7 ways to display video from an RTSP IP camera on a webpage and 2 in a mobile application
In this article we will show 7 technologically different ways of displaying a video stream from an IP camera with RTSP support on a web page of a browser.
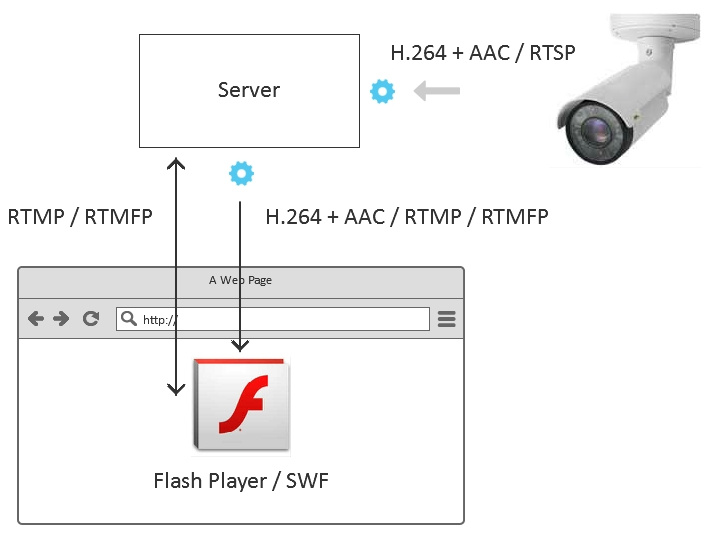
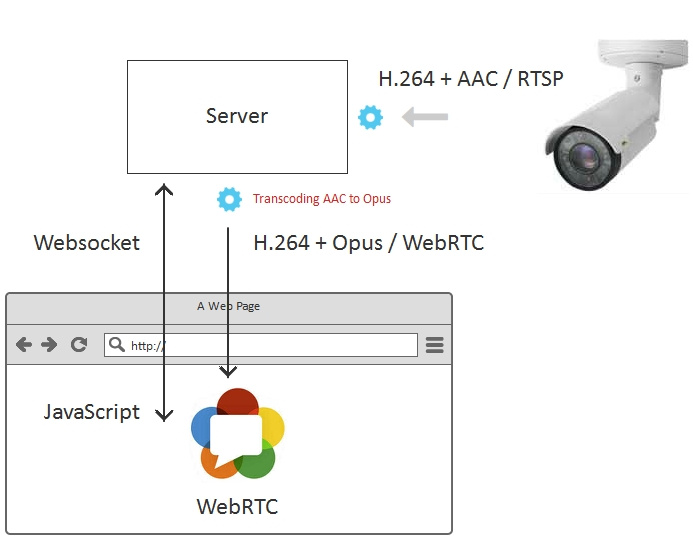
Browsers, as a rule, do not support RTSP, so the stream will be converted to a browser via an intermediate server.
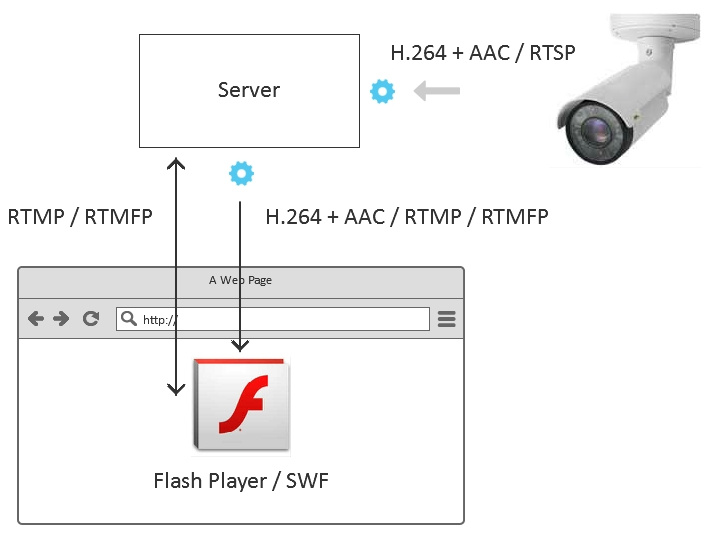
Browsers do not support RTMP protocol, but it is supported by the good old Flash Player, which works well, although not in all browsers, and can display a video stream.
')

The player code in this case will be built on Action Script 3 and look something like this:
In this example:
rtmp: //192.168.88.59/live is the address of the intermediate server that will take the RTSP video stream from the camera and convert it to RTMP
rtsp: //192.168.88.5/live.sdp is the RTSP address of the camera itself.
A slightly redundant version of the player code on Flex and AS3 is available here .
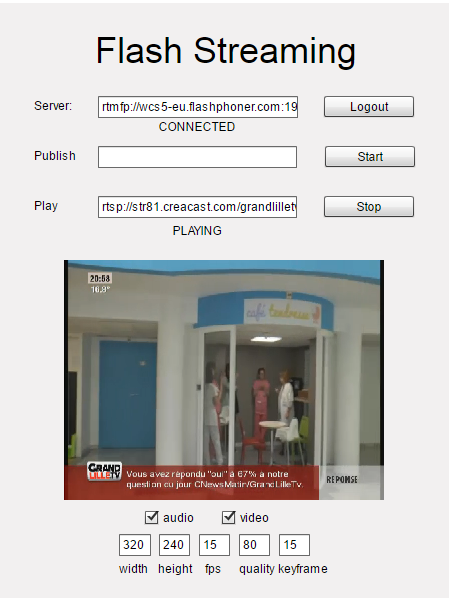
It looks like this:

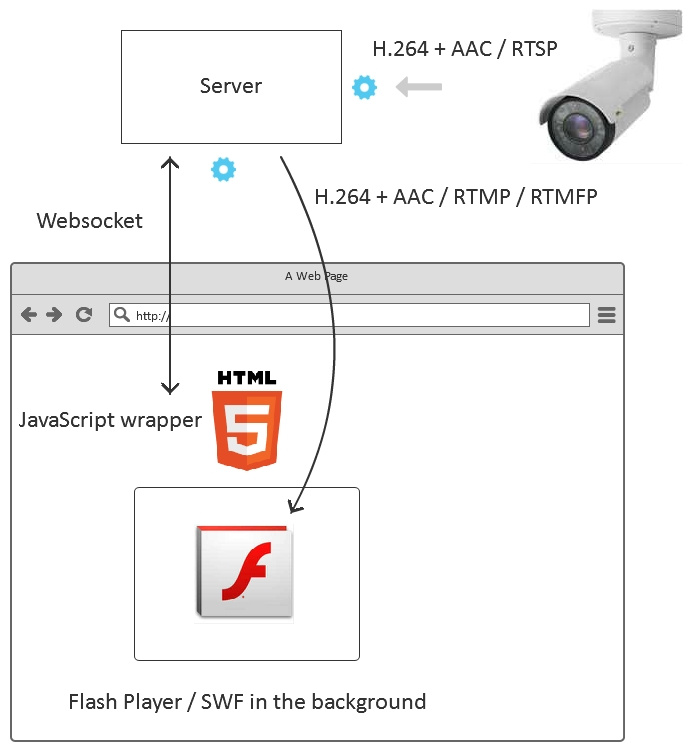
Those wishing to code on Action Script 3 are less. Especially for this invented a way to HTML5 wrapper, which allows you to manage RTMP-player from JavaScript. In this case, the flash drive is loaded on the HTML-page only to display the picture and give the sound to the speakers.

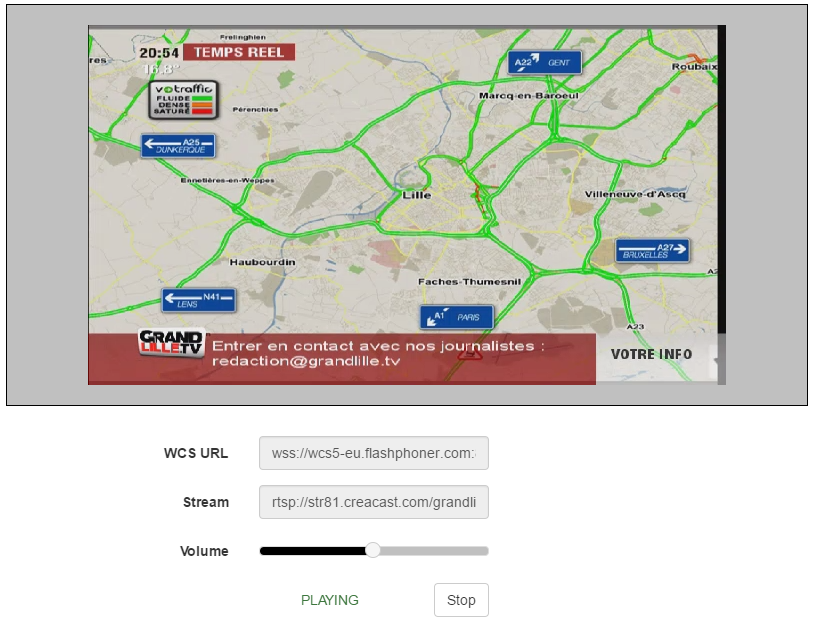
The full player code is here . And it looks like this:

The RTMFP protocol also works inside the flash player. The difference with RTMP is that RTMFP works on top of the UDP protocol and is thus more suitable for receiving low latency broadcasts.
The player code on AS3 in this case is completely identical to that used in RTMP, one letter F has been added to the server connection protocol line.
For the order, we will give a screenshot with RTMFP

This method is identical to step 2, with the difference that we, when initializing in JavaScript, install the RTMFP protocol for use in the underlying flash drive (swf object).
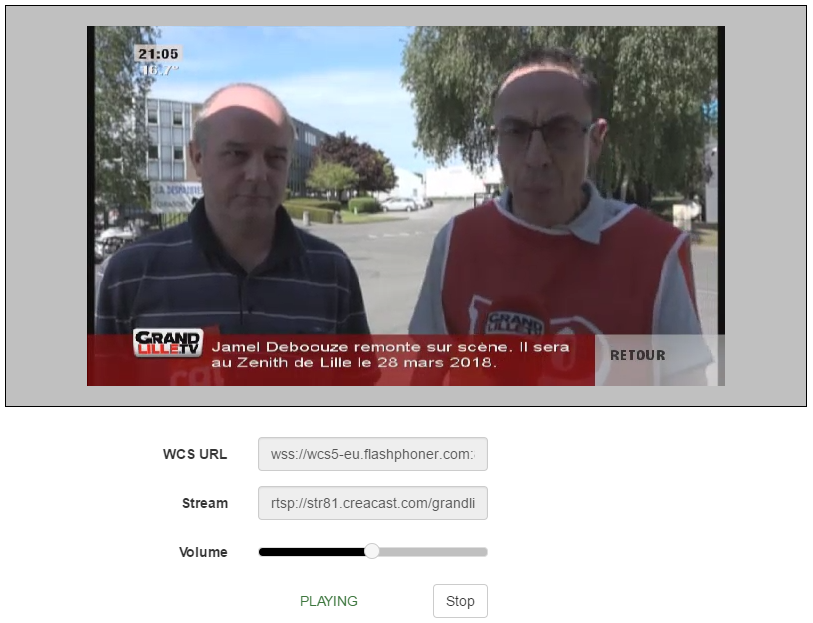
Player picture:

In this case, Flash is not used at all and the video stream is played by the means of the browser itself, without using third-party plug-ins. This also works in Android Chrome and Android Firefox — mobile browsers where Flash is not installed. WebRTC gives the lowest latency - less than 0.5 seconds.

Player code is the same:
WebRTC support is automatically detected, and if supported, the stream plays via WebRTC.

WebRTC and Flash do not cover all browsers and platforms. For example, these technologies are not supported in the iOS Safari browser.

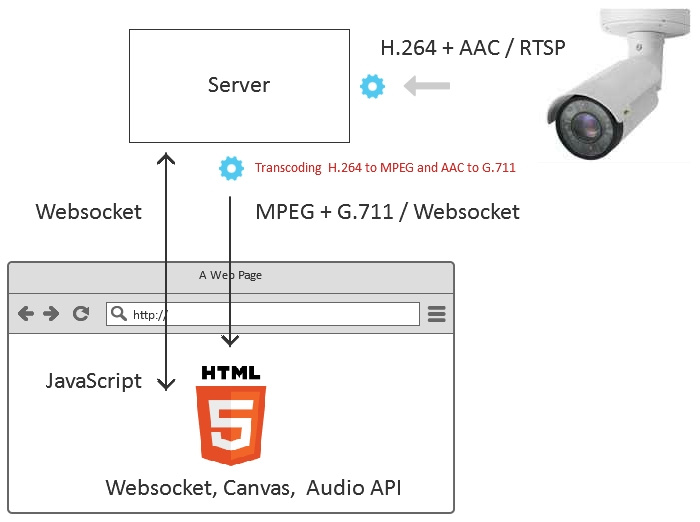
On iOS Safari, you can deliver a video stream over a Websocket transport (a TCP connection between a browser and a server). You can wrap the video stream converted from RTSP into this tunnel. After the binary data comes, you can decode it with JavaScript and draw it on the Canvas HTML5 element.
This is exactly what Websocket does - the player when working in the iOS Safari browser, and its code from the outside also looks like:
This is somewhat similar to the approach with a flash drive, when under HTML5 there is a swf element. In this case, under the HTML5 page, it is not a swf object, but a JavaScript application that pulls data on the web socket, decodes and draws on the Canvas in several streams.
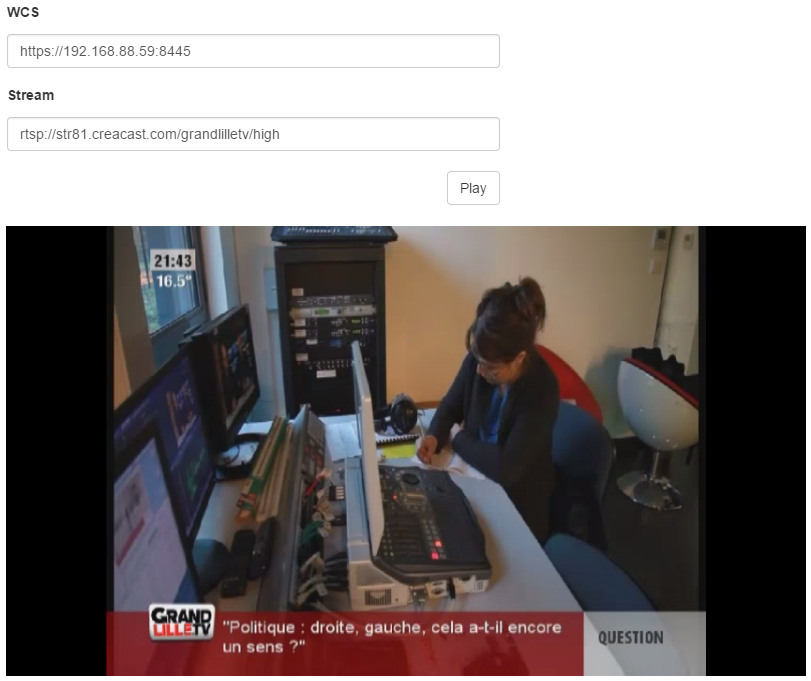
This is the RTSP stream on Canvas in the iOS Safari browser.

When converting RTSP to HLS, the video stream is divided into segments, which are safely downloaded from the server and displayed in the HLS player.

We use video.js as an HLS player. Player code can be downloaded here .
How does the player look like:

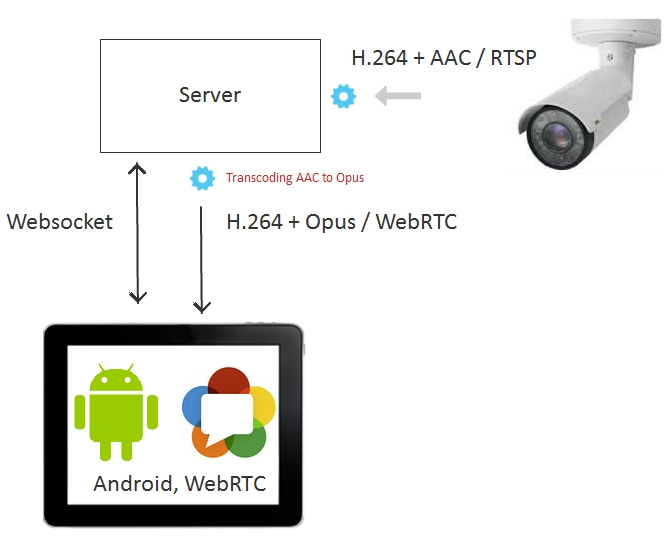
The application retrieves the stream from the server via WebRTC. The server task in this case is to convert the RTSP to WebRTC and feed it to the mobile application.

The Java code for the Android player is here and looks like this:
You can install the test mobile player application from Google Play , and download the source code here .
This is how the RTSP stream over WebRTC looks on an Asus tablet for Android:

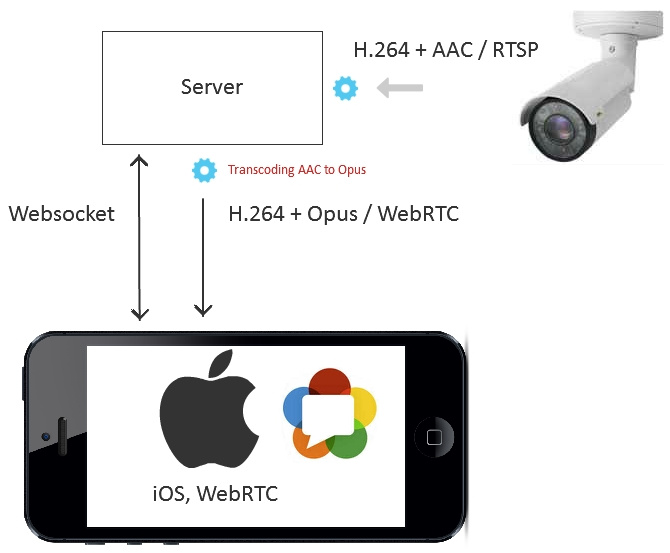
The application also, as in the case of Android, takes the stream from the server via WebRTC.

Objective-C player code looks like this:
Download the source code of the player for iOS here .
And from the App Store, you can install a test application that uses the pieces of code shown above. His work with the RTSP stream looks like this:

Let's summarize and combine the results obtained in the table:
For testing, we used the Web Call Server 5 server, which converts the RTSP stream for distribution in the 9 directions listed.
Web Call Server 5 - server for distributing RTSP stream
Flash Streaming is an example of a swf application that plays RTMP and RTMFP streams. Ways 1 and 3.
Source - the source code of the swf application on Flex / AS3.
Player is an example of a web application that plays an RTSP stream over RTMP, RTMFP, WebRTC, Websocket. Ways 2,4,5,6.
Source - the source code of the web player.
HLS player is an example of a web player that plays HLS. Method 7.
Source - the source code of the HLS player.
The Android WebRTC player is an example of a mobile application that plays a stream on WebRTC. Method 8.
Source - the source code of the mobile application.
The WebRTC iOS player is an example of a mobile application that plays the WebRTC stream. Method 9.
Source - the source code of the mobile application.
Browsers, as a rule, do not support RTSP, so the stream will be converted to a browser via an intermediate server.
Method 1 - RTMP
Browsers do not support RTMP protocol, but it is supported by the good old Flash Player, which works well, although not in all browsers, and can display a video stream.
')

The player code in this case will be built on Action Script 3 and look something like this:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj); var subscribeStream:NetStream = new NetStream(nc); subscribeStream.play("rtsp://192.168.88.5/live.sdp"); In this example:
rtmp: //192.168.88.59/live is the address of the intermediate server that will take the RTSP video stream from the camera and convert it to RTMP
rtsp: //192.168.88.5/live.sdp is the RTSP address of the camera itself.
A slightly redundant version of the player code on Flex and AS3 is available here .
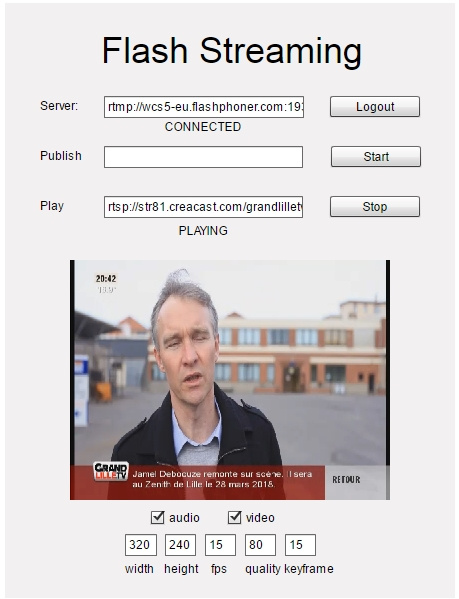
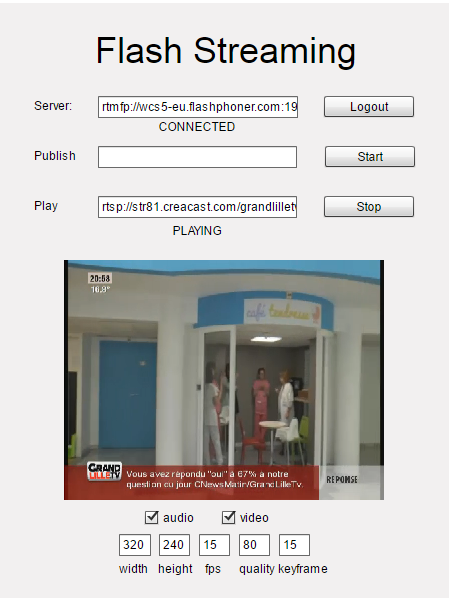
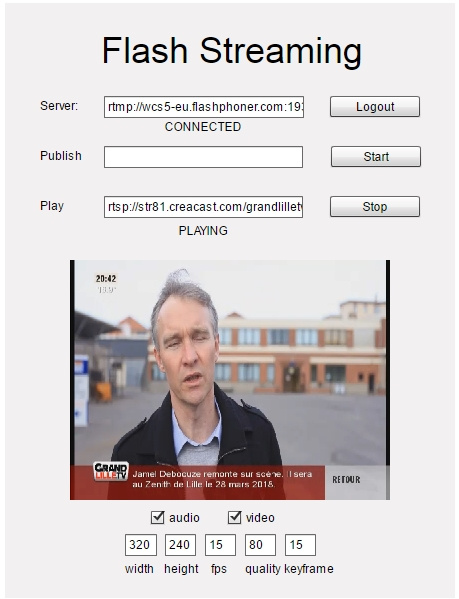
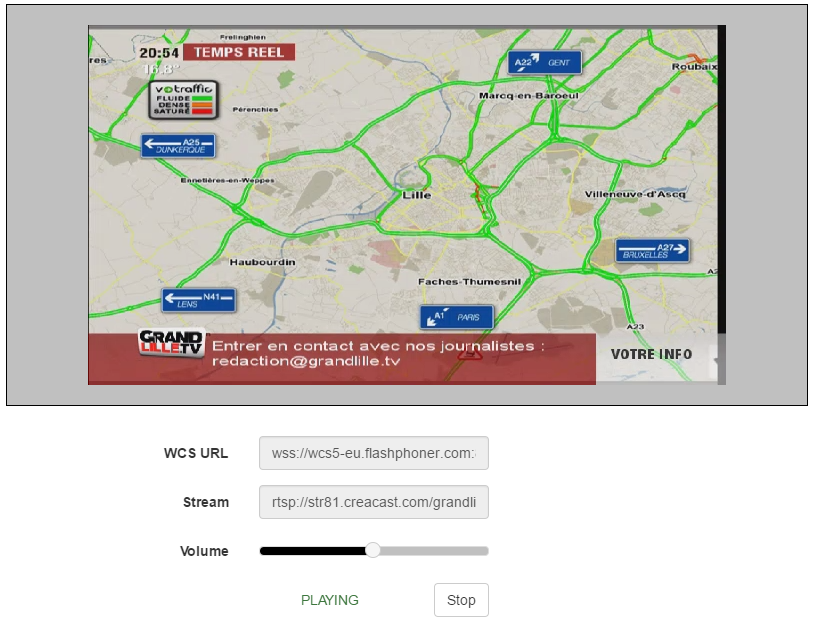
It looks like this:

Method 2 - RTMP wrapped with HTML5
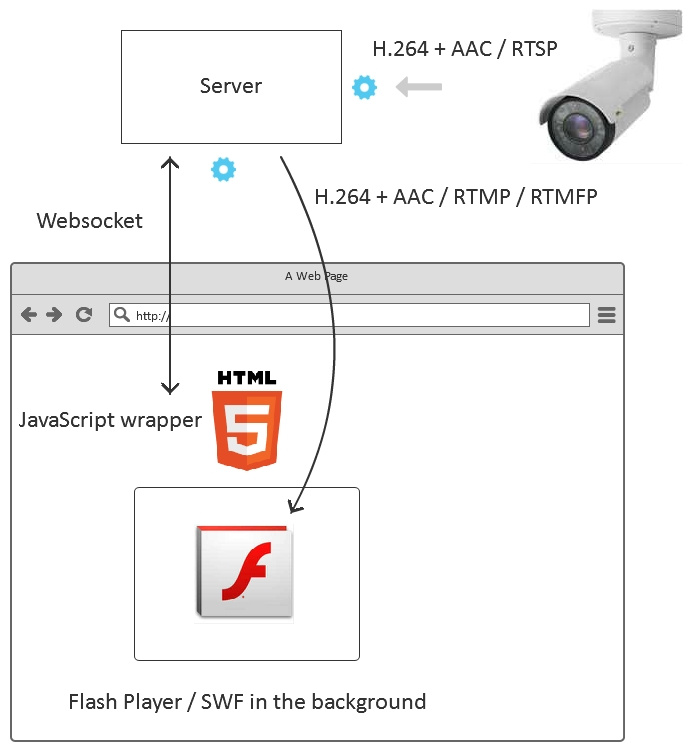
Those wishing to code on Action Script 3 are less. Especially for this invented a way to HTML5 wrapper, which allows you to manage RTMP-player from JavaScript. In this case, the flash drive is loaded on the HTML-page only to display the picture and give the sound to the speakers.

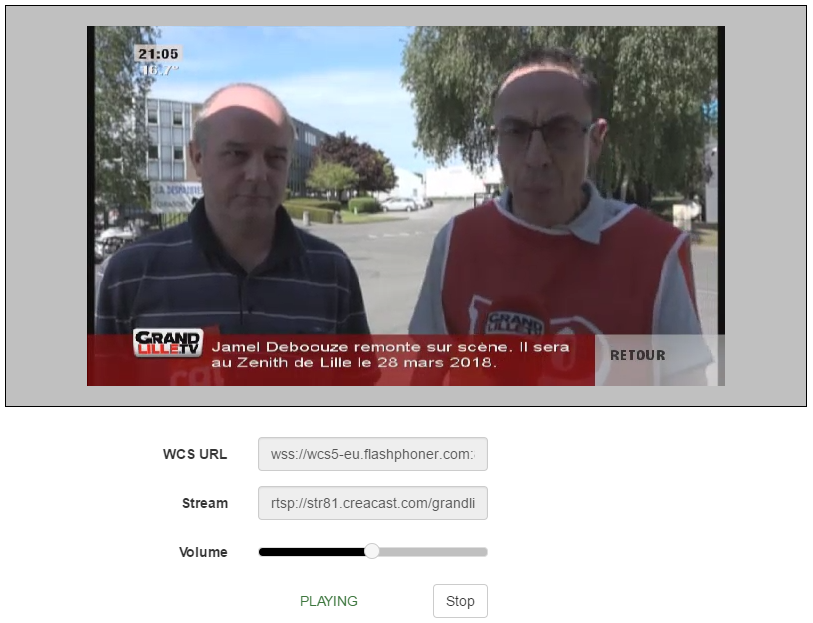
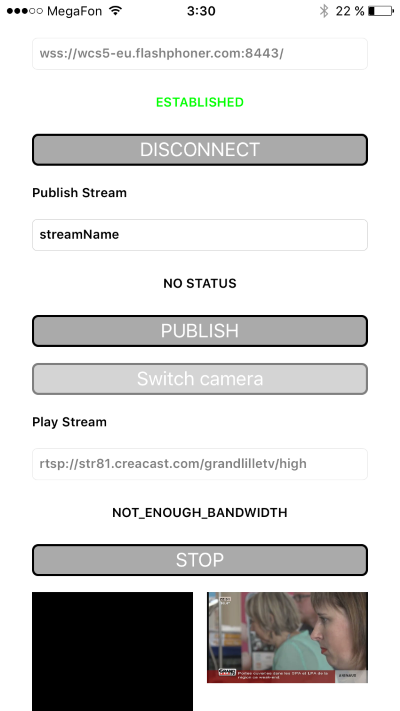
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"}); session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); The full player code is here . And it looks like this:

Method 3 - RTMFP
The RTMFP protocol also works inside the flash player. The difference with RTMP is that RTMFP works on top of the UDP protocol and is thus more suitable for receiving low latency broadcasts.
The player code on AS3 in this case is completely identical to that used in RTMP, one letter F has been added to the server connection protocol line.
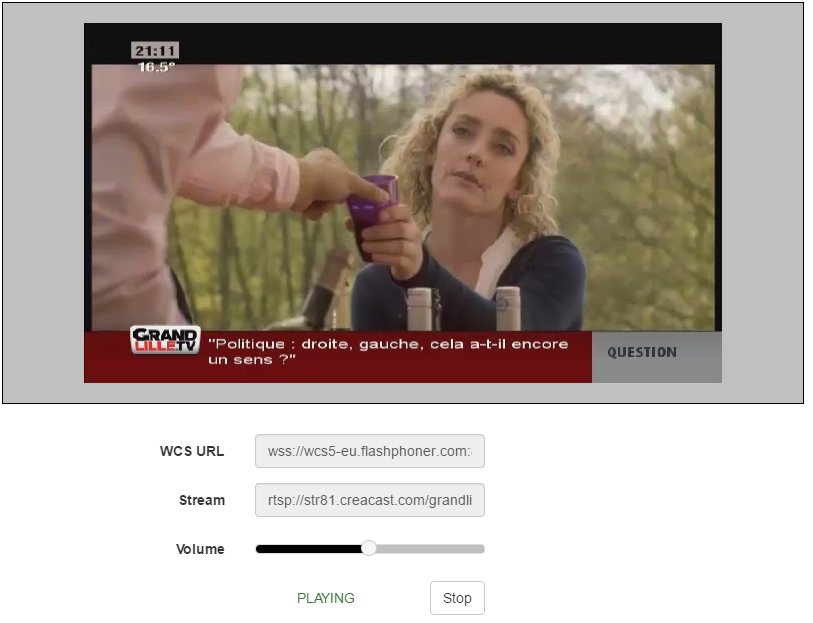
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj); var subscribeStream:NetStream = new NetStream(nc); subscribeStream.play("rtsp://192.168.88.5/live.sdp"); For the order, we will give a screenshot with RTMFP

Method 4 - RTMFP with HTML5 wrapper
This method is identical to step 2, with the difference that we, when initializing in JavaScript, install the RTMFP protocol for use in the underlying flash drive (swf object).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"}); session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); Player picture:

Method 5 - WebRTC
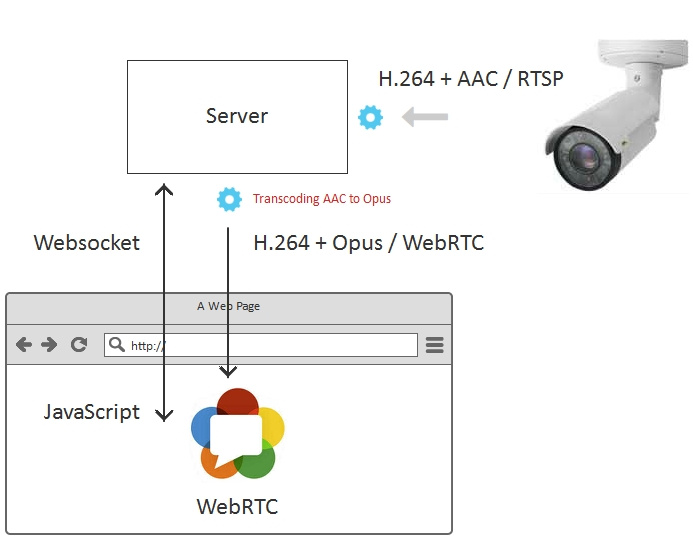
In this case, Flash is not used at all and the video stream is played by the means of the browser itself, without using third-party plug-ins. This also works in Android Chrome and Android Firefox — mobile browsers where Flash is not installed. WebRTC gives the lowest latency - less than 0.5 seconds.

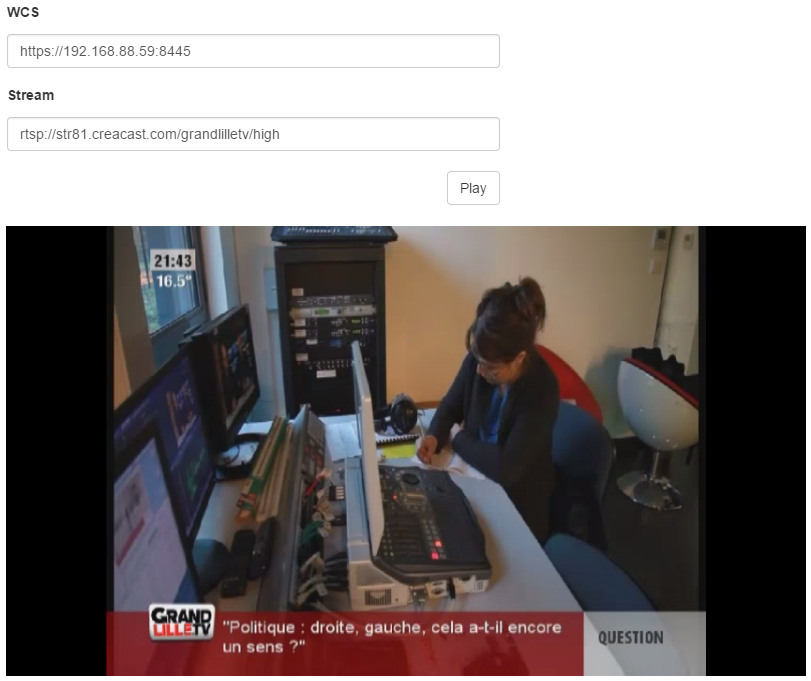
Player code is the same:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"}); session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); WebRTC support is automatically detected, and if supported, the stream plays via WebRTC.

Method 6 - Websockets
WebRTC and Flash do not cover all browsers and platforms. For example, these technologies are not supported in the iOS Safari browser.

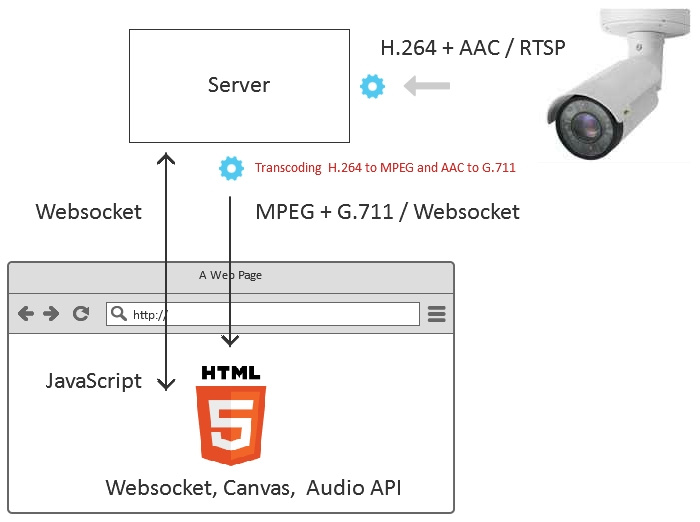
On iOS Safari, you can deliver a video stream over a Websocket transport (a TCP connection between a browser and a server). You can wrap the video stream converted from RTSP into this tunnel. After the binary data comes, you can decode it with JavaScript and draw it on the Canvas HTML5 element.
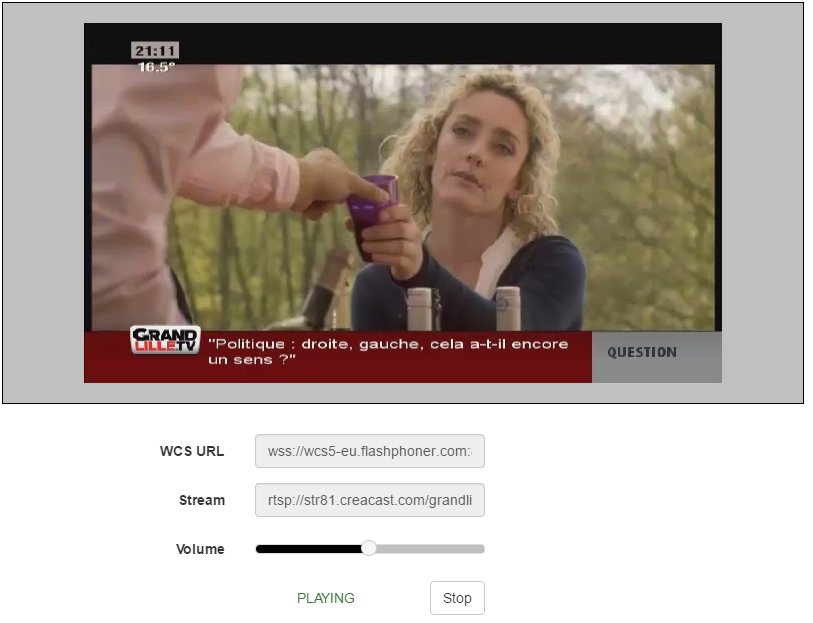
This is exactly what Websocket does - the player when working in the iOS Safari browser, and its code from the outside also looks like:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"}); session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play(); This is somewhat similar to the approach with a flash drive, when under HTML5 there is a swf element. In this case, under the HTML5 page, it is not a swf object, but a JavaScript application that pulls data on the web socket, decodes and draws on the Canvas in several streams.
This is the RTSP stream on Canvas in the iOS Safari browser.

Method 7 - HLS
When converting RTSP to HLS, the video stream is divided into segments, which are safely downloaded from the server and displayed in the HLS player.

We use video.js as an HLS player. Player code can be downloaded here .
How does the player look like:

Method 8 - Android Application, WebRTC
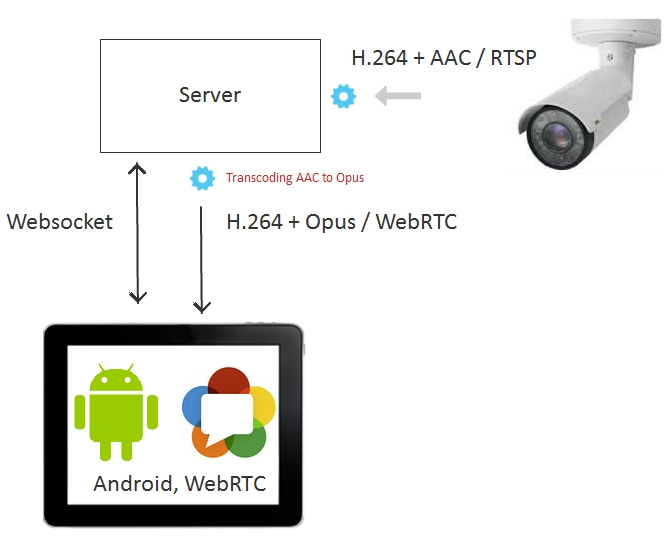
The application retrieves the stream from the server via WebRTC. The server task in this case is to convert the RTSP to WebRTC and feed it to the mobile application.

The Java code for the Android player is here and looks like this:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443"); Session session = Flashphoner.createSession(sessionOptions); StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp"); Stream playStream = session.createStream(streamOptions); playStream.play(); You can install the test mobile player application from Google Play , and download the source code here .
This is how the RTSP stream over WebRTC looks on an Asus tablet for Android:

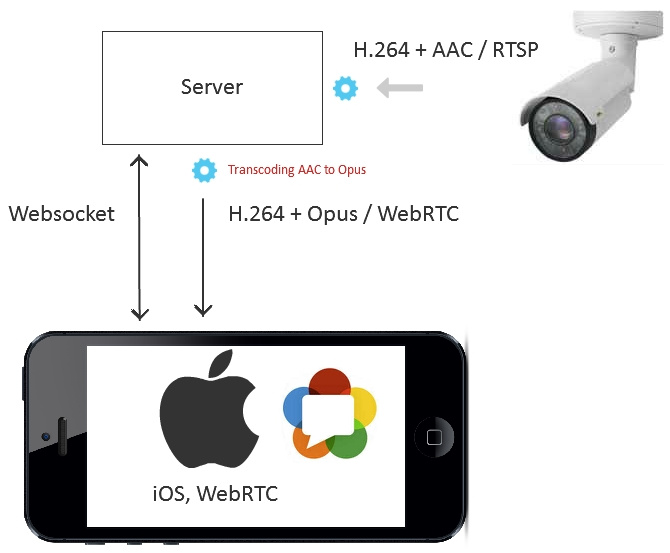
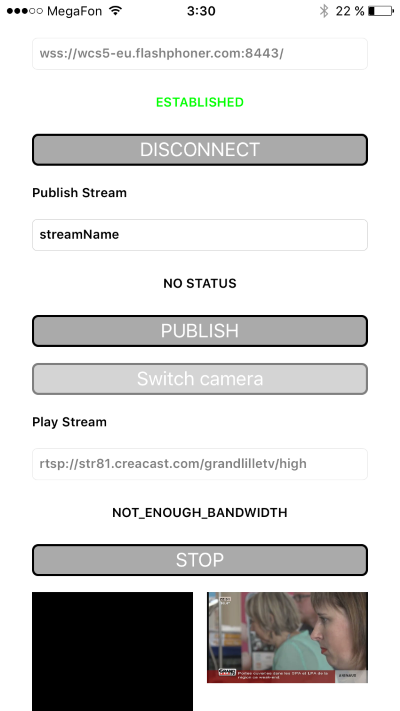
Method 9 - iOS application, WebRTC
The application also, as in the case of Android, takes the stream from the server via WebRTC.

Objective-C player code looks like this:
FPWCSApi2SessionOptions *options = [[FPWCSApi2SessionOptions alloc] init]; options.urlServer = @"wss://192.168.88.59:8443"; FPWCSApi2Session *session = [FPWCSApi2 createSession:options error:&error]; FPWCSApi2StreamOptions *options = [[FPWCSApi2StreamOptions alloc] init]; options.name = @"rtsp://192.168.88.5/live.sdp"; FPWCSApi2Stream *stream = [session createStream:options error:nil]; stream play:&error; Download the source code of the player for iOS here .
And from the App Store, you can install a test application that uses the pieces of code shown above. His work with the RTSP stream looks like this:

results
Let's summarize and combine the results obtained in the table:
| Display method | Application | Delay | |
| one | RTMP | Where legacy is important - flash client, Flex or Adobe Air | medium |
| 2 | RTMP + HTML5 | In IE, Edge, Mac Safari browsers, if Flash Player is installed there | medium |
| 3 | RTMFP | Where legacy is important - flash client, Flex or Adobe Air and low latency is important. | low |
| four | RTMFP + HTML5 | In IE, Edge, Mac Safari browsers, if the Flash Player is installed there and low latency is important. | low |
| five | Webrtc | In Chrome, Firefox, Opera browsers on desktops and Android mobile browsers, where real-time latency is important. | real-time |
| 6 | Websocket | In browsers where there is no Flash and WebRTC, but need a medium or low latency. | medium |
| 7 | Hls | In all browsers. Where the delay is not important. | high |
| eight | Android app, WebRTC | In native Android applications where real-time delay is required. | real-time |
| 9 | iOS app, WebRTC | In native mobile applications for iOS, where real-time delay is required. | real-time |
For testing, we used the Web Call Server 5 server, which converts the RTSP stream for distribution in the 9 directions listed.
Links
Web Call Server 5 - server for distributing RTSP stream
Flash Streaming is an example of a swf application that plays RTMP and RTMFP streams. Ways 1 and 3.
Source - the source code of the swf application on Flex / AS3.
Player is an example of a web application that plays an RTSP stream over RTMP, RTMFP, WebRTC, Websocket. Ways 2,4,5,6.
Source - the source code of the web player.
HLS player is an example of a web player that plays HLS. Method 7.
Source - the source code of the HLS player.
The Android WebRTC player is an example of a mobile application that plays a stream on WebRTC. Method 8.
Source - the source code of the mobile application.
The WebRTC iOS player is an example of a mobile application that plays the WebRTC stream. Method 9.
Source - the source code of the mobile application.
Source: https://habr.com/ru/post/329108/
All Articles