Free image compression tools to speed up the site
Optimize images for sites on WordPress, Joomla or any other, to increase download speed and take a higher place in search engine rankings.

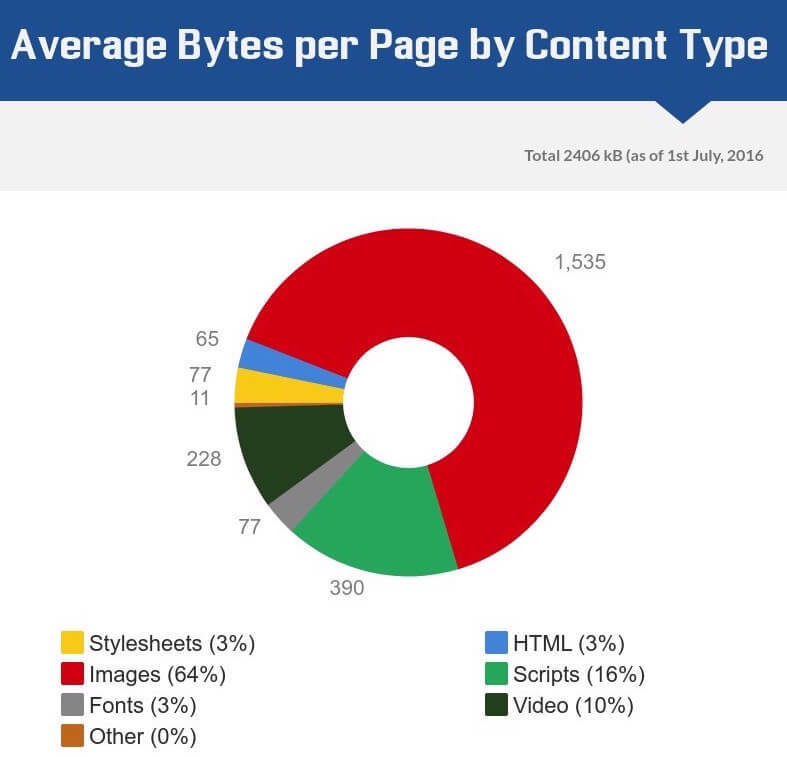
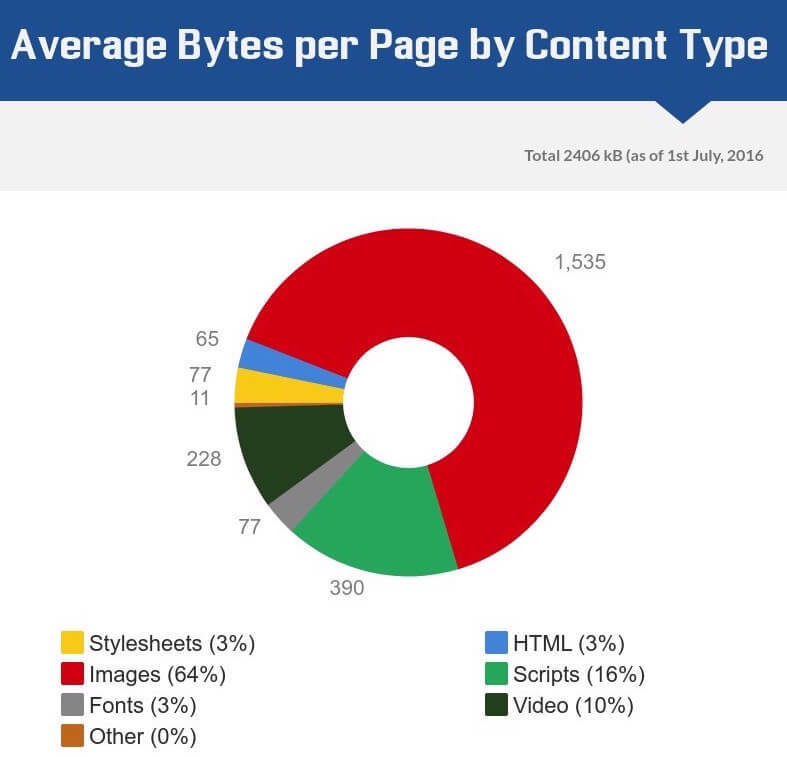
According to HTTP Archive , the average size of a web page is 2.4 Mb, and 64% is in images. You all understood correctly: the average size of images on a web page is 1.5 Mb .

')
What is the size of the pages on your site?
If your site has a lot of images or they account for a significant proportion of the page, you need to optimize them to reduce size. The following benefits are associated with smaller images:
There are a number of ways to optimize images, but it’s better to do this without sacrificing quality. The article deals with three types of tools.
Are you ready to speed up your site?
Stand alone tools:
WordPress Plugins:
Extensions for Joomla:
This may be the best way to compress images, but there may be limitations on the size or number of images. Try it yourself and find the most suitable solution.
To reduce the size of PNG or JPG files on TinyPNG , lossy compression methods are used. You can upload up to 20 images, the size of each of which can not exceed 5 Mb.

Compressor allows you to compress images with a decrease in volume up to 90% while maintaining high resolution. It works with JPEG, PNG, GIF and SVG files. Size limit - 10 Mb.

PunyPNG is suitable for designers and developers. Not suitable for work, if the size of your images are in megabytes: the limit on the size - 500 KB, the number of files - 20 pieces. It can compress jpg, gif and png files.
Reduce image size with Compressnow . This tool is good because you can set the percentage of compression. That is, you decide how much to compress the file.
When optimizing, Kraken allows you to choose between lossy, lossless, and self-configurable compression. The file can be downloaded from your computer, Dropbox, Google drive or Box.
Upload up to 20 JPEG or PNG files to OptimiZilla . If you upload multiple files, you can download them all in one archive.
Get rid of extra kilobytes with JPEG Mini . Only JPG files can be processed.
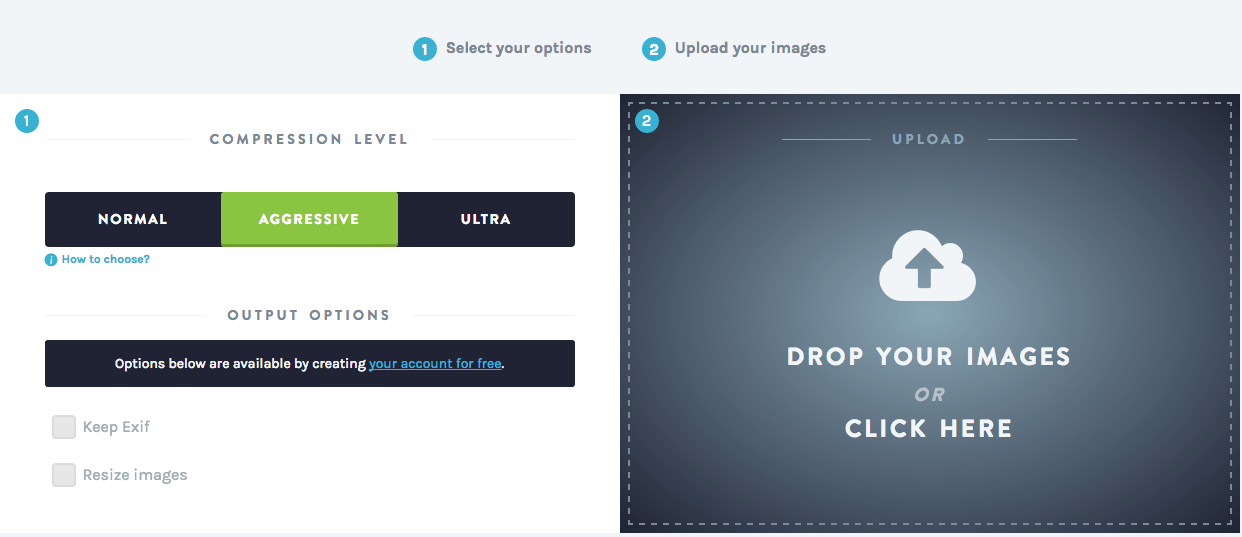
Here you can choose from several levels of compression: normal, aggressive and ultra-compression. Files are stored for up to 24 hours on Imagify , so you can download them later if you want.

The above stand alone tools will help you in reducing the size of files. And now let's take a look at WordPress plugins.
The following plugins can be installed on WordPress, and when you need to upload images, they will be optimized.
EWWW Image Optimizer - one of the best plugins for optimization. It allows you to reduce the size of images, as well as select files for which optimization will not be done. This is very useful if your site is related to photography, and you do not want to degrade the quality of certain images.

This wonderful plugin from wpmudev is installed over 400 thousand times. It allows you to compress images in batches or at the time of uploading to the site. The free version of WP Smush allows you to process up to 50 images in a row. The plugin processes files in JPEG, PNG and GIF formats.

Optimus from KeyCDN helps reduce images up to 70%, but there is a size limit of 100 kB.
Compress JPEG and PNG files with TinyPNG . I use this tool, and it suits me all.

Short Pixel compresses not only images, but also PDF. The tool is compatible with WooCommerce and handles GIF, PNG, JPG and PDF files.

These WordPress plugins should speed up the site by reducing the size of the images.
The following extensions are free, so try and decide what is right for you.
Free plugin provides dynamic image resizing and allows you to add a watermark. Imgen also allows you to encrypt the path to the image, so you can hide the path to the source file.
Image Recycle is a popular Joomla extension that helps optimize images and PDF files. You can adjust the automatic compression of new images or reduce the size of existing ones. It is also possible to set the level of optimization for individual file types.
Easy Image Resizer changes the resolution of downloaded images using the media manager. EIR performs compression based on Optimus.io.
Prize Image helps to remove metadata from JPEG, convert progressive JPEGs to successive ones and vice versa, optimize PNG and GIF without compromising quality. Plugin uses Prizm Image API for compression.

I hope these tools for image compression will help you reduce the page size of the site and reach good positions in search engine rankings. If you find something useful in the article, share it with your friends.
At HOSTING.cafe you can always compare offers of virtual servers and hosting .

According to HTTP Archive , the average size of a web page is 2.4 Mb, and 64% is in images. You all understood correctly: the average size of images on a web page is 1.5 Mb .

')
What is the size of the pages on your site?
If your site has a lot of images or they account for a significant proportion of the page, you need to optimize them to reduce size. The following benefits are associated with smaller images:
- reducing the overall page size;
- traffic savings;
- reduced page load times and increased SEO rankings.
There are a number of ways to optimize images, but it’s better to do this without sacrificing quality. The article deals with three types of tools.
- Stand-alone tools : You do not need to install anything on the site. Just go to the service page, upload images and get optimized images.
- WordPress Plugin : Install the plugin on your WordPress site and, depending on the settings selected, the image size will be reduced when you upload to the site.
- Joomla extension: Install the extension to your Joomla website and the images will be optimized on your Joomla server.
Are you ready to speed up your site?
Tool list
Stand alone tools:
WordPress Plugins:
Extensions for Joomla:
Stand alone tools
This may be the best way to compress images, but there may be limitations on the size or number of images. Try it yourself and find the most suitable solution.
1. Tiny PNG
To reduce the size of PNG or JPG files on TinyPNG , lossy compression methods are used. You can upload up to 20 images, the size of each of which can not exceed 5 Mb.

2. Compressor
Compressor allows you to compress images with a decrease in volume up to 90% while maintaining high resolution. It works with JPEG, PNG, GIF and SVG files. Size limit - 10 Mb.

3. Puny PNG
PunyPNG is suitable for designers and developers. Not suitable for work, if the size of your images are in megabytes: the limit on the size - 500 KB, the number of files - 20 pieces. It can compress jpg, gif and png files.
4. Compress Now
Reduce image size with Compressnow . This tool is good because you can set the percentage of compression. That is, you decide how much to compress the file.
5. Kraken
When optimizing, Kraken allows you to choose between lossy, lossless, and self-configurable compression. The file can be downloaded from your computer, Dropbox, Google drive or Box.
6. Optimi Zilla
Upload up to 20 JPEG or PNG files to OptimiZilla . If you upload multiple files, you can download them all in one archive.
7. JPEG Mini
Get rid of extra kilobytes with JPEG Mini . Only JPG files can be processed.
8. Imagify
Here you can choose from several levels of compression: normal, aggressive and ultra-compression. Files are stored for up to 24 hours on Imagify , so you can download them later if you want.

The above stand alone tools will help you in reducing the size of files. And now let's take a look at WordPress plugins.
WordPress Plugins:
The following plugins can be installed on WordPress, and when you need to upload images, they will be optimized.
1. EWWW Image Optimizer
EWWW Image Optimizer - one of the best plugins for optimization. It allows you to reduce the size of images, as well as select files for which optimization will not be done. This is very useful if your site is related to photography, and you do not want to degrade the quality of certain images.

2. WP Smush
This wonderful plugin from wpmudev is installed over 400 thousand times. It allows you to compress images in batches or at the time of uploading to the site. The free version of WP Smush allows you to process up to 50 images in a row. The plugin processes files in JPEG, PNG and GIF formats.

3. Optimus
Optimus from KeyCDN helps reduce images up to 70%, but there is a size limit of 100 kB.
- source image optimization;
- optimization at boot time.
4. TinyPNG
Compress JPEG and PNG files with TinyPNG . I use this tool, and it suits me all.

5. Short Pixel
Short Pixel compresses not only images, but also PDF. The tool is compatible with WooCommerce and handles GIF, PNG, JPG and PDF files.

These WordPress plugins should speed up the site by reducing the size of the images.
Joomla Extensions
The following extensions are free, so try and decide what is right for you.
1. Imgen
Free plugin provides dynamic image resizing and allows you to add a watermark. Imgen also allows you to encrypt the path to the image, so you can hide the path to the source file.
2. Image Recycle
Image Recycle is a popular Joomla extension that helps optimize images and PDF files. You can adjust the automatic compression of new images or reduce the size of existing ones. It is also possible to set the level of optimization for individual file types.
3. EIR
Easy Image Resizer changes the resolution of downloaded images using the media manager. EIR performs compression based on Optimus.io.
4. Prizm Image
Prize Image helps to remove metadata from JPEG, convert progressive JPEGs to successive ones and vice versa, optimize PNG and GIF without compromising quality. Plugin uses Prizm Image API for compression.

I hope these tools for image compression will help you reduce the page size of the site and reach good positions in search engine rankings. If you find something useful in the article, share it with your friends.
At HOSTING.cafe you can always compare offers of virtual servers and hosting .
Source: https://habr.com/ru/post/325262/
All Articles