Fluent Design (not) shifting paradigms
At the last developer conference from Microsoft - Build2017 , a rather interesting video was shown:
Even after reviewing it a couple of times, the question remains - what is Fluent Design ?
After Metro-Design is a new round of design evolution from Microsoft . Metro styles were introduced in the days of Windows 8 (including Windows RT and Windows Phone 8 ), and since then they have not been practically updated. Although a new functional appeared, there were no fundamental differences in Win10 . Since UWP applications have appeared, we have passed UX taking into account various screen sizes. Now, Microsoft is moving to a new state - Fluent Design . Fortunately for developers and designers, this step turned out to be quite thought out. Let's look at all aspects of the new concept.
')
If you have seen last year’s Build 2016 out of the corner of your eye, then most of the innovations will seem very familiar to you, but at that time there was no clear structuredness.
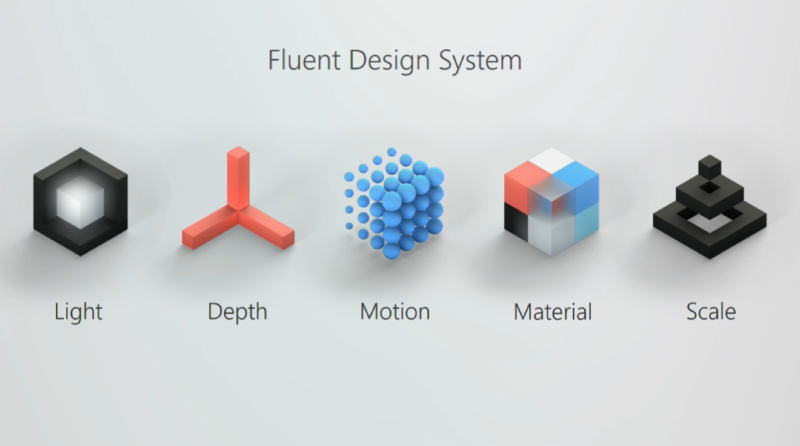
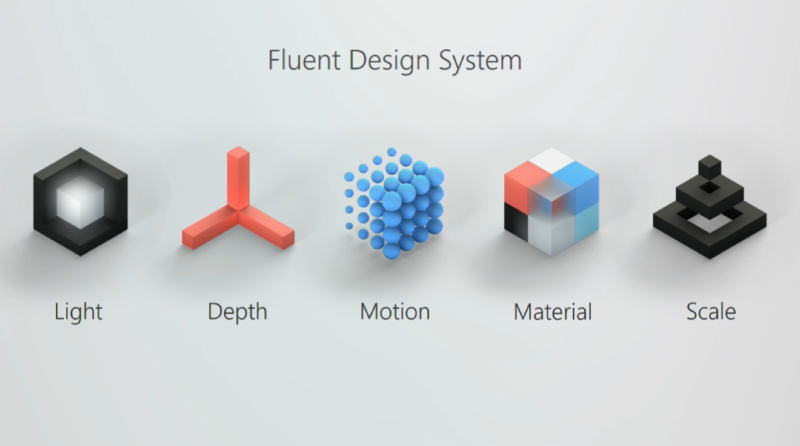
Now 5 important parts of the design are presented: Light , Depth , Movement , Material and Scale .
Setting priorities is only the first step - they set the direction of development, and the video is about it, showing more physical aspects in the real world.
Developers and designers, fortunately, do not have to face the wall of new complex guidelines. This is achieved through their step-by-step implementation, and the company is ready to share the first step in this direction.


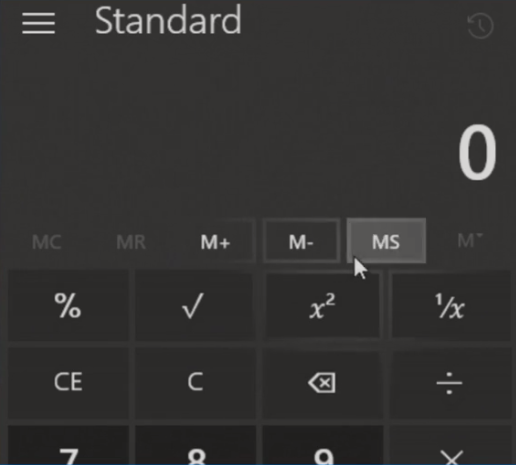
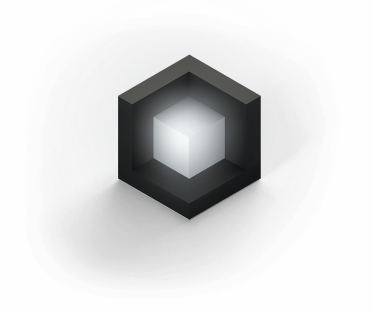
Light is presented as a tool to help the user focus, understand what the user interacts with, and focus it on the interaction that is happening.
First step: Revealing the light.
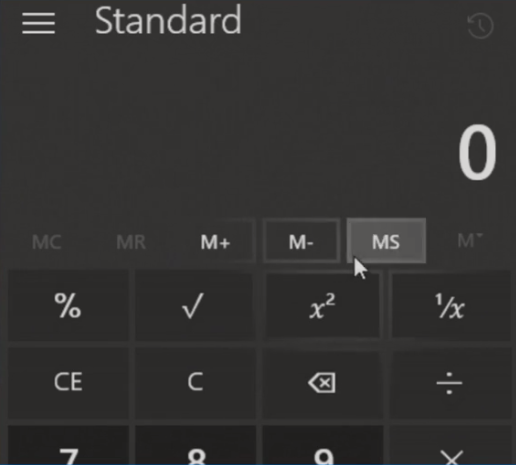
The cursor is now a small light source, which extends to nearby interface elements. However, this light can reveal the invisible in the shadow of the border elements. This somewhat removes the noise from auxiliary elements that are revealed only when the user is interested in them.

Pressing the cursor on all elements generates spill-over lighting from the cursor within these elements, and this lighting varies depending on the specific interaction.


Depth develops the vision of layers in the application, but it has not only a visual component. Depth also includes surround surround sound, which helps you navigate the digital world.
First step: Perspective parallax.
This tool is familiar to many, has long been used in Internet pages, but do not forget that this is now one of the pillars of the new design, and new implementation tools will be added to it. We are also talking about parallax not only in the global hierarchy of the page, but also in the manifestation of the effect inside one element.


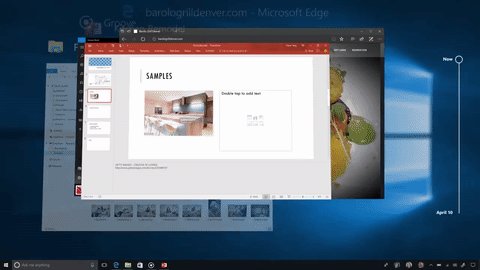
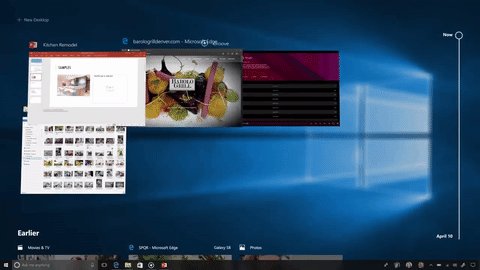
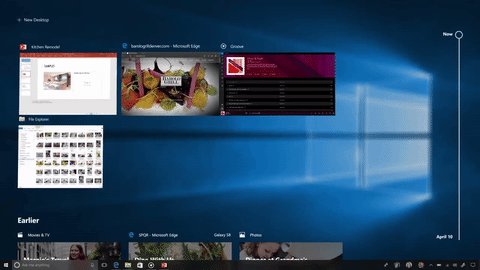
Movement has always been one of the main indications of continuous and dynamic user interaction. The user really loves when the application does not present a static picture, but shows signs of life. In addition: "It just feels good!".
First step: Related animations.
Associated animations make it easy to customize the transitions between elements with the effect of transforming one page into another without losing context for the user, and this works in both directions, both at the time of the transition to a new page, and at the time of going back. The user will always understand where he is, and what he did before.


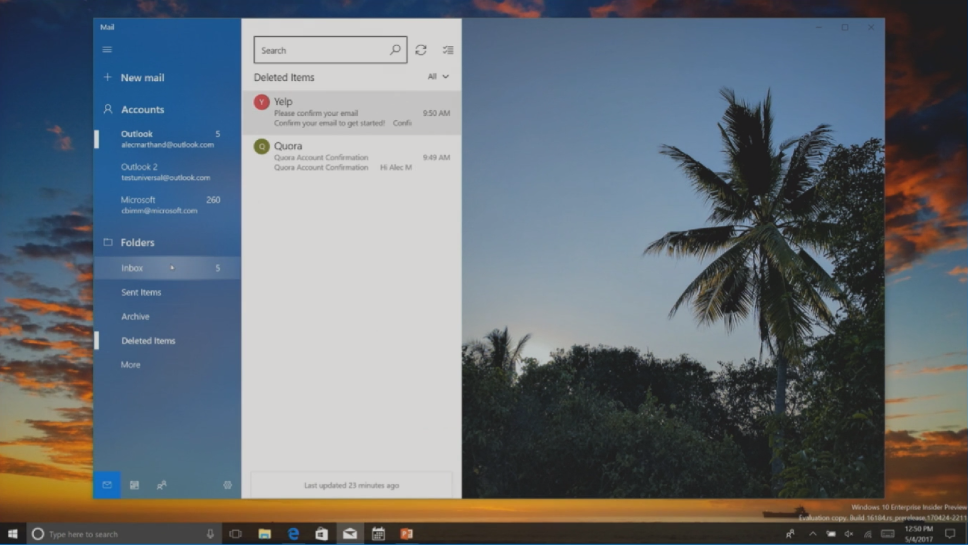
In the new concept, the designer should not perceive colors and brushes in the application as another palette. Refusing colors we get work with materials. Materials allow you to transfer your physical properties on the screen. Materials should give a feeling of warmth, as well as reflect the movement in accordance with their physical characteristics.

First step: Acrylic material.
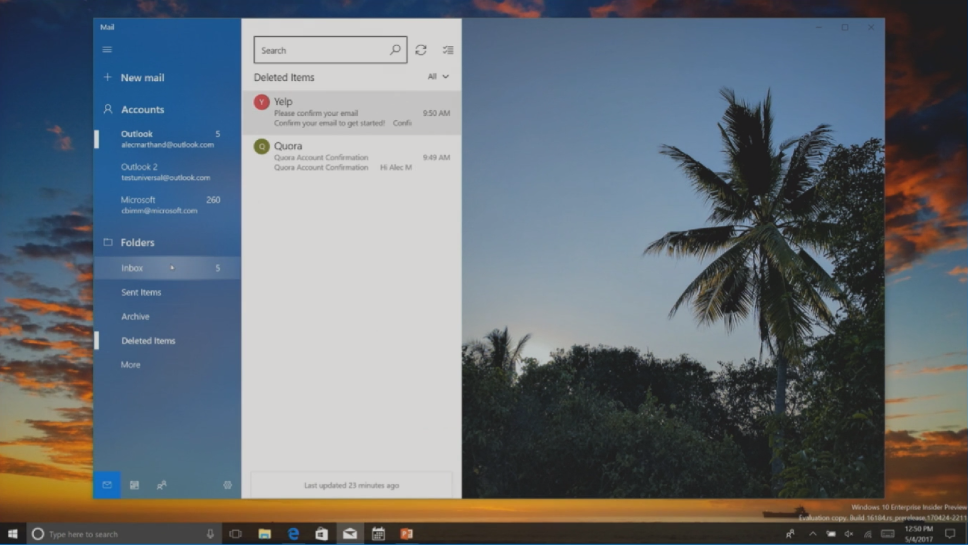
Acrylic material is a continuation of the once-lost glass, which we first saw in Windows Vista . However, this is not just transparency with blur, but a whole set of instructions that takes into account many parameters and textures.

At one of the past conferences we have already seen something similar, and then it was stipulated that the effect was achieved with the help of graphic shaders. However, as we can see now, these shaders are proprietary and each of them will consciously and gradually form the appearance of the applications in the principles of the new design.
Acrylic material allows you to divide the hierarchy in the application and expands its boundaries by connecting the window with the surrounding space with the help of transparency. However, this material can use its advantages not only with the environment, but also by expanding the internal elements. As an example, it is possible to display a map on the entire accessible area of the window, in which the menu and title, along with the system buttons, will lie on the acrylic substrate over the map, which visually expands the useful area inside the application.


This item is somewhat global and means the development of UX as an adaptive, responsive and scalable device across the entire ecosystem - from displayless smart home systems to virtual and augmented reality systems. Controls should easily adapt to any system without significant redesign of the interface.
First step: Conscious controls.
This type of element reveals itself only when necessary. We all remember the thin scroll in mobile devices and wide on the desktop. In the new design, this is one element that is initially displayed as a mobile version, thereby clearing the space and increasing the useful area, however, when you hover the cursor, the scroll expands into a familiar and user-friendly element. This transformation allows you to effectively use the control, while hiding in the absence of interaction, a cumbersome and annoying look that is not needed at a particular moment, which allows you to achieve a cleaner interface as a whole. This is just one example of such controls. Similarly, an element is a text field that can receive data from the keyboard as well as handwritten and even voice input. In the future, we will see more and more adaptive "clean" elements that are easily available throughout the entire line of devices.


The future has not yet come, but we have already opened the veil, what is hidden behind a small part of the second step in this design - basically these are the principles of Scale, but also Movement and Depth:
Much depends on the usual developers with designers, since already open Conscious headlines are a specific implementation from the Groove application. Relying on the already disclosed principles, new elements were created that Microsoft liked so much that now they are looking at the possibility of simplifying and automating the effect achieved for the entire community.

The concept is composed, the elements are disclosed. With the developers shared their first steps in a new direction. Much of what you see can be embodied and the old means, however, when it becomes part of the system, inevitably will be presented simple means of achieving the necessary UX . In the future, we should wait for these new tools to make it easier to uncover a new Microsoft design paradigm.
We saw as many as 5 principles forming a new concept. Each of them is important, and I hope that the designers will listen or at least take note of them.

Over the past couple of years, Microsoft has made it clear that they are seeking to unleash the creative potential of users. However, as I see it, this should open up new potential among designers. Each of the principles is a systematic development of the developments of the current design in combination with available technologies and an extensive ecosystem of various devices. We gain universality in a broad sense, in which each of the participating elements wins, blurring their boundaries of interaction. The emergence of a new concept only contributes to the emergence of more attractive applications, creating a wide scope for fantasy about the future of applications based on Fluent Design .
Even after reviewing it a couple of times, the question remains - what is Fluent Design ?
Project neon
After Metro-Design is a new round of design evolution from Microsoft . Metro styles were introduced in the days of Windows 8 (including Windows RT and Windows Phone 8 ), and since then they have not been practically updated. Although a new functional appeared, there were no fundamental differences in Win10 . Since UWP applications have appeared, we have passed UX taking into account various screen sizes. Now, Microsoft is moving to a new state - Fluent Design . Fortunately for developers and designers, this step turned out to be quite thought out. Let's look at all aspects of the new concept.
')
If you have seen last year’s Build 2016 out of the corner of your eye, then most of the innovations will seem very familiar to you, but at that time there was no clear structuredness.
Now 5 important parts of the design are presented: Light , Depth , Movement , Material and Scale .
Setting priorities is only the first step - they set the direction of development, and the video is about it, showing more physical aspects in the real world.
Developers and designers, fortunately, do not have to face the wall of new complex guidelines. This is achieved through their step-by-step implementation, and the company is ready to share the first step in this direction.

Shine

Light is presented as a tool to help the user focus, understand what the user interacts with, and focus it on the interaction that is happening.
First step: Revealing the light.
The cursor is now a small light source, which extends to nearby interface elements. However, this light can reveal the invisible in the shadow of the border elements. This somewhat removes the noise from auxiliary elements that are revealed only when the user is interested in them.

Pressing the cursor on all elements generates spill-over lighting from the cursor within these elements, and this lighting varies depending on the specific interaction.

Depth

Depth develops the vision of layers in the application, but it has not only a visual component. Depth also includes surround surround sound, which helps you navigate the digital world.
First step: Perspective parallax.
This tool is familiar to many, has long been used in Internet pages, but do not forget that this is now one of the pillars of the new design, and new implementation tools will be added to it. We are also talking about parallax not only in the global hierarchy of the page, but also in the manifestation of the effect inside one element.

Motion

Movement has always been one of the main indications of continuous and dynamic user interaction. The user really loves when the application does not present a static picture, but shows signs of life. In addition: "It just feels good!".
First step: Related animations.
Associated animations make it easy to customize the transitions between elements with the effect of transforming one page into another without losing context for the user, and this works in both directions, both at the time of the transition to a new page, and at the time of going back. The user will always understand where he is, and what he did before.

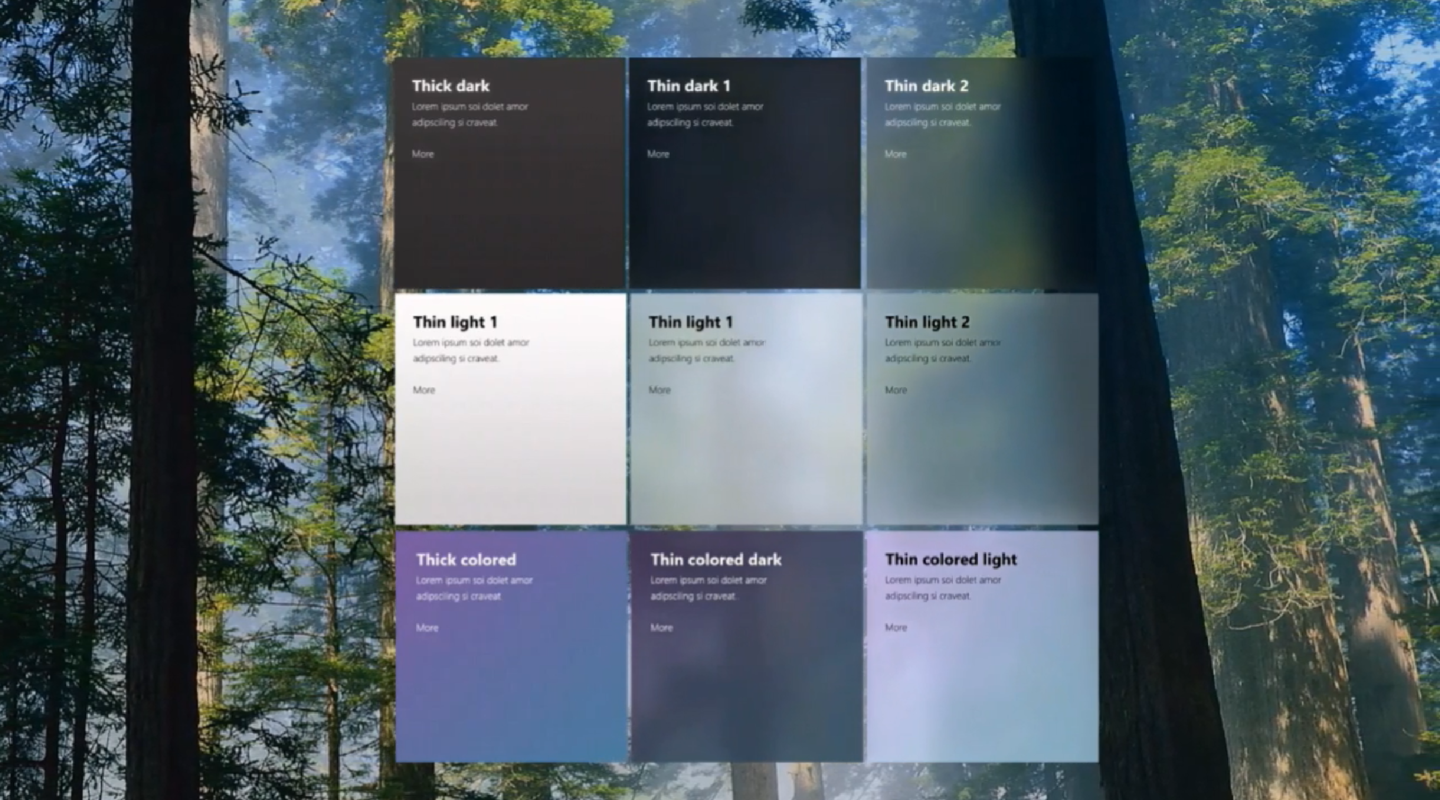
Material

In the new concept, the designer should not perceive colors and brushes in the application as another palette. Refusing colors we get work with materials. Materials allow you to transfer your physical properties on the screen. Materials should give a feeling of warmth, as well as reflect the movement in accordance with their physical characteristics.

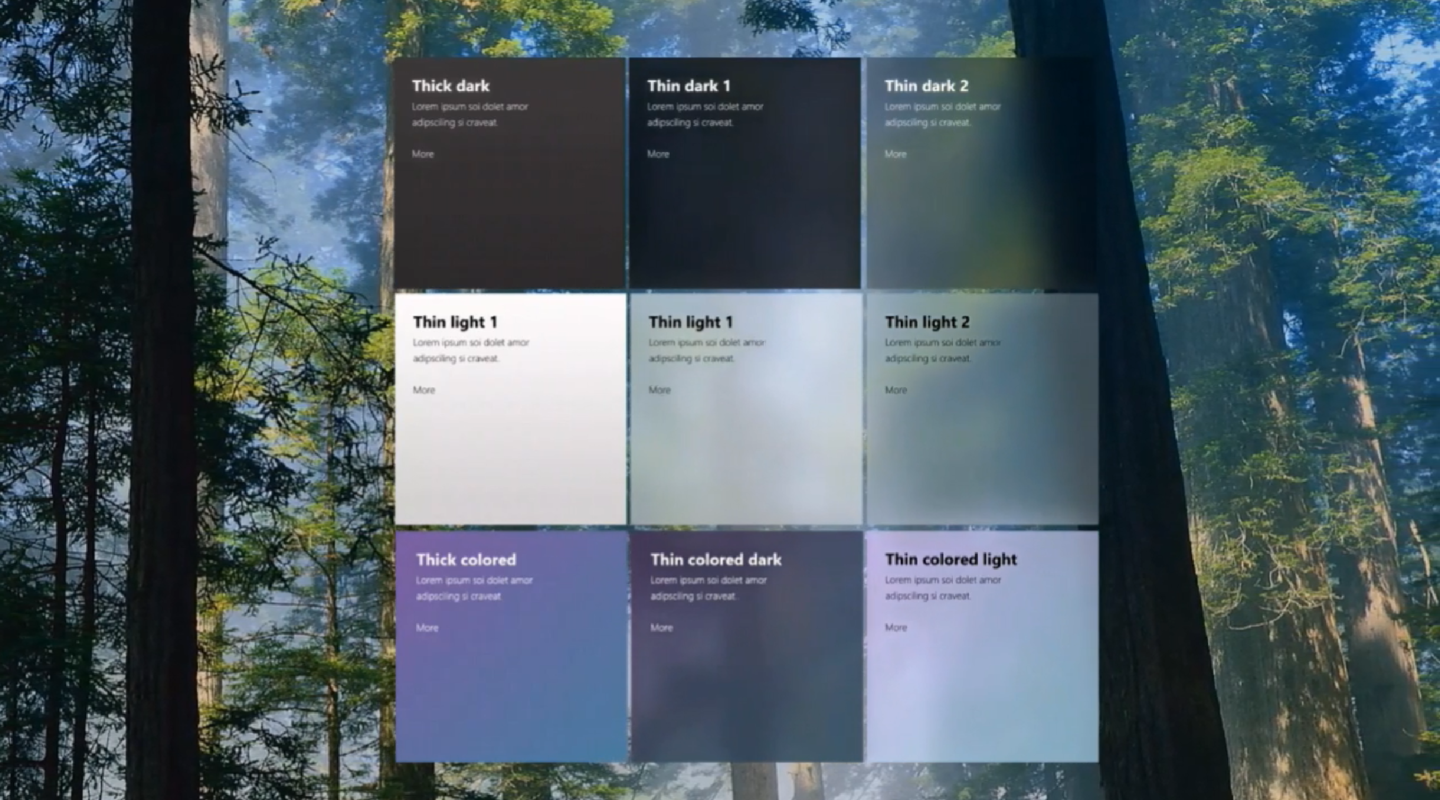
First step: Acrylic material.
Acrylic material is a continuation of the once-lost glass, which we first saw in Windows Vista . However, this is not just transparency with blur, but a whole set of instructions that takes into account many parameters and textures.

At one of the past conferences we have already seen something similar, and then it was stipulated that the effect was achieved with the help of graphic shaders. However, as we can see now, these shaders are proprietary and each of them will consciously and gradually form the appearance of the applications in the principles of the new design.
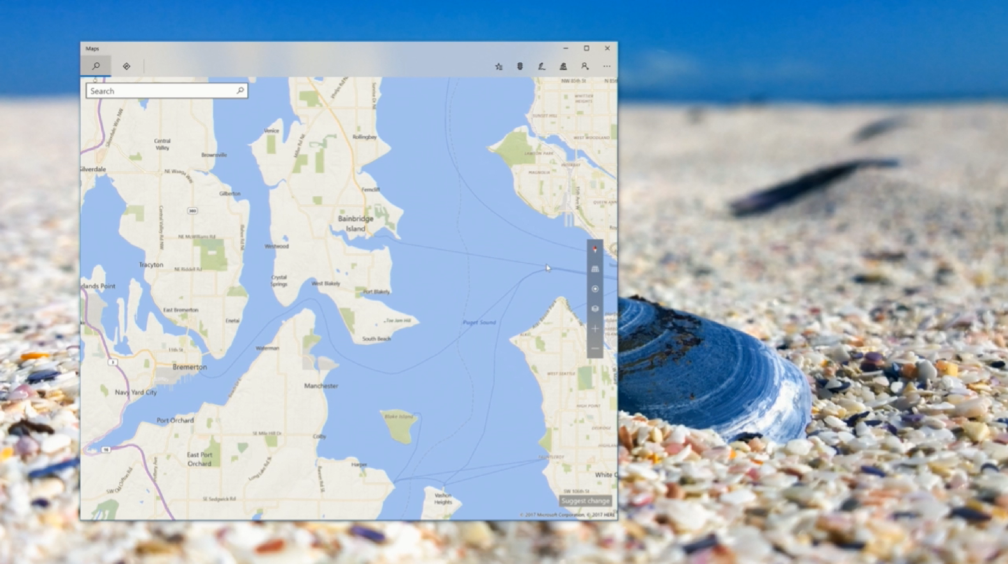
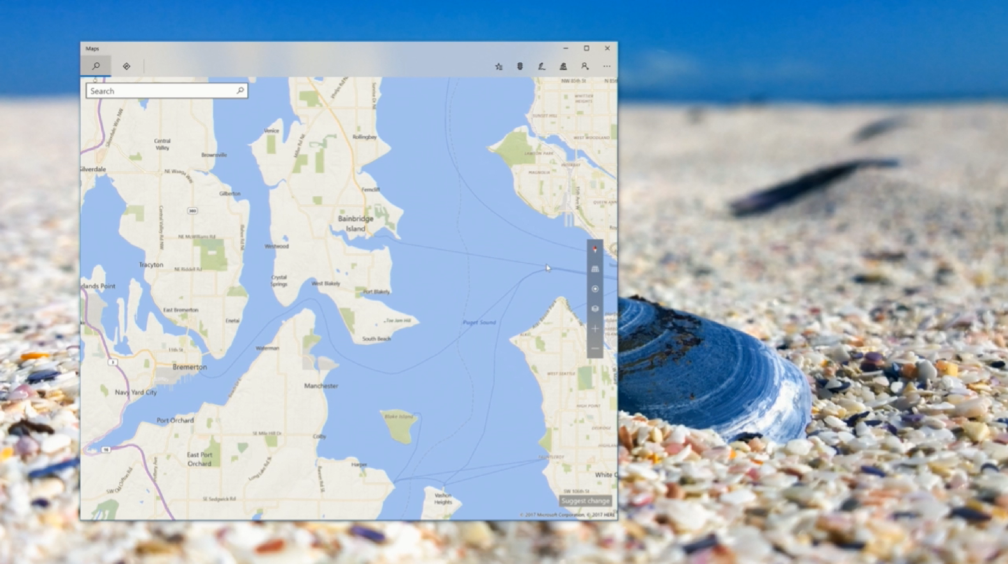
Acrylic material allows you to divide the hierarchy in the application and expands its boundaries by connecting the window with the surrounding space with the help of transparency. However, this material can use its advantages not only with the environment, but also by expanding the internal elements. As an example, it is possible to display a map on the entire accessible area of the window, in which the menu and title, along with the system buttons, will lie on the acrylic substrate over the map, which visually expands the useful area inside the application.

Scale

This item is somewhat global and means the development of UX as an adaptive, responsive and scalable device across the entire ecosystem - from displayless smart home systems to virtual and augmented reality systems. Controls should easily adapt to any system without significant redesign of the interface.
First step: Conscious controls.
This type of element reveals itself only when necessary. We all remember the thin scroll in mobile devices and wide on the desktop. In the new design, this is one element that is initially displayed as a mobile version, thereby clearing the space and increasing the useful area, however, when you hover the cursor, the scroll expands into a familiar and user-friendly element. This transformation allows you to effectively use the control, while hiding in the absence of interaction, a cumbersome and annoying look that is not needed at a particular moment, which allows you to achieve a cleaner interface as a whole. This is just one example of such controls. Similarly, an element is a text field that can receive data from the keyboard as well as handwritten and even voice input. In the future, we will see more and more adaptive "clean" elements that are easily available throughout the entire line of devices.

Future?

The future has not yet come, but we have already opened the veil, what is hidden behind a small part of the second step in this design - basically these are the principles of Scale, but also Movement and Depth:
- 360 video panoramas
- Conscious headlines
- Speech
- Z axis depth bundle
- Spatial sound
Much depends on the usual developers with designers, since already open Conscious headlines are a specific implementation from the Groove application. Relying on the already disclosed principles, new elements were created that Microsoft liked so much that now they are looking at the possibility of simplifying and automating the effect achieved for the entire community.
What now?

The concept is composed, the elements are disclosed. With the developers shared their first steps in a new direction. Much of what you see can be embodied and the old means, however, when it becomes part of the system, inevitably will be presented simple means of achieving the necessary UX . In the future, we should wait for these new tools to make it easier to uncover a new Microsoft design paradigm.
We saw as many as 5 principles forming a new concept. Each of them is important, and I hope that the designers will listen or at least take note of them.

Over the past couple of years, Microsoft has made it clear that they are seeking to unleash the creative potential of users. However, as I see it, this should open up new potential among designers. Each of the principles is a systematic development of the developments of the current design in combination with available technologies and an extensive ecosystem of various devices. We gain universality in a broad sense, in which each of the participating elements wins, blurring their boundaries of interaction. The emergence of a new concept only contributes to the emergence of more attractive applications, creating a wide scope for fantasy about the future of applications based on Fluent Design .
Source: https://habr.com/ru/post/329106/
All Articles