Visualizing Interface Animation Requirements
Roman Shelekhov, head of corporate electronic channel development at VTB Bank and Master of the Guild of Freelance Designers , adapted the article by Paul van Oijen on visualization of requirements for animation specifically for Netology.
Today, dynamics are an integral part of design. Interactive design is no longer the prerogative of animators or visual effects specialists. Large companies, such as Google and IBM , see animation design as a key part of their design guidelines.

Designers around the world have realized that animation is more than a fancy addition to the interface. This is an incredibly powerful tool that accompanies and guides the user along the desired route within the interface.
')
The use of interactive design greatly improves the user experience. That is why the start pages of design-oriented sites are filled with GIF-animation and a large number of animated elements. It is an inspiration to use this approach in working on your own projects.
A few hours, or even days, you spend diligently collecting animated prototypes in Principle, Flinto, After Effects, or somewhere else. In the end, an amazing animation is born, which you think is perfect for the project.
After exporting, you double-check the result to make sure that everything moves correctly and at a given pace. Finally, keep the video in a safe place. Just like that. Happened. Now you just have to send the video to the developers so that they can do everything in the shortest possible time. Fine!
Calling developers and handing them a video that barely lasts longer than a few seconds. Perhaps add to it a few vague comments - that's all. What do you want to do?
Repeat to a tee!
Here it is. This is all that developers get. Video or GIF-animation plus small instructions - that's all they have to play the animation in the interface. It is not surprising that even the most experienced developers often do not want to work with motion-design. They do not like to spend a lot of time, not knowing whether the efforts will pay off.
It makes sense. Imagine that you were given a brush, some paint, a clean canvas and a grainy Picasso printout. What should be done? Repeat to a tee. You wouldn't like it either, right?
Any designer or developer who creates the animation in a team is most likely to encounter a similar scenario.
Surely you wondered: how best to transfer to another specialist the requirements for the implementation of motion-design? A great solution for collaborating on designing and creating animation is ...
... use an animation curve.

Inspired by this amazing performance
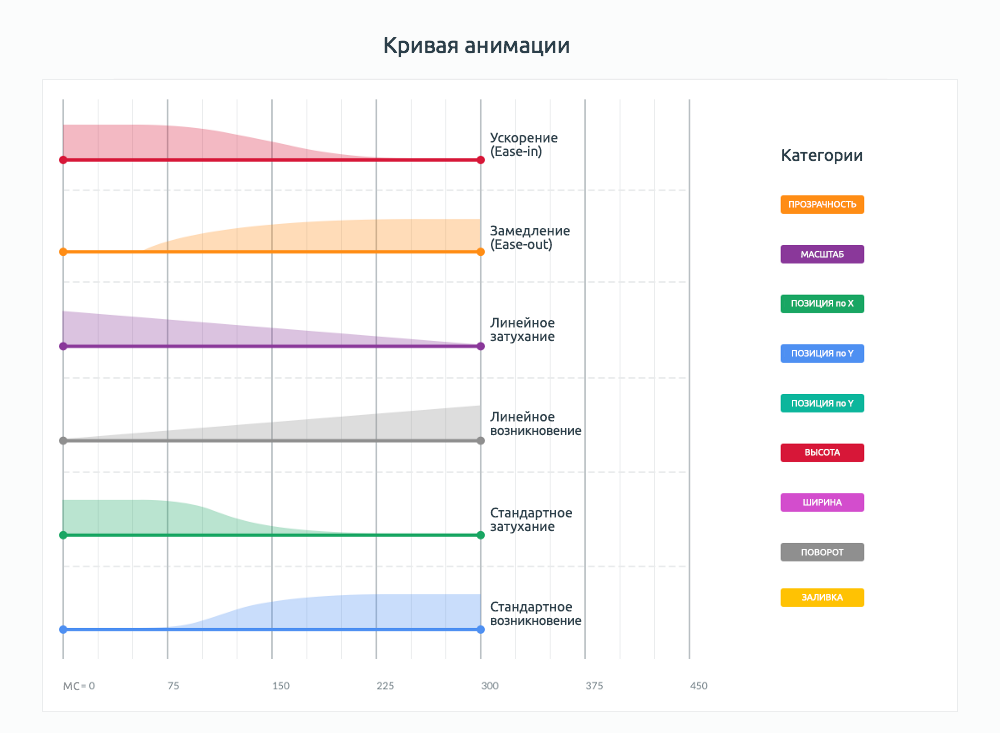
An animation curve or motion graph is a graphical representation of the animation timeline. Curve animation - as symbols on the map. This is a graphic illustration that seriously helps to understand the requirements. Curve answers many questions on animation:
Even a quick glance at the animation curve gives a lot of information. This allows you not to spend time studying the timeline of those tools that you used - because it may be even more confusing.

Look at these cute curves.
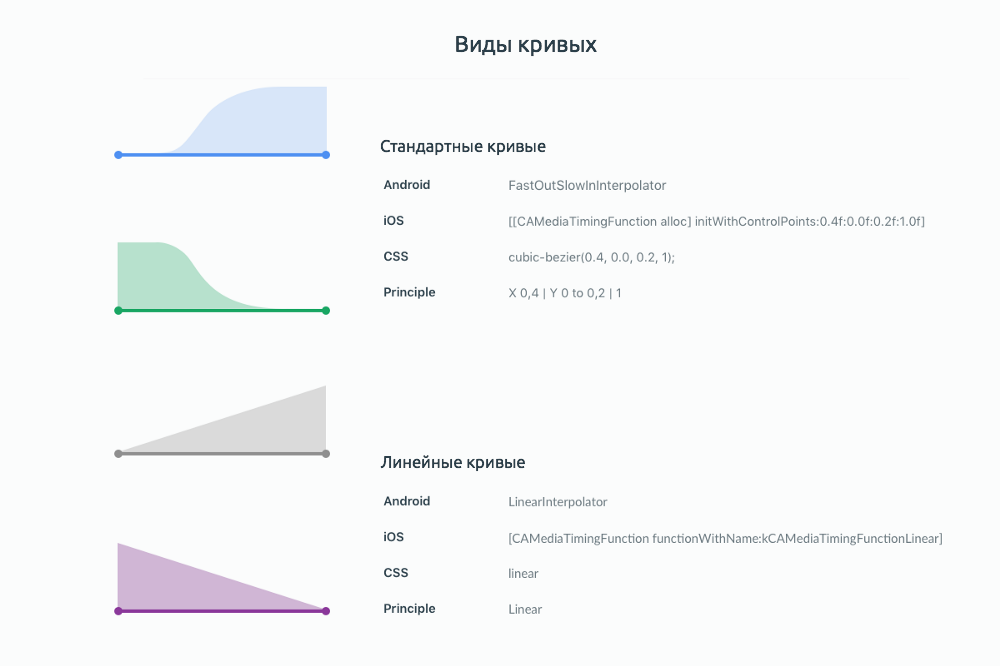
(specifications courtesy of Material Design )
Video (or GIF)

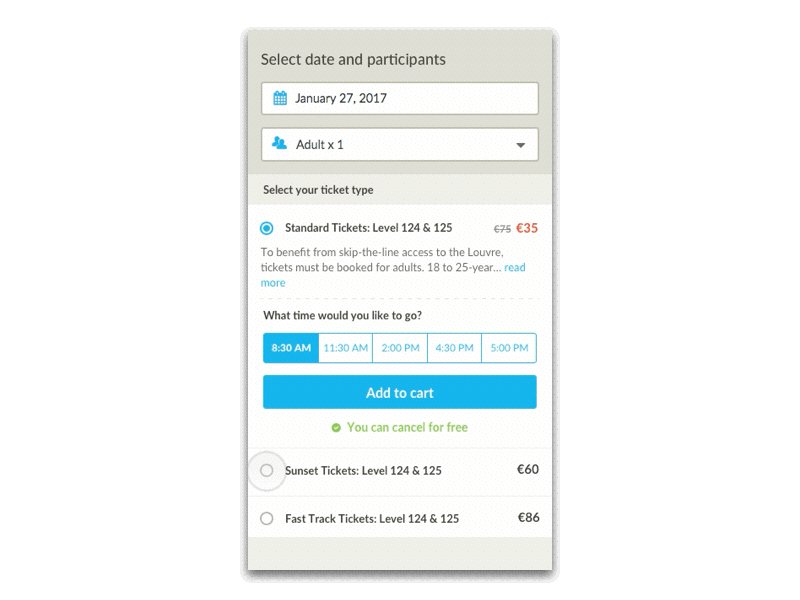
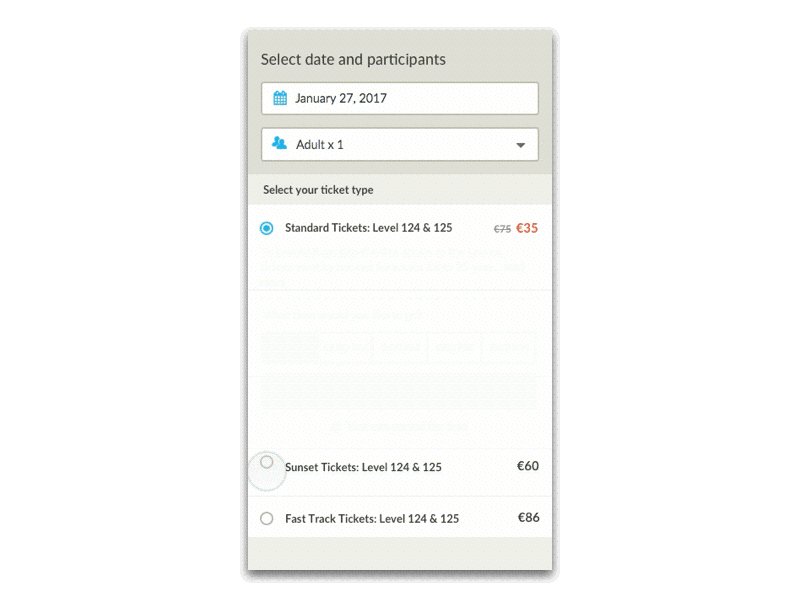
Selection from the list of options
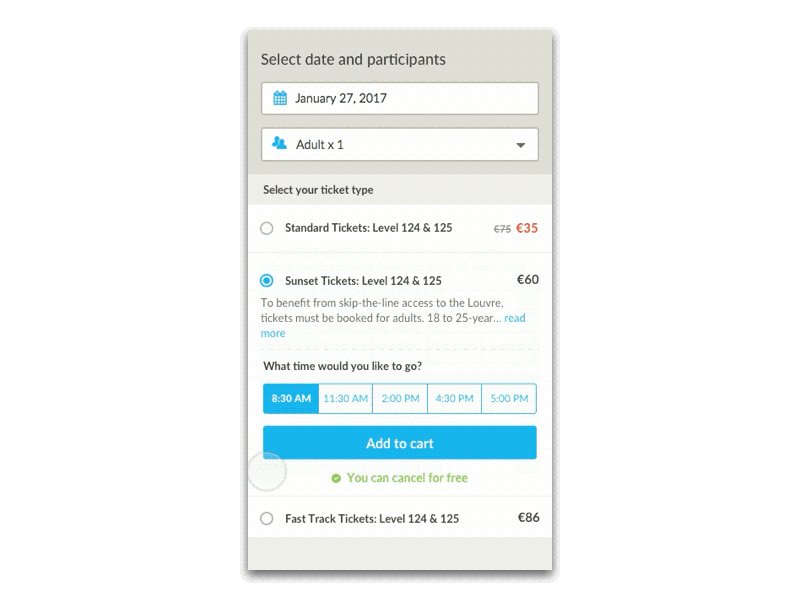
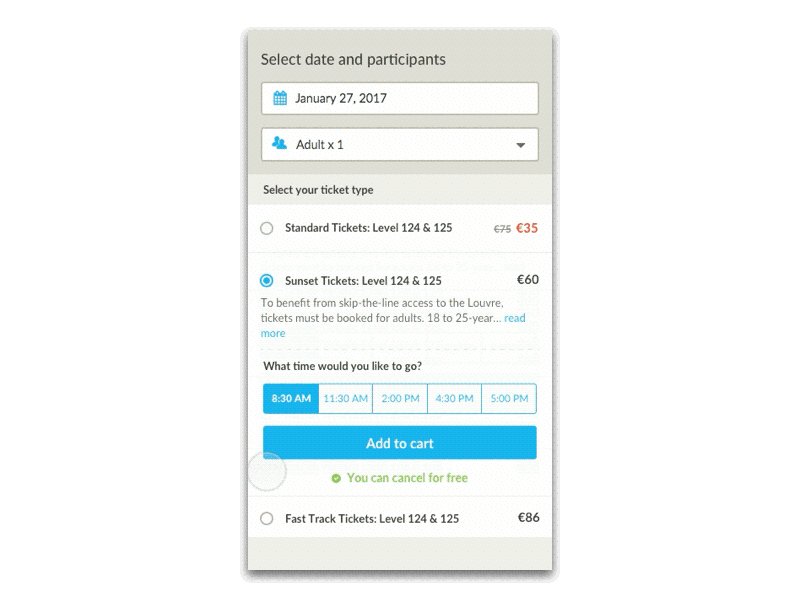
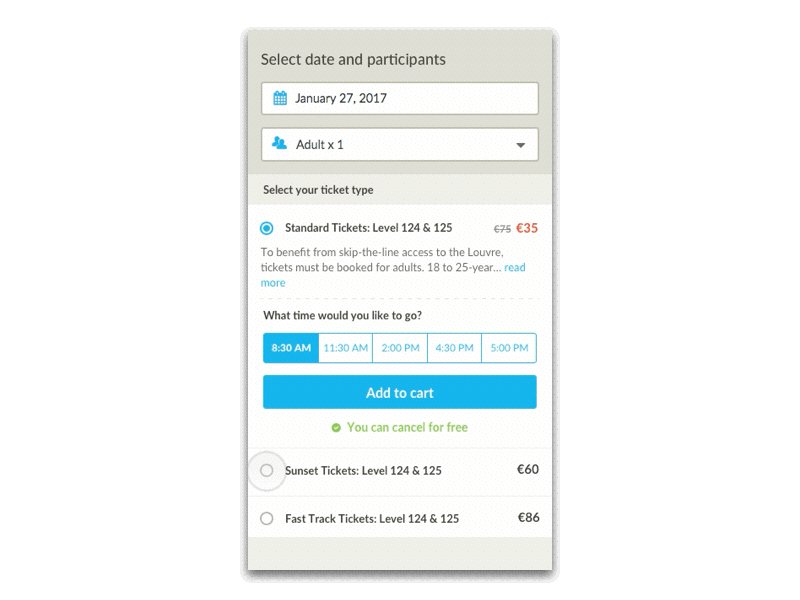
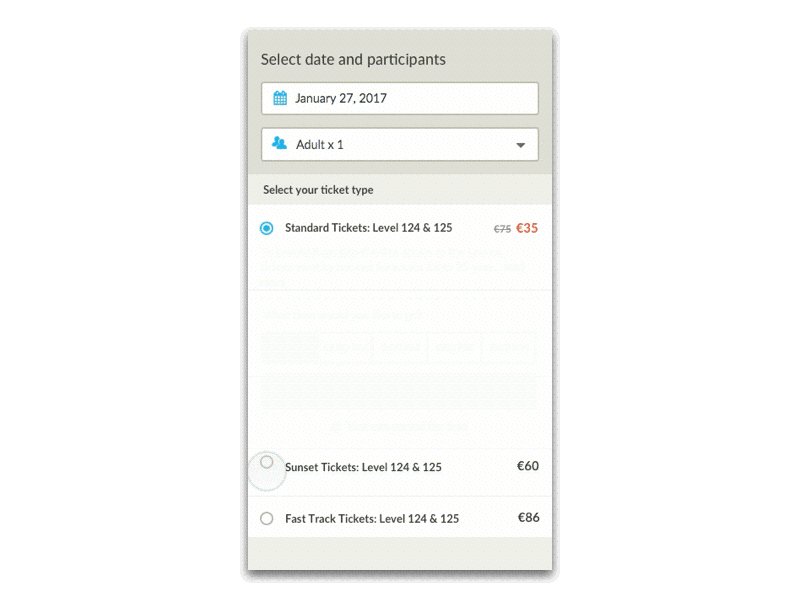
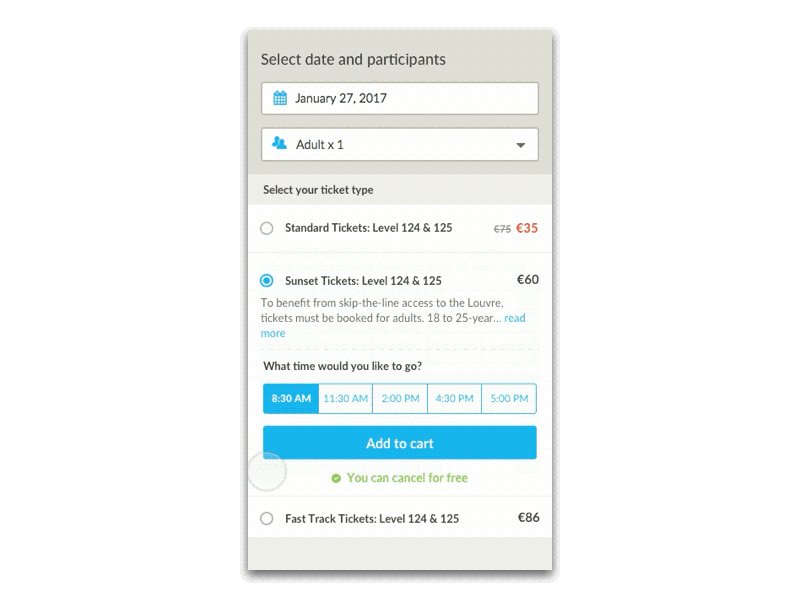
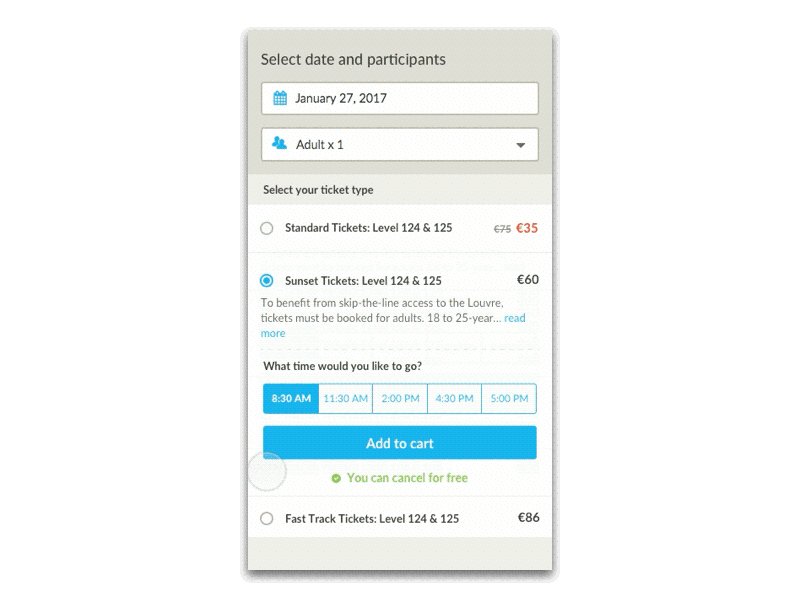
The main tool for describing motion design is video or GIF-animation. When transferring tasks to developers, the easiest way is to demonstrate the desired result.

Dive into the boring details
The curve is the detail of the animation, the boring details of the movement of the elements. This visibility helps developers understand the features of animation and not think about the features of design tools or timelines in After Effects. You do not have to constantly stand at the developers over the soul to make sure that everything is perfect until the last pixel. The curve determines how and what elements will change - and no detail will be missed.
In this particular case, the curve allows you to define several things in principle:
If we assume that the types of curves are predefined and standard for the project, then the developers only need to set the beginning and duration of the animation, apply the type of the curve and select the changing property of the object.
The curve does not show the exact values of the properties of the objects, for example, a change in transparency from 0% to 100% or a position offset in Y from 450 to 550. These values must still be documented by the designer and studied by the developer. But the use of crooked animations is much clearer than the phrase "repeat to a tee".
Thanks for attention!
Motion design is a promising direction not only in the field of “pure” video, but also in the field of interface design. Moving graphics enlivens the interface and enriches the user experience. As can be seen from the article, Google and IBM trendsetters have included motion design in their guidelines. This means that live interfaces will gain popularity and be used more and more often.
To learn how to create motion graphics and master the profession of motion designer, Netologiya offers a course on motion design: graphics in motion . You will learn how to work in Adobe After Effects, learn the basics of composition, coloristics and typography, master the basic techniques of graphic design and be able to create advertising and presentation videos, as well as use motion-design in the animation of interfaces. Sign up!
“The animation charges the interface with energy and lets the user know what happens before, during and after the action.” - IBM
Today, dynamics are an integral part of design. Interactive design is no longer the prerogative of animators or visual effects specialists. Large companies, such as Google and IBM , see animation design as a key part of their design guidelines.

Designers around the world have realized that animation is more than a fancy addition to the interface. This is an incredibly powerful tool that accompanies and guides the user along the desired route within the interface.
')
Filling knowledge gaps
The use of interactive design greatly improves the user experience. That is why the start pages of design-oriented sites are filled with GIF-animation and a large number of animated elements. It is an inspiration to use this approach in working on your own projects.
A few hours, or even days, you spend diligently collecting animated prototypes in Principle, Flinto, After Effects, or somewhere else. In the end, an amazing animation is born, which you think is perfect for the project.
After exporting, you double-check the result to make sure that everything moves correctly and at a given pace. Finally, keep the video in a safe place. Just like that. Happened. Now you just have to send the video to the developers so that they can do everything in the shortest possible time. Fine!
Calling developers and handing them a video that barely lasts longer than a few seconds. Perhaps add to it a few vague comments - that's all. What do you want to do?
Repeat to a tee!
Here it is. This is all that developers get. Video or GIF-animation plus small instructions - that's all they have to play the animation in the interface. It is not surprising that even the most experienced developers often do not want to work with motion-design. They do not like to spend a lot of time, not knowing whether the efforts will pay off.
It makes sense. Imagine that you were given a brush, some paint, a clean canvas and a grainy Picasso printout. What should be done? Repeat to a tee. You wouldn't like it either, right?
Use animation curve
Any designer or developer who creates the animation in a team is most likely to encounter a similar scenario.
Surely you wondered: how best to transfer to another specialist the requirements for the implementation of motion-design? A great solution for collaborating on designing and creating animation is ...
... use an animation curve.

Inspired by this amazing performance
An animation curve or motion graph is a graphical representation of the animation timeline. Curve animation - as symbols on the map. This is a graphic illustration that seriously helps to understand the requirements. Curve answers many questions on animation:
- Which element is animated?
- Which element property (transparency, position, rotation angle, etc.) changes?
- When does the animation start and end?
- What kind of curve applies?
Even a quick glance at the animation curve gives a lot of information. This allows you not to spend time studying the timeline of those tools that you used - because it may be even more confusing.

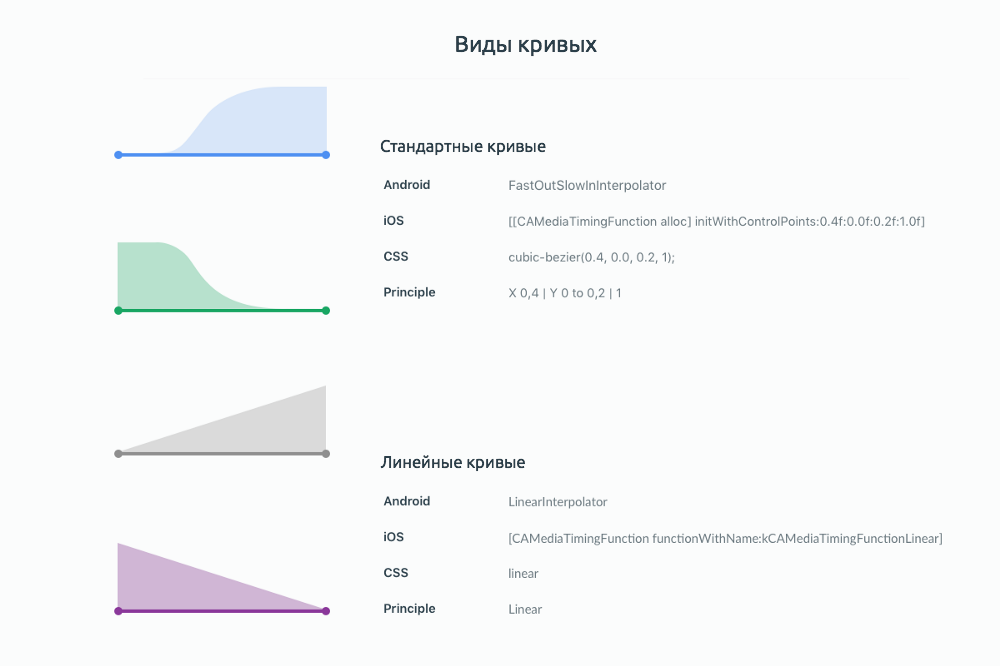
Look at these cute curves.
(specifications courtesy of Material Design )
On practice
Video (or GIF)

Selection from the list of options
The main tool for describing motion design is video or GIF-animation. When transferring tasks to developers, the easiest way is to demonstrate the desired result.
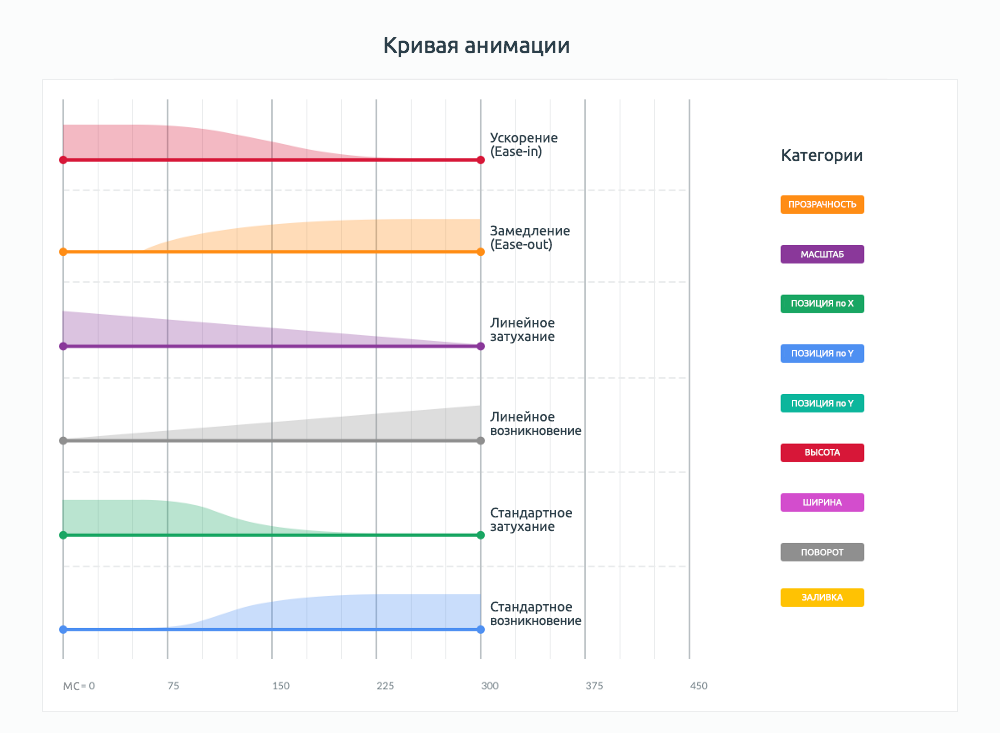
Animation requirements

Dive into the boring details
The curve is the detail of the animation, the boring details of the movement of the elements. This visibility helps developers understand the features of animation and not think about the features of design tools or timelines in After Effects. You do not have to constantly stand at the developers over the soul to make sure that everything is perfect until the last pixel. The curve determines how and what elements will change - and no detail will be missed.
In this particular case, the curve allows you to define several things in principle:
- The animation consists of two separate parts: the first one starts from 0 ms, and the second one from 250 ms.
- Three types of curves are used to animate objects: “acceleration” (Ease-in), “deceleration” (Ease-out) and “standard attenuation”.
- The animation affects four objects: two radio buttons (Radio Button # 1 and # 2), the name and content of the drop-down card (Option # 2).
- Four properties of objects are affected in the same way: fill, transparency, position on Y and scale.
If we assume that the types of curves are predefined and standard for the project, then the developers only need to set the beginning and duration of the animation, apply the type of the curve and select the changing property of the object.
The curve does not show the exact values of the properties of the objects, for example, a change in transparency from 0% to 100% or a position offset in Y from 450 to 550. These values must still be documented by the designer and studied by the developer. But the use of crooked animations is much clearer than the phrase "repeat to a tee".
Thanks for attention!
From the Editor
Motion design is a promising direction not only in the field of “pure” video, but also in the field of interface design. Moving graphics enlivens the interface and enriches the user experience. As can be seen from the article, Google and IBM trendsetters have included motion design in their guidelines. This means that live interfaces will gain popularity and be used more and more often.
To learn how to create motion graphics and master the profession of motion designer, Netologiya offers a course on motion design: graphics in motion . You will learn how to work in Adobe After Effects, learn the basics of composition, coloristics and typography, master the basic techniques of graphic design and be able to create advertising and presentation videos, as well as use motion-design in the animation of interfaces. Sign up!
Source: https://habr.com/ru/post/326728/
All Articles