How to simplify writing articles in Habrahabr for 2 clicks?
Article for beginners who are just starting to write on Habré and, like me, faced with some uncomfortable moments in the interface.
So, what I did not like when writing articles in Habrahabr:
I googled, I watched articles about how to write on Habr. I read recommendations how to write on Habr .
But I noticed one unpleasant moment in the interface, which turned out to be easy to solve. Therefore, I decided to share it with you.
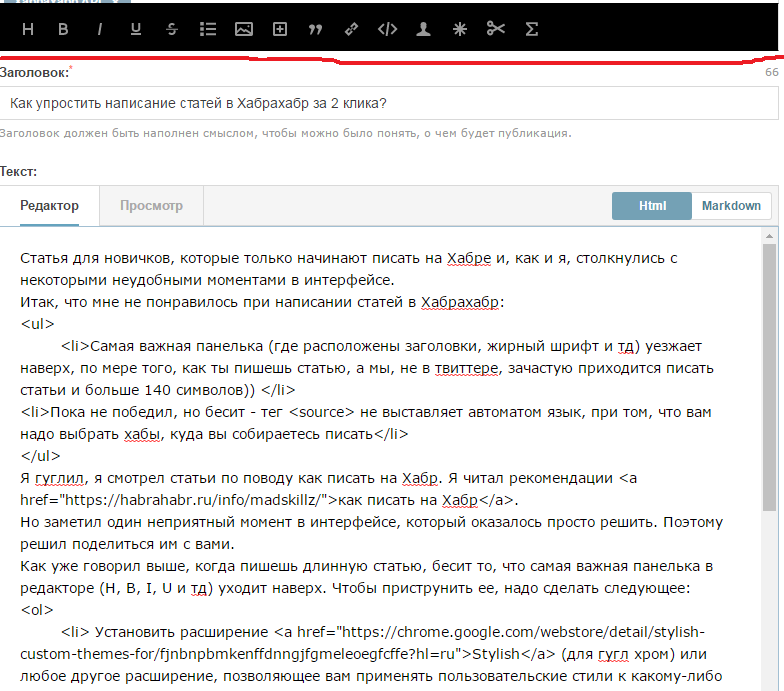
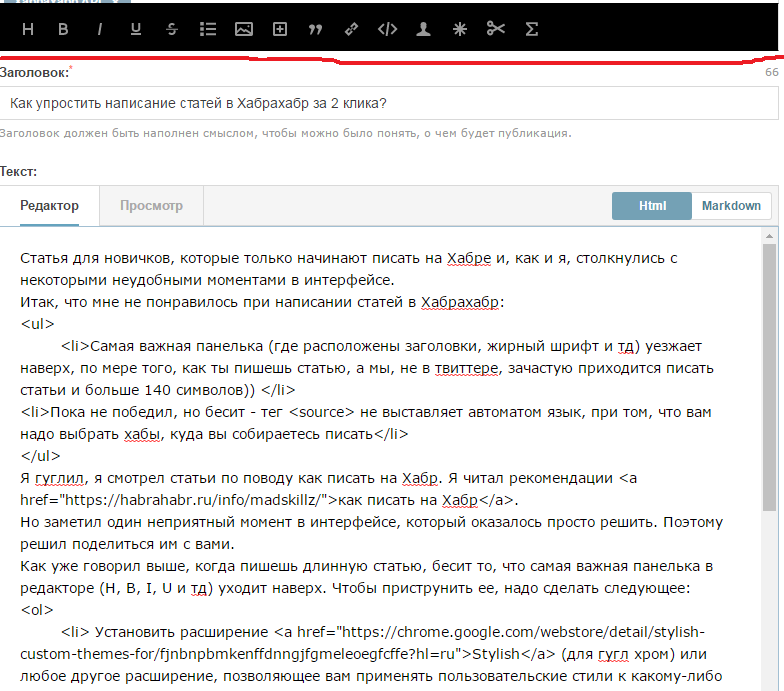
As mentioned above, when you write a long article, it infuriates that the most important socket in the editor (H, B, I, U, etc.) goes up. To rein in her, do the following:
Enjoying the result: now the main editing panel is tied to the browser window and does not go up.

Scroll further:

If you install the Stylish extension, there is already saved a style called habr, with similar settings.
So, what I did not like when writing articles in Habrahabr:
- The most important socket (where the headlines are located, bold, etc.) goes up, as you write an article, and we, not on Twitter, often have to write articles and more than 140 characters)
') - I haven’t won yet, but it’s freaking out - the source tag, which doesn’t set the language to be automatic, despite the fact that you need to choose the hubs where you are going to write
I googled, I watched articles about how to write on Habr. I read recommendations how to write on Habr .
But I noticed one unpleasant moment in the interface, which turned out to be easy to solve. Therefore, I decided to share it with you.
As mentioned above, when you write a long article, it infuriates that the most important socket in the editor (H, B, I, U, etc.) goes up. To rein in her, do the following:
- Install the Stylish extension (for Google Chrome) or any other extension that allows you to apply custom styles to any site.
- In the browser go to chrome: // extensions / , find there Stylish and click "Options".
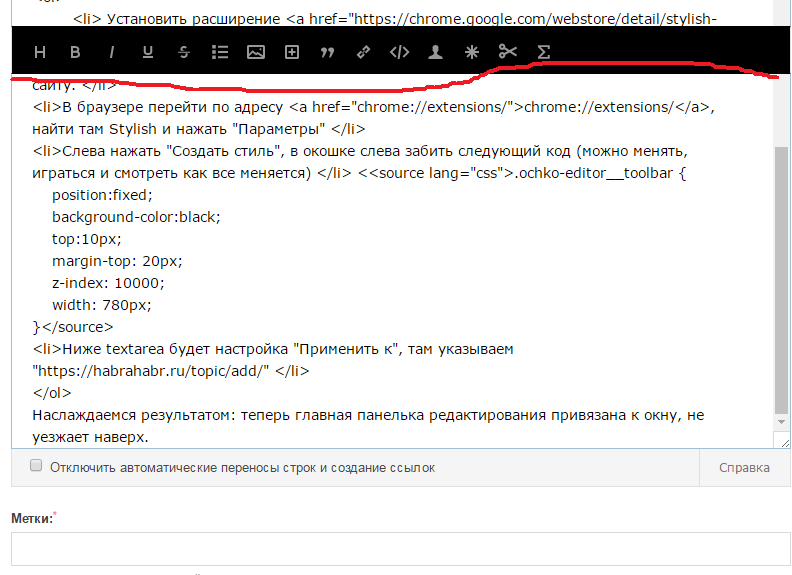
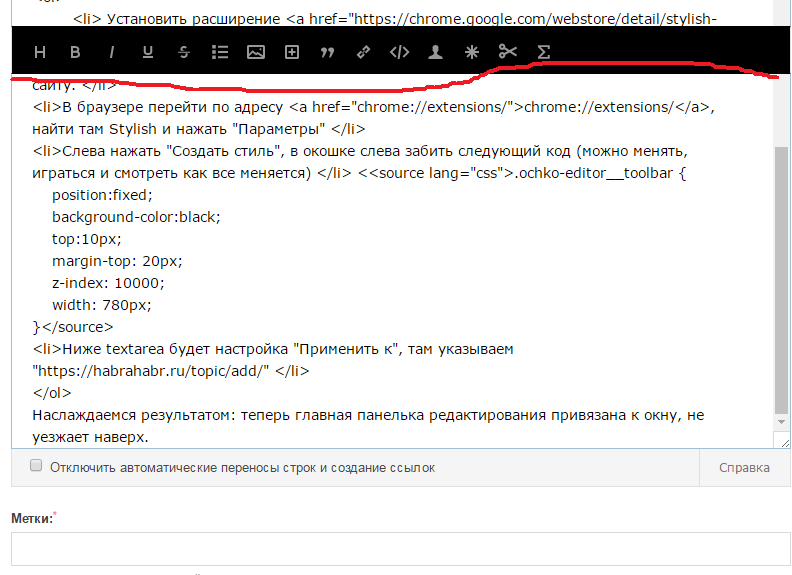
- On the left, click "Create style", in the window on the left, score the following code (you can change, play and watch how everything changes)
.ochko-editor__toolbar { position:fixed; background-color:black; top:10px; margin-top: 20px; z-index: 10000; width: 780px; } - Below the textarea will be the setting "Apply to", there we indicate " habrahabr.ru/topic/add "
Enjoying the result: now the main editing panel is tied to the browser window and does not go up.

Scroll further:

If you install the Stylish extension, there is already saved a style called habr, with similar settings.
Source: https://habr.com/ru/post/328936/
All Articles