10 steps to improved user adaptation
Roman Shelekhov, head of corporate electronic channel development at VTB Bank and Master of the Guild of Freelance Designers, adapted the article by Grzegorz Oksiuta on user adaptation as one of the most important application elements specifically for Netology.
User adaptation (Onboarding / Onboarding) is a key element of any application. Often it is the ease of use that determines whether to use the application or not.
User customization is more than just screen savers and user interface prompts. This article describes the most vivid examples of good adaptation.
')

Let's start with simple questions. What is the user's main goal? Why did he choose our application ? For example, the goal of WhatsApp is to simplify communication with family, friends, and colleagues.
Usually, users have to perform additional and unrelated tasks that only postpone the desired result. So, the number of such actions should be minimal.

The next step is the creation of a sequence of actions (cycle) that the user is taking to achieve his goal.
Particular attention should be paid to the key points of interaction: "The first opening of the application", "Register / create a profile" or "Select a user from the list of contacts". The last step - achieving the goal - the most important.
Airbnb illustrated the interaction cycle.

Flight experience from LEGO

Experience ordering a mobile phone from Jessica Tien

For each step, it is necessary to minimize the amount of input data. It is also necessary to explain to the user what the requested information is necessary for and what part of it is required. Everything else should be available for completion and update in the future.
In each step, focus solely on the main goal, the successful achievement of which will push the user to use the application again. It is unlikely that this goal - creating a profile, filling in your location or adding an avatar. It is better to postpone profile registration to the last step.
Usually, application registration / login is required in order to associate the input with a profile for use on various devices. But if this is not intended, then why register at all?

Appear.in creates videoconferences without registering and even specifying a name.
Avatar, location, height or weight - all this information is absolutely not important at the beginning of using the application (there are exceptions when the application is tied to this data: for example, a taxi (location), fitnstreker (height / weight) or an application to create beautiful avatars - note translate.)
All this may be useful in the future, but for the first use limit the minimum amount of information requested.

In most cases, users focus on one function. What to do if you want to explain several functions at once? Consider the application Medium. There is a main function - reading articles. At the same time, Medium allows you to publish.
There is no point in explaining to readers interested only in content consumption how to write articles. First it is necessary to determine who we are dealing with, and then give the user the appropriate instructions.

Medium talks about text formatting when you start writing an article.

Youtube talks about live broadcasts only in a special tab of the Creative Studio

Very often, hints for user adaptation are separated from the application itself. Static text is the least attractive explanation. Always try to make the most of the mechanics of the application.

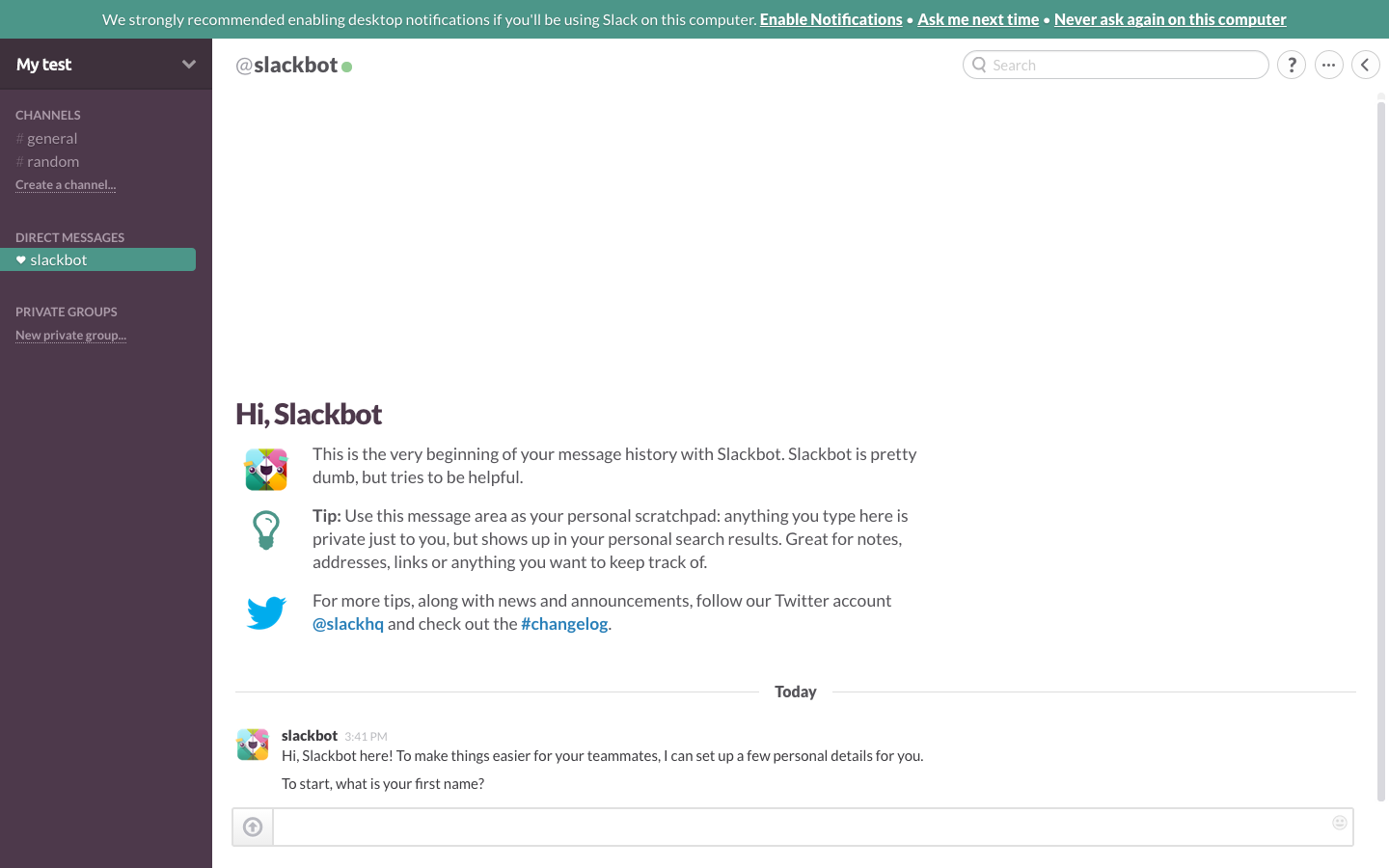
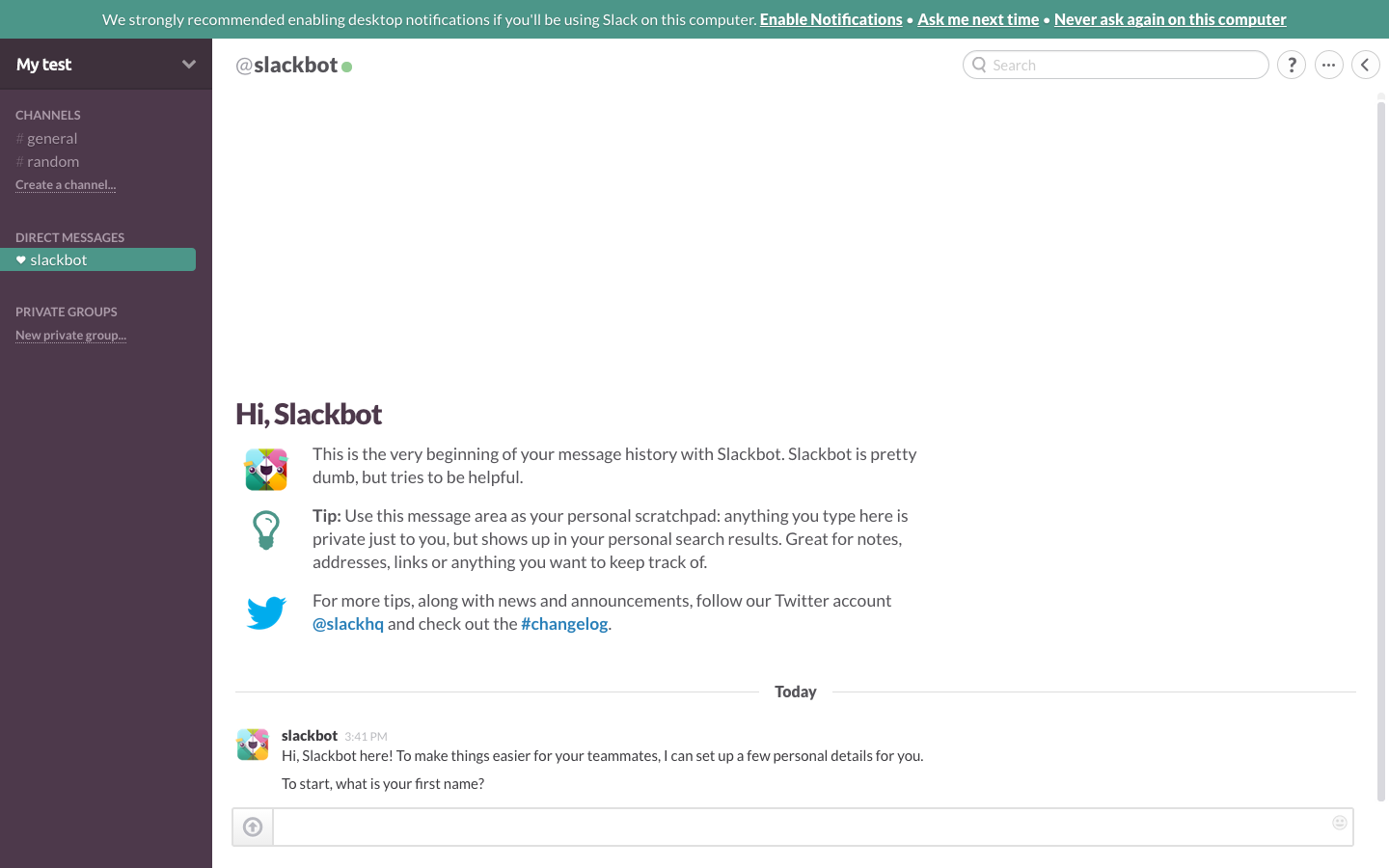
Slack uses an internal chat bot to tell about the functions of the application and fill out the profile information.

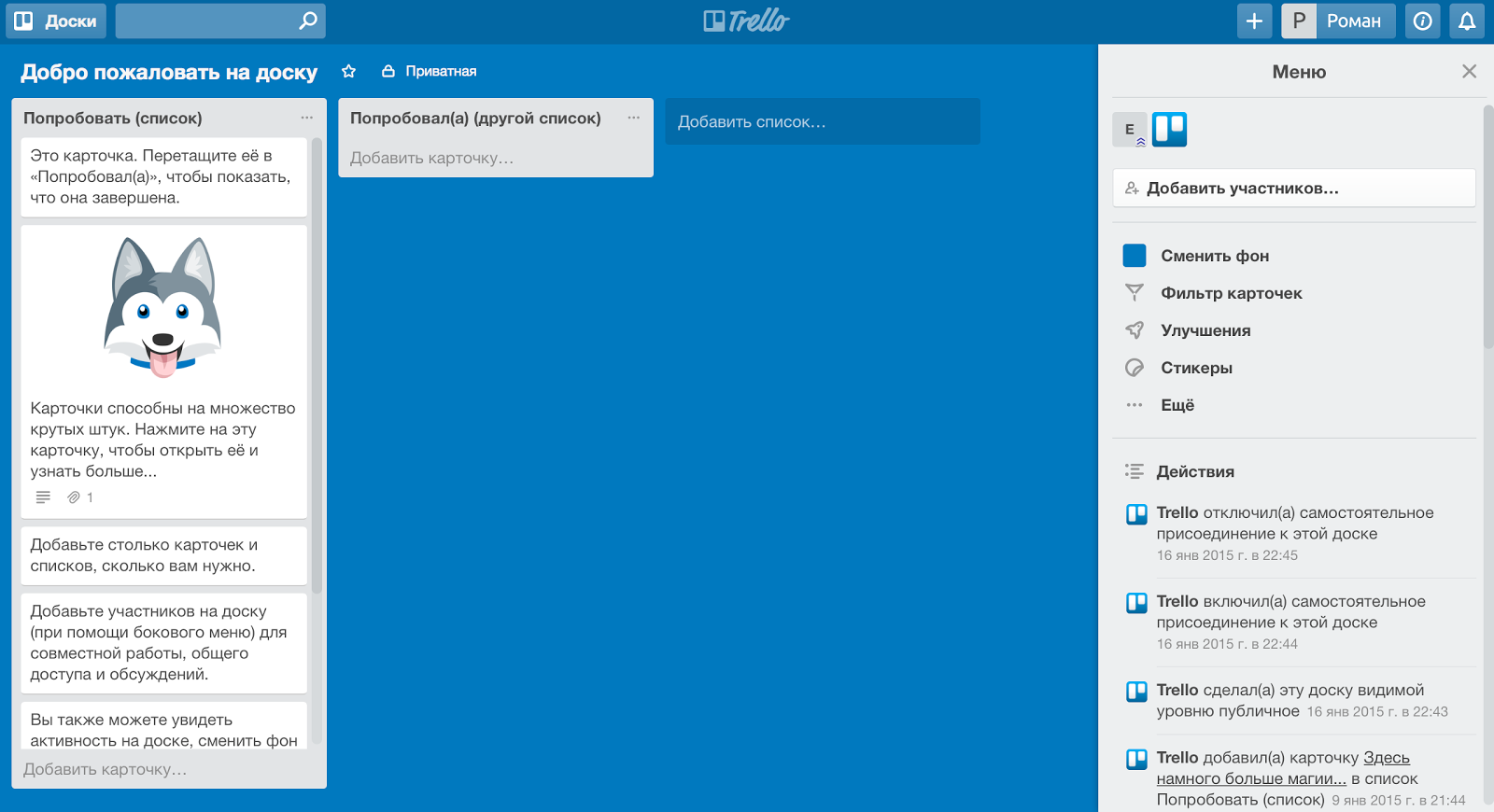
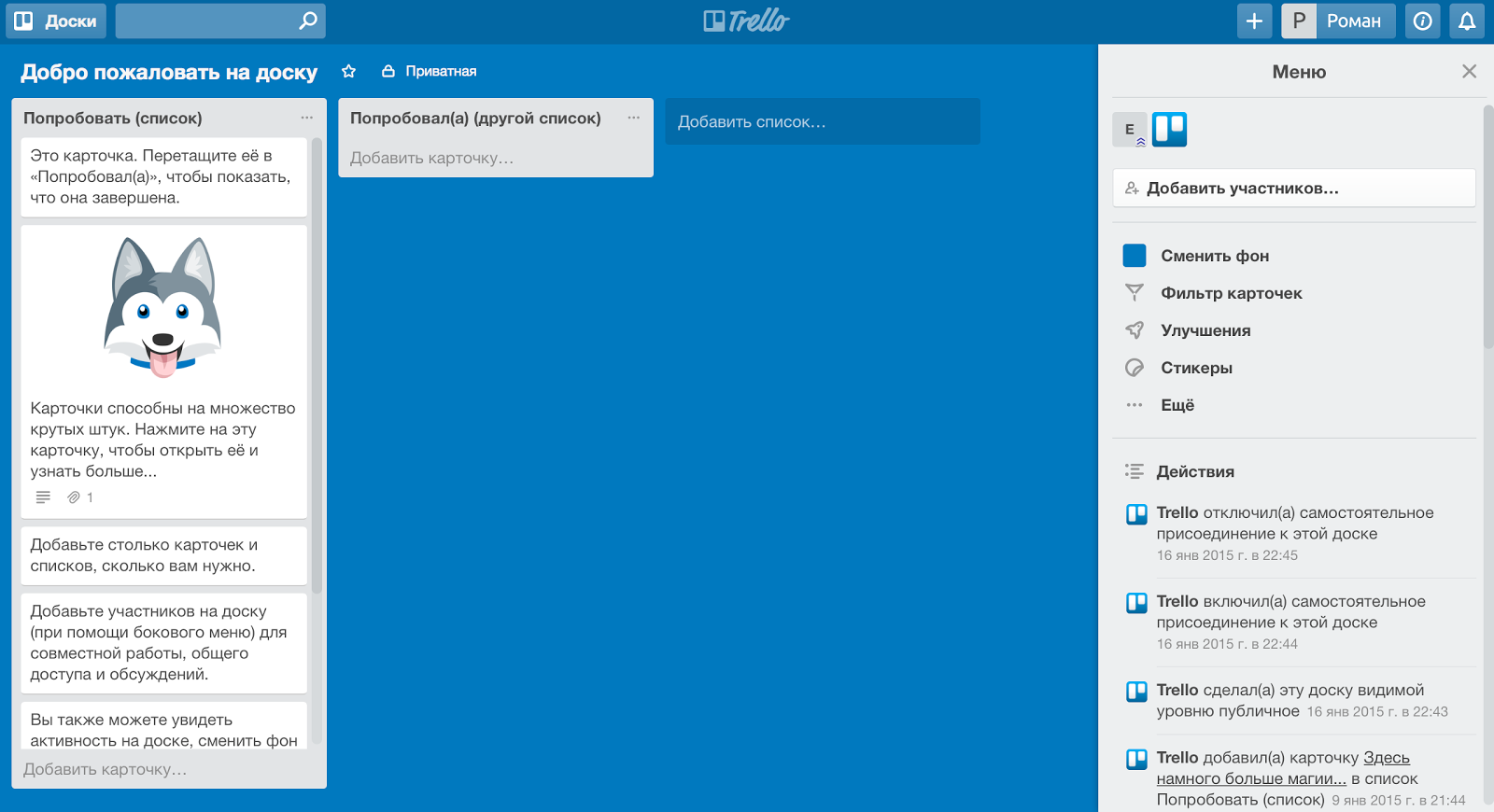
Trello demonstrates service features with its own card mechanics.

No one likes to fill out long forms, much less read instructions for filling them out. But unfortunately, there are times when it is inevitable.
To reduce discomfort, let the user know exactly what information and why is required. A clear explanation will reduce the number of users who close the application without reaching the goal.

GetResponse clearly explains why the input is required.

A good explanation of why the date of birth is important when registering an Apple ID

Do not force users to use this or that function. Some people like to explore and explore applications on their own.
Make sure you can skip prompts in the app . This will allow such "researchers" to get more pleasure from using the application, and returning users will simplify the interaction.

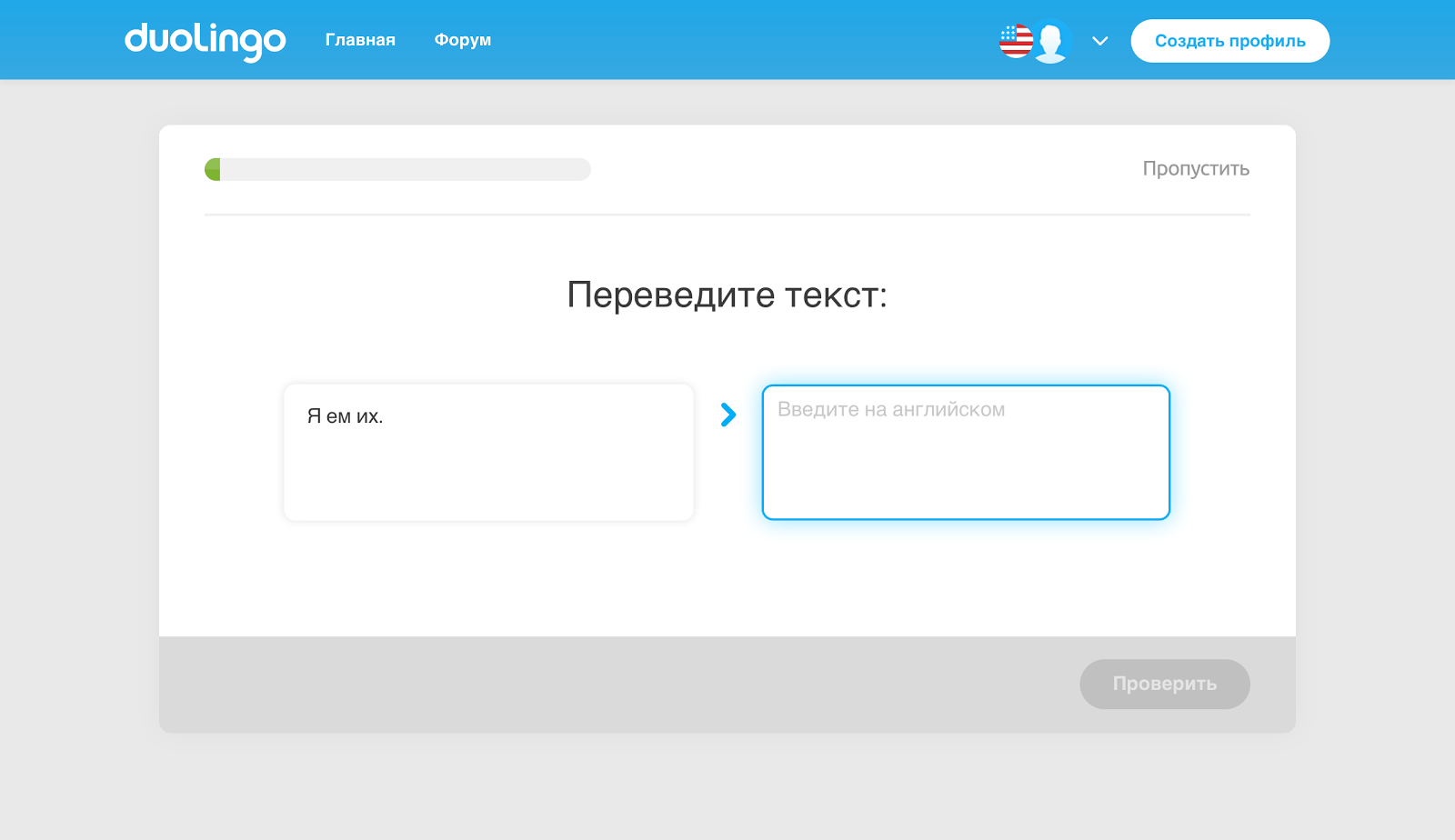
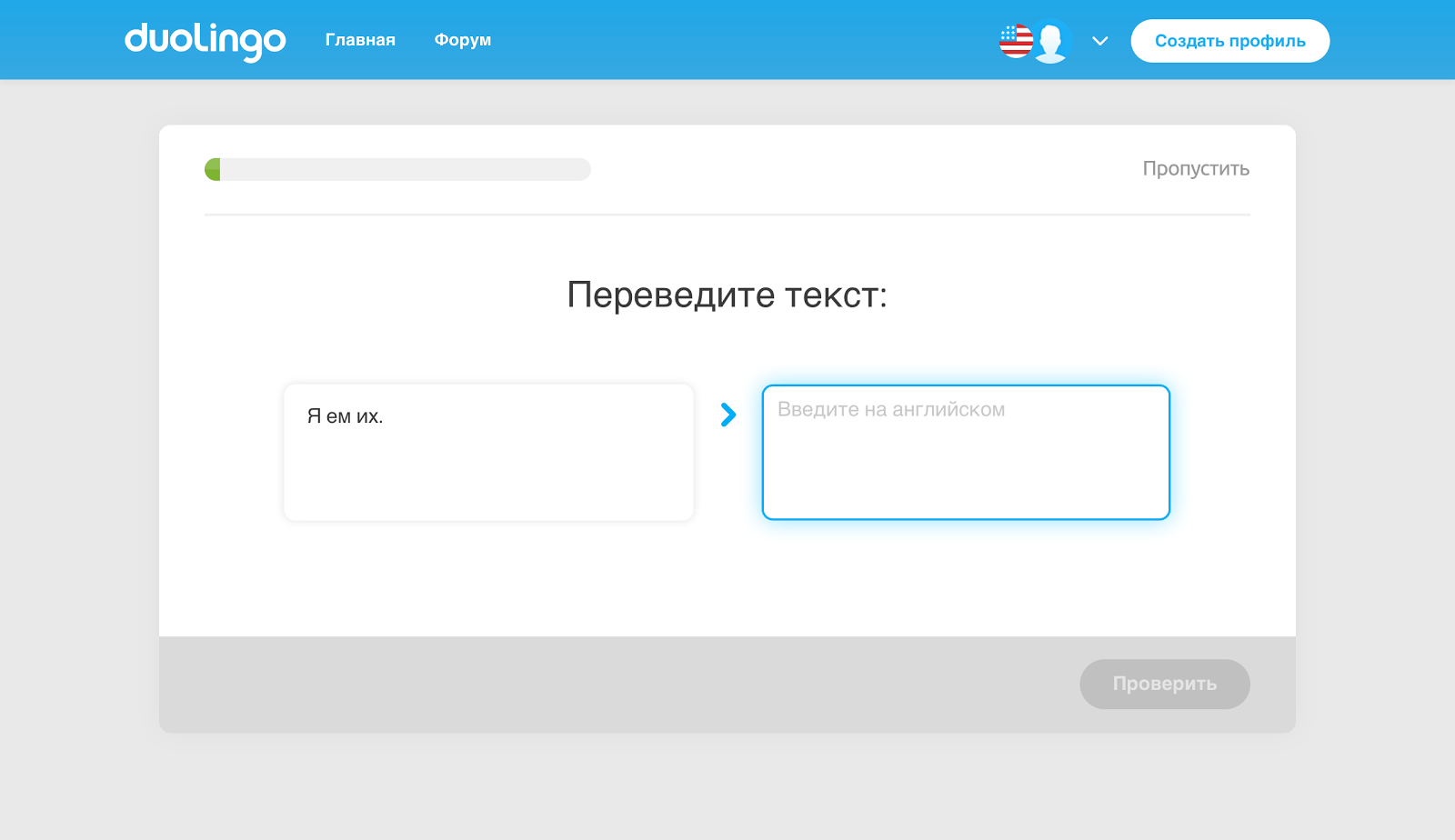
Duolingo Foreign Language Learning Tour

Additional tool to save ideas from Pinterest

This approach is widely used in game design: some functions intended for advanced users are explained only to them. However, this does not mean at all that they should not be accessible to everyone (for example, learning new character abilities when a new level is reached - approx. Transl.).
As a result, the user will receive a longer, balanced learning path and will not be overloaded with irrelevant opportunities.

Evernote defines the user's goal by asking a specific question.

If the application starts with a blank page, use it in such a way as to help the user understand and understand the interface on the fly. A great idea is to create a sample of future data or reflect popular content.

Service start page for interface prototyping

Instagram start page

The final, but not less important principle - communicate with your user! Do this as often as possible. There is no better source of information than a one-on-one conversation with a person whose tasks you are solving.
It will amaze you how people use the application and how different problems they have in the process of working and navigating.
User adaptation is a complex and unpredictable process. In no case need to rush him. You should always have time to try all the approaches described in this article.
Always involve users in the work on the application. Remember that it is very difficult to solve all the identified problems, but always continue to strive to improve the user experience!
Iterative error correction is an integral part of the design, and with each iteration you will see real improvements, and this is the best motivation.
Good luck and good luck!
User adaptation (Onboarding / Onboarding) is a key element of any application. Often it is the ease of use that determines whether to use the application or not.
User customization is more than just screen savers and user interface prompts. This article describes the most vivid examples of good adaptation.
')

Focus on user goals
Let's start with simple questions. What is the user's main goal? Why did he choose our application ? For example, the goal of WhatsApp is to simplify communication with family, friends, and colleagues.
Usually, users have to perform additional and unrelated tasks that only postpone the desired result. So, the number of such actions should be minimal.
Describe the customer interaction cycle

The next step is the creation of a sequence of actions (cycle) that the user is taking to achieve his goal.
Particular attention should be paid to the key points of interaction: "The first opening of the application", "Register / create a profile" or "Select a user from the list of contacts". The last step - achieving the goal - the most important.
Airbnb illustrated the interaction cycle.

Flight experience from LEGO

Experience ordering a mobile phone from Jessica Tien
Drop the excess

For each step, it is necessary to minimize the amount of input data. It is also necessary to explain to the user what the requested information is necessary for and what part of it is required. Everything else should be available for completion and update in the future.
In each step, focus solely on the main goal, the successful achievement of which will push the user to use the application again. It is unlikely that this goal - creating a profile, filling in your location or adding an avatar. It is better to postpone profile registration to the last step.
Usually, application registration / login is required in order to associate the input with a profile for use on various devices. But if this is not intended, then why register at all?

Appear.in creates videoconferences without registering and even specifying a name.
Avatar, location, height or weight - all this information is absolutely not important at the beginning of using the application (there are exceptions when the application is tied to this data: for example, a taxi (location), fitnstreker (height / weight) or an application to create beautiful avatars - note translate.)
All this may be useful in the future, but for the first use limit the minimum amount of information requested.
Talk about new features in a timely manner.

In most cases, users focus on one function. What to do if you want to explain several functions at once? Consider the application Medium. There is a main function - reading articles. At the same time, Medium allows you to publish.
There is no point in explaining to readers interested only in content consumption how to write articles. First it is necessary to determine who we are dealing with, and then give the user the appropriate instructions.

Medium talks about text formatting when you start writing an article.

Youtube talks about live broadcasts only in a special tab of the Creative Studio
Keep the tips interactive

Very often, hints for user adaptation are separated from the application itself. Static text is the least attractive explanation. Always try to make the most of the mechanics of the application.

Slack uses an internal chat bot to tell about the functions of the application and fill out the profile information.

Trello demonstrates service features with its own card mechanics.
Explain the benefits

No one likes to fill out long forms, much less read instructions for filling them out. But unfortunately, there are times when it is inevitable.
To reduce discomfort, let the user know exactly what information and why is required. A clear explanation will reduce the number of users who close the application without reaching the goal.

GetResponse clearly explains why the input is required.

A good explanation of why the date of birth is important when registering an Apple ID
Allow users to figure it out.

Do not force users to use this or that function. Some people like to explore and explore applications on their own.
Make sure you can skip prompts in the app . This will allow such "researchers" to get more pleasure from using the application, and returning users will simplify the interaction.

Duolingo Foreign Language Learning Tour

Additional tool to save ideas from Pinterest
Practice an individual approach to different user tasks.

This approach is widely used in game design: some functions intended for advanced users are explained only to them. However, this does not mean at all that they should not be accessible to everyone (for example, learning new character abilities when a new level is reached - approx. Transl.).
As a result, the user will receive a longer, balanced learning path and will not be overloaded with irrelevant opportunities.

Evernote defines the user's goal by asking a specific question.
Use blank screens

If the application starts with a blank page, use it in such a way as to help the user understand and understand the interface on the fly. A great idea is to create a sample of future data or reflect popular content.

Service start page for interface prototyping

Instagram start page
Talk one-on-one with your user

The final, but not less important principle - communicate with your user! Do this as often as possible. There is no better source of information than a one-on-one conversation with a person whose tasks you are solving.
It will amaze you how people use the application and how different problems they have in the process of working and navigating.
Summarizing
User adaptation is a complex and unpredictable process. In no case need to rush him. You should always have time to try all the approaches described in this article.
Always involve users in the work on the application. Remember that it is very difficult to solve all the identified problems, but always continue to strive to improve the user experience!
Iterative error correction is an integral part of the design, and with each iteration you will see real improvements, and this is the best motivation.
Good luck and good luck!
Source: https://habr.com/ru/post/328902/
All Articles