Table design
Data is useless without the ability to visualize them and interact with them. Many of the industries of the future often require more advanced big data collection and improved table interaction interfaces.
Correct tables allow users to analyze, compare, filter, sort and manage the information contained. This article describes the ways in which you can simplify the look and structure of a data table.
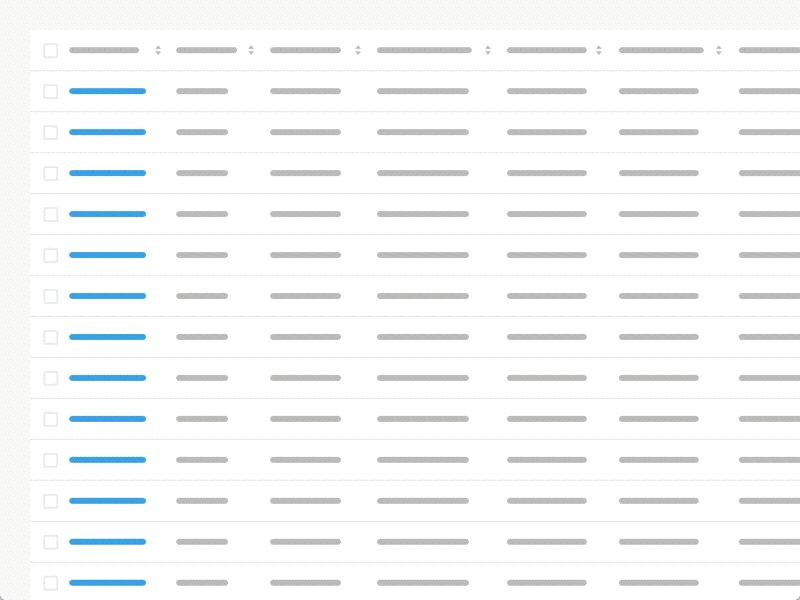
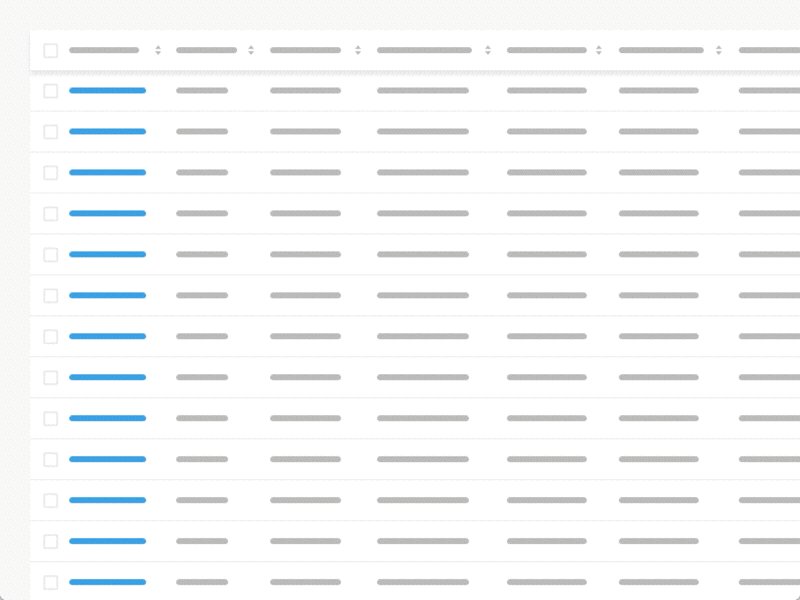
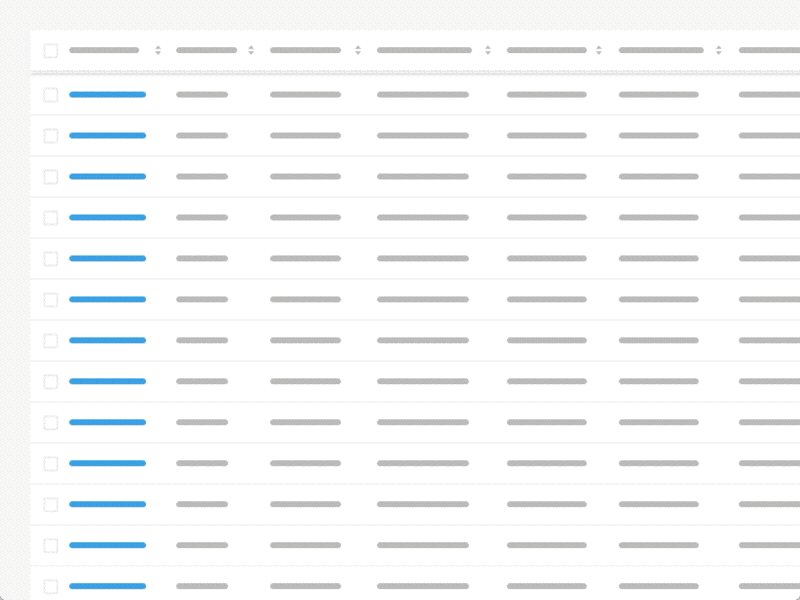
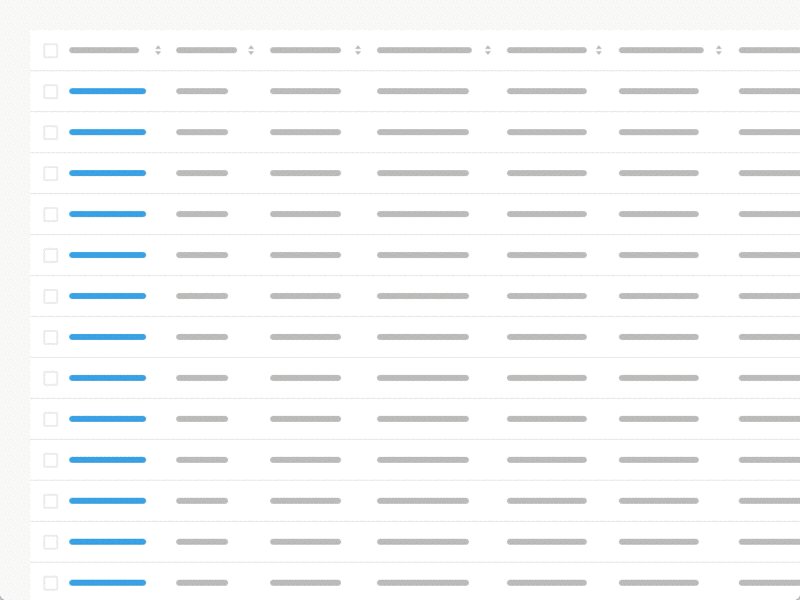
Such headings help you navigate when scrolling through a long data table.
')

Horizontal scroll is inevitable in tables with a large number of columns. In such cases, the first column can be made fixed. In addition, you can also give the possibility to fix the columns you need.

Changing the width of the columns will help to fully display the cells with a large amount of data.

Reducing visual noise in the form of a row boundary helps with a small amount of data in the table. If there is a lot of data, it is better to display the borders or use a zebra.

The increased density in the table helps to display more data without the need for scrolling, but user perception problems may occur. Therefore, it is possible to give the ability to control the density of data in the table.

A summary of visual data gives an overview of the table. This allows the user to identify patterns and problems in general before proceeding to a summary of the results.

Helps to split more tables into pages. Sometimes, especially desktop versions of sites, it is advisable to add an endless scrolling.

Introducing additional hover actions, reducing visual clutter.
However, this can cause problems, since the user needs to interact with the table.

Allows you to change data without having to go to a separate page.

Allows the user to evaluate additional information without losing context.

Like expandable strings, it allows you to view additional information while remaining in context.

This view allows you to keep the original look of the table.

The multimodal function is a powerful tool for users to actively use a variety of actions or compare the details of disparate elements.

Clicking the link in the row converts the table to the list on the left and additional data on the right.
Allows the user to analyze large data sets, as well as refer to many elements without losing context.

A popular feature that allows you to properly organize the data in the table.

Allows you to display only the necessary data in the table.

Ability to filter data in a column.

Allows you to quickly perform a search directly in the column header.

Allows users to add columns from the set. This method limits the data tables only necessary information.

Allows users to select the columns they want to see and sort them accordingly. The function may include the ability to save presets for later use.

Data does not make sense without the ability to visualize them and interact with them. Therefore, the companies of the next decade just need to be able to operate with data.
Energy, media, manufacturing, logistics, health care, trade, finance and even the government are undergoing changes. Data is becoming the main raw material of the world economy, which leads to a rethinking of outdated industries.
Update: published practical examples of the implementation of some patterns for tabular data: Tables in an adaptive design - 2 .
Correct tables allow users to analyze, compare, filter, sort and manage the information contained. This article describes the ways in which you can simplify the look and structure of a data table.
Fixed headers
Such headings help you navigate when scrolling through a long data table.
')

Horizontal scrolling
Horizontal scroll is inevitable in tables with a large number of columns. In such cases, the first column can be made fixed. In addition, you can also give the possibility to fix the columns you need.

Column width
Changing the width of the columns will help to fully display the cells with a large amount of data.

Line view
Reducing visual noise in the form of a row boundary helps with a small amount of data in the table. If there is a lot of data, it is better to display the borders or use a zebra.

Density of data display
The increased density in the table helps to display more data without the need for scrolling, but user perception problems may occur. Therefore, it is possible to give the ability to control the density of data in the table.

Visual table summary
A summary of visual data gives an overview of the table. This allows the user to identify patterns and problems in general before proceeding to a summary of the results.

Pagination
Helps to split more tables into pages. Sometimes, especially desktop versions of sites, it is advisable to add an endless scrolling.

Hover actions
Introducing additional hover actions, reducing visual clutter.
However, this can cause problems, since the user needs to interact with the table.

Editing in line
Allows you to change data without having to go to a separate page.

Expandable strings
Allows the user to evaluate additional information without losing context.

Quick look
Like expandable strings, it allows you to view additional information while remaining in context.

Modal windows
This view allows you to keep the original look of the table.

Multimodal windows
The multimodal function is a powerful tool for users to actively use a variety of actions or compare the details of disparate elements.

Detailed view
Clicking the link in the row converts the table to the list on the left and additional data on the right.
Allows the user to analyze large data sets, as well as refer to many elements without losing context.

Sorting
A popular feature that allows you to properly organize the data in the table.

General filters
Allows you to display only the necessary data in the table.

Column filters
Ability to filter data in a column.

Search in columns
Allows you to quickly perform a search directly in the column header.

Adding columns
Allows users to add columns from the set. This method limits the data tables only necessary information.

Customizable speakers
Allows users to select the columns they want to see and sort them accordingly. The function may include the ability to save presets for later use.

Why tables are important
Data does not make sense without the ability to visualize them and interact with them. Therefore, the companies of the next decade just need to be able to operate with data.
Energy, media, manufacturing, logistics, health care, trade, finance and even the government are undergoing changes. Data is becoming the main raw material of the world economy, which leads to a rethinking of outdated industries.
Update: published practical examples of the implementation of some patterns for tabular data: Tables in an adaptive design - 2 .
Source: https://habr.com/ru/post/328220/
All Articles