How to become a web developer in 2017 - an action plan
Svetlana Shapovalova, the editor of Netologiya , adapted the Quincy Larson note, in which he presented three possible ways of becoming a web developer: for the frontend, backend, and DevOps.

Graphs compiled by user GitHub Kamranahmedse . They show three possible paths for the development of a web developer.
And although with some points I disagree: in particular, I think that development should be started already in the process of learning, graphics are worthy of attention. They allow you to cover the entire perspective of the development of a modern web developer.
')
This is how Kamranahmedse sees the path of the front-end developer:

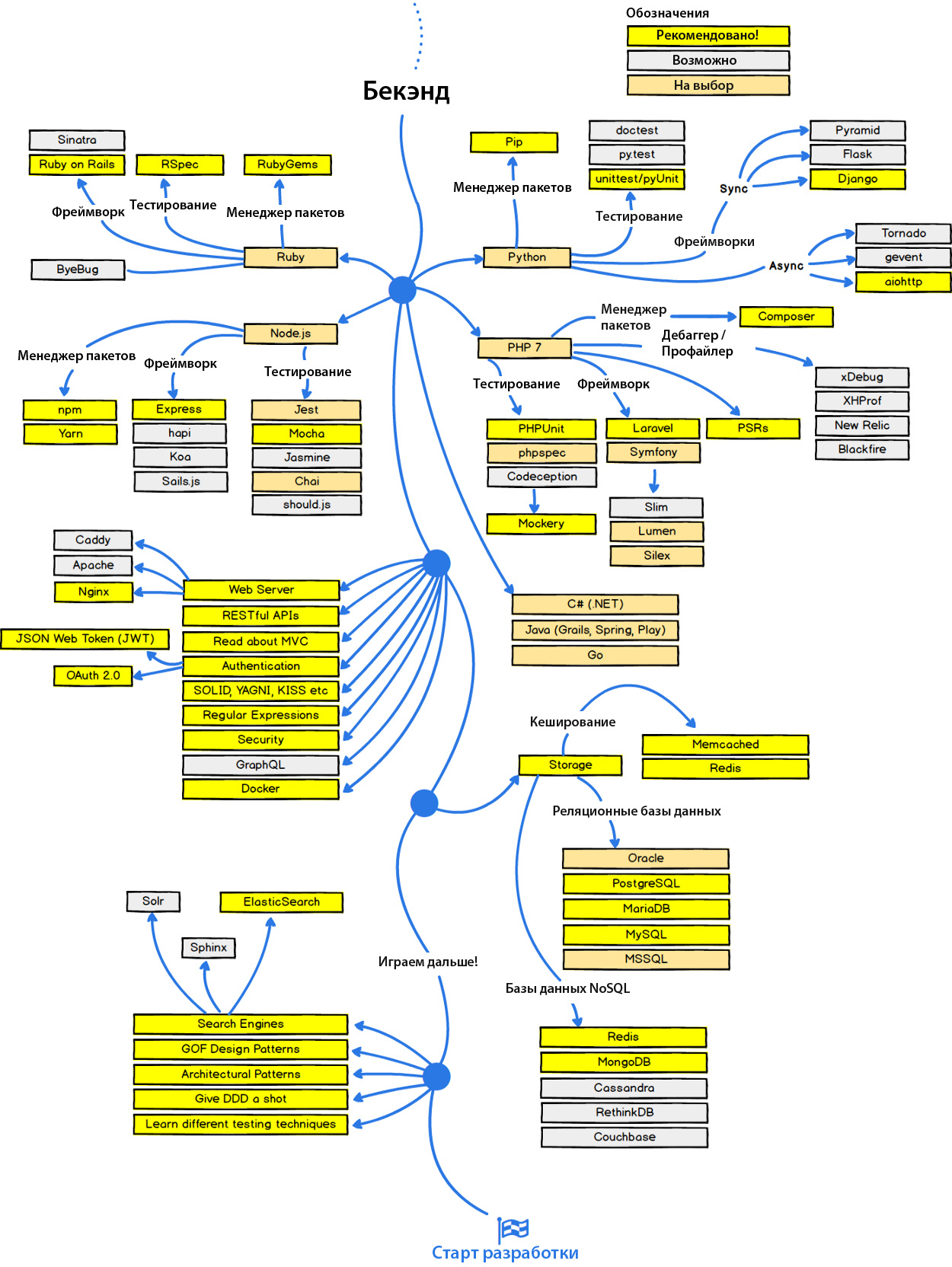
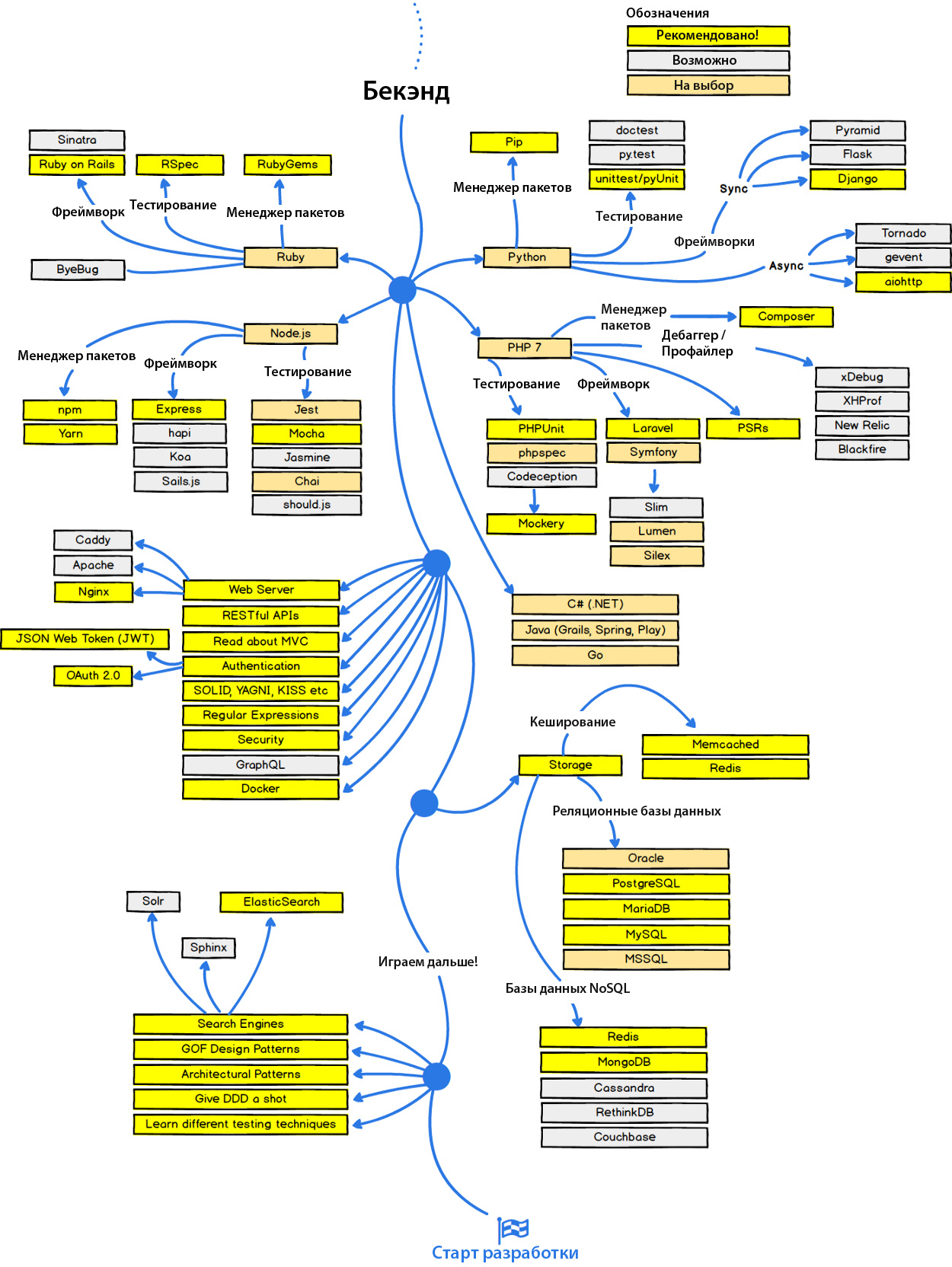
But backend:

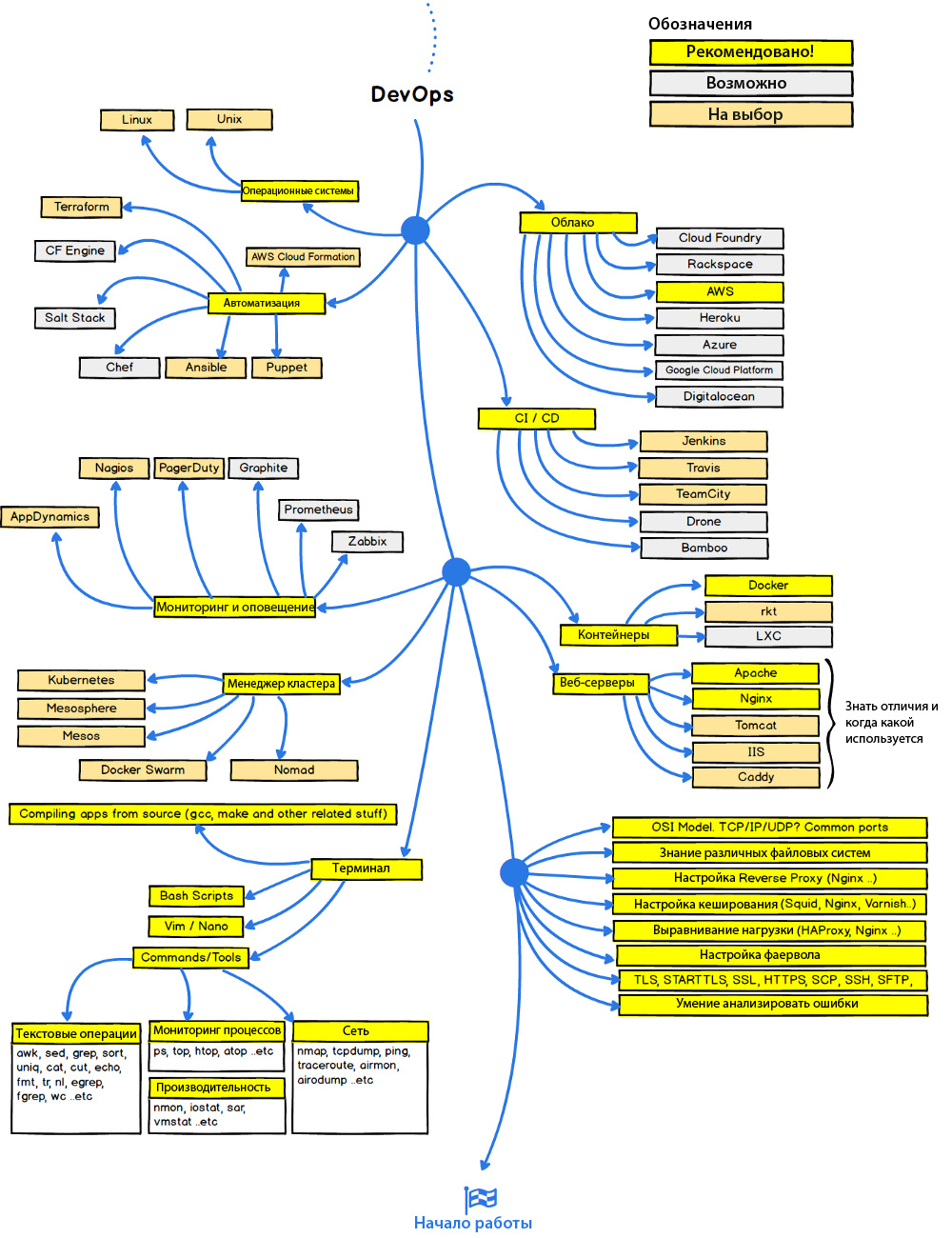
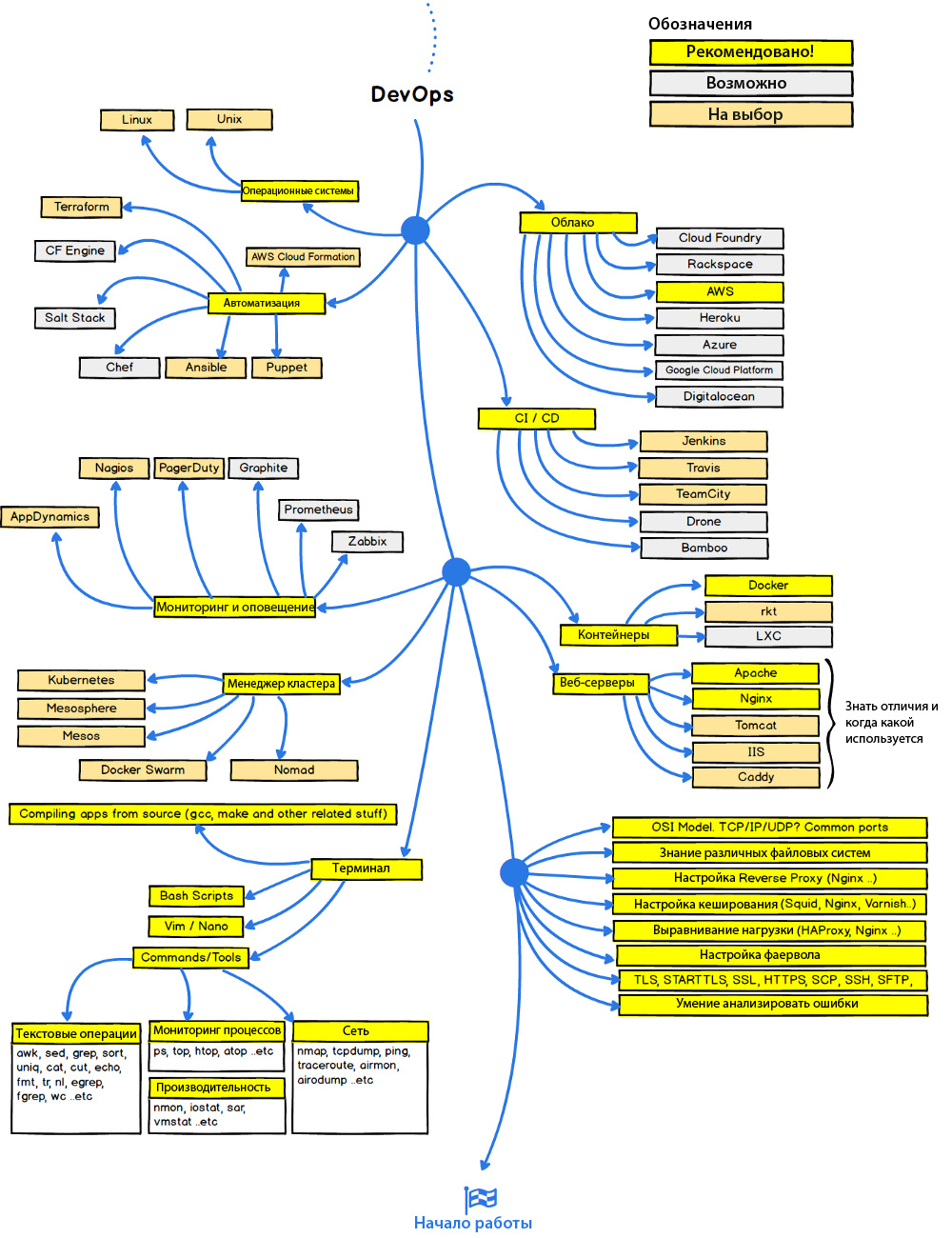
The graph for DevOps is a branch from the backend:

Of course, these are just tools. A web developer needs other development skills other than owning the tools described above.
On May 19, we launch the Profession Frontend Developer program. This is a 6-month course of study, at the end of which you will be able to apply for the position of junior front-end developer and will be able to:
→ Sign up!
PS For those who are already far from new to development, does not need to chew the basics and at the same time wants to master a new promising direction, the set on the offline course Data Scientist is open in Netology. You will learn how to work with Big Data, create recommender systems and train neural networks. Experts are taught by Yandex Data Factory, OWOX, Sberbank Technologies, Rambler & Co. Start classes from June 22. Read more →

Graphs compiled by user GitHub Kamranahmedse . They show three possible paths for the development of a web developer.
And although with some points I disagree: in particular, I think that development should be started already in the process of learning, graphics are worthy of attention. They allow you to cover the entire perspective of the development of a modern web developer.
')
This is how Kamranahmedse sees the path of the front-end developer:

But backend:

The graph for DevOps is a branch from the backend:

Of course, these are just tools. A web developer needs other development skills other than owning the tools described above.
From the Editor
On May 19, we launch the Profession Frontend Developer program. This is a 6-month course of study, at the end of which you will be able to apply for the position of junior front-end developer and will be able to:
- make up layouts (block “HTML and CSS”);
- to solve front-end tasks on JavaScript (block "Learning JavaScript");
- create interactive and functional HTML pages (block "JavaScript in the browser and the Web API");
- use in the work of ReactJS (block "React Library");
- create your own web applications (the “Create one-page web application” section).
→ Sign up!
PS For those who are already far from new to development, does not need to chew the basics and at the same time wants to master a new promising direction, the set on the offline course Data Scientist is open in Netology. You will learn how to work with Big Data, create recommender systems and train neural networks. Experts are taught by Yandex Data Factory, OWOX, Sberbank Technologies, Rambler & Co. Start classes from June 22. Read more →
Source: https://habr.com/ru/post/328426/
All Articles