Product design digest, April 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-March 2017 .

WPO Stats
The site is a collection of stories about how optimizing the performance of the site has had a positive effect on business.

')
Notification System Design (99+)
Designer Quora Henry Modisett gives sensible thoughts about how the notification system should work in the product. He examines different categories of users and situations in which they work, plus gives advice on metrics for evaluating the effectiveness of notifications.

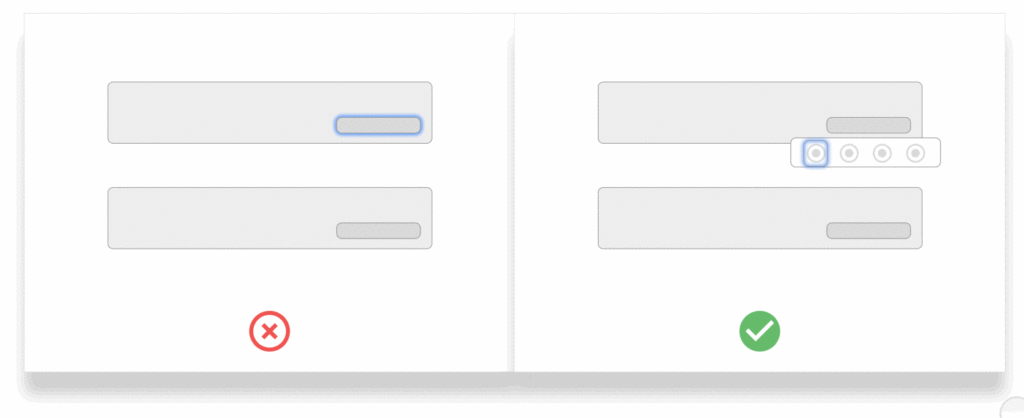
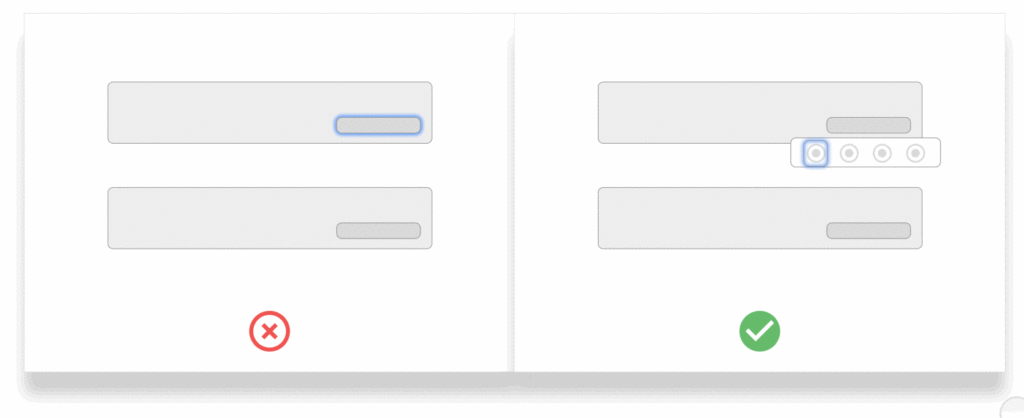
Designing accessible products
A good set of specific interface tricks to ensure the availability of interfaces when working with a keyboard from Adhithya Kumar. At the beginning of a fairly standard review, with the second half are patterns.

On-boarding for Any Situation
An abstract of Krystal Higgins strong performance on the topic of meeting a new user. Like Samuel Hiluck, she considers this process to be wider than the training screens when it is first launched - it is important for both new and old users and ends only when the user has begun to work actively with the product. Continuing the theme:
Writing Digital Copy for Domain Experts
Hoa Loranger and Kate Meyer give tips on writing texts for subject matter experts. They also scan information, like regular users, but expect to see certain things in publications.
Experience of Design
The chic chronology of books, publications and libraries dedicated to patterns from Erin Malone, which had a hand in the legendary Yahoo! UI Patterns. By the way, since the beginning of the year I have read most of them and made a list of recommendations .

Shopify Polaris
In the list of the best design systems a new leader. There is everything here - general principles, nicely described rules for texts, a visual language, components with the ability to get code for React and pure HTML, templates in Sketch. Very good feed structure, a minimum of garbage, a lot of useful things.

Other examples:
React Sketch.app
Airbnb brought to mind and published their experimental solution for the export of components from the design system on React to Sketch. The story of the team about how and why did this library .

This very correct idea that the product itself is the best documentation of the working product came up from different angles and the decision to download the component from the live guide to use in the design tool was found in some design systems of the companies. Yes, and Protein promised something similar. But now there is a more or less universal solution on this topic that you can try yourself (in many ways, this was helped by the new file format in Sketch 43).
Designing a Systems Team
Nathan Curtis describes the organizational models of teams working on a design system. It shows an ideal variant and shows examples from the experience (with a mention of problems of everyone).

Continuing the theme:
Design Systems: Pilots & Scorecards
When starting work on a design system, there is always the question of “where to start” - abstract guidelines or a real product. Dan Mall describes its approach to choosing a pilot project for the implementation of a design system - this is a matrix in which potential candidates are ranked by several parameters.
The Most Exciting Design Systems Are Boring
Josh Clark says that the most powerful design systems focus on solving the most dull tasks - they help automate and unify frequency simplest things like buttons. Therefore, the correct approach is to go from making the common components and parameters of those things that are already used in real products. Continuing the theme:
Illustrating a more human brand, part 1
Golden article by Michael Jeter, in which he describes in detail the history of the development of the style of illustrations in Dropbox. He tells how and what tasks each of the approaches solved at specific stages of the company's life cycle. Continuing the theme:
Foundation 6 Building Blocks
Zurb added a huge component library to Foundation — typical forms, complex menus, article views, and so on. Announcement .
Managing Technology-Agnostic Design Systems
Brad Frost writes that a modern design system should not be limited to a specific implementation technology. In large companies, as a rule, their historical heritage and different products are created in different programming languages or frameworks - this harsh reality cannot be changed, you can only adapt to it.
8-Point Grid - Borders and Layouts
Elliot Dahl examines one of the main questions that arise when using a step to measure the size of elements and the indents between them - how to count borders and delimiters? True, it does not concern the most difficult - grids.
Android adaptive icon templates for Photoshop, Sketch, Illustrator, Affinity Designer
Bjango have laid out templates for Android O application icons. There are files for Photoshop, Sketch, Illustrator and Affinity Designer.
iOS 10
Designing User Interfaces for an Aging Population
In March, Morgan Kaufmann released the book Jeff Johnson and Kate Finn "Designing User Interfaces for an Aging Population" . UXmatters publishes chapter 1 of it.
Creating Usability with Motion - The UX in Motion Manifesto
One of the best articles on interface animation by Issara Willenskomer. He says that it is time to forget the principles of Disney and offers his classification of the 12 principles. Interestingly, they are also classified according to additional characteristics (state and process, in real time and not, 4 usability characteristics). Translation into Russian . Issara also teaches analyzing interface animations using a fairly complex mobile application as an example. It shows how to highlight the techniques used.

Sketch 43
One of the most talked about versions of Sketch came out. The updated file format required to abandon support for older plug-ins. Peter Nowell is sorting out new possibilities for exporting the boundaries of SVG objects .

Lists
Typical content for design layouts and prototypes: names, movies, addresses and a lot of everything else.

Material Design Color Tool
A tool for selecting a color palette in Android applications from the material design team. You can see how it looks on the conditional screen and check the colors for availability.
Figma
Adobe XD
Hopper - Automating the design donkey work
Tim Davey talks about how the Deliveroo design team has automated its work using scripts to facilitate the creation of a new project (folder structure and templates).
Module Framework
Great Simple Studio promotes their templates to a new level and launched a site builder based on it.
Gravit 3.0
The third version of Gravit has been released. The article reveals future plans, including symbols, animation, etc.
Paste by FiftyThree
FiftyThree plugin for Slack, which helps to discuss layouts.
Sizzy
The service allows you to check the state of adaptability of the site at various popular screen sizes.
Modern editorial CMS
Principle
PURE - Practical Usability Rating by Experts
Jeff Sauro and Christian Rohrer created the PURE Integrity Assessment Method. It works well for finding and ranking the most obvious problems in those products where usability testing is difficult. It's great that it is tied to specific scenarios, which helps to better assess their criticality. Article by Jeff Sauro .

Increasing Your Research Velocity with Visual Data Collection
Michael Morgan describes an interesting approach to visualizing interface problems found during usability testing. This is a paper listing on which notes are taken.

How to conduct UX-research for the development of IT-products in the West
The Pavlova Dog Company studied 26 cases of using qualitative research at product launch. They are grouped by 6 tasks: unfamiliar audience or market, accounting for different segments of the audience, internal services and others.
Write Better Qualitative Usability Tasks
Amy Schade tips from the Nielsen / Norman Group on writing usability tests that will not distort the research results.
Framer 3
The third version of the tool with a redesigned interface has been released. The main change is that there is no longer a standard screen with two areas, the preview of the prototype takes place in a separate window.
New scripts
Web typography
Flexbox and CSS Grid
UX-strategy in practice, part 5: Design with exhaust
Designers defend the rights of the user, but appeal to things that are incomprehensible to managers - best practices, guidelines, someone else's experience, or simply “first, it’s beautiful”. They can not always shift them to their product. It is better to translate the pain of users into the language of business, rather than continue to argue - then everyone will be happy.

We often complain that we are not attracted to work on the definition of a product. Requirements come from managers and we just draw pictures. Somewhere this is due to the immaturity of the company and management, somewhere - the weakness and short-sightedness of the designers themselves.
If, throughout the entire product creation chain, designers always remember why a company solves specific problems and how these decisions affect the business, the focus shifts from project artifacts and methods to product work. And finally, we will not only solve development problems, but will influence key business indicators and, perhaps, even introduce innovative ideas. This transformation of the role of designers consists of three stages:
UX-strategy in practice, part 6: Implementation
The final part of the series describes a step-by-step plan for the implementation of the UX-strategy. It is not enough to accomplish the feat in the form of a successful redesign of an outdated service - you need to ensure the repeatability of good results. Therefore, you need to think about the restructuring of the socio-technical system, rather than just updating multiple screens. The cause of bad products is a bad machine that produces them, so you need to fix it first.
The sixth part is based on the idea of design management patterns and actively refers to the previous ones. For those who have not read them, it will be more difficult to understand, but this is, in fact, a draft for a future mini-site built around these patterns. To some, it will seem a rebuilt version of the first part, and this is partly true. It was important for me to start fixing patterns, after publishing an article based on this presentation, I’ll do a reassembly of the entire series.
Continuing the theme:
Designing at leverage points
Adam Saint from Shopify has a great system view on building any design processes through building multi-layer systems, where each next level is based on the previous one. Nirvana for those who love more complex models of process descriptions than just a sequence of steps.

Shaping Our Design Principles
Creative Market Design Team Leader Gerren Lamson describes the design principles that they created for the products and the team itself. There are details of the creation process itself. Continued .

Building a design culture
Designed to Work
Studio Mule Design intelligently describes their values when working with clients. Why you need to focus not on friendly relationships, but on critical ones.
NomNom - Power to product teams
The service helps to work with feedback from users. It collects inquiries and feedback across multiple channels (official support channels, social networks, Intercom, etc.), and then aggregates related offers to understand their value to the product. The main message is very close to the legendary Mailchimp knowledge base .

The MVP is dead. Long live the RAT
SkyScanner’s Rik Higham raises the question that the MVP concept has lost its original meaning - instead of quickly testing the product hypothesis, teams are increasingly trying to brush the early version. He suggests using the approach and the term RAT (Riskiest Assumption Tests), which returns the original meaning.

Kano Model
IBM's Cary-Anne Olsen-Landis tells how one of the product teams uses the Kano model to select the most valuable product improvements to the user. Continuing the theme:
Design sprint kit
Google launched a separate site for the Design Sprints methodology. He describes in detail the process, publishes templates and success stories. Announcement .

Process: Rambler Mail Redesign
The design team of Rambler & Co talks about the recent redesign of the postal service.
Influencing redesign
Dropbox's Ed Chao talks about how the team convinced management to redesign the product.
We've published the task list pattern
The case of work on a common pattern of a complex form of submission of documents from the GOV.uk team is well described.
Behind Vox.com's homepage refresh
The story of the Vox.com design team about how they translated the main page into a single style and layout.
Yeah, redesign, part 1
Explicitly described goals for the Sing service design! Karaoke from Jingxi Li.
A Brief History of Design at Microsoft
Juliette Weiss has uncovered a history of key milestones in the history of Microsoft design. In the article the names of important people, thanks to whom the design of products changed and who influenced the industry as a whole.

What made Xerox PARC special? Who else today is like them?
The classic of modern computers and interfaces Alan Kay tells about what was the secret of the success of the Xerox PARC research lab.
From the Internet Archives to your favorite websites
Leszek Zawadzki has collected old versions of the sites of famous products in order to understand how their UTP has changed.
Your Traffic Went Mobile; Why Hasn't Your Design Process?
Josh Clark raises the question of the discrepancy between the share of mobile traffic and the profits that it gives. He reflects on why site owners spend less time optimizing the mobile web and losing money. Continuing the theme:
Algorithmic design
Where will the UX design be in 5 years? 5 Predictions
Sensible thoughts Andrew Wilshere on the near future of the profession of UX-designer.
No Such Thing as Offline
Justin Barber from Google reflects on interfaces for a generation of people who have grown up with modern technology. They often violate the canons of a good and clear interface, but are completely understandable for digital natives.
How to Meet User Expectations for Artificial Intelligence
Kathy Baxter from Salesforce brought together with her colleagues the principles of user-friendly interfaces using artificial intelligence technologies. This is a set of recommendations based on the classic literature on the subject. Continuing the theme:
Is Usability a Science?
A very interesting discussion by Todd Zazelenchuk, David Travis and Philip Hodgson of Userfocus on whether usability is a science. Both yes and no - on the one hand, UX research follows the principles of scientific methods; on the other hand, they are rarely expressed in the form of theories or contribute to the general professional knowledge base.
Ethics for Designers
Ethics website for designers. He collects tools and articles, and also describes important skills.

UX interviews (and ultimately my dream job)
Allison Milchling has compiled a list of frequently asked questions by employers about their experience and principles. It helped her to find a job.
Ideation Is for Chumps
April Fools' article by Aurora Harley from the Nielsen / Norman Group that throwing out the conceptual design stage can save a lot of time. Other jokes about designers:
Tappawards
New award for the best mobile apps launched by Cuberto.
Ask a question
Jason Cashdollar gives advice to a new member of the grocery team about what to ask the first questions to understand the product.
Shopping design studios by large companies
The series "Abstract"
O'Reilly Design Conference 2017
The O'Reilly Design conference was held March 21-22 in San Francisco, USA. Uday Gajendar wrote a report about her . From interesting:
Luke Wroblewski - Mobile in The Future
Record of Luke Wroblewski's 3-hour performance on the subject of modern mobile interface design.
YouTube video
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and best practices
WPO Stats
The site is a collection of stories about how optimizing the performance of the site has had a positive effect on business.

')
Notification System Design (99+)
Designer Quora Henry Modisett gives sensible thoughts about how the notification system should work in the product. He examines different categories of users and situations in which they work, plus gives advice on metrics for evaluating the effectiveness of notifications.

Designing accessible products
A good set of specific interface tricks to ensure the availability of interfaces when working with a keyboard from Adhithya Kumar. At the beginning of a fairly standard review, with the second half are patterns.

On-boarding for Any Situation
An abstract of Krystal Higgins strong performance on the topic of meeting a new user. Like Samuel Hiluck, she considers this process to be wider than the training screens when it is first launched - it is important for both new and old users and ends only when the user has begun to work actively with the product. Continuing the theme:
- After the scandal with the airline United Airlines, the User Onboarding website took apart the interface of its mobile application . It is no less terrible than the story itself.
Writing Digital Copy for Domain Experts
Hoa Loranger and Kate Meyer give tips on writing texts for subject matter experts. They also scan information, like regular users, but expect to see certain things in publications.
Design systems and guidelines
Experience of Design
The chic chronology of books, publications and libraries dedicated to patterns from Erin Malone, which had a hand in the legendary Yahoo! UI Patterns. By the way, since the beginning of the year I have read most of them and made a list of recommendations .

Shopify Polaris
In the list of the best design systems a new leader. There is everything here - general principles, nicely described rules for texts, a visual language, components with the ability to get code for React and pure HTML, templates in Sketch. Very good feed structure, a minimum of garbage, a lot of useful things.

Other examples:
- Audi is rebranding and they launched a simple design system for this.
- Atlassian updated their guidelines . Unfortunately, there are screenshots of elements and components of the interface, and not a live guide, but there are interesting sections about marketing.
- Josh Clark talks about working on the ExxonMobil design system .
React Sketch.app
Airbnb brought to mind and published their experimental solution for the export of components from the design system on React to Sketch. The story of the team about how and why did this library .

This very correct idea that the product itself is the best documentation of the working product came up from different angles and the decision to download the component from the live guide to use in the design tool was found in some design systems of the companies. Yes, and Protein promised something similar. But now there is a more or less universal solution on this topic that you can try yourself (in many ways, this was helped by the new file format in Sketch 43).
Designing a Systems Team
Nathan Curtis describes the organizational models of teams working on a design system. It shows an ideal variant and shows examples from the experience (with a mention of problems of everyone).

Continuing the theme:
- Brad Frost writes about how to choose the target audience of the design system and focus on those to whom it will bring the greatest benefit.
Design Systems: Pilots & Scorecards
When starting work on a design system, there is always the question of “where to start” - abstract guidelines or a real product. Dan Mall describes its approach to choosing a pilot project for the implementation of a design system - this is a matrix in which potential candidates are ranked by several parameters.
The Most Exciting Design Systems Are Boring
Josh Clark says that the most powerful design systems focus on solving the most dull tasks - they help automate and unify frequency simplest things like buttons. Therefore, the correct approach is to go from making the common components and parameters of those things that are already used in real products. Continuing the theme:
- Emmet Connolly from Intercom writes about his vision for design systems that cover all aspects of the product , not just a set of interface design elements. Josh Clark argues with him - he says that atomic design does not contradict this approach.
Illustrating a more human brand, part 1
Golden article by Michael Jeter, in which he describes in detail the history of the development of the style of illustrations in Dropbox. He tells how and what tasks each of the approaches solved at specific stages of the company's life cycle. Continuing the theme:
- Ryan Weaver from Creative Market talks about how the team found and created a new uniform style for interface illustrations .
Foundation 6 Building Blocks
Zurb added a huge component library to Foundation — typical forms, complex menus, article views, and so on. Announcement .
Managing Technology-Agnostic Design Systems
Brad Frost writes that a modern design system should not be limited to a specific implementation technology. In large companies, as a rule, their historical heritage and different products are created in different programming languages or frameworks - this harsh reality cannot be changed, you can only adapt to it.
8-Point Grid - Borders and Layouts
Elliot Dahl examines one of the main questions that arise when using a step to measure the size of elements and the indents between them - how to count borders and delimiters? True, it does not concern the most difficult - grids.
Android adaptive icon templates for Photoshop, Sketch, Illustrator, Affinity Designer
Bjango have laid out templates for Android O application icons. There are files for Photoshop, Sketch, Illustrator and Affinity Designer.
iOS 10
- Niels Boey examines innovations in iOS 10.3 . Ability to rate directly from the application, replacing the main icon on the fly.
Understanding the user
Designing User Interfaces for an Aging Population
In March, Morgan Kaufmann released the book Jeff Johnson and Kate Finn "Designing User Interfaces for an Aging Population" . UXmatters publishes chapter 1 of it.
Design and design of interface screens
Creating Usability with Motion - The UX in Motion Manifesto
One of the best articles on interface animation by Issara Willenskomer. He says that it is time to forget the principles of Disney and offers his classification of the 12 principles. Interestingly, they are also classified according to additional characteristics (state and process, in real time and not, 4 usability characteristics). Translation into Russian . Issara also teaches analyzing interface animations using a fairly complex mobile application as an example. It shows how to highlight the techniques used.

Sketch 43
One of the most talked about versions of Sketch came out. The updated file format required to abandon support for older plug-ins. Peter Nowell is sorting out new possibilities for exporting the boundaries of SVG objects .

- The Batch Create Symbols plugin helps to create several characters from selected objects at once. A good option if you need to transfer the library of icons in the characters.
- The Zeroheight plugin helps to collaborate with common characters. You can also collect pseudo-live guide.
- The plugin allows you to set a Bootstrap-like grid inside any block - this makes it easier to align the columns inside the interface areas.
- The plugin allows you to automatically decompose the original characters on the page alphabetically .
- Memo on the use of symbols in Sketch by Javier Cuello.
- The plugin helps to rename copies of the symbol in the layout, which began to be called differently from the original .
- A plugin that allows you to export mailing layouts to HTML .
- A plugin that allows you to create sparkline graphics .
- The plugin parses the structure of folders and layers, removing unnecessary nesting .
- The plugin collects several layers together so that they follow each other.
- The plugin replaces one color with another in layouts.
- Discussion on Designer News , where a huge number of useful plugins are given.
- Plugin emulator of color perception disorders .
- A plugin that generates currently popular patterns in the background .
Lists
Typical content for design layouts and prototypes: names, movies, addresses and a lot of everything else.

Material Design Color Tool
A tool for selecting a color palette in Android applications from the material design team. You can see how it looks on the conditional screen and check the colors for availability.
Figma
- Announced a paid subscription . You can work on small projects for free.
- Vladislav Ponomarenko talks about his experience with the tool .
Adobe XD
- March Beta Update released . Simplified copying of elements from Photoshop and Illustrator, improved work with comments like with todo, many small interface improvements.
- April beta update released . Added basic functions to work with objects and continues to synchronize versions for Windows and Mac.
Hopper - Automating the design donkey work
Tim Davey talks about how the Deliveroo design team has automated its work using scripts to facilitate the creation of a new project (folder structure and templates).
Module Framework
Great Simple Studio promotes their templates to a new level and launched a site builder based on it.
Gravit 3.0
The third version of Gravit has been released. The article reveals future plans, including symbols, animation, etc.
Paste by FiftyThree
FiftyThree plugin for Slack, which helps to discuss layouts.
Sizzy
The service allows you to check the state of adaptability of the site at various popular screen sizes.
Modern editorial CMS
Principle
- A step-by-step guide to animating an interface with a simple example from Tidjane Tall ( translation ).
- Another step-by-step tidy from Tidjane Tall is how to make a logo-based downloader ( translation ).
User research and testing, analytics
PURE - Practical Usability Rating by Experts
Jeff Sauro and Christian Rohrer created the PURE Integrity Assessment Method. It works well for finding and ranking the most obvious problems in those products where usability testing is difficult. It's great that it is tied to specific scenarios, which helps to better assess their criticality. Article by Jeff Sauro .

Increasing Your Research Velocity with Visual Data Collection
Michael Morgan describes an interesting approach to visualizing interface problems found during usability testing. This is a paper listing on which notes are taken.

How to conduct UX-research for the development of IT-products in the West
The Pavlova Dog Company studied 26 cases of using qualitative research at product launch. They are grouped by 6 tasks: unfamiliar audience or market, accounting for different segments of the audience, internal services and others.
Write Better Qualitative Usability Tasks
Amy Schade tips from the Nielsen / Norman Group on writing usability tests that will not distort the research results.
Visual programming and browser design
Framer 3
The third version of the tool with a redesigned interface has been released. The main change is that there is no longer a standard screen with two areas, the preview of the prototype takes place in a separate window.
New scripts
- The collection of scripts interesting animation authorization form .
- A collection of scripts for animated loading of photo feeds .
Web typography
- The site describes the possibilities of multi-colored fonts and their support in different browsers and design tools.
Flexbox and CSS Grid
- Tutorial CSS Grid as a browser game.
- Robin Rendle compares the capabilities of Flexbox and CSS Grid .
UX strategy and management
UX-strategy in practice, part 5: Design with exhaust
Designers defend the rights of the user, but appeal to things that are incomprehensible to managers - best practices, guidelines, someone else's experience, or simply “first, it’s beautiful”. They can not always shift them to their product. It is better to translate the pain of users into the language of business, rather than continue to argue - then everyone will be happy.

We often complain that we are not attracted to work on the definition of a product. Requirements come from managers and we just draw pictures. Somewhere this is due to the immaturity of the company and management, somewhere - the weakness and short-sightedness of the designers themselves.
If, throughout the entire product creation chain, designers always remember why a company solves specific problems and how these decisions affect the business, the focus shifts from project artifacts and methods to product work. And finally, we will not only solve development problems, but will influence key business indicators and, perhaps, even introduce innovative ideas. This transformation of the role of designers consists of three stages:
- Assistance in finding and solving business and user problems.
- Evaluation of maximum exhaust when solving problems.
- The transition from problem solving to innovation.
UX-strategy in practice, part 6: Implementation
The final part of the series describes a step-by-step plan for the implementation of the UX-strategy. It is not enough to accomplish the feat in the form of a successful redesign of an outdated service - you need to ensure the repeatability of good results. Therefore, you need to think about the restructuring of the socio-technical system, rather than just updating multiple screens. The cause of bad products is a bad machine that produces them, so you need to fix it first.
The sixth part is based on the idea of design management patterns and actively refers to the previous ones. For those who have not read them, it will be more difficult to understand, but this is, in fact, a draft for a future mini-site built around these patterns. To some, it will seem a rebuilt version of the first part, and this is partly true. It was important for me to start fixing patterns, after publishing an article based on this presentation, I’ll do a reassembly of the entire series.
Continuing the theme:
- Julie Zhuo’s tips on how to prove the importance of design in a company at the early stage of UX maturity .
- Traci Lepore describes the benefits of design for business at different stages of grocery work . Project artifacts, processes and methods of work - a sensible memo.
Designing at leverage points
Adam Saint from Shopify has a great system view on building any design processes through building multi-layer systems, where each next level is based on the previous one. Nirvana for those who love more complex models of process descriptions than just a sequence of steps.

Shaping Our Design Principles
Creative Market Design Team Leader Gerren Lamson describes the design principles that they created for the products and the team itself. There are details of the creation process itself. Continued .

Building a design culture
- Interview with Brent Palmer, head of product design at Zendesk, about how the design team at the company works .
- A very sensible interview with the head of Atlassian Jurgen Spangl design and his colleague James Bryant about how the design works in the company . In recent years, it has been noticeable that products are changing for the better and the article describes an excellent culture that contributes to this.
- Shopify's Virginia Start talks about the " content clinic " - a series of quick master classes for all company employees who want to solve a specific problem with the texts in their task and improve these skills.
Designed to Work
Studio Mule Design intelligently describes their values when working with clients. Why you need to focus not on friendly relationships, but on critical ones.
Product management and analytics
NomNom - Power to product teams
The service helps to work with feedback from users. It collects inquiries and feedback across multiple channels (official support channels, social networks, Intercom, etc.), and then aggregates related offers to understand their value to the product. The main message is very close to the legendary Mailchimp knowledge base .

The MVP is dead. Long live the RAT
SkyScanner’s Rik Higham raises the question that the MVP concept has lost its original meaning - instead of quickly testing the product hypothesis, teams are increasingly trying to brush the early version. He suggests using the approach and the term RAT (Riskiest Assumption Tests), which returns the original meaning.

Kano Model
IBM's Cary-Anne Olsen-Landis tells how one of the product teams uses the Kano model to select the most valuable product improvements to the user. Continuing the theme:
- Unlike many other articles on the Kano method from designers, Brian O'Neill shows how to get user expectations and get an assessment of the desirability of specific innovations .
Methodologies, procedures, standards
Design sprint kit
Google launched a separate site for the Design Sprints methodology. He describes in detail the process, publishes templates and success stories. Announcement .

Cases
Process: Rambler Mail Redesign
The design team of Rambler & Co talks about the recent redesign of the postal service.
Influencing redesign
Dropbox's Ed Chao talks about how the team convinced management to redesign the product.
We've published the task list pattern
The case of work on a common pattern of a complex form of submission of documents from the GOV.uk team is well described.
Behind Vox.com's homepage refresh
The story of the Vox.com design team about how they translated the main page into a single style and layout.
Yeah, redesign, part 1
Explicitly described goals for the Sing service design! Karaoke from Jingxi Li.
Story
A Brief History of Design at Microsoft
Juliette Weiss has uncovered a history of key milestones in the history of Microsoft design. In the article the names of important people, thanks to whom the design of products changed and who influenced the industry as a whole.

What made Xerox PARC special? Who else today is like them?
The classic of modern computers and interfaces Alan Kay tells about what was the secret of the success of the Xerox PARC research lab.
From the Internet Archives to your favorite websites
Leszek Zawadzki has collected old versions of the sites of famous products in order to understand how their UTP has changed.
Trends
Your Traffic Went Mobile; Why Hasn't Your Design Process?
Josh Clark raises the question of the discrepancy between the share of mobile traffic and the profits that it gives. He reflects on why site owners spend less time optimizing the mobile web and losing money. Continuing the theme:
- Josh Clark is analyzing the history of mobile web technologies , which have gone from separate versions to a single responsive site, but are now being separated again because of technologies like AMP. He reflects on how bad it is for the UX.
Algorithmic design
- An excellent structured collection of experimental tools using machine learning and artificial intelligence technologies from Luba Elliott.
- Experimental Google AutoDraw service, which makes a neat pictogram from a quick sketch. About six months ago, they launched a pilot project on this topic, through which the algorithm was pumped through machine learning. The Sympli team quickly made a plugin for Sketch based on it.
- Experimental plug-in Evolving Layout to Adobe Illustrator , which allows you to dilute the graphics with a generative design.
- Generator plausible brand slogans from Russell Davies. Together with Nick Asbury, they talk about how algorithms can replace a person when writing texts . Considering that many people have a rather stereotyped thinking, they are not always able to offer better options than a robot. By the way, the April issue of Creative Review is dedicated to artificial intelligence .
- Kevin Ho from IDEO launched a map of fonts in which they are arranged according to the similarity of visual characteristics. This will help select font pairs. A story about how he used machine learning to create a map .
- Lassi Liikkanen describes the scope of machine learning for interfaces in three categories — detection, prediction, and generation.
- An experimental function of the site builder Huula, which automatically selects colors .
Where will the UX design be in 5 years? 5 Predictions
Sensible thoughts Andrew Wilshere on the near future of the profession of UX-designer.
No Such Thing as Offline
Justin Barber from Google reflects on interfaces for a generation of people who have grown up with modern technology. They often violate the canons of a good and clear interface, but are completely understandable for digital natives.
How to Meet User Expectations for Artificial Intelligence
Kathy Baxter from Salesforce brought together with her colleagues the principles of user-friendly interfaces using artificial intelligence technologies. This is a set of recommendations based on the classic literature on the subject. Continuing the theme:
- Leigh Alexander reflects on the emotional component of virtual assistants and bots .
For general and professional development
Is Usability a Science?
A very interesting discussion by Todd Zazelenchuk, David Travis and Philip Hodgson of Userfocus on whether usability is a science. Both yes and no - on the one hand, UX research follows the principles of scientific methods; on the other hand, they are rarely expressed in the form of theories or contribute to the general professional knowledge base.
Ethics for Designers
Ethics website for designers. He collects tools and articles, and also describes important skills.

UX interviews (and ultimately my dream job)
Allison Milchling has compiled a list of frequently asked questions by employers about their experience and principles. It helped her to find a job.
Ideation Is for Chumps
April Fools' article by Aurora Harley from the Nielsen / Norman Group that throwing out the conceptual design stage can save a lot of time. Other jokes about designers:
- A bunch of bad tips on how to look smarter from Guy Ligertwood .
Tappawards
New award for the best mobile apps launched by Cuberto.
Ask a question
Jason Cashdollar gives advice to a new member of the grocery team about what to ask the first questions to understand the product.
People and companies in the industry
Shopping design studios by large companies
- Zensar Technologies bought Foolproof last December.
- Dribbble buys Crew to search for freelancers. More details .
The series "Abstract"
- Agency Atvinta translated the second series .
Conference proceedings
O'Reilly Design Conference 2017
The O'Reilly Design conference was held March 21-22 in San Francisco, USA. Uday Gajendar wrote a report about her . From interesting:
- Aarron Walter's presentation on his design management experience .
Luke Wroblewski - Mobile in The Future
Record of Luke Wroblewski's 3-hour performance on the subject of modern mobile interface design.
YouTube video
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/328630/
All Articles