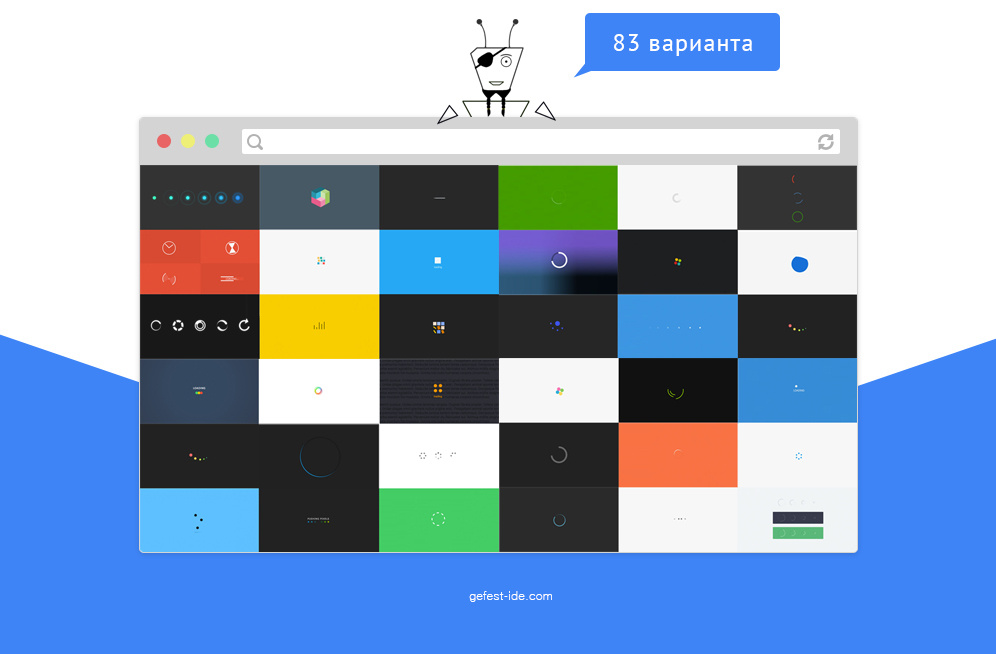
Overview of animation with codepen for site download pages

Programmers check ideas for sites on sites: codepen , jsbin , jsfiddle , cssdesk . Because there they instantly see the result of the written code and can show it to others.
Codepen is one of the most popular. There are more than 500 thousand ready-made solutions. Half of them are rubbish: inefficient code, do not work on tablets and phones, do not support all popular browsers. You need to spend many hours searching for ideas that you can use on your site.
I decided to make a selection of useful decisions with codepen. The first has already released on Habré "Overview of multi-level menus . " Now the second - "Overview of the animation for the site's download pages."
The collection was divided into 3 articles.
How to pick up
I skipped codepen solutions through 3 criteria:
- code quality and solution efficiency;
- the reality of the application on the site;
- performance in browsers on Windows, macOS, iOS, Android 3+ and Windows phone 8+.
I chose 1440 codepen solutions for the Preloader request. I missed them through the first and second filter. Of 1440, 465 remained. In each article I will analyze 155 ideas.
If the idea cannot be used in a real project, it does not work in 2-3 browsers, on a tablet or phone and it uses slow code - I throw it out. Therefore, of the first 155, only 83 survived.
PS If you want to help analyze the remaining 310 ideas for preloader pages, then write me a personal message. I do not have enough time to quickly process them due to the work on the Gefest IDE . And together we will make it faster. The contribution of each will be described in the articles.
Solutions
CSS
Round
Circle loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform rotate
- transform scale
')
Single element spinner

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform rotate
Loading animation

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
Uses technology:
- keyframes animation
- transform translateX
- radial-gradient
- nth-child
- gradient
Loading dots

Not a sufficiently effective solution due to "> div> div".
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform rotate
Simple CSS3 Animation Example

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Opera, Safari (mac);
Uses technology:
- keyframes animation
- transform rotate
- calc
Single Element Spinners

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- linear-gradient
- box-shadow
- rgba
XBox SmartGlass Loading Animation in CSS using 1 element

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform rotateZ
- calc
Pushing pixels css loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- nth-of-type
Pure CSS Loader Ring of Light

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- box-shadow
Loading test

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: scaleX
- transform: scaleY
- box-shadow
- rgba
CSS3 Infinite Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Opera, Safari (mac);
- The Firefox is buggy;
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: rotate
- transform: scale
- last-child
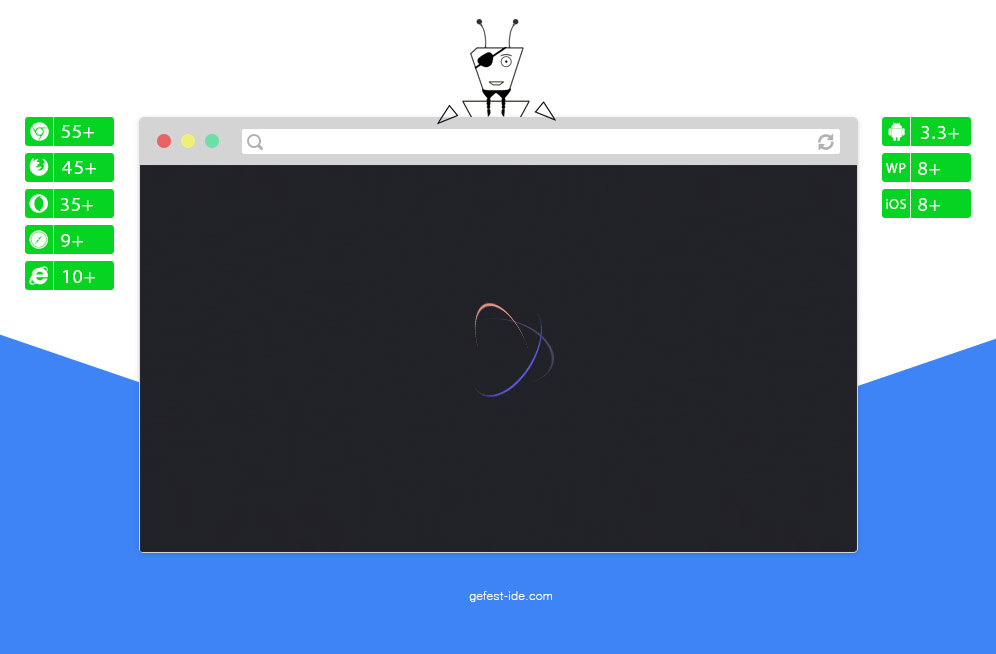
Rainbow Infinity Loader

An interesting solution, but ineffective - because of the animation css-properties box-shadow.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateZ
- transform: translate
- transform: rotate
- box-shadow
Loader wave

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: scale3d
- base 64
Simple loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera;
- ie10 +.
Safari (mac) does not work.
Uses technology:
- keyframes animation
- transform: translateY
- transform: translateX
- nth-child
- calc
CSS3 Loading Spinner

A simple code, but not a sufficiently effective solution due to the animation of the css properties of the margin and box-shadow.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- transform: rotate
CSS circle loaders

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- font-smoothing: antialiased
- keyframes animation
- transform: rotate
eGzdI

An effective solution and simple code.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Opera, Safari (mac).
In IE and Firefox does not work.
Uses technology:
- keyframes animation
- transform: rotate
- linear-gradient
Pure CSS loader # 2

An effective solution.
Library site.
Works in browsers:
- Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Android 3.3+ does not work
Uses technology:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
- transform: scale
Simple CSS Loading

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- linear-gradient
- rgba
Simple single-element loading animation

Simple and effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge +.
Uses technology:
- keyframes animation
- transform: rotate
- rgba
QdJjoa

An effective solution.
Library site.
Works in browsers:
- Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
The Android 3.3+ does not work.
Uses technology:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
Pure CSS 2D Spinning Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: scale
Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- first-child
Single-Element Loader Mixins

Some solutions are effective, and some are not, due to the animation of css-properties: margin, border, text-shadow, border-radius, height, width and right.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: rotateY
- transform: rotate
- rgba
Single element spinner

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- linear-gradient
- rgba
Earthworm loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Opera, Safari (mac);
- ie10 +.
Firefox does not work.
Uses technology:
- keyframes animation
- transform: rotate
Single-div loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- transform: scale
Minimal throbbers

Simple and effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotateZ
Smooth pulse

Ineffective due to box-shadow, but beautiful.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- box-shadow
- nth-child
- rgba
Square
Rubik loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie7 +.
Uses technology:
- transform: translate
- gif
Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotateZ
- nth-child
- calc
CSS3 Transform Loader - squareception

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- transform: scale
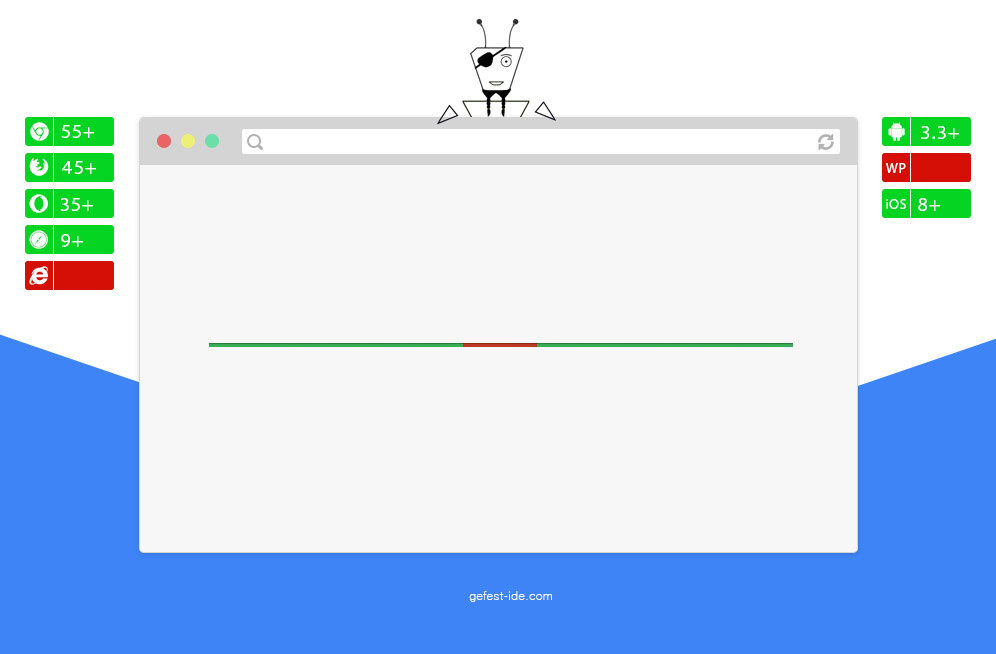
Line loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- transform: scale
- nth-child
CSS3 Loader - Audio effect

The solution is beautiful, but ineffective due to the height height css property.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- nth-child
Boxshuffle

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
In IE does not work.
Uses technology:
- keyframes animation
- transform: translate3d
- transform: translate
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- transform: scaleZ
- transform: scaleY
- transform: scaleX
- perspective
- nth-child
Compilations
Spinners using Font Icons

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- font-smoothing
- web-fonts
- rgba
Loaders (WIP)

Some solutions are effective, and some are not due to the animation of css-properties: width, left, right and top.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- nth-child
- rgba
- calc
CSS Loading Spinners

Some solutions are effective, and some are not due to the animation of css-properties: height, border-radius, border, left and margin.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- transform: rotate
- nth-of-type
- rgba
Pure CSS Loaders kit

Some solutions are not effective due to the animation of css-properties: left, right, width, box-shadow and height.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- transform: scale
- box-shadow
- rgba
Unusual
CSS Preloader

An effective solution.
Library site.
Works in browsers:
- In Android 3.3+, there is no smoothness of animation and rounding;
- iOS 8+ and Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate3d
- transform: skew
Loading spinner

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform rotate
Pixeden logo loading

An effective solution.
Library site.
Works in browsers:
- In Android 3.3+, two extra lines appear;
- iOS 8+ and Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- linear-gradient
- nth-child
Spinner

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotate
- radial-gradient
- base64 image
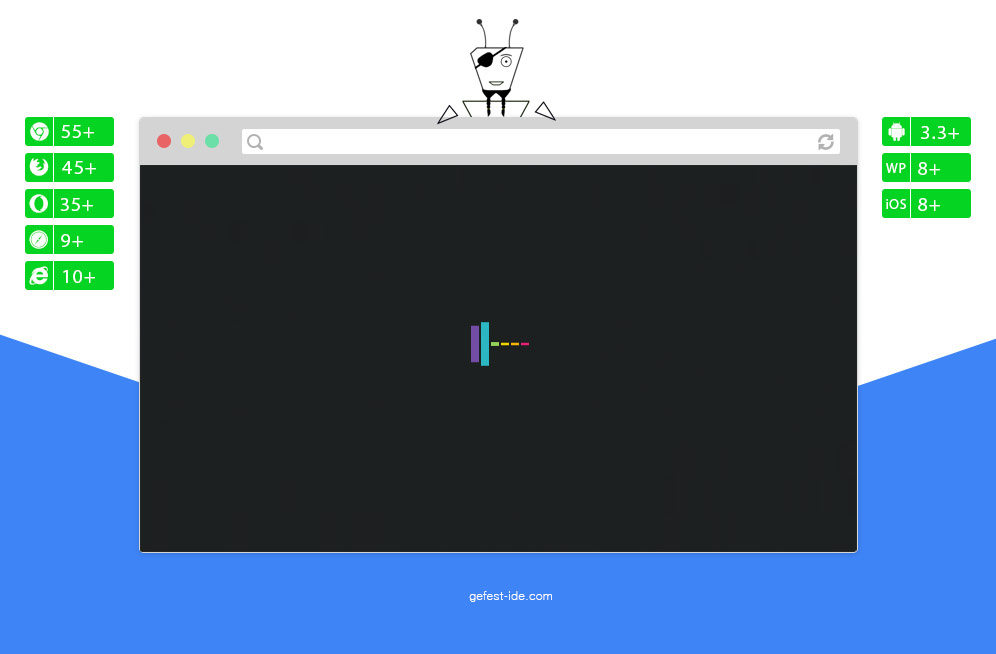
Lightsaber Fight Loader

Ineffective, but interesting solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateY
- transform: rotateZ
- box-shadow
Code loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- transform: scale
- display: flex
- nth-child
CSS Stroke Loader Animation

Clean code, but inefficient solution due to the css-width property animation.
Library site.
Works in browsers:
- Android 3.3+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
In Windows phone 8+ does not work.
Uses technology:
- keyframes animation
- transform: rotate
#Codevember - Day 6 - Bookshelf loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotateZ
- radial-gradient
- nth-child
- rgba
Helix loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateY
- transform: scale
- last-child
- nth-child
- not
Daily UI # 010: CSS 3 Loading

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- calc
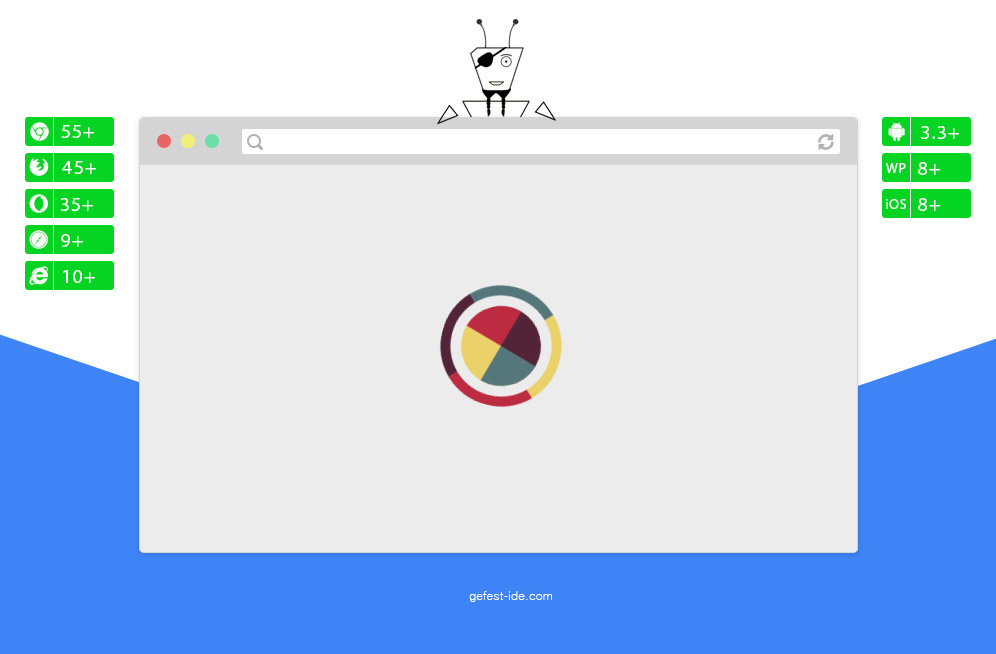
One element four color loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
Helix loader

Not a sufficiently effective solution due to the animation of the css-property left.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: translateY
- transform: rotate
- transform: scaleX
- nth-child
Loading Idea

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translate
- nth-child
Loader css3

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Opera, Safari (mac).
In IE and Firefox does not work.
Uses technology:
- keyframes animation
- transform: rotate
- rgba
Daily UI # 20 | CSS loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: translate
DNA Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateX
- transform: translate
- nth-child
Wave loader

An interesting solution, but ineffective due to the animation of css-properties: border-radius, left and top.
Library site.
Works in browsers:
- Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
The Android 3.3+ does not work.
Uses technology:
- keyframes animation
CSS + Javascript
Duwal

The solution is effective. Js-code is executed only when opening: determines the location and speed of the animation of the balls.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- animate
- js
Google Loading thingy

Not a very effective solution due to the animation of css-properties: left and padding.
Library site.
Works in browsers:
- Android 3.3+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
In IE and Windows phone does not work.
Uses technology:
- keyframes animation
- transform: translateX
- transform: skewX
- transform: scale
- js
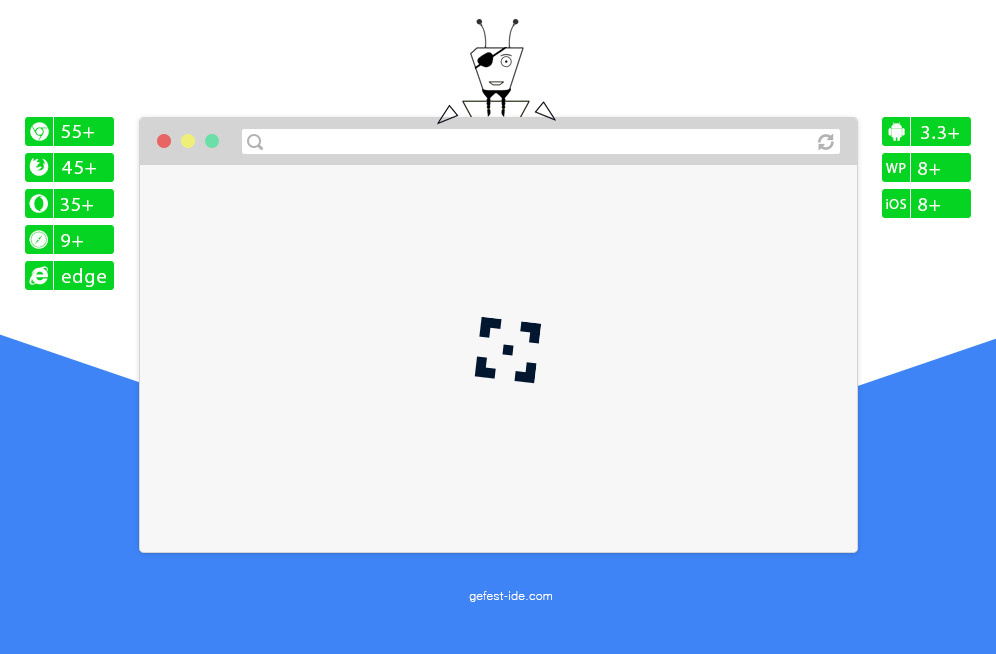
Crosshair loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge +.
Uses technology:
- keyframes animation
- transform: translate
- transform: rotate
- jquery
- js
Space junk preloader

An effective solution, but requires to connect a heavy script Tween max.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9 +.
Uses technology:
- transform: translate
- Tweenmax
- jquery
- js
Page Transition with Loader

The effective decision, but demands to connect heavy scripts: Tween max and CSSRulePlugin.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- keyframes animation
- transform: translateY
- transform: scaleY
- CSSRulePlugin
- Tweenmax
- jquery
- js
CSS + Javascript + SVG
Svg loaders

An effective solution. With the GreenSock Animation Platform, svg objects are animated.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9 +.
Uses technology:
- js (TweenMax + DrawSVGPlugin.js)
- transform: translate
- svg
House loader

An effective solution. With the GreenSock Animation Platform, svg objects are animated.
Library site.
Works in browsers:
- Android 3.3+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9 +.
Windows phone does not work
Uses technology:
- transform-style: preserve-3d;
- Tweenmax
- svg
- js
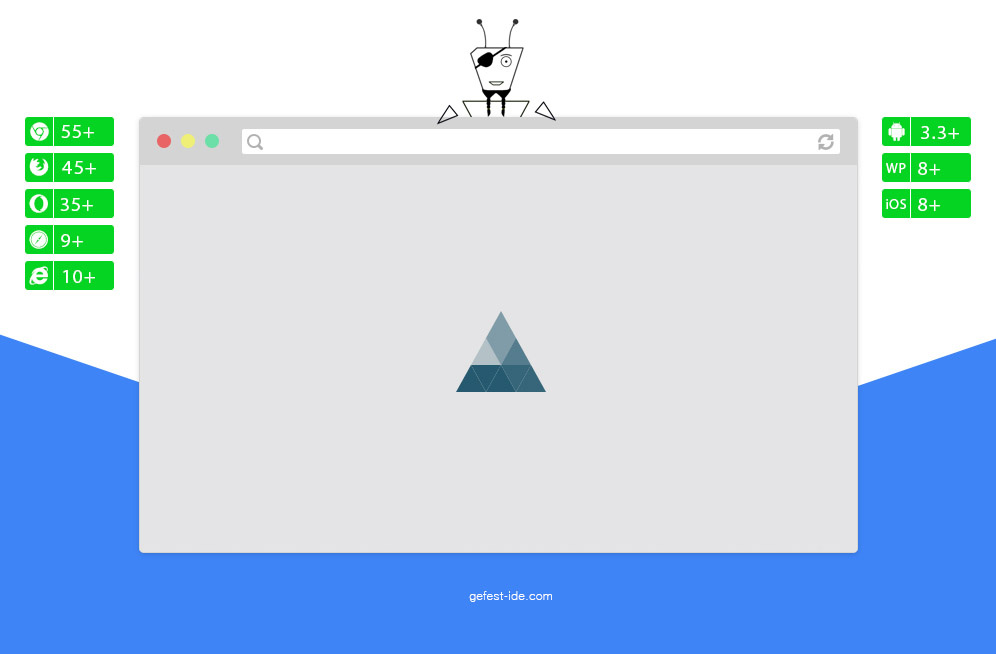
Prism Loading Screen

An effective solution.
Library site.
Works in browsers:
- Android 3.3+ and Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
In iOS does not work.
Uses technology:
- keyframes animation
- text-rendering: optimizeLegibility
- requestAnimationFrame
- transform: scale3d
- transform: rotate
- linear-gradient
- particleground
- lh-property: 0
- svg
- js
Bubble loader

The solution is not effective enough. The initial lookup of the svg elements of an object is done poorly.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- transform: scale
- Tweenmax
- svg
- js
SVG Car Drift Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9 +.
Uses technology:
- MorphSVGPlugin
- Tweenmax
- svg
- js
Filler loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10 +.
Uses technology:
- transform: rotate
- Drawsvgplugin
- Tweenmax
- jquery
- svg
- js
2016 Loader

An effective solution.
Library site.
Works in browsers:
- Android 3.3+, Windows phone 8+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9 +.
Uses technology:
- transform: translate3d
- Timelinelite
- Tweenmax
- jquery
- svg
- js
Svg
Spinning bubbles

An effective solution.
Library site.
Works in browsers:
- Android 3.3+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
In IE and Windows phone does not work, because they do not support SVG.
Uses technology:
- svg
SVG Loading icons

An effective solution.
Library site.
Works in browsers:
- Android 3.3+ and iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
In IE and Windows phone does not work, because they do not support SVG.
Uses technology:
- svg
Animated SVG Movie Camera Loader

.
.
:
- Android 3.3+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Windows phone , SVG.
:
- svg
SVG Loader Animation

.
.
:
- Android 3.3+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
IE Windows phone , SVG.
:
- svg
CSS + SVG
Modern Google Loader in Pure CSS

.
.
:
- Android 3.3+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
IE Windows phone , SVG.
:
- keyframes animation
- stroke
- svg
Authentic Weather Loader

- css- height.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
:
- keyframes animation
- transform: rotateZ
- nth-child
- svg
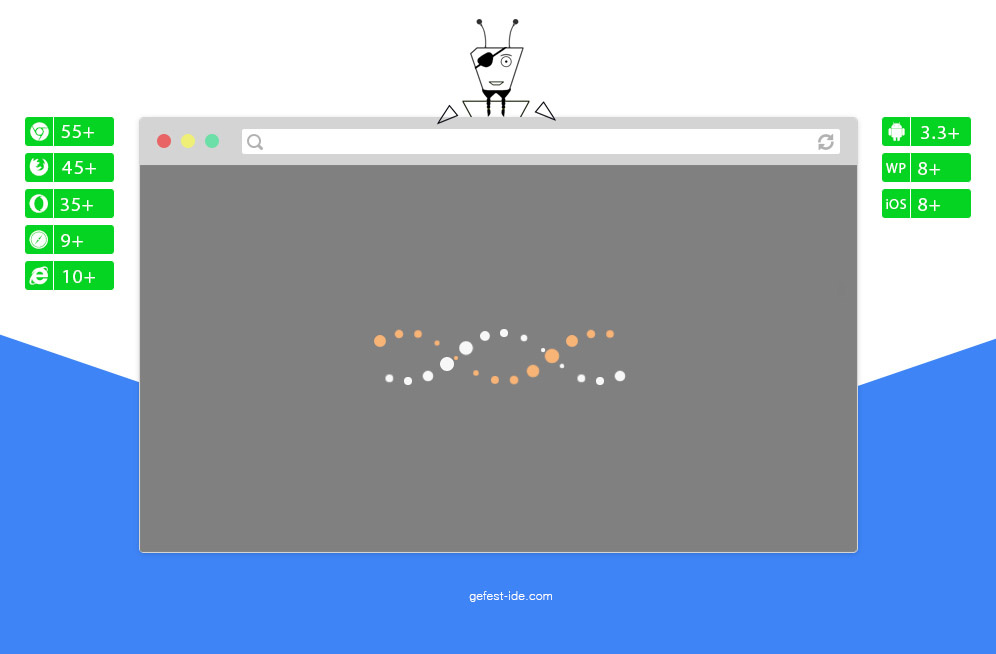
Color Dots Loader

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera;
- ie10+ .
- ie10+.
Safari (mac) .
:
- keyframes animation
- transform: translateY
- transform: rotate
- filter: url
- nth-child
- svg
CSS Only SVG Infinity Loader

.
.
:
- Android 3.3+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
IE Windows phone .
:
- keyframes animation
- transform: translateX
- stroke-dasharray
- stroke-dashoffset
- svg
DC SVG Loader v.1

.
.
:
- Android 3.3+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
IE Windows phone .
:
- keyframes animation
- font-smoothing: antialiased
- text-size-adjust: 100%
- transform: rotateY
- perspective: 600
- rgba
- svg
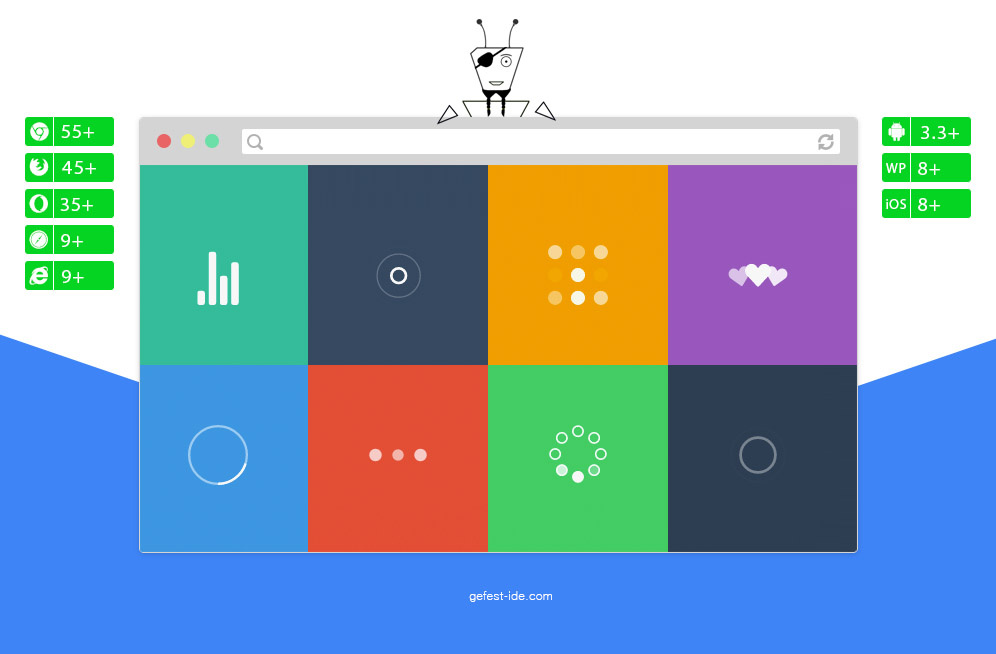
Flat UI CSS Loaders

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
:
- keyframes animation
- transform: rotateZ
- box-shadow
- rgba
SVG + Javascript
SVG Flight Loader

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
:
- js (TweenMax+ MorphSVGPlugin)
- svg
Canvas
Windows 8 loading

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
:
- requestAnimationFrame
- canvas
- js
Constrained filling

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
:
- requestAnimationFrame
- canvas
- js
Canvas Spiral Loader

.
.
:
- Android 3.3+, Windows phone 8+ iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
:
- requestAnimationFrame
- canvas
- js
Simple Rotating Spinner

.
.
:
- Android 3.3+ Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
iOS8+ .
:
- sketch.js
- canvas
- js
Source: https://habr.com/ru/post/331236/
All Articles