Record a WebRTC video stream from a webcam browser towed to Amazon S3

Amazon S3 is a file cloud storage used by such well-known services as Dropbox, Trello and millions of other projects. Despite the failure of February 28, 2017, as a result of which even refrigerators stopped working in some places, S3 is probably the most popular distributed storage in which users and businesses store photos, videos, backups and other useful content.
Web Call Server is a media server supporting WebRTC technology and recording video streams from browsers and mobile devices. An HTML page in a browser or mobile application can capture a video stream from a webcam and send it to the server for further retransmission and recording.
In this article we will explain how to record a video stream from the page of Google Chrome browser and then send the mp4 file to the Amazon S3 storage.
')
S3 storage preparation
With the S3 storage, everything worked out pretty quickly, because There was a ready AWS account. In order to start working with the storage, we create a Bucket - this is a virtual folder-path into which the files will be added.
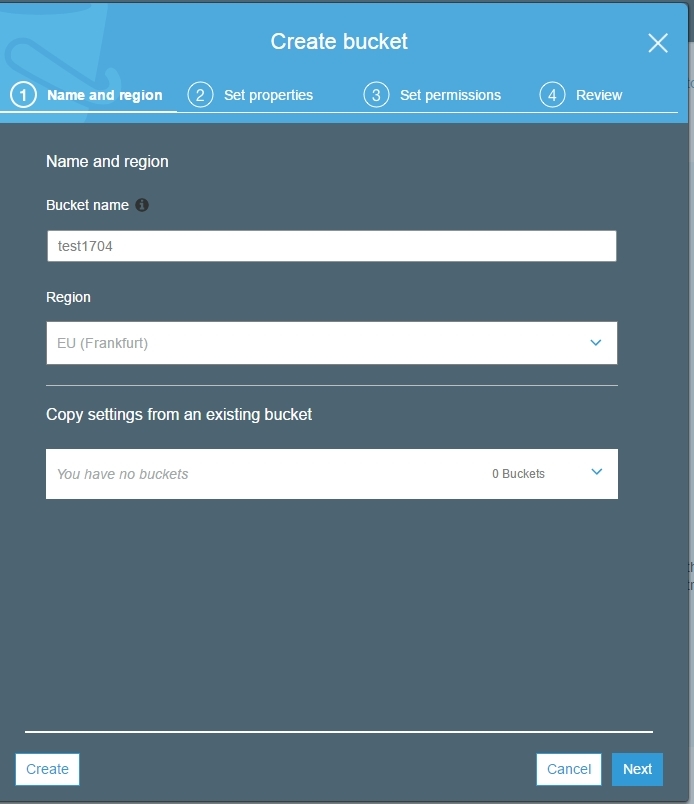
Go to S3 and click Create Bucket

We select the EU (Frankfurt) region and one user (myself) with read and write rights.

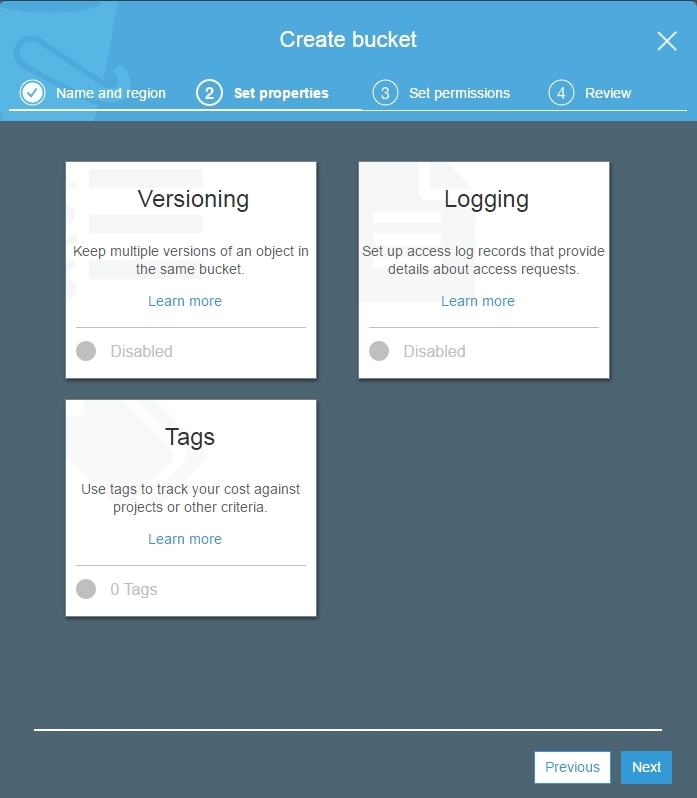
Further proposed to include various options. But we needed a simple recording. Therefore, all options are left in Disabled state.

Next you need to decide on access rights. They are also left by default.

Is done. It remains to check everything and click Next .

Thus, in 4 steps we made S3 cloud storage, which you can pour photos, backups, and much more.
Record video stream from browser
The video stream is transmitted to the server from the HTML / JavaScript page and recorded on the server in mp4 format.
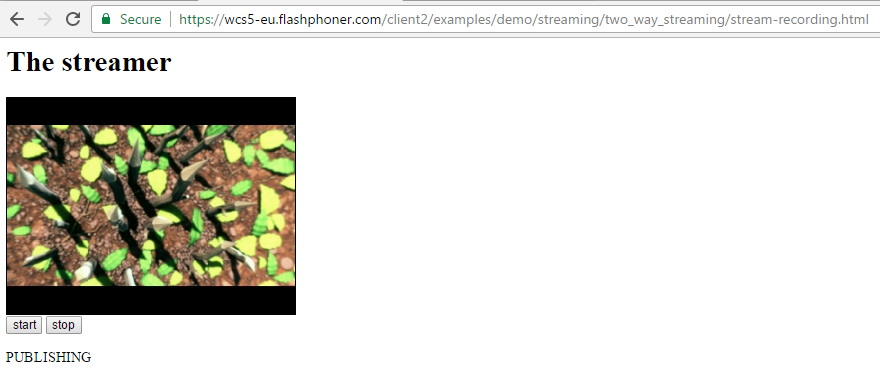
In the screenshot, a connection is made to the server using the wss (Websockets SSL) protocol and then the WebRTC video stream is sent to the server and shows the status PUBLISHING.

If you click the Stop button, the stream will stop streaming, and an mp4 file will be recorded on the server, which you can immediately download by clicking the link.

The downloaded file can be played in a regular player. For example VLC .

It can also be found on the server in the / usr / local / FlashphonerWebCallServer / records folder

We test unloading on S3
To begin, let's learn how to upload files in S3 with a regular bash script . In the future, you can choose a more convenient way and use special utilities from AWS.
Googling, we found two scripts to upload files to Amazon S3: the first and second .
C first had problems, namely:
You are not supported. Please use AWS4-HMAC-SHA256.
The second script solves the authentication problem, so we stopped at it. The script had to be modified quite a bit and its modified version is here .
The modified script works like this:
./S3-AWS4-Upload.sh /tmp/11/hellos3.txt Those. just sends the specified file to the repository.
Minor edits made:
1. Accept the file path as an argument
FILE_TO_UPLOAD=$1 STARTS_WITH=$(basename $FILE_TO_UPLOAD) 2. Denote the working folder and take the ACCESS KEY and SECRET KEY from this folder
WORK_DIR=/tmp/11 AWS_SECRET_KEY=$(cat $WORK_DIR/AWS_SECRET_KEY) AWS_ACCESS_KEY=$(cat $WORK_DIR/AWS_ACCESS_KEY) 3. Move the date away to the future
EXPIRE="2018-01-01T00:00:00.000Z" 4. Add a region to the path. $ REQUEST_REGION
-F "file=@"$FILE_TO_UPLOAD http://$BUCKET.s3.$REQUEST_REGION.amazonaws.com/ Thus, in our working folder 4 files are now stored, two of which are keys, and the file hellos3.txt for test submission .
/ tmp / 11
AW── AWS_ACCESS_KEY
AW── AWS_SECRET_KEY
Hel── hellos3.txt
S── S3-AWS4-Upload.sh
Keys can be generated in the Account menu - My Security Credentials

The keys themselves look like this:
Access Key ID:
BPIAI3TGFDI3ZPTABBIA
Secret Access Key:
RPnmmrUf5FOPs2as4XghOMfsbkatqSdUO16Um91r
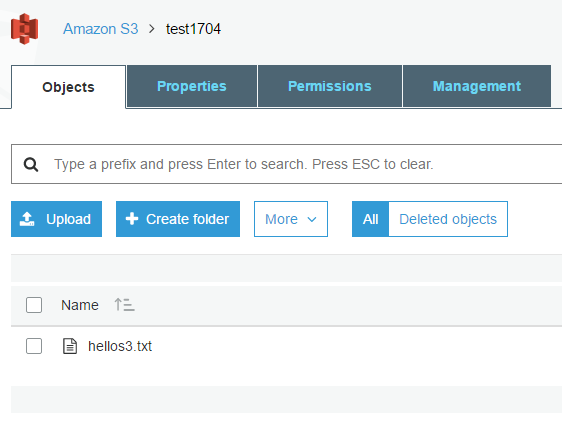
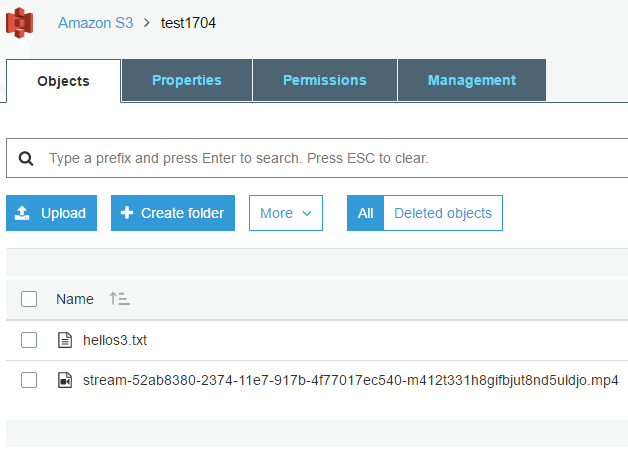
As a result of the successful work of the script, we get the file hellos3.txt loaded on S3. From here you can already download, distribute, etc.

As a result, we have successfully tested uploading a file to S3 with a regular bash script and can send any file to S3 if we have its full path.
We pull the hook and send the recorded video stream to Amazon S3
After clicking the Stop button, the stream sending to the server is stopped and the mp4 file is created on the server.

Next, the server calls the on_record_hook.sh bash script and passes the file path to this script with the second parameter .
/usr/local/FlashphonerWebCallServer/bin/on_record_hook.sh Let's change the script so that it sends the recorded file to Amazon S3 and wrote a message to the log for debugging:
STREAM_NAME=$1 FILE_PATH=$2 cd /tmp/11 ./S3-AWS4-Upload.sh $FILE_PATH && echo "Record complete. Sent to S3. $FILE_PATH" >> /tmp/log.txt As a result, an mp4 file is added to the file list, which can be downloaded, now from S3 and see.

Minimum HTML / JS code for recording video stream
On the HTML page, the main element is the localVideo video capture window. This is a simple div block that displays video captured from a webcam.
Page stream-recording.html
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="stream-recording.js"></script> </head> <body onLoad="init()"> <h1>The streamer</h1> <div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <input type="button" value="stop" onClick="stop()"/> <p id="status"></p> </body> </html> The stream-recording.js script consists of 48 lines.
var localVideo; var stream; function init(){ Flashphoner.init(); localVideo = document.getElementById("localVideo"); } function stop(){ stream.stop(); } function start() { Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { setStatus("DISCONNECTED"); }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { setStatus("FAILED"); }); } function startStreaming(session) { stream = session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false, record: true }); stream.on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(Flashphoner.constants.STREAM_STATUS.PUBLISHING); }).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo()); }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { setStatus(Flashphoner.constants.STREAM_STATUS.FAILED); }); stream.publish(); } function setStatus(status) { document.getElementById("status").innerHTML = status; } The script establishes a connection to the server and begins capturing from a webcam and publishing the stream to the server using the Start button. Using the Stop button, the stream finishes publishing and displays the name of the recorded file.
1) Establish a connection to the server using Flashphoner.createSession ()
Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}); 2. Create a video stream with the recording function: record: true and send the video stream to the server using the stream.publish () method
session.createStream({ name: "stream222", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false, record: true }).publish(); 3. Display the name of the mp4 file at the end of the broadcast and the status of UNPUBLISHED
stream.on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) { setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo()); }); Total for successful streaming and video stream recording, three files are needed:
- stream-recording.html
- stream-recording.js
- flashphoner.js
Scripts can be downloaded here .
The flashphoner.js file can be found in the WCS Web SDK .
We are testing the video recording code
The recording process in the Google Chrome browser from the stream-recording.html page looks like this:

After stopping the video stream, we get the name of the recorded file in mp4 format.

This file is available on the server in the / usr / local / FlashphonerWebCallServer / records folder
In addition, if we properly designed the on_record_hook.sh script, then the same file will be uploaded to Amazon S3 .
Thus, we created a repository in Amazon S3, tested a simple bash script to upload files to the repository, and wrote HTML + JS code that captures the video stream from a webcam and writes it to the server and then sends it to S3.
Links
Amazon S3 - Cloud File Storage
S3-AWS4-Upload.sh - source bash-script for uploading a file to the storage
S3 full - a full set of modified files for uploading to Amazon S3.
Stream recording - html and js scripts for broadcasting to the server and recording from the browser.
Web SDK - a set of js scripts for working with video streams. Contains flashphoner.js, which is used in the example.
Web Call Server - WebRTC media server with support for recording video streams from the browser.
Source: https://habr.com/ru/post/326720/
All Articles