Machine Design Tools
This is a translation of an article by software designer John Gold on Airbnb’s design systems, and previously by a Grid project employee who, like uKit AI , makes an early attempt to apply neural networks and machine learning in web design and redesign.

Design is an almost endless process of building various hypotheses with a further attempt to put the details together.
')
Having received a project brief with a set of conditions, we go to work out all the options that satisfy them. Along the way, the tree of hypotheses grows, we come up with different scenarios (we are diverging), and then we try to bring together the experience of the design team, customers and users to choose the best option (we converge).
The process is repeated and detailed until we finish the project. We diverge and converge with yellow stickers on the wall, sketches on marker boards and tools for drawing layouts, and as a result we get something finished with a high level of detail: corporate identity, chair, house, website, program.
Design is a process of divergence and convergence. Hurry up to limit the idea of searching in search of thought - and now there will be nothing left but to put up with monotonous solutions and the lack of creativity and depth.
Computers are tools to make us better than we are. Steve Jobs's expression “computers are bicycles for the brain ” is so well known that its meaning has gotten stuck in our day. But this is an amazing observation. Computers are a continuation of ourselves, tools that allow you to work better, faster and smarter. In the near future, humans are unlikely to have wings, dorsal fins, or the ability to be invisible, but instead of biological evolution, we have something more enticing: evolution through machines. We can decide in which direction we want to evolve in terms of mental abilities, and manage this change ourselves. In the information age, our text editors are the means of production and the means of our transformation.
However, our design tools have changed little since the advent of the Mac. For the past 30 years, we have been into Quark, Quartz Composer, Corel Draw, Creative Suite, Sketch, SketchUp, Photoshop, Freehand, Fireworks, Framer, Figma, but they all work on a fundamentally similar principle.
Canvas, document, direct manipulation of properties. New tools fight more with code and nodes, rather than dragging pixels, but they work at the same level. A one-to-one correspondence (bijection) is established between our brain and tools: step by step, we edit first the font size, then the color, then the thickness of the outline, and, finally, round the corners.

Our tools have changed little in 30 years.
This is a great achievement! There is a direct correspondence between the design in our head and the screen. If we have the necessary technical skills, we can bargain at the computer for the realization of our wildest creative ideas. Instead of carefully working out the idea for a poster and waiting for days, or even weeks, until the typographer realizes it, we get an almost instant feedback cycle. We think and we draw: one-to-one correspondence. Let it be in our heads for the time being, we will return to this topic later.
Take a fistful of twenty-sided dice, it's time for role-playing games! We play the game Designers and Deadlines , an exciting lesson for those who like to argue about long shadows and skevomorphism to pass the afternoon hours.
HOST: Our heroes are an annoying art director of the 99th level and a junior designer of the 2nd level. Venue: design studio. The walls seem to be made of bare brick, which geographically undoubtedly moves us to Shoordin, or Williamsburg, or The Mission, or Kreuzberg, or Södermalm, or ...
NAZIOUS ART DIRECTOR: It could happen anywhere.
PRESENTER: Yes, that's right. So, in front of you are the Thunderbolt displays, people behind you are noisily and unceremoniously playing ping-pong while you are trying to test the design. In the background, someone tweets about his love for the Draplin or expresses fake skepticism about Designer News and the like. Left - pack molesk ...
JUNIOR-DESIGNER: This joke becomes unfunny, we understood.
PRESENTER: Let's get started!
NAZIOUS ART DIRECTOR: Thank you for taking the time to present the layouts for the article page of the site we are creating. I thought that I would immediately introduce a couple of small sentences and help you to tighten the typography. Let's start with this headline. I would like you to try these 4 more fonts. I see that you set the font size to 26 points, can you please try 22, 24, 28 and 32 points instead of it? And it will be great to feel how each one looks with a different thickness of the outline - normal, bold, greasy and super-fat. A, and indented into 1, 2 or 4 units of our vertical rhythm.
JUNIOR DESIGNER: 4 fonts, 4 sizes, 4 styles ... and 3 positions? These are 192 variations!
NAZIOUS ART DIRECTOR: Yes, indeed. And now about the body of the text. What if we apply these 6 fonts, in light and regular, sizes 15, 16 and 17pt and for even counting line spacing of 1.4, 1.5 or 1.6?
JUNIOR DESIGNER: 192 ✕ 6 ✕ 2 3 ✕ 3 ... if on the move, this is 20,736 variations!
NAZIOUS ART DIRECTOR: Great. Draw each one of them, stick it on the foam and let's hang them on the wall in order to complete the next stage of testing after an hour.
JUNIOR DESIGNER: ...
PRESENTER: I'm very sorry.
Wonderful! It's time to take up the electronic tablet.
Using experience and intuition, we formulate various options in our head, and then we bring them to a rational mind with the help of modern design tools. We build hypotheses about what may look good, and then we carry out experiments to check whether this actually works.
Our laboratories are programs, and instead of indulging in hydrocarbons and setting up explosions, our experiments revolve around the process of copying and pasting, creating artboard copies, changing details; we try to remember what we did, die of boredom or get distracted.
We can not miss this stage, we need to test our hypotheses on the screen or in printed form. No matter how talented or experienced the designer is, he still cannot design completely in his head .
Joseph Liclider, in his work, “The Symbiosis of Man and Computer,” describes our current workflows with incredible insight: “About 85% of my thinking-active time (“ thinking ”time) was spent on trying to tune in a wave of thought, make a decision, learn what I needed. Finding and receiving information took much longer than the assessment. It took hours to build the charts and train the assistant to build them. When the graphics were ready, the interconnections immediately became apparent, but in order for that to happen, a construction was required. At some point, we needed to compare the six functions of the relationship between the intelligibility of artificial speech and the speech-to-noise ratio. It took several hours of calculations to make the data appear in a form where they could be compared, and it took just a few seconds to determine what I needed .
Liclider wrote this in 1960, at the dawn of digital data processing. A whole decade before the first GUI experiments at Xerox PARC and 17 years before the release of Apple II (which brought a massive spread of personal computers among ordinary intellectual workers).
The first video, where Steve Jobs hints at the “brain bikes” analogy, appeared in 1980 (the more famous video was released ten years later).
I focus on dates because they are important. Although modern tools could not bring full satisfaction to Liclayder, the last 56 years have given us a rich selection of amazing innovations that are true to his approach. Considering the problems he wrote about - time-consuming calculations of the results of scientific experiments on paper - our tables and simulations in MATLAB undoubtedly seem like magic.
And yet ... the design process is still limited by the physical interactions that occur between our brain and devices that have unlimited computing power. Our brains and computers are fast; our hands, mice and keyboards are slow.
Creating 20,000 variants of one component is a small number, these are just a few fonts and several sizes. Think of all possible combinations for each element in the last real project for which you created the design!
There is not so much coffee in the world to make someone focus and actually create 20,000 variations of one component, so we compromise. We save. We turn a blind eye to the elaboration of all combinatorics, because the tools for design have actually changed little since 1984.
Liclider continues, and the parallels seem painfully familiar:
“For the most part, I spent my thinking-active time on clerical or mechanical activities: searching, calculating, plotting, transforming, determining the logical and dynamic consequences of a set of assumptions or hypotheses, preparing the ground for finding a solution or a hidden pattern. Moreover, my choice of what to try and what not, was largely obscenely dictated by clerical feasibility, rather than intellectual ability . ”
For me, design is just divergence and convergence; when you think and see. Brain and eyes. All that is in the middle - time growing exponentially between when you think and see - this is not design, it is monotonous manual labor. Some people think that this is design, but in fact it is a way to tune in to a wave of thought, tune in to a wave of design. Design is a game for our brain and eyes.
If you are from that category of designers who like to write code, we can start drawing analogies. There is a range of programming paradigms: from imperative to declarative.
Imperative programming tells the computer how to calculate something. We give him step-by-step instructions — procedures — to get an answer.
Let us demonstrate this using the example of JavaScript. Imagine that we have a list of numbers: we want to square each of them and then add everything up:
Declarative programming, on the contrary, focuses on what we want to count - we are not dealing with details:
The declarative example is neat, composable and very easy to read. Imperative - cluttered up with manual alternations of arrays.
It may seem that this has little relevance to the example of our poor junior designer, who copies artbords until it works for the trauma of repetitive loads, but it is important to understand his thoughts while we select design tools. With the help of current tools we tell the computer how to create a design that matches the vision in our head (knocking on input devices to bring each element to the screen), using the tools of the future we will tell computers what we want to see and they will understand how to build elements to achieve the desired result.
The good news is that translating our design tools from imperative to declarative rails is a simple problem: computers have a variety of intricate and covert concepts like variables, loops and arrays that we can use to solve design process problems.
It's time for a little math lesson. Here are a few sets:
Families = {Akkurat, Gotham, Tiempos} Sizes = {20,30,40}
We can multiply them as follows:
Families × Sizes = {(Akkurat, 20), (Akkurat, 30), (Akkurat, 40), (Gotham, 20), (Gotham, 30) ...}
This arithmetic operation is called the Cartesian product of sets : all possible combinations of the elements of each of the sets. We can write it using intricate mathematical symbols, so that people on the Internet would think that we are smart:
A × B = {(a, b) | a∈A∧b∈B}
This is a Cartesian product of two sets. But we can also derive the Cartesian product of n-sets, all combinations of an unrealistically large number of sets (always remember that n means “unreal many”). If we accept the notation “I failed the math test in high school, but I’m getting out of my way to seem smart,” it looks like this:
∏i = 1Si = S1 × S2 × ⋯ × Sn = {(s1, s2, ..., sn) | s1∈S1∧s2∈S2∧⋅⋅⋅∧sn∈Sn}
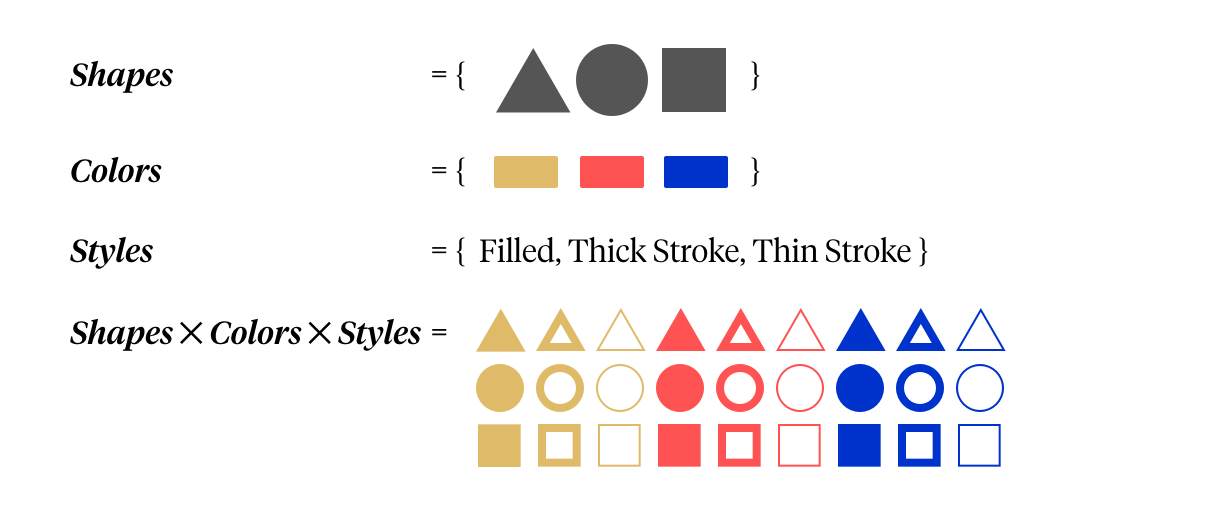
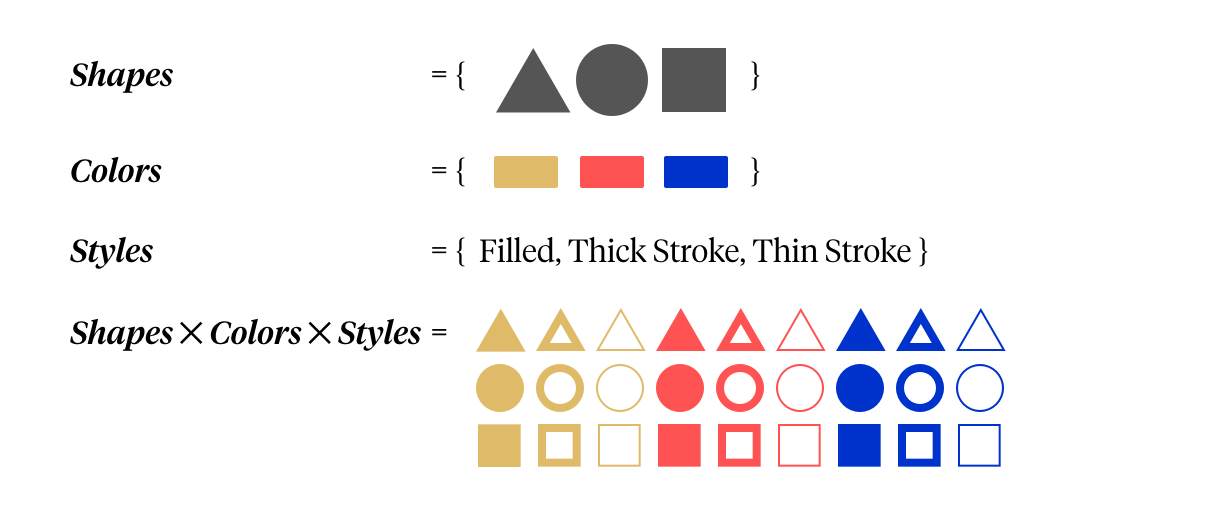
This is what we do (manually), spoiling our eyes when we try to draw all possible options for the task. We are forced to copy artboards on our own, but in essence we calculate the product of a handful of properties. We illustrate this with examples of colors and shapes:

The product of 3 sets of visual properties: 3 ⨉ 3 3 = 27 options in total
And since we have the language at our disposal to describe why our current tools are slow (they are imperative! We have to do physical manipulations with our hands and tell the computer how to do the work for us!) And how we would like to see them (powerful helpers to work a whole range of options for our designs), we can develop an alternative.
Ahead of us is a whole world of declarative design tools that await their creators. Here is my creation:

René: Tool for grocery design
René is a tool that I started working on in February [2016] after leaving The Grid. It is similar to the design tools you previously used: there are artboards, layers, fonts, colors, rounded corners, all the little things you are used to:

It only differs slightly in input fields. They can specify a range of possibilities. This way, you can tell the computer all variations of the component that you would like to see. René is a declarative, variable design tool. How does he work:
Nice All possible combinations of our design. We can increase the list of options that we want to try, and see what happens. It is incredibly fast. Once we have looked at several options, we can zoom in by a factor of 1-2 — this is convergence — and start again. We fork to visualize a variety of different options, and then zoom in on those options that look good. Divergence and convergence.
Here is another example that demonstrates button options. We tell René what we want, and then he shows us all our possibilities:
Although the design of multiplication gives us a great advantage, we will not be too carried away. Our ideal solution lies somewhere in the middle, between the old-fashioned way of manual design and finding a solution using the brute force method. In fact, it would be too easy just to give all the possible design options. Each combination of each font, size, color and position. The problem is that design is a field of limitless variations with a finite range of acceptable options. We quickly come to the fact that there are more results than a person is able to perceive, and therefore we still have to weed out manually. Unable to cope with the choice, we turn off the process, the tool loses its meaning.
“Without aesthetic flair, a computer is just a thoughtless, high-speed machine that delivers results, but not the true meaning.” - Paul Rand
Based on his experiments, the ideal range of options for working out at each stage is about 4-64. So we combine cognitive abilities and screen space - in any case we are not able to perceive more variations, besides, the place for their conclusion ends. Two 27-inch monitors will save the situation, but I am more pleased with the idea of creating a design using augmented and virtual reality tools that allow options to go beyond the screens and freely wander the walls of our offices.
A full working cycle of René can produce many thousands of variations, but they are tested through an iterative process of divergence and convergence.
You can play with René right now. This is still a prototype, but I could not finish this article without a demo. Pay attention to a few points:
***
Translation: Tatyana Zhukova, localization manager of uKit Group
Edited by: Viktor Kadnikov, art director of uKit
Title illustration: Tatiana Buyan, designer of uKit Group
* In the original, John says "declarative", but in our team we often use terms such as "machine", "generative" or "algorithmic". Other useful articles on this topic from Russian projects can be found at the links:

Design is an almost endless process of building various hypotheses with a further attempt to put the details together.
')
Having received a project brief with a set of conditions, we go to work out all the options that satisfy them. Along the way, the tree of hypotheses grows, we come up with different scenarios (we are diverging), and then we try to bring together the experience of the design team, customers and users to choose the best option (we converge).
The process is repeated and detailed until we finish the project. We diverge and converge with yellow stickers on the wall, sketches on marker boards and tools for drawing layouts, and as a result we get something finished with a high level of detail: corporate identity, chair, house, website, program.
Design is a process of divergence and convergence. Hurry up to limit the idea of searching in search of thought - and now there will be nothing left but to put up with monotonous solutions and the lack of creativity and depth.
Our bikes
Computers are tools to make us better than we are. Steve Jobs's expression “computers are bicycles for the brain ” is so well known that its meaning has gotten stuck in our day. But this is an amazing observation. Computers are a continuation of ourselves, tools that allow you to work better, faster and smarter. In the near future, humans are unlikely to have wings, dorsal fins, or the ability to be invisible, but instead of biological evolution, we have something more enticing: evolution through machines. We can decide in which direction we want to evolve in terms of mental abilities, and manage this change ourselves. In the information age, our text editors are the means of production and the means of our transformation.
However, our design tools have changed little since the advent of the Mac. For the past 30 years, we have been into Quark, Quartz Composer, Corel Draw, Creative Suite, Sketch, SketchUp, Photoshop, Freehand, Fireworks, Framer, Figma, but they all work on a fundamentally similar principle.
Canvas, document, direct manipulation of properties. New tools fight more with code and nodes, rather than dragging pixels, but they work at the same level. A one-to-one correspondence (bijection) is established between our brain and tools: step by step, we edit first the font size, then the color, then the thickness of the outline, and, finally, round the corners.

Our tools have changed little in 30 years.
This is a great achievement! There is a direct correspondence between the design in our head and the screen. If we have the necessary technical skills, we can bargain at the computer for the realization of our wildest creative ideas. Instead of carefully working out the idea for a poster and waiting for days, or even weeks, until the typographer realizes it, we get an almost instant feedback cycle. We think and we draw: one-to-one correspondence. Let it be in our heads for the time being, we will return to this topic later.
Tales of a design studio
Take a fistful of twenty-sided dice, it's time for role-playing games! We play the game Designers and Deadlines , an exciting lesson for those who like to argue about long shadows and skevomorphism to pass the afternoon hours.
HOST: Our heroes are an annoying art director of the 99th level and a junior designer of the 2nd level. Venue: design studio. The walls seem to be made of bare brick, which geographically undoubtedly moves us to Shoordin, or Williamsburg, or The Mission, or Kreuzberg, or Södermalm, or ...
NAZIOUS ART DIRECTOR: It could happen anywhere.
PRESENTER: Yes, that's right. So, in front of you are the Thunderbolt displays, people behind you are noisily and unceremoniously playing ping-pong while you are trying to test the design. In the background, someone tweets about his love for the Draplin or expresses fake skepticism about Designer News and the like. Left - pack molesk ...
JUNIOR-DESIGNER: This joke becomes unfunny, we understood.
PRESENTER: Let's get started!
NAZIOUS ART DIRECTOR: Thank you for taking the time to present the layouts for the article page of the site we are creating. I thought that I would immediately introduce a couple of small sentences and help you to tighten the typography. Let's start with this headline. I would like you to try these 4 more fonts. I see that you set the font size to 26 points, can you please try 22, 24, 28 and 32 points instead of it? And it will be great to feel how each one looks with a different thickness of the outline - normal, bold, greasy and super-fat. A, and indented into 1, 2 or 4 units of our vertical rhythm.
JUNIOR DESIGNER: 4 fonts, 4 sizes, 4 styles ... and 3 positions? These are 192 variations!
NAZIOUS ART DIRECTOR: Yes, indeed. And now about the body of the text. What if we apply these 6 fonts, in light and regular, sizes 15, 16 and 17pt and for even counting line spacing of 1.4, 1.5 or 1.6?
JUNIOR DESIGNER: 192 ✕ 6 ✕ 2 3 ✕ 3 ... if on the move, this is 20,736 variations!
NAZIOUS ART DIRECTOR: Great. Draw each one of them, stick it on the foam and let's hang them on the wall in order to complete the next stage of testing after an hour.
JUNIOR DESIGNER: ...
PRESENTER: I'm very sorry.
Wonderful! It's time to take up the electronic tablet.
Our brains and eyes
Using experience and intuition, we formulate various options in our head, and then we bring them to a rational mind with the help of modern design tools. We build hypotheses about what may look good, and then we carry out experiments to check whether this actually works.
Our laboratories are programs, and instead of indulging in hydrocarbons and setting up explosions, our experiments revolve around the process of copying and pasting, creating artboard copies, changing details; we try to remember what we did, die of boredom or get distracted.
We can not miss this stage, we need to test our hypotheses on the screen or in printed form. No matter how talented or experienced the designer is, he still cannot design completely in his head .
Joseph Liclider, in his work, “The Symbiosis of Man and Computer,” describes our current workflows with incredible insight: “About 85% of my thinking-active time (“ thinking ”time) was spent on trying to tune in a wave of thought, make a decision, learn what I needed. Finding and receiving information took much longer than the assessment. It took hours to build the charts and train the assistant to build them. When the graphics were ready, the interconnections immediately became apparent, but in order for that to happen, a construction was required. At some point, we needed to compare the six functions of the relationship between the intelligibility of artificial speech and the speech-to-noise ratio. It took several hours of calculations to make the data appear in a form where they could be compared, and it took just a few seconds to determine what I needed .
Liclider wrote this in 1960, at the dawn of digital data processing. A whole decade before the first GUI experiments at Xerox PARC and 17 years before the release of Apple II (which brought a massive spread of personal computers among ordinary intellectual workers).
The first video, where Steve Jobs hints at the “brain bikes” analogy, appeared in 1980 (the more famous video was released ten years later).
I focus on dates because they are important. Although modern tools could not bring full satisfaction to Liclayder, the last 56 years have given us a rich selection of amazing innovations that are true to his approach. Considering the problems he wrote about - time-consuming calculations of the results of scientific experiments on paper - our tables and simulations in MATLAB undoubtedly seem like magic.
And yet ... the design process is still limited by the physical interactions that occur between our brain and devices that have unlimited computing power. Our brains and computers are fast; our hands, mice and keyboards are slow.
Creating 20,000 variants of one component is a small number, these are just a few fonts and several sizes. Think of all possible combinations for each element in the last real project for which you created the design!
There is not so much coffee in the world to make someone focus and actually create 20,000 variations of one component, so we compromise. We save. We turn a blind eye to the elaboration of all combinatorics, because the tools for design have actually changed little since 1984.
Liclider continues, and the parallels seem painfully familiar:
“For the most part, I spent my thinking-active time on clerical or mechanical activities: searching, calculating, plotting, transforming, determining the logical and dynamic consequences of a set of assumptions or hypotheses, preparing the ground for finding a solution or a hidden pattern. Moreover, my choice of what to try and what not, was largely obscenely dictated by clerical feasibility, rather than intellectual ability . ”
For me, design is just divergence and convergence; when you think and see. Brain and eyes. All that is in the middle - time growing exponentially between when you think and see - this is not design, it is monotonous manual labor. Some people think that this is design, but in fact it is a way to tune in to a wave of thought, tune in to a wave of design. Design is a game for our brain and eyes.
If you are from that category of designers who like to write code, we can start drawing analogies. There is a range of programming paradigms: from imperative to declarative.
Imperative programming tells the computer how to calculate something. We give him step-by-step instructions — procedures — to get an answer.
Let us demonstrate this using the example of JavaScript. Imagine that we have a list of numbers: we want to square each of them and then add everything up:
// function sumOfSquares(nums) { var i, sum = 0, squares = []; // for (i = 0; i < nums.length; i++) { squares.push(nums[i]*nums[i]); } // for (i = 0; i < squares.length; i++) { sum += squares[i]; } return sum; } sumOfSquares([1, 2, 3, 4, 5]) // 55 Declarative programming, on the contrary, focuses on what we want to count - we are not dealing with details:
// const square = a => a * a const add = (a, b) => a + b const sum = reduce(add, 0) // square(2) // 4 map(square, [1, 2, 3]) // [1, 4, 9] add(1, 3) // 4 sum([1, 2, 3]) // 6 // const sumOfSquares = pipe( map(square), sum, ) sumOfSquares([1, 2, 3, 4, 5]) // 55 The declarative example is neat, composable and very easy to read. Imperative - cluttered up with manual alternations of arrays.
It may seem that this has little relevance to the example of our poor junior designer, who copies artbords until it works for the trauma of repetitive loads, but it is important to understand his thoughts while we select design tools. With the help of current tools we tell the computer how to create a design that matches the vision in our head (knocking on input devices to bring each element to the screen), using the tools of the future we will tell computers what we want to see and they will understand how to build elements to achieve the desired result.
Gallop on set theory
The good news is that translating our design tools from imperative to declarative rails is a simple problem: computers have a variety of intricate and covert concepts like variables, loops and arrays that we can use to solve design process problems.
It's time for a little math lesson. Here are a few sets:
Families = {Akkurat, Gotham, Tiempos} Sizes = {20,30,40}
We can multiply them as follows:
Families × Sizes = {(Akkurat, 20), (Akkurat, 30), (Akkurat, 40), (Gotham, 20), (Gotham, 30) ...}
This arithmetic operation is called the Cartesian product of sets : all possible combinations of the elements of each of the sets. We can write it using intricate mathematical symbols, so that people on the Internet would think that we are smart:
A × B = {(a, b) | a∈A∧b∈B}
This is a Cartesian product of two sets. But we can also derive the Cartesian product of n-sets, all combinations of an unrealistically large number of sets (always remember that n means “unreal many”). If we accept the notation “I failed the math test in high school, but I’m getting out of my way to seem smart,” it looks like this:
∏i = 1Si = S1 × S2 × ⋯ × Sn = {(s1, s2, ..., sn) | s1∈S1∧s2∈S2∧⋅⋅⋅∧sn∈Sn}
This is what we do (manually), spoiling our eyes when we try to draw all possible options for the task. We are forced to copy artboards on our own, but in essence we calculate the product of a handful of properties. We illustrate this with examples of colors and shapes:

The product of 3 sets of visual properties: 3 ⨉ 3 3 = 27 options in total
And since we have the language at our disposal to describe why our current tools are slow (they are imperative! We have to do physical manipulations with our hands and tell the computer how to do the work for us!) And how we would like to see them (powerful helpers to work a whole range of options for our designs), we can develop an alternative.
Ahead of us is a whole world of declarative design tools that await their creators. Here is my creation:

René: Tool for grocery design
René is a tool that I started working on in February [2016] after leaving The Grid. It is similar to the design tools you previously used: there are artboards, layers, fonts, colors, rounded corners, all the little things you are used to:

It only differs slightly in input fields. They can specify a range of possibilities. This way, you can tell the computer all variations of the component that you would like to see. René is a declarative, variable design tool. How does he work:
Nice All possible combinations of our design. We can increase the list of options that we want to try, and see what happens. It is incredibly fast. Once we have looked at several options, we can zoom in by a factor of 1-2 — this is convergence — and start again. We fork to visualize a variety of different options, and then zoom in on those options that look good. Divergence and convergence.
Here is another example that demonstrates button options. We tell René what we want, and then he shows us all our possibilities:
Design Selection by Brute Force
Although the design of multiplication gives us a great advantage, we will not be too carried away. Our ideal solution lies somewhere in the middle, between the old-fashioned way of manual design and finding a solution using the brute force method. In fact, it would be too easy just to give all the possible design options. Each combination of each font, size, color and position. The problem is that design is a field of limitless variations with a finite range of acceptable options. We quickly come to the fact that there are more results than a person is able to perceive, and therefore we still have to weed out manually. Unable to cope with the choice, we turn off the process, the tool loses its meaning.
“Without aesthetic flair, a computer is just a thoughtless, high-speed machine that delivers results, but not the true meaning.” - Paul Rand
Based on his experiments, the ideal range of options for working out at each stage is about 4-64. So we combine cognitive abilities and screen space - in any case we are not able to perceive more variations, besides, the place for their conclusion ends. Two 27-inch monitors will save the situation, but I am more pleased with the idea of creating a design using augmented and virtual reality tools that allow options to go beyond the screens and freely wander the walls of our offices.
A full working cycle of René can produce many thousands of variations, but they are tested through an iterative process of divergence and convergence.
You can play with René right now. This is still a prototype, but I could not finish this article without a demo. Pay attention to a few points:
- Now you can edit only one of two files: a preview of the article or a button. I used René to create entire sites, but I limit the scope at the moment. If you read the article "We assign robots to the school of design", you may understand why :)
- The list of fonts is loaded from Google Fonts, you can also use any local fonts by entering their name.
- Created by React, Redux, Ramda and Flow are all modern favorites.
***
Translation: Tatyana Zhukova, localization manager of uKit Group
Edited by: Viktor Kadnikov, art director of uKit
Title illustration: Tatiana Buyan, designer of uKit Group
* In the original, John says "declarative", but in our team we often use terms such as "machine", "generative" or "algorithmic". Other useful articles on this topic from Russian projects can be found at the links:
Source: https://habr.com/ru/post/325074/
All Articles