Development: technical task on the site or concept?

If you are reading this page and are the head of a company or a marketer, it means that you are much higher than the “make me like these” level. And most likely, not the first time changing the look of your site.
About development of TZ on Habré there were many articles. Is it necessary, how should it be done in a studio, etc.
')
I want to show that before creating a technical task, in many cases it makes sense to make another document.
First, let's deal with the terms. It is important!
The technical task is a document developed by the customer and approved by the contractor. It sets out the requirements, parameters and basic operational characteristics of a project, facility or system.
Feel the difference? It is the client, not the web studio, who should develop the technical specifications! And it is the studio, not the customer, who says TK!
In reality, the majority of TK on the site is an internal document of the web-studio, in which the technical terms describe the main terms, modules and other components of the site.
The trouble with these technical tasks is precisely in “technicality”. The process of creating a site involves at least the customer or his representative, studio manager, designer, layout designer, programmer.
Each of them speaks his own language, which is incomprehensible to others. It turns out the conflict is a clear understanding of the requirements for the site. By the way, this point is leveled in many contracts by the clause “the customer does not have the right to refer to the ambiguity of the TK”.
But there is also an end user! No one thinks about him in the context of TK at all.
That is why to transfer to the developer should make a document simplified for all parties. Visual. In fact, this is a finished website on paper. It helps to understand better what exactly the customer wants from the site and what the visitor needs from the site. And explain it “on the fingers” of the web studio.
Undoubtedly, to create such a document, you need an expert from the side, who has competence in the field of promoting products / sites and in the field of business intelligence. Such a specialist can be a “translator” from a technical language to a business language and vice versa.
What is the difference between TK and concept
The main difference in detail. If the technical task is more focused on the details from the point of view of the code, then the concept operates with the goals and objectives of the business from the Internet point of view, and contains niche analytics, and the rationale for the structure, appearance of the pages, their content and interaction between the site and the user.
That is, the concept is a model of a working website in pictures in the context of a business, which is understandable to all participants in the process. Moreover, the model already includes a promotion and advertising strategy.
Based on this document already, the studio is developing its internal TK.
What are the advantages: the final product - the site - is part of the company's business processes, and not, as usual, all separately.
And the concept is the basis not only for the TK, but also for the marketing strategy.
Before creating a concept
The first thing you need to decide is the volume of the audience for which we are creating the site.
For example, it makes no sense to create a complex and detailed online auto parts store for "GAZelle", if you work only in your region, and the number of cars in it amounts to several hundred. There are hardly many who wish to use your site daily.
In this case, one solution would be a one-page with a downloadable parts catalog or stock balance.
That is one of the tasks of the concept - to choose the optimal solution (at the moment). Save money and development time.
The main content of the concept:
- Define the goal. Why do we create a website and what results (in numbers - attendance, sales, calls) we expect from it.
- Define the tasks. What you need to do to achieve the above goals.
- Identify the target audience and actions. Here we are talking about the region in which you work, the economic sector and what you expect from visitors on the site (to place an order, call, write). Actions need to be defined so that they can be calculated in analytics systems.
- Examine the statistics of demand in search engines for your services / products. The way people are looking for you will become the basis of the structure (list of pages and sections) of your site.
In addition, the volume of demand (popularity) will show what the site needs to pay more attention, and what less. For example, if only 50 people are looking for reviews of your products per month, then one page is enough for them, and if several thousand are looking for them, it makes sense to create a full-fledged section where each page has its own reviews. - Collect all materials for the site - we will understand what is missing and whether we can prepare this information for transfer to developers. If not, adjust the structure and content of typical pages.
Another important point why information should be ready before creating a design. The developer almost never imagines exactly which texts, videos, photos will be on your site, and therefore makes the design as it sees fit. As a result, under the same feedback, the designer will give less space than is actually required, and the design itself will “collapse”. - Draw all typical site pages (home, contacts, reviews, catalog and its sections, product card, etc.) and describe the principle of their work and interaction with the visitor.
- Examine competitors. This will help to complement the structure or to introduce new ideas about the design of the site pages.
Page prototyping is a key point in the concept. It is the result of all research and analysis, content preparation and other things. Therefore, without an example of at least one prototype, this post will be incomplete.
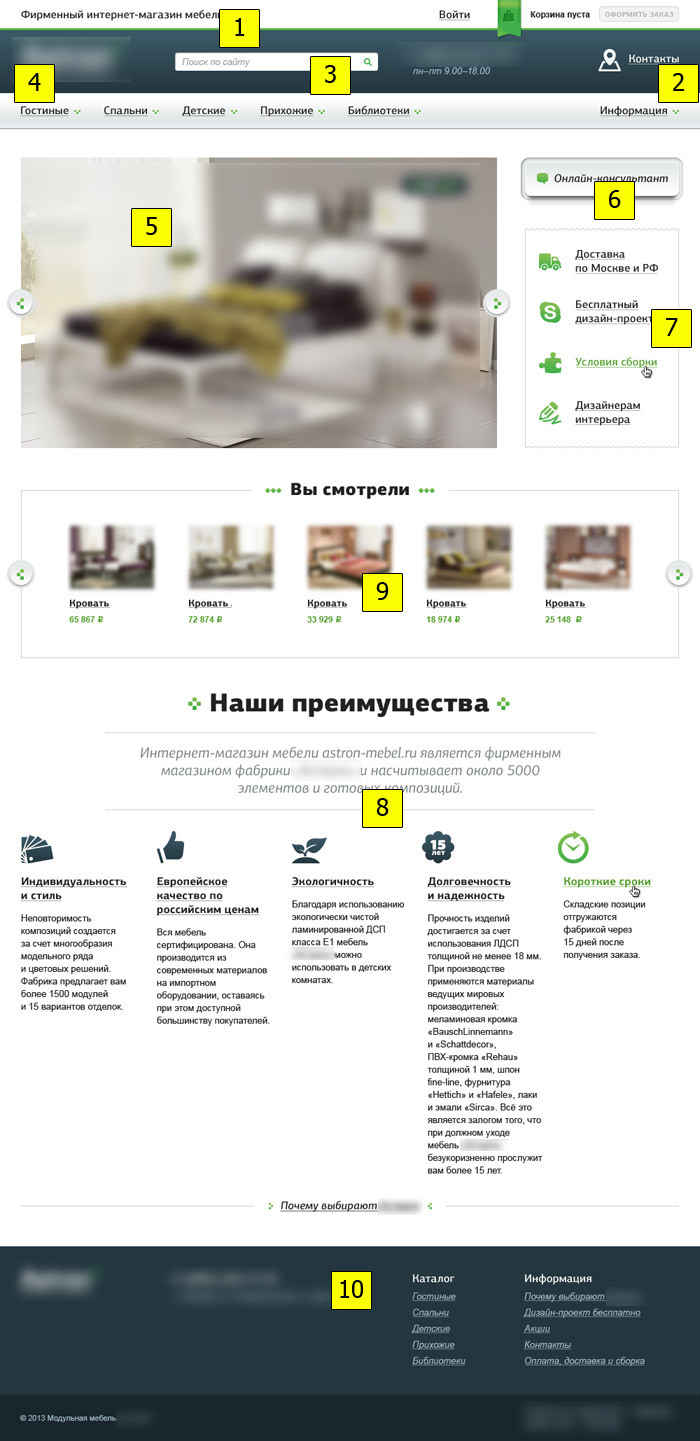
An example of the description of the prototype of one of the pages of the site
The description of the description at the first stage can be any, since and site development and development of TK is an iterative process - they made an assumption, discussed, made changes. The following example is just an example (2013).

Description of items:
- We emphasize that this is a mono-brand store with factory prices.
- We take out the contacts in a separate block, since According to statistics from the previous site, the item was one of the most clickable. We show the mode of operation to reduce the number of missed calls. We shift the basket to the top so as not to interfere with the link to the contacts and the phone with the data about the goods.
- According to site statistics, search is used actively, including by managers when searching by articles.
- It makes sense to make the main menu drop-down, because considering the number of nested sections, the vertical menu can become a “footchain”.
- For the slider you need to provide sorting. On the right side of the slider we place a block that displays the number of slides.
- Online Consultant - pop-up window on click
- Through block on add. services. Information for the buyer, so that it can be obtained on any page.
- The text reveals the benefits of the store and furniture, and at the same time describing the page for search engines.
- Previously viewed items. If the visitor for the first time on the site, we show popular products.
- Footer block: address, phone numbers, duplicate menu.
Results
I have been developing such documents from the very beginning of working with websites, i.e. since 1998. It takes 1-2 days to create the first version of such a concept, depending on the complexity of the project and the tools used (sometimes it's even easier to draw on paper).
Effectively using this approach for projects with 50 pages and more.
What it gives:
- He puts his head in place in terms of "what I want, what my client wants."
- The document becomes the basis for a marketing strategy.
- The conversation of all participants in the process is in the same language.
- An option is excluded when the company is obtained separately, the site is separate. The site is part of the business processes of the enterprise.
- It saves time on large and complex projects.
- Significantly reduces the cost of the project and reduces the number of alterations - which means that you will start on time and not go beyond the budget.
Ready to share with readers examples of such concepts. By the way, as a result: yavitrina.ru
Such a result can be obtained if you make both a concept and a competent TOR for the development team.
Source: https://habr.com/ru/post/327584/
All Articles