Creating a Tinkoff Design System. The first steps
In the series of articles Tinkoff Design System, I will tell you how we build our design system according to Atomic Design methodology.

The design system is a fairly broad concept and is used in various fields: from printing to architecture. For user interfaces, it includes:
In small companies with a single product, you can do without a design system. One small application, one designer, a small sketch file in which you can see everything.
But what to do if you have more than ten products, hundreds of sketch files, and there are more than ten people in the design team? You need to enter the rules for building interfaces and distribute them among design teams and developers. Otherwise, new features will never come up: two designers will draw different indents for one element, and all the time it will take to bring the design to the same denominator ...
The lack of a design system leads to:
')
A systematic approach, organization and automation are the first steps towards forgetting about routine and focusing on important things. The hierarchy and logical structure will simplify and accelerate the design, development and testing, minimize errors.
To create our design system, we chose Atomic Design methodology, which in 2013 was proposed by Brad Frost (http://bradfrost.com/blog/post/atomic-web-design/). The idea of methodology came from chemistry: atoms gather into molecules, molecules into organisms, and organisms assemble into pages according to predetermined rules (patterns, layouts).

Advantages of the atomic design methodology:
For small projects and for those projects that are built from scratch, this methodology works perfectly out of the box. We already have a large number of products, each of which is assigned a team. Each product has its own unique interface features at the level of organisms and patterns. Therefore, it is necessary to build not from scratch, but to bring order to the existing.
We faced a difficult task: to understand which atoms and molecules the working elements consist of. We divided large elements into smaller elements, until we reached elements that cannot be divided into parts.
We dealt with atoms and molecules. We faced the following question: how to make all organisms universal so that we can apply them in any product?
For us, this is a difficult task: each product or project has both common and unique elements. To solve this problem, we expanded the standard methodology of atomic design and added another level - products.
These elements may be similar and perform the same functions, but outwardly they are different. These differences are caused by the conditions or requirements of the product teams. For example, the same element can generate a different conversion from product to product depending on the associated product factors and features. For different products you can use different layouts.

We introduced an additional product level into the atomic design methodology and obtained a flexible structure in which all products consist of the same atoms and molecules. In this case, all products have common organisms (Base Organisms). And there are unique - those that relate to a single product (Unique Organisms). Therefore, for each product created their own templates, which are collected from the pages of common and unique organisms.
An important aspect in creating a design system is complete synchronization between teams of designers and developers. All design principles, elements and patterns developed by the design team should be extended to the development team. Therefore, the design system should be built with the involvement of developers, taking into account the technical limitations and peculiarities of writing code.
Need to achieve full synchronization in:
Often, when creating interface elements, designers do not think about layout. A pixel closer or farther away - but exactly. This is not how it works. Developers work with components, but they do not saw new elements for each page, they all have the same indentation. Otherwise they will have to “crutch”, and “crutches” lead to a mess. To avoid this, involve developers in the very early stages of designing system elements.
Documentation is created for each system. No matter how it will be done - most importantly, it must be recorded and agreed. You can use Google Docs with images or gather with developers a lively GUI with layout. Creating documentation is a long process, but the output will be a huge library of knowledge that will help designers, developers and managers every day.
In any documentation, design systems for interfaces should be regulated:
You can add to the documentation that you consider necessary.
A design system is needed by large companies with a large number of products that are in the same ecosystem and for which different teams are responsible.
Implementing a design system is a long, complicated and painful process. As a result, you will receive:
In the following articles I will discuss the creation of the UI Kit, version control, and the regulations necessary for the successful operation of the design system.

The need for a design system
The design system is a fairly broad concept and is used in various fields: from printing to architecture. For user interfaces, it includes:
- principles and fundamentals - methodology, general style decisions, colors, typography, iconography;
- components - interface elements from simple text fields to complex objects;
- building rules - grid, layouts;
- documentation - all rules must be documented and agreed;
- version control - the need to have multiple versions of the design system for different purposes.
In small companies with a single product, you can do without a design system. One small application, one designer, a small sketch file in which you can see everything.
But what to do if you have more than ten products, hundreds of sketch files, and there are more than ten people in the design team? You need to enter the rules for building interfaces and distribute them among design teams and developers. Otherwise, new features will never come up: two designers will draw different indents for one element, and all the time it will take to bring the design to the same denominator ...
The lack of a design system leads to:
')
- desynchronization within the design team and between teams of designers and developers;
- increase the time of training new members of the design team;
- inconsistency of design layouts and layout;
- constant correction of created layouts;
- slow implementation of new features.
The system is good when it works.
A systematic approach, organization and automation are the first steps towards forgetting about routine and focusing on important things. The hierarchy and logical structure will simplify and accelerate the design, development and testing, minimize errors.
Atomic design
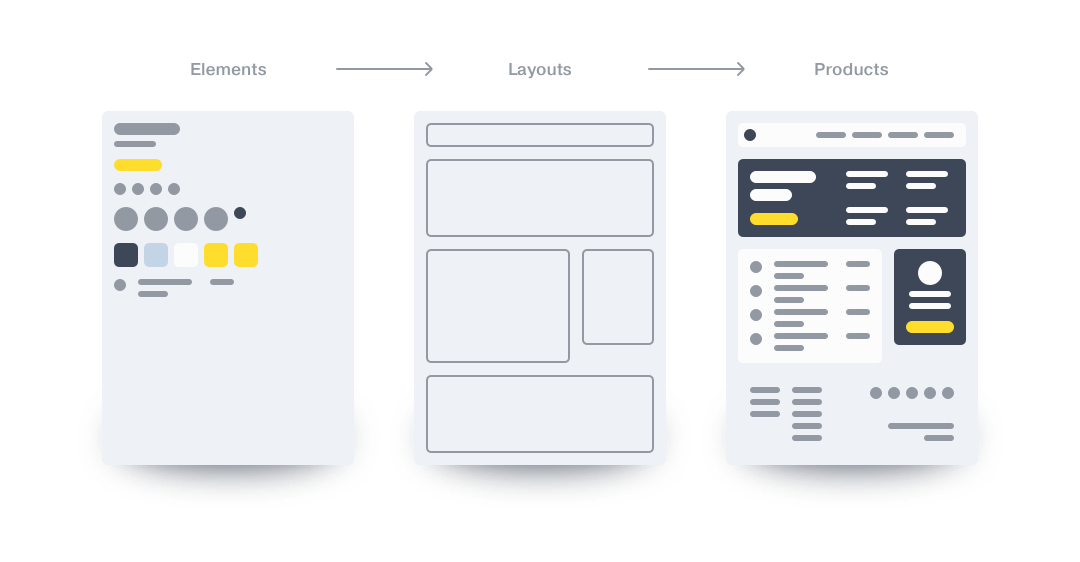
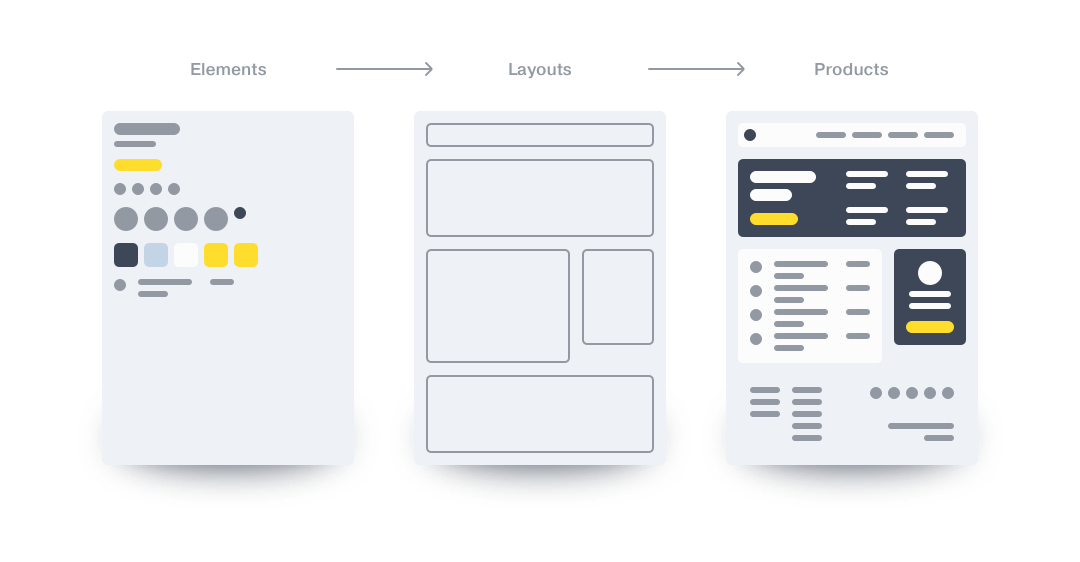
To create our design system, we chose Atomic Design methodology, which in 2013 was proposed by Brad Frost (http://bradfrost.com/blog/post/atomic-web-design/). The idea of methodology came from chemistry: atoms gather into molecules, molecules into organisms, and organisms assemble into pages according to predetermined rules (patterns, layouts).

Advantages of the atomic design methodology:
- Control the use of elements. A clear division into atoms, molecules and organisms allows you to keep track of where and what elements are used, of which atoms and molecules organisms consist of.
- Excellent readability and code consistency. Atomic design - pre-prepared atoms and molecules used on different pages of a site or application. Therefore, an element is rarely duplicated or modified.
- No need to constantly think about pixels. Pre-prepared elements already meet the specified requirements, there is no need to check the new pages laid out on pixel perfect design. All elements have already been used before.
- Quickly create pages. Created sets of elements (atoms, molecules and organisms) allow designers and developers to quickly assemble pages.
- Component update, testing and implementation. Atomic design has a modular structure. We can change an element in one place, test it and distribute the update to all pages where this element is used.
For small projects and for those projects that are built from scratch, this methodology works perfectly out of the box. We already have a large number of products, each of which is assigned a team. Each product has its own unique interface features at the level of organisms and patterns. Therefore, it is necessary to build not from scratch, but to bring order to the existing.
We faced a difficult task: to understand which atoms and molecules the working elements consist of. We divided large elements into smaller elements, until we reached elements that cannot be divided into parts.
Break as long as you can break.
We dealt with atoms and molecules. We faced the following question: how to make all organisms universal so that we can apply them in any product?
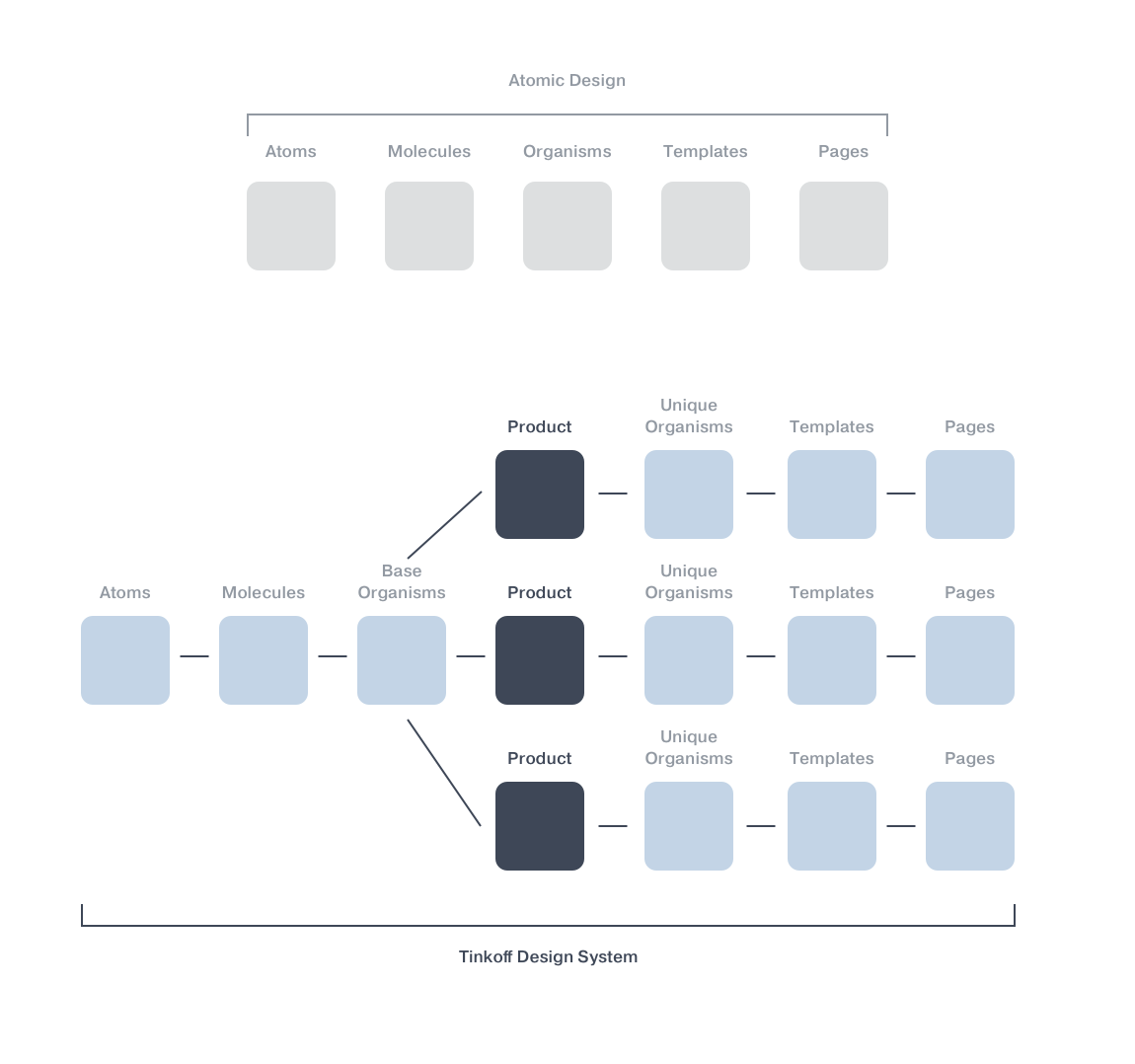
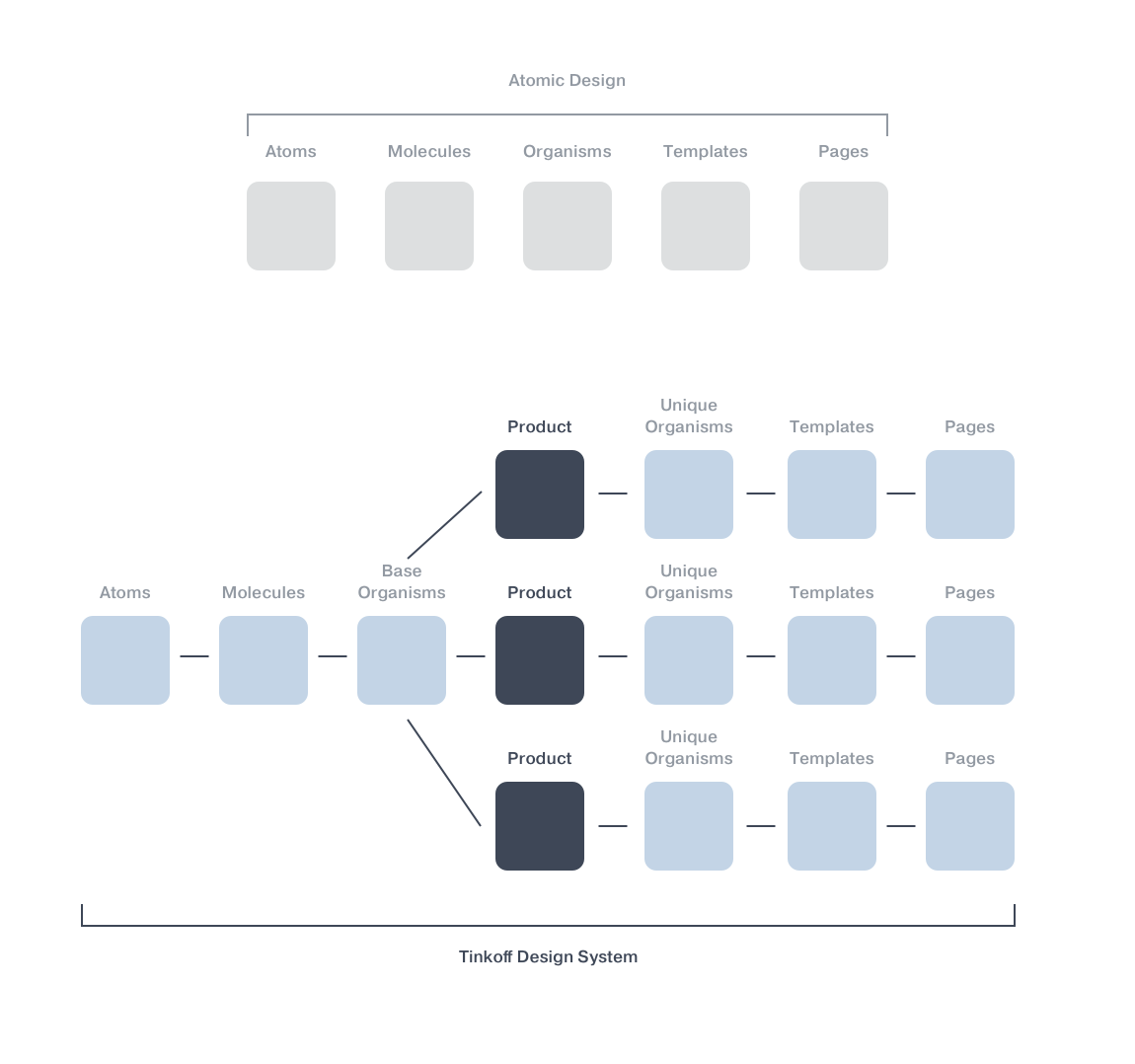
For us, this is a difficult task: each product or project has both common and unique elements. To solve this problem, we expanded the standard methodology of atomic design and added another level - products.
These elements may be similar and perform the same functions, but outwardly they are different. These differences are caused by the conditions or requirements of the product teams. For example, the same element can generate a different conversion from product to product depending on the associated product factors and features. For different products you can use different layouts.

Any methodology is only a foundation.
We introduced an additional product level into the atomic design methodology and obtained a flexible structure in which all products consist of the same atoms and molecules. In this case, all products have common organisms (Base Organisms). And there are unique - those that relate to a single product (Unique Organisms). Therefore, for each product created their own templates, which are collected from the pages of common and unique organisms.
Synchronization. Design and development
An important aspect in creating a design system is complete synchronization between teams of designers and developers. All design principles, elements and patterns developed by the design team should be extended to the development team. Therefore, the design system should be built with the involvement of developers, taking into account the technical limitations and peculiarities of writing code.
Designers and developers are one team.
Need to achieve full synchronization in:
- basic principles: text styles, colors, grid, size and types of icons - everything should be identical;
- naming of elements: a unified naming system should be adopted. If the design is “btn_alert”, it means that in the code it is “btn_alert”;
- number of elements: if the design layout has only two options for the button (primary and secondary), then the developers should have only two options for the button;
- State of elements: each element has a certain number of states (default, hover, pressed, disabled, and so on). The number of states must match for each element;
- external compliance: the layout of the element must match the design layout;
- Layouts: elements are identically located and behave on the product or application pages;
- versioning: different versions of the design system are supported by both developers and designers.
Often, when creating interface elements, designers do not think about layout. A pixel closer or farther away - but exactly. This is not how it works. Developers work with components, but they do not saw new elements for each page, they all have the same indentation. Otherwise they will have to “crutch”, and “crutches” lead to a mess. To avoid this, involve developers in the very early stages of designing system elements.
Documentation
Documentation is created for each system. No matter how it will be done - most importantly, it must be recorded and agreed. You can use Google Docs with images or gather with developers a lively GUI with layout. Creating documentation is a long process, but the output will be a huge library of knowledge that will help designers, developers and managers every day.
In any documentation, design systems for interfaces should be regulated:
- the overall style formed by the brand;
- primary and secondary colors;
- typography, all sizes and font styles;
- types and style of images, examples;
- style and rules of drawing icons, their sizes, examples;
- the grid and principles of building interfaces: behavior at different resolutions, adaptability, element layout, page templates;
- interface elements from atoms to the most complex organisms;
- Resources: UI Kit links, icons and templates.
You can add to the documentation that you consider necessary.
What happens in the end?
A design system is needed by large companies with a large number of products that are in the same ecosystem and for which different teams are responsible.
Implementing a design system is a long, complicated and painful process. As a result, you will receive:
- full synchronization between design and development, dialogue in one language;
- common libraries of elements for different products in one ecosystem;
- reduction of time for prototyping and design, development of standard pages, testing ready-made pages and training new team members;
- the ability to spend more time creating new features.
In the following articles I will discuss the creation of the UI Kit, version control, and the regulations necessary for the successful operation of the design system.
Source: https://habr.com/ru/post/326782/
All Articles