Is FLIF the ideal format for images?

As the JPEG format made a revolution among image formats, the new FLIF format promises an event of the same scale for designers and web developers.
FLIF (Free Lossless Image Format) is a new file format for images that provides unprecedented lossless compression. Files are obtained:
- 14% less than WebP, no loss
- 22% less than BPG, no loss
- 33% smaller than PNG file compressed via ZopfliPNG
- 43% smaller than regular PNG files
- 46% less than Adam7 optimized interlaced PNG files
- 53% less than JPEG 2000, lossless
- 74% smaller than JPEG XR, lossless
On Habré already published a couple of articles on FLIF. But we will go further: what other practical benefits does the format have except for the smaller size for most types of images (in particular, for types without quality loss)?
Even if you take the format from PNG, JPEG 2000, WebP or BPG that is most suitable for a certain type of images, FLIF compression is on average 12% better. And if the same test is carried out on 16-bit images that are not supported by WebP or BPG, then FLIF will be 19% better.
')
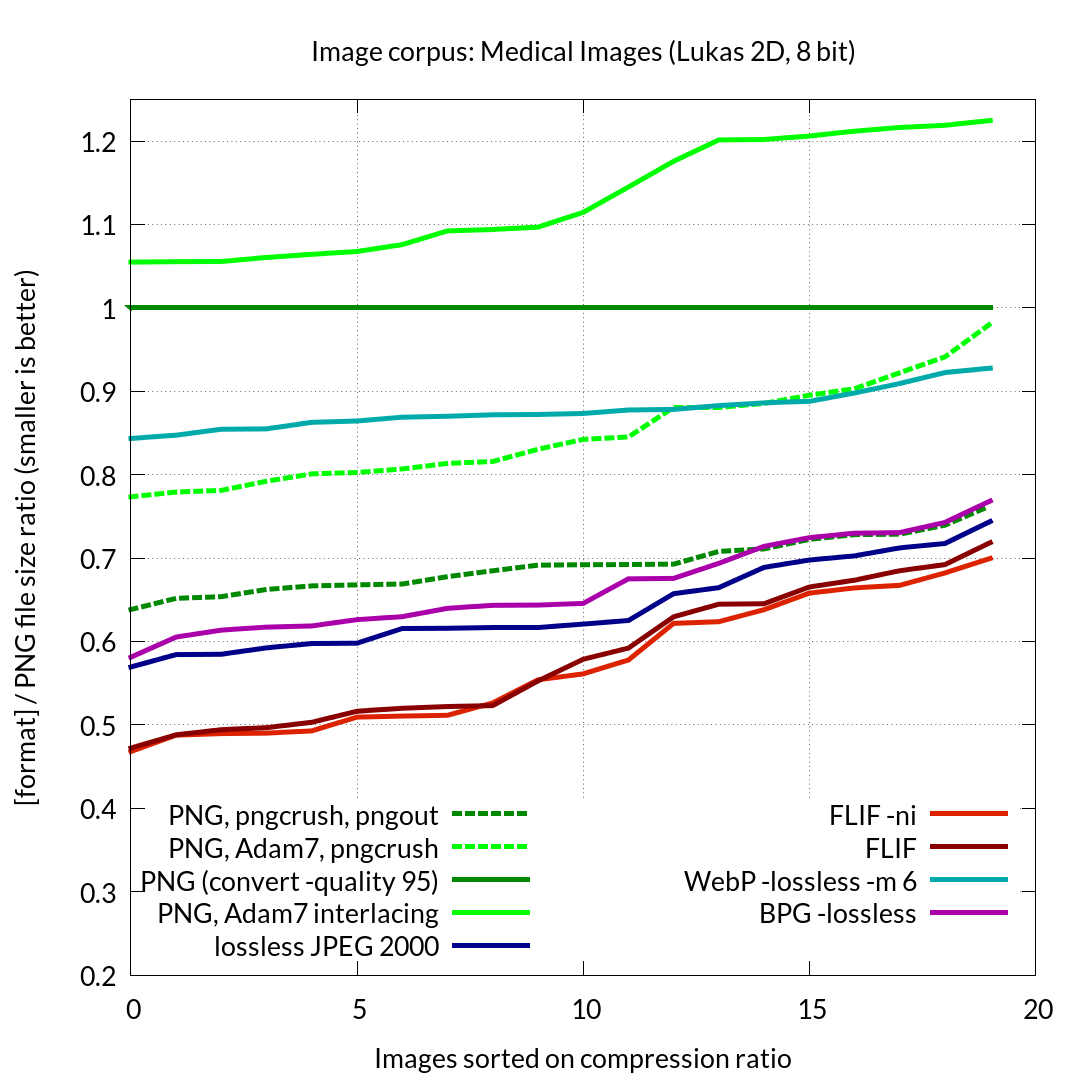
Below is a graph of comparison with other formats, built on the previous version of the FLIF format, since FLIF compression has slightly improved.

Works for any type of images
Different compression formats work better with different image formats. PNG works well with images consisting of lines on a uniform background. For ordinary photos, where you can allow partial losses, JPEG is better suited. For medical images where losses are not allowed, JPEG 2000 will do.
The recently appeared WebP and BPG formats are also not suitable for all cases, since they have their pros and cons.
The advantage of FLIF is that it works well for different types of images. Therefore, the end user will not have to make a choice of the format used based on the type of images. The link is a table in Google Docs, which shows a comparison of different types of images and different compression formats applied to them. FLIF "wins" for all types of images.
For example, for photos PNG does not work well enough, and WebP, BPG and JPEG 2000 give better compression.

PNG and WebP work relatively poorly on medical images, and BPG and JPEG 2000 do much better.

On geographic maps, BPG and JPEG 2000 show very poor results, while PNG and WebP give good compression.

But in all 3 examples above, FLIF works better than others.
Sequential loading and lossless
The FLIF format provides lossless compression, but it can also be applied in situations where the user does not have a fast Internet channel. Only a small portion from the beginning of the file is sufficient to provide a relatively acceptable image preview.
Other formats also support sequential loading, for example, Adam7 PNG c interlace optimization, but FLIF works better.
→ The link shows a comparison of FLIF and PNG (Adam7)
Created by adaptive
The development of responsive sites, such as those that fit the user's screen size, is now a hot topic, and not surprisingly. Now sites are being accessed from a larger number of very different devices. Desktop computers, laptops, smartphones, tablets, and more recently, “smart” TVs, wearable devices like Apple Watch and others - the variety of possible screen resolutions is incredible. HTML5 and CSS3 make development of responsive websites much easier, but one of the remaining problems is image processing.
Typically, when developing a responsive site, different versions of the same image are created in different sizes for different resolutions. These versions of the same image are naturally stored in different files. It is assumed that it will be programmatically determined which version of the file is more appropriate for a particular user with his device. In this case, there may be problems with caching, with the need to download several versions of one image, if the user enlarges the screen, and other problems. As a result, responsive sites do not work as fast as we would like. In addition, the presence of different versions of the same image additionally loads the server, since they all need to be stored and cached.
When using the FLIF format on the site, only one image file is needed - for all occasions. A FLIF image can be downloaded in different sizes from the same source file on the server. This is achieved by partially loading the file. Thanks to this FLIF is great for creating responsive websites. Since the file is always one, the browser can start downloading it immediately, without waiting for the definition of the screen size. Downloading can be stopped when it is determined that a large enough image has been downloaded. Moreover, you can continue downloading from the same place, if you need to increase the size, for example, the user has increased the scale of viewing the page.
FLIF helps to more efficiently use resources on the client side by determining the required file size at the moment based on one of the following:
- Screen resolution and screen space for this image
- Currently available download speed
- Free disk space and memory
- Is this image visible at the moment?
Since only one file is required for each image, it can greatly facilitate the creation of typical site elements, such as image galleries. After all, now in the role of a thumbnail image, its preview version and its different versions for different resolutions serves a single file.
Many possibilities exist in the caching part. In the cache on the client side, on the proxy servers or in the CDN, not the full versions of the file can be stored, but only their truncated ones from the end of the version in accordance with the most frequent requests to them. In this case, the full version of the file can be downloaded, if necessary, from the source server.
Even if you do not consider the channel width as a limiter, FLIF can simplify the use of files in many situations. For example, large files may contain small preview versions of images in the headers. In the case of the RAW format on many cameras, the files contain a full-size "preview" using the JPEG format with a loss in quality and a smaller color depth. In addition, many operating systems create cached image thumbnails. Their only goal is to speed up the display of the list of icons, and FLIF does not need this at all.
Free and without patents
Unlike formats such as BPG or JPEG 2000, FLIF is completely free from the need to make any deductions and is not protected by any patents. FLIF uses arithmetic coding, but all patents related to arithmetic coding have lost their validity.
Format support
No browsers support FLIF yet. Corresponding requests are running in Mozilla and in Chromium .
From graphic editors FLIF support ImageMagick and ExifTool .
To view the images, you can use XnView , a plug-in for Windows FLIF Windows Codec, or a QT FLIF plug-in for QT4 and QT5.
In conclusion, we note that the format seems extremely interesting, both in terms of banal saving on file size, and more convenient implementation of responsive web design. Hopefully, Adobe, Apple, Microsoft, Google and Mozilla will support this format as soon as possible.
Source: https://habr.com/ru/post/324952/
All Articles