Top 5 jQuery UI Alternatives
Calendars, sliders, lists, tools for building graphs and charts - all of these and many other components of user interfaces are used in countless web projects. A programmer, when he needs something like that, can go two ways. The first is to create the necessary interface element yourself, the second way is to use the existing developments in this area.

The main disadvantage of self-development of UI-components - a great investment of effort and time. Investing resources in such a case is only in the case when it comes to something completely unique. When all you need is simple, standard elements, libraries and frameworks for developing user interfaces are used. They simplify and speed up the work. To integrate controls from such “collections” into a project, only their configuration is needed — the procedure is usually much simpler than developing your own components.
One of the most popular and widely used frameworks for developing interfaces is jQuery UI . This is an open source project built on the basis of jQuery and represents an extensive set of widgets, visual effects and themes. You can use jQuery UI as a complete set of components, or by choosing only what you need. The use of such collections of controls allows you to maintain the uniformity of the appearance of interfaces, makes it possible to quickly and effortlessly go to working solutions.
Although jQuery functions perfectly, and there is no doubt about the reliability of this library, there are other frameworks that are capable of offering high-quality controls to the web solutions developer, and, as a rule, some additional features that are not found in jQuery UI. We will talk about these decisions today.
Paid framework
Kendo UI includes more than 70 components, the use of which allows you to speed up the development process. If in a few words to characterize these components, then we can say that they are distinguished by high speed, suitable for adaptive layout, can be fine-tuned and styled.
')

Interface built using Kendo UI
Consider some of the features of the architecture and use of Kendo UI.
First of all, Kendo UI was created by Telerik from scratch, with particular attention to the speed of the components. Unlike some other frameworks that are based on jQuery, Kendo UI is only created using JavaScript. As a result, its components work fine even on mobile devices.
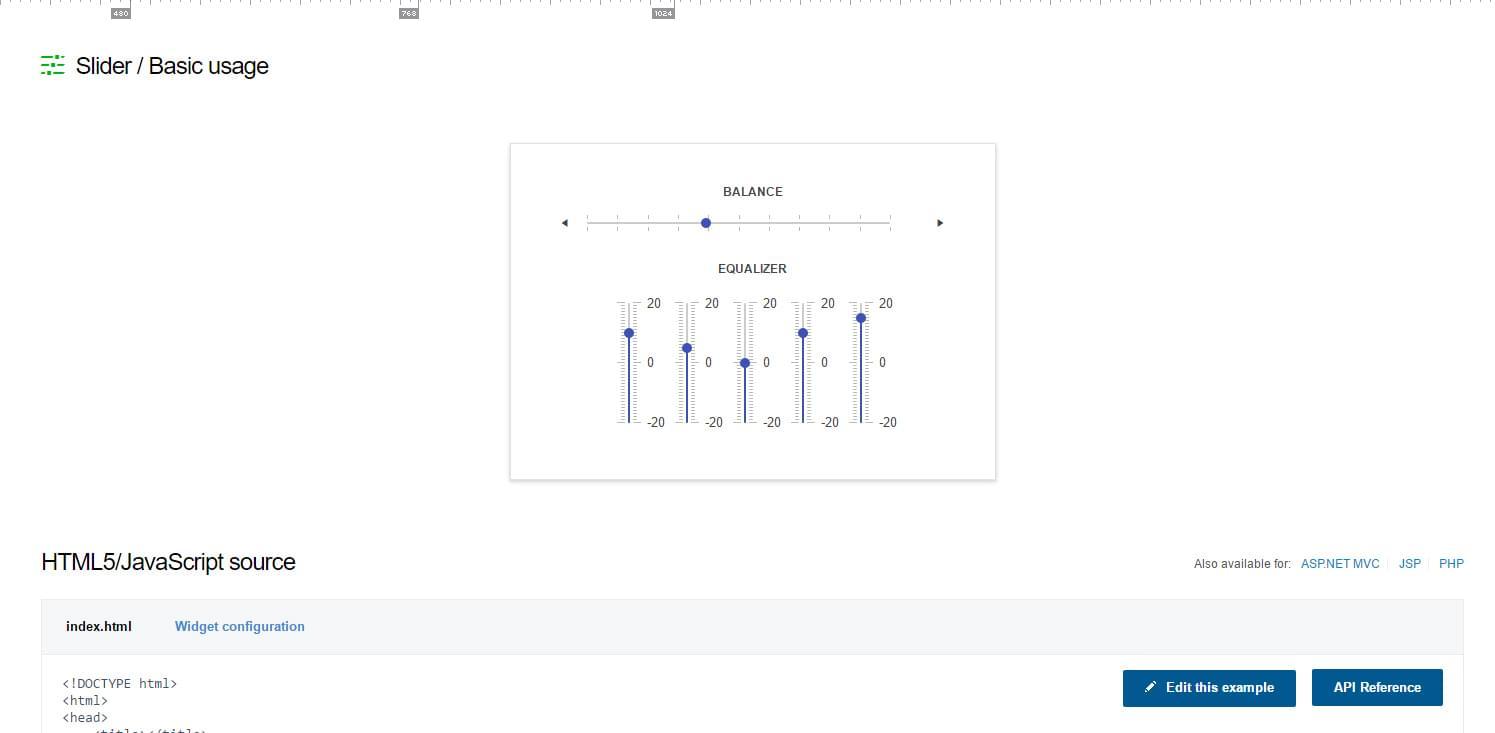
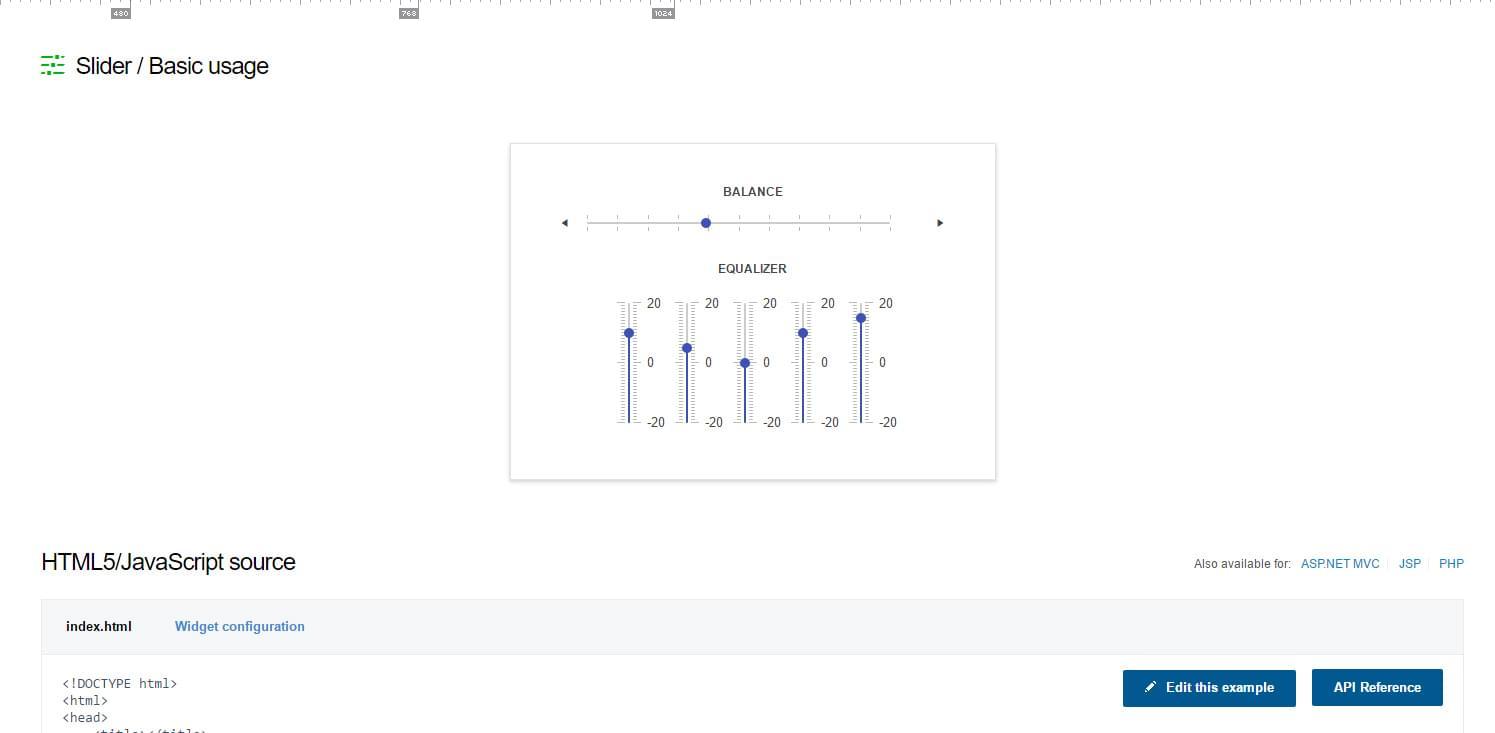
Speaking of mobile versions of web solutions, it is worth noting that in this area, Kendo UI is especially good. Since the components are built to meet the needs of mobile development, the interfaces created on their basis easily adapt to the various devices used to work with them, without losing any functionality or convenience. Most widgets, in mobile mode, change the appearance and built-in controls accordingly. This is very useful both for the general perception of interfaces, and for the convenience of working with them. For example, the Slider component, which automatically adjusts to the screen size.

Component Slider from Kendo UI
Well thought out and practical use of Kendo UI. So, the developer can either customize the components using JavaScript on the client side, or configure them on the server (say, if the code for the web page is generated using PHP). In addition to using Kendo UI for web development, there are variations of it designed for Android and iOS applications.
Another interesting feature of Kendo UI is integration with Angular JS. We are talking about the same fast and convenient components, written in JavaScript, ready to work with Angular. Therefore, if you use Angular and need high-quality controls, we assume Kendo UI is one of the options worthy of your attention.

Kendo UI for Angular
It is worth noting that Kendo UI is a paid product. Before us is a commercial library, the cost of which licenses may amount to thousands of dollars. This alone may be enough to scare away some developers. However, the decision to choose a suitable framework, in addition to its price, is influenced by other factors. We believe that if the capabilities and high quality of the implementation of the Kendo UI meet the needs of a certain project or projects, and the price is acceptable for the developer, Kendo UI can be considered a good investment.
Paid framework, there is a free version
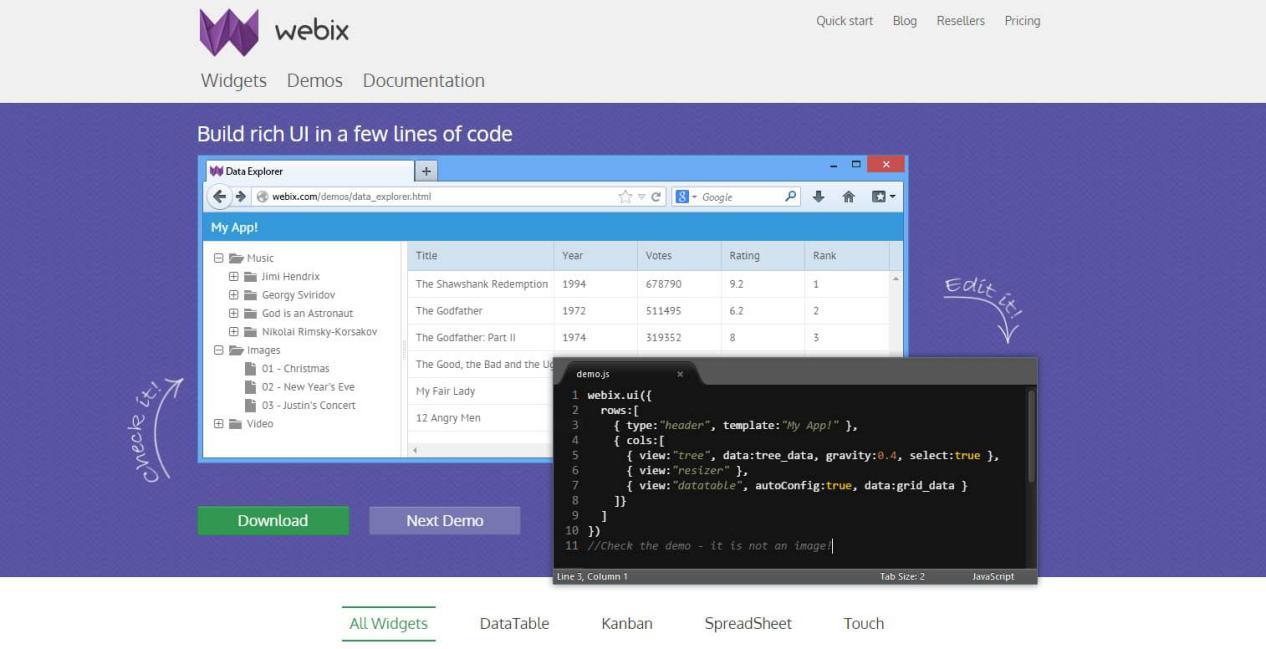
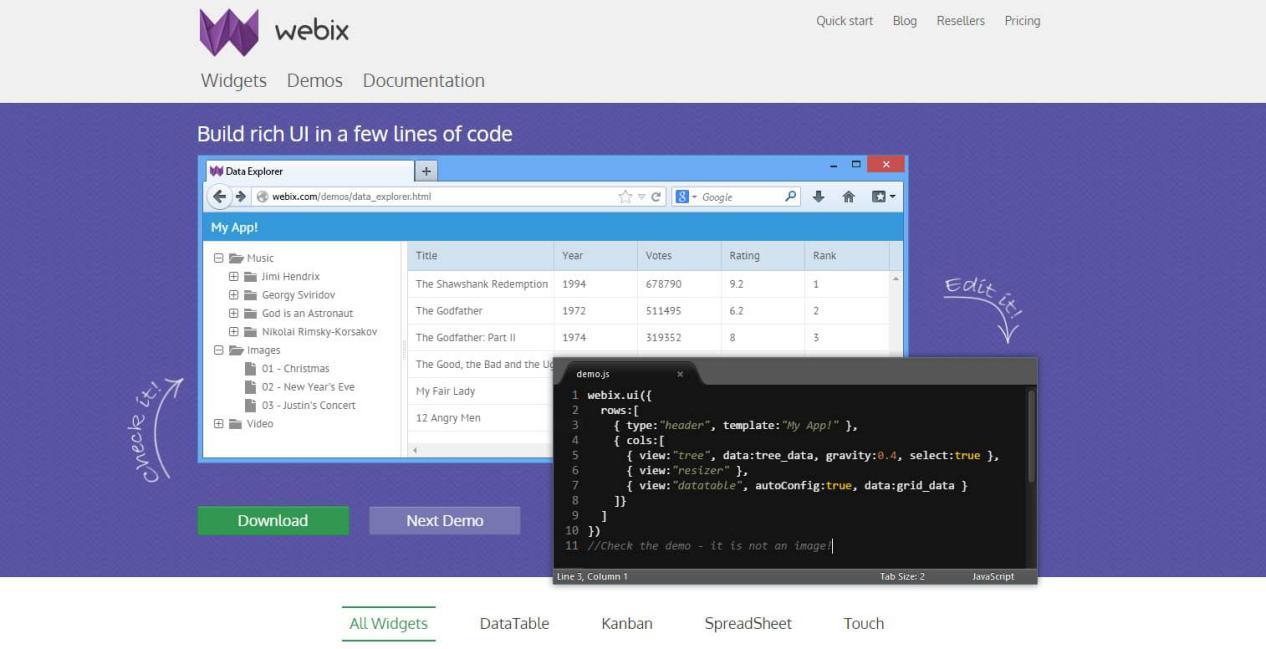
The Webix framework uses some of the components from jQuery UI (calendars, Accordion design elements that allow you to format data in the form of an "accordion", dialog boxes, and others). At the same time, it extends jQuery, giving the developer more opportunities in creating interfaces. Webix is a universal framework focused on the usual needs of developing interfaces, in particular, these are visualization and data editing, creating layouts, organizing navigation.

Webix
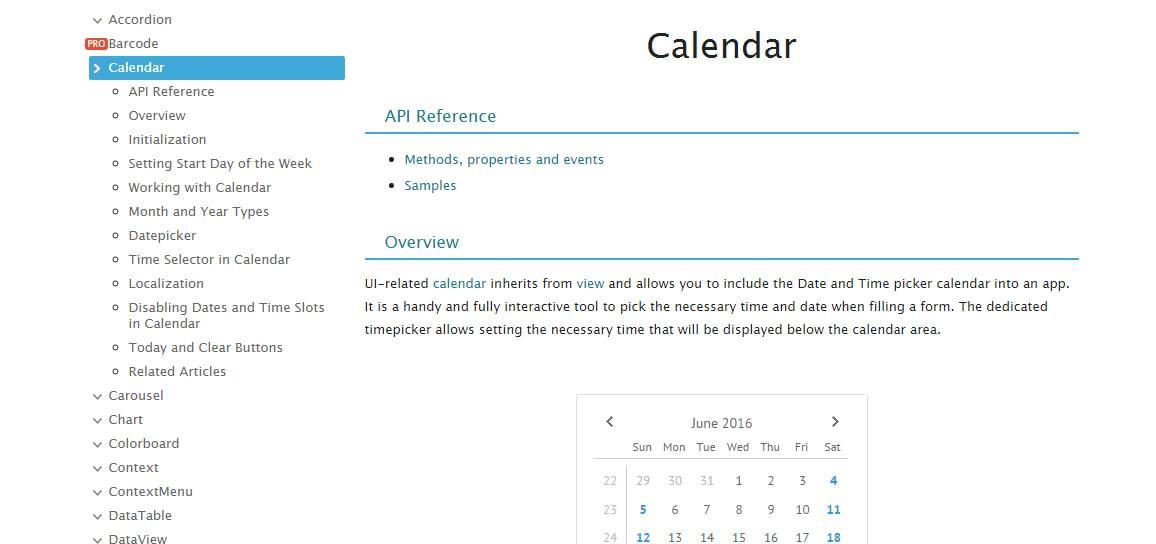
Webix has impressive documentation. All controls have been prepared with API reference manuals containing descriptions of methods, properties, and events. In addition, there are examples for most elements that show how they work.
High-quality documentation, in which serious forces of the project team are invested, is a very important factor that you should pay attention to when choosing a framework.

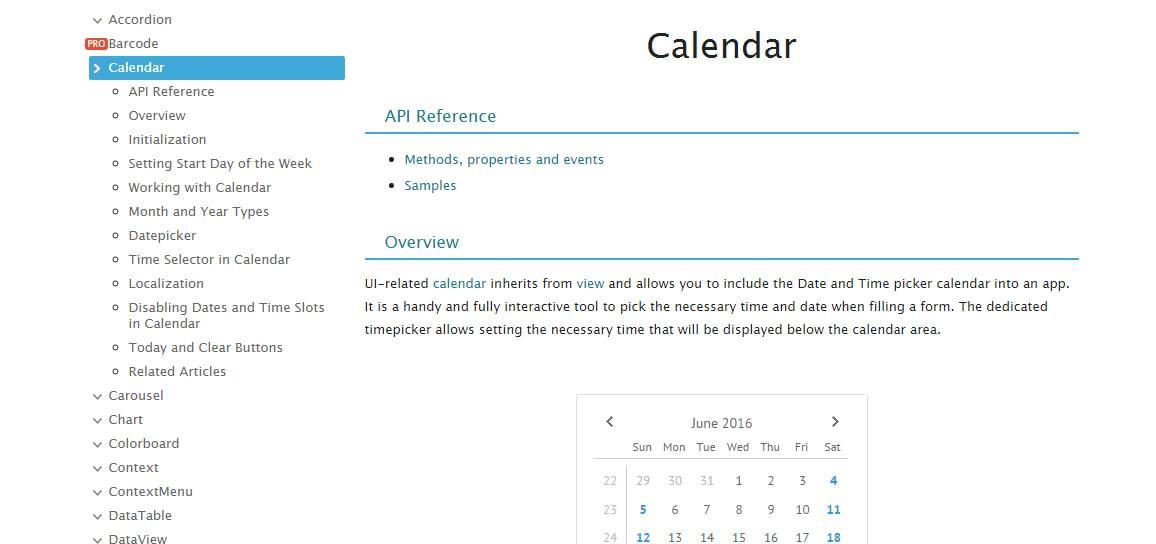
Description of the Calendar component
It is worth saying that, in addition to high-quality documentation, Webix has a blog regularly updated with fresh articles. Among these materials are useful tips, examples of the use of components. Here, for example, is a good post dedicated to the accessibility of interface components for people with disabilities. There are many frameworks, and those of them for which sensible materials are constantly being published deserve an additional “plus”.
Webix provides both free and paid access to its development. In the free version there is a large part of what is needed for normal work, including - charts , lists , tree lists , calendars .
In the paid version, you can find additional components, for example - a list with multiple selections, and an element to select a date range. All this is also well documented.
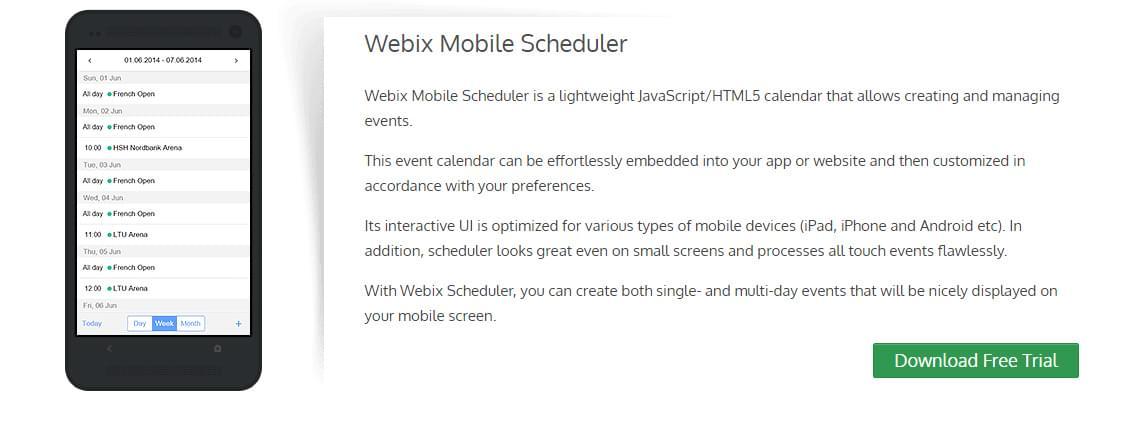
Another feature of the paid version of Webix is a few carefully crafted complex solutions, such as the scheduler .

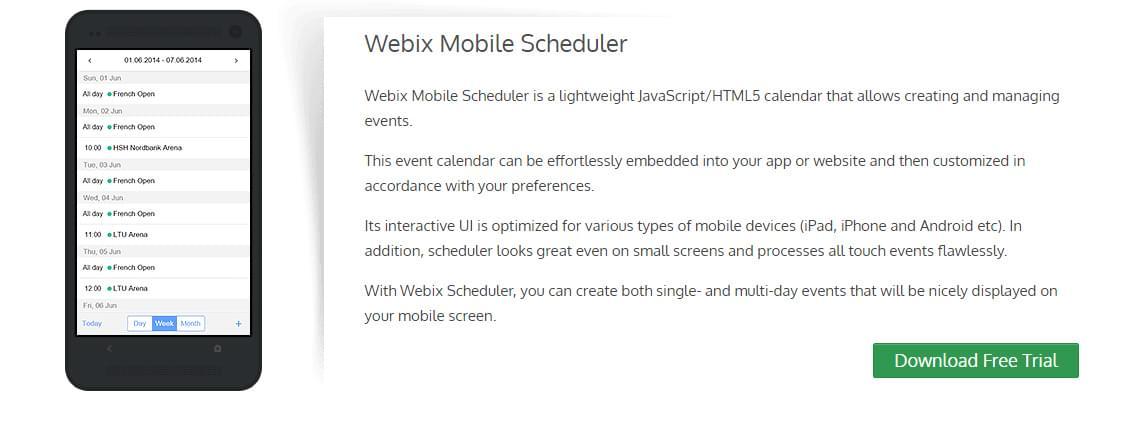
Mobile version of the scheduler from the Webix package
These additional paid funds make it possible to get rid of the need for self-assembly and adjustment of such solutions, allowing you to focus on the functionality needed by a specific project and on the appearance of the application.
In general, the free version of Webix is a complete solution with excellent functionality. Paying for some components seems to be quite justified. If you are interested in this framework, and you are trying to understand whether it makes sense to pay for additional components and functionality, look at their documentation on widgets.
In summary, if you are looking for a well-documented interface design solution, most of which is free, Webix may be exactly what you need.
The paid framework is free for non-commercial use.
JQWidgets is based on jQuery and is designed to give developers the ability to create fast, responsive and reliable user interface components. The jQWidgets components use jQuery in interactive, dynamic and well-customizable widgets.

Jqwidgets
When you select a new framework and start studying it, it is very useful to have a way to communicate with its developers in order to ask questions and better understand how everything works. The jQWidgets project has a convenient, and, apparently, forum regularly visited by the administration. In addition to the forum, there is a fairly frequently updated blog . There you can find articles, release notes and other useful materials.

JQWidgets forum
Documentation is one of the foundations of any framework, and jQWidgets is no exception. On the pages of the documentation , among other things, you can find information about how components work, code examples, live demonstrations. Here, for example, is the documentation for the jqxPopover widget, which implements a popup window.
In addition, it is worth mentioning that jQWidgets supports React , Angular and even ASP.NET components. If you work with one of these technologies, jQWidgets may well help save a lot of time.

Angular components
Nice to see jQWidgets supporting these common frameworks. You have a choice - either use jQWidgets as a standalone solution, or in one of the alternative forms, say, for Angular. Both are equally good; what to choose depends only on the needs of the project.
JQWidgets is free for non-commercial use. He also provides several options for paid licenses, without which one cannot do if it is planned to create commercial projects on its basis. The difference in license costs is based on the level of support provided and the size of the company. For example, if you are a standalone developer, the cheapest license will do for you. Web studios have to spend more.
The paid framework is free for non-commercial use.
EasyUI is a collection of jQuery advanced widgets used to develop modern, interactive, responsive web applications and sites. With the help of EasyUI, you can create interface elements both on the basis of HTML markup and programmatically using JavaScript.

EasyUI
Compared to the other frameworks considered here, the standard EasyUI design may seem strange. Some elements look out of date, as if they were designed in a year like this in 2010.
Although such styling may, at first glance, be disappointing, EasyUI is equipped with a wonderful interactive editor that allows you to manage font sizes, text color, background, layout of elements and many other properties of widgets. In addition, it gives direct access to CSS, which allows you to experiment and create themes that fully take into account the needs of a particular project.
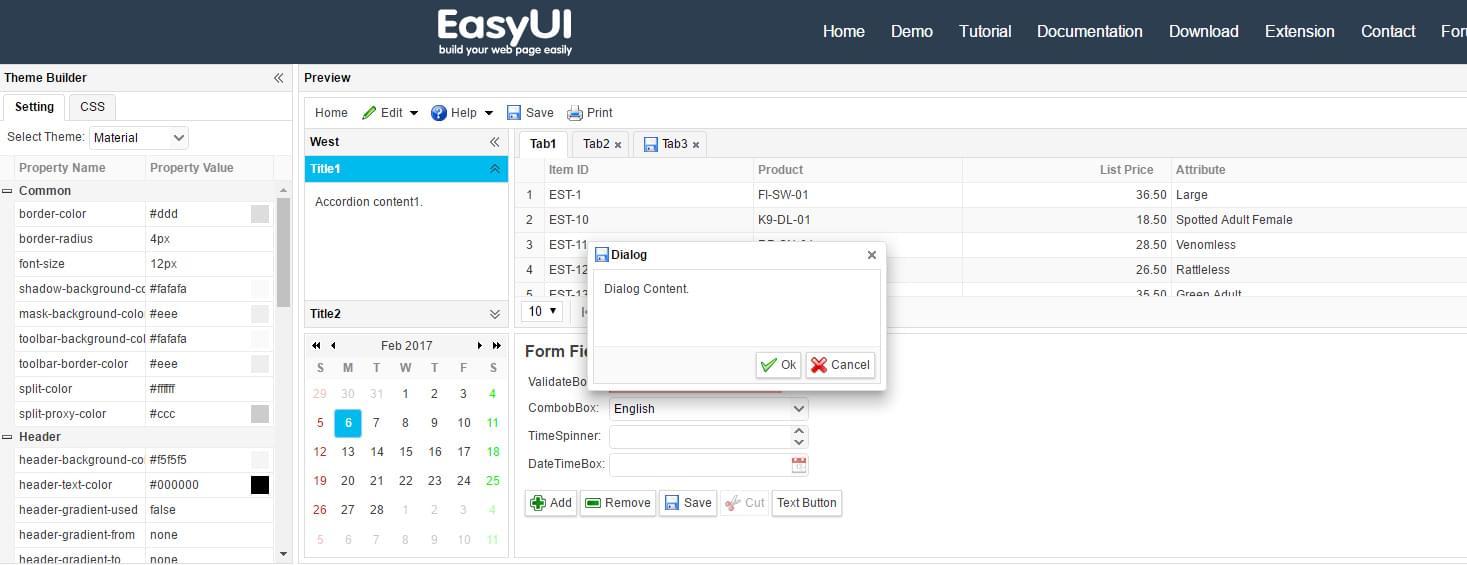
Here, for example, looks like the theme Material Design.

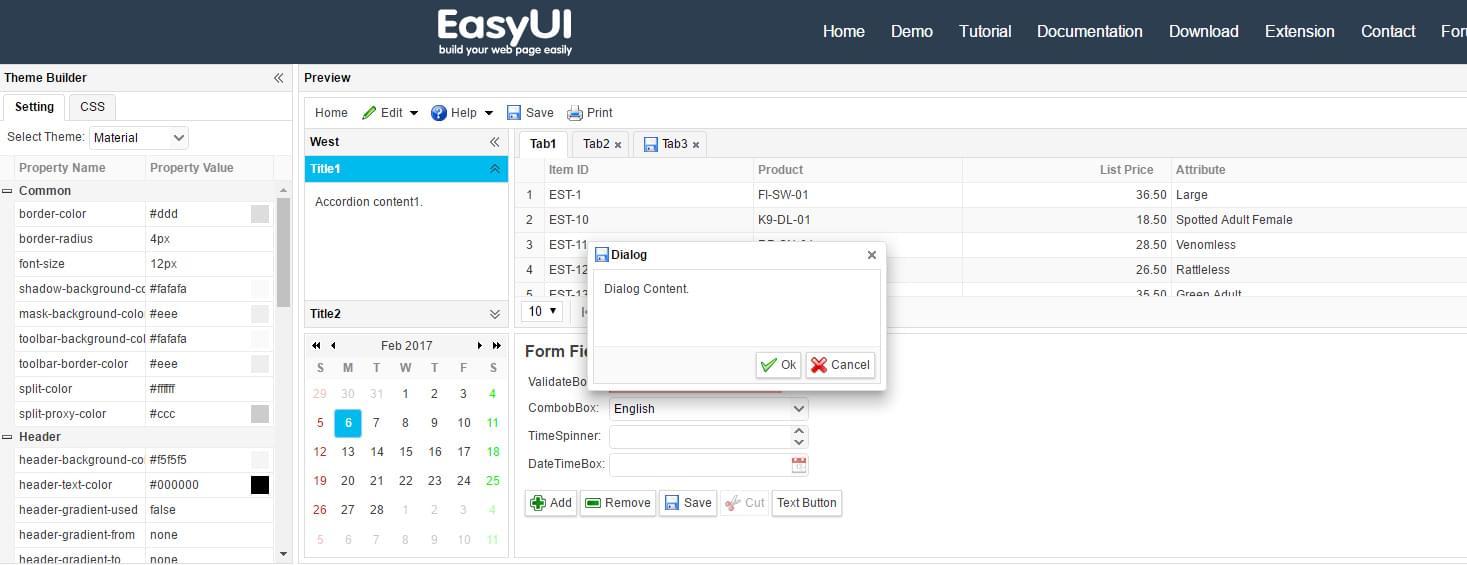
EasyUI item styling
The project has simple and well-organized documentation. On the one hand - a list of elements, on the other - their descriptions, which include screenshots with examples, code samples, descriptions of properties, methods and events. Perhaps the main drawback of this documentation is the lack of working examples on the item description pages.
The above disadvantage somewhat compensates for the fact that in the Demo section you can find links to live examples of using controls. For example, a set of examples for the Panel Control element, which is a container element, demonstrates various options for its practical use. Here you can see, for example, panels with custom controls, nested panels, an example of loading data into the panel.

EasyUI, section Demo
For non-commercial projects, EasyUI is free, for everything else you have to buy a license. The price can be found on the page with contact information, it looks quite adequate (compared to some of the expensive options of other frameworks).
The EasyUI library, in general, is a good starting point for developing interfaces. It offers some advanced features that you can expect from higher-end solutions. Among them is a rather active forum and a set of extensions .
As a result, we have a solid framework in front of us, and besides the fact that both the project website and the documentation look somewhat outdated, it can be considered an interesting option for those who are looking for a good replacement for jQuery UI.
Paid framework
Wijmo is a set of customizable components, written in TypeScript, designed to create fast, responsive and extensible controls. Wijmo provides a wide range of components and supports several JS frameworks such as React, Angular and Vue.

Wijmo
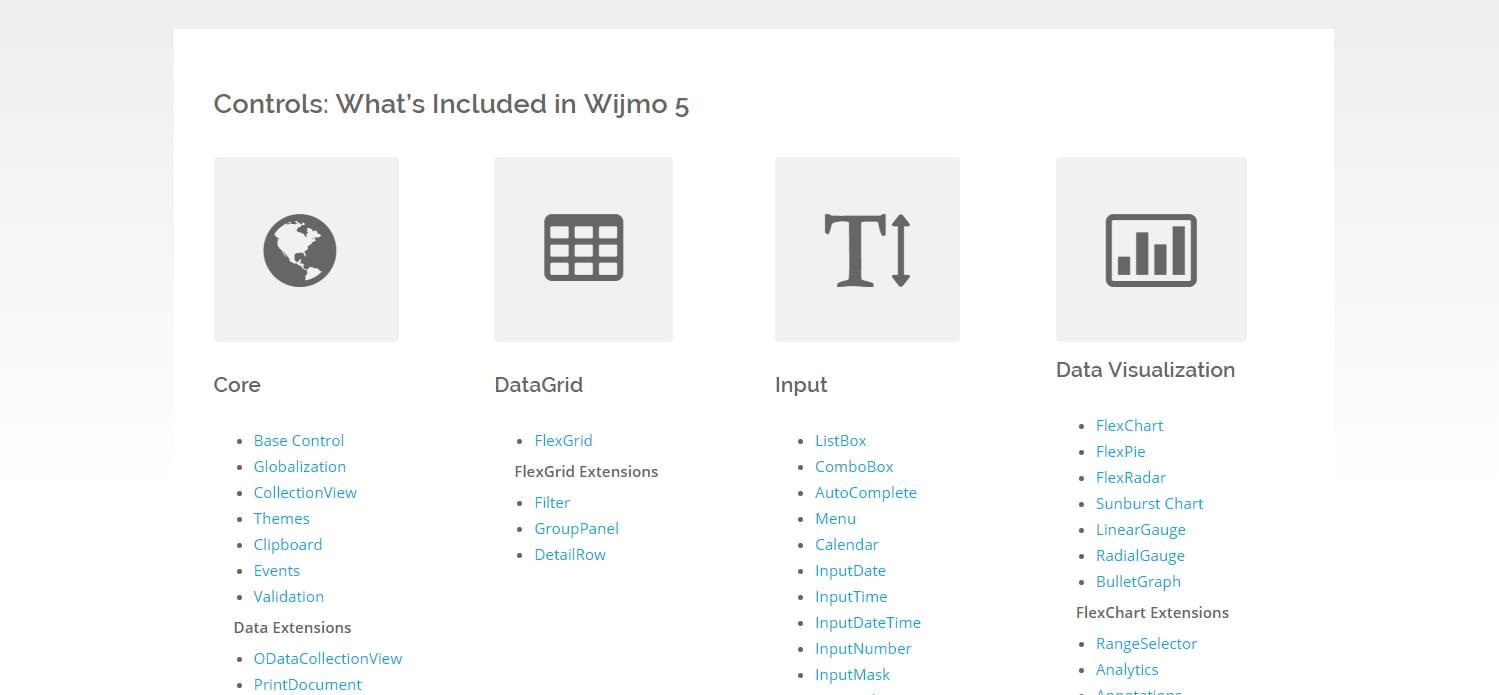
Wijmo allows you to work with many controls, most of which are focused on visualization and data entry. Among them - charts, sensors, data entry tools, grids. While other frameworks provide sets of relatively simple elements, such as dialog boxes or container elements, the creators of Wijmo obviously followed more ambitious goals, paying particular attention to an integrated approach to working with data.

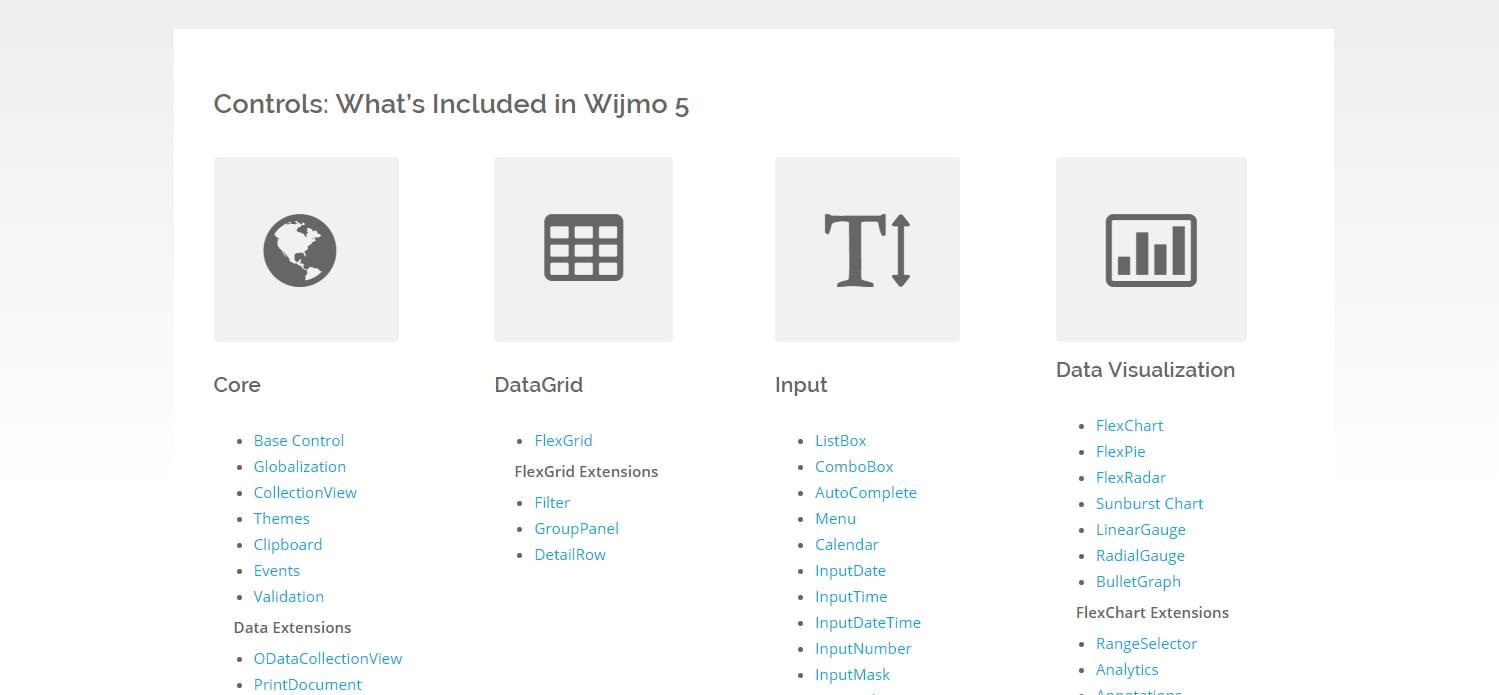
Wijmo controls
Interestingly, the developers support the latest version of the framework - Wijmo 5, and the outdated one - Wijmo 3. The Wijmo 5 version is based on more modern standards, and as a result, does not work in IE8. This is where the older version, which is based on jQuery, comes in very handy, which means it will even work on IE6. In general, it is a trifle, but a trifle pleasant.
It should be noted that the documentation for Wijmo, as well as the project site, seem confusing. So, links to descriptions of controls can be found on the documentation page , however, everything is not very convenient. For example, if you are interested in details about the charting module, you will find yourself on such a page. The main disadvantage of the documentation is that, providing detailed information about classes and interfaces, it does not include instructions for the practical implementation of elements with illustrations, code examples, and good descriptions of what should turn out.
The project site has an Explorer section that shows the controls in action and allows you to experiment with the settings. The tool is interesting, it gives you the opportunity to understand how these or other elements of the Wijmo look and work.
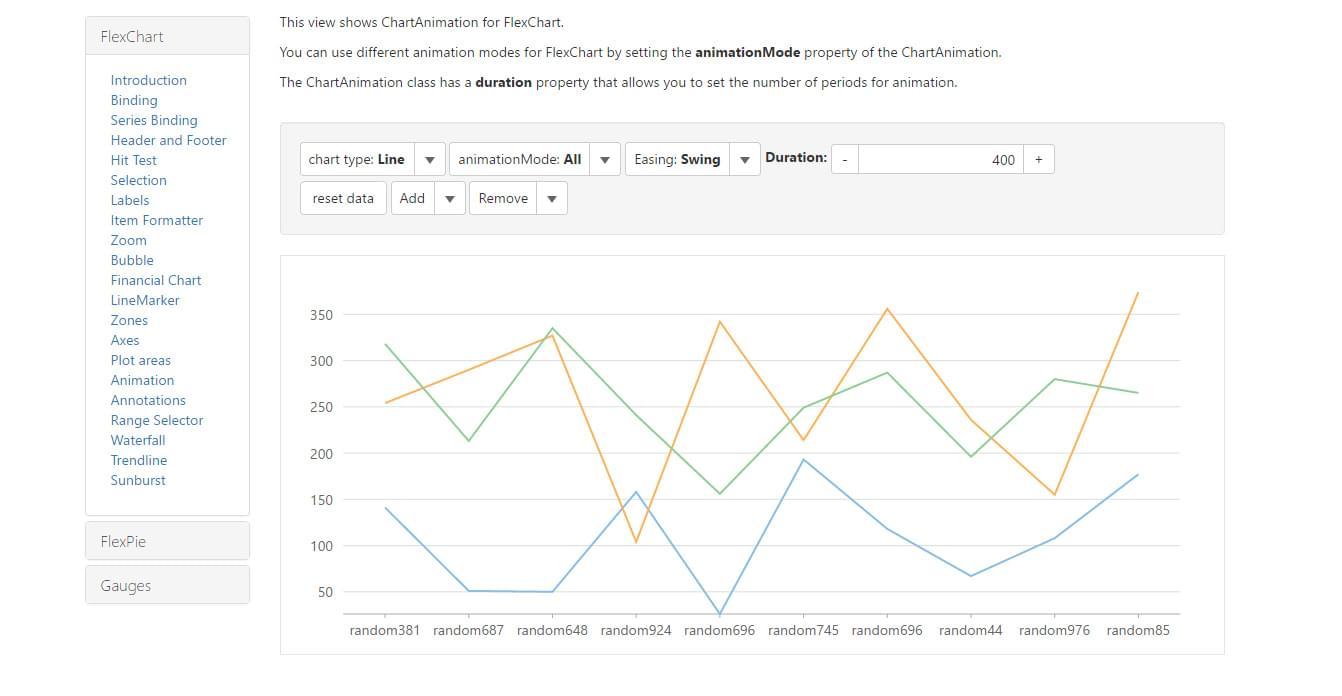
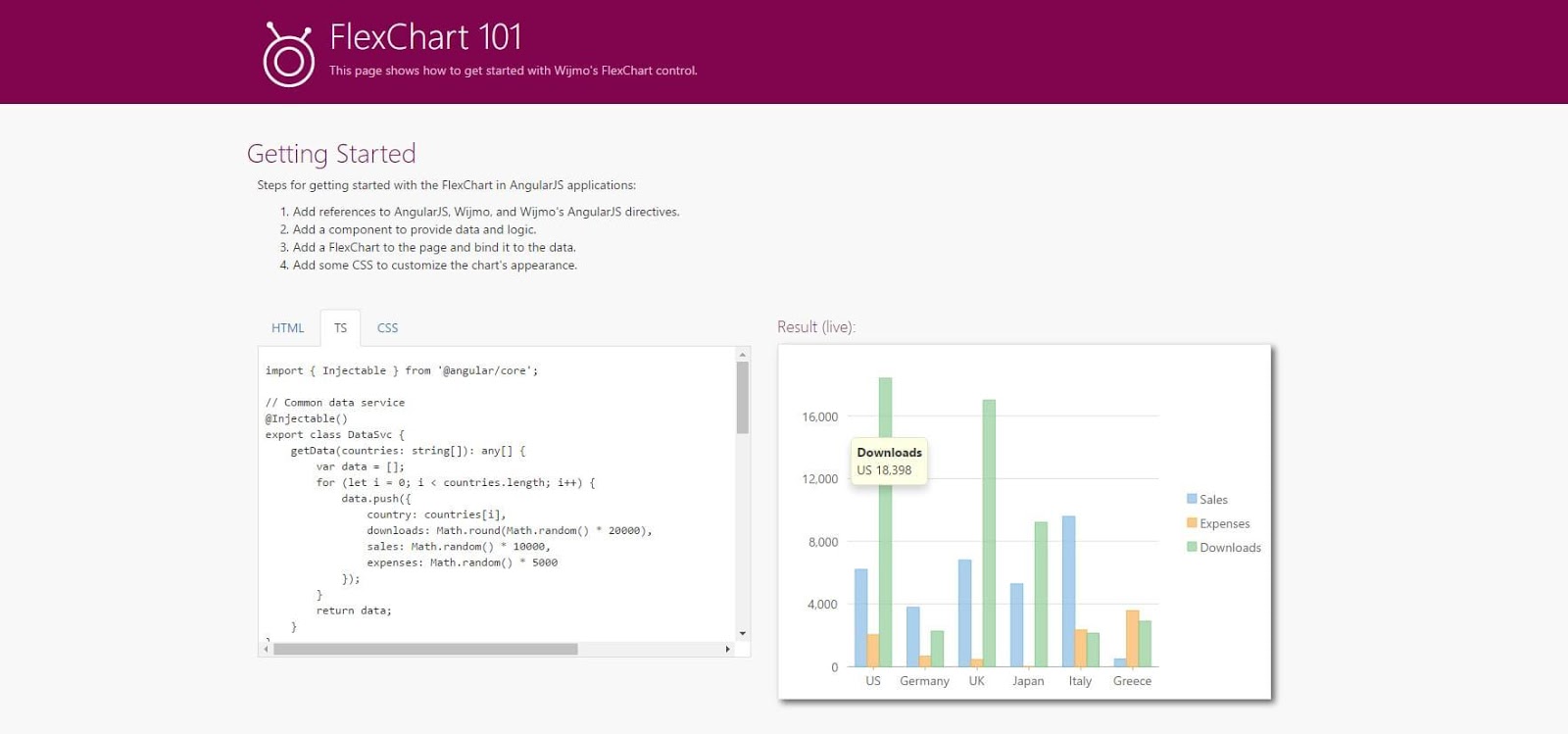
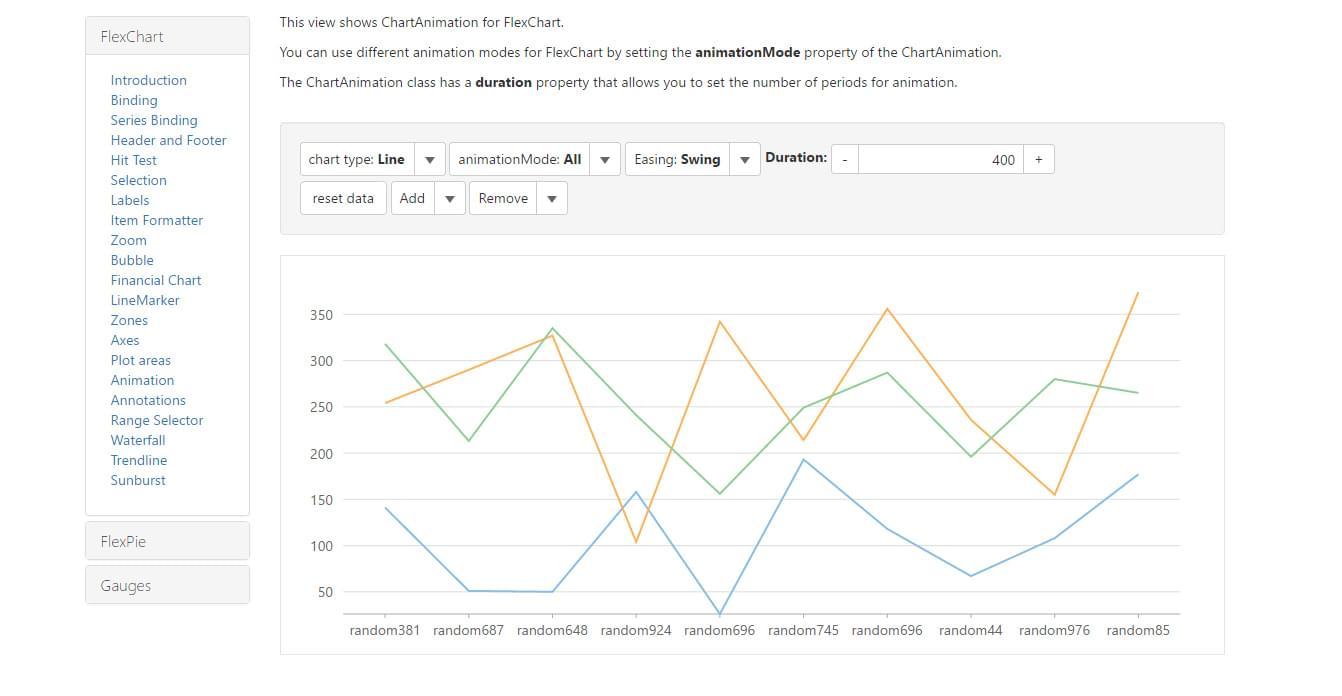
Here, for example, looks like a line graph created using the FlexChart component.

Component Flexhart
Other frameworks discussed here are more convenient presentation of documentation. Usually there are either separate pages with a detailed description of each element, or a section with subsections devoted to the component itself, examples of code, and descriptions of its application practice.
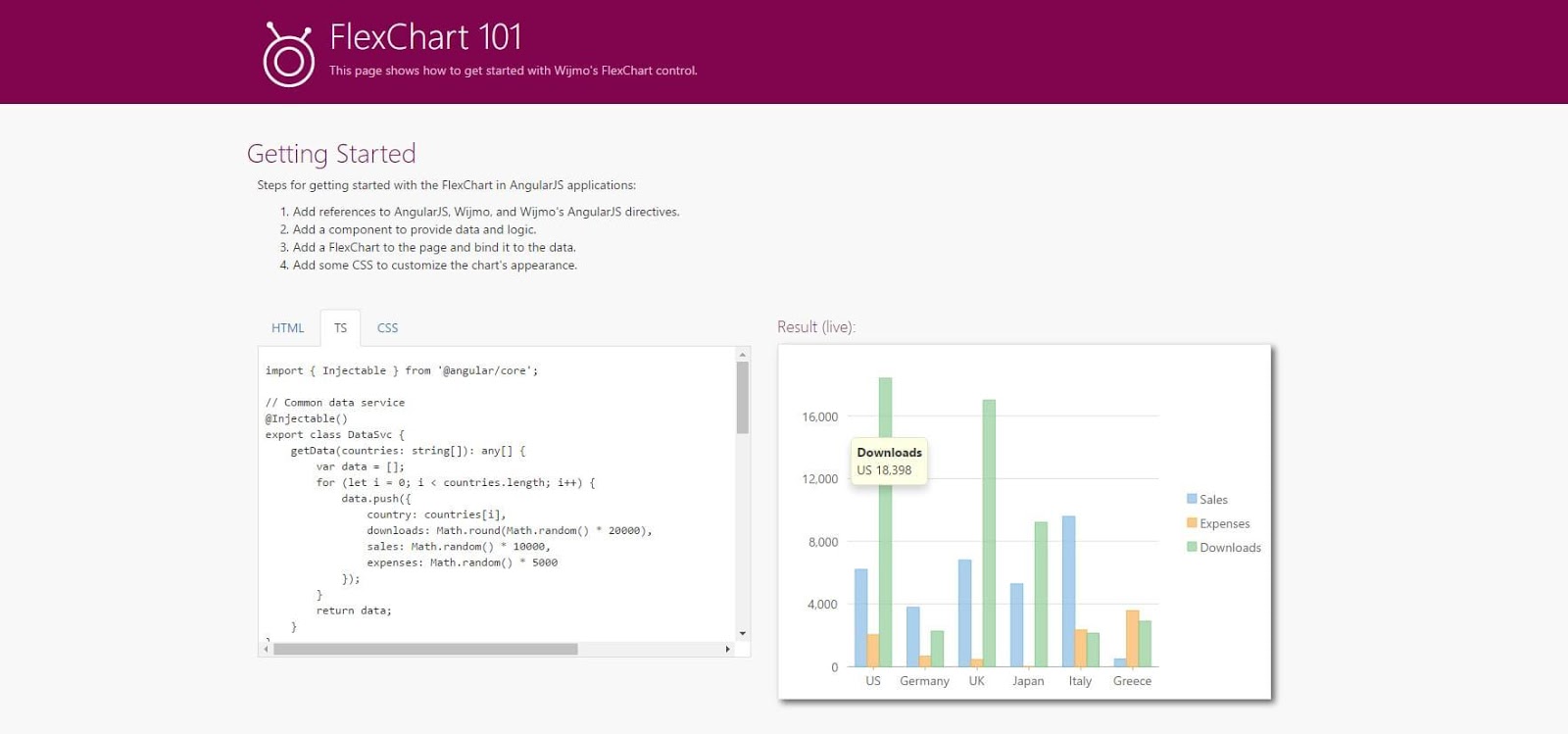
Good documentation is one of the important criteria for choosing a framework. Here, for example, if you want to see the charting module in action (and look at the code examples), you will have to go back to the page with examples and find an example of FlexChart . Immediately it should be said that the company's blog looks quite alive. It publishes useful tips, stories about the features of the system and other materials. In general, the blog left a very favorable impression.

Materials for component FlexChart
If you do not take into account the shortcomings of the documentation, the Wijmo controls themselves are quite interesting. Each of them allows you to customize how it will be displayed, provides callback functions to implement its own functionality, supports styling.
Wijmo gives a trial period for its products (like Kendo), but for their commercial use you will need a license. Data on the cost of different options framework can be found on the corresponding page . The price depends on exactly what additional components are needed, in addition, you can purchase only the basic set of Wijmo controls. However, the controls for .NET / Xamarin are available only with the purchase of an expensive corporate license.
Since Wijmo is mainly focused on data visualization, it is difficult to refuse to compare it with other similar libraries, for example, with HighCharts , probably one of the best solutions for building graphs and charts.
There are many frameworks that can be a great replacement for the jQuery UI, or play the role of add-ons. Most of them, like the ones we reviewed above, are paid. Choosing a free solution, you rely on the experience of a certain community. Stopping on a commercial product, you pay for the company's experience, for the opportunity to use its best practices, for technical support.
Is a paid product worth the money that is being asked for it, provided that it has capabilities that free analogs do not have? This question can be solved only by a specific developer applied to specific tasks, comparing the necessary capabilities and controls with the price of a suitable framework, taking into account the time and effort required to create something of their own or to refine the free solution.
There are other libraries for developing user interfaces. Some of them can be found on the site alternativeto.net , in the list of alternatives jQuery UI. It is possible that you, in the search for a suitable tool, decide to experiment with them.
Dear readers! If you know worthy alternatives to jQuery UI that are not in our review, we will be grateful for the story about them.

The main disadvantage of self-development of UI-components - a great investment of effort and time. Investing resources in such a case is only in the case when it comes to something completely unique. When all you need is simple, standard elements, libraries and frameworks for developing user interfaces are used. They simplify and speed up the work. To integrate controls from such “collections” into a project, only their configuration is needed — the procedure is usually much simpler than developing your own components.
One of the most popular and widely used frameworks for developing interfaces is jQuery UI . This is an open source project built on the basis of jQuery and represents an extensive set of widgets, visual effects and themes. You can use jQuery UI as a complete set of components, or by choosing only what you need. The use of such collections of controls allows you to maintain the uniformity of the appearance of interfaces, makes it possible to quickly and effortlessly go to working solutions.
Although jQuery functions perfectly, and there is no doubt about the reliability of this library, there are other frameworks that are capable of offering high-quality controls to the web solutions developer, and, as a rule, some additional features that are not found in jQuery UI. We will talk about these decisions today.
Kendo ui
Paid framework
Kendo UI includes more than 70 components, the use of which allows you to speed up the development process. If in a few words to characterize these components, then we can say that they are distinguished by high speed, suitable for adaptive layout, can be fine-tuned and styled.
')

Interface built using Kendo UI
Consider some of the features of the architecture and use of Kendo UI.
First of all, Kendo UI was created by Telerik from scratch, with particular attention to the speed of the components. Unlike some other frameworks that are based on jQuery, Kendo UI is only created using JavaScript. As a result, its components work fine even on mobile devices.
Speaking of mobile versions of web solutions, it is worth noting that in this area, Kendo UI is especially good. Since the components are built to meet the needs of mobile development, the interfaces created on their basis easily adapt to the various devices used to work with them, without losing any functionality or convenience. Most widgets, in mobile mode, change the appearance and built-in controls accordingly. This is very useful both for the general perception of interfaces, and for the convenience of working with them. For example, the Slider component, which automatically adjusts to the screen size.

Component Slider from Kendo UI
Well thought out and practical use of Kendo UI. So, the developer can either customize the components using JavaScript on the client side, or configure them on the server (say, if the code for the web page is generated using PHP). In addition to using Kendo UI for web development, there are variations of it designed for Android and iOS applications.
Another interesting feature of Kendo UI is integration with Angular JS. We are talking about the same fast and convenient components, written in JavaScript, ready to work with Angular. Therefore, if you use Angular and need high-quality controls, we assume Kendo UI is one of the options worthy of your attention.

Kendo UI for Angular
It is worth noting that Kendo UI is a paid product. Before us is a commercial library, the cost of which licenses may amount to thousands of dollars. This alone may be enough to scare away some developers. However, the decision to choose a suitable framework, in addition to its price, is influenced by other factors. We believe that if the capabilities and high quality of the implementation of the Kendo UI meet the needs of a certain project or projects, and the price is acceptable for the developer, Kendo UI can be considered a good investment.
Webix
Paid framework, there is a free version
The Webix framework uses some of the components from jQuery UI (calendars, Accordion design elements that allow you to format data in the form of an "accordion", dialog boxes, and others). At the same time, it extends jQuery, giving the developer more opportunities in creating interfaces. Webix is a universal framework focused on the usual needs of developing interfaces, in particular, these are visualization and data editing, creating layouts, organizing navigation.

Webix
Webix has impressive documentation. All controls have been prepared with API reference manuals containing descriptions of methods, properties, and events. In addition, there are examples for most elements that show how they work.
High-quality documentation, in which serious forces of the project team are invested, is a very important factor that you should pay attention to when choosing a framework.

Description of the Calendar component
It is worth saying that, in addition to high-quality documentation, Webix has a blog regularly updated with fresh articles. Among these materials are useful tips, examples of the use of components. Here, for example, is a good post dedicated to the accessibility of interface components for people with disabilities. There are many frameworks, and those of them for which sensible materials are constantly being published deserve an additional “plus”.
Webix provides both free and paid access to its development. In the free version there is a large part of what is needed for normal work, including - charts , lists , tree lists , calendars .
In the paid version, you can find additional components, for example - a list with multiple selections, and an element to select a date range. All this is also well documented.
Another feature of the paid version of Webix is a few carefully crafted complex solutions, such as the scheduler .

Mobile version of the scheduler from the Webix package
These additional paid funds make it possible to get rid of the need for self-assembly and adjustment of such solutions, allowing you to focus on the functionality needed by a specific project and on the appearance of the application.
In general, the free version of Webix is a complete solution with excellent functionality. Paying for some components seems to be quite justified. If you are interested in this framework, and you are trying to understand whether it makes sense to pay for additional components and functionality, look at their documentation on widgets.
In summary, if you are looking for a well-documented interface design solution, most of which is free, Webix may be exactly what you need.
Jqwidgets
The paid framework is free for non-commercial use.
JQWidgets is based on jQuery and is designed to give developers the ability to create fast, responsive and reliable user interface components. The jQWidgets components use jQuery in interactive, dynamic and well-customizable widgets.

Jqwidgets
When you select a new framework and start studying it, it is very useful to have a way to communicate with its developers in order to ask questions and better understand how everything works. The jQWidgets project has a convenient, and, apparently, forum regularly visited by the administration. In addition to the forum, there is a fairly frequently updated blog . There you can find articles, release notes and other useful materials.

JQWidgets forum
Documentation is one of the foundations of any framework, and jQWidgets is no exception. On the pages of the documentation , among other things, you can find information about how components work, code examples, live demonstrations. Here, for example, is the documentation for the jqxPopover widget, which implements a popup window.
In addition, it is worth mentioning that jQWidgets supports React , Angular and even ASP.NET components. If you work with one of these technologies, jQWidgets may well help save a lot of time.

Angular components
Nice to see jQWidgets supporting these common frameworks. You have a choice - either use jQWidgets as a standalone solution, or in one of the alternative forms, say, for Angular. Both are equally good; what to choose depends only on the needs of the project.
JQWidgets is free for non-commercial use. He also provides several options for paid licenses, without which one cannot do if it is planned to create commercial projects on its basis. The difference in license costs is based on the level of support provided and the size of the company. For example, if you are a standalone developer, the cheapest license will do for you. Web studios have to spend more.
EasyUI
The paid framework is free for non-commercial use.
EasyUI is a collection of jQuery advanced widgets used to develop modern, interactive, responsive web applications and sites. With the help of EasyUI, you can create interface elements both on the basis of HTML markup and programmatically using JavaScript.

EasyUI
Compared to the other frameworks considered here, the standard EasyUI design may seem strange. Some elements look out of date, as if they were designed in a year like this in 2010.
Although such styling may, at first glance, be disappointing, EasyUI is equipped with a wonderful interactive editor that allows you to manage font sizes, text color, background, layout of elements and many other properties of widgets. In addition, it gives direct access to CSS, which allows you to experiment and create themes that fully take into account the needs of a particular project.
Here, for example, looks like the theme Material Design.

EasyUI item styling
The project has simple and well-organized documentation. On the one hand - a list of elements, on the other - their descriptions, which include screenshots with examples, code samples, descriptions of properties, methods and events. Perhaps the main drawback of this documentation is the lack of working examples on the item description pages.
The above disadvantage somewhat compensates for the fact that in the Demo section you can find links to live examples of using controls. For example, a set of examples for the Panel Control element, which is a container element, demonstrates various options for its practical use. Here you can see, for example, panels with custom controls, nested panels, an example of loading data into the panel.

EasyUI, section Demo
For non-commercial projects, EasyUI is free, for everything else you have to buy a license. The price can be found on the page with contact information, it looks quite adequate (compared to some of the expensive options of other frameworks).
The EasyUI library, in general, is a good starting point for developing interfaces. It offers some advanced features that you can expect from higher-end solutions. Among them is a rather active forum and a set of extensions .
As a result, we have a solid framework in front of us, and besides the fact that both the project website and the documentation look somewhat outdated, it can be considered an interesting option for those who are looking for a good replacement for jQuery UI.
Wijmo
Paid framework
Wijmo is a set of customizable components, written in TypeScript, designed to create fast, responsive and extensible controls. Wijmo provides a wide range of components and supports several JS frameworks such as React, Angular and Vue.

Wijmo
Wijmo allows you to work with many controls, most of which are focused on visualization and data entry. Among them - charts, sensors, data entry tools, grids. While other frameworks provide sets of relatively simple elements, such as dialog boxes or container elements, the creators of Wijmo obviously followed more ambitious goals, paying particular attention to an integrated approach to working with data.

Wijmo controls
Interestingly, the developers support the latest version of the framework - Wijmo 5, and the outdated one - Wijmo 3. The Wijmo 5 version is based on more modern standards, and as a result, does not work in IE8. This is where the older version, which is based on jQuery, comes in very handy, which means it will even work on IE6. In general, it is a trifle, but a trifle pleasant.
It should be noted that the documentation for Wijmo, as well as the project site, seem confusing. So, links to descriptions of controls can be found on the documentation page , however, everything is not very convenient. For example, if you are interested in details about the charting module, you will find yourself on such a page. The main disadvantage of the documentation is that, providing detailed information about classes and interfaces, it does not include instructions for the practical implementation of elements with illustrations, code examples, and good descriptions of what should turn out.
The project site has an Explorer section that shows the controls in action and allows you to experiment with the settings. The tool is interesting, it gives you the opportunity to understand how these or other elements of the Wijmo look and work.
Here, for example, looks like a line graph created using the FlexChart component.

Component Flexhart
Other frameworks discussed here are more convenient presentation of documentation. Usually there are either separate pages with a detailed description of each element, or a section with subsections devoted to the component itself, examples of code, and descriptions of its application practice.
Good documentation is one of the important criteria for choosing a framework. Here, for example, if you want to see the charting module in action (and look at the code examples), you will have to go back to the page with examples and find an example of FlexChart . Immediately it should be said that the company's blog looks quite alive. It publishes useful tips, stories about the features of the system and other materials. In general, the blog left a very favorable impression.

Materials for component FlexChart
If you do not take into account the shortcomings of the documentation, the Wijmo controls themselves are quite interesting. Each of them allows you to customize how it will be displayed, provides callback functions to implement its own functionality, supports styling.
Wijmo gives a trial period for its products (like Kendo), but for their commercial use you will need a license. Data on the cost of different options framework can be found on the corresponding page . The price depends on exactly what additional components are needed, in addition, you can purchase only the basic set of Wijmo controls. However, the controls for .NET / Xamarin are available only with the purchase of an expensive corporate license.
Since Wijmo is mainly focused on data visualization, it is difficult to refuse to compare it with other similar libraries, for example, with HighCharts , probably one of the best solutions for building graphs and charts.
Results
There are many frameworks that can be a great replacement for the jQuery UI, or play the role of add-ons. Most of them, like the ones we reviewed above, are paid. Choosing a free solution, you rely on the experience of a certain community. Stopping on a commercial product, you pay for the company's experience, for the opportunity to use its best practices, for technical support.
Is a paid product worth the money that is being asked for it, provided that it has capabilities that free analogs do not have? This question can be solved only by a specific developer applied to specific tasks, comparing the necessary capabilities and controls with the price of a suitable framework, taking into account the time and effort required to create something of their own or to refine the free solution.
There are other libraries for developing user interfaces. Some of them can be found on the site alternativeto.net , in the list of alternatives jQuery UI. It is possible that you, in the search for a suitable tool, decide to experiment with them.
Dear readers! If you know worthy alternatives to jQuery UI that are not in our review, we will be grateful for the story about them.
Source: https://habr.com/ru/post/324478/
All Articles