The easiest guide to iconography
Svetlana Shapovalova, the editor of Netologiya , translated the iconography guide from Tidjane Tall, talking about the simplest basic icons and explaining why an illustration is worth a thousand words.
How much time on average does a designer need to create one custom icon? A few minutes? Ten? An hour, two or three? What if we show how to make 10 cool icons in less than 10 minutes?

')
Iconography is a special form of communication. It complements the visual language of the brand, so the custom set of icons is much more expressive and more attractive than the standard one. Many designers do not even bother with the study of iconography. The reason most often is that this requires another course in a very long learning process.
Therefore, I created a megaproduct guide with which you can learn the basics of iconography in less than 10 minutes. And yes, I am serious.
The ability to create custom icons will open before you a huge new world of images that you can use in your projects - this will set you apart from the crowd and give you a competitive advantage over other designers.

Initially, the creation of the guide was inspired by the Morgan Allan Nutson gif, where it was shown how to create an icon for the location service in a couple of seconds. Reception seemed to me not beaten, graceful and fast.
I realized how easy it is to create custom icons. In fact, an icon is just a certain geometric shape, the result of combining or distorting basic shapes: rectangles, triangles, circles.
With this guide, you can create 10 different icons in 10 seconds using simple geometric shapes.
Important: I used Adobe Illustrator, but you will get the same result in any other editor: Sketch or Figma. We added and removed points on the figure with the Pen Tool, selected and moved them with the Direct Selection Tool.

Place in the center of the sheet four circles on one axis: from the largest to the smallest. Place a small circle in a slightly larger size and so over and over again from small to largest. Then stretch it beyond the center right and left points. Finally move the smallest (inner) circle to the edge of the previous one, and you will have a glare effect on the iris.
Tip: To avoid white circles, use the Pathfinder panel and subtract two circles from the bottom circle.

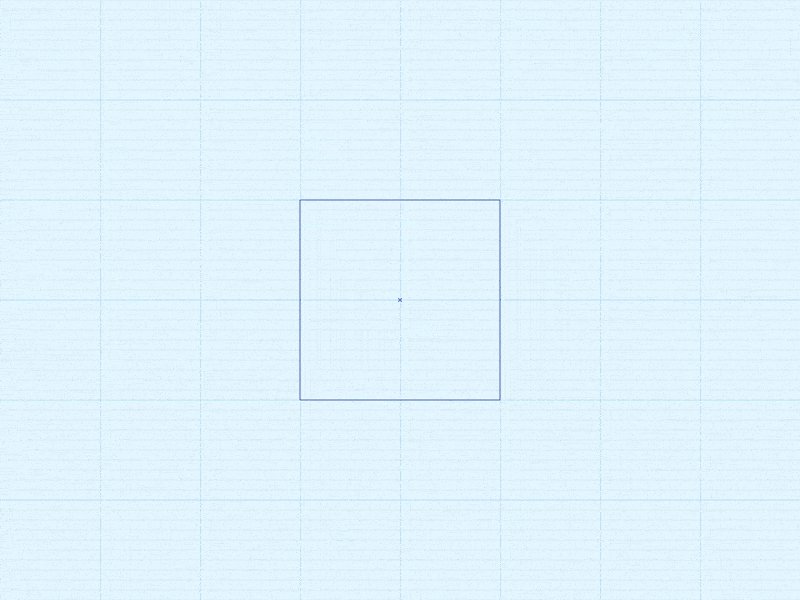
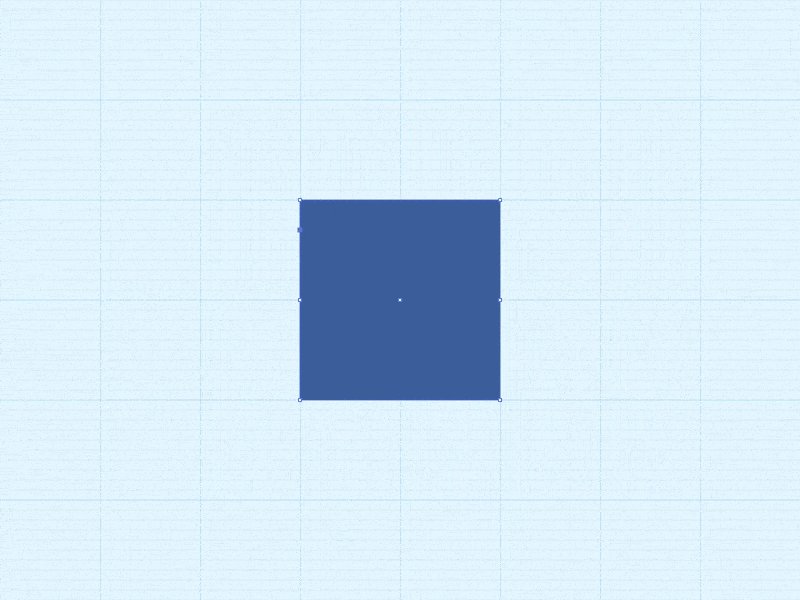
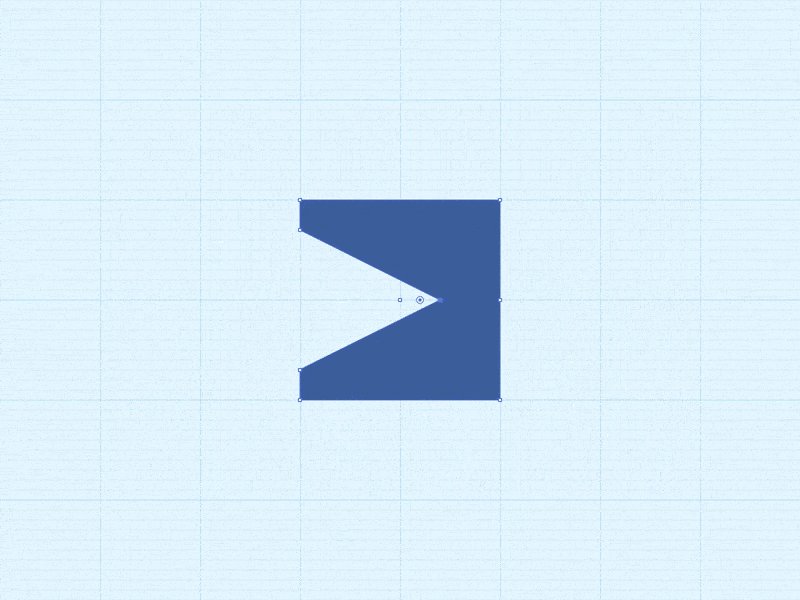
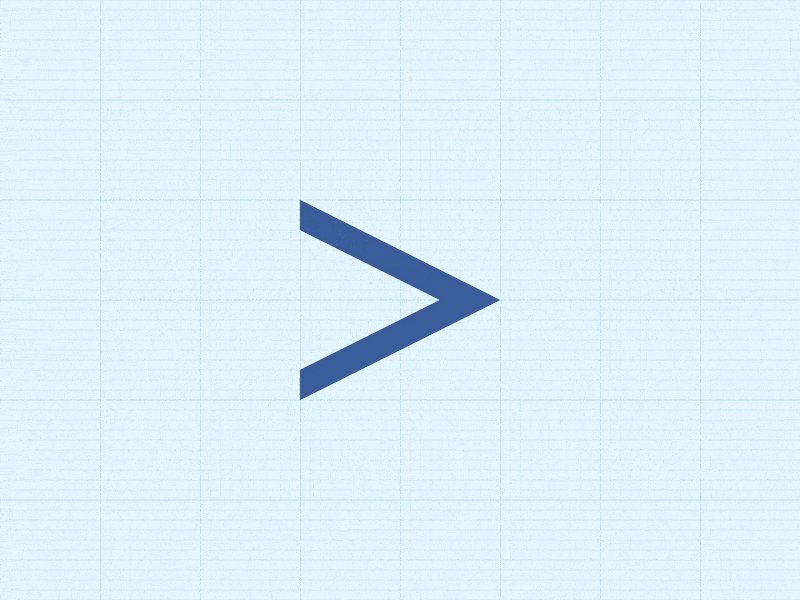
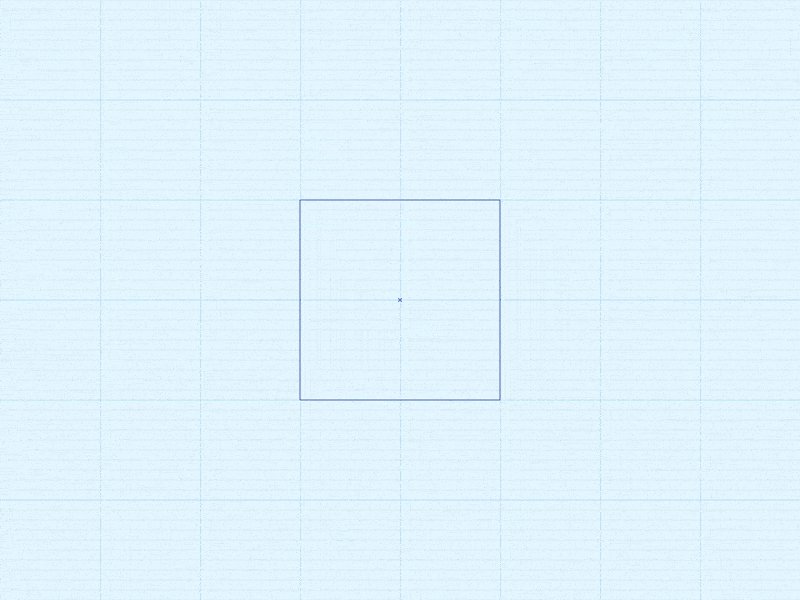
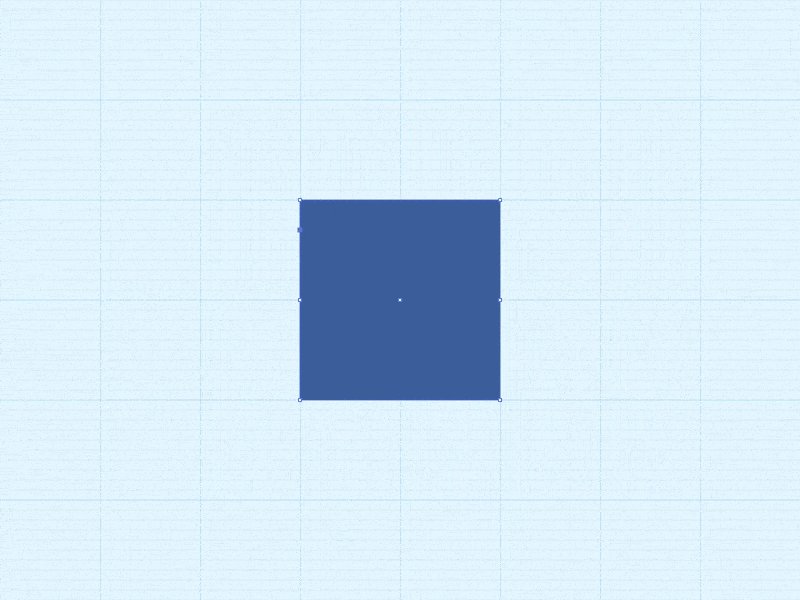
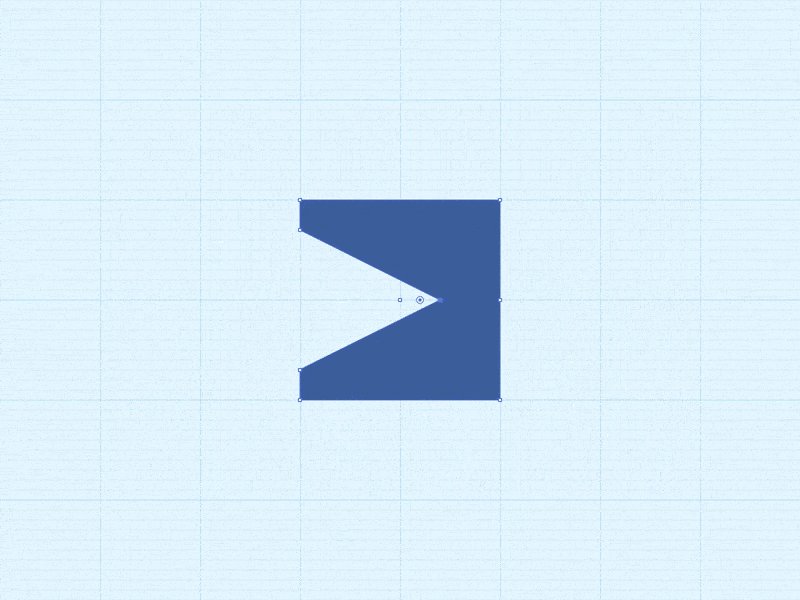
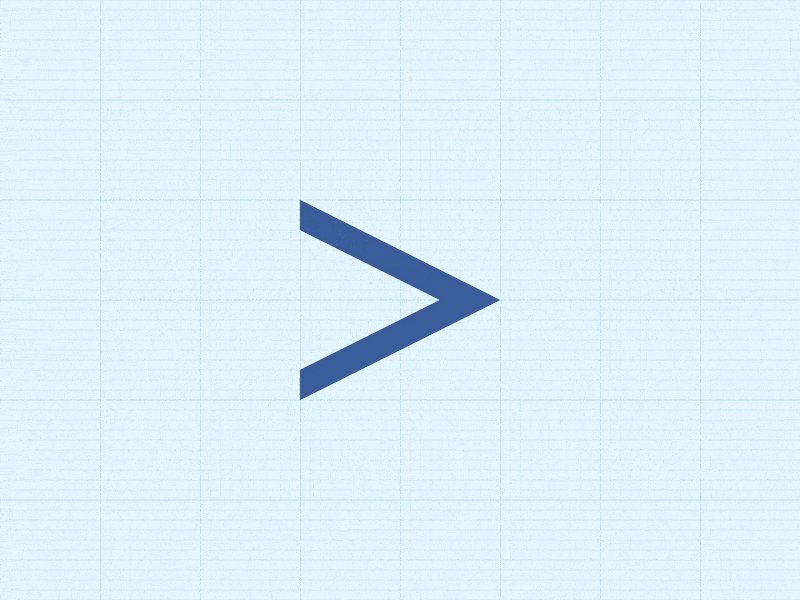
To get an arrow, simply add additional points along the edges of the original square.
Tip: as an option, just draw a thin line and give it an arrow shape.

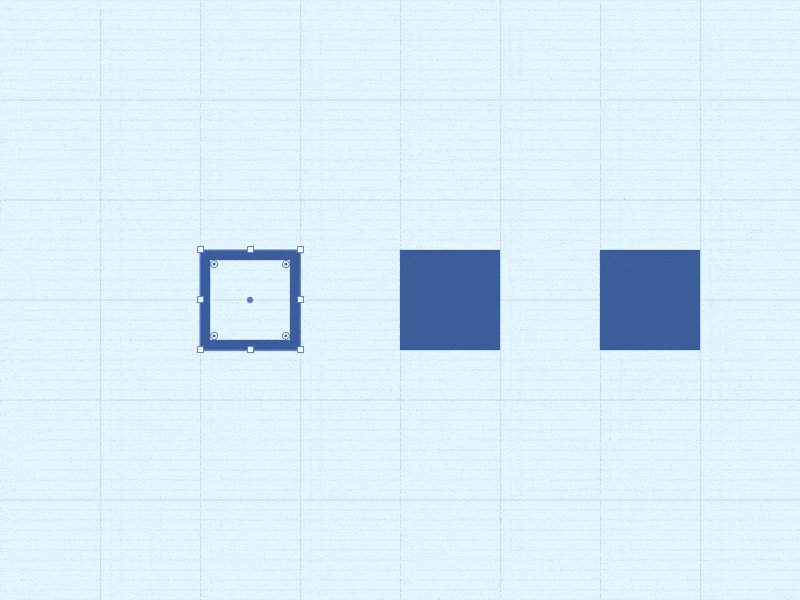
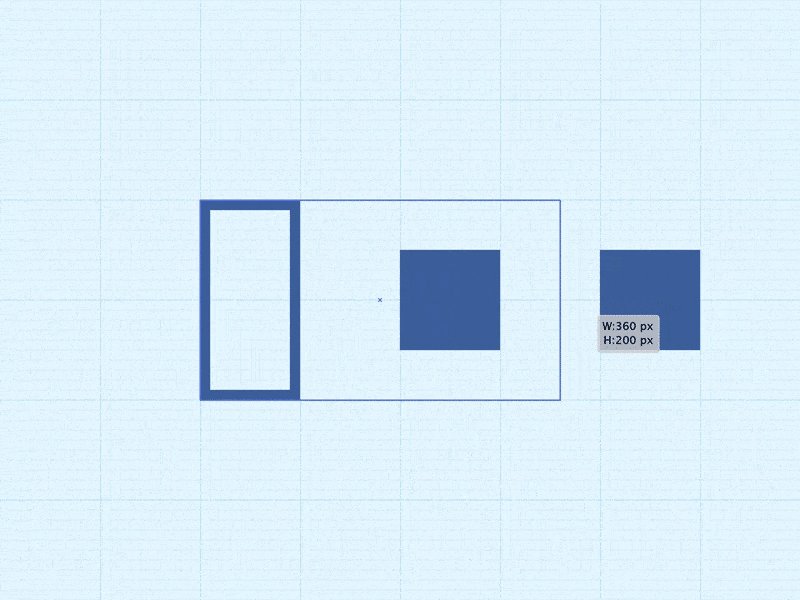
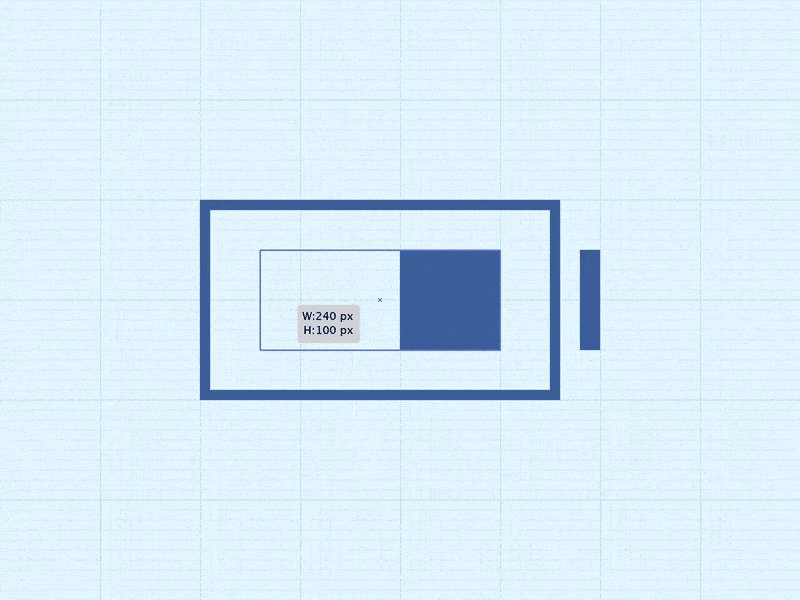
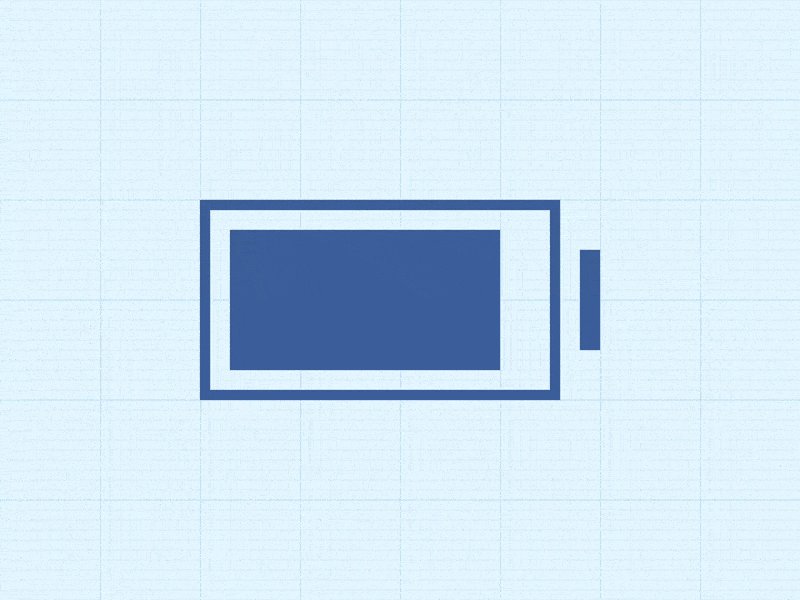
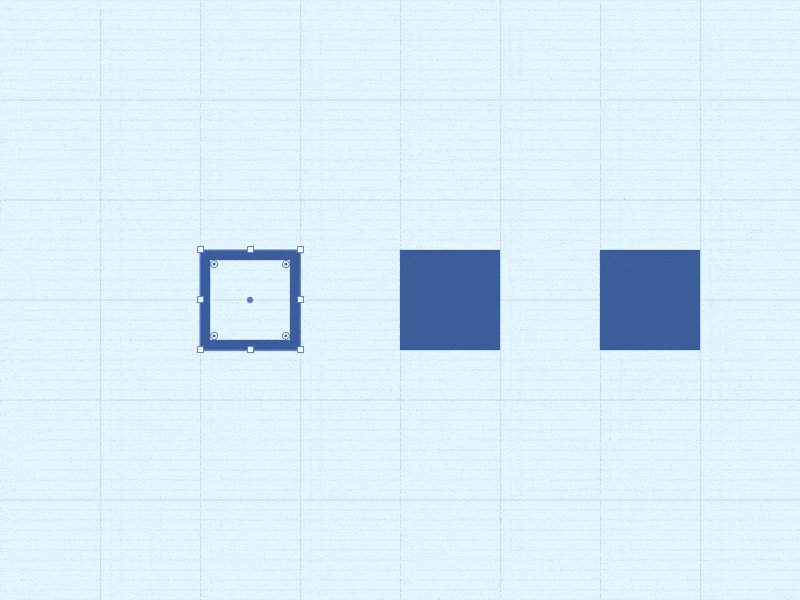
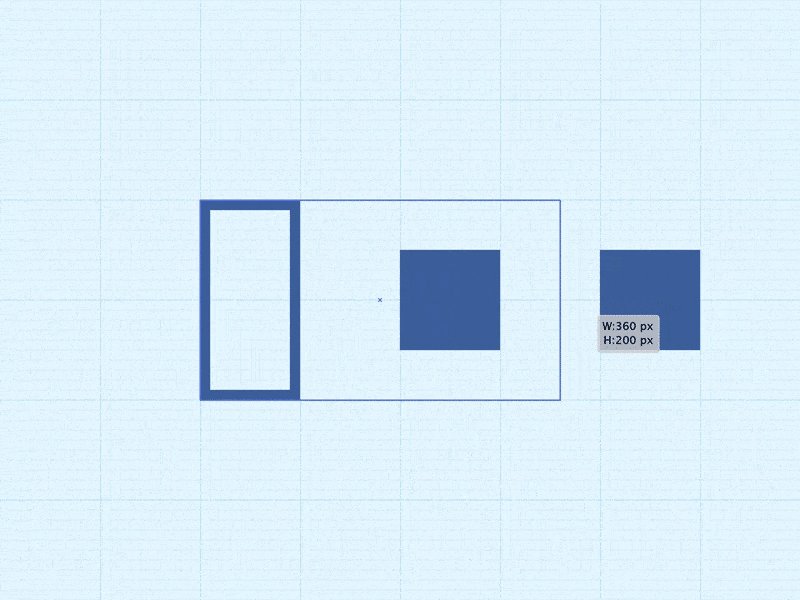
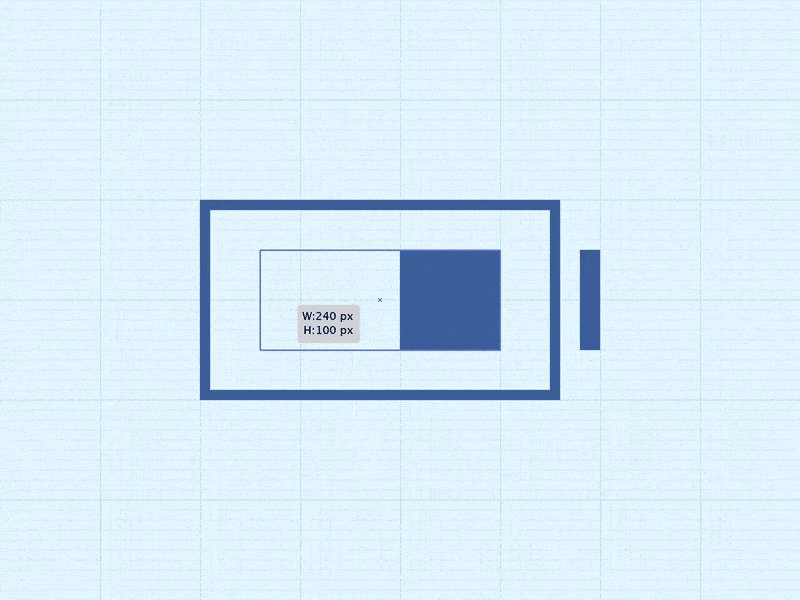
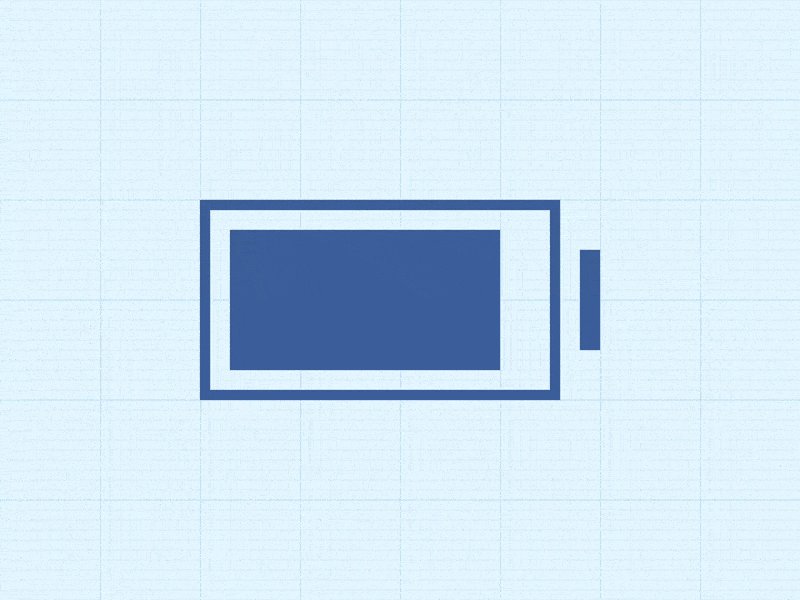
Draw one contour square and two filled. Place one of the filled squares inside empty and play with the proportions. Leave the second outside, giving it the shape of a battery tip.
Tip: try different contour thickness and padding values to achieve the desired visual harmony.

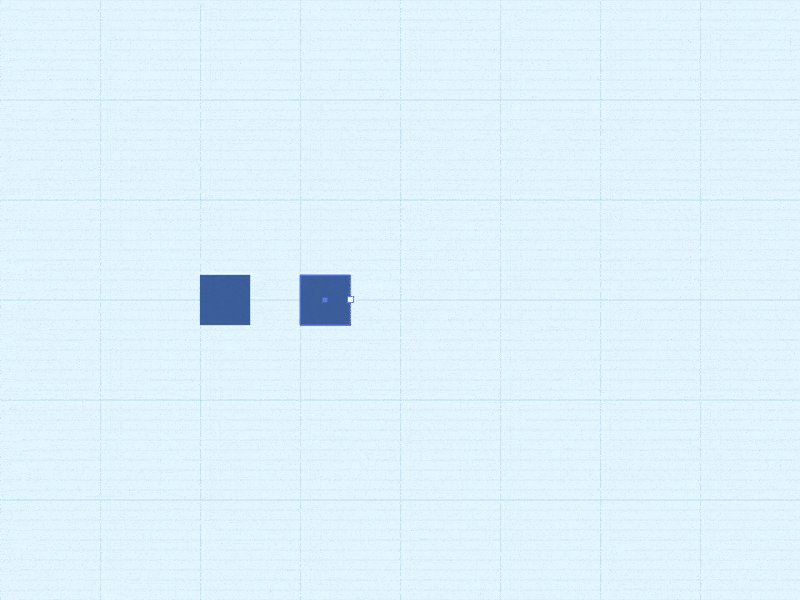
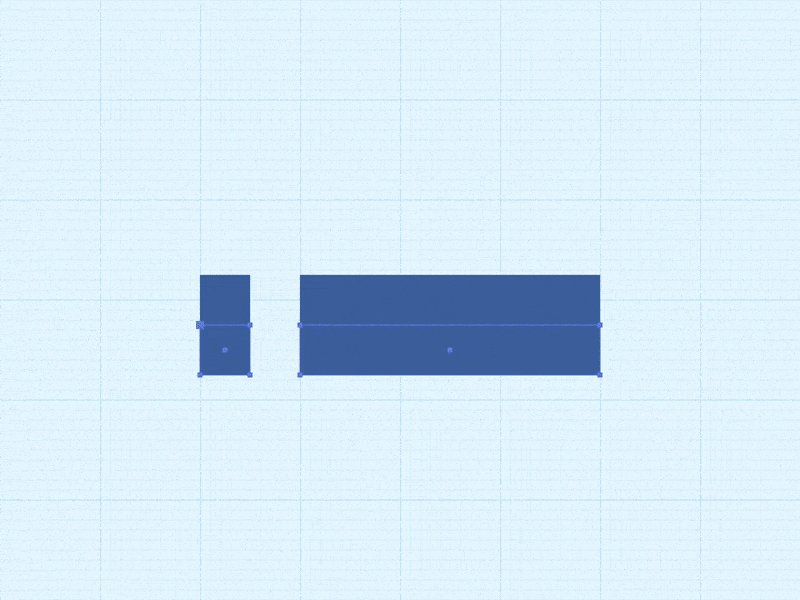
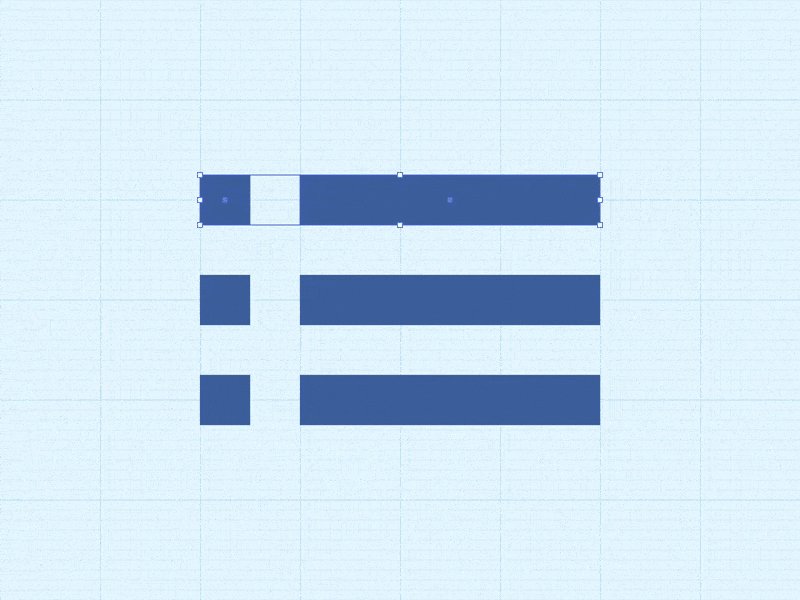
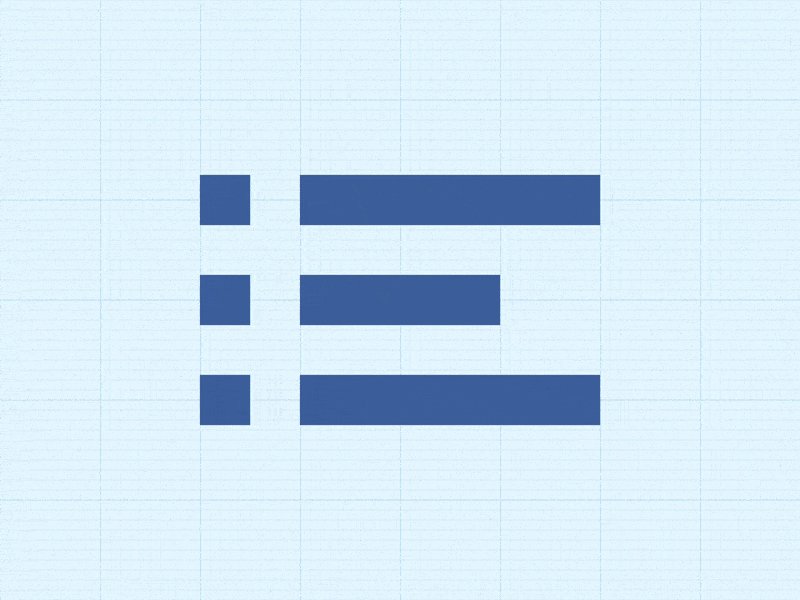
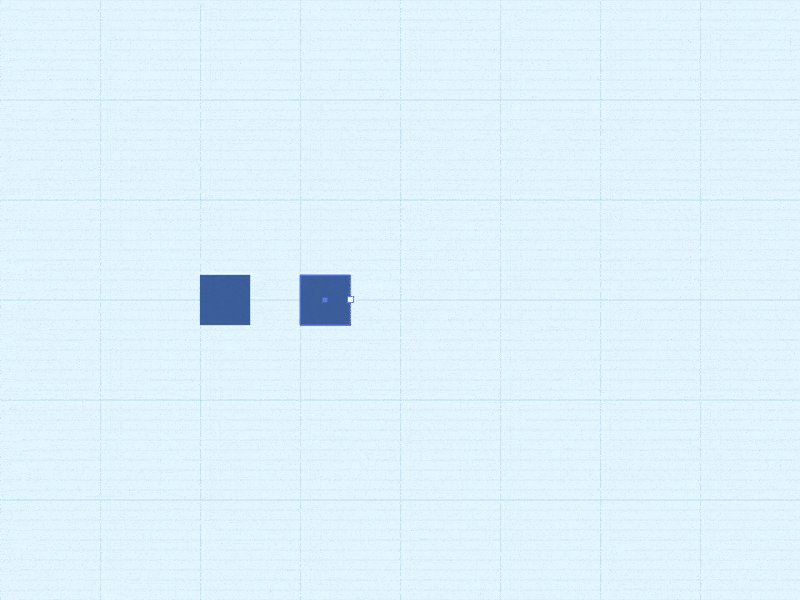
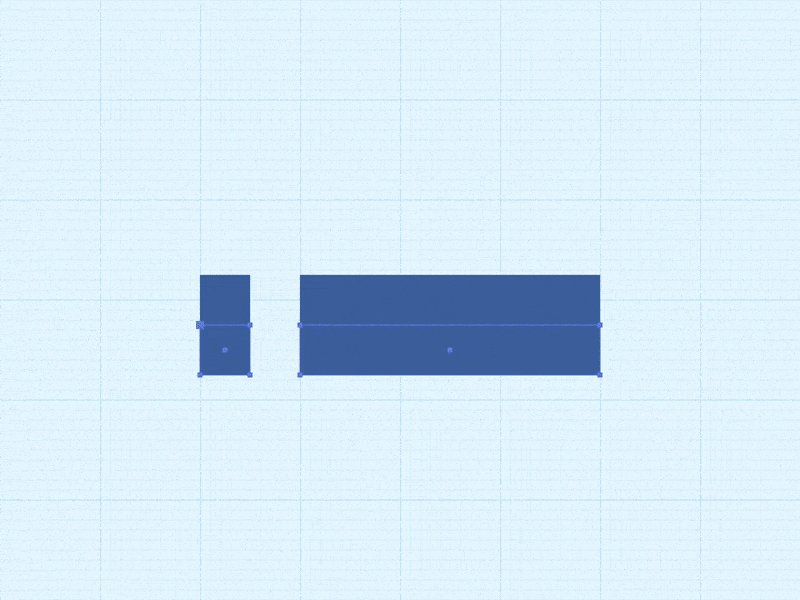
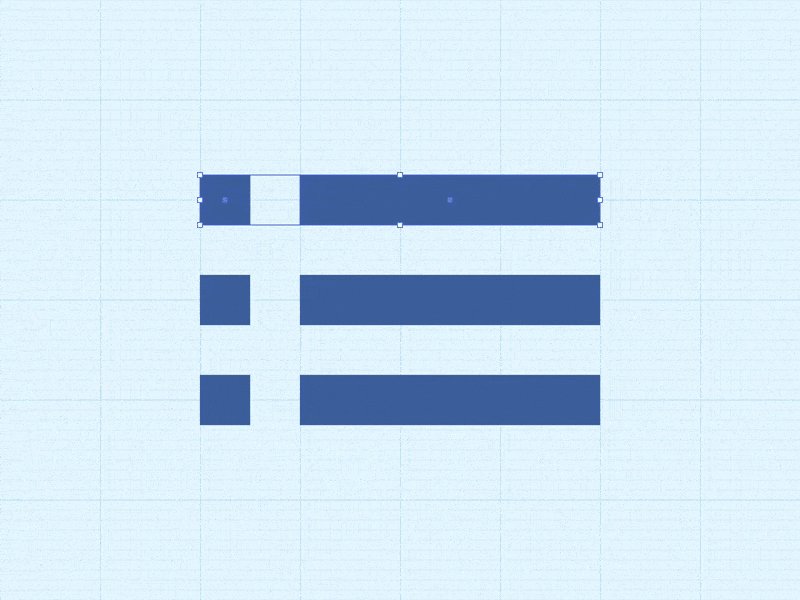
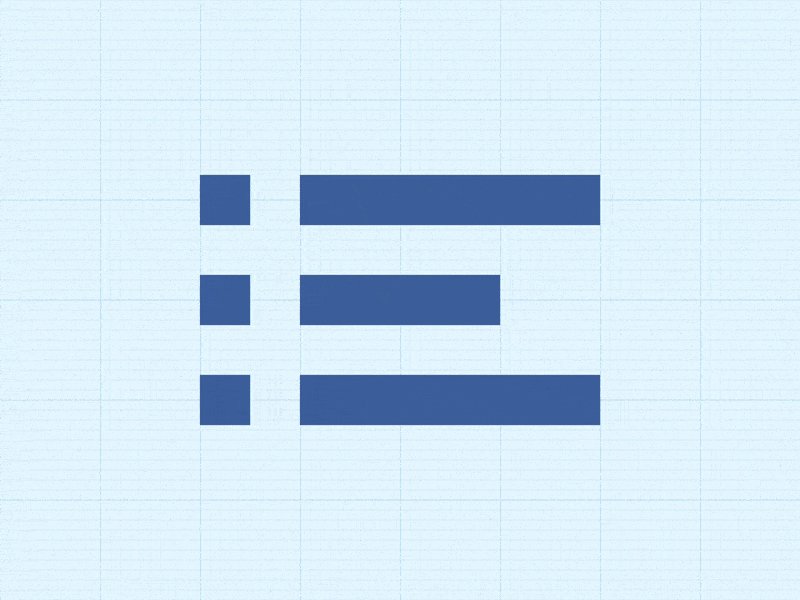
Start with a regular square; copy it and place a copy on the right; give it an elongated rectangle shape. Select everything together and make two copies, placing them one under the other at regular intervals.
Tip: replace the squares with circles - and the appearance of the icon will soften.

Draw three circles of different sizes — two identical small and one large. Place small circles on the same level, and large circles in the center between and above them. To get the bottom of the cloud, stretch one of the smaller circles.
Tip: To make the cloud look more natural, try different circle diameters.

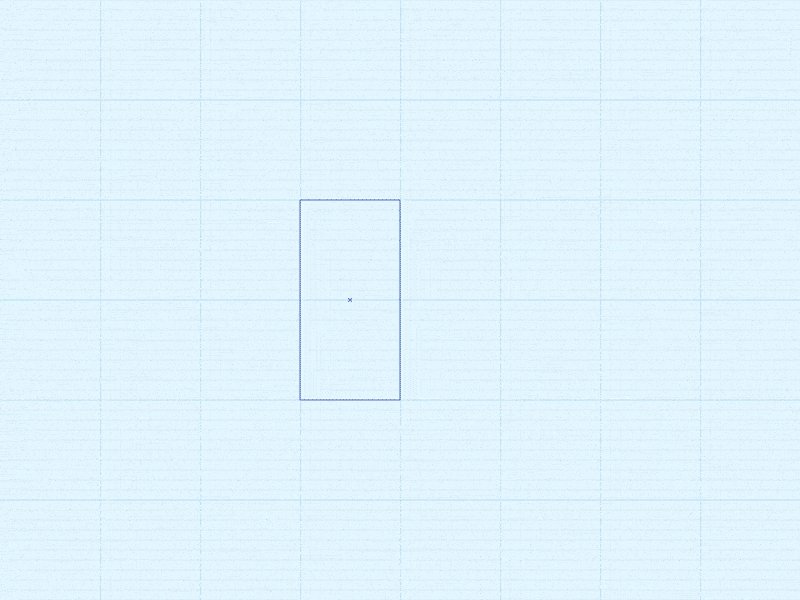
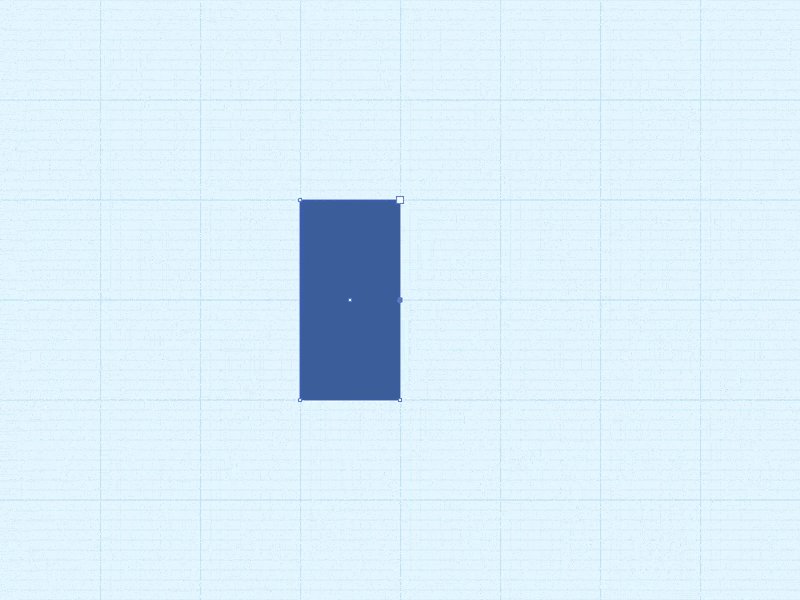
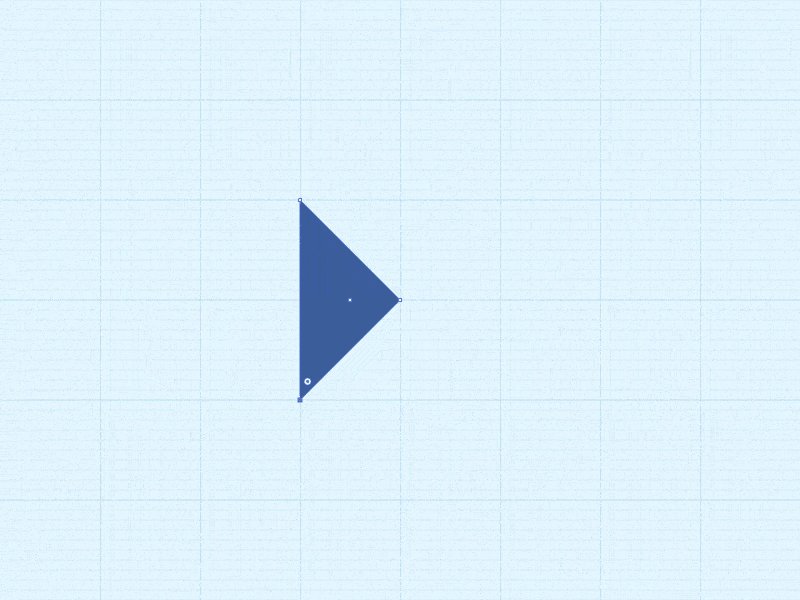
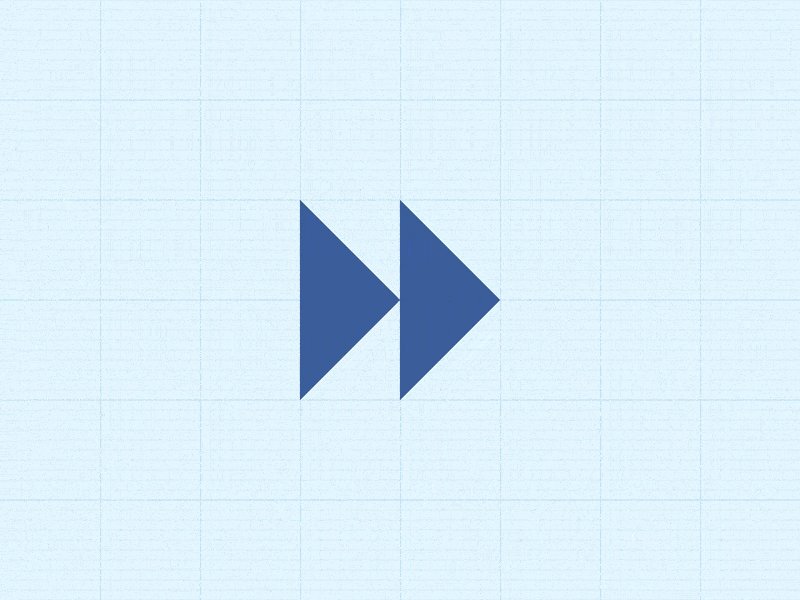
Draw a long rectangle. Put a point in the center of the left edge, and then delete the lower and upper points. The result was a triangle - copy it and place it on the right. The icon is ready.
Tip: to cope even faster, immediately draw a triangle, not a square.

Draw a long rectangle. Add points to the center of the left and right edges. Now stretch the top edge wide. Is done.
Tip: put two rectangles on top of each other and just drag the edge of the top one.

Draw three long parallel rectangles. Transform the widest of them into a triangle.
Tip: as an option, immediately draw a triangle, followed by two parallel rectangles .

This is a modified icon of the location service from the Morgan gif. Just draw a square, and then pull the lower left corner in the direction of the opposite corner.
Tip: If you are working in Illustrator, hold down the Shift key to get a strictly diagonal direction.

Inside the larger circle, create a small one using the Pathfinder panel. Lower the bottom point to the desired distance and sharpen the resulting tip: switch to the Pen Tool, then click on the point while holding down the Shift key.
Tip: you can not sharpen the angle completely - just round it up a bit by selecting the point and changing the “Rounding radius” value (corner radius) in the Transform palette (Transform).

It is done in the same way as the funnel icon, only with a 90 degree rotation.
Tip: just copy the funnel and turn it clockwise.

Draw a straight line, then dot the entire length at regular intervals. Pull down on the changing points and round all corners to the maximum until the line is smooth.
Tip: To make the line even softer, round its ends.
It is often said that an illustration is worth a thousand words. This is especially true of icons. Replacing words and whole sentences, they optimize the visual space, improve usability and aesthetic perception.
The ability to create sets of simple and useful icons is always useful. In the article, we just showed how to quickly and easily create icons from basic shapes.
10 rules of iconography:
Improve your skills and you will see that soon 10 seconds to create one icon will seem a lot to you - you will learn to cope much faster.
In this post, we brought not only the translation (we hope it will be useful for novice designers), but also a new program.
Now, apart from individual courses on UX-design and UX-analytics , mobile and web-design , sketch , motion and infographics , there is a program “ Profession product designer ”. This is a comprehensive training web + mobile + UX. The course lasts 6 months. During this time, students learn to solve diverse interface tasks and create working digital products. Each lesson on the course is accompanied by homework, and at the end of the program, each student develops a thesis project under the guidance of a personal tutor. For training, preliminary training is not required, but knowledge of the basics of graphic design will be a plus.
Thanks for attention!
How much time on average does a designer need to create one custom icon? A few minutes? Ten? An hour, two or three? What if we show how to make 10 cool icons in less than 10 minutes?

')
Iconography is a special form of communication. It complements the visual language of the brand, so the custom set of icons is much more expressive and more attractive than the standard one. Many designers do not even bother with the study of iconography. The reason most often is that this requires another course in a very long learning process.
Therefore, I created a megaproduct guide with which you can learn the basics of iconography in less than 10 minutes. And yes, I am serious.
The ability to create custom icons will open before you a huge new world of images that you can use in your projects - this will set you apart from the crowd and give you a competitive advantage over other designers.

Initially, the creation of the guide was inspired by the Morgan Allan Nutson gif, where it was shown how to create an icon for the location service in a couple of seconds. Reception seemed to me not beaten, graceful and fast.
I realized how easy it is to create custom icons. In fact, an icon is just a certain geometric shape, the result of combining or distorting basic shapes: rectangles, triangles, circles.
The main thing in the design of logos or icons is not to complicate anything.
With this guide, you can create 10 different icons in 10 seconds using simple geometric shapes.
Important: I used Adobe Illustrator, but you will get the same result in any other editor: Sketch or Figma. We added and removed points on the figure with the Pen Tool, selected and moved them with the Direct Selection Tool.
Eye (Eye Icon)

Place in the center of the sheet four circles on one axis: from the largest to the smallest. Place a small circle in a slightly larger size and so over and over again from small to largest. Then stretch it beyond the center right and left points. Finally move the smallest (inner) circle to the edge of the previous one, and you will have a glare effect on the iris.
Tip: To avoid white circles, use the Pathfinder panel and subtract two circles from the bottom circle.
Arrow (Arrow Icon)

To get an arrow, simply add additional points along the edges of the original square.
Tip: as an option, just draw a thin line and give it an arrow shape.
Battery (Battery Icon)

Draw one contour square and two filled. Place one of the filled squares inside empty and play with the proportions. Leave the second outside, giving it the shape of a battery tip.
Tip: try different contour thickness and padding values to achieve the desired visual harmony.
Bullet List (Bullet List Icon)

Start with a regular square; copy it and place a copy on the right; give it an elongated rectangle shape. Select everything together and make two copies, placing them one under the other at regular intervals.
Tip: replace the squares with circles - and the appearance of the icon will soften.
Cloud (Cloud Icon)

Draw three circles of different sizes — two identical small and one large. Place small circles on the same level, and large circles in the center between and above them. To get the bottom of the cloud, stretch one of the smaller circles.
Tip: To make the cloud look more natural, try different circle diameters.
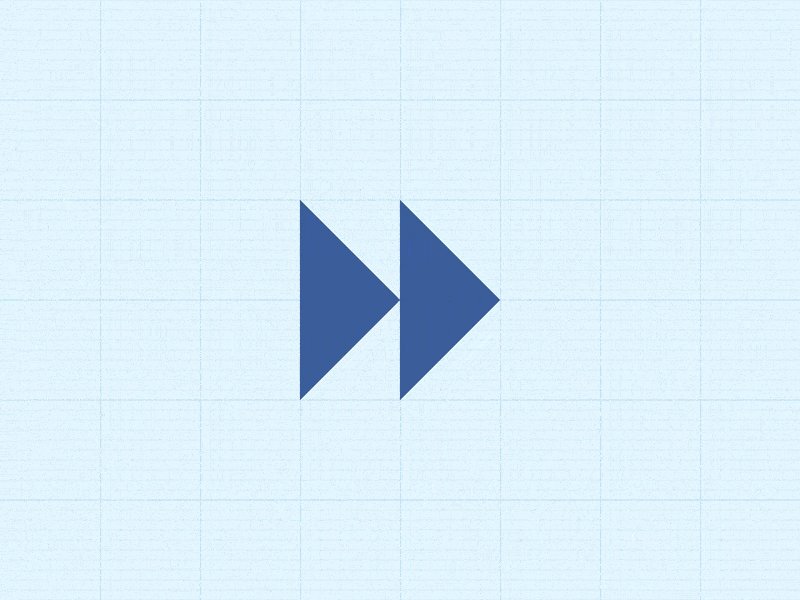
Fast forward (Forward Play Icon)

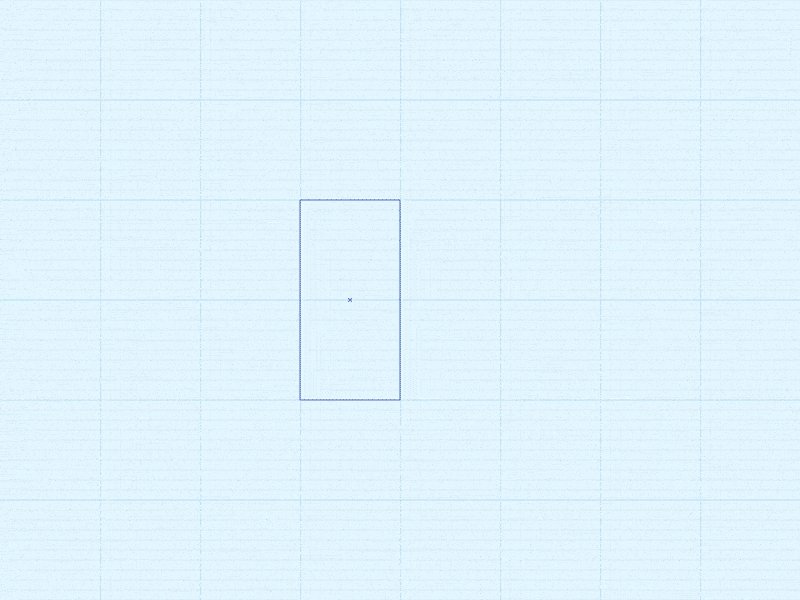
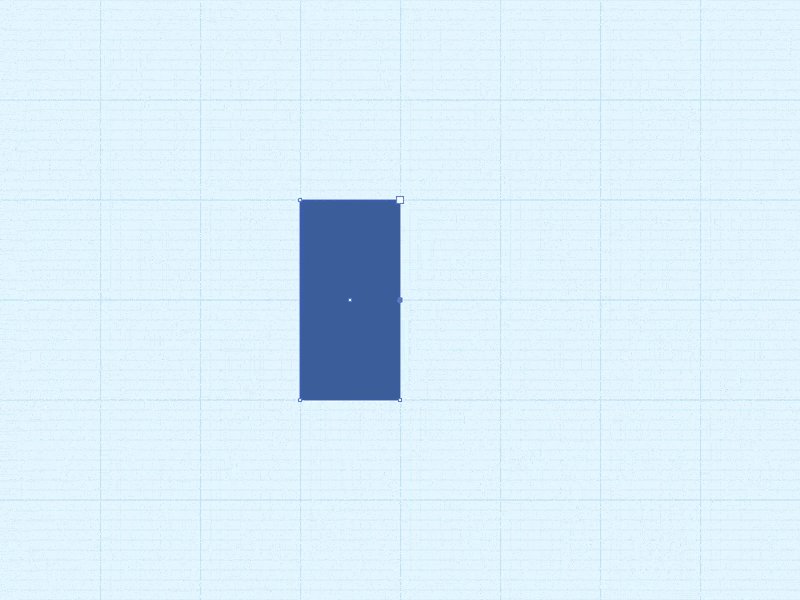
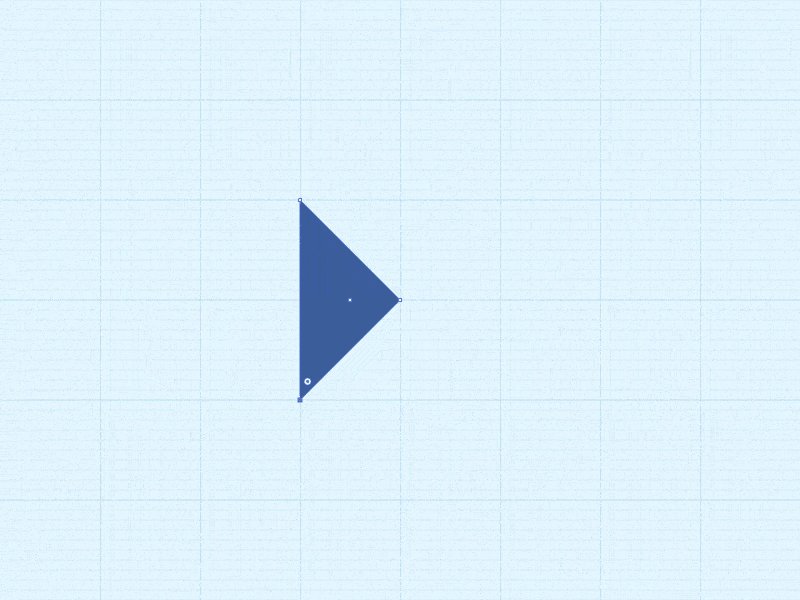
Draw a long rectangle. Put a point in the center of the left edge, and then delete the lower and upper points. The result was a triangle - copy it and place it on the right. The icon is ready.
Tip: to cope even faster, immediately draw a triangle, not a square.
Funnel (Funnel Icon)

Draw a long rectangle. Add points to the center of the left and right edges. Now stretch the top edge wide. Is done.
Tip: put two rectangles on top of each other and just drag the edge of the top one.
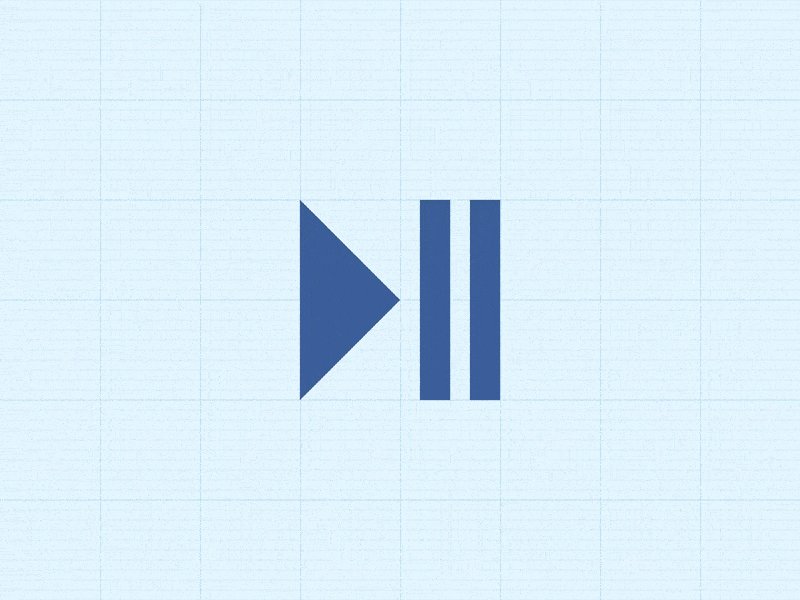
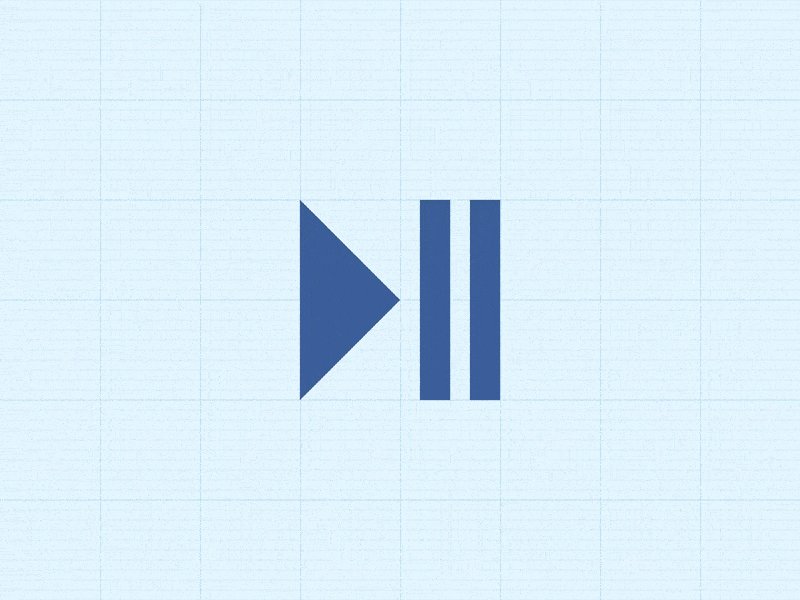
Play / Pause (Play / Pause Icon)

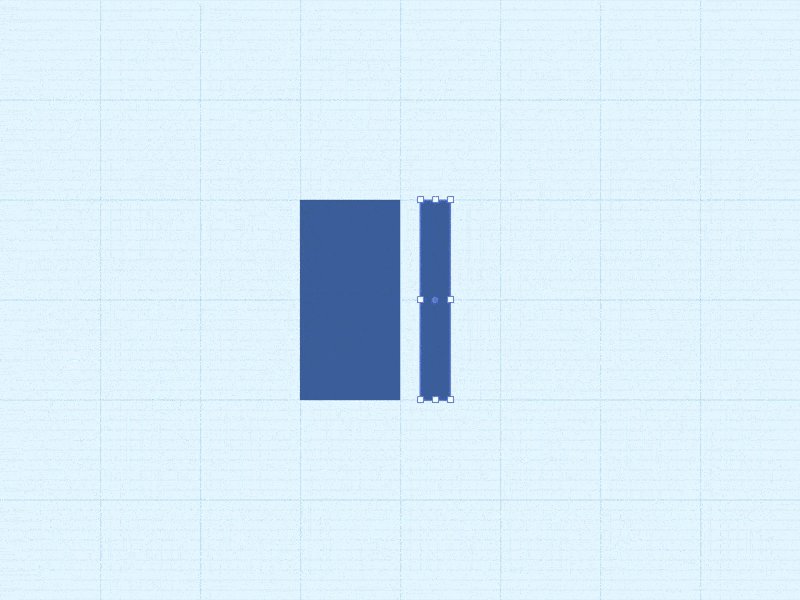
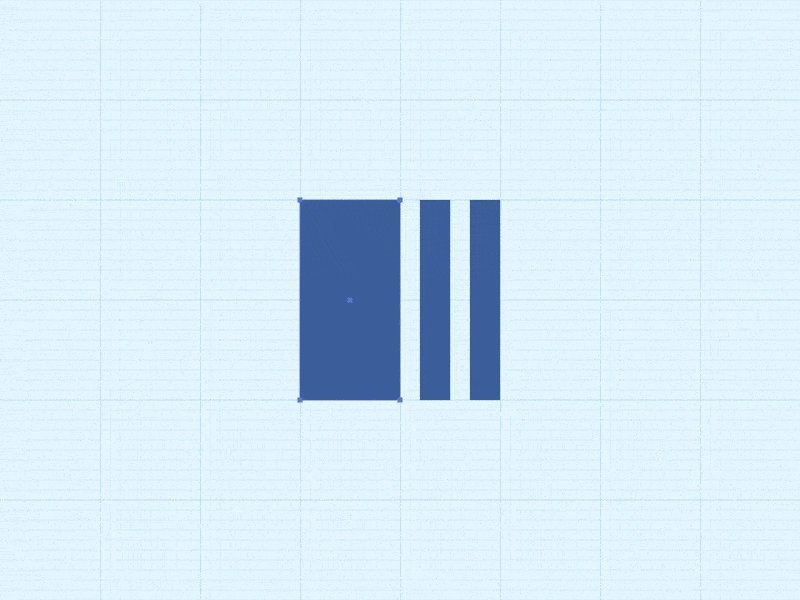
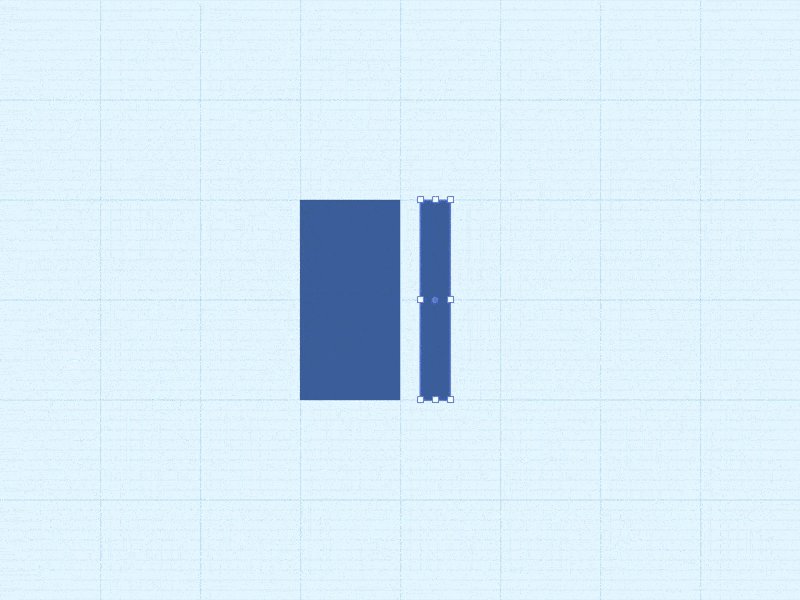
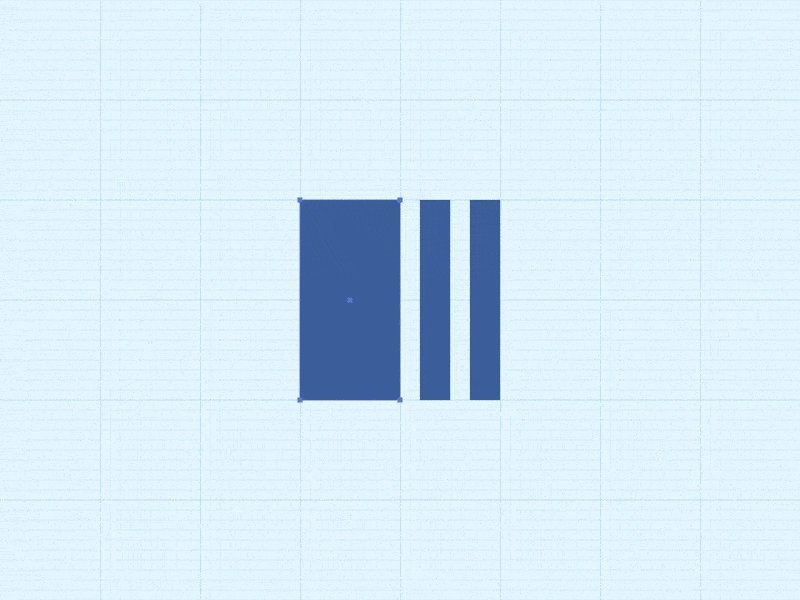
Draw three long parallel rectangles. Transform the widest of them into a triangle.
Tip: as an option, immediately draw a triangle, followed by two parallel rectangles .
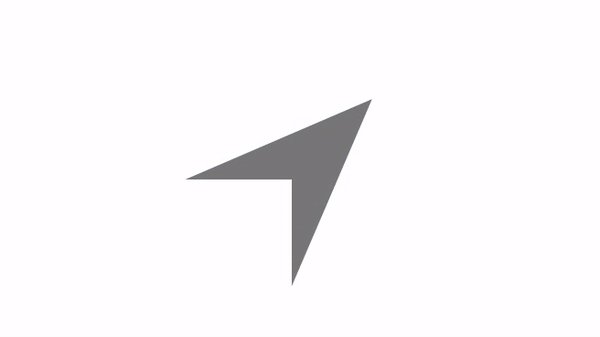
Navigation Arrow (Position Arrow Icon)

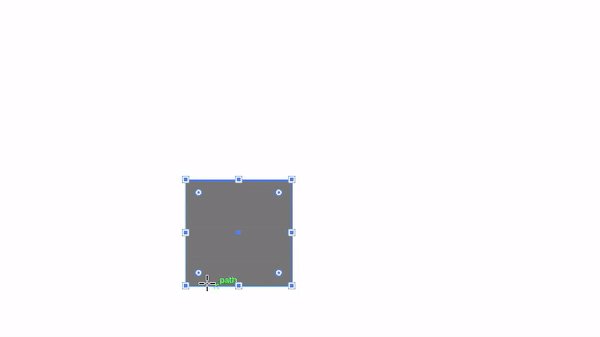
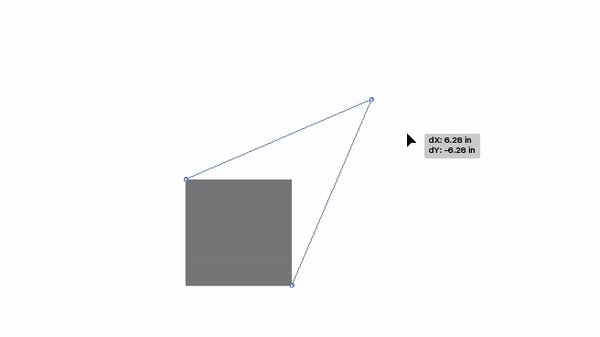
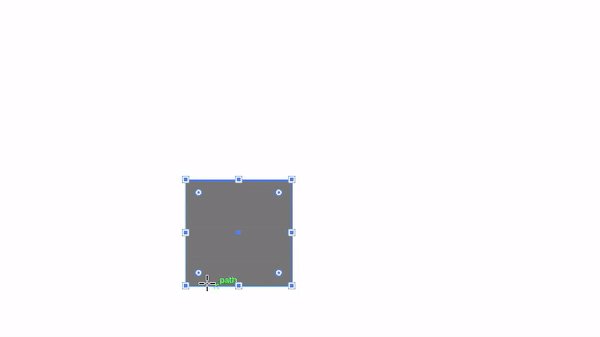
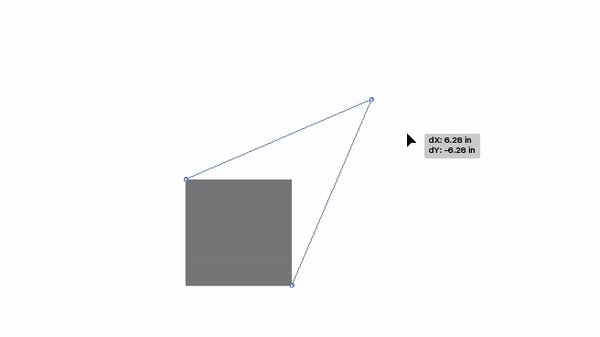
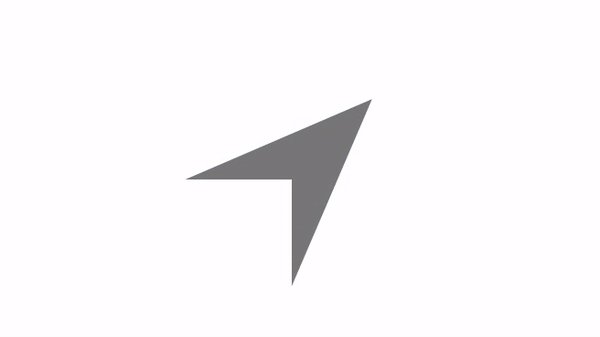
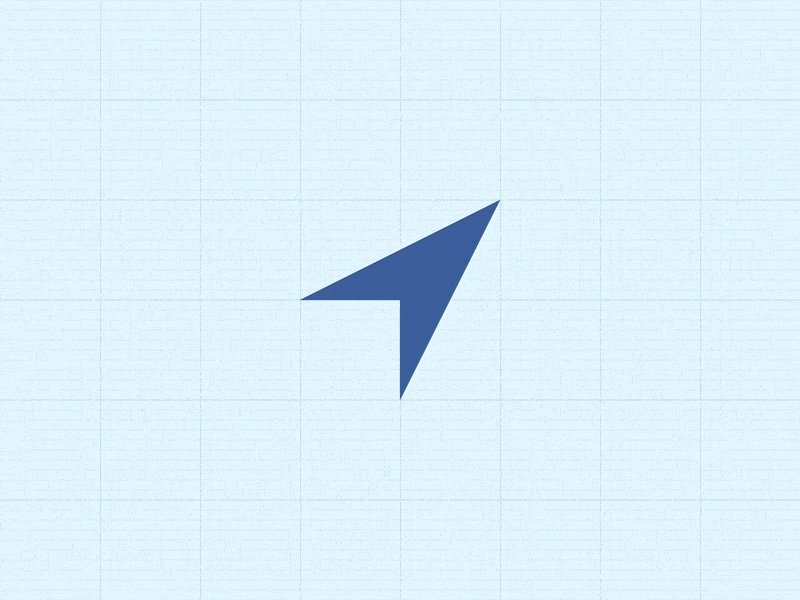
This is a modified icon of the location service from the Morgan gif. Just draw a square, and then pull the lower left corner in the direction of the opposite corner.
Tip: If you are working in Illustrator, hold down the Shift key to get a strictly diagonal direction.
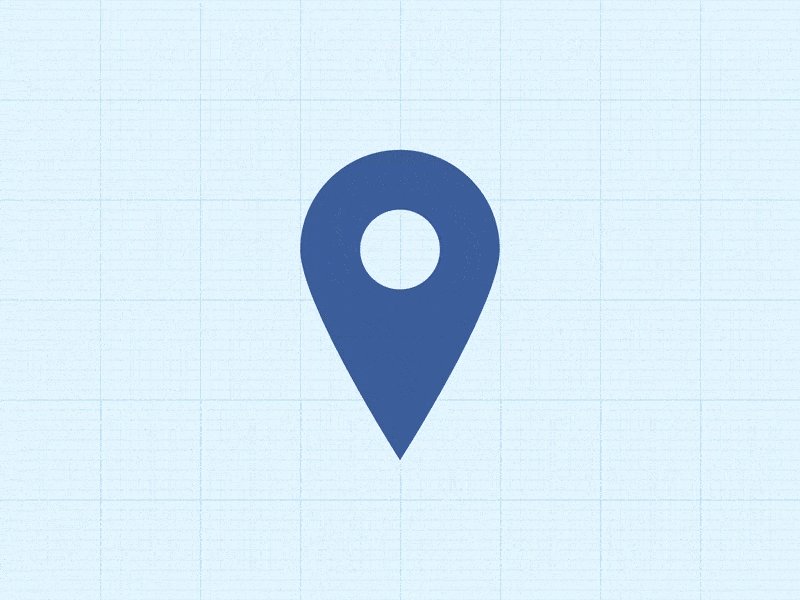
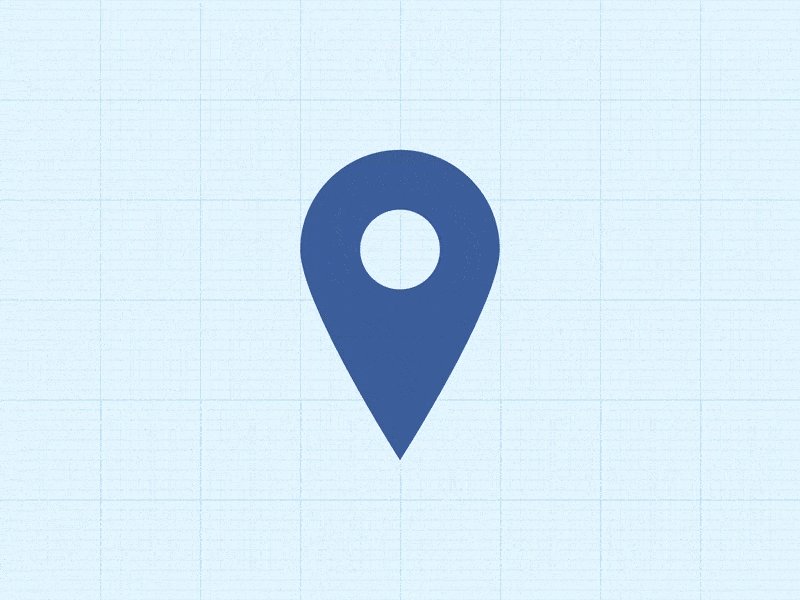
Geolocation Label (Position Pin Icon)

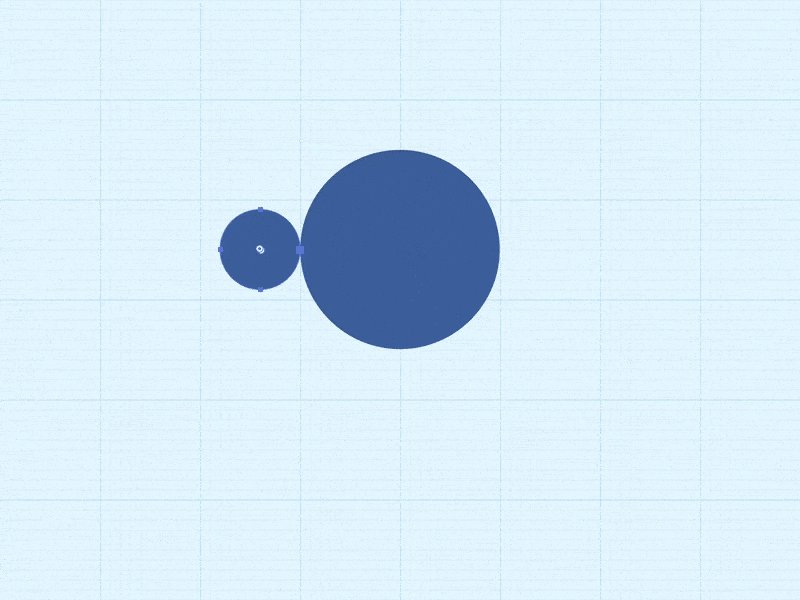
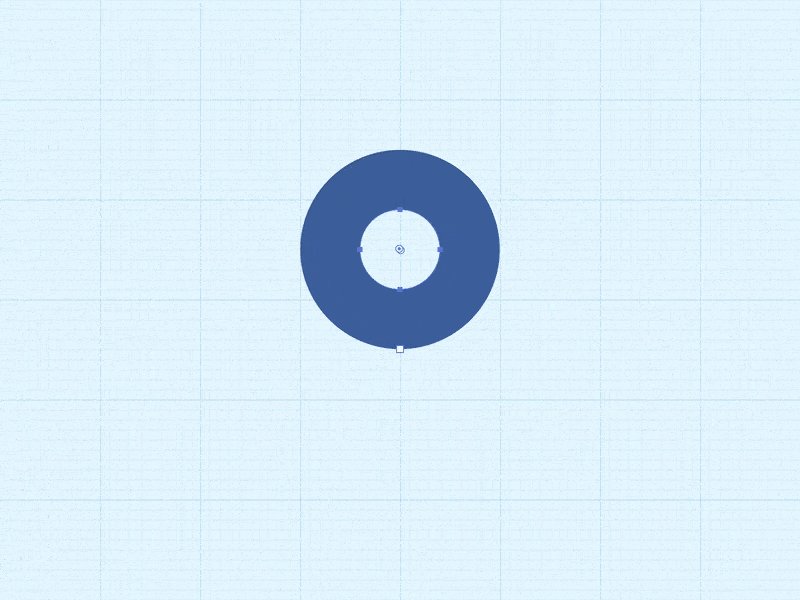
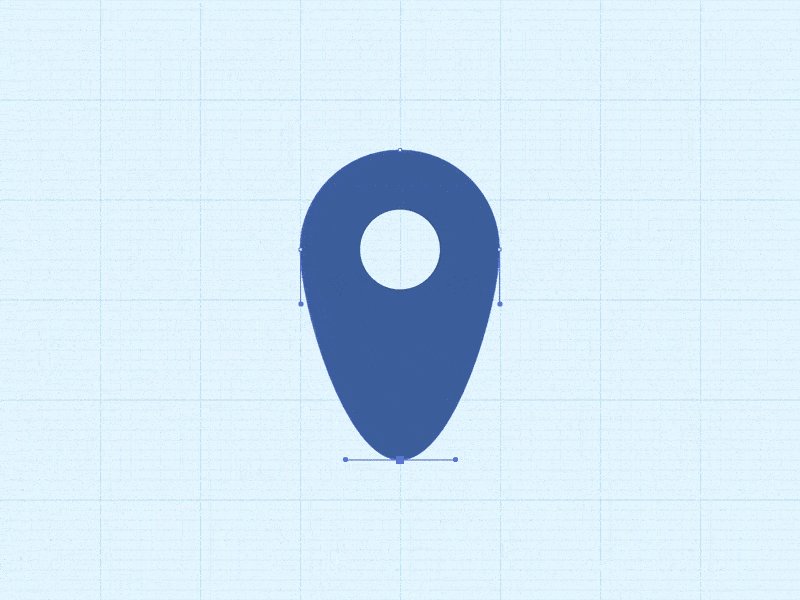
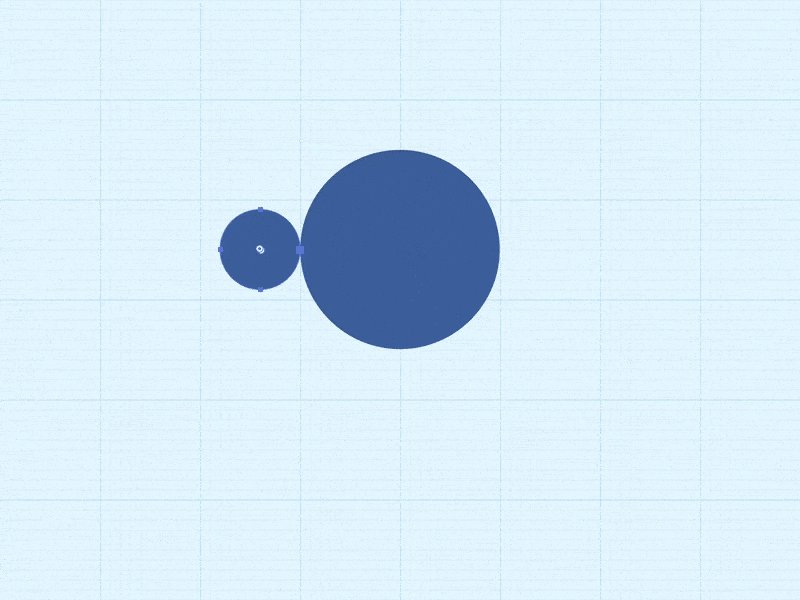
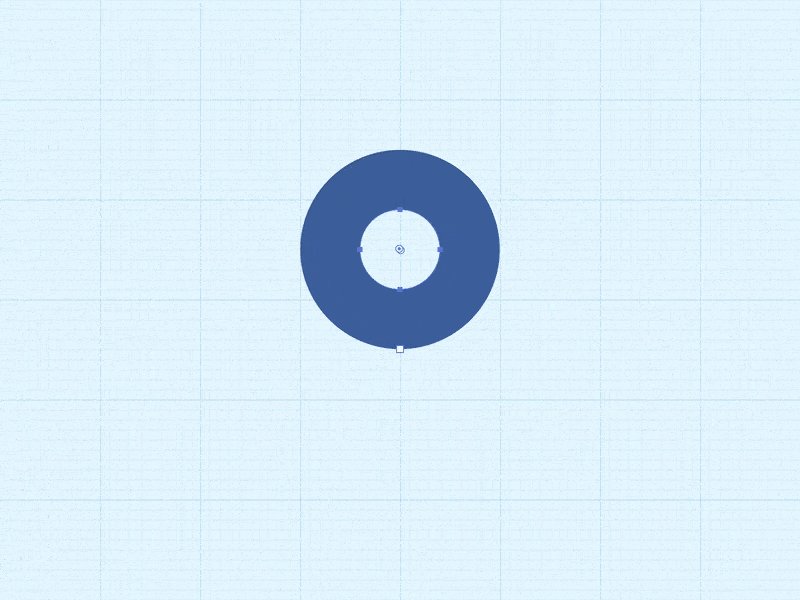
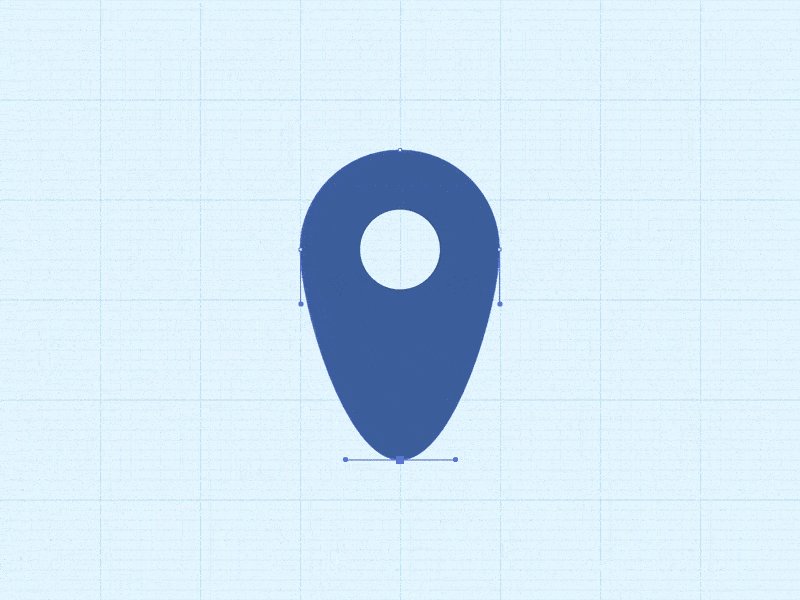
Inside the larger circle, create a small one using the Pathfinder panel. Lower the bottom point to the desired distance and sharpen the resulting tip: switch to the Pen Tool, then click on the point while holding down the Shift key.
Tip: you can not sharpen the angle completely - just round it up a bit by selecting the point and changing the “Rounding radius” value (corner radius) in the Transform palette (Transform).
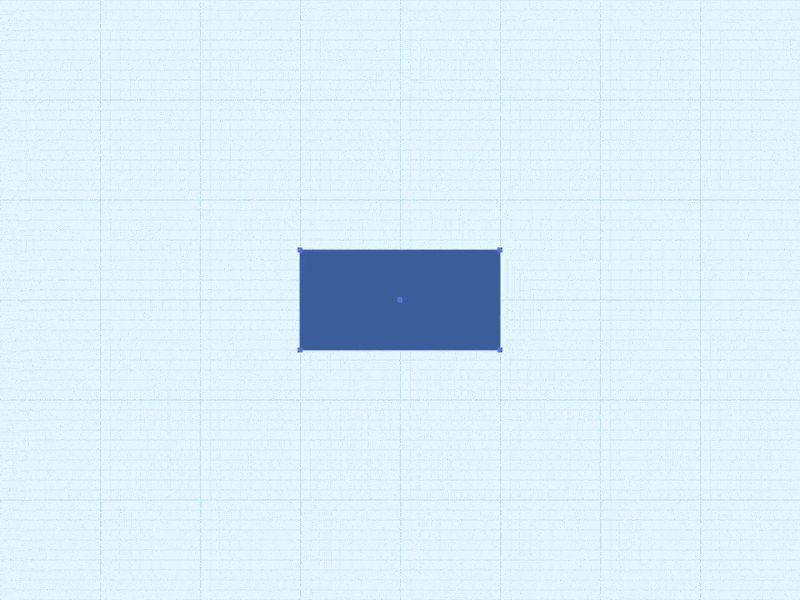
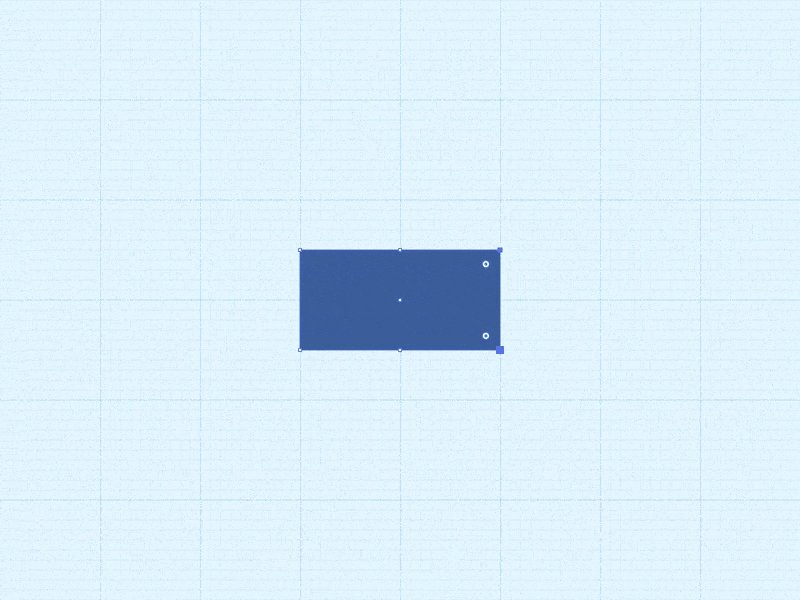
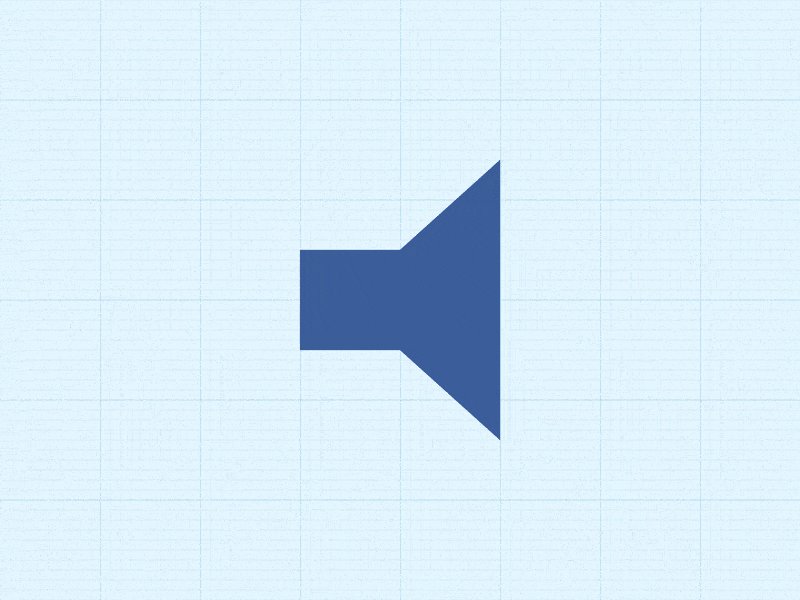
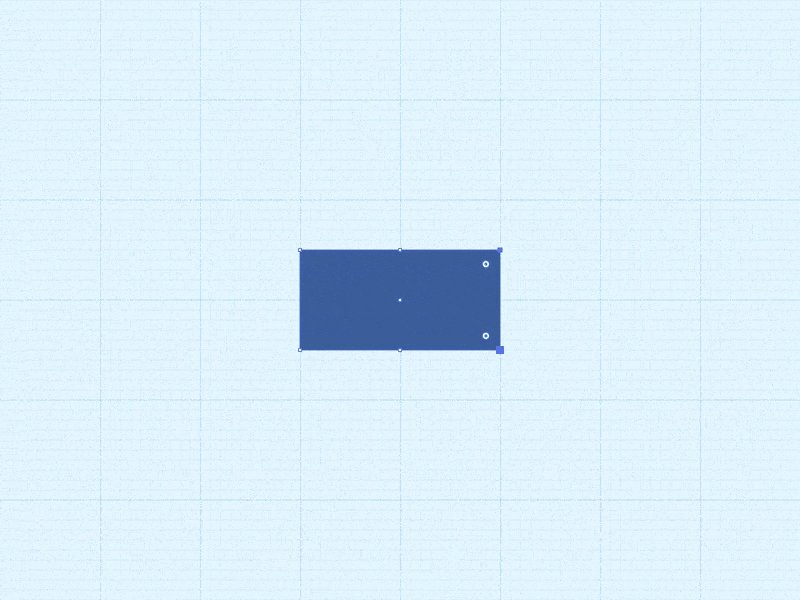
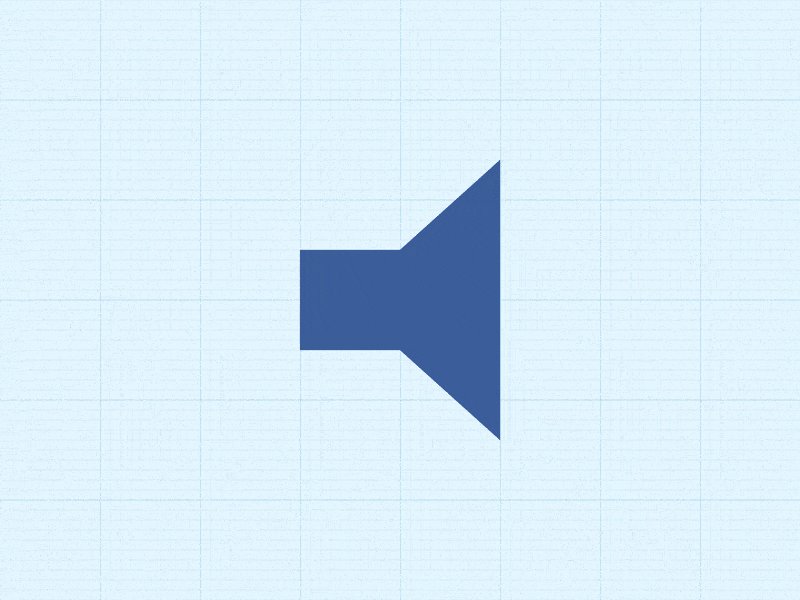
Sound Icon

It is done in the same way as the funnel icon, only with a 90 degree rotation.
Tip: just copy the funnel and turn it clockwise.
Wave (Wave Icon)

Draw a straight line, then dot the entire length at regular intervals. Pull down on the changing points and round all corners to the maximum until the line is smooth.
Tip: To make the line even softer, round its ends.
A good icon is worth a thousand words.
It is often said that an illustration is worth a thousand words. This is especially true of icons. Replacing words and whole sentences, they optimize the visual space, improve usability and aesthetic perception.
The ability to create sets of simple and useful icons is always useful. In the article, we just showed how to quickly and easily create icons from basic shapes.
10 rules of iconography:
- Make icons symbolic and meaningful.
- A recommendation that you’ve probably heard hundreds of times: don’t complicate things. Do not sacrifice the readability of the icon for the sake of appearance.
- Work consciously and thoughtfully. Before you begin, think about everything well.
- Make sure the icon looks correct in different sizes.
- Maintain a single style.
- In the vector, please!
- Use different colors carefully and only when necessary.
- Knowing the basics of geometry helps a lot.
- Remember that it should be clear at first glance why one or another design element is needed - that is, remember the so-called affordans.
- The language of iconography should be universal.
- In fact, the English alphabet is just a set of 26 icons, and the Russian - out of 33.
Improve your skills and you will see that soon 10 seconds to create one icon will seem a lot to you - you will learn to cope much faster.
Advertising paragraph from the editors
In this post, we brought not only the translation (we hope it will be useful for novice designers), but also a new program.
Now, apart from individual courses on UX-design and UX-analytics , mobile and web-design , sketch , motion and infographics , there is a program “ Profession product designer ”. This is a comprehensive training web + mobile + UX. The course lasts 6 months. During this time, students learn to solve diverse interface tasks and create working digital products. Each lesson on the course is accompanied by homework, and at the end of the program, each student develops a thesis project under the guidance of a personal tutor. For training, preliminary training is not required, but knowledge of the basics of graphic design will be a plus.
Thanks for attention!
Source: https://habr.com/ru/post/331050/
All Articles