9 interesting services for the web designer. Special selection
In modern web design, there are quite a few tools for web design. This is a classic - graphics editors Photoshop and Sketch, and programs that combine design and layout, such as Macaw and Adobe Muse. And, as we believe, the future of web design is a platform for the visual design of browser sites, of which Pixli is one example.
But, in addition to using the main tool, the designer usually uses a number of support services and tools that simplify his work.
Below, we have selected a list of 9 very interesting and useful resources that web designers access and use quite often:

')
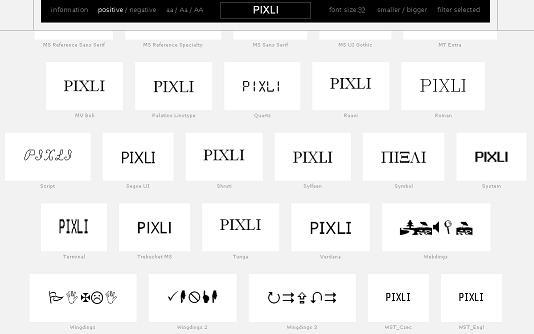
Allows you to choose the font installed on the user's computer for the text of the logo, title or content. When you enter text in the field shows it with different fonts. You can choose the size, case, display in black and white or vice versa. Favorite options are published in Tritter or on Facebook - at the user's choice. You can send by email.

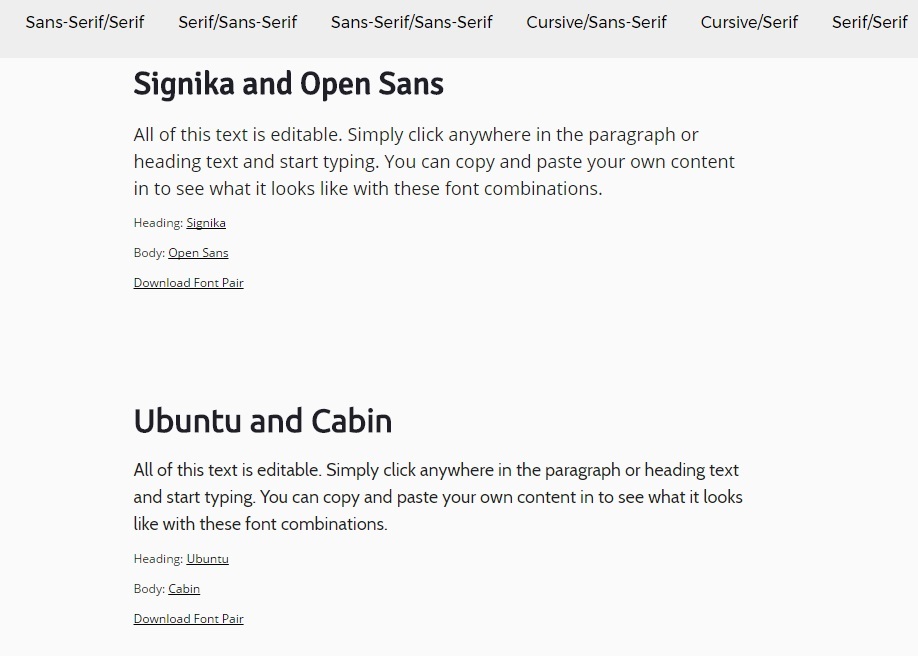
Allows you to choose the most suitable pair of Google fonts. The menu includes pairs of different families:
Choose any, look for your favorite combination of title and text. Download archive with these fonts and use.

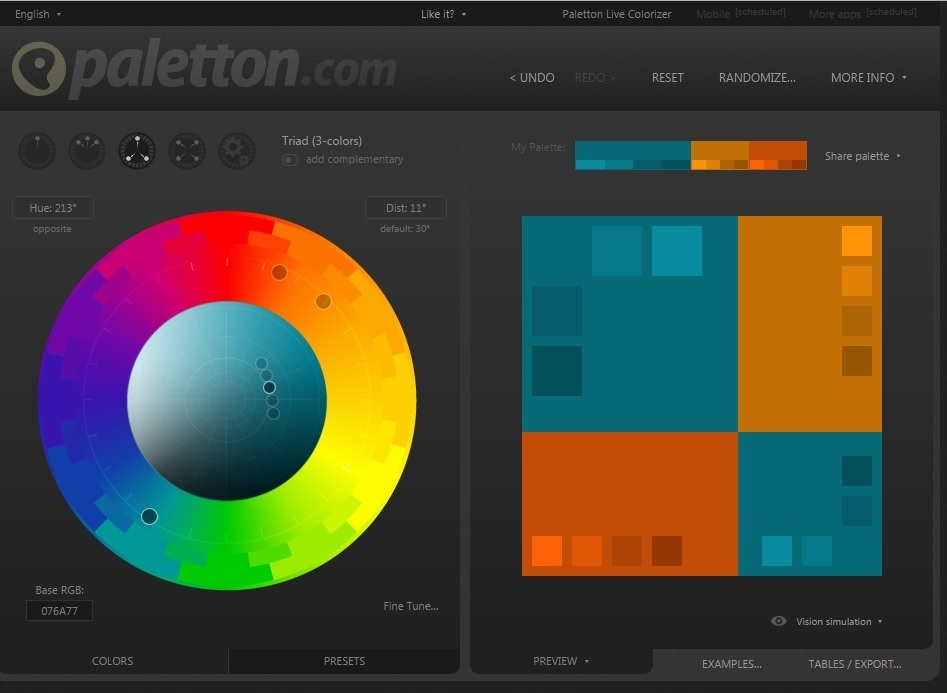
Design tool for creating color combinations. Allows you to choose colors to the site. It has fine tuning, shows the color code. Ultimately allows you to view the page in the selected color scheme. The biggest plus is viewing the gamut in terms of color perception deviation. Also allows you to choose different color models. Saves to palette Gimp, CSS, PNG, etc. It has a color converter to translate from one color model to another.

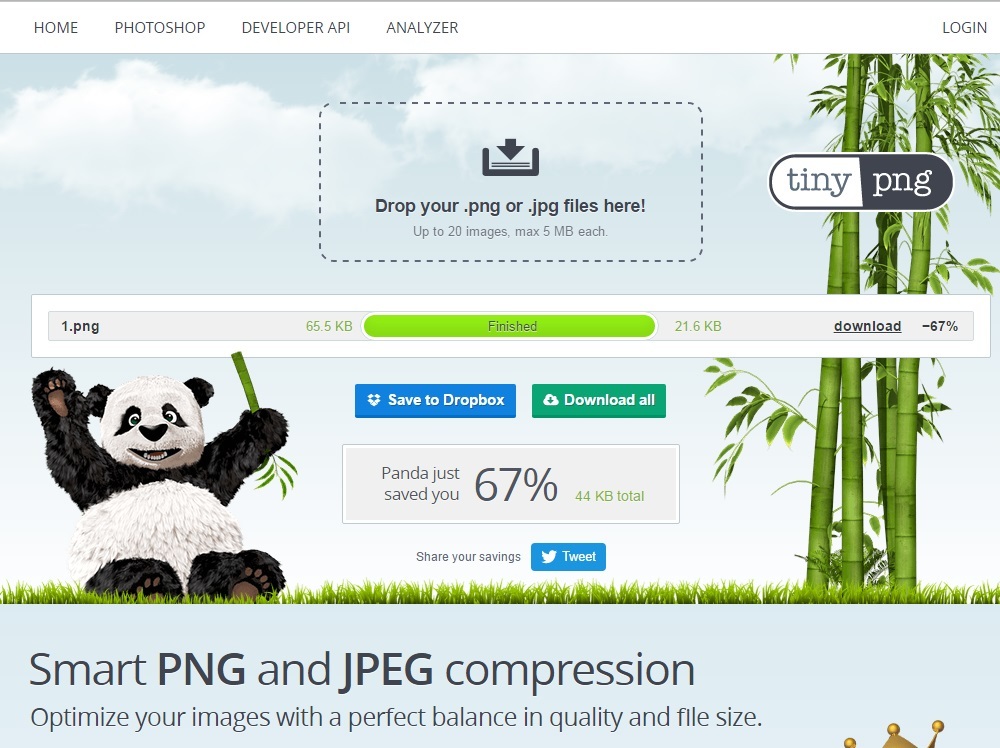
An online service that uses smart lossy compression methods to reduce the size of a PNG file. Selectively reducing the number of colors in an image, it reduces the size of the image. The effect is almost imperceptible, but the file size is significantly reduced. Compression occurs quickly, the finished image can be downloaded or sent to the dropbox.

Vector graphics editor like Adobe Illustrator, Sketch and Inkscape. Made for modern web-platform. Allows you to create images, banners, layouts, diagrams, buttons, etc. It can be downloaded to your local computer, or you can use it as an online service and draw in a browser. Allows you to import Google images and fonts.
Functions:

Selection of palettes on the basis of downloaded images. Upload an image and get a finished palette based on its colors. The result can be saved for photoshop, send by mail or put in social networks.

Allows you to generate a preview of the design layout in the shell of the browser in order to present to the customer. It generates a preview not only in browsers (Safari Mac, Safari Win, Chrome, IE, Firefox), but also in popular iDevays. This makes it possible to immediately show the customer how his site will look on the phone. At the same time, you can create multiple previews of layouts - this significantly saves time and portfolio generation or previews for the presentation of a large project.

This tool allows the designer to effectively explore sites without the need to parse each element. Pulls out color gamut, typical image sizes and fonts.

A tool that helps check all color systems for contrast and compatibility. Enter the color code, and the service will show all possible combinations of these colors.
For modern design, the choice of tools is huge. It is difficult to choose the most suitable, therefore the exchange of experience in this area is invaluable. Our selection contains only those tools that we actively use. We will be glad if you offer your services.
But, in addition to using the main tool, the designer usually uses a number of support services and tools that simplify his work.
Below, we have selected a list of 9 very interesting and useful resources that web designers access and use quite often:
Wordmark
')
Allows you to choose the font installed on the user's computer for the text of the logo, title or content. When you enter text in the field shows it with different fonts. You can choose the size, case, display in black and white or vice versa. Favorite options are published in Tritter or on Facebook - at the user's choice. You can send by email.
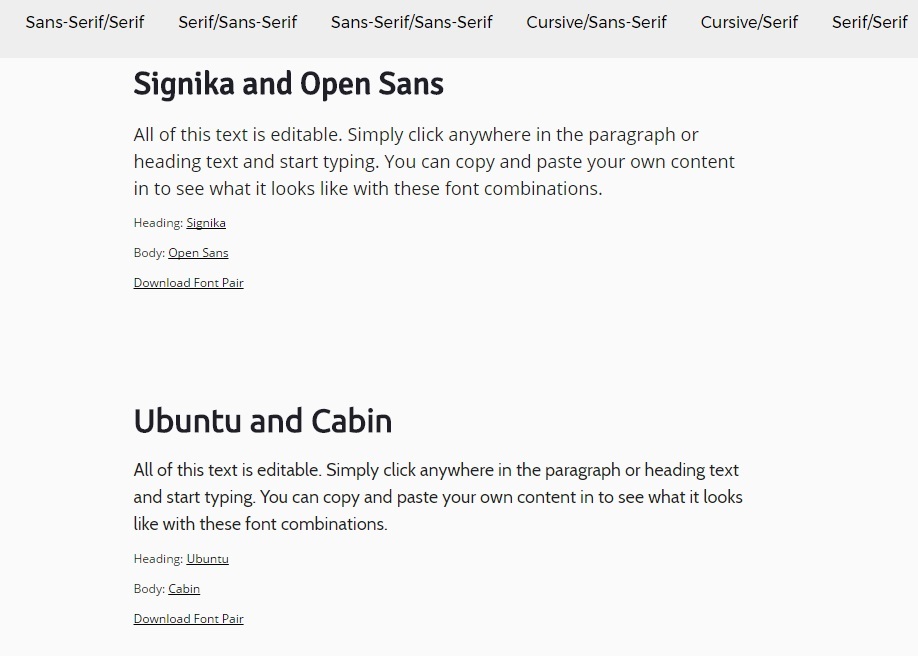
FontPair

Allows you to choose the most suitable pair of Google fonts. The menu includes pairs of different families:
- Sans-serif / serif
- Serif / Sans-Serif
- Sans-Serif / Sans-Serif
- Cursive / Sans-Serif
- Cursive / Serif
- Serif / serif
Choose any, look for your favorite combination of title and text. Download archive with these fonts and use.
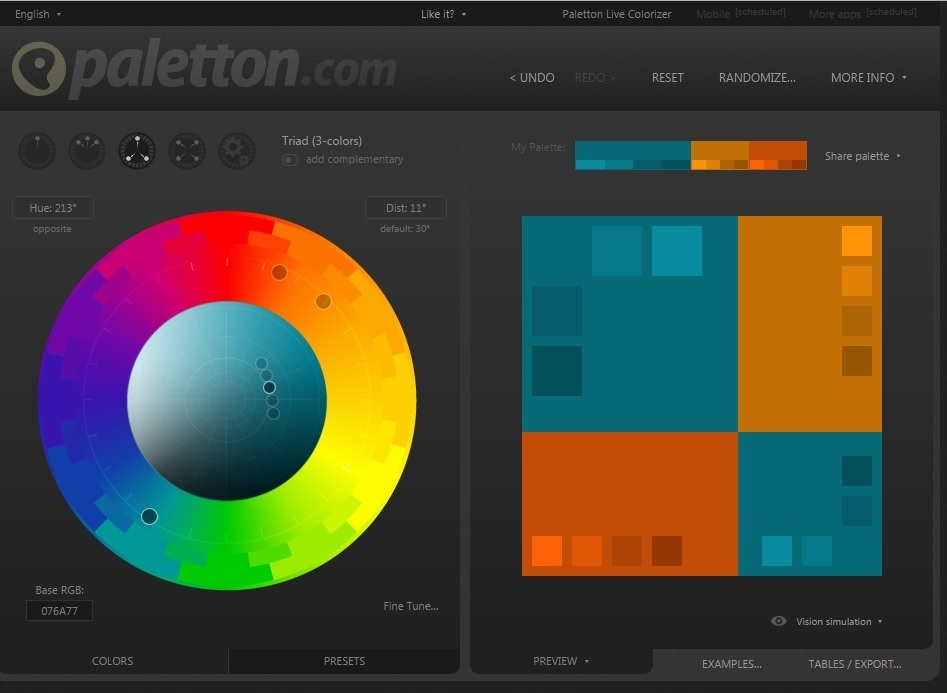
Pallet

Design tool for creating color combinations. Allows you to choose colors to the site. It has fine tuning, shows the color code. Ultimately allows you to view the page in the selected color scheme. The biggest plus is viewing the gamut in terms of color perception deviation. Also allows you to choose different color models. Saves to palette Gimp, CSS, PNG, etc. It has a color converter to translate from one color model to another.
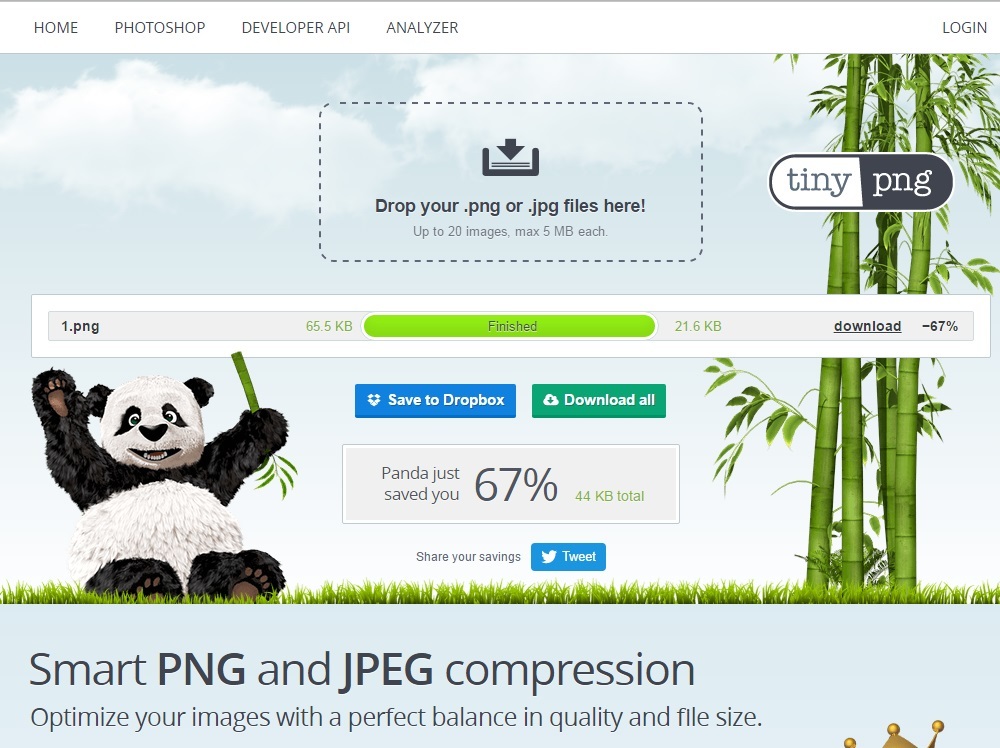
TinyPNG, TinyJPG

An online service that uses smart lossy compression methods to reduce the size of a PNG file. Selectively reducing the number of colors in an image, it reduces the size of the image. The effect is almost imperceptible, but the file size is significantly reduced. Compression occurs quickly, the finished image can be downloaded or sent to the dropbox.
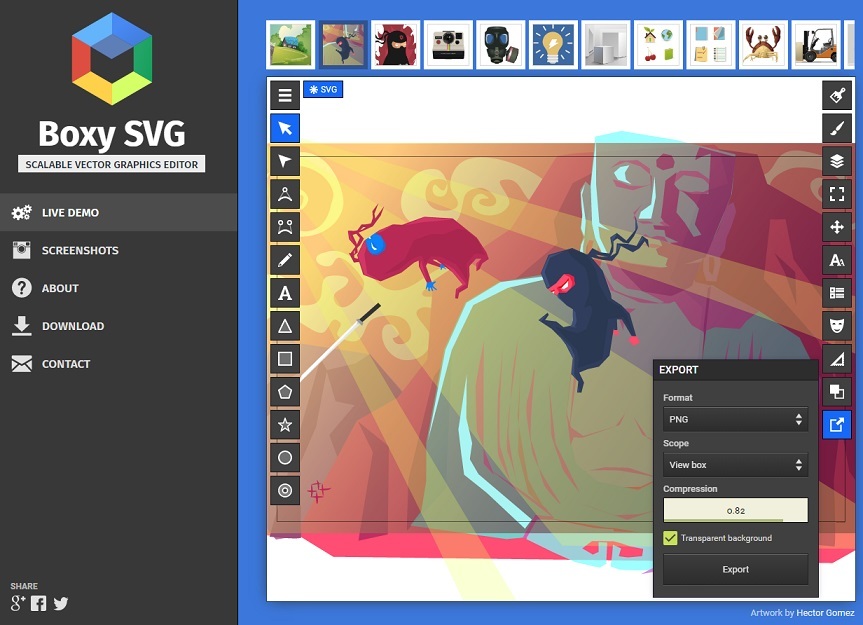
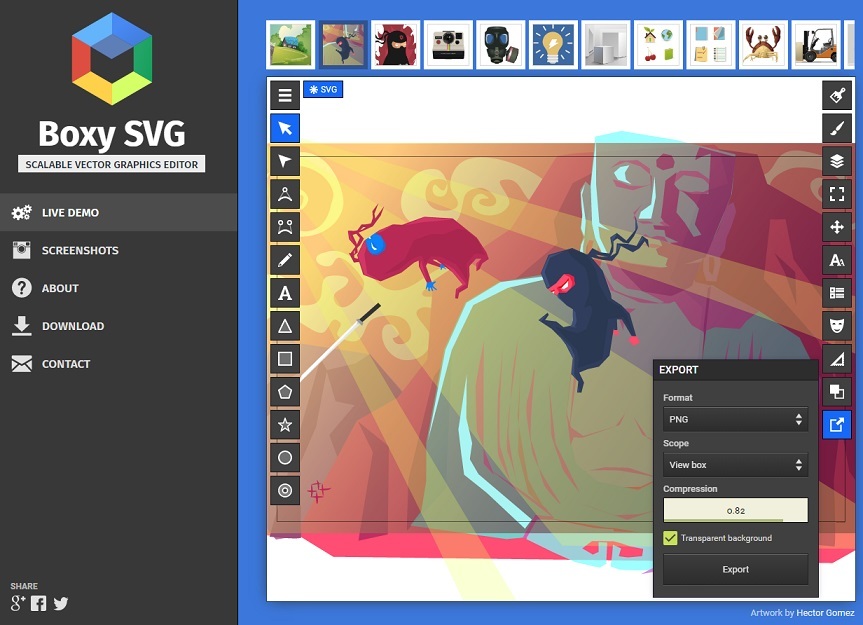
Boxy svg

Vector graphics editor like Adobe Illustrator, Sketch and Inkscape. Made for modern web-platform. Allows you to create images, banners, layouts, diagrams, buttons, etc. It can be downloaded to your local computer, or you can use it as an online service and draw in a browser. Allows you to import Google images and fonts.
Functions:
- Transformations: moving, resizing, turning and mowing with tools and manually.
- Grouping objects.
- Fill: linear gradients, radial gradients and patterns. You can edit them directly on the canvas.
- Symbols: create, edit, and manage with reusability.
- Curves: hand drawing or Bezier drawing tools.
- Forms: rectangles, triangles, substitutional signs, circles, stars, n-gondolas and rings. Each form has editable properties, such as rounded corners or the number of hands.
- Logical operations: combine, subtract, intersect and exclude objects.
- SVG and HTML 5: open and save SVG (Z) files. SVG is a proprietary Boxy SVG format.
- Export and import PNG, JPEG and GIF.
- Google Fonts: Import any font from the Google Fonts library.
- Keyboard shortcuts: more than 100 commands with customizable keyboard shortcuts.
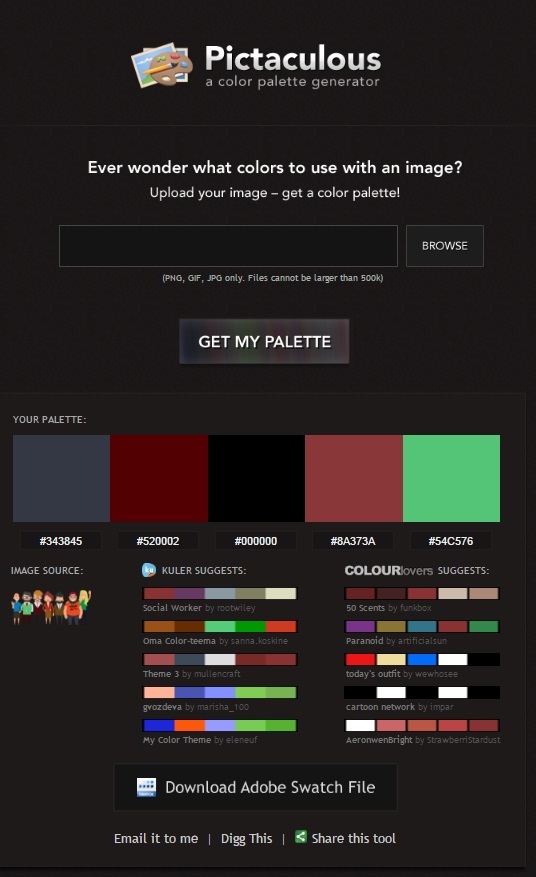
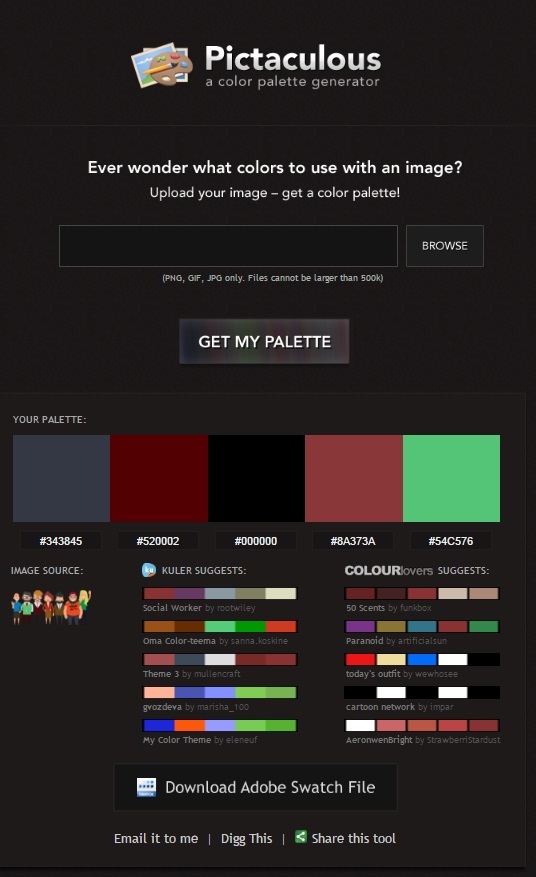
Pictaculous

Selection of palettes on the basis of downloaded images. Upload an image and get a finished palette based on its colors. The result can be saved for photoshop, send by mail or put in social networks.
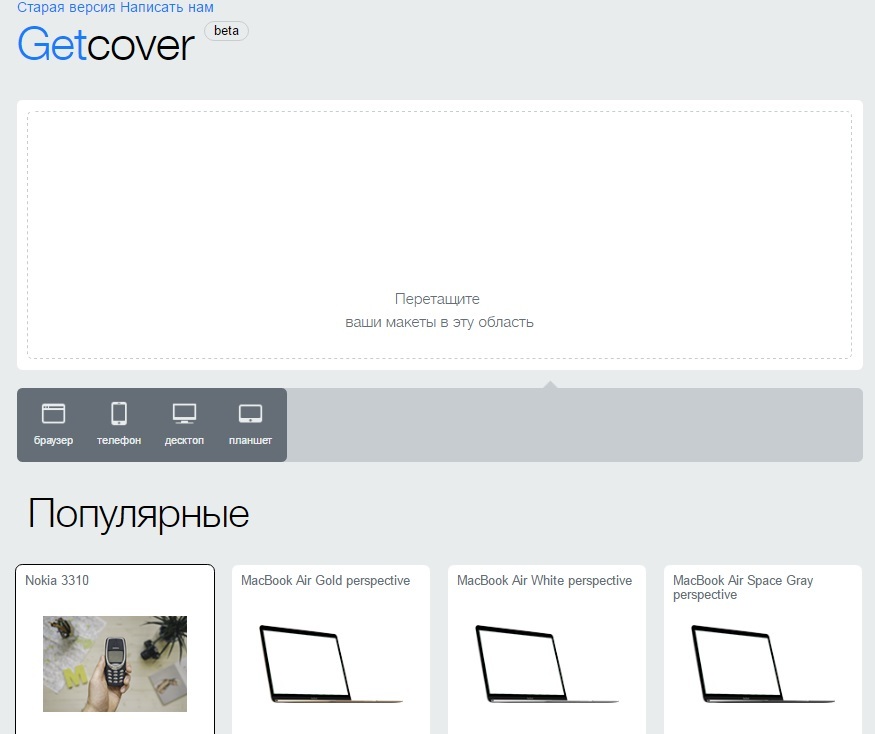
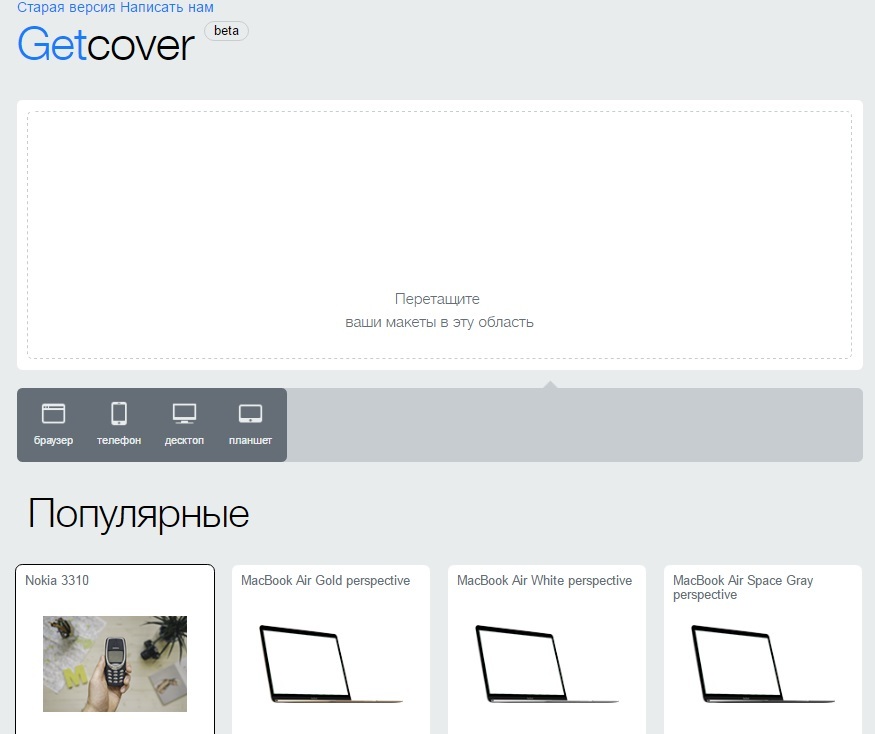
Getcover

Allows you to generate a preview of the design layout in the shell of the browser in order to present to the customer. It generates a preview not only in browsers (Safari Mac, Safari Win, Chrome, IE, Firefox), but also in popular iDevays. This makes it possible to immediately show the customer how his site will look on the phone. At the same time, you can create multiple previews of layouts - this significantly saves time and portfolio generation or previews for the presentation of a large project.
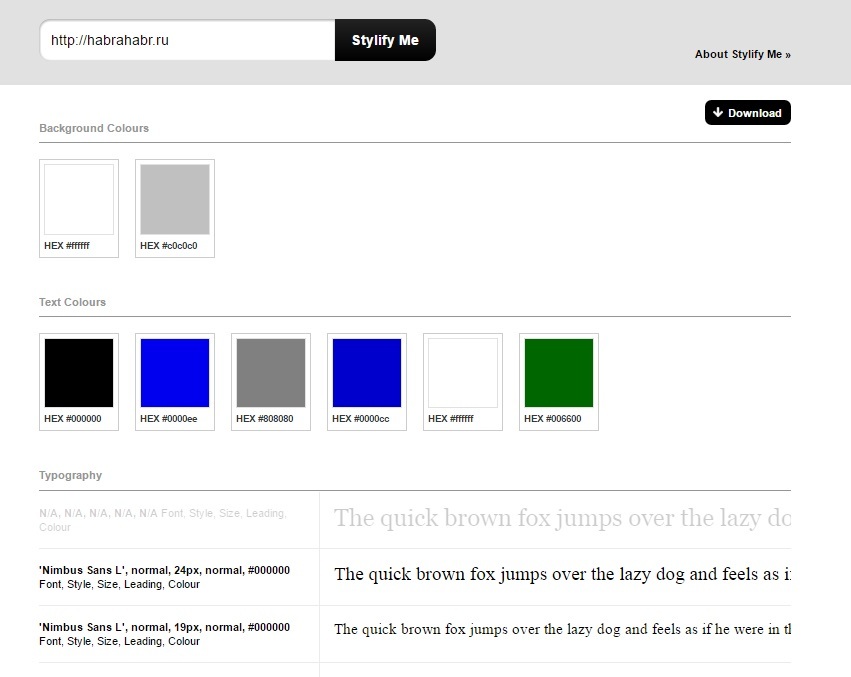
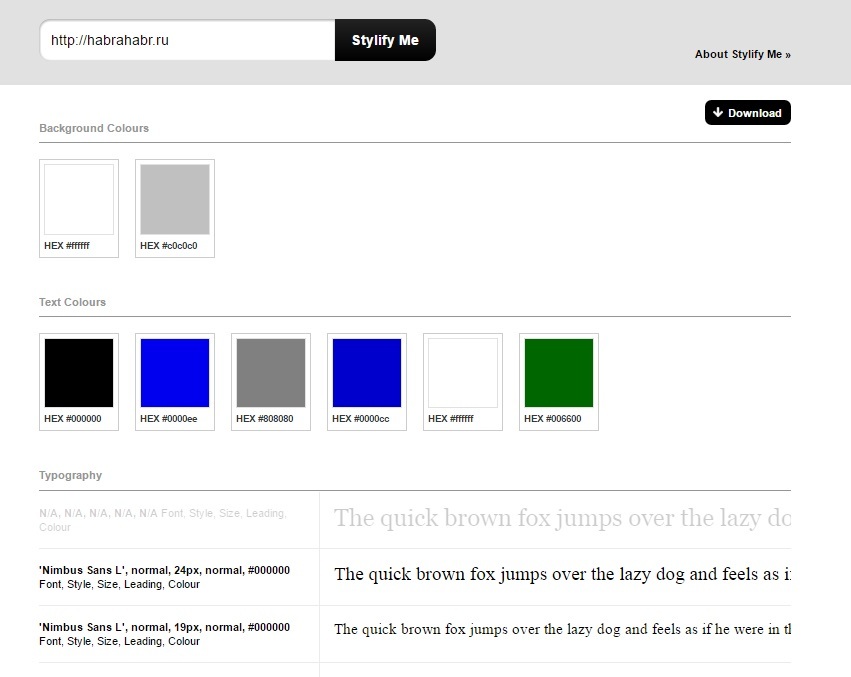
Stylifyme

This tool allows the designer to effectively explore sites without the need to parse each element. Pulls out color gamut, typical image sizes and fonts.
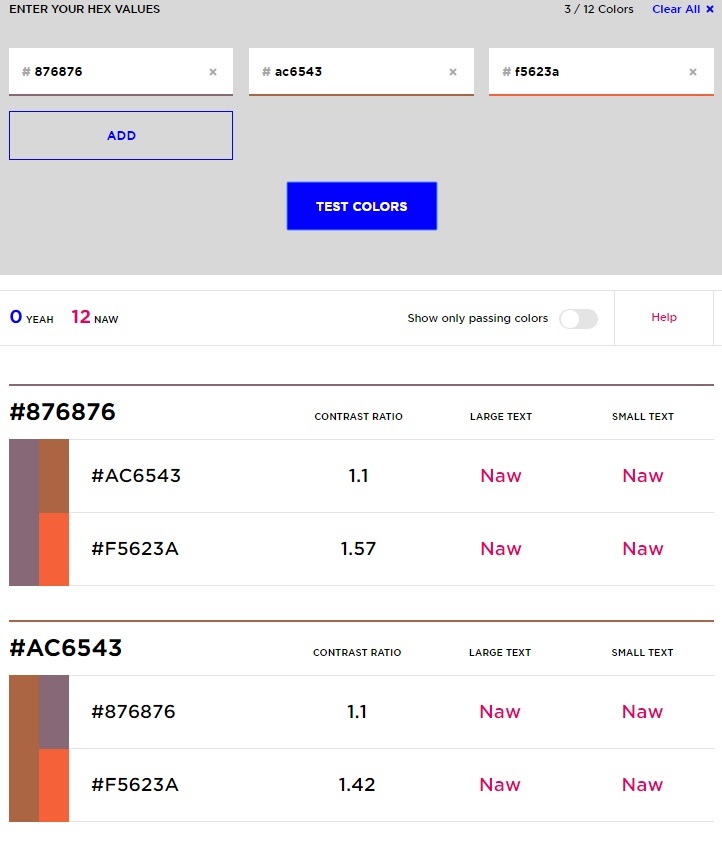
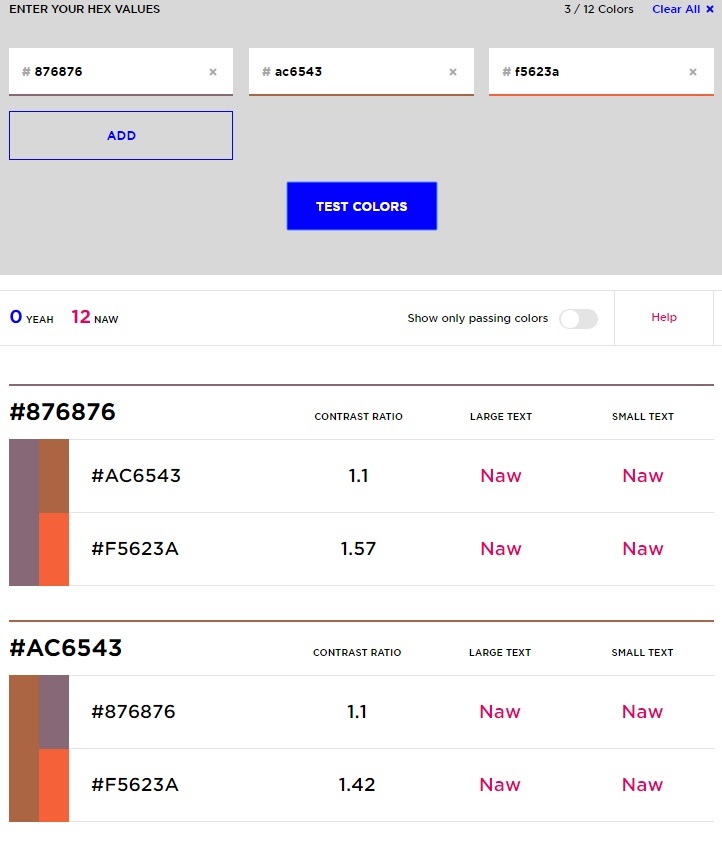
HEXNAW

A tool that helps check all color systems for contrast and compatibility. Enter the color code, and the service will show all possible combinations of these colors.
findings
For modern design, the choice of tools is huge. It is difficult to choose the most suitable, therefore the exchange of experience in this area is invaluable. Our selection contains only those tools that we actively use. We will be glad if you offer your services.
Source: https://habr.com/ru/post/324184/
All Articles