Product design digest, May 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-April 2017 .

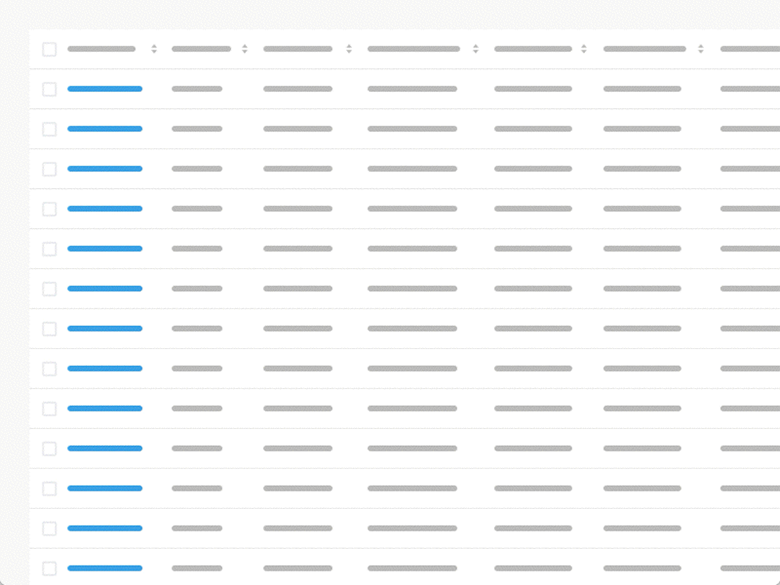
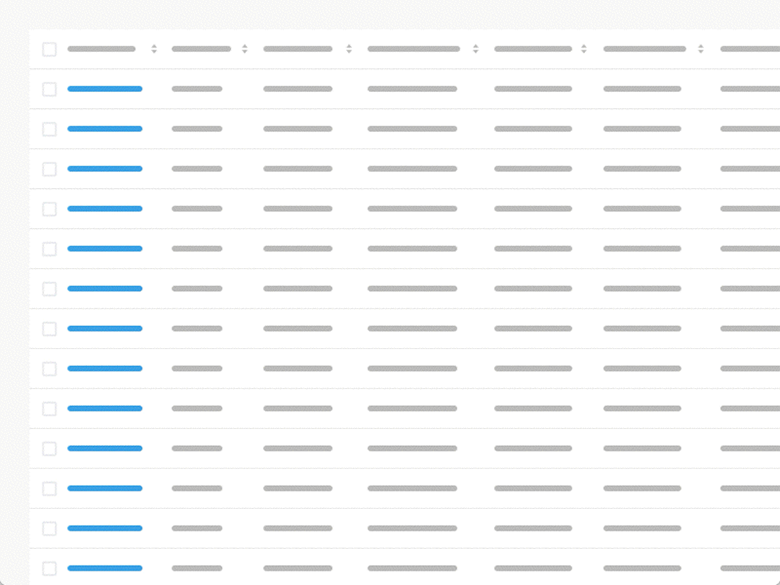
Design Better Data Tables
Memo Andrew Coyle to work with complex tables. It clearly lists a lot of useful patterns of navigation, sorting and filtering. Translation .

')
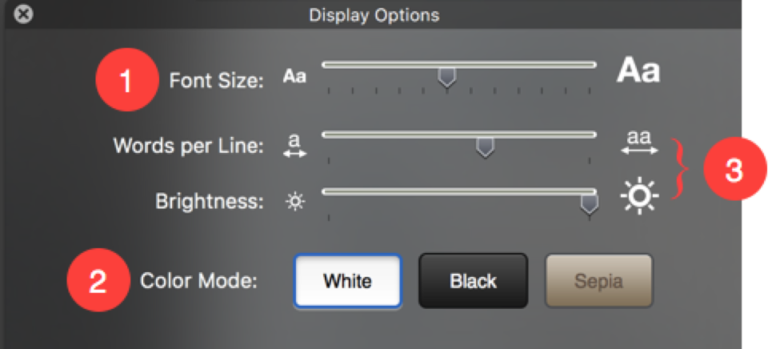
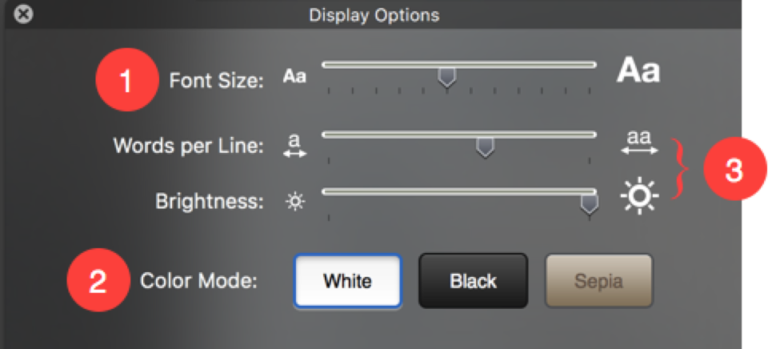
Sliders, Knobs, and Matrices - Balancing Exploration and Precision
Page Laubheimer examines the use of sliders, shift knobs and two-dimensional matrices in interfaces. For what tasks they are relevant, how to ensure comfortable work with them with different input devices.

Interactive Email Design Elements, Interactive Email Marketing
An excellent catalog of patterns of modern interactive techniques in mailing lists. True, there is very little information about how supported this is by postal services and customers, and this is the main problem in the implementation of all these beautiful ideas. Continuing the theme:
Perfected User Onboarding Casey Winters Reveals
Former Pinterest Designer Casey Winters talks about how the process of meeting a new user in a product works.

Continuing the theme:
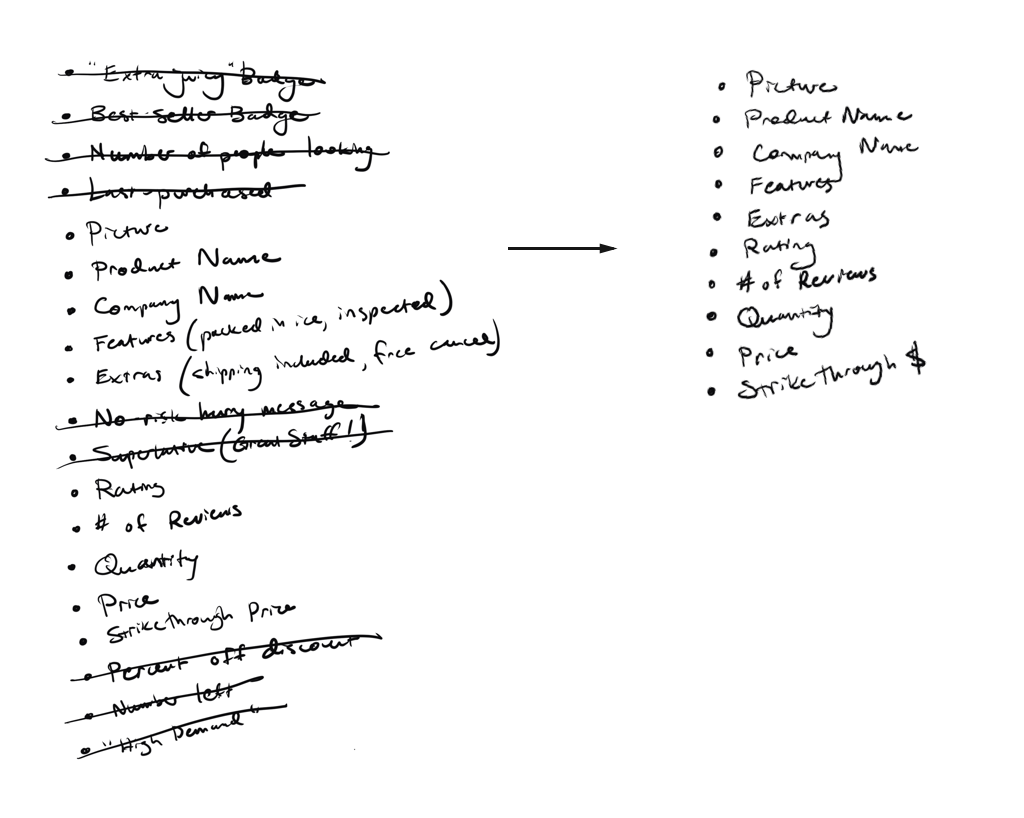
Hollywood Goodbyes and Focused Content
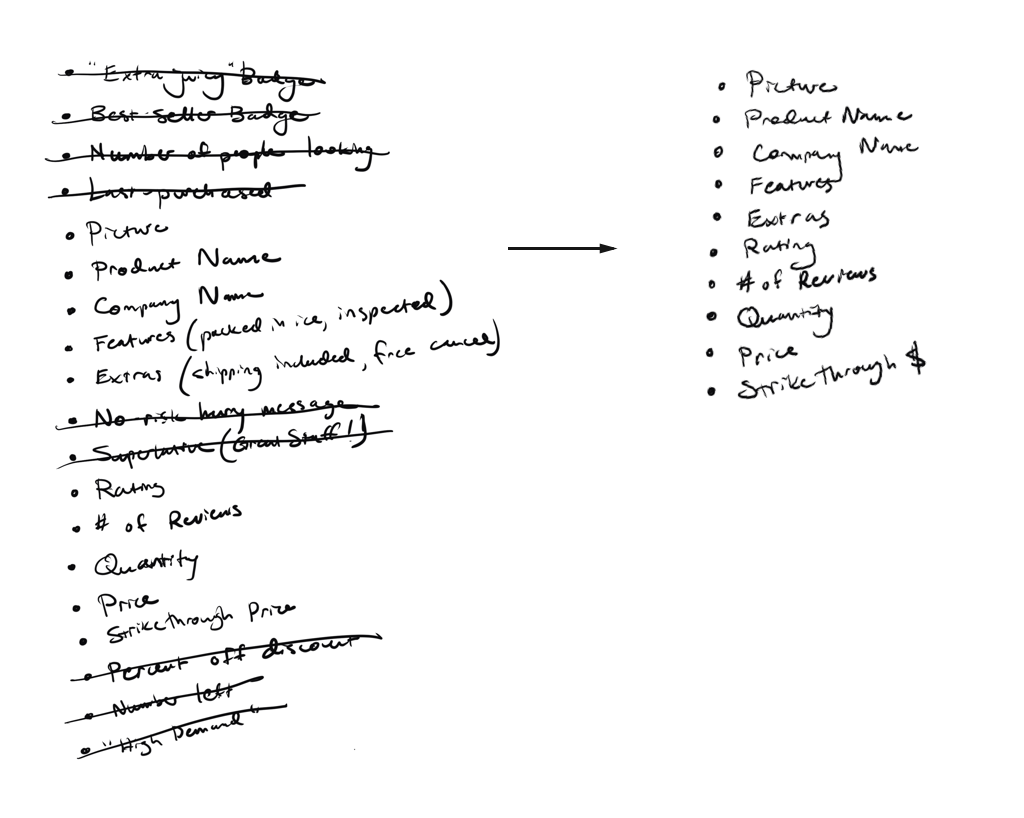
An interesting approach to simplifying the existing interface screens from Dave Riensche. It identifies the key tasks of the page, and then writes out its current elements and deletes those that are not relevant to the task. After that, ranks them by value and reassembles the screen without unnecessary and with the necessary accents.

 Jessica Enders - Designing UX: Forms
Jessica Enders - Designing UX: Forms
Last year, SitePoint publisher released the book Jessica Enders Designing UX: Forms . UXmatters publishes an excerpt from it, dedicated to designing a general scenario for filling out a form.
Best Practices for Long Scrolling
Nikolay Babich describes the principles of designing good-quality interfaces with long-scrolling pages.

Another couple of fresh articles from him:
Big Pictures on Small Screens
Tips from Amy Schade from the Nielsen / Norman Group on what to do with large pictures in the mobile version.
Baymard Institute Studies
A Year of Google Maps & Apple Maps
Justin O'Beirne continued his comparison of Google and Apple maps. During the year, he collected screenshots of updates of several pieces of sought-after territory.
Design principle: IKEA effect
Anton Nikolov describes the IKEA interface principle - how to involve users through simple steps to set up or fill in personal data.
Design avatars that make sense and more inclusive in the process
Michelle Venetucci Harvey deals with different ways of presenting avatars by default when the user's gender is unknown.
Anchors OK? Re-Assessing In-Page Links
Memo Amy Schade of the Nielsen / Norman Group on the use of anchor links within the page. They have many potential problems and the article tells how to avoid them.
Microsoft Fluent Design System
At the Build conference, Microsoft showed the next generation of Windows design. They called it the Fluent design system - it develops the current visual language in order to integrate not only screen interfaces, but also augmented / virtual reality . If Material Design showed at one time a way to unify everything that has a display, then this is the next step in the development of visual languages.
So far this is just a one-page with a story about ideology, plus a few new pages in the UWP (Universal Windows Platform) guidelines . But this will be the development of UWP (there are already templates and toolkits for many design tools - Sketch, Photoshop, Illustrator, XD and Framer). I wonder how it will affect the design of the Office Fabric .
At the beginning of the year, screenshots of its earlier version, codenamed Project Neon , flowed away . They showed the return of the translucency effect from Windows Vista and the addition of typographic accents. A video demonstration confirms this direction. In addition, the already successful work with interface animation, which Microsoft rethought in 2010 and had a great influence on the market, has become even more cheerful. And also the principle of scale , which is important for augmented and virtual reality.
At one time, metro-design changed the interfaces with a more modern and organic for the digital environment approach and identified several key principles that picked up Google and Apple - focus on content instead of decor, the special role of animation. True, mobile Windows could not fight with the leaders, and the desktop simplified the interface approaches in Windows 10. In the new generation, Microsoft added good ideas to Material Design, so the new generation of the visual language should become even more interesting. Moreover, with the new update cycle every six months, this will not remain an empty projector, as has often happened before.
Official group on LinkedIn .
Android O
At the Google I / O conference, Android updates were presented. The design team of the company noted the most interesting presentations .

The main technical changes, the interface concerns everything that has already been announced before (finally, indicators of updates appeared on the application icons , new emoji (not better than old ones), contextual tips for working with the clipboard , improving the notification area). Now a simplified version of Tensor Flow is built into the platform, solving machine learning tasks, the next acceleration of work and reducing the load on the battery, a new powerful engine for 3D graphics . The best part is that many standard animations have been added to the standard libraries. You can put the beta version of Android O.
There were libraries of Material Design components and online tutorials on their use: Android , iOS and the web . In the office, Google gathered a large work session with sensible local designers who offered many application concepts . By the way, the platform is already used on 2 billion devices .
Interestingly, Google is experimenting in the background with a non-Linux version of Android. It is called Fuchsia and recently leaked its interface screens . There are no plans and deadlines for it, so the pictures are more likely to be in the know.
Design system of Russia
The initiative group "Design of State Systems" showed the first parts of the design system, which should unify the websites of state organizations.
Illustrating a more human brand, part 2
A continuation of the epic article by the Dropbox design team about the evolution of their style of illustrations. The second part describes the birth of the current approach.

Continuing the theme:
Samsung Design
The site is quite updated.
The Path to Design System Maturity
Christian Beck describes his vision of the maturity levels of the design system: unification at the level of layouts, unification of all product communication, code unification.
Style Guide Guide by Brad Frost
Brad Frost made a blank template to describe a simple design system. It offers a generic structure for describing variables, elements, and components.
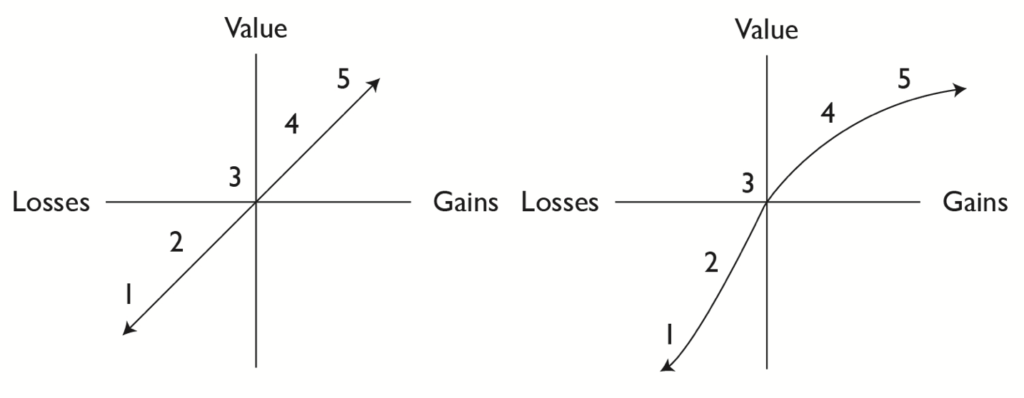
The Illusion
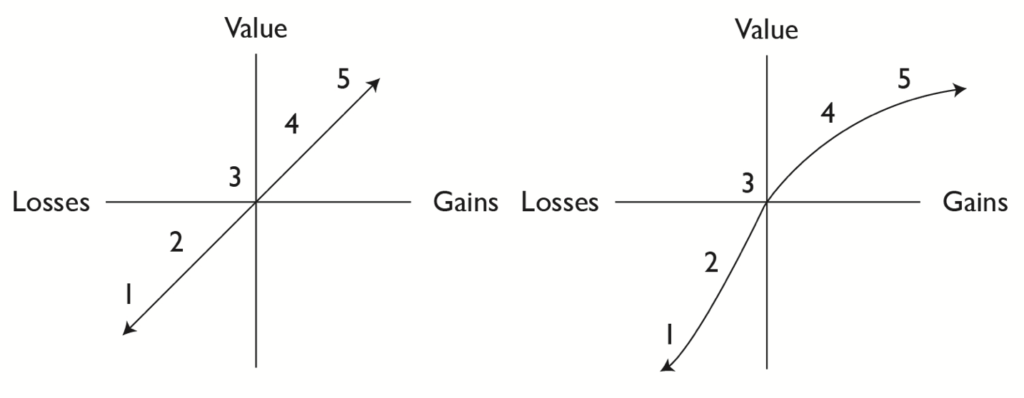
A chic analysis of UX measurement limits from Alan Klement. Despite the fact that popular measurements based on the Likert scale are expressed in numbers, these are qualitative, not quantitative data, and should be used for calculations with caution.

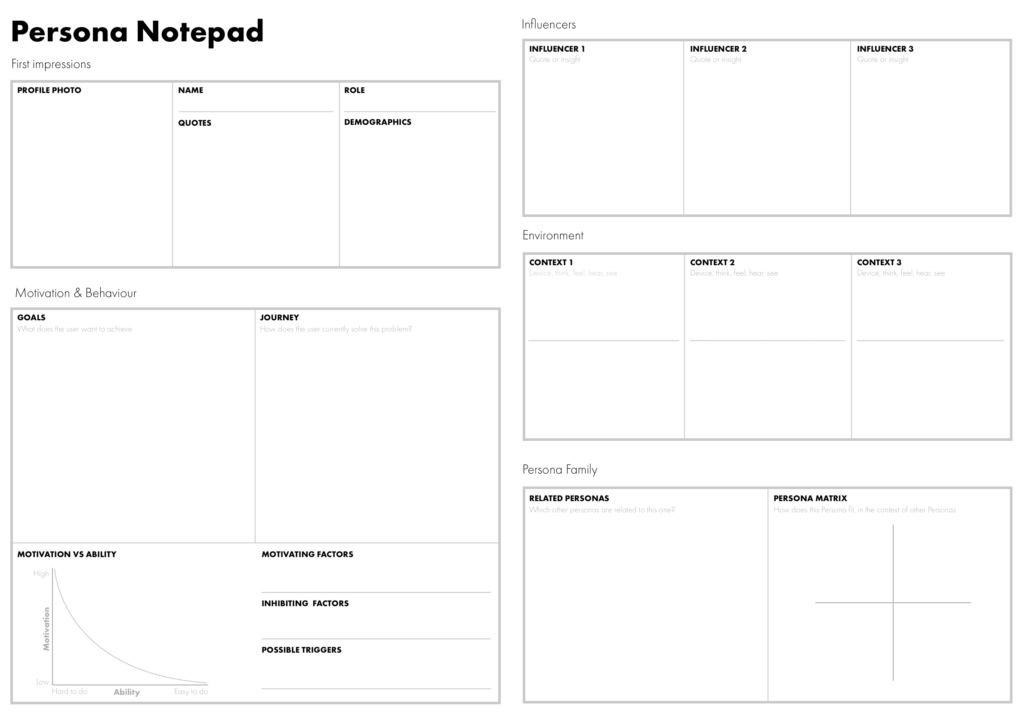
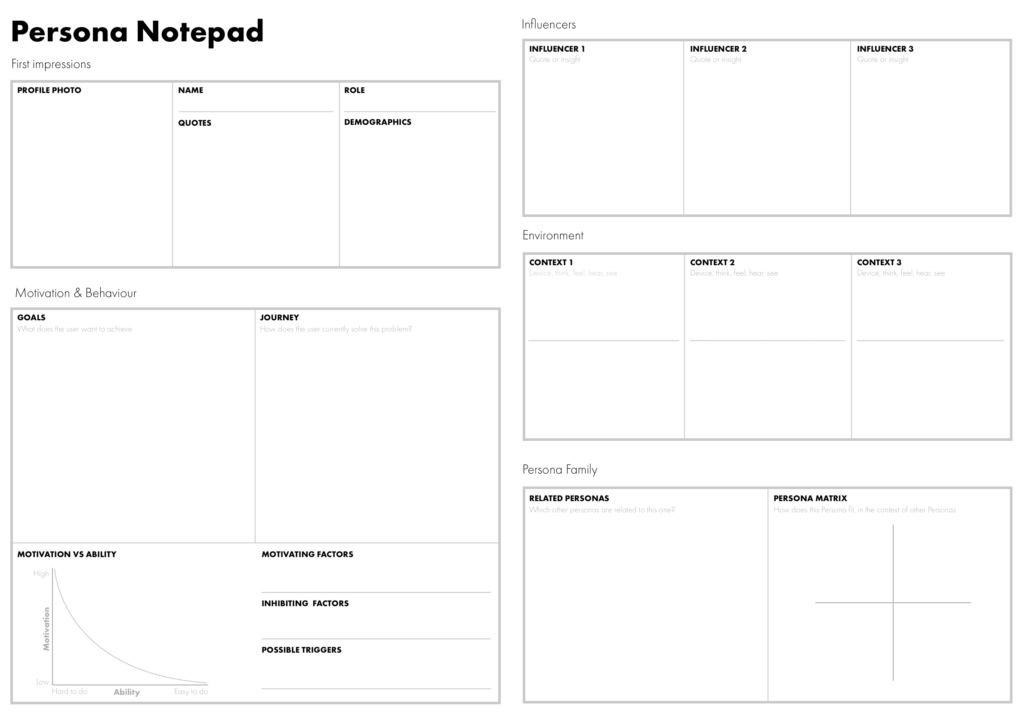
Creating Personas - A guide, not a template
An interesting format for character description from Ben Ralph, which takes into account quite a lot of details. True, few of these articles solve the problem of using characters after they are created.

Continuing the theme:
 Nier Eyal - On the hook
Nier Eyal - On the hook
Mann, Ivanov, Ferber Publishing House publishes the Russian translation of the book “Hooked” by Nir Eyal.
Contemporary morality - Moral judgments in digital contexts
Interesting user-psychological research - about 1000 people offered to solve moral and ethical problems using a telephone or computer. Phone users made the best moral choice. Brief conclusions from the study .
Design for Fingers, Touch, and People, part 2
Continuation of the new edition of the article by Steven Hoober on how users work with mobile phones.
Jonathan Shariat & Cynthia Savard - The Tragic Design Book
A book by Jonathan Shariat and Cynthia Savard, devoted to the tragic situations in life, where designers did not think and made the situation worse, was published.
The 5 Steps of Successful Customer Journey Mapping
Explanatory step-by-step instruction Kate Kaplan to compile a customer journey map. These are five steps to collect the initiative group, conduct research and create the card itself.
Framer design
Framer rethought the tool and added their sketch there. Now it is a complete product for design and prototyping with switching between these two modes. Video demonstration . Other tool news:
Sketch 44
In the new version, it became possible to more accurately define the behavior of elements with adaptability — to which edges it sticks, as it stretches vertically and horizontally. This works for both objects and artboards (which have the ability to quickly switch size). Perhaps this will make Auto Layout unnecessary, because it often knocks down the dimensions and indents between elements. Also, there was an opportunity to replace the missing fonts, comment on layouts in Sketch Cloud, updated templates for iOS. Translation .

Fresh plugins and instructions:
Ludus
Browser graphic editor. An interesting feature is that you can import materials from third-party services — for example, Framer prototypes or CodePen scripts.
Storyframes before wireframes - Starting designs in the text editor
Fabricio Teixeira describes the method of designing storyframing pages. Instead of creating familiar wireframes, a promotional website or a similar page is described with a brief narrative text that includes the main messages that the company wants to convey to the user.
C4Studio
Invision
Adobe XD
Figma
Flinto
Group Notetaking for User Research
An excellent training manual on group note taking during the usability testing sessions that the entire product team goes to - in this format, the effectiveness of the knowledge gained for changes in the product is much greater. Process description, document templates, pitfalls.

How to work with analytics, if you are a designer
Natalya Babaeva from the publishing house MYTH shows how a designer can effectively interact with an analyst to improve interfaces. It shows the approximate steps of “maturing” the dialogue from getting useless numbers to productive work through hypotheses.
5 Techniques to Identify Clusters In Your Data
Jeff Sauro analyzes the five basic techniques for clustering user research data.
Ambient research
Gregg Bernstein from Vox Media talks about how they make the results of user research constantly accessible and visible to the entire product team. Due to the fact that they are always in sight, their insights are used more often.
A Better Way to Code
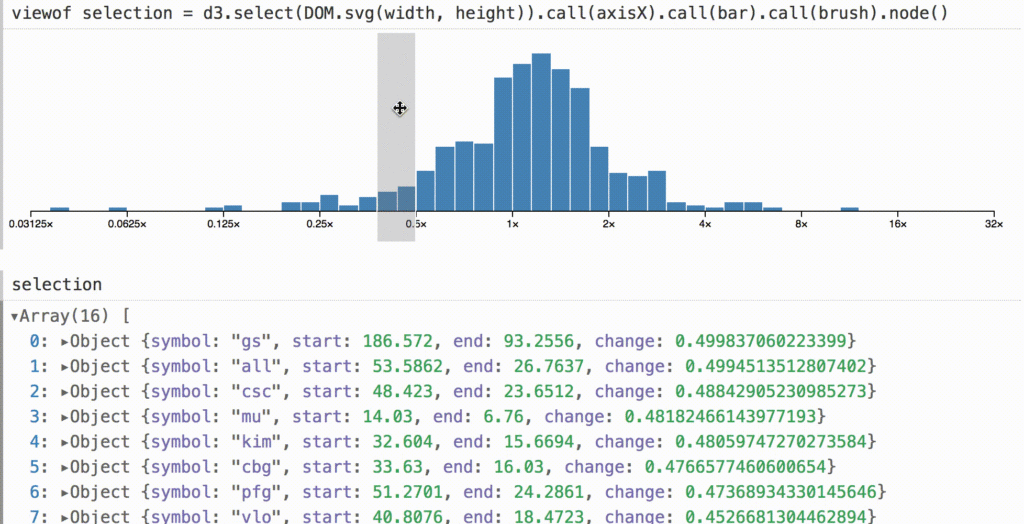
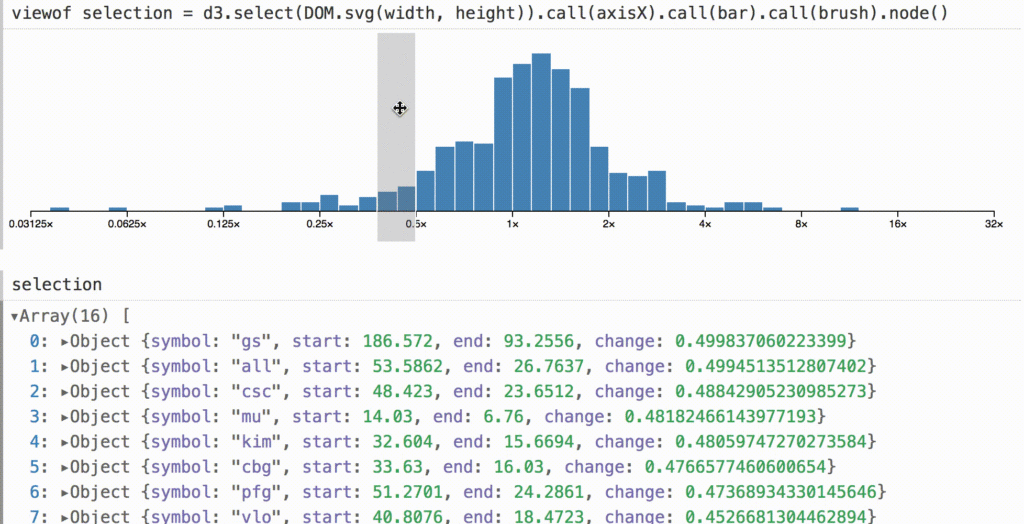
A crazy example of visual programming from Mike Bostock, the creator of the popular d3.js data visualization library. He launched d3.express, a development environment and analytics at the same time, which allows one to step through and visualize data — in this format, the analysis work radically changes its format.

New scripts
Flexbox and CSS Grid
Work with SVG
Web typography
Business Software UX & NPS Benchmarks
Jeff Sauro conducted a study on the NPS and SUS indicators for a dozen of known productivity services. The report is paid and rather expensive , but the article has the main conclusions.
UX strategy. Part 6 - Implementation
The sixth, final article in the series about the UX-strategy in practice. It is dedicated to making changes in products and companies. This is an extended and improved version of the presentation .
It is not enough to accomplish the feat in the form of a successful redesign of an outdated service - you need to ensure the repeatability of good results. Therefore, you need to think about the restructuring of the socio-technical system, rather than just updating multiple screens. The cause of bad products is a bad machine that produces them, so you need to fix it first. The sixth part is based on the idea of design management patterns and actively refers to the previous ones.
After the release of the English version, I will do two things:
Product Design Exercises We Use At WeWork Interviews
Good examples of test tasks from the WeWork design team. They successfully describe the issues and set limitations.
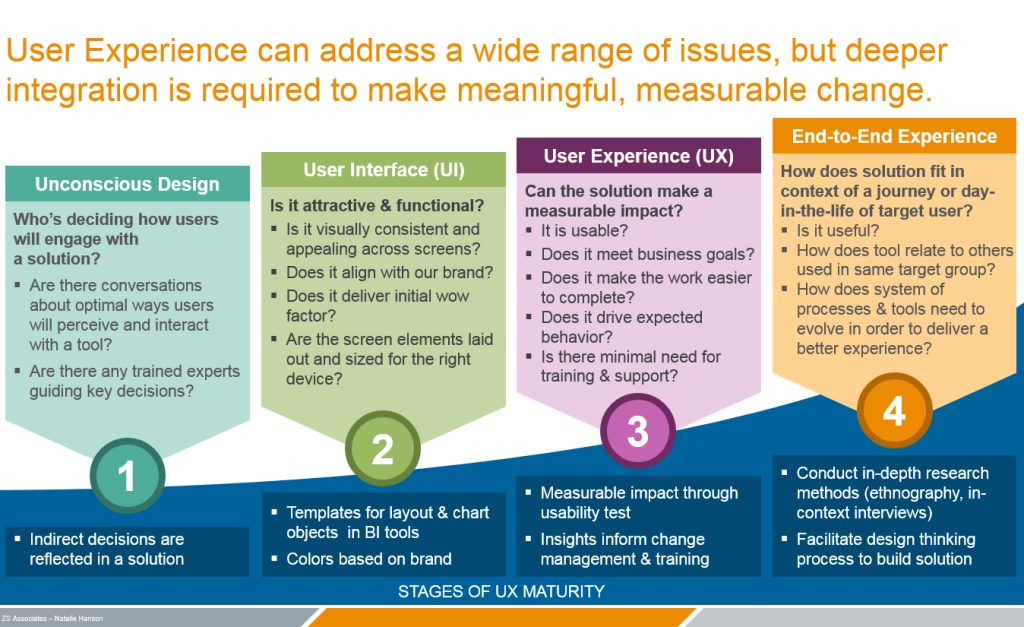
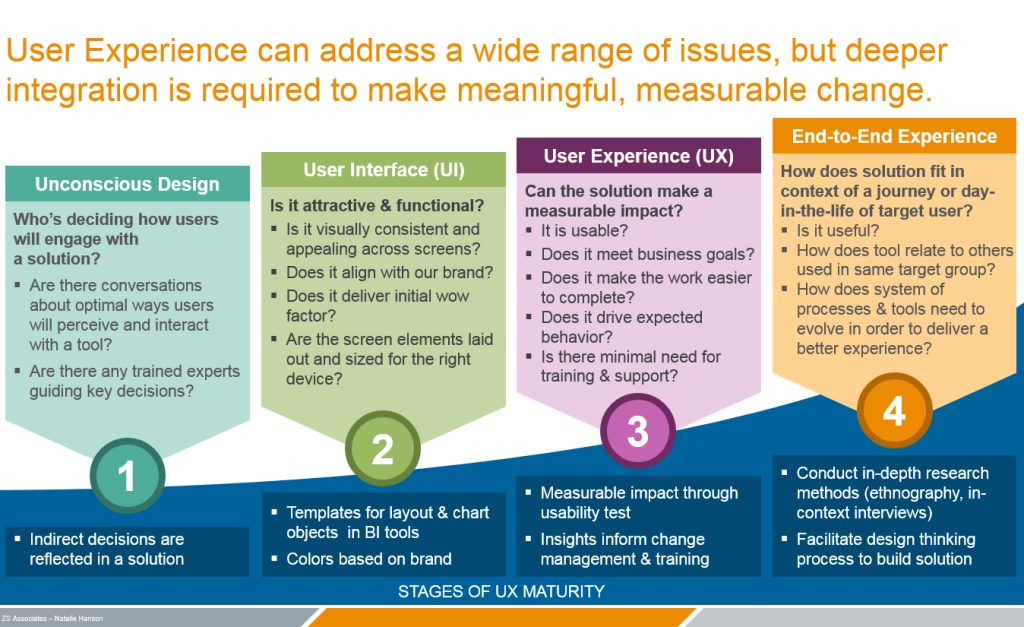
A New UX Maturity Model
Natalie Hanson offers her UX maturity model. In it, design in a company develops from not very meaningful to focus, first on visual consistency, then on the quality of user interaction, and at the end - a holistic map of interaction across all channels.

Continuing the theme:
How to jump-start recruiting in hard-to-staff contexts
Tips for hiring and developing designers from the head of product design for Facebook Margaret Gould Stewart.
How IBM Trains Design Thinking Facilitators
Ann F. Novelli talks about how IBM is training facilitators to spread design thinking practices throughout the company. This has become one of the key ideas for scaling design.

UX & Agile: Dream Team or Odd Couple?
The topic of integrating UX practices into a flexible development process has already been beaten, but Paul McInerney from IBM has structured the company's experience well.
How Intercom brings play into their design process
Intercom Stewart Scott-Curran design head tells how his team works. Continuing the theme:
Translating UX Goals into Analytics Measure Plans
Aurora Harley from the Nielsen / Norman Group shows how to translate interface questions into analytics language and set up tracking of desired metrics.
Product discovery: Making progress towards the innovation land - Interview with Nikkel Blaase
Interviews with Nikkel Blaase from XING about getting product insights from users who help to find innovative solutions.
 Jake Knapp - Sprint: How to develop and test a new product in just five days
Jake Knapp - Sprint: How to develop and test a new product in just five days
Alpina has released a Russian translation of a book about Design Sprints from Google Ventures.
Prototyping IBM Design Thinking Method Cards
Eric Morrow explains how IBM made design-thinking playing cards that help with co-design sessions. They plan to decompose them into all negotiation rooms so that any teams can improve working discussions. True, the continuation of the article is watery.
Experience builder
IKRA and Odnoklassniki launched a training manual, which gathered a lot of methods for solving problems and gaps in the work on digital products. These are both useful practices and simple exercises for warming up.
Uninvited Redesigns
Reissue of the IBM Graphic Standards Manual by Paul Rand
A group of enthusiasts is about to re-release Paul Rand's classic IBM guidelines. For € 30 you can get a print edition of one of the best visual languages.
The 5 Principles of IoT UX Design
Interface Design Principles for the Internet of Things by Jared Porcenaluk. The accents are sensibly placed - these interfaces are utilitarian and should not require too much attention.
Designing Voice Experiences
An overview of the voice interface design process from Lyndon Cerejo. Tonality and scenarios, error handling and deviations from the plan, best practices.
Algorithmic design
Smart watches and bracelets
Ten Principles of Good Design (2017 Tech Industry Edition)
Tobias van Schneider has updated the design principles of Dieter Rams in accordance with the realities of the modern Internet.
Can Digital Products Be "Timeless?"
Adam Kopec from Hodinkee talks about whether digital products can be designed in the spirit of timeless classics from the world of physical objects (for example, Porsche 911). Changes to digital products occur so quickly and often that styles and patterns of working with products are constantly changing. There are a couple of such examples - the Google home page and Facebook news feed.
Re-finding Your Individual Contributor Self
Erin Malone reflects on the topic of how a design manager does not forget the work with his hands and does not break away from real food business. She tries to regain her skills and shares her experience.
AMA: 2GIS
Interview with 2GIS design team based on AMA. The Novosibirsk cartographic service is successful in the product plan and devotes a lot of time to developing the design of the main product, as well as making multiple experimental applications. A few years ago, they set an example of how you can get your own font using relatively simple means. In addition, they are organizing a CodeFest conference in Novosibirsk and supporting Set Silver, dedicated to typography.

Women Who Design
Website directory of women designers on Twitter. How and for what it was done .
The slash workers
A survey of 300 freelancers on the features of their work and career vision from the company And Co. However, as usual not a fact that is relevant for our market - 70% of respondents from the United States.
Freelance.tv
Dann Petty is preparing a film about freelance designers. To do this, he traveled to America in a minibus and recorded a bunch of interviews with famous freelancers.
IA, Rosenfeld Media, and EUX - An Interview with Louis Rosenfeld
An interview with Louis Rosenfeld, in which he talks about the transition from project work to the development of the profession as a whole - they expand Rosenfeld Media’s publishing activities and announce new conferences.
Interface lovers
The site publishes interviews with product designers.
Agile UX Virtual Summit
UXPin and Rosenfeld Media hold a free online conference on June 13-16. Again, a rather powerful lineup of speakers: John Zeratsky, Indi Young, Peter Merholz, Carol Smith, Josh Seiden and others.
Design ops summit
Rosenfeld Media's Design Management and UX Strategy Conference, to be held in New York on November 6-8.
UXSTRAT USA 2016
Review of the three presentations from the American part of the UXSTRAT 2016 conference from Krispian Emert - it was held on September 14-16 in Providence, USA.
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and best practices
Design Better Data Tables
Memo Andrew Coyle to work with complex tables. It clearly lists a lot of useful patterns of navigation, sorting and filtering. Translation .

')
Sliders, Knobs, and Matrices - Balancing Exploration and Precision
Page Laubheimer examines the use of sliders, shift knobs and two-dimensional matrices in interfaces. For what tasks they are relevant, how to ensure comfortable work with them with different input devices.

Interactive Email Design Elements, Interactive Email Marketing
An excellent catalog of patterns of modern interactive techniques in mailing lists. True, there is very little information about how supported this is by postal services and customers, and this is the main problem in the implementation of all these beautiful ideas. Continuing the theme:
- The creators of the Really Good Emails blog tried to make their own design award for the best email list .
Perfected User Onboarding Casey Winters Reveals
Former Pinterest Designer Casey Winters talks about how the process of meeting a new user in a product works.

Continuing the theme:
- Samuel Hulick describes the three principles of a good meeting process for a new user : an integrated one that gives confidence and a reliable one.
Hollywood Goodbyes and Focused Content
An interesting approach to simplifying the existing interface screens from Dave Riensche. It identifies the key tasks of the page, and then writes out its current elements and deletes those that are not relevant to the task. After that, ranks them by value and reassembles the screen without unnecessary and with the necessary accents.

 Jessica Enders - Designing UX: Forms
Jessica Enders - Designing UX: Forms Last year, SitePoint publisher released the book Jessica Enders Designing UX: Forms . UXmatters publishes an excerpt from it, dedicated to designing a general scenario for filling out a form.
Best Practices for Long Scrolling
Nikolay Babich describes the principles of designing good-quality interfaces with long-scrolling pages.

Another couple of fresh articles from him:
- Pros and cons of the main way to organize navigation in mobile applications .
- Memo on the best practices of designing mobile interfaces .
Big Pictures on Small Screens
Tips from Amy Schade from the Nielsen / Norman Group on what to do with large pictures in the mobile version.
Baymard Institute Studies
- An updated report on the quality of product pages from Baymard , the previous version of which was published two years ago.
- The importance of photos of the goods, clearly showing its dimensions . 56% of users in their research immediately began to study the photo on the product card, many expected to see the size.
A Year of Google Maps & Apple Maps
Justin O'Beirne continued his comparison of Google and Apple maps. During the year, he collected screenshots of updates of several pieces of sought-after territory.
Design principle: IKEA effect
Anton Nikolov describes the IKEA interface principle - how to involve users through simple steps to set up or fill in personal data.
Design avatars that make sense and more inclusive in the process
Michelle Venetucci Harvey deals with different ways of presenting avatars by default when the user's gender is unknown.
Anchors OK? Re-Assessing In-Page Links
Memo Amy Schade of the Nielsen / Norman Group on the use of anchor links within the page. They have many potential problems and the article tells how to avoid them.
Design systems and guidelines
Microsoft Fluent Design System
At the Build conference, Microsoft showed the next generation of Windows design. They called it the Fluent design system - it develops the current visual language in order to integrate not only screen interfaces, but also augmented / virtual reality . If Material Design showed at one time a way to unify everything that has a display, then this is the next step in the development of visual languages.
So far this is just a one-page with a story about ideology, plus a few new pages in the UWP (Universal Windows Platform) guidelines . But this will be the development of UWP (there are already templates and toolkits for many design tools - Sketch, Photoshop, Illustrator, XD and Framer). I wonder how it will affect the design of the Office Fabric .
At the beginning of the year, screenshots of its earlier version, codenamed Project Neon , flowed away . They showed the return of the translucency effect from Windows Vista and the addition of typographic accents. A video demonstration confirms this direction. In addition, the already successful work with interface animation, which Microsoft rethought in 2010 and had a great influence on the market, has become even more cheerful. And also the principle of scale , which is important for augmented and virtual reality.
At one time, metro-design changed the interfaces with a more modern and organic for the digital environment approach and identified several key principles that picked up Google and Apple - focus on content instead of decor, the special role of animation. True, mobile Windows could not fight with the leaders, and the desktop simplified the interface approaches in Windows 10. In the new generation, Microsoft added good ideas to Material Design, so the new generation of the visual language should become even more interesting. Moreover, with the new update cycle every six months, this will not remain an empty projector, as has often happened before.
Official group on LinkedIn .
Android O
At the Google I / O conference, Android updates were presented. The design team of the company noted the most interesting presentations .

The main technical changes, the interface concerns everything that has already been announced before (finally, indicators of updates appeared on the application icons , new emoji (not better than old ones), contextual tips for working with the clipboard , improving the notification area). Now a simplified version of Tensor Flow is built into the platform, solving machine learning tasks, the next acceleration of work and reducing the load on the battery, a new powerful engine for 3D graphics . The best part is that many standard animations have been added to the standard libraries. You can put the beta version of Android O.
There were libraries of Material Design components and online tutorials on their use: Android , iOS and the web . In the office, Google gathered a large work session with sensible local designers who offered many application concepts . By the way, the platform is already used on 2 billion devices .
Interestingly, Google is experimenting in the background with a non-Linux version of Android. It is called Fuchsia and recently leaked its interface screens . There are no plans and deadlines for it, so the pictures are more likely to be in the know.
Design system of Russia
The initiative group "Design of State Systems" showed the first parts of the design system, which should unify the websites of state organizations.
Illustrating a more human brand, part 2
A continuation of the epic article by the Dropbox design team about the evolution of their style of illustrations. The second part describes the birth of the current approach.

Continuing the theme:
- An interesting story by Alice Lee about creating a new single Wordpress style that takes into account the diversity of users.
- Shopify's Meg Robichaud continues to describe his vision of the role and tasks of product illustration . In another article, she talks about the nuances of working with a team of illustrators in a product team .
Samsung Design
The site is quite updated.
The Path to Design System Maturity
Christian Beck describes his vision of the maturity levels of the design system: unification at the level of layouts, unification of all product communication, code unification.
Style Guide Guide by Brad Frost
Brad Frost made a blank template to describe a simple design system. It offers a generic structure for describing variables, elements, and components.
Understanding the user
The Illusion
A chic analysis of UX measurement limits from Alan Klement. Despite the fact that popular measurements based on the Likert scale are expressed in numbers, these are qualitative, not quantitative data, and should be used for calculations with caution.

Creating Personas - A guide, not a template
An interesting format for character description from Ben Ralph, which takes into account quite a lot of details. True, few of these articles solve the problem of using characters after they are created.

Continuing the theme:
- Jeff Sauro describes in detail a competent user research process for character creation . True, it also does not concern the problem of their further use.
 Nier Eyal - On the hook
Nier Eyal - On the hook Mann, Ivanov, Ferber Publishing House publishes the Russian translation of the book “Hooked” by Nir Eyal.
Contemporary morality - Moral judgments in digital contexts
Interesting user-psychological research - about 1000 people offered to solve moral and ethical problems using a telephone or computer. Phone users made the best moral choice. Brief conclusions from the study .
Design for Fingers, Touch, and People, part 2
Continuation of the new edition of the article by Steven Hoober on how users work with mobile phones.
Jonathan Shariat & Cynthia Savard - The Tragic Design Book
A book by Jonathan Shariat and Cynthia Savard, devoted to the tragic situations in life, where designers did not think and made the situation worse, was published.
Information architecture, conceptual design, content strategy
The 5 Steps of Successful Customer Journey Mapping
Explanatory step-by-step instruction Kate Kaplan to compile a customer journey map. These are five steps to collect the initiative group, conduct research and create the card itself.
Design and design of interface screens
Framer design
Framer rethought the tool and added their sketch there. Now it is a complete product for design and prototyping with switching between these two modes. Video demonstration . Other tool news:
- Microsoft's joe day tells how to use Framer on Windows . This, unfortunately, is not about the way the editor is installed.
Sketch 44
In the new version, it became possible to more accurately define the behavior of elements with adaptability — to which edges it sticks, as it stretches vertically and horizontally. This works for both objects and artboards (which have the ability to quickly switch size). Perhaps this will make Auto Layout unnecessary, because it often knocks down the dimensions and indents between elements. Also, there was an opportunity to replace the missing fonts, comment on layouts in Sketch Cloud, updated templates for iOS. Translation .

Fresh plugins and instructions:
- Michael Spiegel shows how you can color a set of icons by overriding the parameters of a copy of a character.
- Mirr is another plugin that allows you to build a simple interactive prototype right in Sketch.
Ludus
Browser graphic editor. An interesting feature is that you can import materials from third-party services — for example, Framer prototypes or CodePen scripts.
Storyframes before wireframes - Starting designs in the text editor
Fabricio Teixeira describes the method of designing storyframing pages. Instead of creating familiar wireframes, a promotional website or a similar page is described with a brief narrative text that includes the main messages that the company wants to convey to the user.
C4Studio
- After a long break, the developers announced an updated version .
Invision
- Craft: The ability to create interactive prototypes is finally out of beta. The connections between the screens are created in Sketch, then everything is exported to InVision.
- InVision buys TrackDuck , a service for discussing layouts by the team.
Adobe XD
- At Behance you can see examples of works created with the tool .
Figma
- Figma Mirror for Android has been released .
- Enough detailed analysis of the strengths of Figma from Tom Johnson .
Flinto
- Version 2.2 has been released . You can edit text and objects directly in Flinto, so it will be easier to experiment.
- Translation of step-by-step instructions for working with Behavior Designer .
User research and testing, analytics
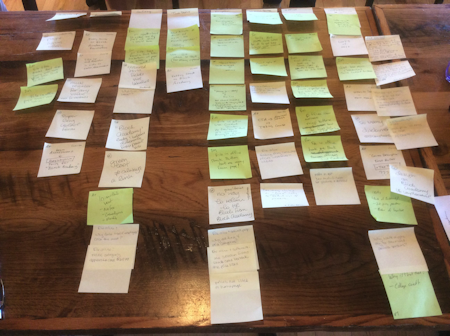
Group Notetaking for User Research
An excellent training manual on group note taking during the usability testing sessions that the entire product team goes to - in this format, the effectiveness of the knowledge gained for changes in the product is much greater. Process description, document templates, pitfalls.

How to work with analytics, if you are a designer
Natalya Babaeva from the publishing house MYTH shows how a designer can effectively interact with an analyst to improve interfaces. It shows the approximate steps of “maturing” the dialogue from getting useless numbers to productive work through hypotheses.
5 Techniques to Identify Clusters In Your Data
Jeff Sauro analyzes the five basic techniques for clustering user research data.
Ambient research
Gregg Bernstein from Vox Media talks about how they make the results of user research constantly accessible and visible to the entire product team. Due to the fact that they are always in sight, their insights are used more often.
Visual programming and browser design
A Better Way to Code
A crazy example of visual programming from Mike Bostock, the creator of the popular d3.js data visualization library. He launched d3.express, a development environment and analytics at the same time, which allows one to step through and visualize data — in this format, the analysis work radically changes its format.

New scripts
- A collection of spectacular animations of disclosing the contents of a folder for file storage.
- A collection of scripts to animate the passage through the tunnels .
- Gorgeous animation transformation of abstract shapes when scrolling through the page .
Flexbox and CSS Grid
Work with SVG
- Another online service for optimizing SVG code .
Web typography
- An interesting formula for calculating font size for pure responsiveness from Jake Wilson . The window size of the browser, of course, users rarely change, but this flexible approach allows you to fit into any devices and screens.
Metrics and ROI
Business Software UX & NPS Benchmarks
Jeff Sauro conducted a study on the NPS and SUS indicators for a dozen of known productivity services. The report is paid and rather expensive , but the article has the main conclusions.
UX strategy and management
UX strategy. Part 6 - Implementation
The sixth, final article in the series about the UX-strategy in practice. It is dedicated to making changes in products and companies. This is an extended and improved version of the presentation .
It is not enough to accomplish the feat in the form of a successful redesign of an outdated service - you need to ensure the repeatability of good results. Therefore, you need to think about the restructuring of the socio-technical system, rather than just updating multiple screens. The cause of bad products is a bad machine that produces them, so you need to fix it first. The sixth part is based on the idea of design management patterns and actively refers to the previous ones.
After the release of the English version, I will do two things:
- A book on design management based on a series. The structure will be reworked, many examples will be added and slightly smaller issues will be revealed that did not fall into the main 6 parts.
- A tool for assessing the maturity of your company and recommendations for further steps. In a series of articles emerged something like a proprietary method, I will try to formalize it.
Product Design Exercises We Use At WeWork Interviews
Good examples of test tasks from the WeWork design team. They successfully describe the issues and set limitations.
A New UX Maturity Model
Natalie Hanson offers her UX maturity model. In it, design in a company develops from not very meaningful to focus, first on visual consistency, then on the quality of user interaction, and at the end - a holistic map of interaction across all channels.

Continuing the theme:
- Jeff Sauro is preparing his UX maturity model . To do this, he analyzed the existing models, compiled a questionnaire based on them and launched it on a hundred companies. Results will be published later.
How to jump-start recruiting in hard-to-staff contexts
Tips for hiring and developing designers from the head of product design for Facebook Margaret Gould Stewart.
How IBM Trains Design Thinking Facilitators
Ann F. Novelli talks about how IBM is training facilitators to spread design thinking practices throughout the company. This has become one of the key ideas for scaling design.

UX & Agile: Dream Team or Odd Couple?
The topic of integrating UX practices into a flexible development process has already been beaten, but Paul McInerney from IBM has structured the company's experience well.
How Intercom brings play into their design process
Intercom Stewart Scott-Curran design head tells how his team works. Continuing the theme:
Product management and analytics
Translating UX Goals into Analytics Measure Plans
Aurora Harley from the Nielsen / Norman Group shows how to translate interface questions into analytics language and set up tracking of desired metrics.
Product discovery: Making progress towards the innovation land - Interview with Nikkel Blaase
Interviews with Nikkel Blaase from XING about getting product insights from users who help to find innovative solutions.
Methodologies, procedures, standards
 Jake Knapp - Sprint: How to develop and test a new product in just five days
Jake Knapp - Sprint: How to develop and test a new product in just five days Alpina has released a Russian translation of a book about Design Sprints from Google Ventures.
Prototyping IBM Design Thinking Method Cards
Eric Morrow explains how IBM made design-thinking playing cards that help with co-design sessions. They plan to decompose them into all negotiation rooms so that any teams can improve working discussions. True, the continuation of the article is watery.
Experience builder
IKRA and Odnoklassniki launched a training manual, which gathered a lot of methods for solving problems and gaps in the work on digital products. These are both useful practices and simple exercises for warming up.
Cases
Uninvited Redesigns
- Surprisingly intelligent uninvited Apple Music redesign by Jason Yuan , who tried to get a job in a company but didn’t qualify.
- InVision collected concepts of the mythical product Pied Piper from the TV series “Silicon Valley” , which were laid out on Dribbble.
Story
Reissue of the IBM Graphic Standards Manual by Paul Rand
A group of enthusiasts is about to re-release Paul Rand's classic IBM guidelines. For € 30 you can get a print edition of one of the best visual languages.
Trends
The 5 Principles of IoT UX Design
Interface Design Principles for the Internet of Things by Jared Porcenaluk. The accents are sensibly placed - these interfaces are utilitarian and should not require too much attention.
Designing Voice Experiences
An overview of the voice interface design process from Lyndon Cerejo. Tonality and scenarios, error handling and deviations from the plan, best practices.
Algorithmic design
Smart watches and bracelets
- Amazon, eBay and Google Maps have removed their applications for the Apple Watch . The latter, however, promise to return someday. The first wave of applications, largely made for the sake of features, died down, so that the HYIP gradually rolls back to reality.
For general and professional development
Ten Principles of Good Design (2017 Tech Industry Edition)
Tobias van Schneider has updated the design principles of Dieter Rams in accordance with the realities of the modern Internet.
Can Digital Products Be "Timeless?"
Adam Kopec from Hodinkee talks about whether digital products can be designed in the spirit of timeless classics from the world of physical objects (for example, Porsche 911). Changes to digital products occur so quickly and often that styles and patterns of working with products are constantly changing. There are a couple of such examples - the Google home page and Facebook news feed.
Re-finding Your Individual Contributor Self
Erin Malone reflects on the topic of how a design manager does not forget the work with his hands and does not break away from real food business. She tries to regain her skills and shares her experience.
People and companies in the industry
AMA: 2GIS
Interview with 2GIS design team based on AMA. The Novosibirsk cartographic service is successful in the product plan and devotes a lot of time to developing the design of the main product, as well as making multiple experimental applications. A few years ago, they set an example of how you can get your own font using relatively simple means. In addition, they are organizing a CodeFest conference in Novosibirsk and supporting Set Silver, dedicated to typography.

Women Who Design
Website directory of women designers on Twitter. How and for what it was done .
The slash workers
A survey of 300 freelancers on the features of their work and career vision from the company And Co. However, as usual not a fact that is relevant for our market - 70% of respondents from the United States.
Freelance.tv
Dann Petty is preparing a film about freelance designers. To do this, he traveled to America in a minibus and recorded a bunch of interviews with famous freelancers.
IA, Rosenfeld Media, and EUX - An Interview with Louis Rosenfeld
An interview with Louis Rosenfeld, in which he talks about the transition from project work to the development of the profession as a whole - they expand Rosenfeld Media’s publishing activities and announce new conferences.
Interface lovers
The site publishes interviews with product designers.
Conference proceedings
Agile UX Virtual Summit
UXPin and Rosenfeld Media hold a free online conference on June 13-16. Again, a rather powerful lineup of speakers: John Zeratsky, Indi Young, Peter Merholz, Carol Smith, Josh Seiden and others.
Design ops summit
Rosenfeld Media's Design Management and UX Strategy Conference, to be held in New York on November 6-8.
UXSTRAT USA 2016
Review of the three presentations from the American part of the UXSTRAT 2016 conference from Krispian Emert - it was held on September 14-16 in Providence, USA.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/329952/
All Articles
