Outstanding portfolio creation guide
In UX design, a portfolio means more than a college degree. Employers and recruitment managers will use your portfolio to determine your experience, aesthetics, and, more importantly, your ability to solve business problems in the real world.
Creating your first portfolio can seem like an incredibly difficult task. I’ve put together a comprehensive tutorial to help beginner UX designers create a portfolio that will show their unique stories.
This is an obvious step in creating a good online portfolio. Your site is not easy description of your work - this is your work. Do your best to make it perfect.
Add Google Analytics to your site to collect visitor statistics. This will help you create a profile of your visitors: who recently visited your site (location), how long and what your projects he viewed. With this data, you can optimize the performance of your site to the maximum.
')
Do not experiment and do everything smartly. Make sure that users know exactly how to find out more about you: a page about you, a portfolio, contacts, etc.

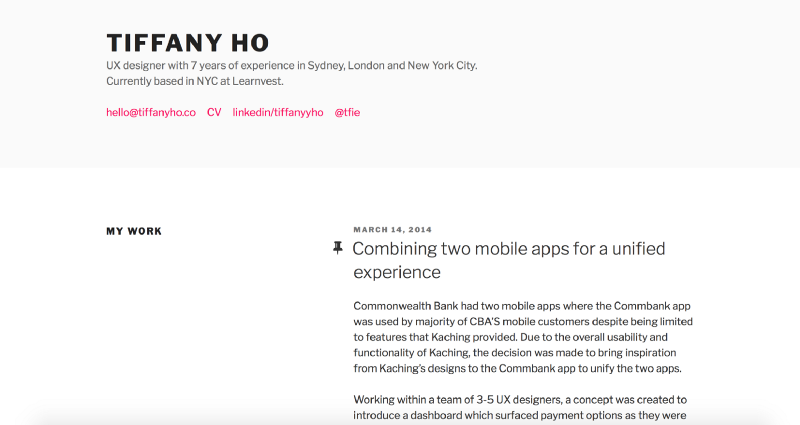
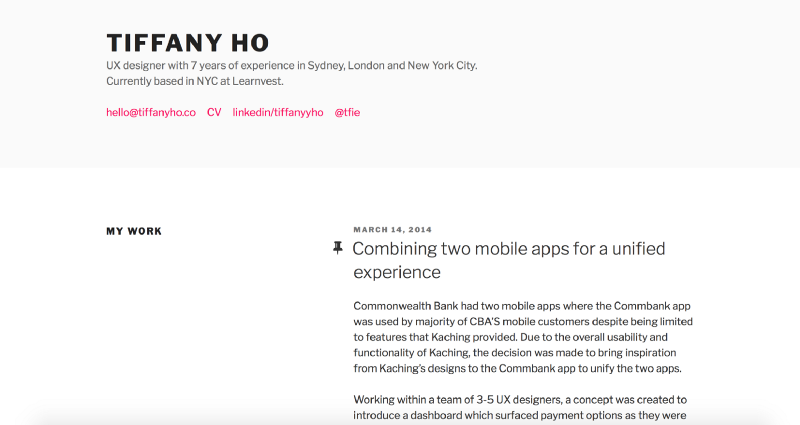
Despite the fact that the Tiffany site contains many interesting cases, finding the actual navigation is difficult.
Your portfolio should not be limited to one site. Behance and Dribbble are great places to share your work. This will help you find future customers and employers, as well as add prestige to you among designers.

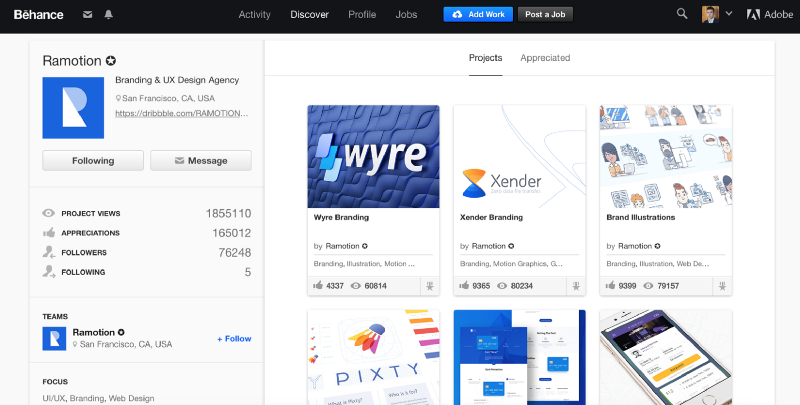
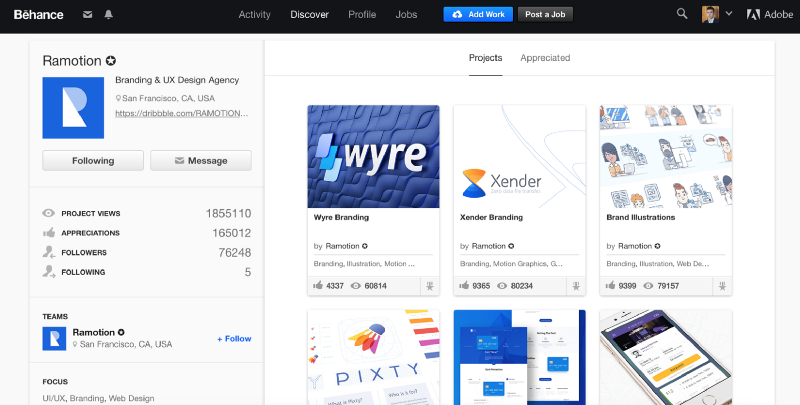
Behance plays an important role in finding new customers for many companies. Ramotion has one of my favorite portfolios. Almost every job gets a lot of attention from the media.
Make sure your portfolio is centered around the user. Determine what your audience wants to see and show how your skills can be useful to them.
Next, you must identify your strengths and concentrate on them in your portfolio. Finding answers to the following questions will help you better present yourself:
Your homepage should briefly but effectively tell who you are and what kind of job you are looking for. Give visitors a brief summary before they see the About Me page.

Home page Adhama well shows his skills.
The "About Me" page is the best place to tell more about your experience, your hobbies, interests, and who you would like to become. Use it to let your future employers understand who you are as a person.

Eric Beau's portfolio is a great combination of concise design and memorable personality.
Social proof of your skills is a good way to build trust on any site, but they are especially good for a portfolio. Reviews are easy enough to collect if you have good customer relations.

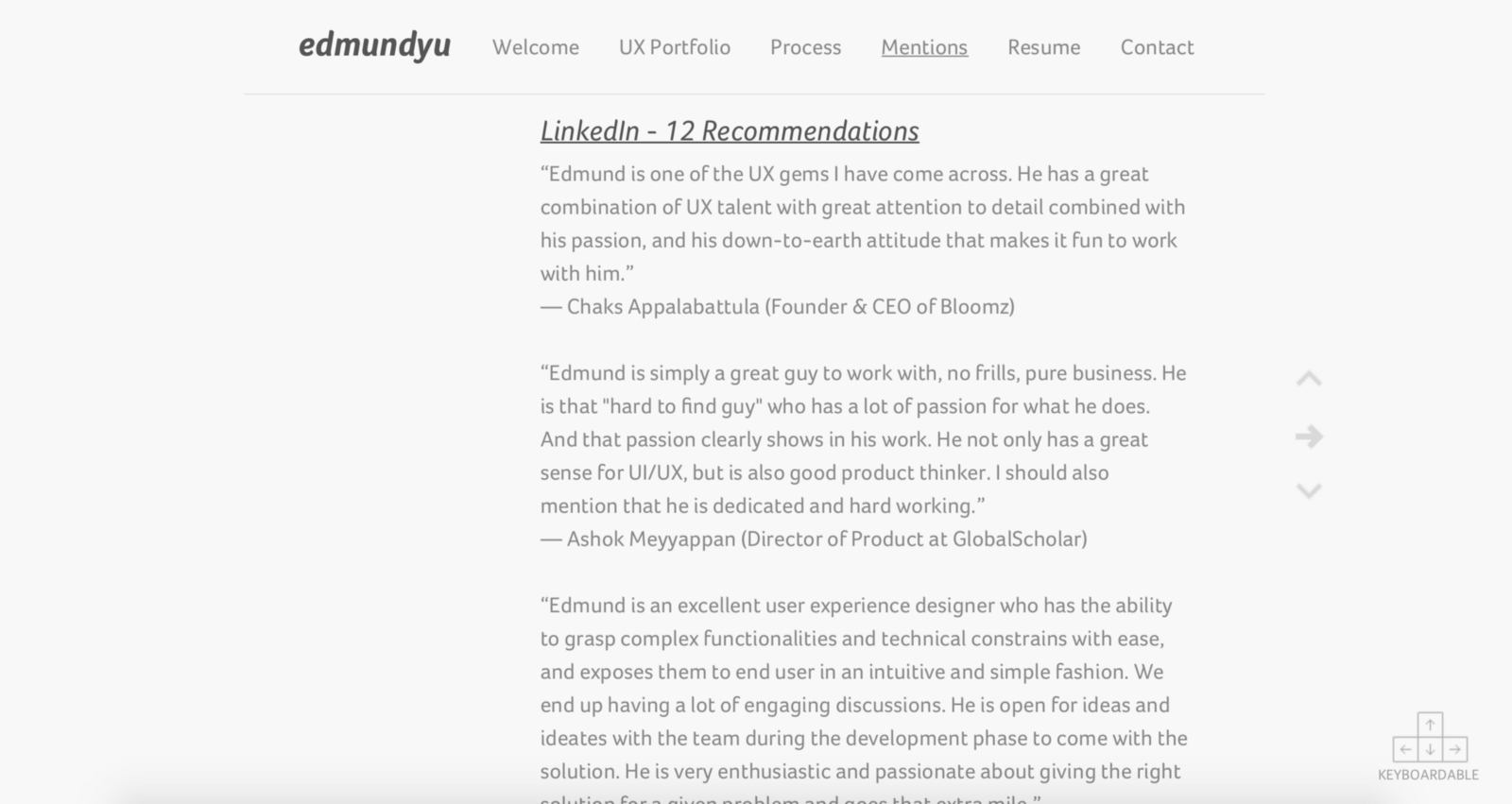
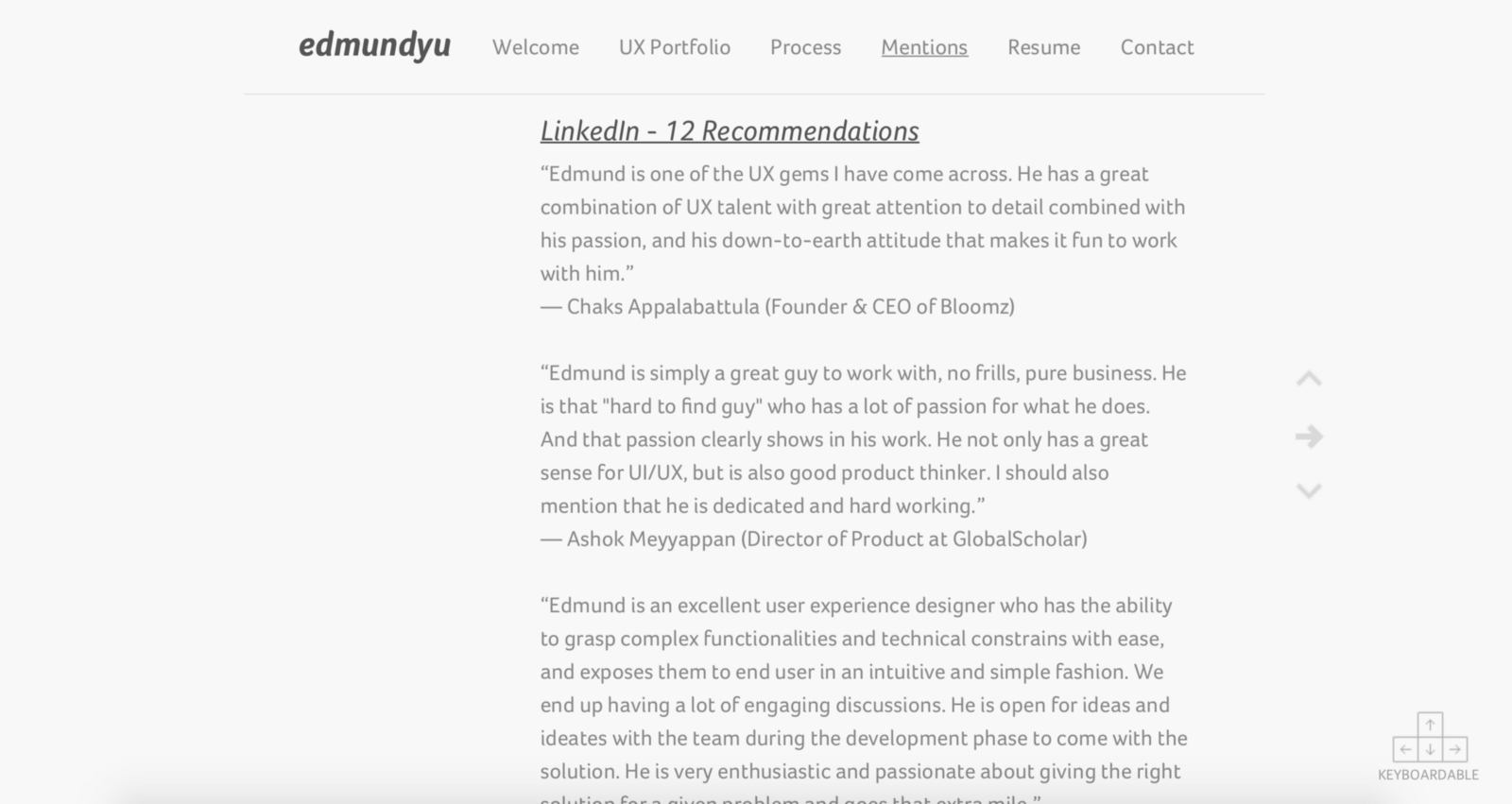
Edmund singled out a whole page for reviews.
“UX Unicorn” is a ghostly designer who possesses many skills in all areas of design. Instead, think of your skills as a T-shape . The “T-Shape” concept means that there are some skills that you must have in order to consider yourself a professional (horizontal line), and there are other skills that you possess (vertical line).

(I am very good at this and are well acquainted with this other - approx. Lane.) Image: Futurice
It is very tempting for better competitiveness to indicate that you are good at everything, but you should avoid this thought. Instead, pay special attention to your basic skills and use your experience to convey why they are so important.
Despite your approach and the aesthetics of your site, most employers want to know how you solve problems. Spend some time thinking about how you will present your projects to maximize their value.
Let your most impressive projects appear first, instead of being arranged in chronological order. This is especially important if you have a little experience and want to get your first job at UX. Keep in mind that your portfolio should not only show your past work, but also indicate the direction of development. Make sure that you add to the portfolio only the type of projects that you want to work with more.
The initial stages of the selection of candidates may be ruthless. The recruitment manager or employer must review dozens (if not hundreds) of portfolios to select a few. Do not be surprised that they often make decisions in less than a minute. Troy Park and Patrick Neeman claim that people spend about 10-15 seconds looking at the UX portfolio. Try to briefly bring the details of the project using the text and check if the basic information is available on your site using a 60-second test .

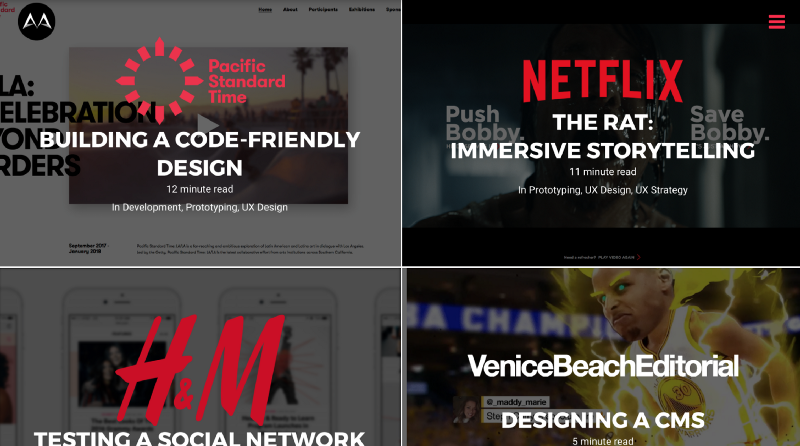
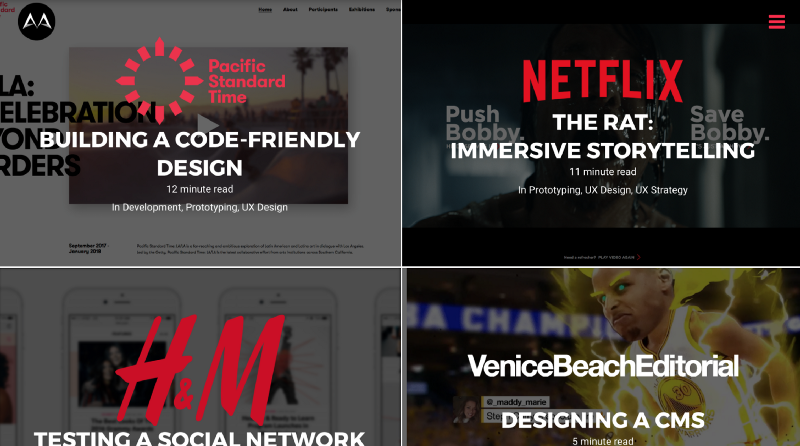
Alan Schoen 's portfolio has a good preview for each project.
For many designers, NDA is the greatest threat to their portfolio. However, the NDA should not be the reason to exclude the project from the portfolio. Here are some ways to solve the NDA issue:
All recent graduates have the same problem - they cannot get work experience without a portfolio, and cannot get a portfolio without work experience. I recommend showing your potential in any way possible. For example, you can participate in the Daily UI Challenge and add some of the best to your portfolio. DailyUI (99designs is also good - note lane) is especially good for beginners, because it not only helps to develop your skills, but also makes you more visible in the design community. Additionally, I recommend adding to the portfolio of academic work and concept projects.
Smaller is better for your portfolio. Select 2 or 3 projects and describe them in detail. Exclude projects that are too similar to each other, one story will suffice. It would be quite normal to have a portfolio from just one project, if it is a good project.

All Michael Everson's portfolio is built around one project - SoundCloud for iOS. He describes in detail all the stages of development and supports them with excellent previews, so he makes it clear how it works.
While in other industries it will be enough to show only the final product or describe the results, in UX everything is different. More than just seeing the finished product, employers / customers want to know how you solved the problem. It is very important to show what process your work went through and that it did not just appear as if by magic. Although the description format may vary depending on the project, in general, I recommend dividing each project into two stages: an overview and a UX process. First comes the review. The visitor should be able to immediately understand what this project is about and its goals. Here are the topics you can add:

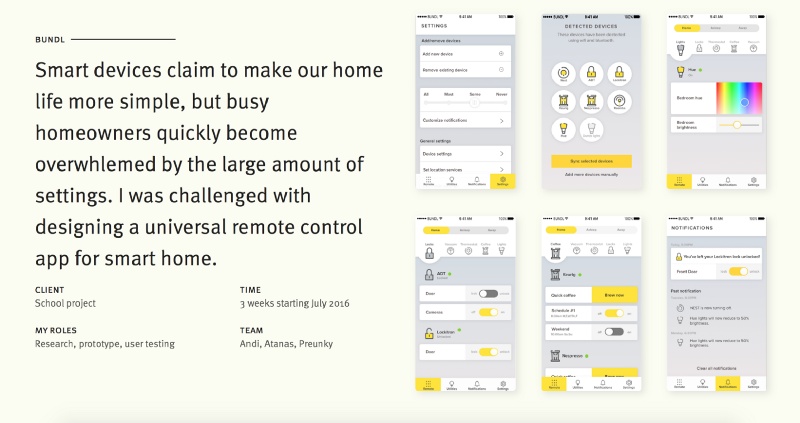
Each work from the Itun Zhang portfolio begins with a brief overview.
The “UX process” stage is probably the most important part of your portfolio. As a UX designer, you should take the explanation of the whole process very seriously, as you will be judged by it.

UX process example. Image: Zurb .
You must understand that your work can only be evaluated in context. Describe the problem and its solution, show the process that you went through to get the final product.
Your projects are a story about you and your projects, a story about your journey, your successes and problems, your obstacles on the way.

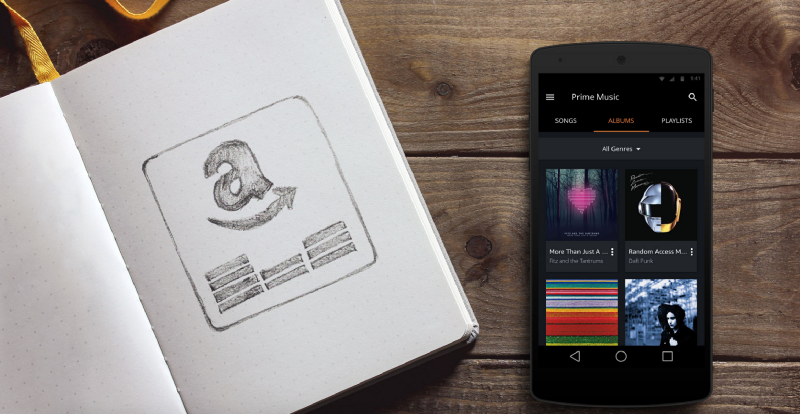
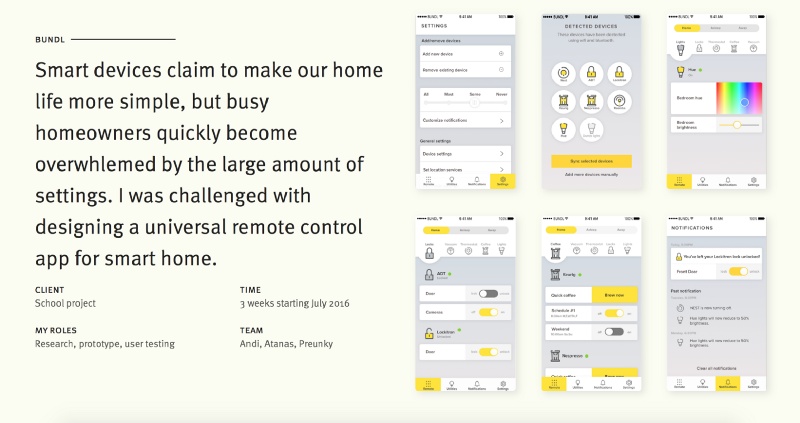
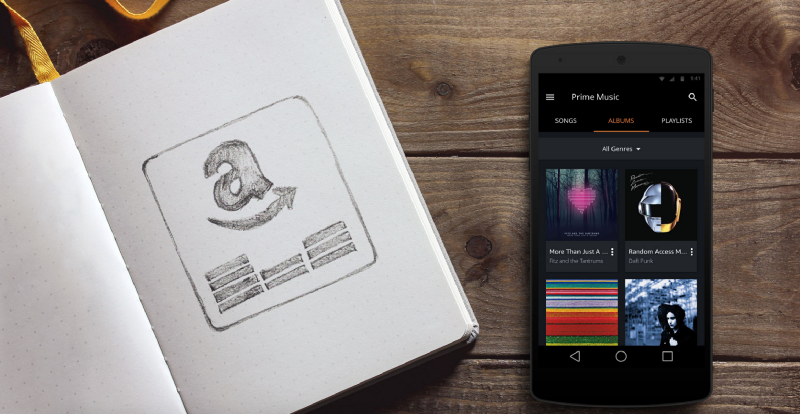
Simon Pen presents each part of the design as a separate story, complemented by excellent images. Development history of Amazon Prime Music from Simon’s portfolio.
Show the value you brought to the company that hired you. If possible, describe how your design has led the company to success. If there are positive results, be sure to tell about them: underline why the project was successful (target metrics rose by X%) and strengthen your role in achieving it.

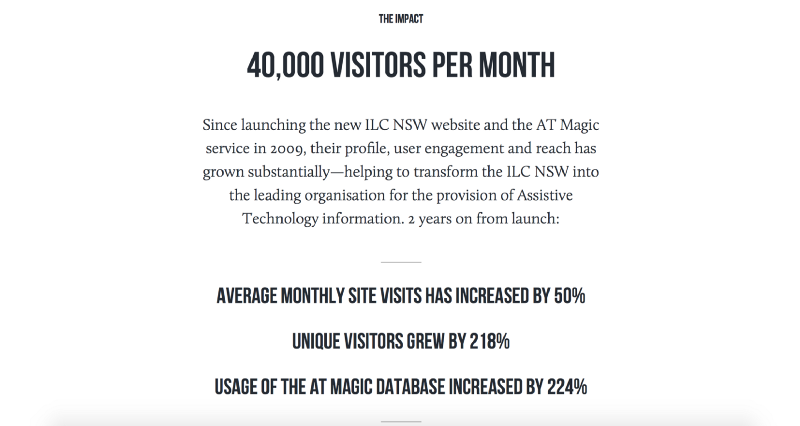
Another example from Simon's portfolio. The result of the project ILC NSW 'AT Magic'
Do not pretend that you are a visual designer (if you are not). Remember, the goal of a portfolio is not to show your amazing designer skills. Having competent visual design skills will definitely be a plus, but do not confuse them with the main task of your position - “solving business problems by developing interaction experience”.

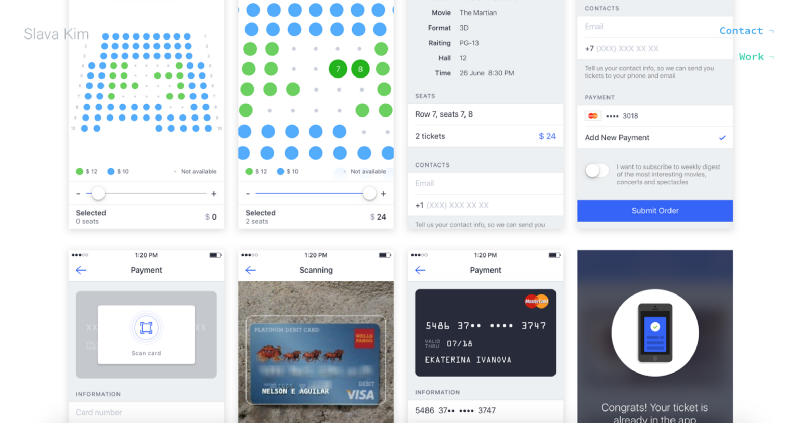
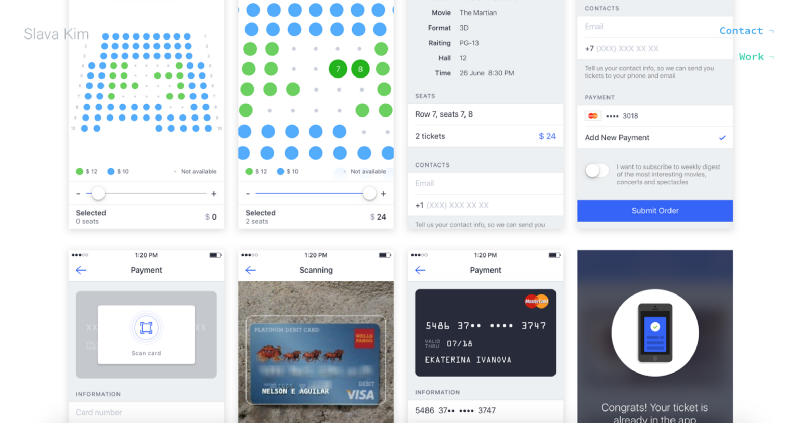
Slava Kim 's portfolio pays too much attention to images and does not provide basic information about the UX process.
Quite often, UX designers in their portfolios concentrate on the final product, rather than the “journey” of the project. However, hiring managers are less interested in the final product, they are more interested in the process of creating these products. A good portfolio is always complemented by the research behind the final result.

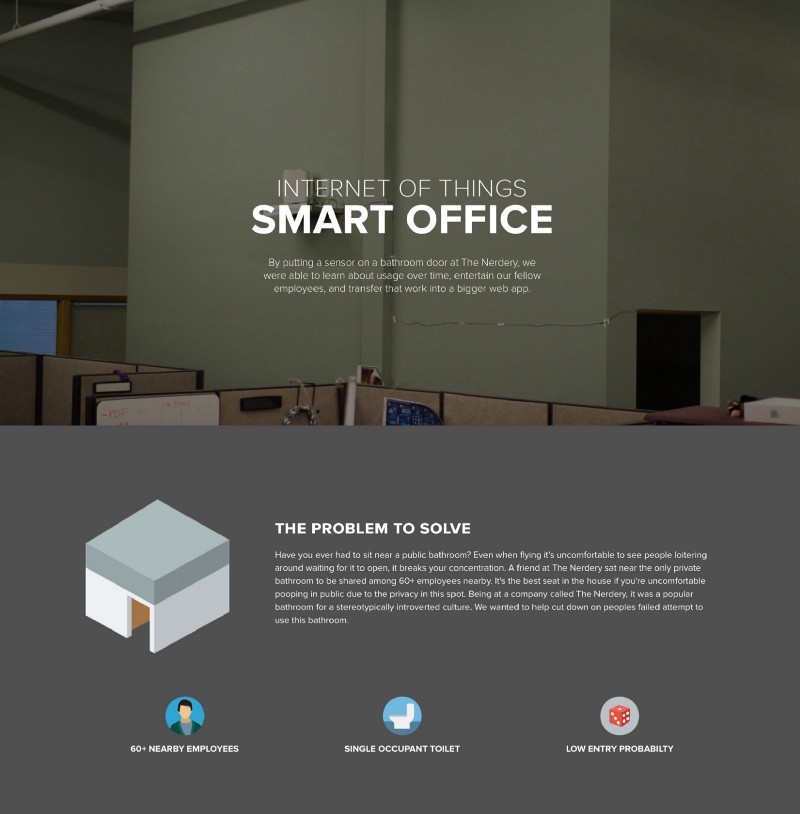
Michael Schepansky presents each piece as an exciting story that underlines his insight.
Do not lie. It is easy to assign yourself all the merits for the project, on which the whole team worked. Remember, honesty is the best strategy: if you don’t know how to do something or you don’t have any experience in it, don’t talk about it in your portfolio! Be clear and honest about your role and those who worked with you.
Creating a good UX portfolio is a journey that requires a lot of effort (time, learning and repetition), but it is definitely worth it. If you succeed, a portfolio will demonstrate the depth of your abilities as a designer, show you how you think and give potential employers or clients an understanding of what it means to work with you. Remember, people are hiring people, not a portfolio.
Creating your first portfolio can seem like an incredibly difficult task. I’ve put together a comprehensive tutorial to help beginner UX designers create a portfolio that will show their unique stories.
1. Create a website
This is an obvious step in creating a good online portfolio. Your site is not easy description of your work - this is your work. Do your best to make it perfect.
1.1 Connect Web Analytics
Add Google Analytics to your site to collect visitor statistics. This will help you create a profile of your visitors: who recently visited your site (location), how long and what your projects he viewed. With this data, you can optimize the performance of your site to the maximum.
')
1.2 Make your navigation as clear as possible.
Do not experiment and do everything smartly. Make sure that users know exactly how to find out more about you: a page about you, a portfolio, contacts, etc.

Despite the fact that the Tiffany site contains many interesting cases, finding the actual navigation is difficult.
1.3 Create additional portfolios on other sites
Your portfolio should not be limited to one site. Behance and Dribbble are great places to share your work. This will help you find future customers and employers, as well as add prestige to you among designers.

Behance plays an important role in finding new customers for many companies. Ramotion has one of my favorite portfolios. Almost every job gets a lot of attention from the media.
2. Tell a story
Make sure your portfolio is centered around the user. Determine what your audience wants to see and show how your skills can be useful to them.
- Search and analyze job openings. This will help you understand what skills, education and experience you need for the job you want.
- Find those with whom you are competing. View their portfolio to see where you can stand out.
Next, you must identify your strengths and concentrate on them in your portfolio. Finding answers to the following questions will help you better present yourself:
- What is your preparation? What will be your most useful skills for a UX designer?
- Do you have a certain style? Do you specialize in specific designs?
2.1 Create a good homepage and About page
Your homepage should briefly but effectively tell who you are and what kind of job you are looking for. Give visitors a brief summary before they see the About Me page.

Home page Adhama well shows his skills.
The "About Me" page is the best place to tell more about your experience, your hobbies, interests, and who you would like to become. Use it to let your future employers understand who you are as a person.

Eric Beau's portfolio is a great combination of concise design and memorable personality.
2.2 Use reviews
Social proof of your skills is a good way to build trust on any site, but they are especially good for a portfolio. Reviews are easy enough to collect if you have good customer relations.

Edmund singled out a whole page for reviews.
2.3 Do not try to be a UX unicorn
“UX Unicorn” is a ghostly designer who possesses many skills in all areas of design. Instead, think of your skills as a T-shape . The “T-Shape” concept means that there are some skills that you must have in order to consider yourself a professional (horizontal line), and there are other skills that you possess (vertical line).

(I am very good at this and are well acquainted with this other - approx. Lane.) Image: Futurice
It is very tempting for better competitiveness to indicate that you are good at everything, but you should avoid this thought. Instead, pay special attention to your basic skills and use your experience to convey why they are so important.
3. Think about how to structure your projects there.
Despite your approach and the aesthetics of your site, most employers want to know how you solve problems. Spend some time thinking about how you will present your projects to maximize their value.
3.1 Arrange the most suitable projects first (instead of the last)
Let your most impressive projects appear first, instead of being arranged in chronological order. This is especially important if you have a little experience and want to get your first job at UX. Keep in mind that your portfolio should not only show your past work, but also indicate the direction of development. Make sure that you add to the portfolio only the type of projects that you want to work with more.
3.2 Create promising previews
The initial stages of the selection of candidates may be ruthless. The recruitment manager or employer must review dozens (if not hundreds) of portfolios to select a few. Do not be surprised that they often make decisions in less than a minute. Troy Park and Patrick Neeman claim that people spend about 10-15 seconds looking at the UX portfolio. Try to briefly bring the details of the project using the text and check if the basic information is available on your site using a 60-second test .

Alan Schoen 's portfolio has a good preview for each project.
3.3 Overcome NDA (non-disclosure agreement)
For many designers, NDA is the greatest threat to their portfolio. However, the NDA should not be the reason to exclude the project from the portfolio. Here are some ways to solve the NDA issue:
- Ask for permission. If you have a good relationship with a client, you may be allowed to publish the project, especially if you remove all the sensitive details.
- Deprive the job. Do not provide specific information and use blur to hide customer-suggestive elements. The potential employer will be more interested in seeing the big picture (what you are capable of) than certain parts of another company.
- Re-creation. If you cannot show a real project, re-create it to show what you have done. Just remember to indicate that this is a re-created job.
3.4 Just do not say that you do not have projects for the portfolio.
All recent graduates have the same problem - they cannot get work experience without a portfolio, and cannot get a portfolio without work experience. I recommend showing your potential in any way possible. For example, you can participate in the Daily UI Challenge and add some of the best to your portfolio. DailyUI (99designs is also good - note lane) is especially good for beginners, because it not only helps to develop your skills, but also makes you more visible in the design community. Additionally, I recommend adding to the portfolio of academic work and concept projects.
3.5 Focus on quality instead of quantity
Smaller is better for your portfolio. Select 2 or 3 projects and describe them in detail. Exclude projects that are too similar to each other, one story will suffice. It would be quite normal to have a portfolio from just one project, if it is a good project.

All Michael Everson's portfolio is built around one project - SoundCloud for iOS. He describes in detail all the stages of development and supports them with excellent previews, so he makes it clear how it works.
4. Describe in detail
While in other industries it will be enough to show only the final product or describe the results, in UX everything is different. More than just seeing the finished product, employers / customers want to know how you solved the problem. It is very important to show what process your work went through and that it did not just appear as if by magic. Although the description format may vary depending on the project, in general, I recommend dividing each project into two stages: an overview and a UX process. First comes the review. The visitor should be able to immediately understand what this project is about and its goals. Here are the topics you can add:
- Project Objectives - What was the project started for?
- Purpose - What results should I get?
- Duration - How much time was spent?
- Team - Who did you work on with the project? Add names and links to their LinkedIn profiles.
- Your role - How did you contribute to the project?
- Result - Images / videos or links to download the application, view the prototype, source codes.

Each work from the Itun Zhang portfolio begins with a brief overview.
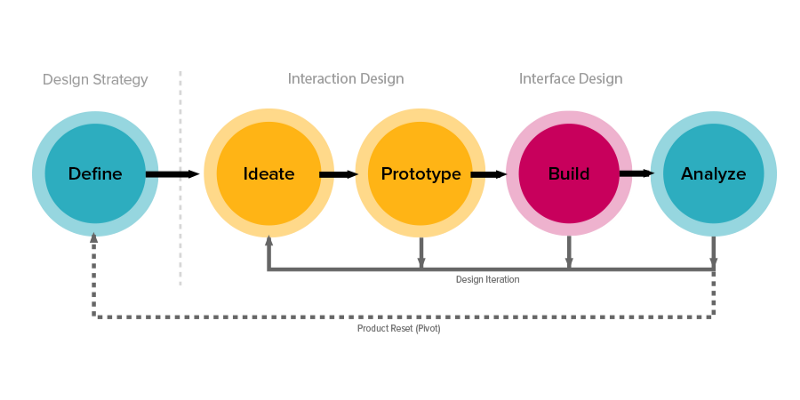
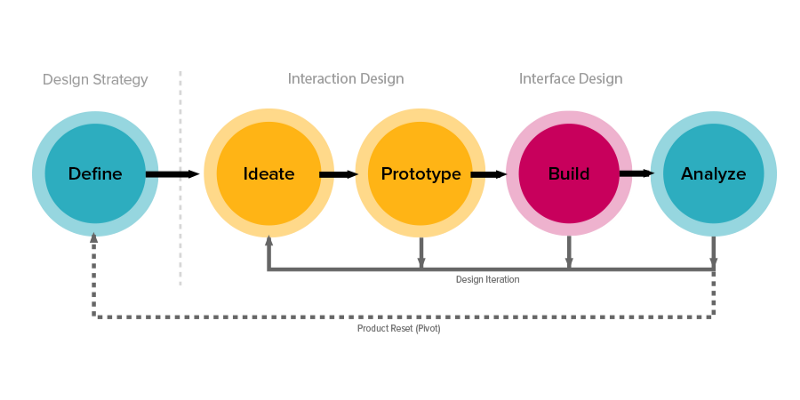
The “UX process” stage is probably the most important part of your portfolio. As a UX designer, you should take the explanation of the whole process very seriously, as you will be judged by it.

UX process example. Image: Zurb .
You must understand that your work can only be evaluated in context. Describe the problem and its solution, show the process that you went through to get the final product.
- Problem / call in design - It can be something simple, for example, a few sentences that tell about the problem (business) that you solved.
- User audience research - Describe your users and their needs, motivation and problem points. This part may include the tools with which you collected this information (for example, characters and sympathy cards ). You can also mention competitor analysis (consider the strengths and weaknesses of competitors in addressing user needs).
- Solution - In this part, answer the following questions: How did you solve the problem? Why did you choose this decision and what influenced your choice?
- Design - Be sure to describe how you have gone from ideas to a specific solution. Show flowcharts, mockups, and working prototypes (yes, these are all different things - lane comment). Employers need to know that you can do this and can look at the project from a developer’s point of view. If possible, add an interactive prototype (such as InVision ) to allow visitors to play with it.
- Testing - How do you define success / failure? How did you test your solution? What questions did you ask?
4.1 Create a strong story
Your projects are a story about you and your projects, a story about your journey, your successes and problems, your obstacles on the way.
- Define priorities for different information about your project and let its readers in the right place to make the story more interesting.
- Demonstrate your problem solving skills. When describing the different parts of your work in the portfolio, make sure that you clearly talked about the problem that was and how you solved it.
- Show your ability to use the right tools to solve a problem.
- Show your ability to be succinctly expressed with words and images. Explain the process step by step and give the images a context.
- Try to clearly show what you have learned in the process of working on the project.

Simon Pen presents each part of the design as a separate story, complemented by excellent images. Development history of Amazon Prime Music from Simon’s portfolio.
4.2 Describe the impact of your work.
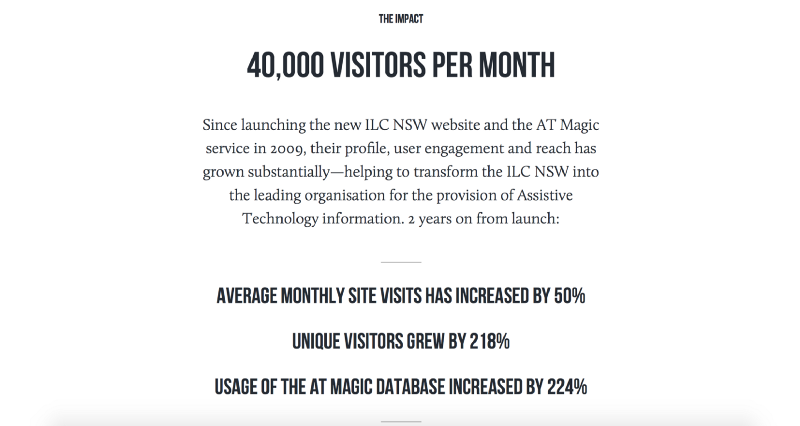
Show the value you brought to the company that hired you. If possible, describe how your design has led the company to success. If there are positive results, be sure to tell about them: underline why the project was successful (target metrics rose by X%) and strengthen your role in achieving it.

Another example from Simon's portfolio. The result of the project ILC NSW 'AT Magic'
4.3 Do not focus on the visual presentation.
Do not pretend that you are a visual designer (if you are not). Remember, the goal of a portfolio is not to show your amazing designer skills. Having competent visual design skills will definitely be a plus, but do not confuse them with the main task of your position - “solving business problems by developing interaction experience”.

Slava Kim 's portfolio pays too much attention to images and does not provide basic information about the UX process.
4.4 Do not focus only on the final goal.
Quite often, UX designers in their portfolios concentrate on the final product, rather than the “journey” of the project. However, hiring managers are less interested in the final product, they are more interested in the process of creating these products. A good portfolio is always complemented by the research behind the final result.

Michael Schepansky presents each piece as an exciting story that underlines his insight.
4.5 Do not overestimate your contribution.
Do not lie. It is easy to assign yourself all the merits for the project, on which the whole team worked. Remember, honesty is the best strategy: if you don’t know how to do something or you don’t have any experience in it, don’t talk about it in your portfolio! Be clear and honest about your role and those who worked with you.
Conclusion
Creating a good UX portfolio is a journey that requires a lot of effort (time, learning and repetition), but it is definitely worth it. If you succeed, a portfolio will demonstrate the depth of your abilities as a designer, show you how you think and give potential employers or clients an understanding of what it means to work with you. Remember, people are hiring people, not a portfolio.
Source: https://habr.com/ru/post/327600/
All Articles