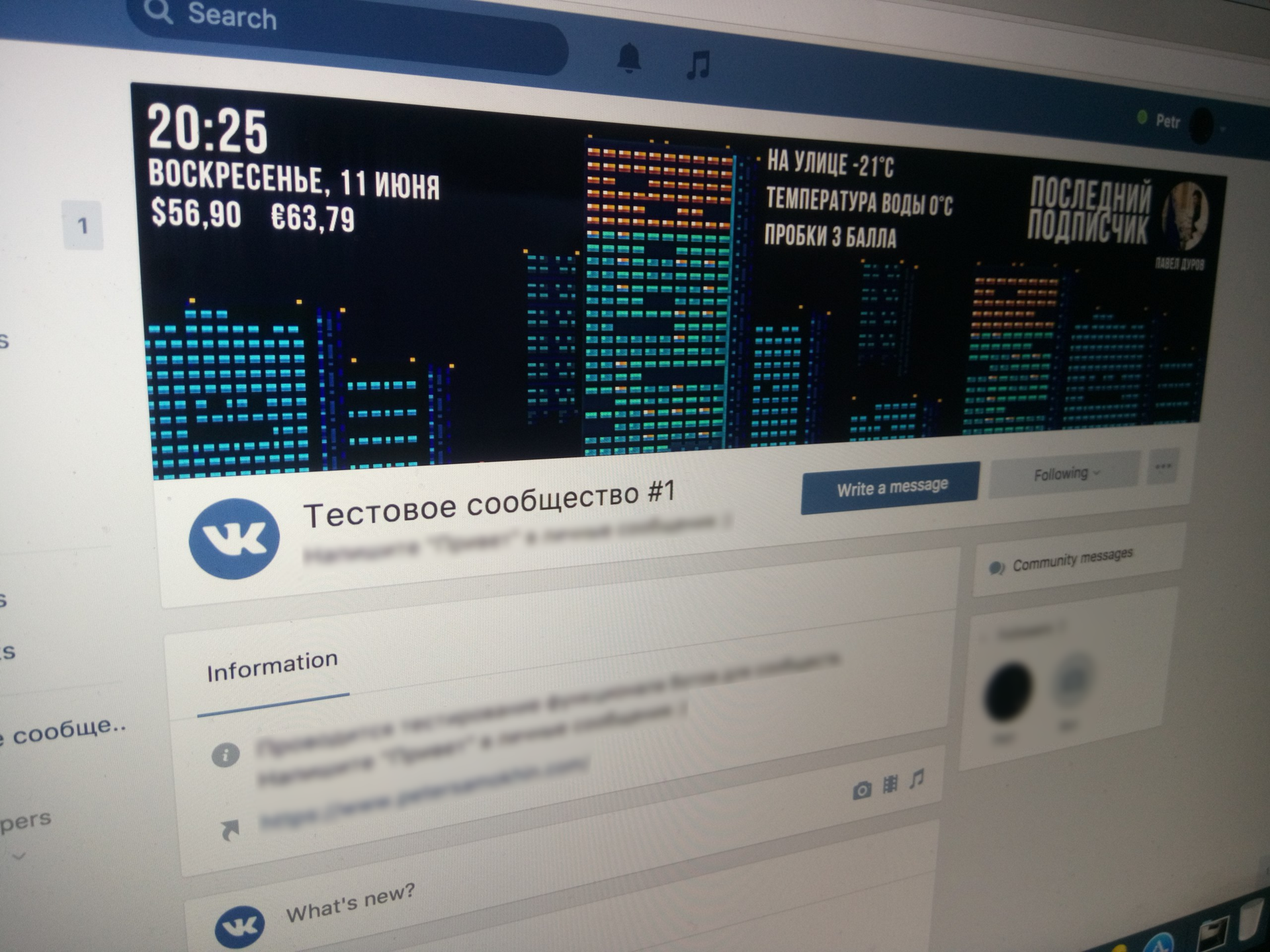
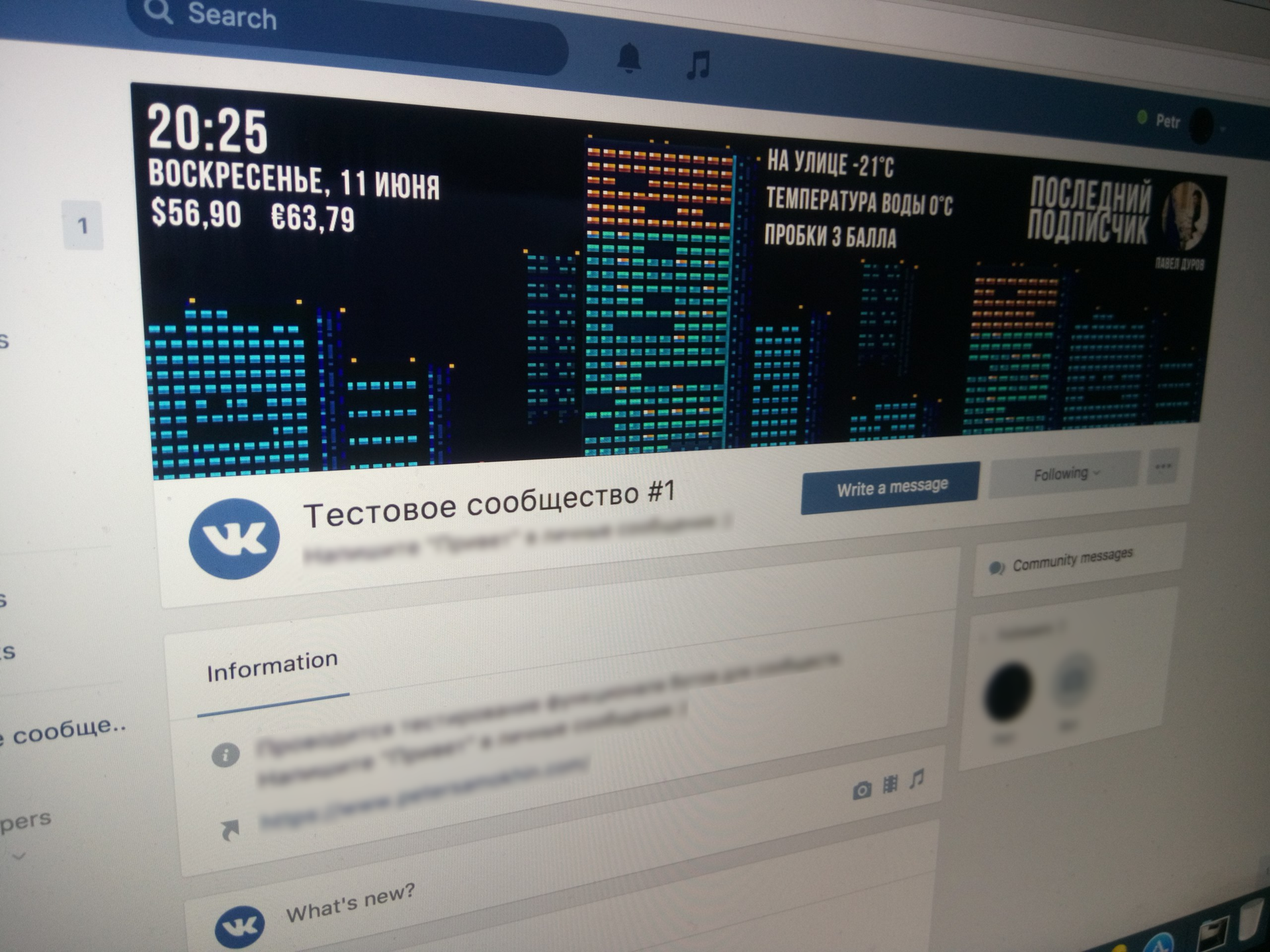
Create a dynamic VKontakte cover.
Recently, various interactive ways of attracting an audience and attracting more attention are gaining increasing popularity. Here and bots for social networks and instant messengers, and other solutions that give "uniqueness." Among them we can highlight dynamic covers for communities, which officially began to support VKontakte in March .
Why did I decide to write this short article? Although the excitement around this topic was asleep, it still remains quite popular, there are both “clients” who are ready to pay a lot of money, and those who want to learn how to do it themselves. I worked with one "studio", which takes six-figure sums for this work, while throwing its developers and small clients. So, so that in this area there was no monopoly, and everyone saw how easy it was doing, I decided to write an article.

Using my empty sandbox community as an example
I will describe how to make a dynamic cover displaying the current time and the last subscriber. Any other functionality is no more difficult - a little more lines of code and access to the API of other services.
')
What do we need? Just a prepared background for the cover and access_token for a group with photo access rights. I give an example in Java, but this can be done in any other way.
The article is intended for more or less experienced readers - I will not begin to describe how to send a GET request or log in to VK via API.
To begin with, we are broadcasting new subscribers to the cover. The logic is approximately the following: we receive a request from the Callback API, take the user id from there, use it to take the name and avatar, impose it on the existing background and load it into the VC. There is simply no place. Go.
This query will look something like this:
Parse JSON, I think everyone can. From here we need only the user id, and we already get the first name, last name and a link to the photo.
It is enough to make such a GET request:
In response, we get:
Everything, we have all the necessary information, it remains to add it to the cover and upload it.
Suppose you found an image for the background in advance and know what coordinates should be what you want to add to the cover. We will omit all these minor details and proceed to the code:
I want to note that it is better to use a thumbnail at once, otherwise, if you just specify the width and height of the result, as indicated in the example code above, then instead of the user's avatar you can see three pixels.
I did not begin to bring sheets of code that help in Java to reduce the image normally and make CircleCrop in the center, this is easily written with my own hand or is quietly googled. Also, I also lowered the setting of fonts and other minor moments.
In principle, everything - we got the finished cover, it remains only to download it. Simple, isn't it?
Everything is done very simply and described in detail in the API documentation.
We get the server to download the cover by sending a GET request:
Where ACCESS_TOKEN is a token with access rights to group photos.
From the answer we take upload_url :
Now we send a POST request with a photo field in a multipart / form-data format to our upload_url , just like with any documents. I have already covered this issue in another article .
In response, we get the following:
Everything, it remains to make one GET request and the cover will shine in the community:
Where HASH and PHOTO are obtained from the previous item, and the token is the same.
Done, dynamic cover earned.
To add any other information, the update of which will be initiated by us, and not by requests from another server, you need to do even less work.
Previously, we knowingly saved the result of processing in a separate file. Now we can make a “multi-layered” cover without losing the previous information.
For example, this is how you can broadcast the current time on the cover:
This is the most primitive way to achieve the desired result. Similarly, you can do any functionality, since the Callback API provides quite extensive possibilities: you can calculate the users who made the most reposts, left the most comments, and so on. True, the likes will have to be confused, but this is also not a problem. Exchange rates, weather, traffic jams and other joys can be freely obtained through public APIs.
To create even the most complex cover, changing depending on the seasons, weather, current time, displaying the exchange rate and anything else, you need to spend only half an hour of work and a couple of hundred lines of code.
I would be glad if the article would not be useless. Still, I saw a lot of questions on this topic, and there are also enough volunteers.
However, it is a pity that Facebook does not have a similar opportunity to update the cover.
Why did I decide to write this short article? Although the excitement around this topic was asleep, it still remains quite popular, there are both “clients” who are ready to pay a lot of money, and those who want to learn how to do it themselves. I worked with one "studio", which takes six-figure sums for this work, while throwing its developers and small clients. So, so that in this area there was no monopoly, and everyone saw how easy it was doing, I decided to write an article.

Using my empty sandbox community as an example
Introduction
I will describe how to make a dynamic cover displaying the current time and the last subscriber. Any other functionality is no more difficult - a little more lines of code and access to the API of other services.
')
What do we need? Just a prepared background for the cover and access_token for a group with photo access rights. I give an example in Java, but this can be done in any other way.
The article is intended for more or less experienced readers - I will not begin to describe how to send a GET request or log in to VK via API.
Getting started
To begin with, we are broadcasting new subscribers to the cover. The logic is approximately the following: we receive a request from the Callback API, take the user id from there, use it to take the name and avatar, impose it on the existing background and load it into the VC. There is simply no place. Go.
We process request from Callback API
This query will look something like this:
{ "type": "group_join", "object": { "user_id": XXXXXXXX, "join_type": "join" }, "group_id": XXXXXXXX } Parse JSON, I think everyone can. From here we need only the user id, and we already get the first name, last name and a link to the photo.
It is enough to make such a GET request:
https://api.vk.com/method/users.get?user_ids=XXXXXXXX&fields=photo_max_orig&v=5.65 In response, we get:
{ "response": [ { "id": XXXXXXXX, "first_name": "", "last_name": "", "photo_max_orig": "https:\/\/pp.userapi.com\/\/..." } ] } Everything, we have all the necessary information, it remains to add it to the cover and upload it.
We process the image
Suppose you found an image for the background in advance and know what coordinates should be what you want to add to the cover. We will omit all these minor details and proceed to the code:
// BufferedImage bg = ImageIO.read(new File("/some/folder/bg.png")), userAvatar = ImageIO.read(new URL("https://...")); // - BufferedImage result = new BufferedImage(background_image.getWidth(), bg.getHeight(), BufferedImage.TYPE_INT_ARGB); // "" Graphics2D g = (Graphics2D) result.getGraphics(); // g.drawImage(bg, 0, 0, null); // g.drawImage(userAvatar, xForAvatar, yForAvatar, width, height, null); // g.drawString(userName, xForUserName, yForUserName); // ImageIO.write(result, "PNG", new File("/some/folder/result.png")); I want to note that it is better to use a thumbnail at once, otherwise, if you just specify the width and height of the result, as indicated in the example code above, then instead of the user's avatar you can see three pixels.
I did not begin to bring sheets of code that help in Java to reduce the image normally and make CircleCrop in the center, this is easily written with my own hand or is quietly googled. Also, I also lowered the setting of fonts and other minor moments.
In principle, everything - we got the finished cover, it remains only to download it. Simple, isn't it?
Loading the cover
Everything is done very simply and described in detail in the API documentation.
We get the server to download the cover by sending a GET request:
https://api.vk.com/method/photos.getOwnerCoverPhotoUploadServer?group_id=XXXXXXXX&crop_x=0&crop_y=0&crop_x2=1590&crop_y2=400&access_token=ACCESS_TOKEN&v=5.64 Where ACCESS_TOKEN is a token with access rights to group photos.
From the answer we take upload_url :
{ "response": { "upload_url": "https://..." } } Now we send a POST request with a photo field in a multipart / form-data format to our upload_url , just like with any documents. I have already covered this issue in another article .
In response, we get the following:
{"hash":"402784f0ec814632ac","photo":"eyJvaWQiOi0zNzI3MzTUsMjAwIiwwLCIxNjgwLDEwNTAiLCI3OTUsNDk3Il0sImJ3YWN0Ijoib3duZXJfY292ZXIiLCJzZXJ2ZXIiOjYzODYyOSwibWlkIjoyMzE0ODUyLCc4MSwiZGF0YSI6WyJ4QUFtLXBRQUFBQUFtRUxmY0FBS3A2VEh4bU5WYmJKOG5ZQUFLcDZ2VkMtWjRVMXdmbk9BQUtwNnnMXVvUGdxYkNBQUtwN21nSGJwQlJJdnMxRhpdWM5bldkRktwQUFBS3A3R1NhdFptbFJWNlNCQUFLcDdVamJEFBS3A3NUktQnJTSHotS0hFQUFLcDhLVVRTbzA4VURpTSIsIjAsMCw3OJfc2lnIjoiNjNkNmQ5NmY1ZmI0NWFiYzdjYjZjMjliOGM5NWNhNWMifQ"} VKontakte exampleEverything, it remains to make one GET request and the cover will shine in the community:
https://api.vk.com/method/photos.saveOwnerCoverPhoto?hash=HASH&photo=PHOTO&access_token=ACCESS_TOKEN&v=5.65 Where HASH and PHOTO are obtained from the previous item, and the token is the same.
Done, dynamic cover earned.
To add any other information, the update of which will be initiated by us, and not by requests from another server, you need to do even less work.
Previously, we knowingly saved the result of processing in a separate file. Now we can make a “multi-layered” cover without losing the previous information.
For example, this is how you can broadcast the current time on the cover:
while (true) { // Thread.sleep(1000*60); // "20:25" String now = new SimpleDateFormat("H:m").format(new Date()); // ! BufferedImage result = ImageIO.read(new File("/some/folder/result.png")); Graphics2D g = (Graphics2D) result.getGraphics(); g.drawString(now, xForTime, yForTime); // , // ImageIO.write(result, "PNG", new File("/some/folder/result.png"); } This is the most primitive way to achieve the desired result. Similarly, you can do any functionality, since the Callback API provides quite extensive possibilities: you can calculate the users who made the most reposts, left the most comments, and so on. True, the likes will have to be confused, but this is also not a problem. Exchange rates, weather, traffic jams and other joys can be freely obtained through public APIs.
To create even the most complex cover, changing depending on the seasons, weather, current time, displaying the exchange rate and anything else, you need to spend only half an hour of work and a couple of hundred lines of code.
I would be glad if the article would not be useless. Still, I saw a lot of questions on this topic, and there are also enough volunteers.
However, it is a pity that Facebook does not have a similar opportunity to update the cover.
Source: https://habr.com/ru/post/330682/
All Articles