How I participated in the Angular Attack hackathon, and what came of it
Hello friends. My name is Alexey, I work as a front-end developer in the St. Petersburg office of Wrike, and today I want to tell you about how I participated in the AngularAttack hackathon , where my work Sherlock in the final protocol took first place.

The inspiration was the last year’s example of Andrei , with whom we work as a team.
Moreover, in order to fit into the participation, nothing is needed except a customized working environment ... and the readiness to write code within 48 hours on a weekend without sleep and rest.
As a rule, there are no problems for good developers with the first and the second.
The conditions of the hackathon are elementary. Everything happens remotely. Start - at midnight GMT on Saturday, finish - at midnight on Monday, in a team of 1 to 4 people, before the start of the event, no electronic content can be created (neither code nor assets), although you can draw on a block diagram and invent algorithms - as much as you like. Each member is given a private repository on GitHub, in which he puts the code in the process of writing. A prerequisite - the output should be a web application using the Angular framework. Freely available content and libraries in your application can be used subject to license conditions (for example, a link to the author). Everything.
Somewhere a couple of weeks before the start, I started thinking about the idea. Thoughts about the future of the application arose the following:
')
In general, if you come up with a completely new idea that meets all three points, then you can easily become a millionaire. I did not succeed in the end - I decided to dwell on my own realization of the already known, old-old logical puzzle that worked under DOS, and in which we flirted with our heads as a student.
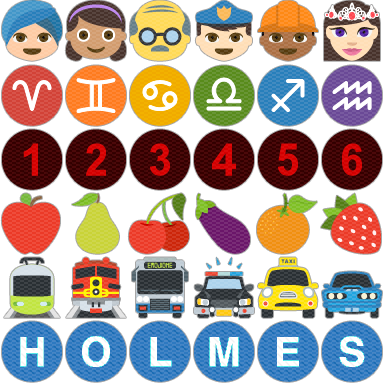
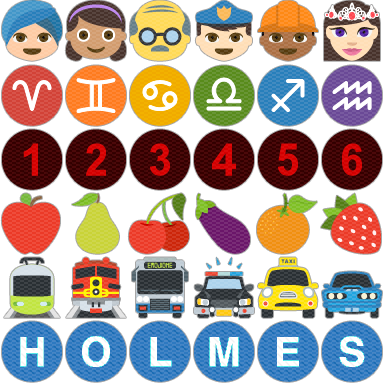
Its essence is relatively simple: there is a field of six rows of six cells, in each row there can be pictures-elements combined by some sign, for example, in the first row from the top - faces, in the second - signs of the zodiac, in the third - numbers - and etc. At the beginning of the game, a correct combination of the position of all elements, unknown to the player, and the goal of the game are made on the board - using the suggested set of hints, determine the correct position for each element on the board.

At the start of the game, some elements may already be open (for example, the letter L in the bottom row of the board - this means that it is exactly here). In the cells, where the correct element is not yet precisely defined, the remaining possible variants are shown. For example, in each of the remaining cells of the lower row, based on the current position, variants of the letters H, O, M, E and S are still possible.
Next, look at the tips. In the game itself, you can hover over the mouse cursor, and a tooltip appears with its description (although in English, but I believe that for the Habrovians this is not a problem), here I just mention that each hint in the bottom row under the game board means that both items listed on it must be in the same column.
If we look, for example, at the seventh clue on the left, we see that the letter L should be in the same column as the number 5. L is already open, which means we confidently open 5 above it (left click). Now look at the fifth clue to the left (the sign of the zodiac Aries in one column with E). Neither Aries nor E are open for us yet, but L is open, which means that Aries is definitely not above it. Therefore, we can remove the sign Aries from the cell above the letter L (right click).
Thus, applying hints for opening pictures, the position of which we can determine unequivocally, and removing elements that definitely cannot be in the corresponding cells, we gradually reduce uncertainty, and in the end, we come to the only correct solution to the puzzle. Well, or do not come - until the skills are refined, you can easily go in the wrong place with the solution, but in this case the tricky Undo to Last Correct button will help, which rolls the position to the last correct one, to an error, and the solution of the puzzle can be continued from the right place.
On Friday evening, before the start of the event, I set up my environment. I chose Google Dart as the language - there was no doubt: despite the fact that the main trend in Angular development is TypeScript, almost the entire frontend in our company is now written on Darth, and I decided not to reinvent the wheel. I also completed the git-a and hosting settings - this year the organizers did not provide a place for the placement of works, hoping that each of the participants would decide this question himself. I had a hosting, and it caused no problems, but maybe someone should know about such things in advance.
On Saturday, at the start of the hakaton at three in the morning I decided not to wake up, I woke up somewhere around six in the morning. I decided - today I am writing logic, tomorrow - UI. If I do not fit with the logic of the day, then tomorrow morning I decide whether it makes sense to continue at all.
But with this very logical part, by the way, there was a rather interesting challenge.
For the puzzle, it was necessary to generate: 1) the correct position on the board, 2) the position that was initially open, and, most importantly, 3) a set of prompts that allow you to translate the open position to the correct one. Moreover, a set of hints should ideally be necessary and sufficient - the task should be solved, and at the same time, the only way.
With the generation of a random correct position and initially randomly open several pictures of problems, of course, did not arise, but how to create a set of tips for a particular position was not thought up immediately. Trying to solve the problem in the forehead, I tried to add random hints to the set until they allowed to open the board completely (this required a method that with this set of tips tries to solve the position - and either decides it or reports that it is impossible), but faced with the fact that the set was often obtained redundant, and the matter was not even duplicates (they could be traced) - there was a situation when a certain subset of hints was completely duplicated by another subset, while the same elements in them was not, and the final set was still not enough for the full opening of the board.
As a result, I decided to do the following: initially create a deliberately redundant set of clues, and try to decide their position. If it didn't work out - we re-create the set, if it turned out - we recursively throw out by one hint and try again to find a solution. At some point, the problem will cease to be solved, then we take the minimum set of hints with which the solution was found, and declare it final. It worked.
There were fears that all these recursive constructions would be terribly slow (all calculations occur in the browser on the client, while the algorithm runs, we try to solve the puzzle several hundred times programmatically, and the solution procedure has its own recursion ... and so on), but, surprisingly, after a little optimization, it worked pretty fast. On modern machines, the position with prompts is built almost instantly, on slow and ancient - about a second).
Naturally, it did not work the first time. Some things I did not immediately take into account, something was so difficult to verify without the UI that I had to write a couple of unit tests, which, in turn, also found a couple of errors, but the fact is that on Saturday in the late afternoon the logical part of the game is I was, and it was possible to proceed to the implementation of the graphic part and user interaction.
The game board required pictures that met the condition: 6 sets of 6 pieces, each set is combined with a specific attribute. I myself would have tortured them to do - unfortunately, it was in drawing that the bear trampled down both ears, hands, and all my fingers, including those on my feet. But here I got a set of Emojione emoticons, which recently are freely included in the Photoshop CC distribution, for which I have a completely official subscription as part of Adobe’s plan for photographers, so the license terms are met. However, without a subscription, I think everything would be fine too: Emojione is a free library.
By the way, images, of course, are packed into a sprite using responsive backround sprites css - this allowed displaying pictures simply by setting the class for the elements, moreover - if necessary, they can be easily resized. About the technology itself has already been written a lot - for example, you can read here .

And yes - I had to draw some pictures myself, including arrows on the tips, a couple of round buttons for the help page, a background for the playing field, imitating a piece of paper in a checkbox, and a logo that is shown when the game loads. However, there were used standard textures and shapes of Photoshop, and with this unsolvable problems have arisen.
But if you have a normal designer in your team, know that you are already incredibly lucky.
Sunday was spent on creating and licking the UI. The simplest playable version was ready sometime after noon, but the comfortable game was still far away - there was no Undo functionality, no notifications that the position was solved correctly / incorrectly, or levels of difficulty. The first two features were purely technical, but with the latter, by the way, I acted simply: I made three levels - light, medium and heavy, which differ only in the number of initially open cells. For Easy it is always 10, for Medium it is 5, but for Hard it is from zero to two. Yes, in some layouts on hard initially not a single cell is open. And what's more, the task is also solved in this case!
At some point, I realized that every hint would need a tooltip, which will describe in detail what it is, otherwise it will be extremely difficult for the judges unfamiliar with the game to understand what all this motley set of pictures means. Having browsed the existing libraries with components for Angular Dart on the Internet, I stopped at Angular Material, in which this tooltip was available. One problem - the library was in beta, which, in turn, required the last beta of Angoulard. Well, where ours did not disappear - I propped up the build from a stable Angular 2.2.0 to beta 3.0.0, I looked like it hadn't broken anything, and everything worked as it should, was delighted, and began to attach a beautiful tooltip to the prompts.
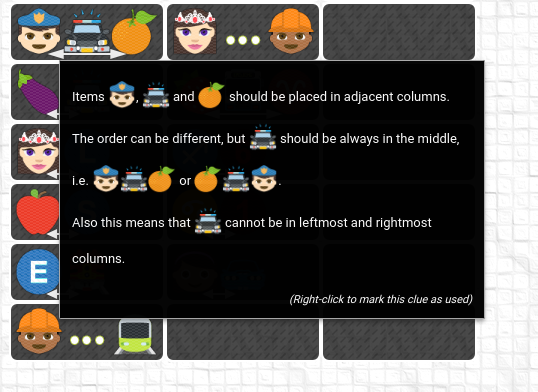
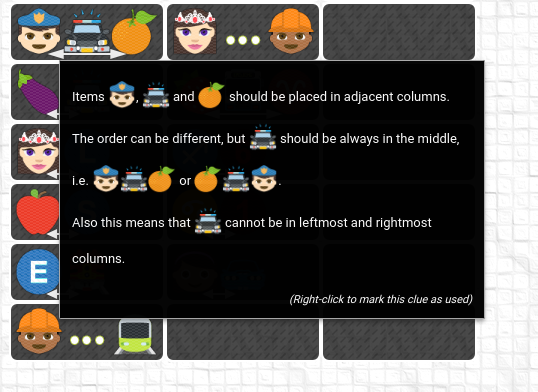
It took about two hours, and that's what happened:

Now a small digression, for those who are not familiar with the language of Dart. The code written on it cannot be executed in a regular browser directly, it must be compiled into Javascript by a special command. But for development, Google releases a special version of the Chromium browser - Dartium, which contains a built-in virtual machine capable of running pure Dart code. It is clear that all development goes in this special browser - it is so much faster, and the final version is compiled only when you need to put it somewhere.
So - the tooltips worked, I thought - it's time to put the intermediate version on the external hosting. Compiled, uploaded to a remote server, tried to open in Chrome - and was deeply surprised that the application crashes somewhere deep in the depths of Angular. Struktreys said nothing. Two hours ago, when I poured the previous version, still without tooltips, it worked fine. Uncompiled code running in Dartium also worked without problems. But collected - no.
And it was here that it became clear - the transition to Angular beta is probably not such a good idea, as it seemed at the beginning - nobody guarantees its workability. Suddenly it was realized that the time was somehow rather quickly moving by the evening of the second day, and the tooltips would have to be redone from scratch, and the time wasted was insanely pitiful.
As a last resort, I read profile forums for about half an hour - and on some account I suddenly discovered a question from a participant with the same problem as mine. Moreover, they answered him twenty minutes ago (!), Advising him to upgrade the Dart SDK to the latest version, released a few hours before.
I frantically update Dart on the local machine, collect the package, upload it to the server, check it - it works.
I exhale - this time whistled past.
And a serious lesson is probably impossible to take into account everything, but before the start of the hackathon it is necessary to think over to the maximum what and how they will be used, which libraries, whether they are compatible with each other, what could be the pitfalls of all this. If I knew right away that tooltips are only in the beta versions of the Angular material, I probably would not have risked and immediately knew that I needed to write my own. Or look for another library.
The rest of the evening went to the creation of a help-page. By that time, the eyes had already gathered in a heap, the amount of coffee consumed per day was measured in dozens of cups, but I really wanted the so-called onboarding — the process of familiarizing the user with the application — to be as effective as possible. Taking into account the limited time spent on implementation, it turned out probably not very, but nevertheless, better than nothing - at least, the user sees that they care for him, and before showing him the application, which is not always intuitive understandably, trying to explain what awaits him.

Already closer to the night I spent a couple of hours catching spelling and stylistic mistakes, after which I decided that it was pointless to try to improve something further - my head was very tight by that time, and instead of correcting the jambs it was easy to produce new ones, assembled the final version, laid out hosting it, filled out a job card and sent it for review.
In sum, the whole process of writing the code took a little more than thirty hours (yes, I still sometimes slept), plus a couple of hours on the schedule. And in general, the whole development went quite smoothly, except for the story with Angular beta, but all is well that ends well - I will be more experienced next time.
The process of evaluation and discussion of work lasted a week. The game didn’t collect a lot of feedback (not only judges but also other participants of the event could express their opinions and opinions), although this feedback was mostly positive, and the ratings from the judges were almost consistently high. But, honestly, it was difficult to imagine that on the day of the announcement of the results I would see my game in the first place out of a hundred or so works of the participants. For me, it was, first of all, an interesting programming experience in such a format - two days, an idea, a realization, a ready-made competitive product at the exit, although the final victory certainly was a pleasant bonus.
And only my spouse, who was carrying coffee and food to the computer for two days, had no doubts about this victory. Thanks her.
The working version of the game is here: http://sherlock.netmafia.ru/ (Full HD monitor resolution is highly recommended).
The source code repository is here: https://github.com/izolenta/sherlock , perhaps it will be interesting to someone to get acquainted with the language of Google Dart.
Thanks for reading - and good luck!

About what it was and how it started
The inspiration was the last year’s example of Andrei , with whom we work as a team.
Moreover, in order to fit into the participation, nothing is needed except a customized working environment ... and the readiness to write code within 48 hours on a weekend without sleep and rest.
As a rule, there are no problems for good developers with the first and the second.
The conditions of the hackathon are elementary. Everything happens remotely. Start - at midnight GMT on Saturday, finish - at midnight on Monday, in a team of 1 to 4 people, before the start of the event, no electronic content can be created (neither code nor assets), although you can draw on a block diagram and invent algorithms - as much as you like. Each member is given a private repository on GitHub, in which he puts the code in the process of writing. A prerequisite - the output should be a web application using the Angular framework. Freely available content and libraries in your application can be used subject to license conditions (for example, a link to the author). Everything.
But what would sort of write?
Somewhere a couple of weeks before the start, I started thinking about the idea. Thoughts about the future of the application arose the following:
')
- It should be easy to use - there will be a lot of work, the judges are ordinary people, and if a person does not understand how to use the application in a couple of tens of seconds, he probably will not understand further.
- It should be easy to develop. I was going to participate alone, and the idea should be such that it is trite to have time to realize it during these 48 hours. Therefore, all thoughts about the backend and stuff disappeared immediately - only a single page app, only the front, only pure Angular.
- It should not be very commonplace - you need to cling to the idea. Again - the judges do not appreciate the code coolness, but the work and appearance. Therefore, you can write the game “gallows” (as many have done, by the way), but a person, having played it once, will never return to the game (and one of the evaluation criteria is the so-called Utility / Fun — how useful, cool, and , in general, makes you want to use it again and again).
In general, if you come up with a completely new idea that meets all three points, then you can easily become a millionaire. I did not succeed in the end - I decided to dwell on my own realization of the already known, old-old logical puzzle that worked under DOS, and in which we flirted with our heads as a student.
Its essence is relatively simple: there is a field of six rows of six cells, in each row there can be pictures-elements combined by some sign, for example, in the first row from the top - faces, in the second - signs of the zodiac, in the third - numbers - and etc. At the beginning of the game, a correct combination of the position of all elements, unknown to the player, and the goal of the game are made on the board - using the suggested set of hints, determine the correct position for each element on the board.

At the start of the game, some elements may already be open (for example, the letter L in the bottom row of the board - this means that it is exactly here). In the cells, where the correct element is not yet precisely defined, the remaining possible variants are shown. For example, in each of the remaining cells of the lower row, based on the current position, variants of the letters H, O, M, E and S are still possible.
Next, look at the tips. In the game itself, you can hover over the mouse cursor, and a tooltip appears with its description (although in English, but I believe that for the Habrovians this is not a problem), here I just mention that each hint in the bottom row under the game board means that both items listed on it must be in the same column.
If we look, for example, at the seventh clue on the left, we see that the letter L should be in the same column as the number 5. L is already open, which means we confidently open 5 above it (left click). Now look at the fifth clue to the left (the sign of the zodiac Aries in one column with E). Neither Aries nor E are open for us yet, but L is open, which means that Aries is definitely not above it. Therefore, we can remove the sign Aries from the cell above the letter L (right click).
Thus, applying hints for opening pictures, the position of which we can determine unequivocally, and removing elements that definitely cannot be in the corresponding cells, we gradually reduce uncertainty, and in the end, we come to the only correct solution to the puzzle. Well, or do not come - until the skills are refined, you can easily go in the wrong place with the solution, but in this case the tricky Undo to Last Correct button will help, which rolls the position to the last correct one, to an error, and the solution of the puzzle can be continued from the right place.
Rush !, or a little about algorithms
On Friday evening, before the start of the event, I set up my environment. I chose Google Dart as the language - there was no doubt: despite the fact that the main trend in Angular development is TypeScript, almost the entire frontend in our company is now written on Darth, and I decided not to reinvent the wheel. I also completed the git-a and hosting settings - this year the organizers did not provide a place for the placement of works, hoping that each of the participants would decide this question himself. I had a hosting, and it caused no problems, but maybe someone should know about such things in advance.
On Saturday, at the start of the hakaton at three in the morning I decided not to wake up, I woke up somewhere around six in the morning. I decided - today I am writing logic, tomorrow - UI. If I do not fit with the logic of the day, then tomorrow morning I decide whether it makes sense to continue at all.
But with this very logical part, by the way, there was a rather interesting challenge.
For the puzzle, it was necessary to generate: 1) the correct position on the board, 2) the position that was initially open, and, most importantly, 3) a set of prompts that allow you to translate the open position to the correct one. Moreover, a set of hints should ideally be necessary and sufficient - the task should be solved, and at the same time, the only way.
With the generation of a random correct position and initially randomly open several pictures of problems, of course, did not arise, but how to create a set of tips for a particular position was not thought up immediately. Trying to solve the problem in the forehead, I tried to add random hints to the set until they allowed to open the board completely (this required a method that with this set of tips tries to solve the position - and either decides it or reports that it is impossible), but faced with the fact that the set was often obtained redundant, and the matter was not even duplicates (they could be traced) - there was a situation when a certain subset of hints was completely duplicated by another subset, while the same elements in them was not, and the final set was still not enough for the full opening of the board.
As a result, I decided to do the following: initially create a deliberately redundant set of clues, and try to decide their position. If it didn't work out - we re-create the set, if it turned out - we recursively throw out by one hint and try again to find a solution. At some point, the problem will cease to be solved, then we take the minimum set of hints with which the solution was found, and declare it final. It worked.
There were fears that all these recursive constructions would be terribly slow (all calculations occur in the browser on the client, while the algorithm runs, we try to solve the puzzle several hundred times programmatically, and the solution procedure has its own recursion ... and so on), but, surprisingly, after a little optimization, it worked pretty fast. On modern machines, the position with prompts is built almost instantly, on slow and ancient - about a second).
Naturally, it did not work the first time. Some things I did not immediately take into account, something was so difficult to verify without the UI that I had to write a couple of unit tests, which, in turn, also found a couple of errors, but the fact is that on Saturday in the late afternoon the logical part of the game is I was, and it was possible to proceed to the implementation of the graphic part and user interaction.
Graphics? Everything is already drawn to us!
The game board required pictures that met the condition: 6 sets of 6 pieces, each set is combined with a specific attribute. I myself would have tortured them to do - unfortunately, it was in drawing that the bear trampled down both ears, hands, and all my fingers, including those on my feet. But here I got a set of Emojione emoticons, which recently are freely included in the Photoshop CC distribution, for which I have a completely official subscription as part of Adobe’s plan for photographers, so the license terms are met. However, without a subscription, I think everything would be fine too: Emojione is a free library.
By the way, images, of course, are packed into a sprite using responsive backround sprites css - this allowed displaying pictures simply by setting the class for the elements, moreover - if necessary, they can be easily resized. About the technology itself has already been written a lot - for example, you can read here .

And yes - I had to draw some pictures myself, including arrows on the tips, a couple of round buttons for the help page, a background for the playing field, imitating a piece of paper in a checkbox, and a logo that is shown when the game loads. However, there were used standard textures and shapes of Photoshop, and with this unsolvable problems have arisen.
But if you have a normal designer in your team, know that you are already incredibly lucky.
Stirlitz on the verge of failure
Sunday was spent on creating and licking the UI. The simplest playable version was ready sometime after noon, but the comfortable game was still far away - there was no Undo functionality, no notifications that the position was solved correctly / incorrectly, or levels of difficulty. The first two features were purely technical, but with the latter, by the way, I acted simply: I made three levels - light, medium and heavy, which differ only in the number of initially open cells. For Easy it is always 10, for Medium it is 5, but for Hard it is from zero to two. Yes, in some layouts on hard initially not a single cell is open. And what's more, the task is also solved in this case!
At some point, I realized that every hint would need a tooltip, which will describe in detail what it is, otherwise it will be extremely difficult for the judges unfamiliar with the game to understand what all this motley set of pictures means. Having browsed the existing libraries with components for Angular Dart on the Internet, I stopped at Angular Material, in which this tooltip was available. One problem - the library was in beta, which, in turn, required the last beta of Angoulard. Well, where ours did not disappear - I propped up the build from a stable Angular 2.2.0 to beta 3.0.0, I looked like it hadn't broken anything, and everything worked as it should, was delighted, and began to attach a beautiful tooltip to the prompts.
It took about two hours, and that's what happened:

Now a small digression, for those who are not familiar with the language of Dart. The code written on it cannot be executed in a regular browser directly, it must be compiled into Javascript by a special command. But for development, Google releases a special version of the Chromium browser - Dartium, which contains a built-in virtual machine capable of running pure Dart code. It is clear that all development goes in this special browser - it is so much faster, and the final version is compiled only when you need to put it somewhere.
So - the tooltips worked, I thought - it's time to put the intermediate version on the external hosting. Compiled, uploaded to a remote server, tried to open in Chrome - and was deeply surprised that the application crashes somewhere deep in the depths of Angular. Struktreys said nothing. Two hours ago, when I poured the previous version, still without tooltips, it worked fine. Uncompiled code running in Dartium also worked without problems. But collected - no.
And it was here that it became clear - the transition to Angular beta is probably not such a good idea, as it seemed at the beginning - nobody guarantees its workability. Suddenly it was realized that the time was somehow rather quickly moving by the evening of the second day, and the tooltips would have to be redone from scratch, and the time wasted was insanely pitiful.
As a last resort, I read profile forums for about half an hour - and on some account I suddenly discovered a question from a participant with the same problem as mine. Moreover, they answered him twenty minutes ago (!), Advising him to upgrade the Dart SDK to the latest version, released a few hours before.
I frantically update Dart on the local machine, collect the package, upload it to the server, check it - it works.
I exhale - this time whistled past.
And a serious lesson is probably impossible to take into account everything, but before the start of the hackathon it is necessary to think over to the maximum what and how they will be used, which libraries, whether they are compatible with each other, what could be the pitfalls of all this. If I knew right away that tooltips are only in the beta versions of the Angular material, I probably would not have risked and immediately knew that I needed to write my own. Or look for another library.
At the finish line ...
The rest of the evening went to the creation of a help-page. By that time, the eyes had already gathered in a heap, the amount of coffee consumed per day was measured in dozens of cups, but I really wanted the so-called onboarding — the process of familiarizing the user with the application — to be as effective as possible. Taking into account the limited time spent on implementation, it turned out probably not very, but nevertheless, better than nothing - at least, the user sees that they care for him, and before showing him the application, which is not always intuitive understandably, trying to explain what awaits him.

Already closer to the night I spent a couple of hours catching spelling and stylistic mistakes, after which I decided that it was pointless to try to improve something further - my head was very tight by that time, and instead of correcting the jambs it was easy to produce new ones, assembled the final version, laid out hosting it, filled out a job card and sent it for review.
In sum, the whole process of writing the code took a little more than thirty hours (yes, I still sometimes slept), plus a couple of hours on the schedule. And in general, the whole development went quite smoothly, except for the story with Angular beta, but all is well that ends well - I will be more experienced next time.
... and unexpected result
The process of evaluation and discussion of work lasted a week. The game didn’t collect a lot of feedback (not only judges but also other participants of the event could express their opinions and opinions), although this feedback was mostly positive, and the ratings from the judges were almost consistently high. But, honestly, it was difficult to imagine that on the day of the announcement of the results I would see my game in the first place out of a hundred or so works of the participants. For me, it was, first of all, an interesting programming experience in such a format - two days, an idea, a realization, a ready-made competitive product at the exit, although the final victory certainly was a pleasant bonus.
And only my spouse, who was carrying coffee and food to the computer for two days, had no doubts about this victory. Thanks her.
The working version of the game is here: http://sherlock.netmafia.ru/ (Full HD monitor resolution is highly recommended).
The source code repository is here: https://github.com/izolenta/sherlock , perhaps it will be interesting to someone to get acquainted with the language of Google Dart.
Thanks for reading - and good luck!
Source: https://habr.com/ru/post/330504/
All Articles