Creating a design ecosystem for dozens of related IT solutions: a word to designers
Today we will tell how we came to the need to create a single UI / UX-system for different applications of one of our customers. About what principles it laid and how technologically design ecosystem packed.

We hope our experience will be of interest to UI / UX designers, front-end designers, as well as brand managers who are faced with similar tasks on their own experience.
For many years for a single customer, we have been doing a large number of IT projects of varying degrees of complexity and focus (public / internal). At the moment, there are more than 30 projects. In the process, there were significant changes in the design, up to the change of the main corporate colors. And in fact, up to a certain point, the design and development were conducted “spontaneously,” that is, they simply took and made each project “from scratch”.
')
Implications for us - the developers - you can easily predict yourself:
You are inevitably waiting for a heterogeneous and constantly required new design for new modules.
For the customer, such a non-system approach is also pitiable:
Awareness of the futility of the current path at one point led us to the idea that we need a system. And that's how we consistently built it.
1. Unity.
Design language is a system. And it should work as a system - understand the principles once, and then use them on the machine.


2. Simplicity and functionality.
Our design language is for business communication. This is not a decorative genre. Therefore:
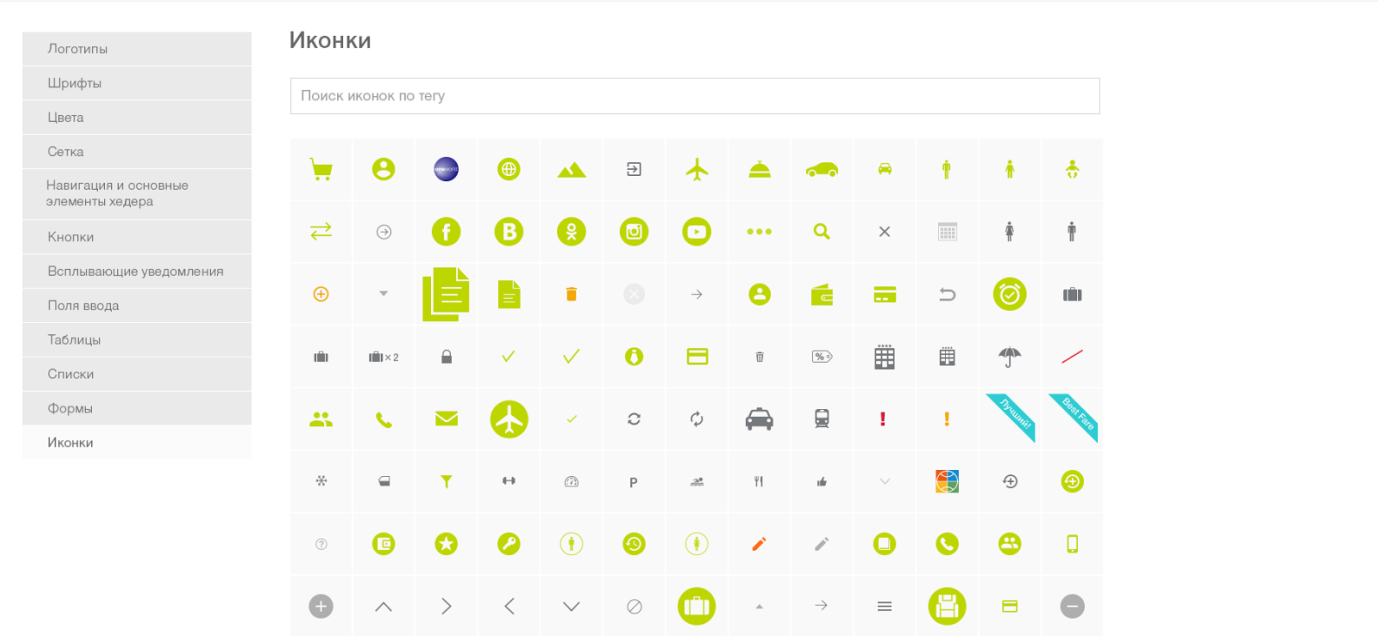
We couldn’t completely abandon them, but we use only the minimum necessary, and not as an independent “message”, but as an illustration of the information on the page. The icons are the same in all systems, and their list is clearly defined in the UI KIT.

3. Proactive.
Reducing the user's workload to get the result, because the UI “leads” the user along the right path?


4. Flexibility.
The system is an organism. She is able to adapt to the new realities, not collapsing.



The practical embodiment of the principles of the ecosystem was the creation of a single UI Kit. For typing all the interface elements, we analyzed all the projects that were once done for the customer:
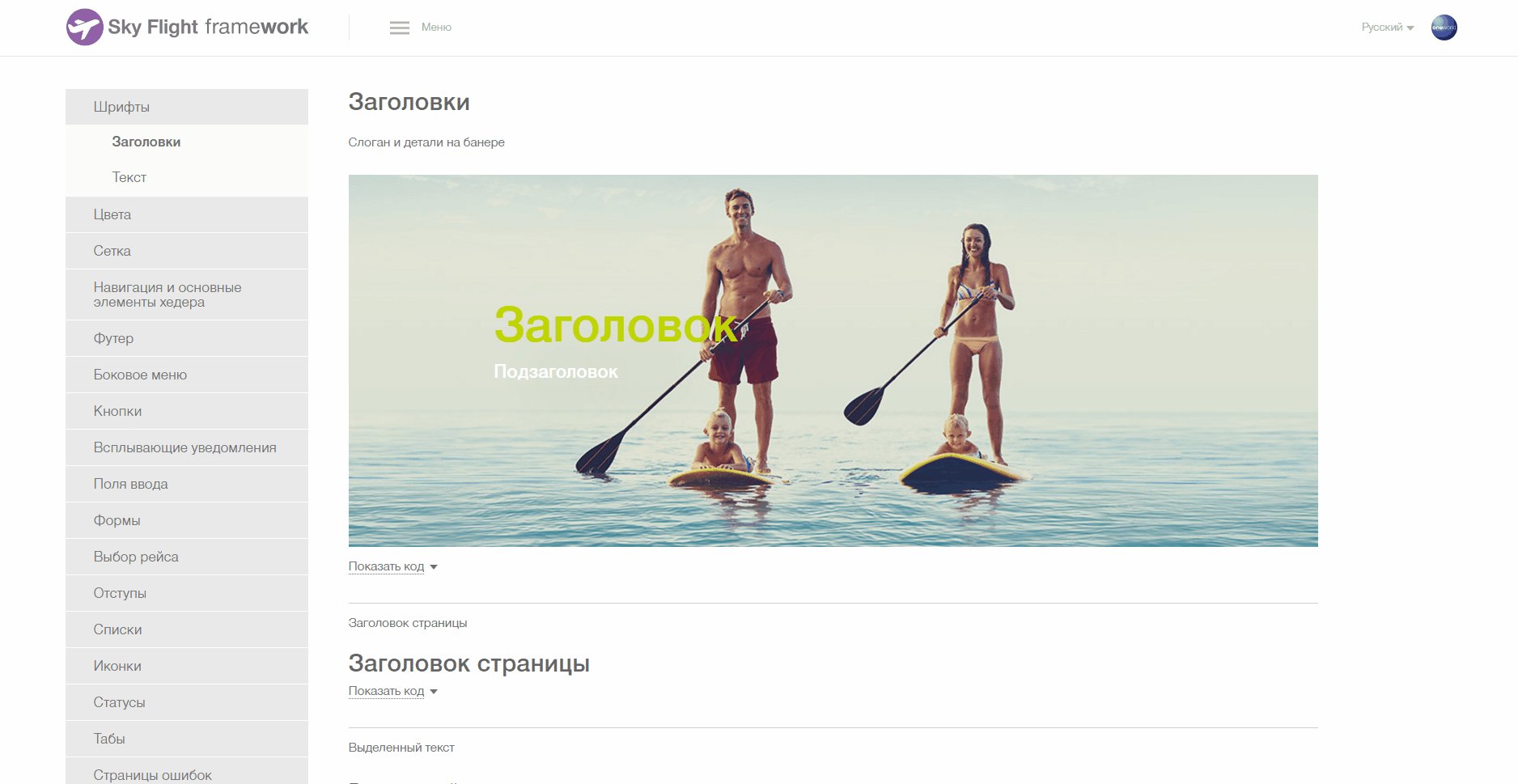
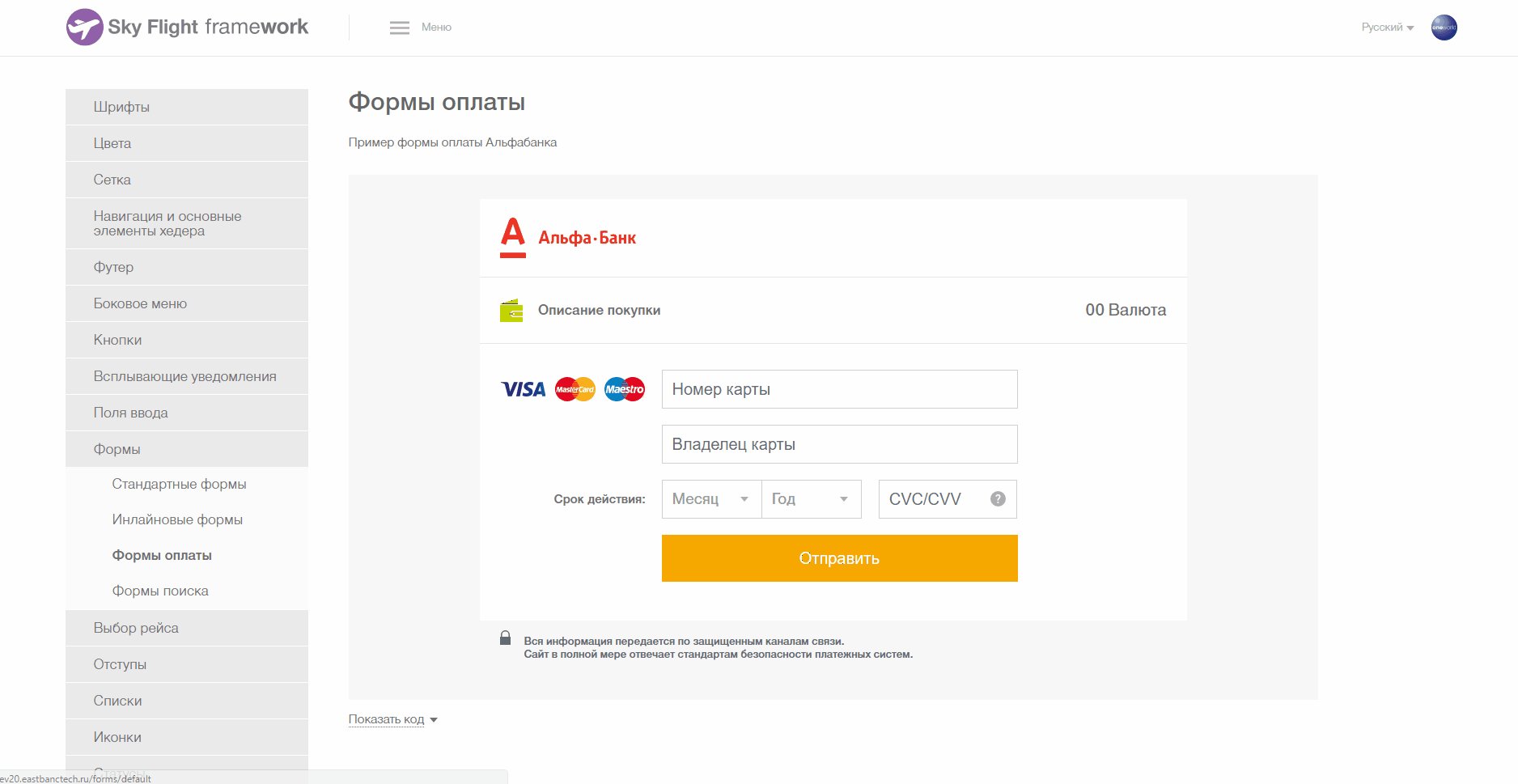
In fact, the UI Kit is a continuation of the customer's brand book, only for digital media. It contains all sample pages, controls and their possible states, as well as a full set of necessary icons. It allows you to perform the same tasks as a regular brand book: to increase brand awareness, to create a certain image of the company - only in “figure”.


Further projects designers build on the basis of this catalog, thinking through only the unique things for a particular project. As a result, the designer now spends more time on designing an application, working out issues of ergonomics and usability, and not doing styling.
Further development of the project to a greater extent falls on the shoulders of developers. Designers act as customers, censors and controllers of the technological shell of the UI Kit, which is already being done by frontenders. Since this article is design-oriented, we will now outline the next steps, and we will make a detailed technical story in a separate article. Continued: “Design ecosystem: the word to front-enders” is already on the way.
Bold plus in the cash register design ecosystem - the ability to reuse the code. Of course, we want to write the code once, saving time for implementation.
But we must remember that the implementation will not be one. The UI Kit is not a reinforced concrete slab and its updating will continue after the end systems are implemented. Sometimes even after they went into the maintenance phase of the active development phase. Therefore, it is important to make sure that developers have the opportunity to learn about updates to the UI Kit, understand what has changed and how difficult it will be to implement these changes in their project, and be able to evaluate and plan the work on implementing these changes.
In addition to changes in the design, there are possible errors in the css, which embodies the designed design. And it would be good to make these mistakes and correct them in one place, and not in every system.
The solution to this problem is quite obvious - we create a library that implements the concepts of the developed design. Physically, this looks like a theme for bootstrap, packed in a private npm package. Developers install it “on top” of bootstrap and get the design they need.

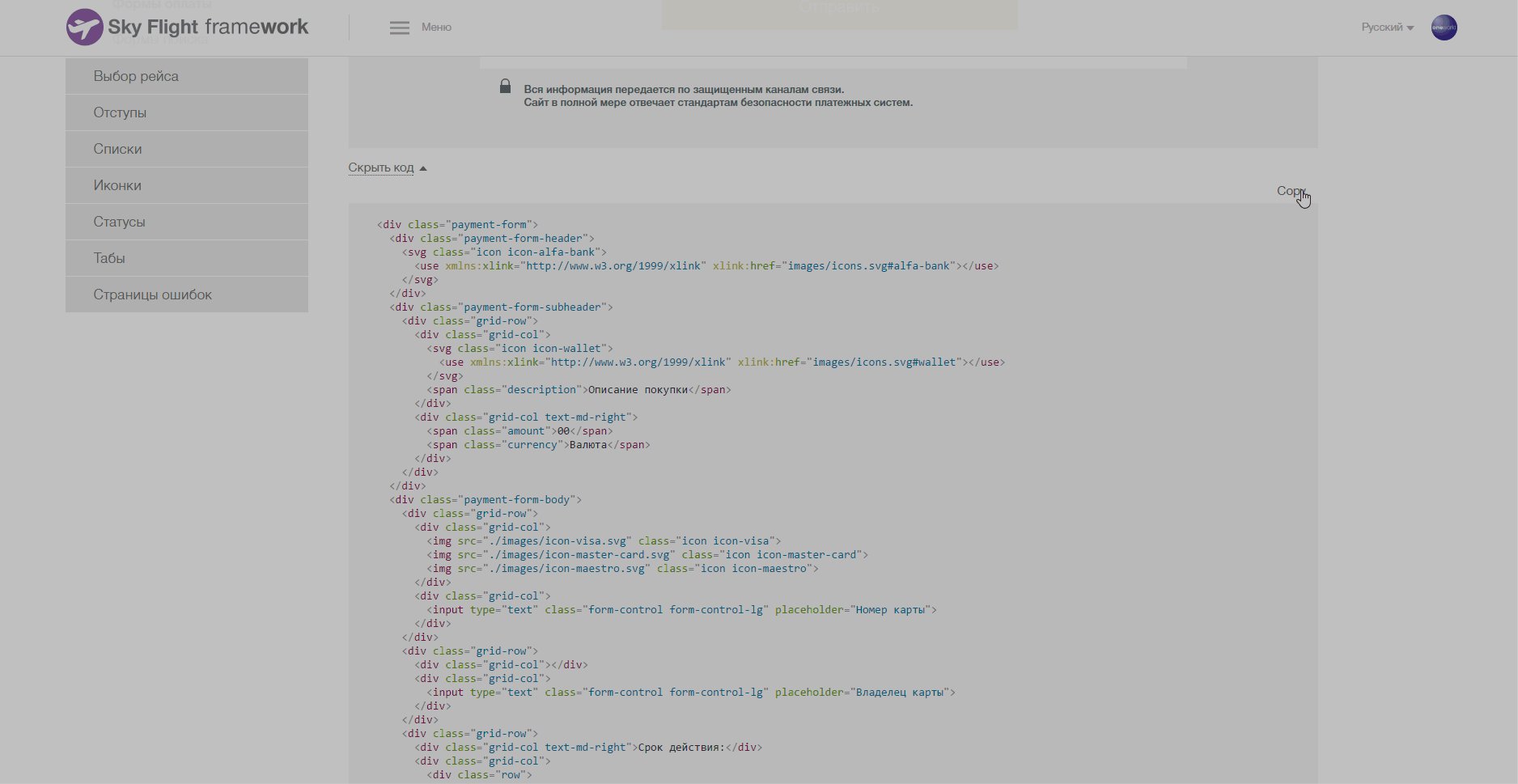
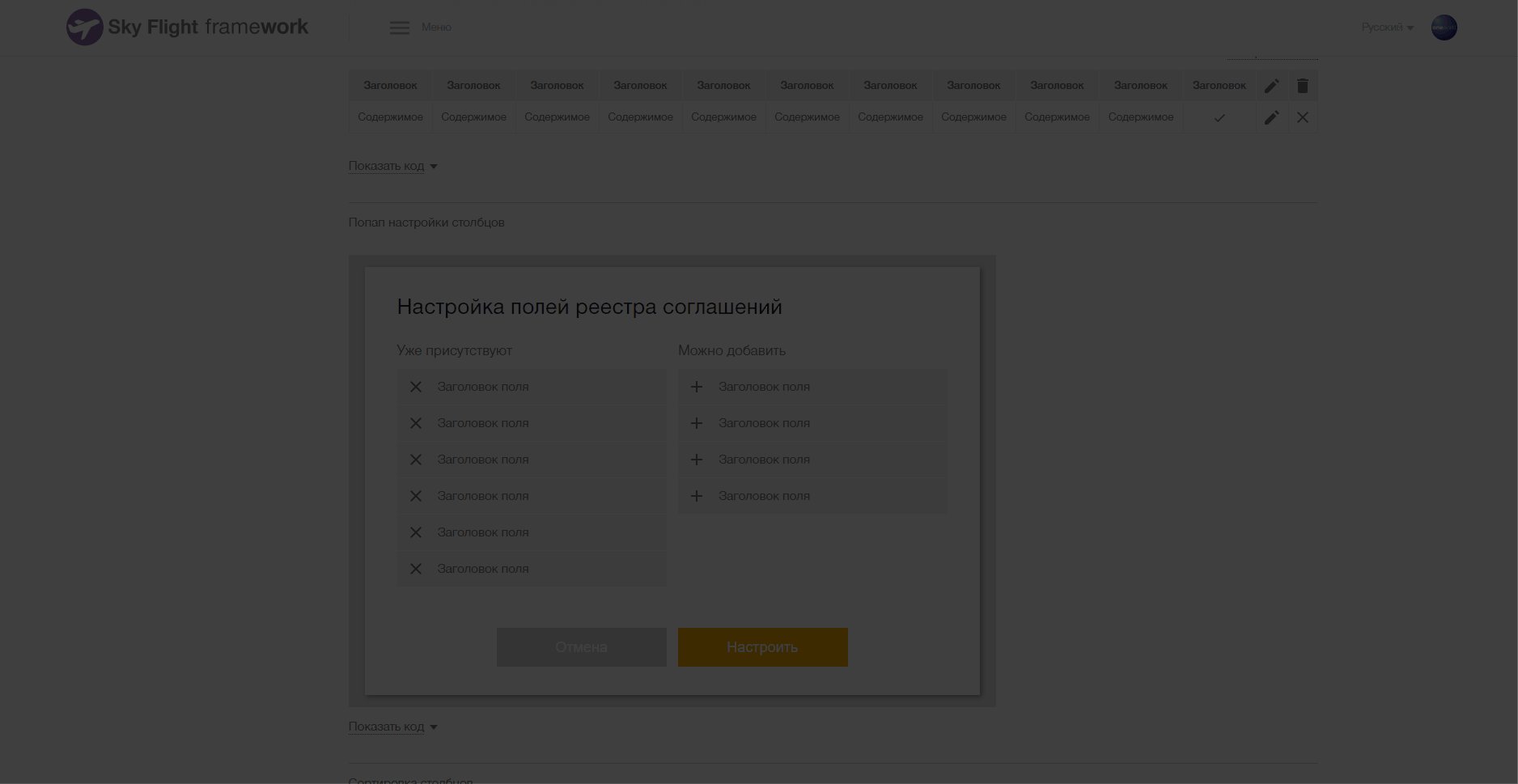
Instead of long instructions, we created a demo application, which shows all the features of the library and provides examples of the typesetting necessary for the implementation of certain elements. In it, customers can live to “feel” this or that idea of design even before it has gone to final applications. And, if necessary, make any additional requests.

Total and painless. But our next story will be devoted to this. We pass the baton to front-fighters.
In the next post we will tell about the details of the front end of the solution. Stay in touch.

We hope our experience will be of interest to UI / UX designers, front-end designers, as well as brand managers who are faced with similar tasks on their own experience.
When need an ecosystem. Our experience
For many years for a single customer, we have been doing a large number of IT projects of varying degrees of complexity and focus (public / internal). At the moment, there are more than 30 projects. In the process, there were significant changes in the design, up to the change of the main corporate colors. And in fact, up to a certain point, the design and development were conducted “spontaneously,” that is, they simply took and made each project “from scratch”.
')
Implications for us - the developers - you can easily predict yourself:
You are inevitably waiting for a heterogeneous and constantly required new design for new modules.
- If the corporate identity changes, then you need to run and change the design of everything. But more realistic - you will have a zoo. (Priorities, resources, budgets - you will definitely provide it).
- Designers will need to constantly monitor front-tenders. And they will have to write a lot of repeatable code (but this is a separate big story, and we'll tell you about it separately)
For the customer, such a non-system approach is also pitiable:
- Users experience inconvenience in their work. When the same person has to use several systems with inhomogeneous UX and in each of them the controls behave slightly differently, “friction” inevitably occurs, the number of which characterizes the UX as good or bad. This kind of "friction" is perceived by the user is very painful, because they do not allow to work "in the stream."
Since we have a business system, users are forced to use them. Nevertheless, the “productivity” of labor is clearly not at its maximum.
- The quality of communications, including marketing, the company is far from ideal.
Companies carefully monitor the compliance of all their carriers with corporate identity. In a thick brand book, non-digital media is described in detail - from business cards to souvenir mugs in the corporate style. And digital communications companies are often unable to regulate and lead to a single view. And so digital media “help” blur the brand.
Design language. Stages of creation
Awareness of the futility of the current path at one point led us to the idea that we need a system. And that's how we consistently built it.
Stage 1. We define the basic principles.
1. Unity.
Design language is a system. And it should work as a system - understand the principles once, and then use them on the machine.
- Unified grid and location of key controls.
- Common designations for sample data. Money, dates, statuses, text, time, periods ...
- Common accents that suggest the correct sequence of actions in any of the applications of the system.


2. Simplicity and functionality.
Our design language is for business communication. This is not a decorative genre. Therefore:
- We relieve interfaces of all non-functional “beautiful”, which do not have a useful function.
- Use a minimum of icons. As a rule, they do not make life easier for the user, but make them play a “guessing game”.
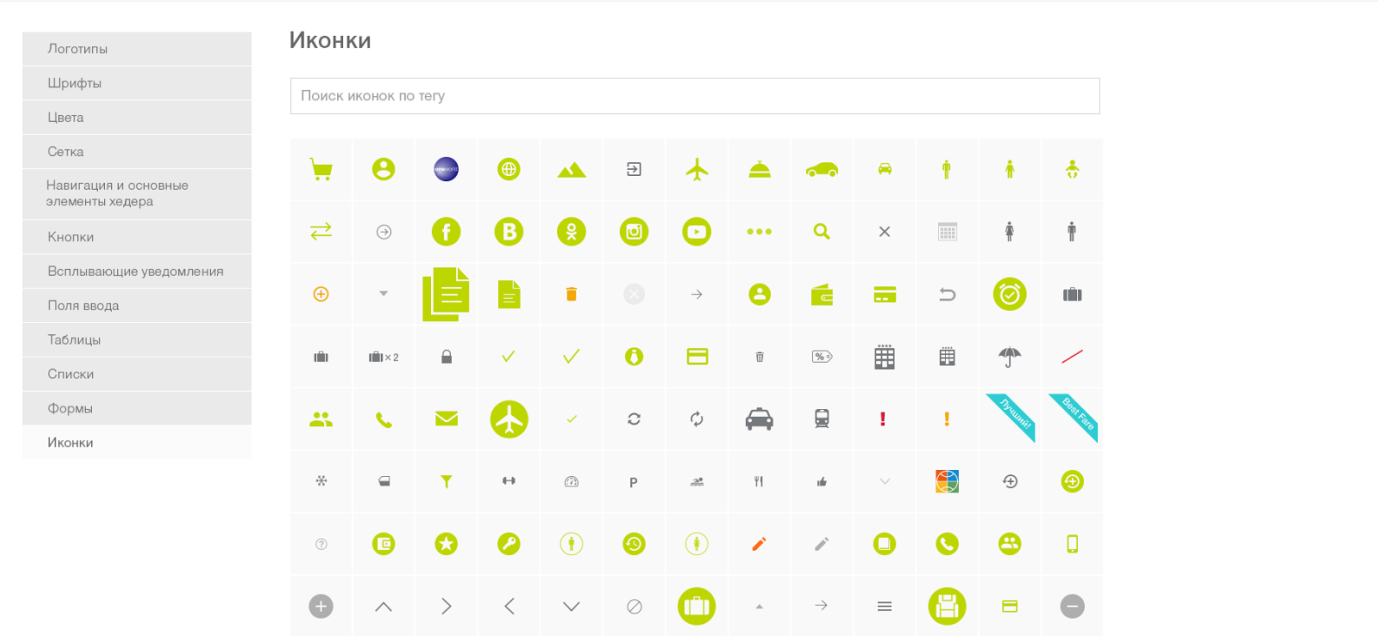
We couldn’t completely abandon them, but we use only the minimum necessary, and not as an independent “message”, but as an illustration of the information on the page. The icons are the same in all systems, and their list is clearly defined in the UI KIT.

3. Proactive.
Reducing the user's workload to get the result, because the UI “leads” the user along the right path?
- Use intuitive associations.
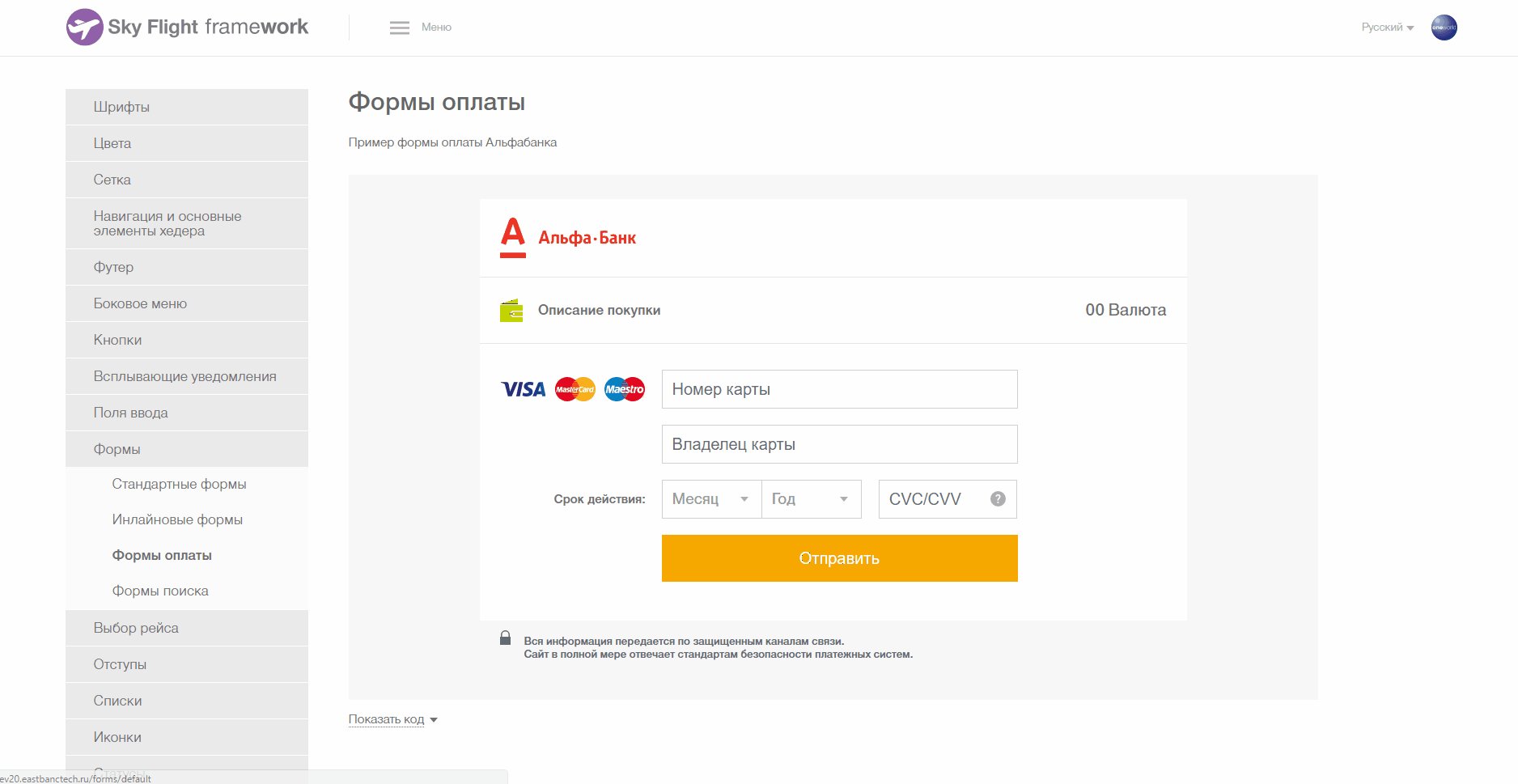
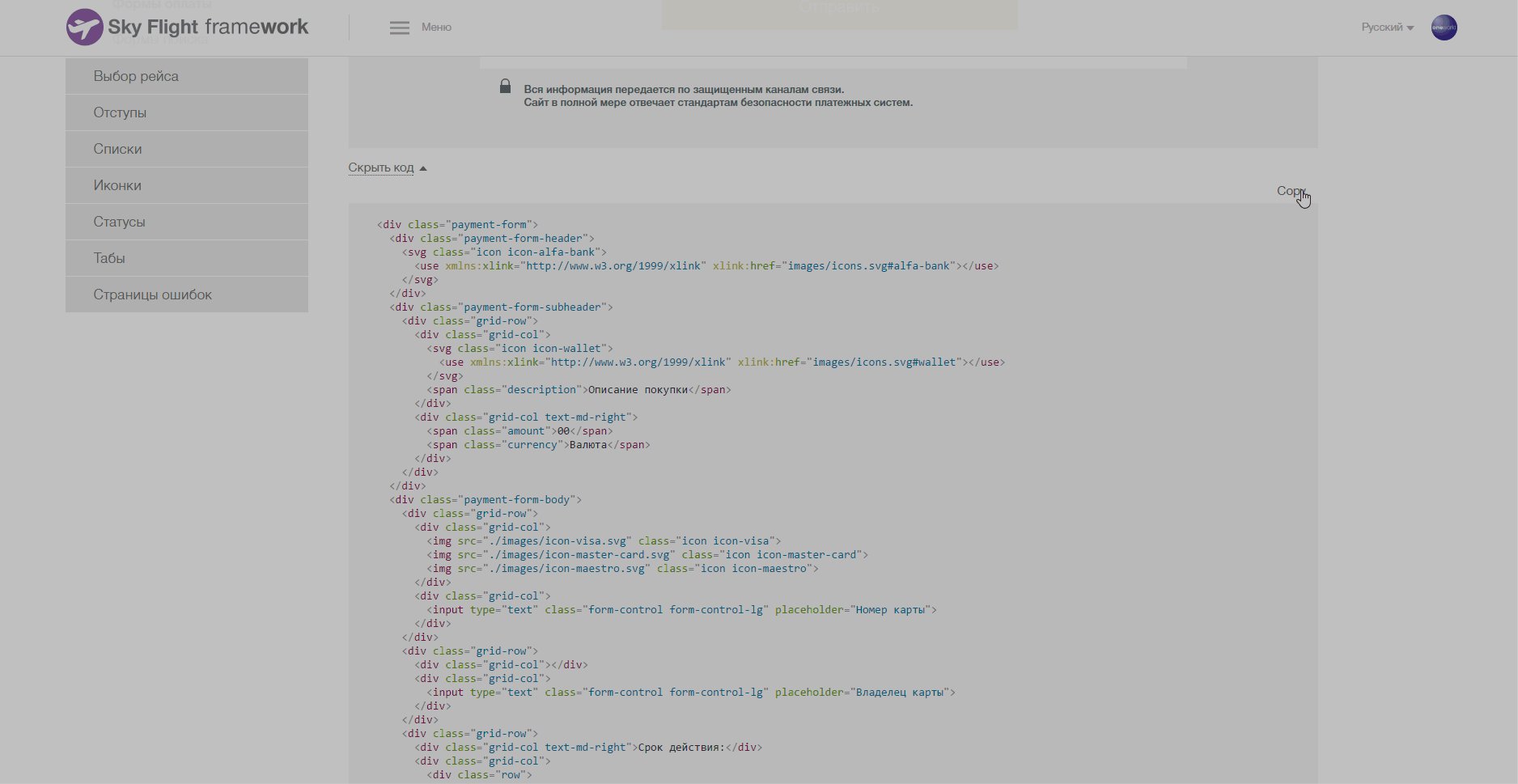
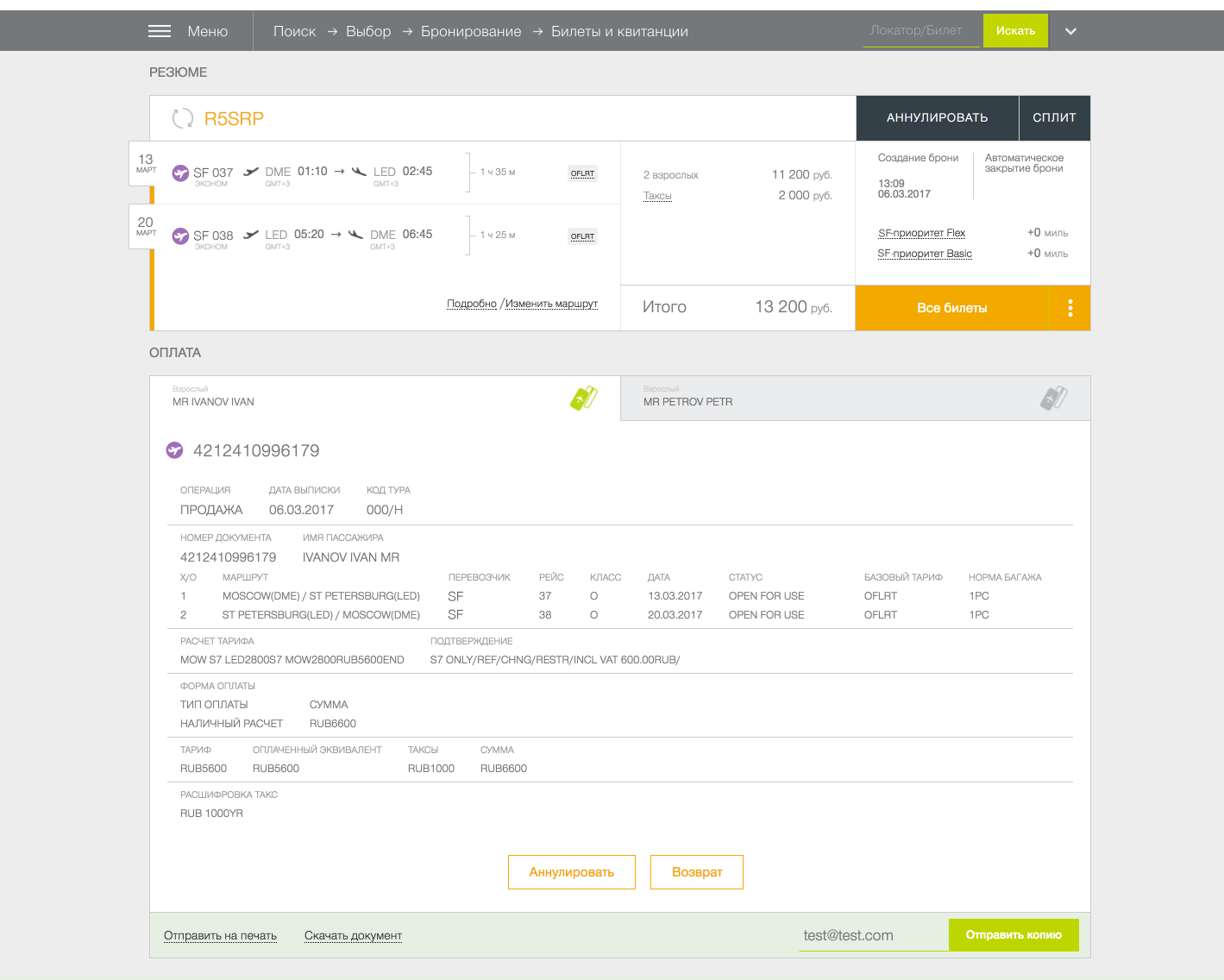
Not everyone immediately remembers what a CVC code is, but everyone understands what “three digits on the back of a card” is, so an image of a bank card is posted on the online payment pages.
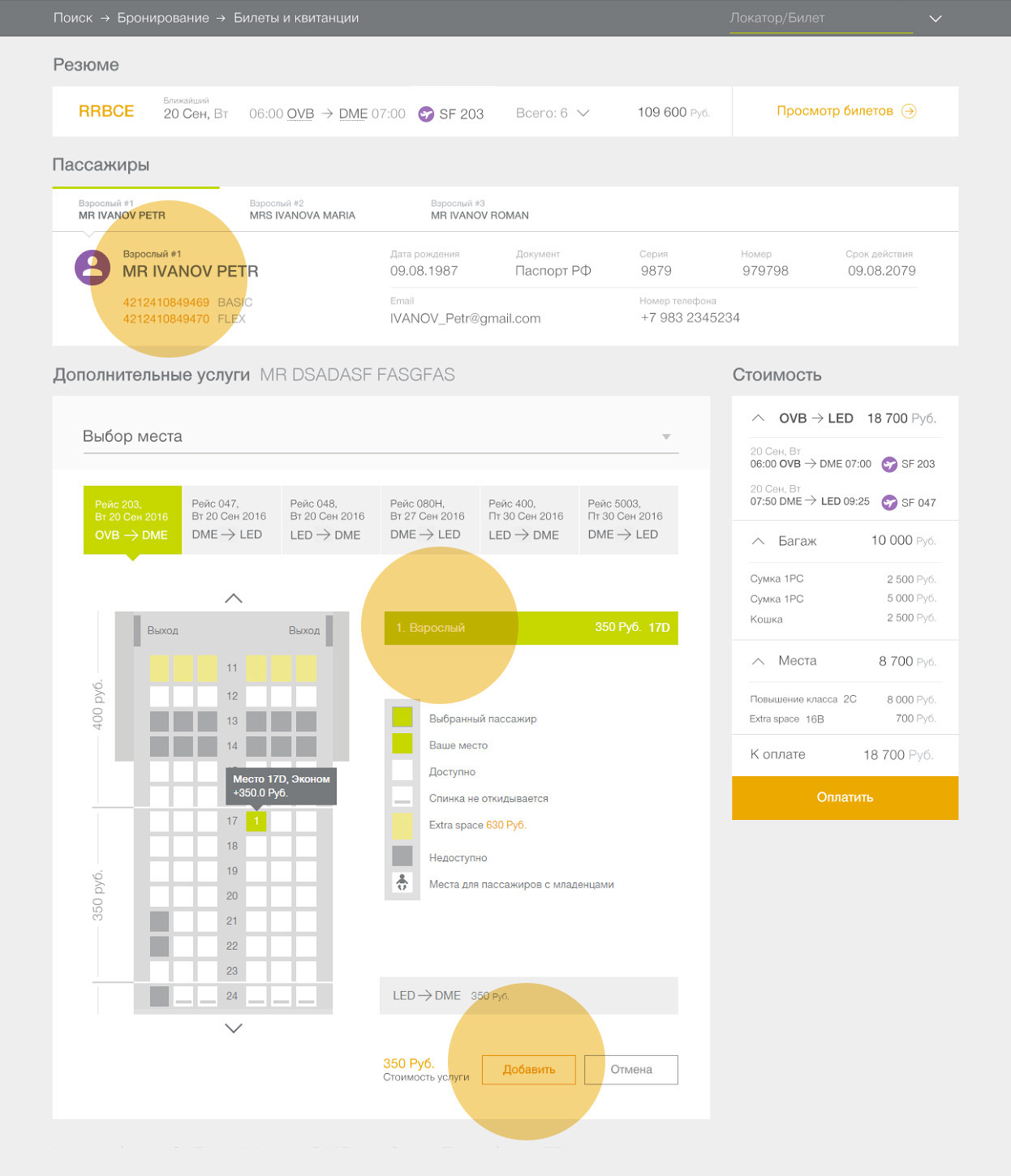
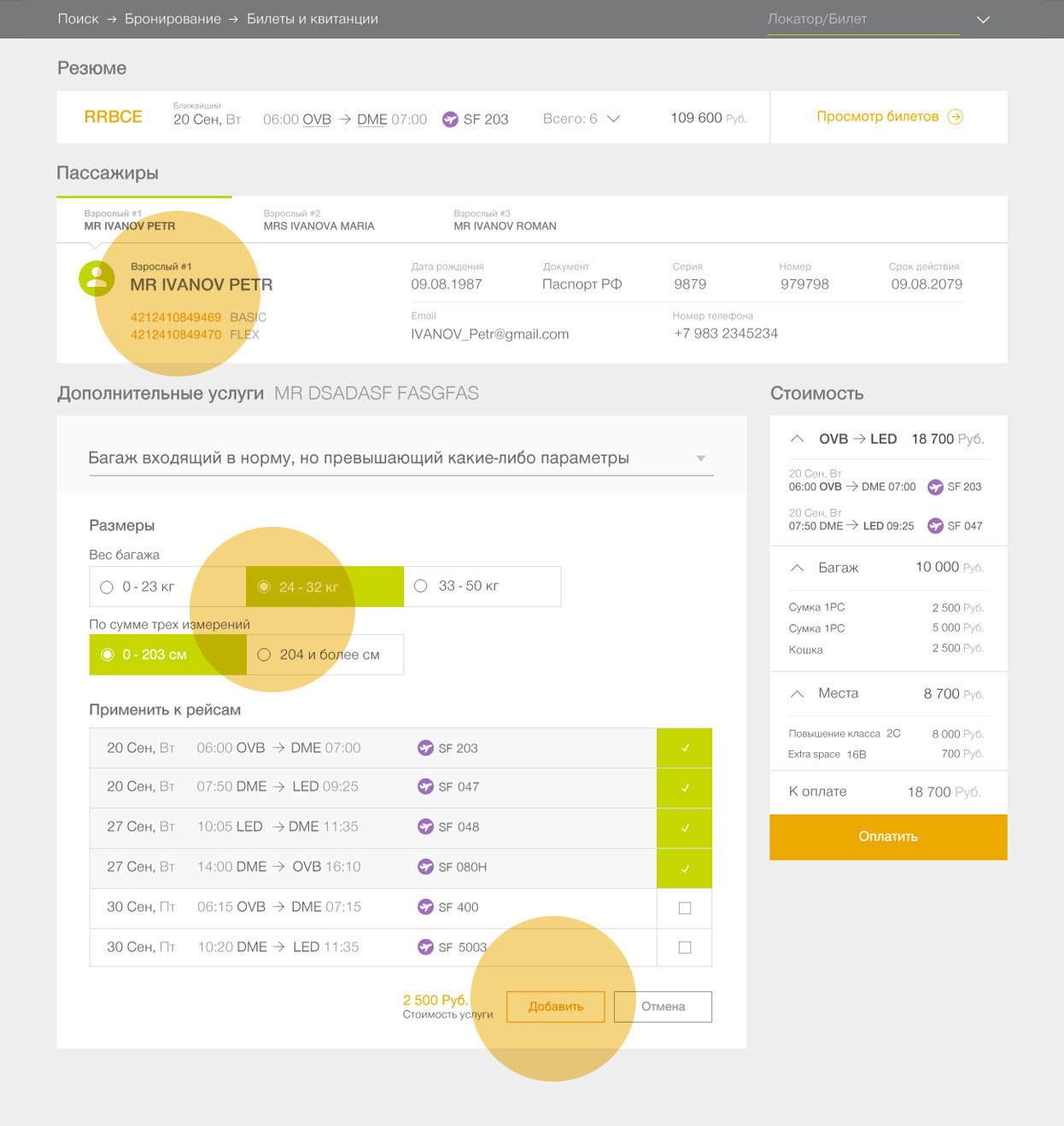
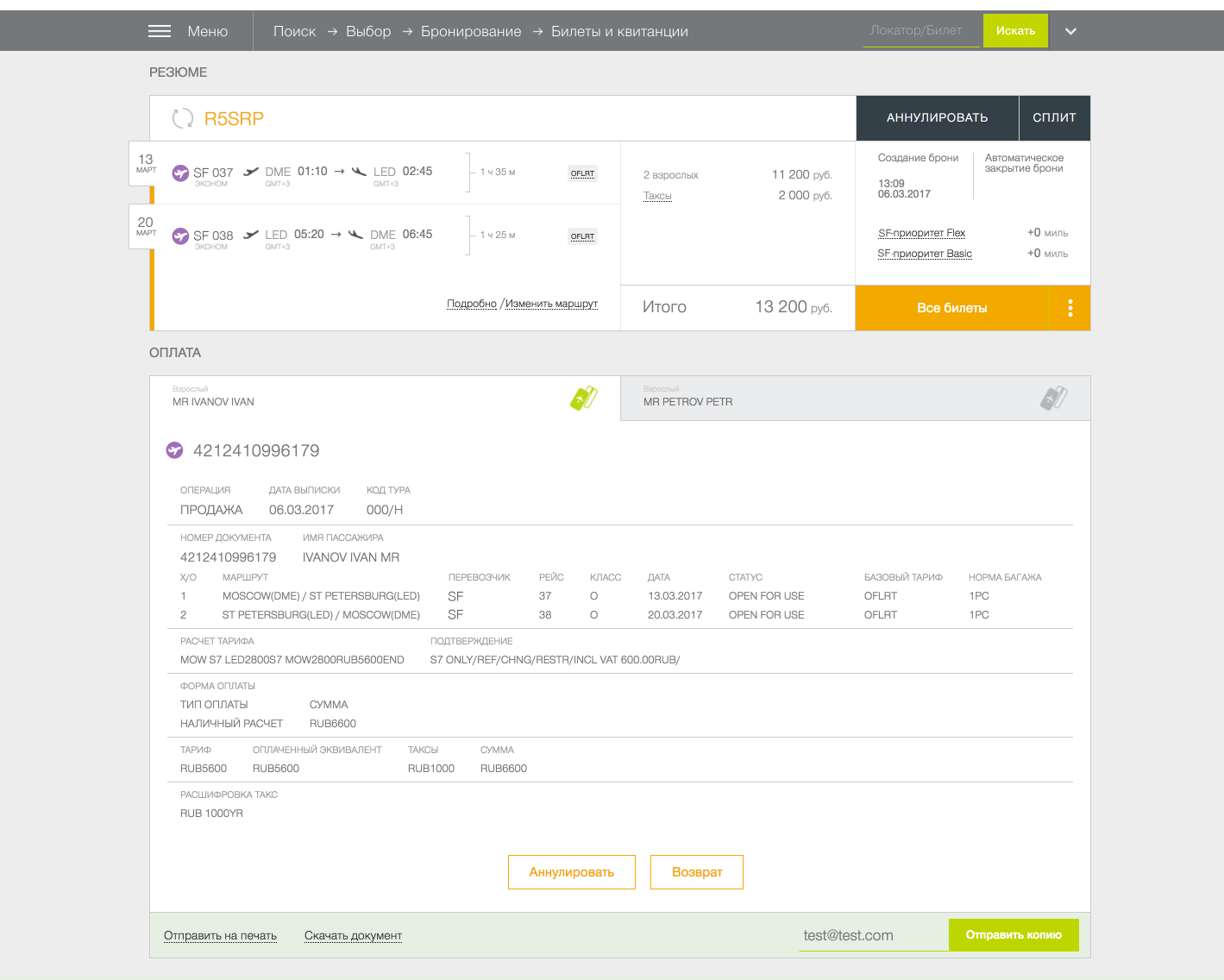
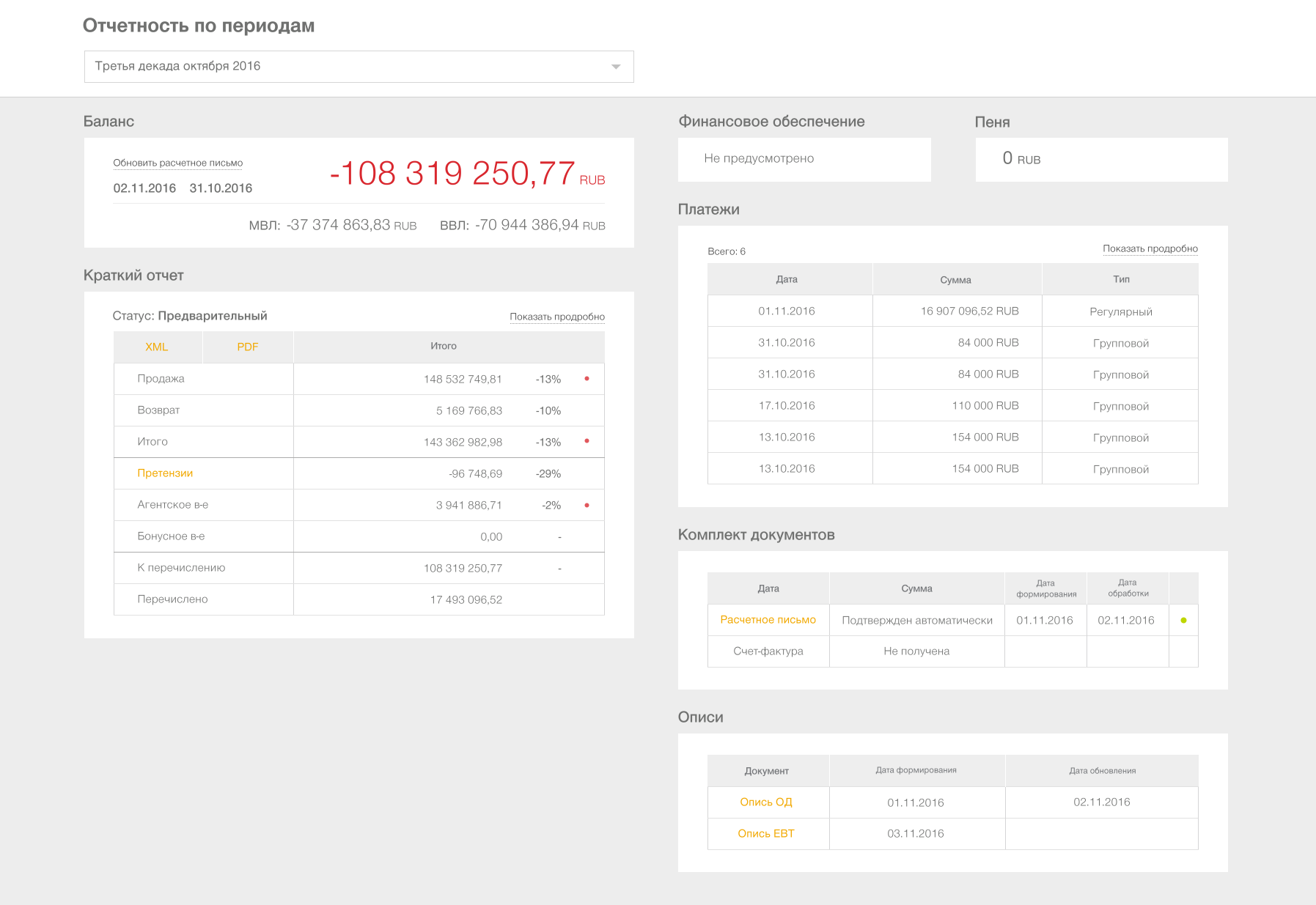
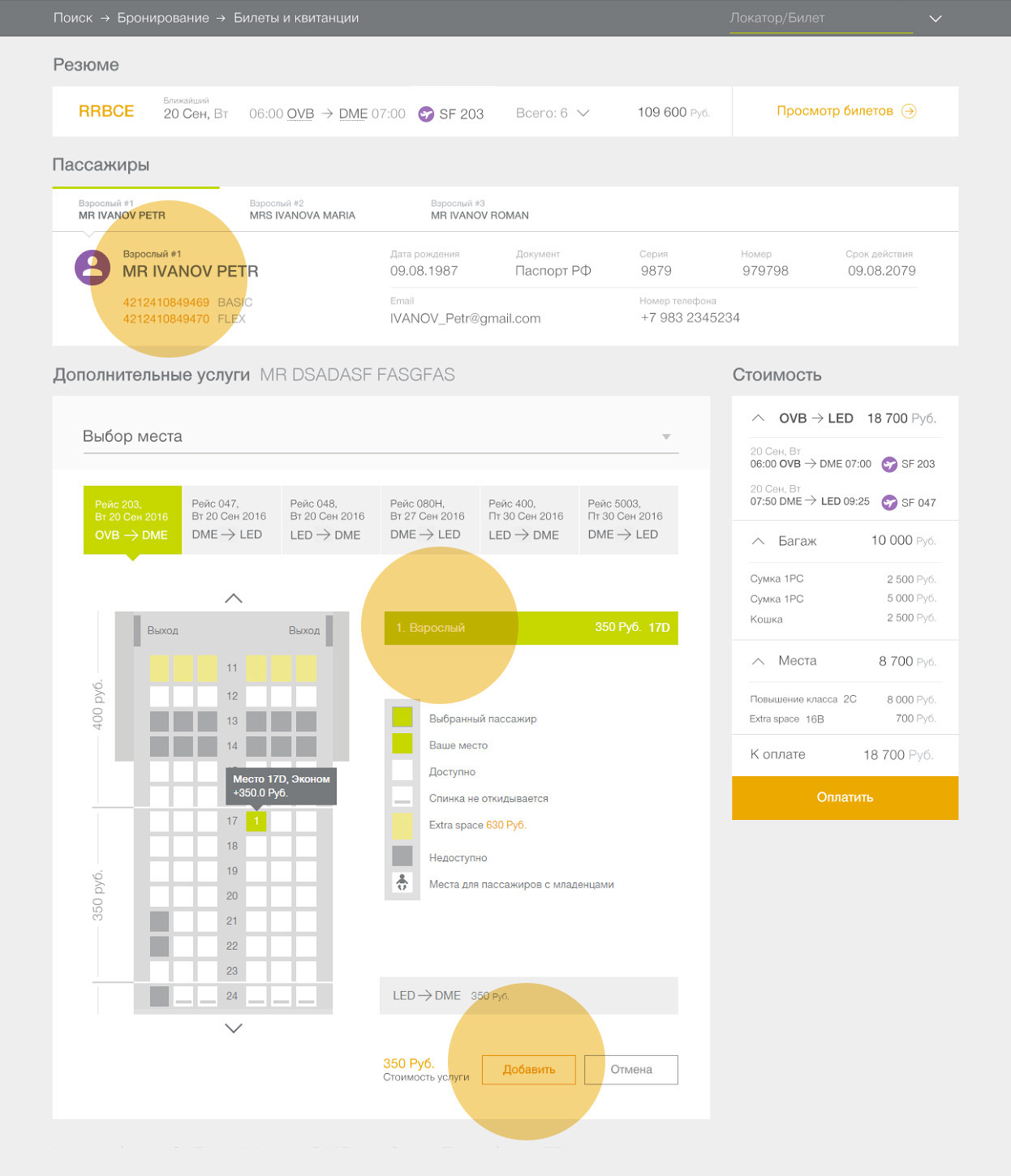
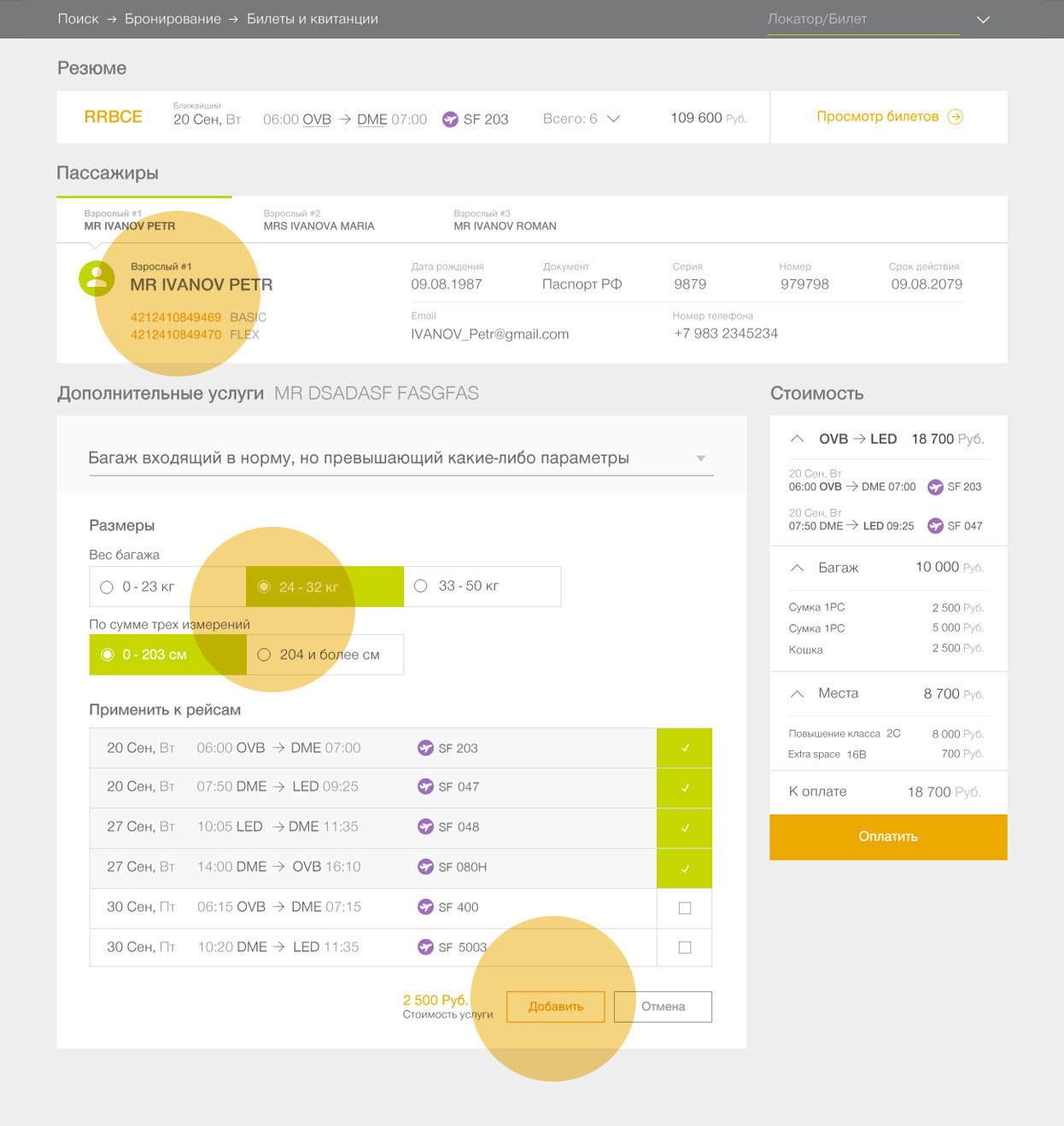
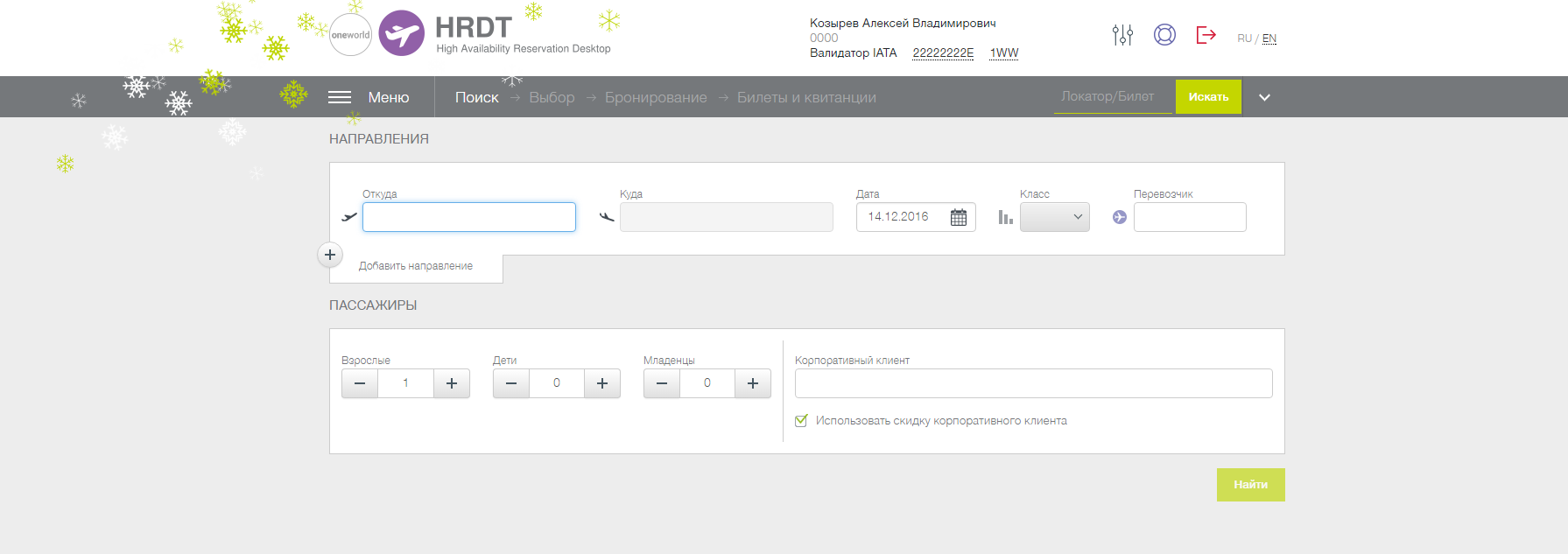
In our case, for the airline employees who are engaged in the analysis of the sold traffic, the display of data was superimposed according to the standards for the preparation of route receipts (in a simple way - the ticket).

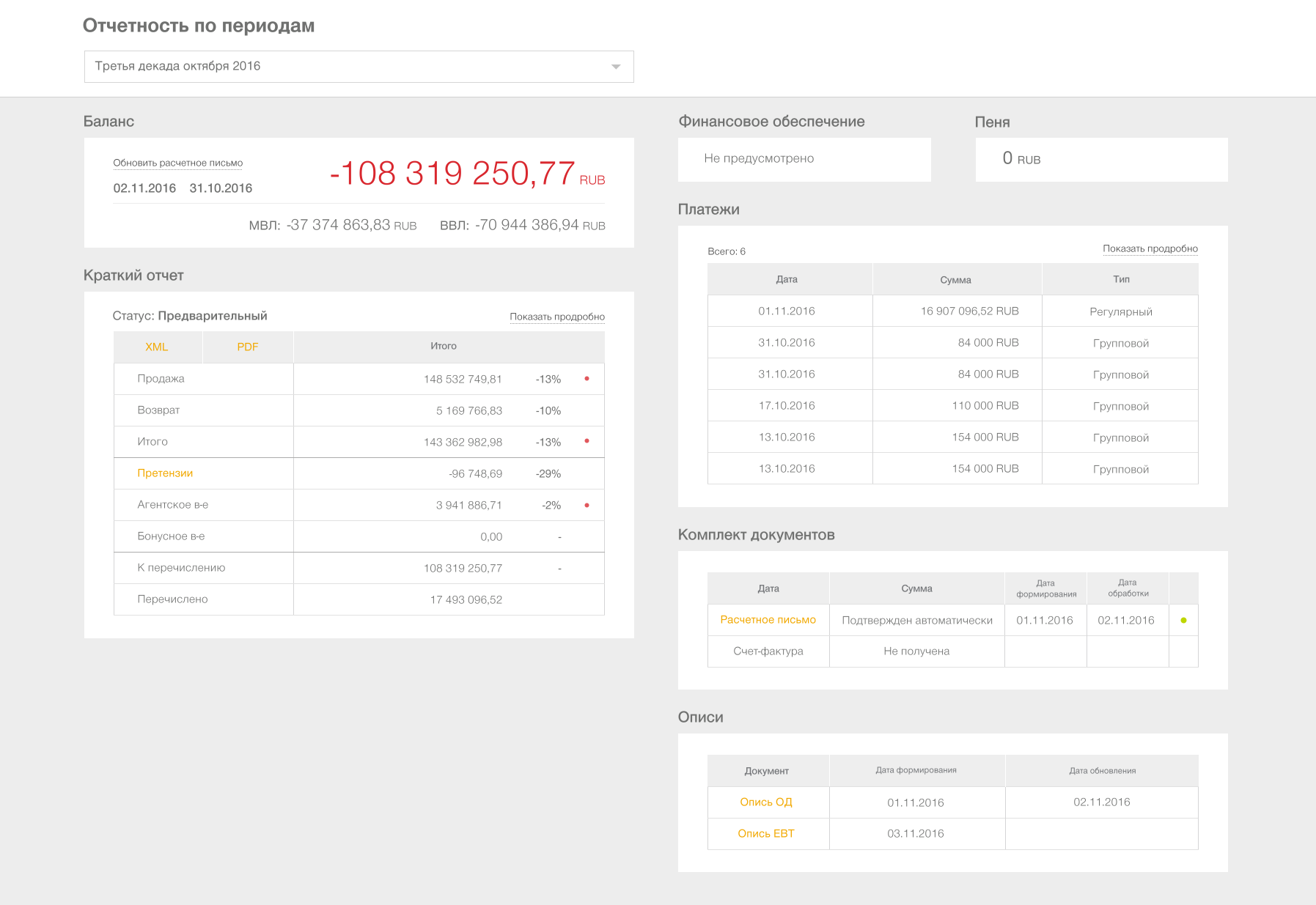
- We take into account the perception of colors by a person when choosing colors for interfaces.
For example, in finance it is customary to denote expenses in red. Therefore, when we make a financial system in which accountants work, we will “color” money for them as they are accustomed to. And so it is necessary to act with each audience.

4. Flexibility.
The system is an organism. She is able to adapt to the new realities, not collapsing.
- Supports the development of functionality.
- It supports different platforms - web, mobility.
- Leaves space for “creativity”.
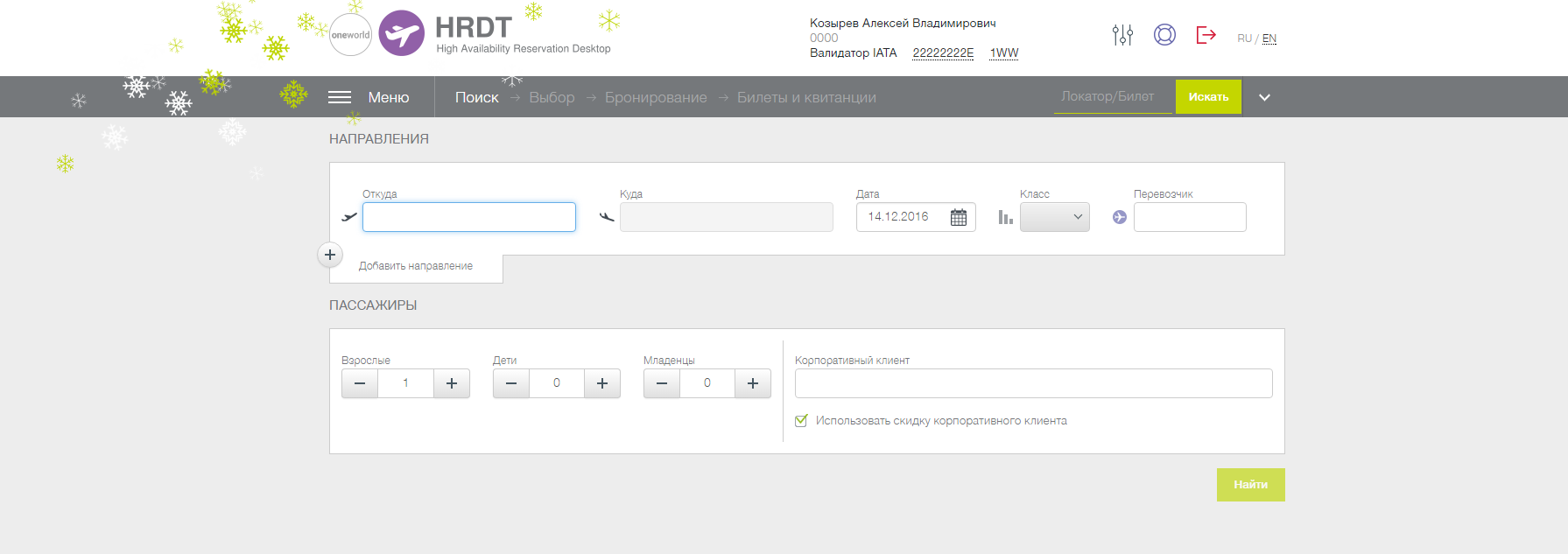
You can make a special design for the holidays, or marketing campaign.



Stage 2. We collect UI Kit
The practical embodiment of the principles of the ecosystem was the creation of a single UI Kit. For typing all the interface elements, we analyzed all the projects that were once done for the customer:
- selected all types of functionality and necessary elements
- brought them into line with the customer’s current corporate identity, which will be relevant in the next few years,
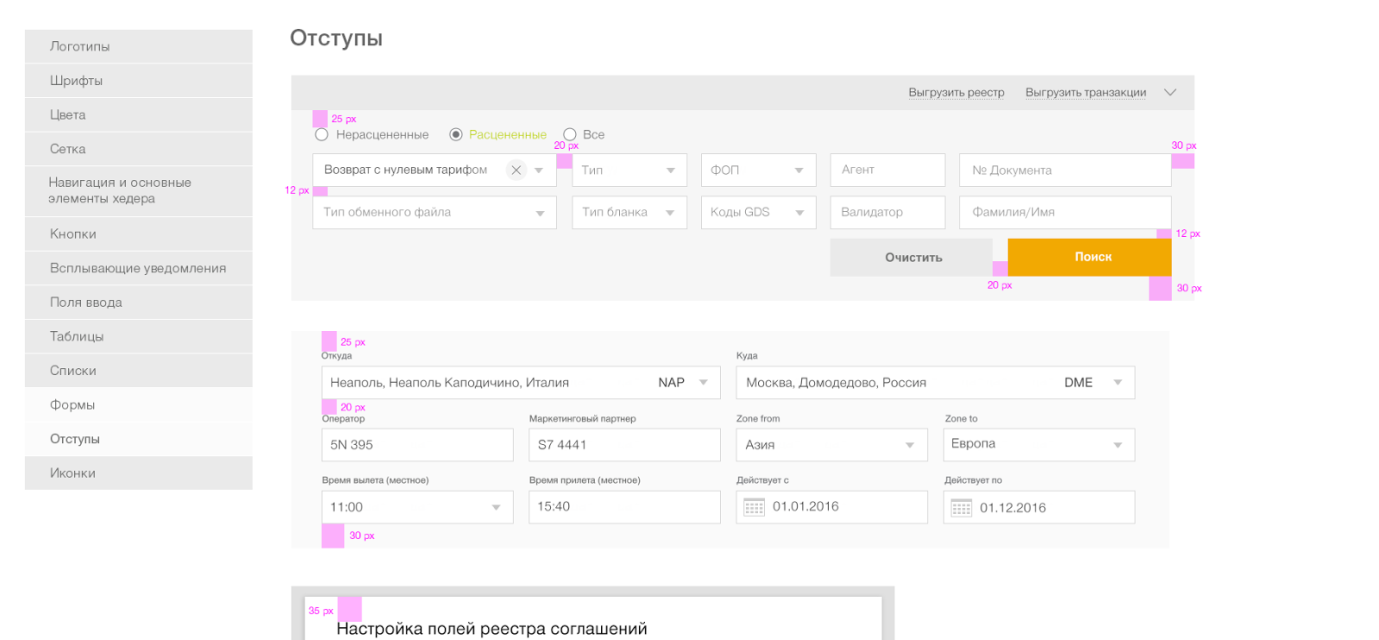
and based on this information, designed the UI Kit.
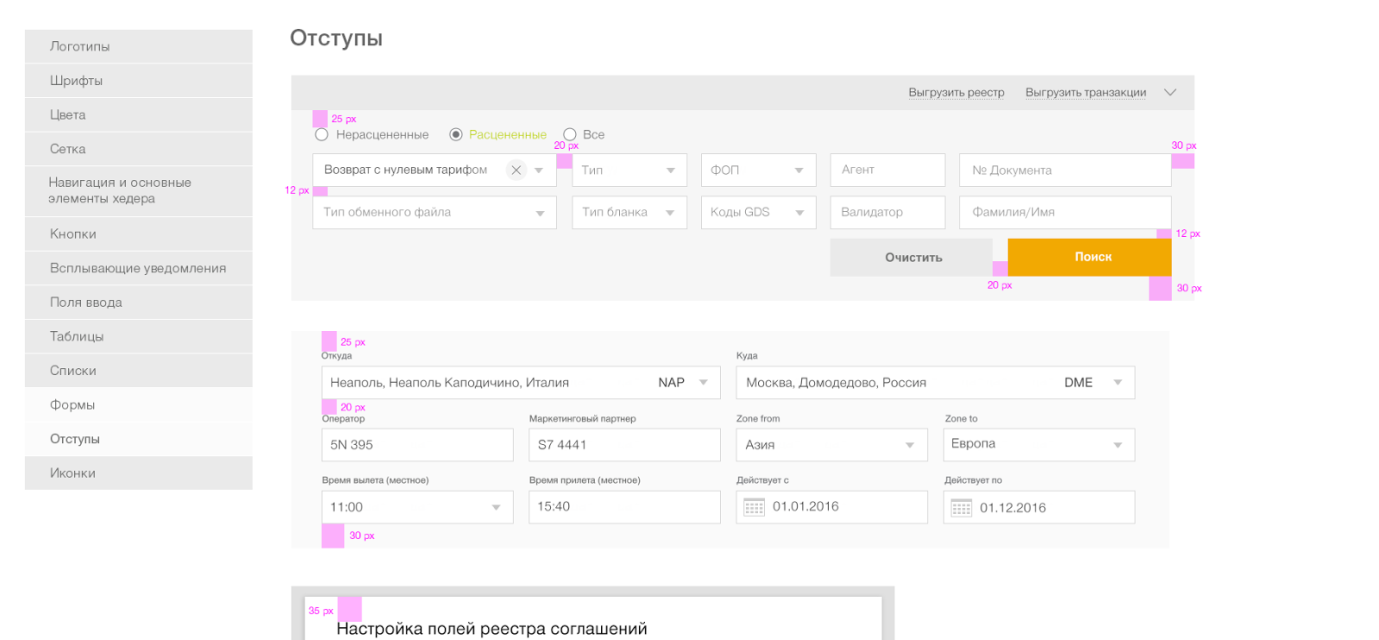
In fact, the UI Kit is a continuation of the customer's brand book, only for digital media. It contains all sample pages, controls and their possible states, as well as a full set of necessary icons. It allows you to perform the same tasks as a regular brand book: to increase brand awareness, to create a certain image of the company - only in “figure”.


Further projects designers build on the basis of this catalog, thinking through only the unique things for a particular project. As a result, the designer now spends more time on designing an application, working out issues of ergonomics and usability, and not doing styling.
From design to development
Further development of the project to a greater extent falls on the shoulders of developers. Designers act as customers, censors and controllers of the technological shell of the UI Kit, which is already being done by frontenders. Since this article is design-oriented, we will now outline the next steps, and we will make a detailed technical story in a separate article. Continued: “Design ecosystem: the word to front-enders” is already on the way.
Stage 3. Technologically packaged
Bold plus in the cash register design ecosystem - the ability to reuse the code. Of course, we want to write the code once, saving time for implementation.
But we must remember that the implementation will not be one. The UI Kit is not a reinforced concrete slab and its updating will continue after the end systems are implemented. Sometimes even after they went into the maintenance phase of the active development phase. Therefore, it is important to make sure that developers have the opportunity to learn about updates to the UI Kit, understand what has changed and how difficult it will be to implement these changes in their project, and be able to evaluate and plan the work on implementing these changes.
In addition to changes in the design, there are possible errors in the css, which embodies the designed design. And it would be good to make these mistakes and correct them in one place, and not in every system.
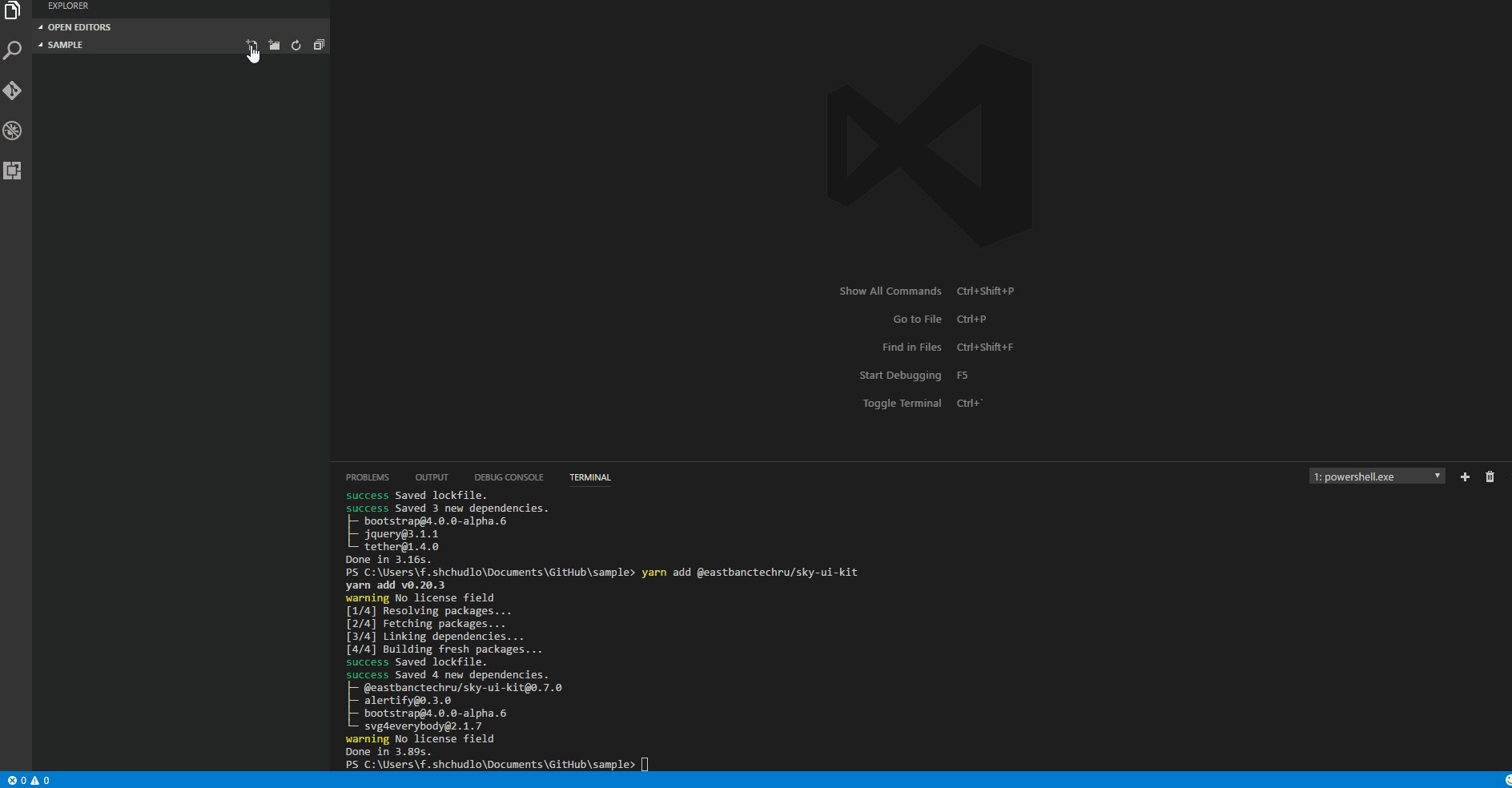
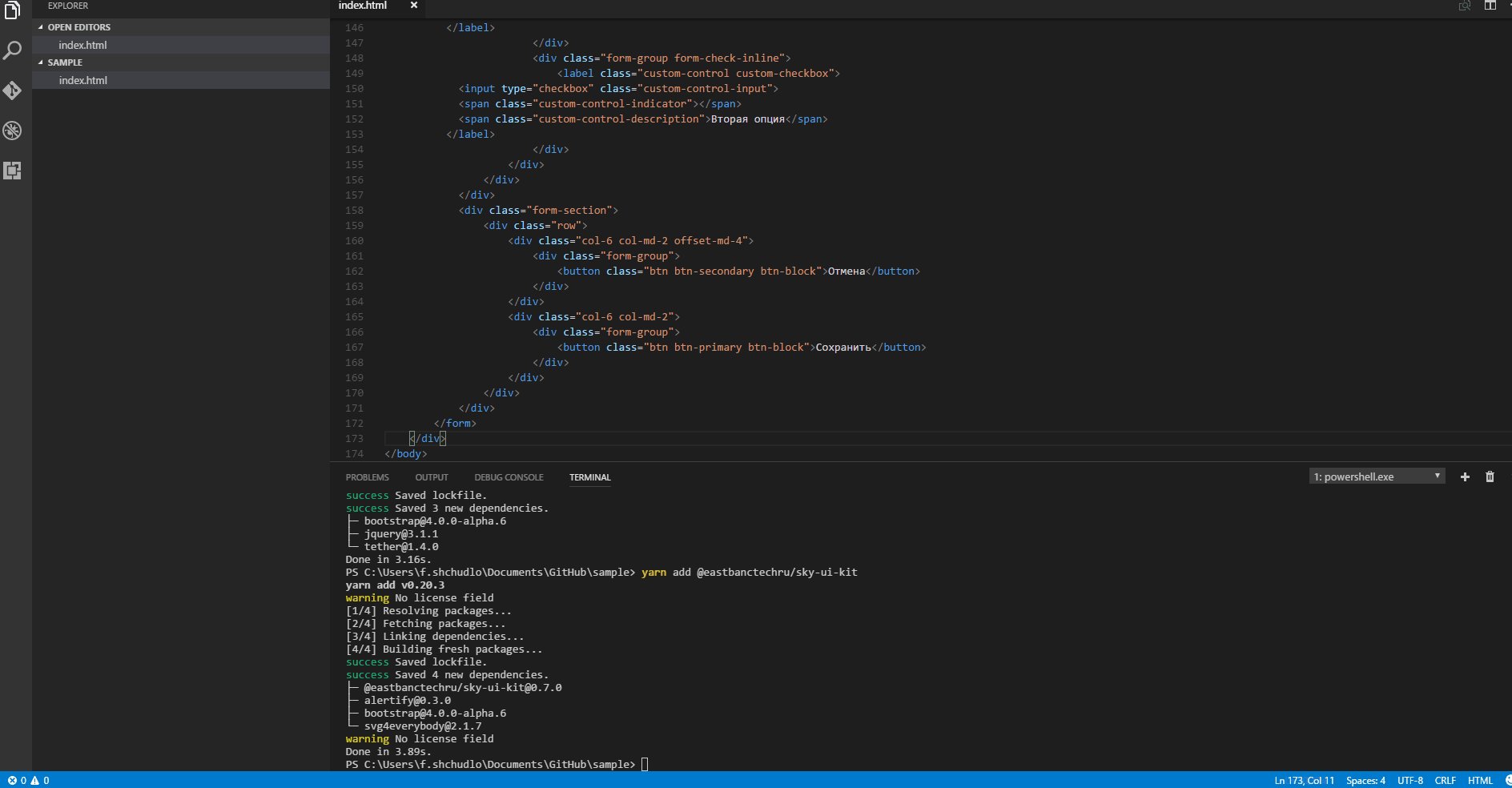
The solution to this problem is quite obvious - we create a library that implements the concepts of the developed design. Physically, this looks like a theme for bootstrap, packed in a private npm package. Developers install it “on top” of bootstrap and get the design they need.

Stage 4. We create “documentation”
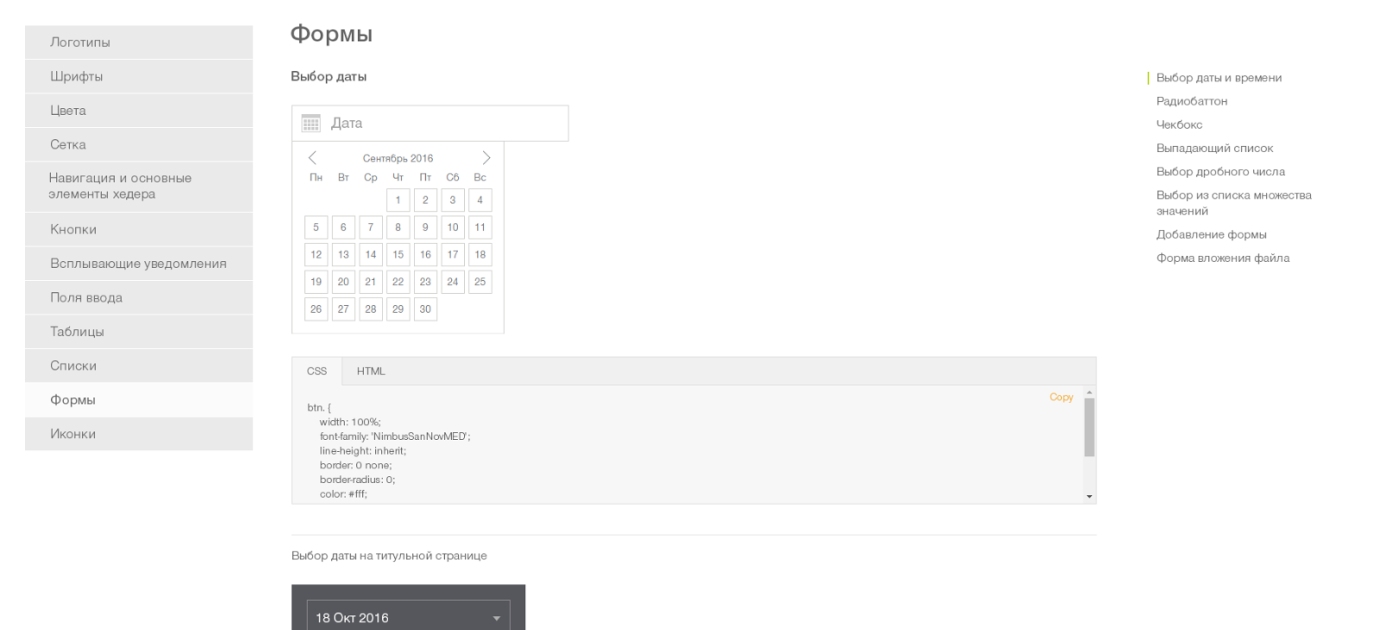
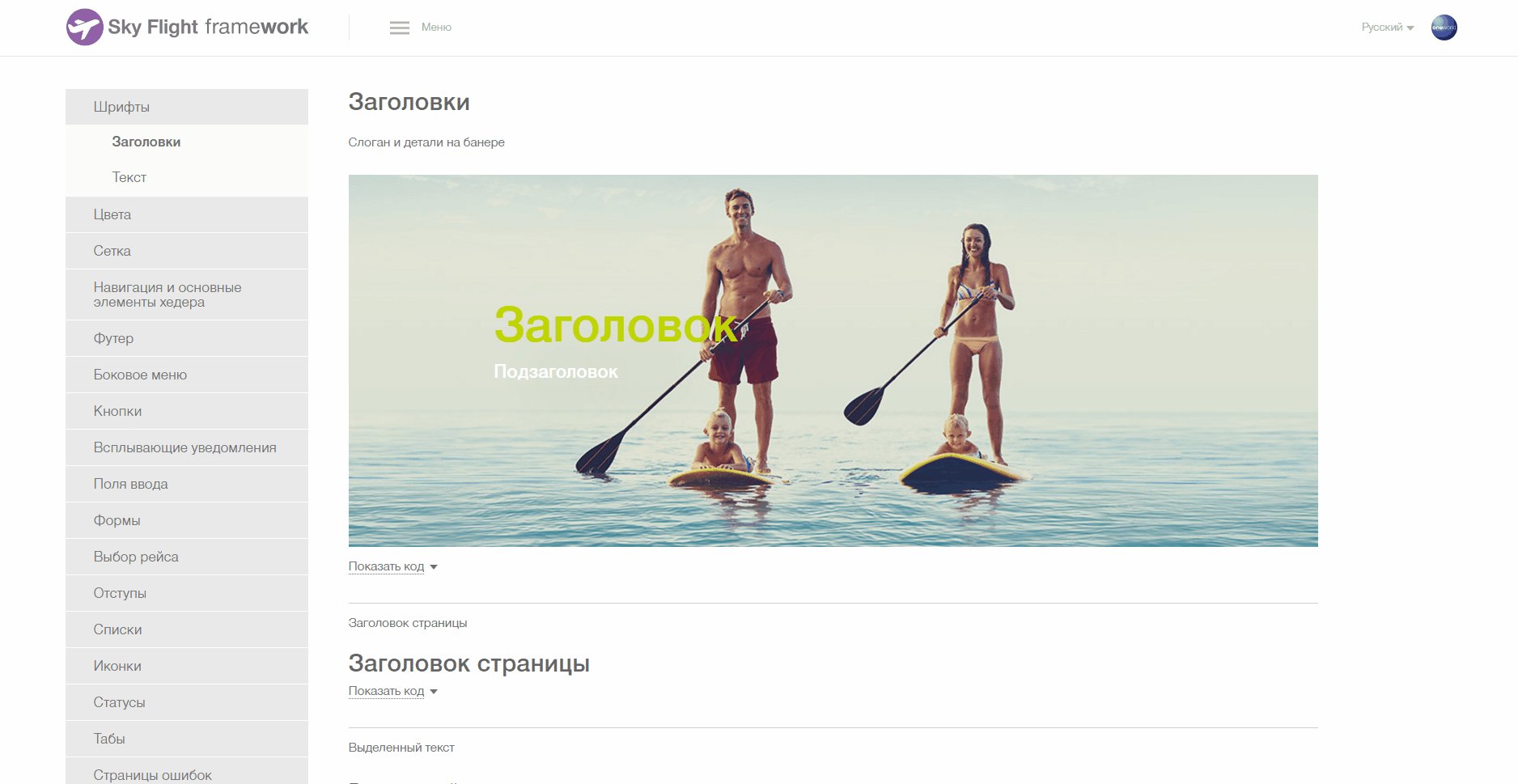
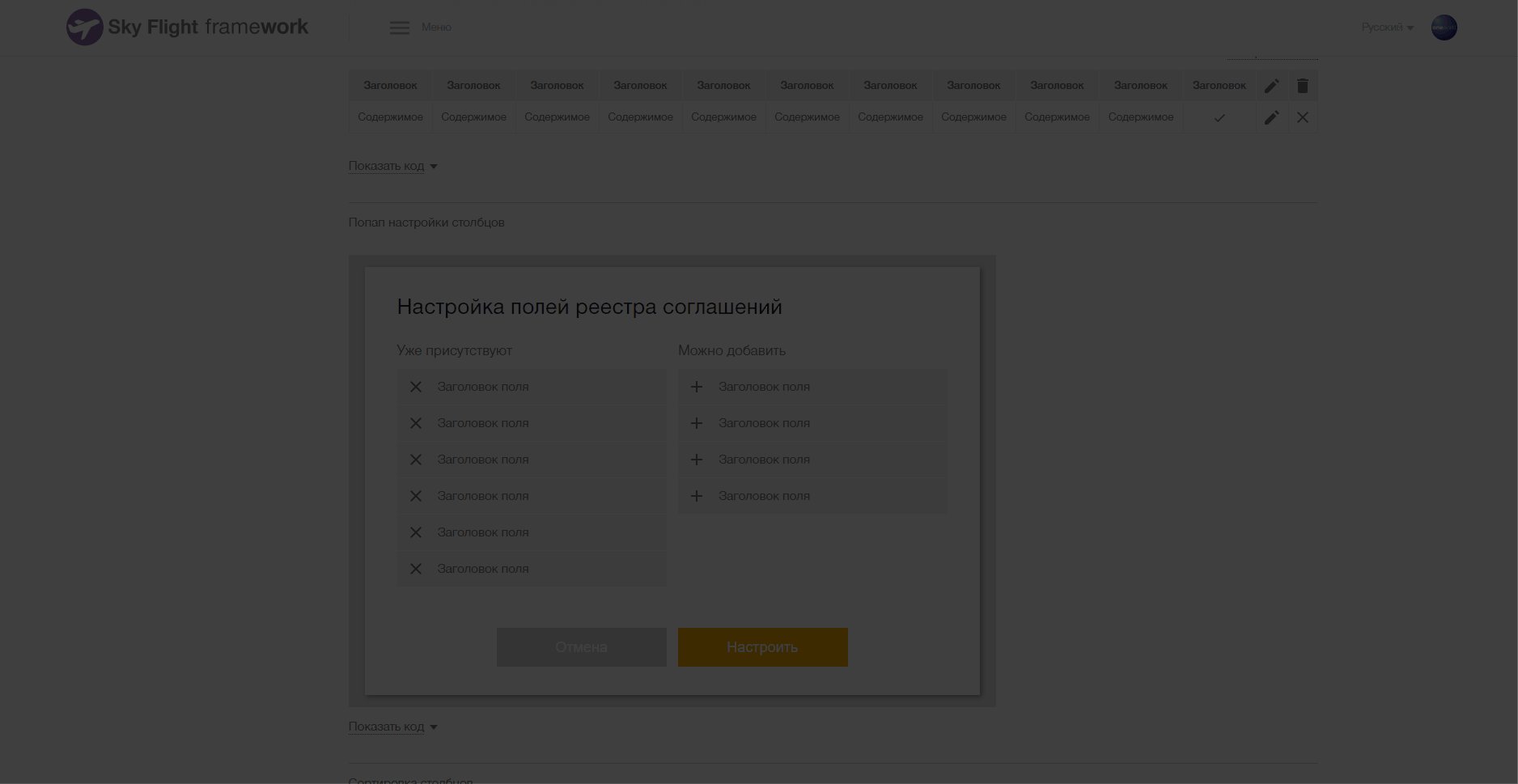
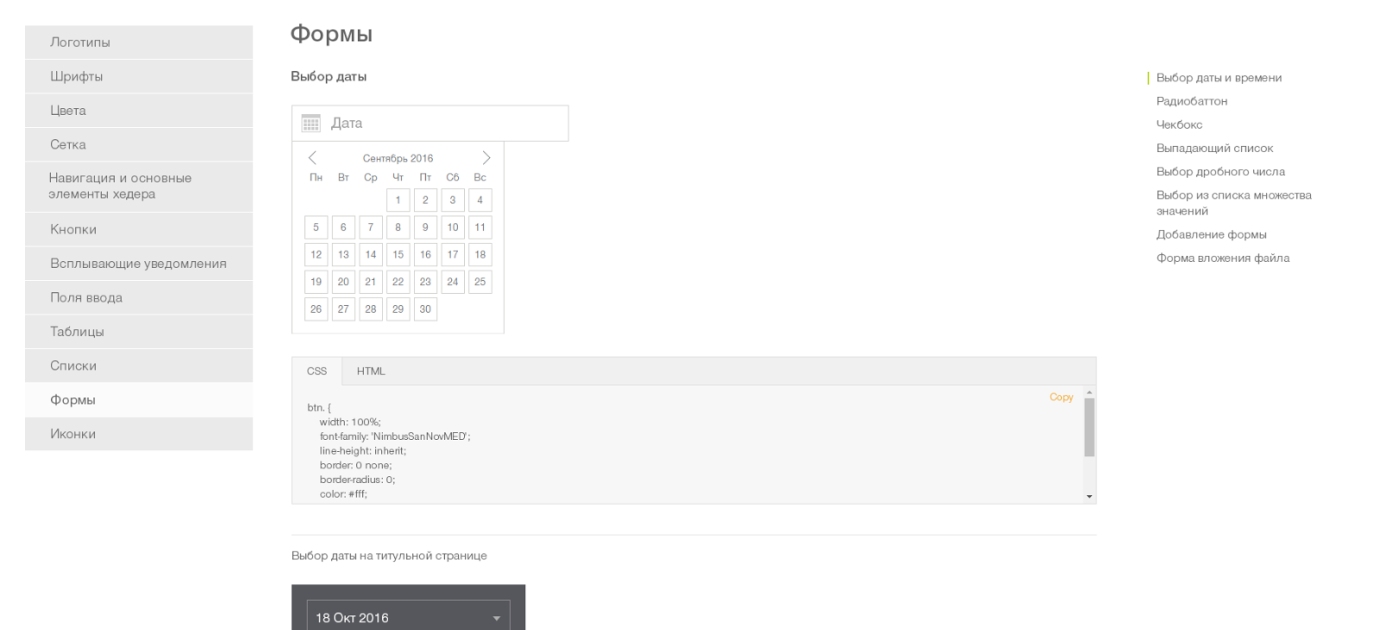
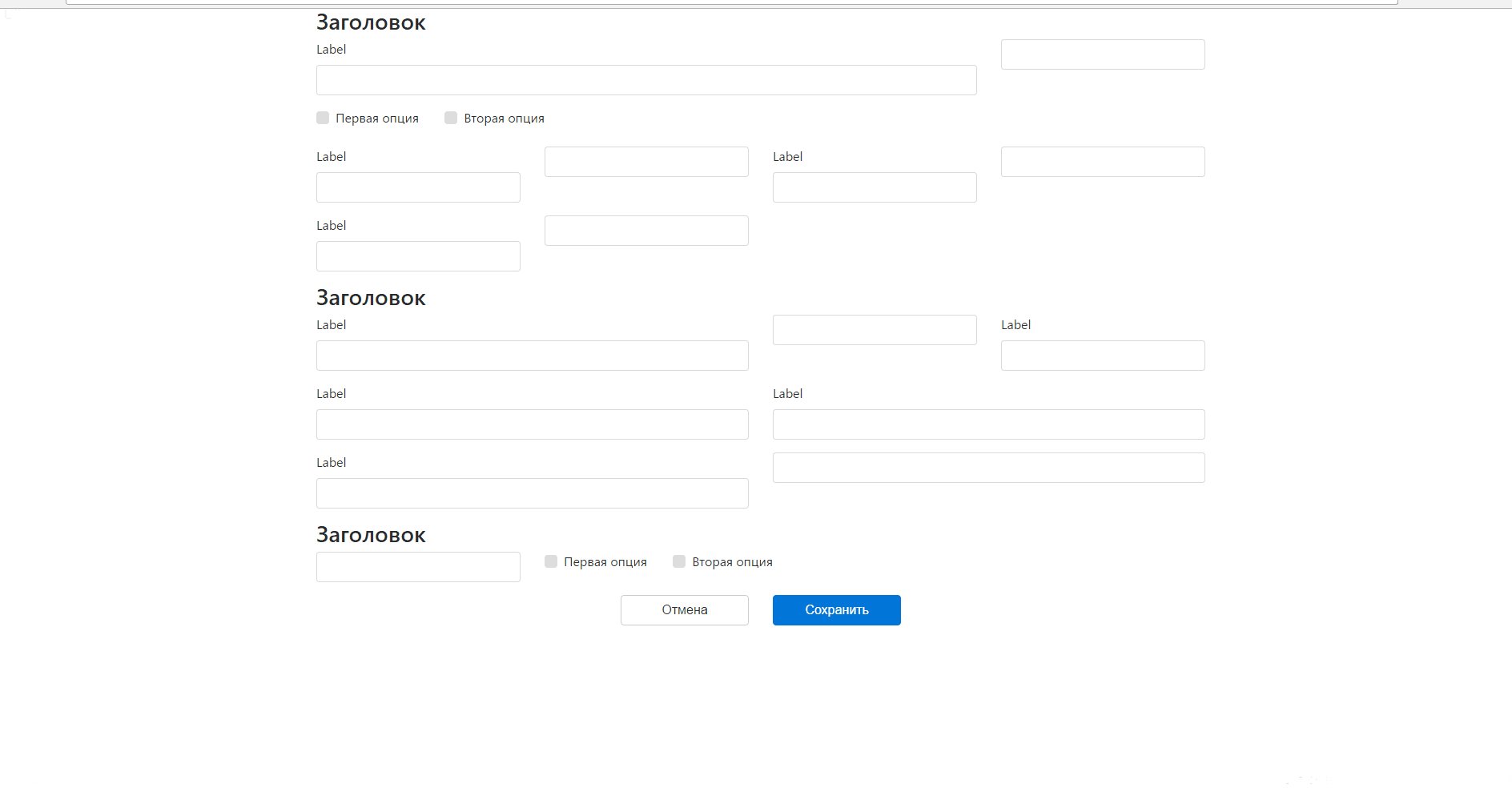
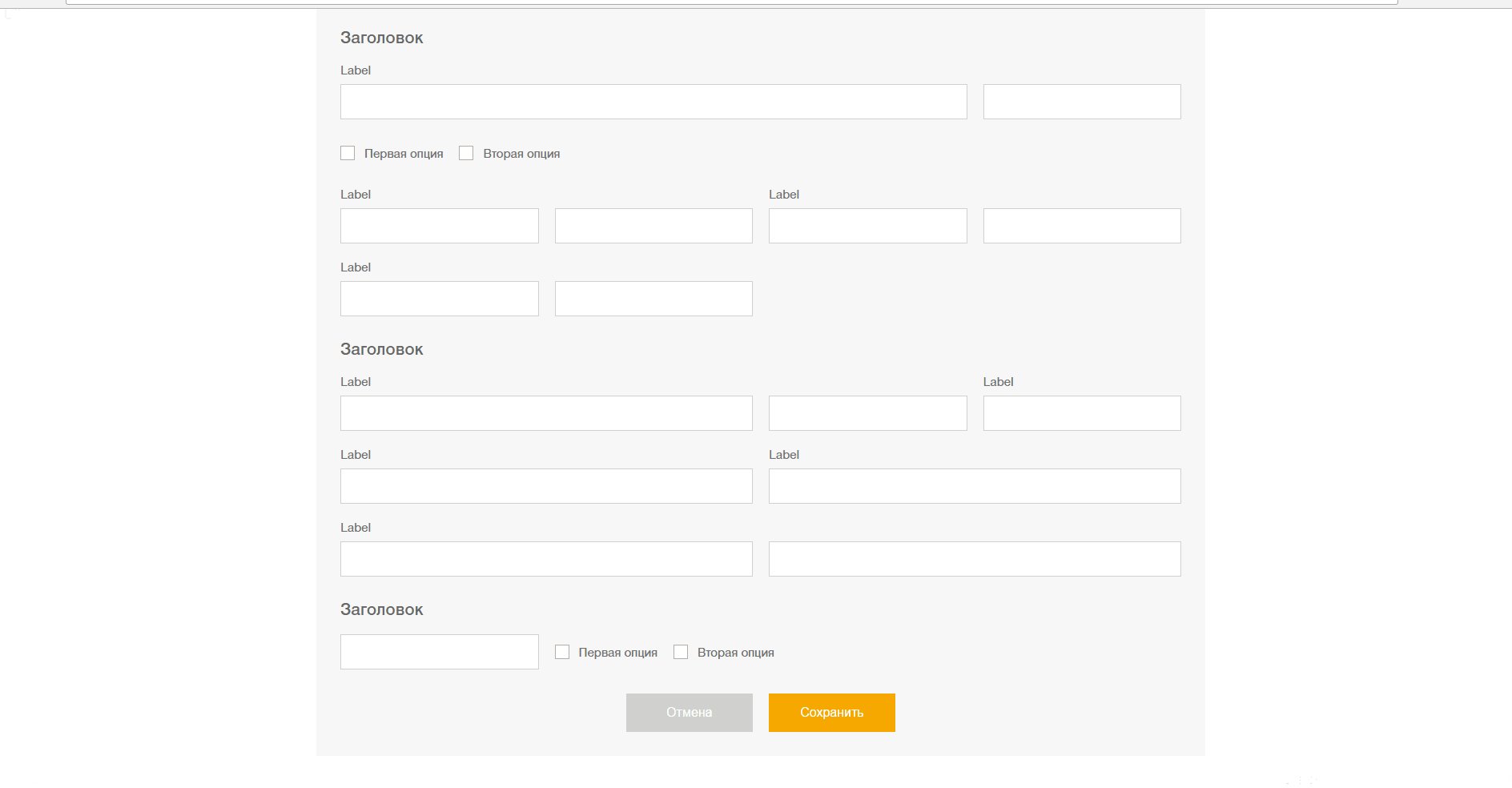
Instead of long instructions, we created a demo application, which shows all the features of the library and provides examples of the typesetting necessary for the implementation of certain elements. In it, customers can live to “feel” this or that idea of design even before it has gone to final applications. And, if necessary, make any additional requests.

Stage 5. We provide versioning
Total and painless. But our next story will be devoted to this. We pass the baton to front-fighters.
Total as a result of the design part of the project:
- We have learned to create our own “language” of design, adapted to the specifics of the customer's IT services ecosystem.
- On the experience of IT services specific customer turned the zoo into a single ecosystem. We have developed a unified concept of UX, which will minimize the “friction” when working with our systems.
- We created the UI Kit, which allows the customer to maintain and develop all their systems in the same style, and for our designers reduces the time costs when working on the design.
- They implemented the distribution of library updates in the form of an npm-package, which, in combination with competent versioning, helps to correct flaws and update the design without serious consequences and in isolation on each project.
- Exhaustively illustrated the work of the library through a demo application, which allows developers to often do not only without designers, but even without web designers.
To be continued...
In the next post we will tell about the details of the front end of the solution. Stay in touch.
Source: https://habr.com/ru/post/330206/
All Articles