Glitch - a new approach to application development
The other day we came across an interesting article on the Medium blogging platform, which deals with Fog Creek 's newest project - Glitch (from the English “glitch”, “program crash”). The beta version of the project started in December 2016, however, under a different name, but more on that later.
Glitch is, as the creators say, “a friendly community where you can create the app of your dreams.”

')
The project is designed to make the process of creating bots and web development faster and easier. The service offers free to get acquainted with examples of working applications, pieces of code which can be used to create your own products, and gives you the opportunity to use the code editor to modify them. Glitch supports importing and exporting projects from GitHub, in particular, you can put a special button directly on the GitHub project page that will allow new users to launch it on Glitch with one click.
So, the project is quite interesting, but you will not find so much detailed information about it yet. The fact is that Glitch started under the big name "Gomix". Yes, yes, the developers are not Russian, they had no idea how it sounds in Pushkin’s language. But later, as the guys say in their blog, they heard from some members of the community that the old name in Russian sounds offensive and, given the leadership’s deep commitment to creating an inclusive service, they decided that this situation does not suit them. I had to think about the new name, which, as they later understood, turned out to be much cooler than the old one, as it clearly expresses the main idea - that the community was created for everyone. Legally, the name Glitch belonged to the creators of Slack . But not only did they not object to its exploitation by the new community, but also became one of the first companies using Glitch.
The goal of the project is to create conditions for developers, both professionals and beginners, for a convenient and easy way of cooperation.

Why do people decide to take on the development? One of the most frequent reasons - they come up with a brilliant idea of the application, but there is no one to entrust its implementation. And the new developer takes up the business: sets up the development environment, configures the server, fiddles with the databases - usually, following some tutorial that he found on the Web. Finds a list of recommendations of the latest tools, without which there is nowhere, and spends those crumbs of time that side projects can devote to their development. Finally, tightly stuck on some nonsense, decides that all this proger wisdom is not beyond his power and that the idea is still not worth it.
And this is how web development turns for a beginner into a nuclear mixture of impostor syndrome and torment with unnecessarily complex technologies. Yes, and professionals often fall into the trap of settings and configurations - somehow they don’t get to create applications themselves. Despite the fact that there are projects such as Hour of Code and CodeAcademy , learning to develop is becoming increasingly difficult.
Therefore, an initiative such as Glitch, designed to make development accessible to a wide range of people and minimize “preparatory work”, seems to be quite promising. The philosophy behind this new service is simple: “Making an app should be as easy as editing a blog entry or changing a formula in a spreadsheet.”

According to the creators, the service gives users the following benefits:
No need to start from scratch
Many tools honestly try to simplify the development process, but everything always begins the same way - you and the empty code editing window. For a beginner, it's like trying to assemble an Ikea headset without instructions. In the Glitch, the user has the opportunity to push off from a full-fledged, working application and at first simply supplement or adapt his code to fit his goals. Those who are more experienced will find it more interesting to mix smaller components — frameworks or libraries.
The resource offers the developers a community directory with examples of real-world applications and bots that already work with many popular web services and frameworks. This collection is regularly updated, demonstrating how you can use the Glitch.
The possibility of cooperation
Work on projects occurs within the community - there is always someone to ask for help and to learn. The built-in editor allows you to edit the code and fix errors for several users at once, just as it does in Google Docs.
As the creators of the project assure, Glitch is a friendly and welcoming community, where no one is allowed to behave incorrectly, therefore all conditions are created for young developers. If any difficulties arise during the work, any member of the Glitch community, including its creators, can participate in solving the problem.
More experienced developers can invite their friends and colleagues to collaborate on the code in real time. By the way, if your idea is really interesting, members of the project development team are ready to consider the option of working with you.
This is not just "for practice"
The idea to ease the task for inexperienced developers, turning the process of creating an application into an assembly of a designer from prefabricated elements, is in principle not new. And everything would be fine, but such solutions usually lack flexibility - the set of available elements already imposes limitations, and such an approach cannot be called programming in the full sense of the word. Glitch goes the other way, offering users a complete development environment and hosting infrastructure that meets the standards of leading IT companies.
Thus, the developer still has the freedom to create the product that he had conceived, without any restrictions on the part of the service. The difference compared to self-development from scratch is that Glitch takes all the hassle of deployment and hosting, plus updates servers and cloud infrastructure as needed.
The service works on almost any device, so you can even edit the code from tablets and phones, and the application will be automatically updated when these changes are made.
By the end of 2016, the Glitch (then still Gomix) already had a small but active user base, and these users had their first projects made with new methods. In the December article, the representative of the team offered a selection of the most interesting, in his opinion, and successful ones:
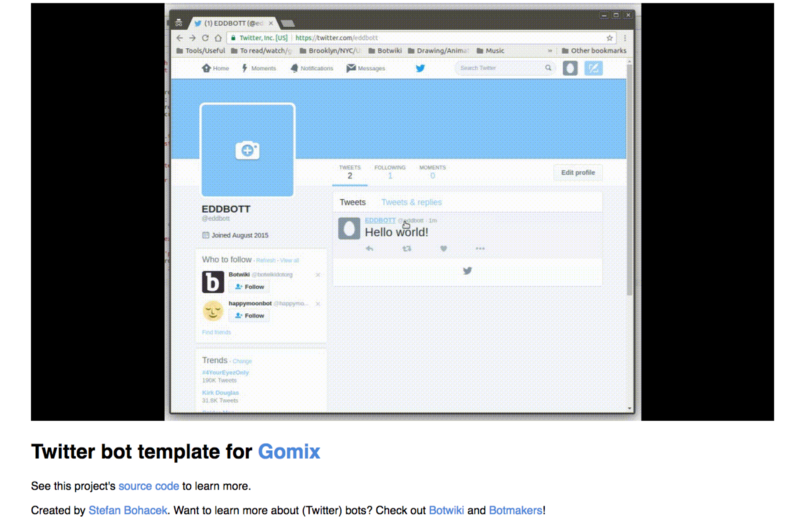
1. Stefan Bohacek offers a template for quickly creating bots on Twitter.

2. Darren Newton shares the result of his experiments with CLJS and identicons .

3. Ghaida Zahran designer from Netflix made a basic project for Material Design , which allows you to quickly create websites and applications.
4. Nick Farina made an application that displays real-time information about the available brands of beer for his mistress’s bar.

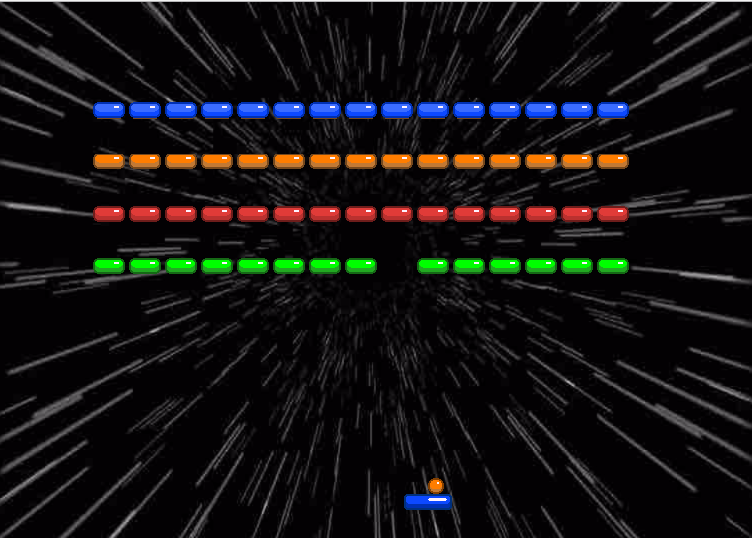
5. Anil Dash, the head of Fog Creek, of course, also tested the service - the result was the Mini Breakout game, a clone of the well-known arcade from the 70s. The application was written in JavaScript using Phaser, an HTML-5 framework for games.

Glitch is, as the creators say, “a friendly community where you can create the app of your dreams.”

')
The project is designed to make the process of creating bots and web development faster and easier. The service offers free to get acquainted with examples of working applications, pieces of code which can be used to create your own products, and gives you the opportunity to use the code editor to modify them. Glitch supports importing and exporting projects from GitHub, in particular, you can put a special button directly on the GitHub project page that will allow new users to launch it on Glitch with one click.
So, the project is quite interesting, but you will not find so much detailed information about it yet. The fact is that Glitch started under the big name "Gomix". Yes, yes, the developers are not Russian, they had no idea how it sounds in Pushkin’s language. But later, as the guys say in their blog, they heard from some members of the community that the old name in Russian sounds offensive and, given the leadership’s deep commitment to creating an inclusive service, they decided that this situation does not suit them. I had to think about the new name, which, as they later understood, turned out to be much cooler than the old one, as it clearly expresses the main idea - that the community was created for everyone. Legally, the name Glitch belonged to the creators of Slack . But not only did they not object to its exploitation by the new community, but also became one of the first companies using Glitch.
The goal of the project is to create conditions for developers, both professionals and beginners, for a convenient and easy way of cooperation.

Why do people decide to take on the development? One of the most frequent reasons - they come up with a brilliant idea of the application, but there is no one to entrust its implementation. And the new developer takes up the business: sets up the development environment, configures the server, fiddles with the databases - usually, following some tutorial that he found on the Web. Finds a list of recommendations of the latest tools, without which there is nowhere, and spends those crumbs of time that side projects can devote to their development. Finally, tightly stuck on some nonsense, decides that all this proger wisdom is not beyond his power and that the idea is still not worth it.
And this is how web development turns for a beginner into a nuclear mixture of impostor syndrome and torment with unnecessarily complex technologies. Yes, and professionals often fall into the trap of settings and configurations - somehow they don’t get to create applications themselves. Despite the fact that there are projects such as Hour of Code and CodeAcademy , learning to develop is becoming increasingly difficult.
Therefore, an initiative such as Glitch, designed to make development accessible to a wide range of people and minimize “preparatory work”, seems to be quite promising. The philosophy behind this new service is simple: “Making an app should be as easy as editing a blog entry or changing a formula in a spreadsheet.”

According to the creators, the service gives users the following benefits:
No need to start from scratch
Many tools honestly try to simplify the development process, but everything always begins the same way - you and the empty code editing window. For a beginner, it's like trying to assemble an Ikea headset without instructions. In the Glitch, the user has the opportunity to push off from a full-fledged, working application and at first simply supplement or adapt his code to fit his goals. Those who are more experienced will find it more interesting to mix smaller components — frameworks or libraries.
The resource offers the developers a community directory with examples of real-world applications and bots that already work with many popular web services and frameworks. This collection is regularly updated, demonstrating how you can use the Glitch.
The possibility of cooperation
Work on projects occurs within the community - there is always someone to ask for help and to learn. The built-in editor allows you to edit the code and fix errors for several users at once, just as it does in Google Docs.
As the creators of the project assure, Glitch is a friendly and welcoming community, where no one is allowed to behave incorrectly, therefore all conditions are created for young developers. If any difficulties arise during the work, any member of the Glitch community, including its creators, can participate in solving the problem.
More experienced developers can invite their friends and colleagues to collaborate on the code in real time. By the way, if your idea is really interesting, members of the project development team are ready to consider the option of working with you.
This is not just "for practice"
The idea to ease the task for inexperienced developers, turning the process of creating an application into an assembly of a designer from prefabricated elements, is in principle not new. And everything would be fine, but such solutions usually lack flexibility - the set of available elements already imposes limitations, and such an approach cannot be called programming in the full sense of the word. Glitch goes the other way, offering users a complete development environment and hosting infrastructure that meets the standards of leading IT companies.
Thus, the developer still has the freedom to create the product that he had conceived, without any restrictions on the part of the service. The difference compared to self-development from scratch is that Glitch takes all the hassle of deployment and hosting, plus updates servers and cloud infrastructure as needed.
The service works on almost any device, so you can even edit the code from tablets and phones, and the application will be automatically updated when these changes are made.
By the end of 2016, the Glitch (then still Gomix) already had a small but active user base, and these users had their first projects made with new methods. In the December article, the representative of the team offered a selection of the most interesting, in his opinion, and successful ones:
1. Stefan Bohacek offers a template for quickly creating bots on Twitter.

2. Darren Newton shares the result of his experiments with CLJS and identicons .

3. Ghaida Zahran designer from Netflix made a basic project for Material Design , which allows you to quickly create websites and applications.
4. Nick Farina made an application that displays real-time information about the available brands of beer for his mistress’s bar.

5. Anil Dash, the head of Fog Creek, of course, also tested the service - the result was the Mini Breakout game, a clone of the well-known arcade from the 70s. The application was written in JavaScript using Phaser, an HTML-5 framework for games.

Source: https://habr.com/ru/post/324180/
All Articles