What the front-end developer should be able to do
The editor of “Netologiya” Svetlana Shapovalova understands who a frontend developer is, what he should be able to (or should not), and for which he is paid an excellent salary (or not).
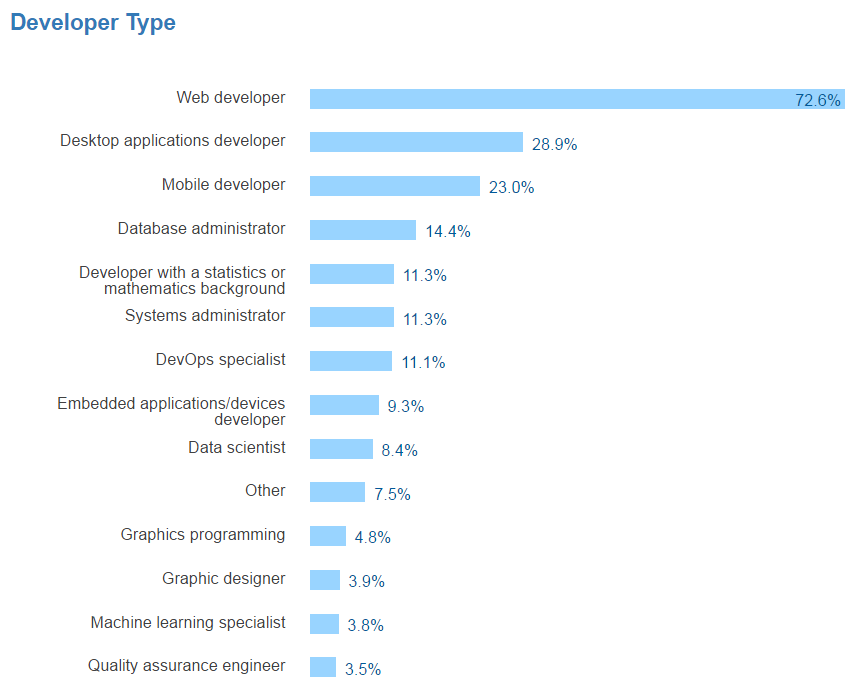
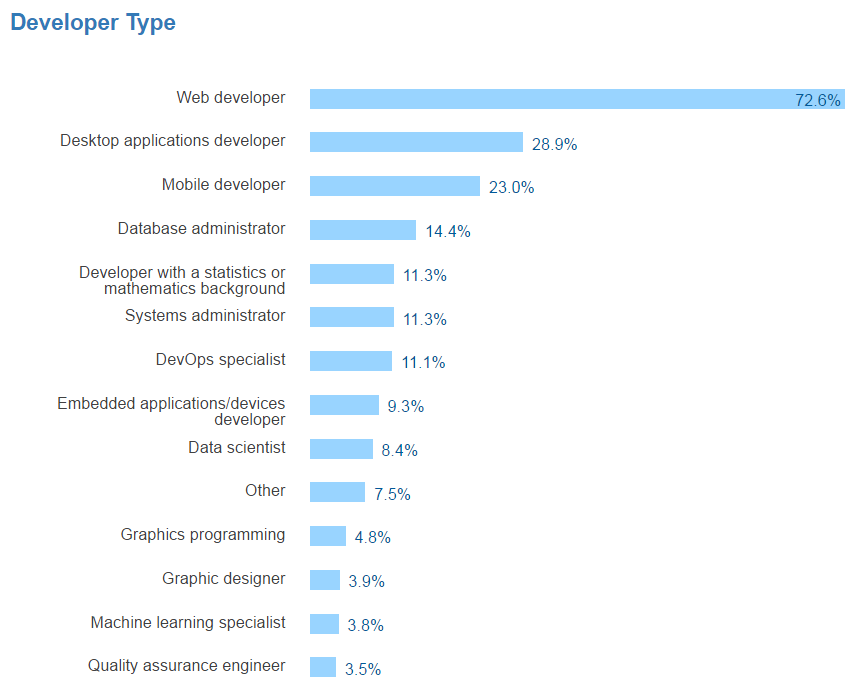
According to the annual StackOverflow survey , the most popular profession among users of the service in 2017 is Web developer. This category includes all front-end developers.

StackOverflow data
')
If you go to the first job search site, for example, at hh.ru, you will get the impression that the front-end developer is a chameleon specialist.
It all starts with a confusion in the job titles: you can meet the front-end developer, the front end developer, the front-end developer, the frontend developer, the web developer, and the frontend developer. Sometimes you can even see some “web-maker” with the requirements under the full-development developer. The reaction to this one: WTF ?!
The trouble is that some employers do not distinguish (or do not want to distinguish) the coder from the frontend developer — this is understandable from the description of the vacancies. Let us see what skills separate the front-end developer from the “workbench” (layout designers, don't be offended, you are also good).
The coder is a fighter of a narrow front. His task is to create the layout received from the designer using HTML + CSS. He, perhaps, is a little able in JavaScript, but more often limited to the ability to tie some jQuery plugin.
Front-end developer doesn't just make up layouts. He knows JavaScript well, understands frameworks and libraries (and actively uses some of them), realizes that he is “under the hood” on the server side. It is not afraid of preprocessors and LESS, SASS, GRUNT, GULP collectors, it can work with DOM, API, SVG-objects, AJAX and CORS, it can compile SQL queries and dig into data. It turns out a hodgepodge of skills, to which is added an understanding of the principles of UI / UX-design, adaptive and responsive layout, cross-browser and cross-platform, and sometimes mobile development skills.
The front-line worker must work with version control (Git, GitHub, CVS, etc.), use graphic editors, “play” with templates of various CMS.
It is also highly desirable to know English, so as not to translate the specification in the Google translator, be able to work in a team, sometimes multilingual, understand web fonts, and understand testers and the testing process itself.
So, what technologies should the frontend developer master:
What should understand:
Of course, this is all ideal. You can always choose a stack of skills to your liking and develop in a narrower direction.
What technologies and tools are most often used by front-end developers? Firstly, it is difficult to imagine a front-end vendor who does not know how to JavaScript. This is confirmed by polls:
Next come various frameworks and libraries, the most popular of which are: Angular, Node.js, React. Besides mandatory JavaScript, front-end developers also use other languages, although not so often. Lead PHP, SQL , Java and C #. And, of course, the front end can not do without the skills of working with CMS. The most popular choice is WordPress.

StackOverflow data
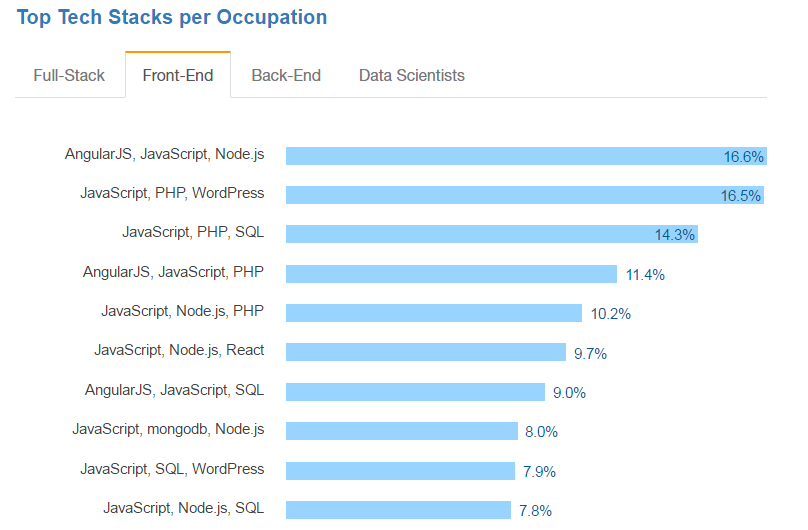
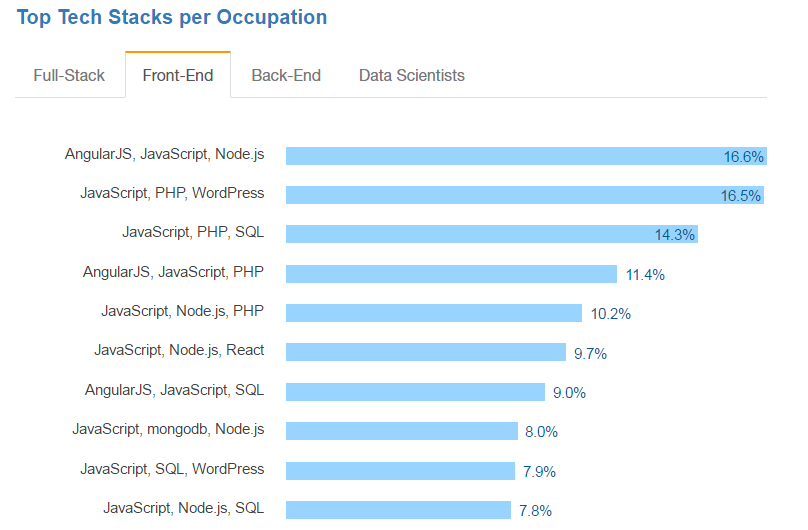
If we group the most popular tools into stacks, we get the following situation:

StackOverflow data
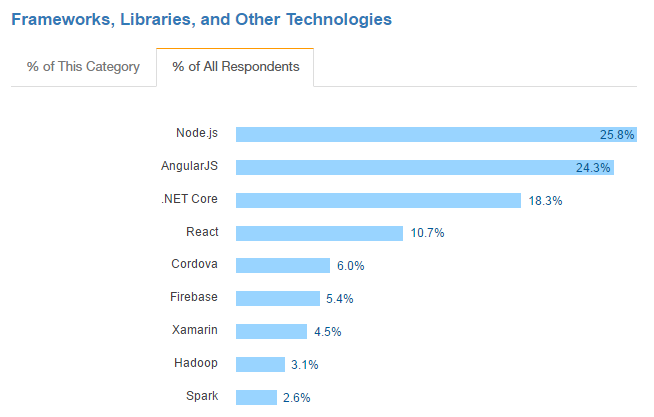
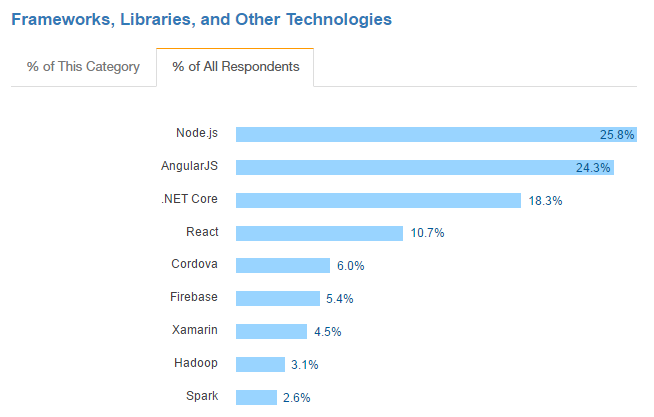
A set of the most popular frameworks and libraries of all developers is as follows (see illustration). It is nice to see among the tools of the front end:

StackOverflow data
Career path frontendder usually begins with a coder - this is the most logical and generally accepted option. First, a bunch of HTML + CSS is studied, then knowledge of JavaScript , libraries and frameworks is “layered” on it. The future specialist also studies the key concepts of building the server part, adds here the tools necessary for the chosen specialization. Then all this is polished by the ability to work with version control, graphic editors and an understanding of the principles of UI / UX design .
There are other options. If a novice programmer initially knows in what area he plans to develop, nothing prevents him from studying a key technology stack right away, not in parts. It all depends on the goals and time that the future front-line man has. Any option is acceptable, if only the output would be an intelligent specialist.
A ready-made front-end developer as a whole has three main options for development:
The PayScale service clearly illustrated all possible career paths for the frontend developer:

Which one to choose depends only on the specialist himself and his wishes / skills.
With regards to front-end developer salaries: here, as in the entire IT industry, there is no single standard of payment. It all depends on the skills and ability to apply themselves. Well, sometimes with luck :)
Average salary of a front-end specialist in Russia, rubles / month

Average salary of a Moscow frontend specialist, rubles / month

According to "My Circle"
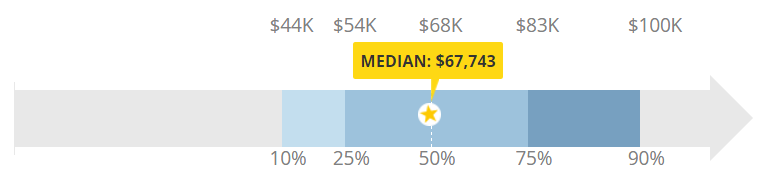
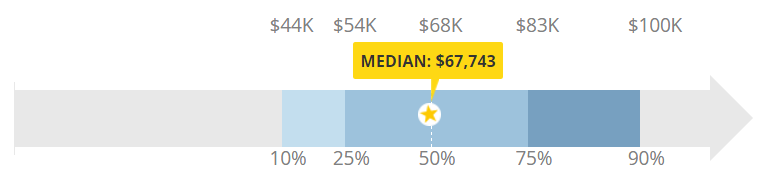
Traditionally, the annual salary of front-end developers in the United States is slightly higher than in Russia. However, if you work in a branch of a foreign company, you most likely are not afraid of such a gap.

According to PayScale
First, take off the rose-colored glasses. Learning is work and self-discipline. Most novice IT people are eliminated at the stage “I want to become a programmer and get paid in dollars, but I did not think that I would have to learn so much.” The uniqueness of programming and in general any IT specialty in constant self-study. This is the complexity and beauty of the IT-sphere. If it does not scare you - cool! You have every chance to become an excellent specialist.
The main rule of the future specialist is to set realistic goals in the learning process. This will help planning. Make a list of tools that you plan to explore, and keep it before your eyes.
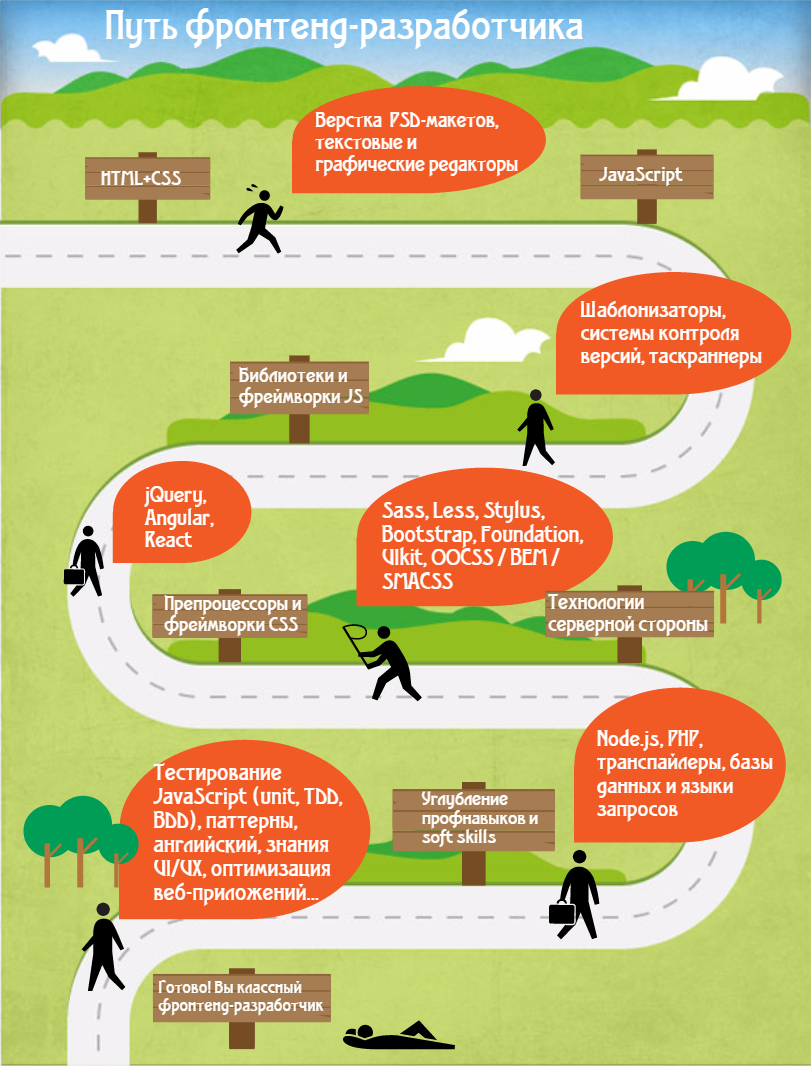
Those who start from scratch should start with HTML and CSS and master them at the level of an ideal layout of PSD-layouts. At this stage, you also need to learn how to work with text and graphic editors and know the basic principles of design (as a plus). Then take up JavaScript: syntax, architecture, and language features. To master popular frameworks and libraries, in parallel to fall in love with version control systems and one of the popular task readers. Add preprocessors and CSS frameworks, understand server technologies. And then you candrink smoothies in Bali to polish the knowledge gained to infinity.

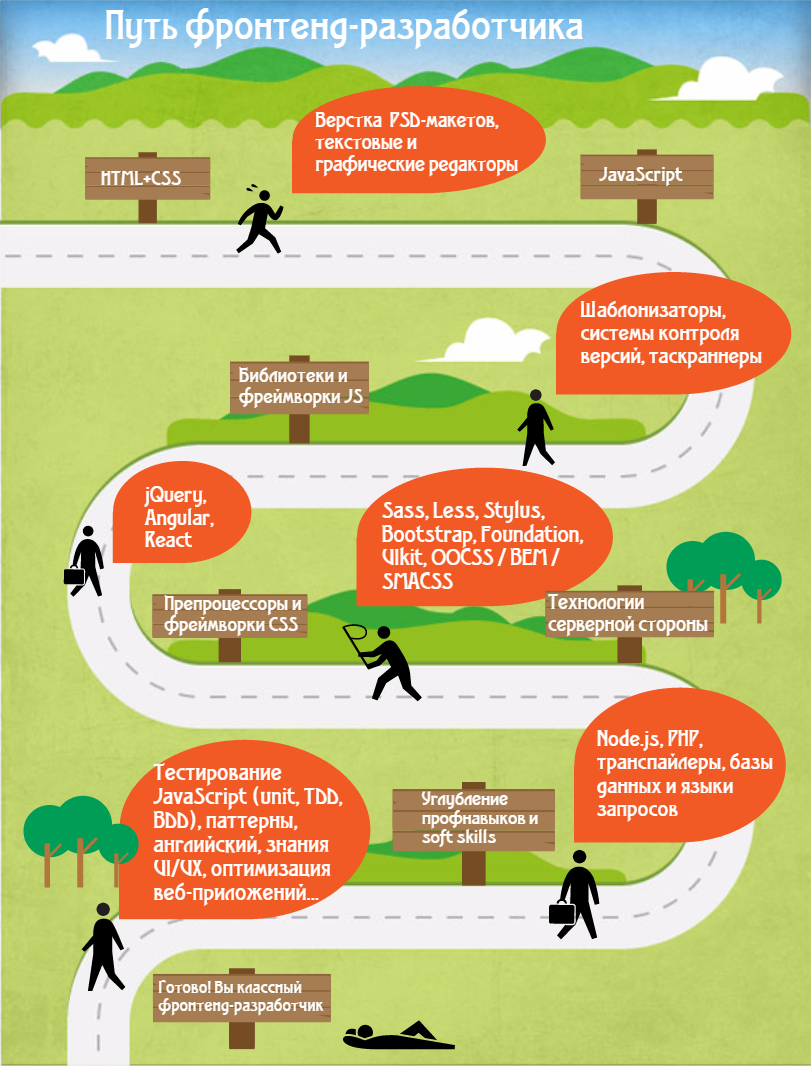
Approximate way novice front-end developer.
You will have your own.
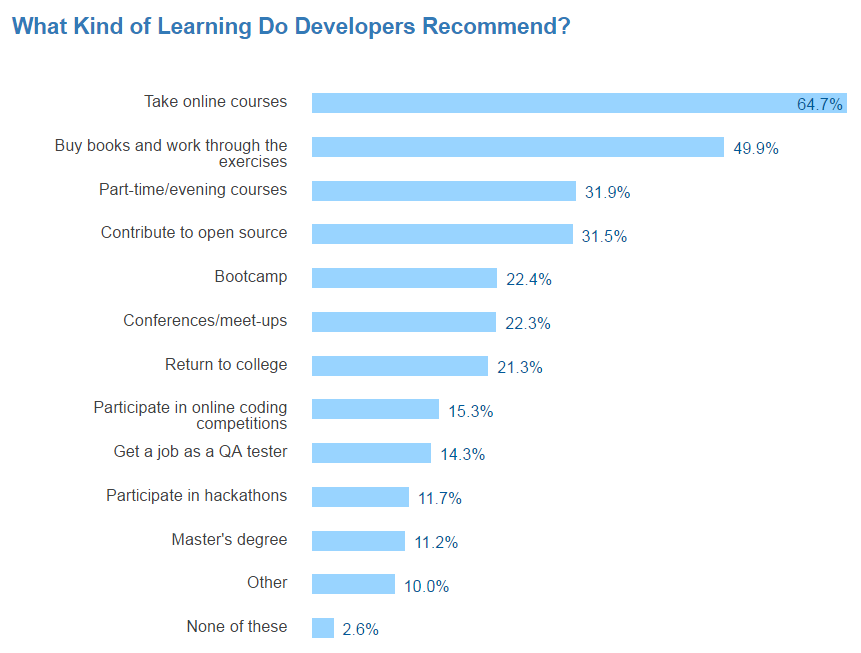
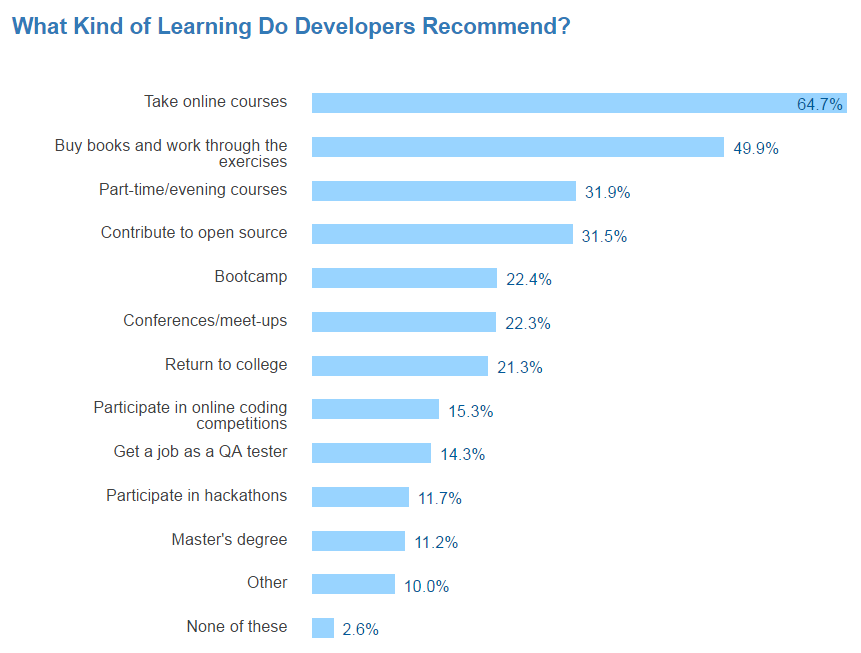
You can go this way both alone and with mentors (universities, courses). Here are some of the most popular formats for training developers according to StackOverflow:

StackOverflow data
Online courses are in the first place, 64.7% of developers polled voted for them, then they follow: self-study on books, offline courses, open-source development and programming camps. Interestingly, the Master's degree is almost in last place.
Front-end developer is a universal soldier. He will do the layout, build the web application, and master the server part, if necessary. You need to know a lot: HTML, CSS, JavaScript, JS libraries and frameworks, CSS preprocessors and frameworks, version control systems and task runners, backend technologies, unit testing and much more.
In addition, soft skills will be useful: interaction with people and teamwork, the ability to establish an effective workflow and solve tasks in the most optimal way. Do not do without confident knowledge of the English language.
The remuneration of a frontend specialist is quite decent, and the more skills - the higher the chances of getting a “fat” salary.
Anyone who does not succumb to self-learning can become a front-end developer: as we found out, relying on higher education is difficult. Ideal - a variety of online and offline courses + literature on the topic, practice, and great Google.
“Netology” launches a full-fledged program of training front-end specialists - “Profession front-end developer” . This is a 6-month course on basic front-end development technologies: HTML and CSS, JavaScript, Web API, AJAX, web sockets, React library.
At the end of the course, students will create their own one-page web application. The training is conducted by 10 practicing front-end specialists - this allows you to get a comprehensive understanding of the tools and tasks of front-end development. During the entire course of study, students will receive at least 100 practical tasks, as close as possible to the "combat", and implement 3 projects of average size and 1 full-fledged project as a thesis.
All students who have successfully completed the course receive a certificate of advanced training of the established sample and a company diploma "Netologii."
PS What do you think, what kind of knowledge is vital for the front-end developer, and what knowledge can you learn as needed?
Who is a frontend developer?
According to the annual StackOverflow survey , the most popular profession among users of the service in 2017 is Web developer. This category includes all front-end developers.

StackOverflow data
')
If you go to the first job search site, for example, at hh.ru, you will get the impression that the front-end developer is a chameleon specialist.
It all starts with a confusion in the job titles: you can meet the front-end developer, the front end developer, the front-end developer, the frontend developer, the web developer, and the frontend developer. Sometimes you can even see some “web-maker” with the requirements under the full-development developer. The reaction to this one: WTF ?!
The trouble is that some employers do not distinguish (or do not want to distinguish) the coder from the frontend developer — this is understandable from the description of the vacancies. Let us see what skills separate the front-end developer from the “workbench” (layout designers, don't be offended, you are also good).
The coder is a fighter of a narrow front. His task is to create the layout received from the designer using HTML + CSS. He, perhaps, is a little able in JavaScript, but more often limited to the ability to tie some jQuery plugin.
Front-end developer doesn't just make up layouts. He knows JavaScript well, understands frameworks and libraries (and actively uses some of them), realizes that he is “under the hood” on the server side. It is not afraid of preprocessors and LESS, SASS, GRUNT, GULP collectors, it can work with DOM, API, SVG-objects, AJAX and CORS, it can compile SQL queries and dig into data. It turns out a hodgepodge of skills, to which is added an understanding of the principles of UI / UX-design, adaptive and responsive layout, cross-browser and cross-platform, and sometimes mobile development skills.
The front-line worker must work with version control (Git, GitHub, CVS, etc.), use graphic editors, “play” with templates of various CMS.
It is also highly desirable to know English, so as not to translate the specification in the Google translator, be able to work in a team, sometimes multilingual, understand web fonts, and understand testers and the testing process itself.
So, what technologies should the frontend developer master:
- HTML and CSS (including Grid and CSS frameworks, W3C and WHATWG specifications, HTML5 / CSS3 Polyfills)
- CSS Preprocessors (Sass, Less, Stylus, etc.)
- Javascript
- Popular frameworks and libraries: jQuery, Angular.JS, React.JS, Backbone.js, etc.)
- OOCSS / BEM / SMACSS
- Svg
- Dom
- HTML5 API
- ECMAScript 6
- Popular CMS (WordPress, Drupal, Joomla, etc.)
- Understand the principles of building backend and understand server technologies (Node.js, PHP, Ruby, .NET, etc.)
- Debugging tools (Chrome Dev Tools, Firebug and others)
- JavaScript transpilers (Babel)
- Versioning tools (Git, GitHub, CVS, etc.)
- Databases and Query Languages (SQL, MySql, NoSQL, MongoDB, etc.)
- Graphic editors (Photoshop, Illustrator, etc.)
What should understand:
- cross-browser and cross-platform development;
- progressive improvement and graceful degradation;
- mobile development;
- responsive and responsive layout;
- web fonts;
- principles of SEO optimization.
Of course, this is all ideal. You can always choose a stack of skills to your liking and develop in a narrower direction.
What statistics say
What technologies and tools are most often used by front-end developers? Firstly, it is difficult to imagine a front-end vendor who does not know how to JavaScript. This is confirmed by polls:
- according to StackOverflow, JavaScript in the list of frontend tools leads by a wide margin (90.5%)
- A study by O'Reilly, conducted among European programmers at the end of 2016, also puts JavaScript in the first place.
Next come various frameworks and libraries, the most popular of which are: Angular, Node.js, React. Besides mandatory JavaScript, front-end developers also use other languages, although not so often. Lead PHP, SQL , Java and C #. And, of course, the front end can not do without the skills of working with CMS. The most popular choice is WordPress.

StackOverflow data
If we group the most popular tools into stacks, we get the following situation:

StackOverflow data
A set of the most popular frameworks and libraries of all developers is as follows (see illustration). It is nice to see among the tools of the front end:

StackOverflow data
Career path and salary front-end developer
Career path frontendder usually begins with a coder - this is the most logical and generally accepted option. First, a bunch of HTML + CSS is studied, then knowledge of JavaScript , libraries and frameworks is “layered” on it. The future specialist also studies the key concepts of building the server part, adds here the tools necessary for the chosen specialization. Then all this is polished by the ability to work with version control, graphic editors and an understanding of the principles of UI / UX design .
There are other options. If a novice programmer initially knows in what area he plans to develop, nothing prevents him from studying a key technology stack right away, not in parts. It all depends on the goals and time that the future front-line man has. Any option is acceptable, if only the output would be an intelligent specialist.
A ready-made front-end developer as a whole has three main options for development:
- horizontal (to improve as a specialist, thereby constantly increasing their value in the labor market);
- vertical (grow up the career ladder);
- diversification (the development of related specialties, turning into a full stack and retraining).
The PayScale service clearly illustrated all possible career paths for the frontend developer:

Which one to choose depends only on the specialist himself and his wishes / skills.
With regards to front-end developer salaries: here, as in the entire IT industry, there is no single standard of payment. It all depends on the skills and ability to apply themselves. Well, sometimes with luck :)
Average salary of a front-end specialist in Russia, rubles / month

Average salary of a Moscow frontend specialist, rubles / month

According to "My Circle"
Traditionally, the annual salary of front-end developers in the United States is slightly higher than in Russia. However, if you work in a branch of a foreign company, you most likely are not afraid of such a gap.

According to PayScale
How to become a frontend developer
First, take off the rose-colored glasses. Learning is work and self-discipline. Most novice IT people are eliminated at the stage “I want to become a programmer and get paid in dollars, but I did not think that I would have to learn so much.” The uniqueness of programming and in general any IT specialty in constant self-study. This is the complexity and beauty of the IT-sphere. If it does not scare you - cool! You have every chance to become an excellent specialist.
The main rule of the future specialist is to set realistic goals in the learning process. This will help planning. Make a list of tools that you plan to explore, and keep it before your eyes.
Those who start from scratch should start with HTML and CSS and master them at the level of an ideal layout of PSD-layouts. At this stage, you also need to learn how to work with text and graphic editors and know the basic principles of design (as a plus). Then take up JavaScript: syntax, architecture, and language features. To master popular frameworks and libraries, in parallel to fall in love with version control systems and one of the popular task readers. Add preprocessors and CSS frameworks, understand server technologies. And then you can

Approximate way novice front-end developer.
You will have your own.
You can go this way both alone and with mentors (universities, courses). Here are some of the most popular formats for training developers according to StackOverflow:

StackOverflow data
Online courses are in the first place, 64.7% of developers polled voted for them, then they follow: self-study on books, offline courses, open-source development and programming camps. Interestingly, the Master's degree is almost in last place.
Conclusion
Front-end developer is a universal soldier. He will do the layout, build the web application, and master the server part, if necessary. You need to know a lot: HTML, CSS, JavaScript, JS libraries and frameworks, CSS preprocessors and frameworks, version control systems and task runners, backend technologies, unit testing and much more.
In addition, soft skills will be useful: interaction with people and teamwork, the ability to establish an effective workflow and solve tasks in the most optimal way. Do not do without confident knowledge of the English language.
The remuneration of a frontend specialist is quite decent, and the more skills - the higher the chances of getting a “fat” salary.
Anyone who does not succumb to self-learning can become a front-end developer: as we found out, relying on higher education is difficult. Ideal - a variety of online and offline courses + literature on the topic, practice, and great Google.
“Netology” launches a full-fledged program of training front-end specialists - “Profession front-end developer” . This is a 6-month course on basic front-end development technologies: HTML and CSS, JavaScript, Web API, AJAX, web sockets, React library.
At the end of the course, students will create their own one-page web application. The training is conducted by 10 practicing front-end specialists - this allows you to get a comprehensive understanding of the tools and tasks of front-end development. During the entire course of study, students will receive at least 100 practical tasks, as close as possible to the "combat", and implement 3 projects of average size and 1 full-fledged project as a thesis.
All students who have successfully completed the course receive a certificate of advanced training of the established sample and a company diploma "Netologii."
PS What do you think, what kind of knowledge is vital for the front-end developer, and what knowledge can you learn as needed?
Source: https://habr.com/ru/post/327294/
All Articles