Level editor for three in a row

There are always things in development that are given less attention and tasks are created in low priority. One of them is a level editor. Yes, this part of the project is developed far from the last and is constantly supported in the process, but many things that can make life easier for the designer are still less of a priority in the team. In the article I want to consider the optimal, in my opinion, level editor scheme for playing three in a row.
Level design for puzzles consists of a mass of routine actions and takes a lot of time. Therefore, initially it is very important to create a tool that can be used conveniently and without unnecessary nerves to use throughout the project’s life.

')
There are a number of universal principles that you need to know before you start designing an editor for your project:
All important and frequently used tools should be available in one click. You can use tab sets and drop-down menus, but the most effective editor will be the one with all the elements located on one screen;
Hot keys help speed up the process. For most items, there is a tool to remove it. It is enough to bind the creation and deletion functions to different mouse buttons and time saving will be evident. This item is not relevant if your editor only works on mobile devices;
What you see is what you get. If it is possible to use the graphics and animation elements in the editor without changes, it will be more convenient to work. A lot of things and inconsistencies of elements can be found only in the level editor, since artists are unlikely to be able to foresee all possible combinations of elements that your imagination is capable of;
The editor should be easy to maintain and add new functionality. The modularity of the elements and the menu is required if there are supposed to be a little bit of content updates. The template tabs of settings and menus will save a lot of time for developers when adding the next element to the game;
Everything that does not relate directly to the design should be removed. All menus, pop-ups and tooltips that appear in the game should be turned off in the editor. The design process consists of a mass of routine actions, so any additional click just takes time and attention;
Mobile version. If the project is designed for mobile devices, your quality control department will thank you more than once if you can run a full-featured editor on them. In fact, it will be very helpful when working with all related departments. For designers, this will help to work in a more comfortable environment for them. Sometimes it is very useful to make sketches of ideas while you are driving the subway or drinking coffee in the kitchen. Designers are creative people and any opportunity to go beyond the familiar working space, without stopping to fulfill their duties, will benefit them;
Turn off sounds and music by default! I seriously, this is always forgotten.
Consider the schematic diagram of the device editor.

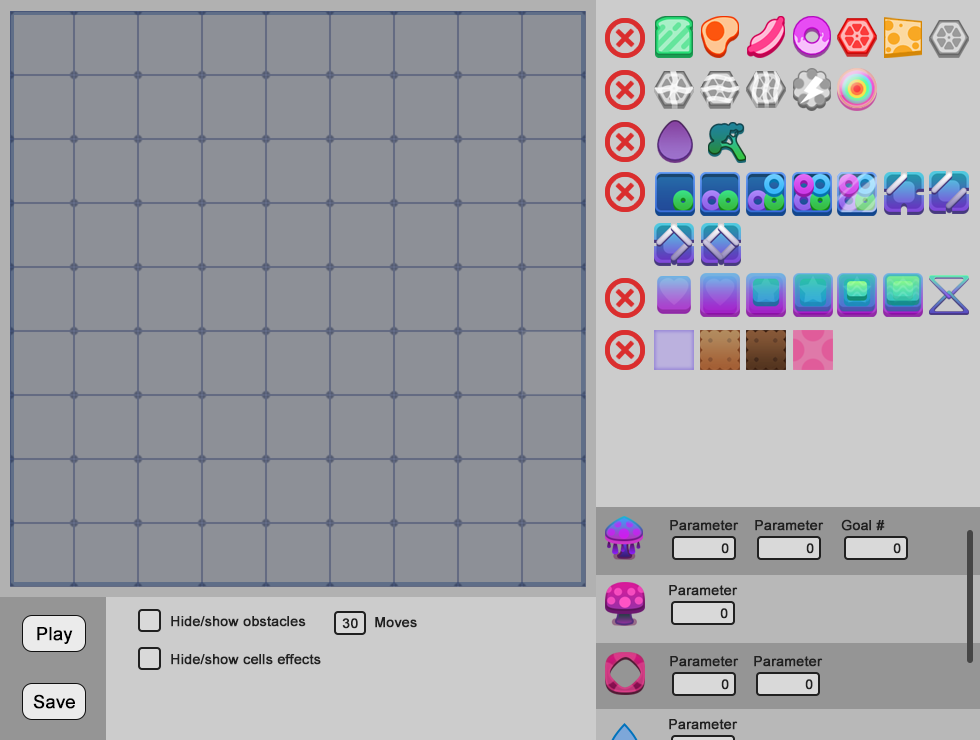
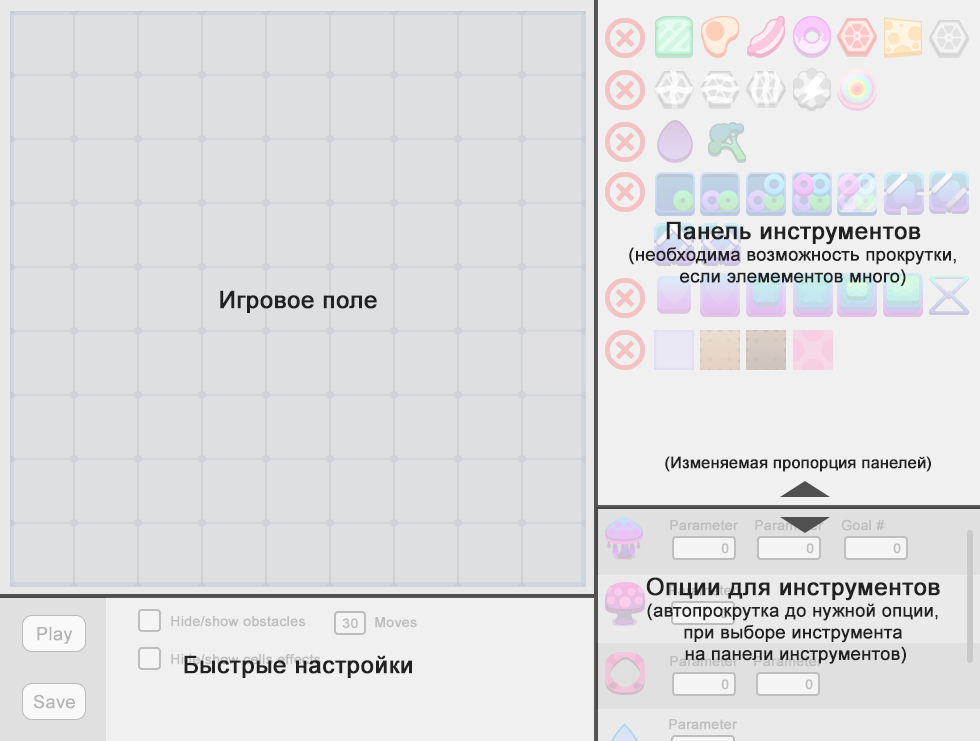
The most common approach to development is to leave the editor window size the same as in the game. If this is a game for the web, then 800x600 pixels, this is what you most often have to deal with. For games published on mobile devices and having an editor in the web environment, this proportion can be quietly broken and only the size and proportions of the working monitor can be a limitation. In the example, I will consider an editor for the web game.
Properly designed editor is quite difficult. You can not just place all the elements of your game on one screen and hope that this will be enough. In the long term, support for such a project will be a problem for all departments and will directly affect the success of the project. The usability of the editor is crucial for the designer with the support of the project.
When you start the design of the editor, you need to start with two simple points:
First, you need to decide on the elements that are used most often by designers. For example, a set of obstacles and bonuses will be more in demand than the settings for the number of gaming chips that appear on the field.
Secondly, it is necessary to make the editor as convenient and effective as possible for the needs of the designer and the development team. With the support of the project, new game elements often appear and the fewer questions will arise when they are added to the editor, the faster the result will be.
The basic editor includes several main sections:
Toolbar. Following the habits and principles of most popular programs in which I happened to work, I believe that the right part of the screen simply must be given to the toolbar. Such tools for puzzles can be several dozen, many of which may have additional settings.
Options panel For many game elements there are additional settings. For example, an obstacle may appear during a game with a given frequency and in a given amount. These settings should preferably be placed in a separate panel, rather than leaving them next to the tool itself creating this obstacle. The options panel is secondary, so a convenient solution is to appear on the screen or automatically scroll to the required option by clicking on the appropriate tool. For cases where options are still necessary, the proportions of the two panels should be variable. This is not the simplest solution, but it is very convenient in work and covers a large percentage of possible situations in content design. For the largest and most complex projects, I would recommend dividing the corresponding panels into independent tabs, but this may affect the usability of the editor.
Quick features. The bottom of the editor is designed to control the editor. These are buttons to start the game and save the level. It is also convenient to place the display mode options for game elements. For example, part of the game elements can be hidden under other elements, so in order not to delete them manually, you need to add the possibility of hiding them for the convenience of the designer.
Catalog goals level. Separately worth mentioning the section with the objectives of the level. For projects in which all the goals of the level are static and can be automatically calculated, this section may be absent in principle. But most games still have levels where you need to collect the goals that appear during the game. For such games, it is better to group all the objectives of the level into one category and place them either in the quick settings or in the options section. It all depends on how many such game modes exist and what parameters they require.
You can make a working level editor on the knee, but I want to touch on the theme of the workspace, which includes not only the content creation functions, but also its management.

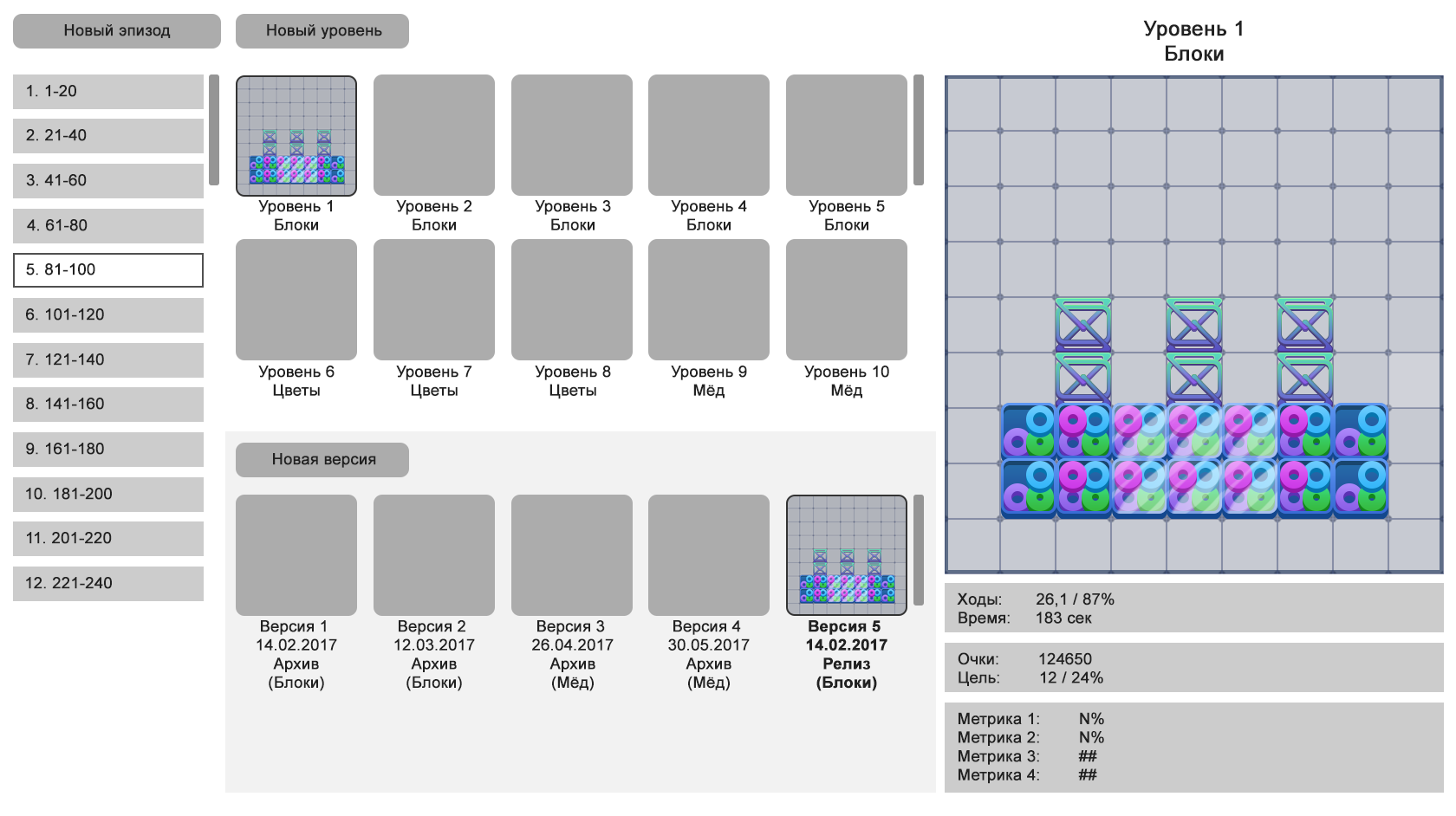
The editor environment is what makes a designer really effective. In the initial stages of project support, the task is simply to create the content and start the game, but the real work begins at the moment when you need to make edits. Often, you have to edit dozens of levels at a time; for this, a simple list of levels and an editor window is not enough.
You need to create a level manager, a version control system and quick access to project metrics.
List of levels. This is the structure of your project, so this section should allow you to easily change it or make adjustments. For example, if the game already has more than 500 levels, it would be inconvenient to keep them all in one list. It is necessary to immediately provide for the possibility of structuring levels into groups with convenient numbering. In games where there are several possible worlds with their own sets of levels, it is also necessary to create your own section. The recommendation here will be only one - to transfer the levels from one to the section in the other is necessary for the minimum number of gestures. Drag`n`Drop will be one of the good decisions, but it entails the danger of accidental transfer of content between sections. Making complex management with multi-level menus is a safer option, but definitely not the most convenient one;
Version control. The ability to roll back changes saved more than one programmer's skin, but in level design it is a very powerful tool for creating level options that you can later use in the game. As a rule, it helps a lot for levels that are critical for a project - training mechanics, starting game levels, etc. The opportunity to look at the previous options and, in which case, roll back the changes is priceless. The main problem is to create a convenient format for transferring versions between levels and correctly naming them. Remembering what the name of the version of “Copy of level New +” means will clearly lead you into a stupor a month after sending it to the release, and manually calling each level is also not the best solution. Therefore, immediately approve a clear way to identify versions. For example, the number in order, release date, game mode and the number of game moves;
List of metrics. Project support is always a constant control of the content and making changes to it. You can indefinitely create hundreds of tables and lists in dozens of browser tabs, but the most convenient solution when all this is already in the admin panel. Yes, working with analytics, compiling various summary tables and reports is an important part of the work, but it is needed mainly for a global assessment of what is happening in the game. To make changes to a specific level, the designer needs several key indicators and metrics that are convenient to see in direct conjunction with the editor. For example, this may be the complexity, the number of moves spent, the average progress of the loser player, etc.
As a starting point, I would recommend starting with building level management and version control, because This is the most commonly used functionality. Subsequent iterations of the work environment may already include work on additional features, such as autotests, usability and analytics.
And the final, most comprehensive section is the level manager. Managing game content is not the most trivial task, because it is associated with multi-level management, which includes, at a minimum, quality control and content preparation for release.

Content controls that are specifically required by the designer:
Quick view of a set of levels. The possibility of visual control over the content of the game is invaluable in the long term. Editing can occur at any stage, and the opportunity to evaluate the work done visually is invaluable. It is very convenient to view old projects to assess its strengths and weaknesses;
Version control. The ability to roll back changes to the previous version, if there are problems, should be available without having to check each level separately. Formed sets of levels and settings that can be restored in whole or in part will greatly help in supporting complex projects;
Annotations. Connecting analytics to old versions of levels may not be the easiest task, so annotation functionality may come to the rescue. Even a simple static text, where the information relevant at that time was copied, will help restore the data or use it in a detailed analysis of the game content;
Security. When designing a game management system, you must take care to create access levels for project participants. If anyone can play at any level, access to editing, sorting and version control functions should be limited. To begin with, the possibility of access by login / password is suitable, and later it can be developed to more complex systems of interaction between project participants.
A full-fledged level editor is not just a part of the game client with the ability to create levels, but a difficult task of creating a full-fledged project management environment. Thus, the process of creating a level editor can be compared in complexity with the implementation of the project itself or even surpass it. An iterative approach to development and the phased addition of functionality will be the best solution for development.
What kind of functional overview did you lack in the article and in real projects? If you have experience in developing such systems, what things should you pay attention to and what is definitely not worth doing?
Source: https://habr.com/ru/post/331596/
All Articles