CodeRush for Roslyn for XAML features
Editing XAML markup in Visual Studio is quite convenient thanks to features such as IntelliSense, auto-tagging, tag folding. But in real work with these features comes the understanding that XAML in a clean studio is quite isolated: for example, the links between code and markup are poorly tracked. This does not allow a clean studio to do many useful things that a studio can do with CodeRush for Roslyn. Under the cut details ...

Navigation
Find References
One of the most important tasks of the development environment is to search for links. In Visual Studio, it is there, but CodeRush for Roslyn makes it full-fledged: with this extension you can search for identifier entries not only in XAML, but also by code in the whole solution.
Tab to Next Reference
We also have an easy version of a link search. Just press Tab . If the cursor is on an identifier, it will instantly move to its next use and all occurrences will be highlighted at the same time. To move backwards, you can use Shift + Tab .
Jump to Resource
F12 works in XAML. You can go to ResourceDictionary.Source or to Image.Source .
Jump to Symbol Declaration
In addition to references, you can quickly go to the place where the identifier is declared, and no matter where the identifier is declared, in the code or in the markup.
Markup Formatting
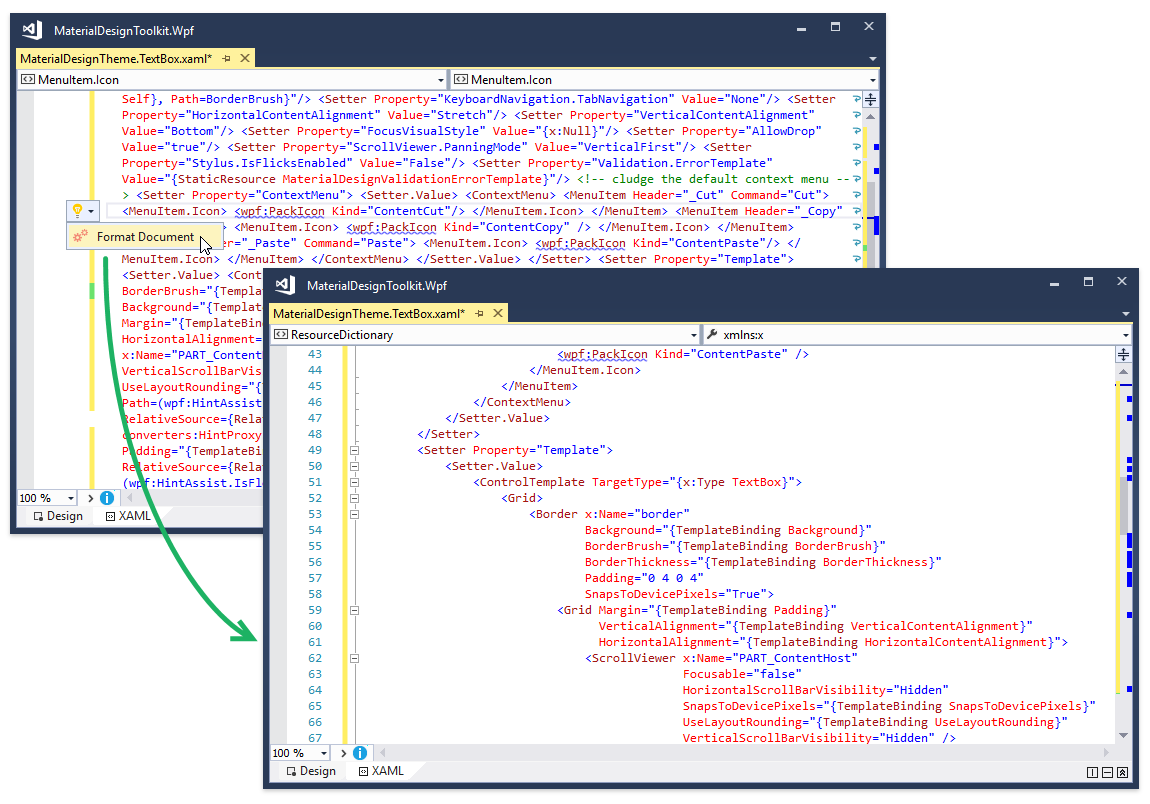
Format XAML Document
XAML is useful for formatting. There are different approaches to XAML formatting: you can manually, you can use online tools to format XML, or you can use CRR features .
Right in Visual Studio.

Our formatter has a flexible configuration and is extremely easy to use.

Break Apart / LineUp Attributes
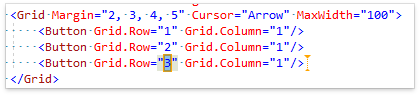
Some of the capabilities of the formatter are available as separate features, for example, with one click, you can split attributes one per line, or collapse all into one line.

Refactoring
Import Type / All Types
When copying a snippet of code into a project, CRR helps to fill in the header of the XAML file correctly.
Optimize Namespace References
We have refize the Optimize Namespace References , it puts in order references for namespaces in XAML: sorts them and removes unnecessary ones.
This refactoring will be useful to those who are still working in Visual Studio 2015. In the latest version of the studio, it is out of the box.
Convert Nested Element to Attribute / Attribute to Nested Element
This refactoring allows you to pull an attribute out of the tag and make it a nested element. Also, we have reverse refactoring - you can make nested elements attributes.
Visualization
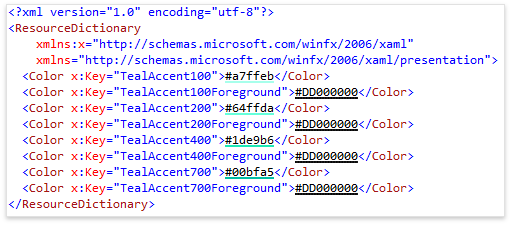
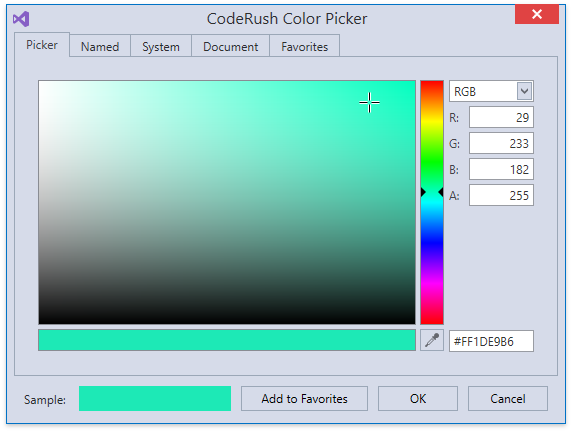
Show color
This feature is a decorator that visualizes the color given by the hexadecimal value in XAML.

By clicking on the strip opens a dialog in which you can change the color.

Region Painting
In CRR, regions are drawn in their own way. Our version is more convenient because the name of the region is displayed on the closing tag.
Help in writing markup
Templates
CodeRush templates work in full XAML. You can use the built-in templates or write your own according to your needs.
Selection Embedding
When you need to put a specific block markup inside any tag, you have to move the cursor several times, then format it. To simplify this process, we have the Selection Embedding feature, which places a selection inside the tag with one click. Thanks to the features of Selection Expand and Include Previous / Next Element , you can not even select the necessary block with the mouse / arrow keys, but simply press the hot keys to control the selection.
Paste Vector Drawing as XAML
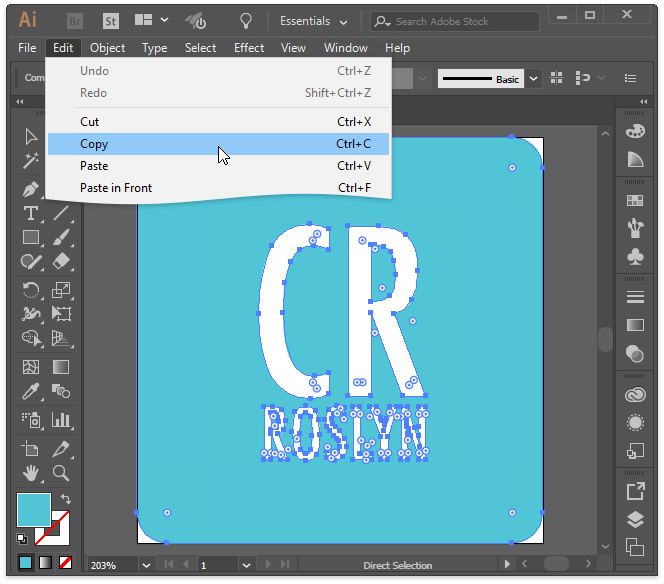
Copy from Illustrator

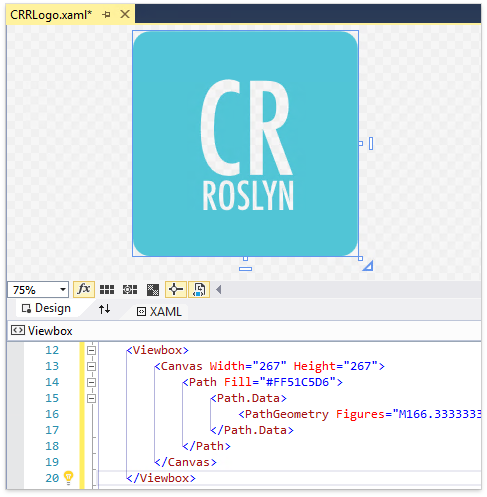
Switch to Visual Studio and paste into the XAML file. The picture will be inserted in a vector format, it can be further scaled and changed as you like.

We also support vector copying from Microsoft Visio, Microsoft PowerPoint.
Smart Duplicate Line
To speed up the writing of similar constructions with small changes, we have Smart Duplicate Line trying to determine the variable parts in the duplicated line and help, for example, increment numbers and create fields on variable parts.

Most of the examples of this article were made on the source code of the open Material Design in XAML Toolkit library.
You can download it in the Visual Studio Marketplace .
')
Source: https://habr.com/ru/post/331350/
All Articles