Create the perfect search string
The search string consists of a combination of a text field and an input button. It would seem that design is not even necessary here - in the end, we are talking only about two simple elements. But on sites with a lot of content, the search string is often the design element most often used by visitors. When opening a site with a relatively complex architecture, users immediately access the search bar to get to their destination quickly and painlessly. And then suddenly it turns out that the design of the line is of great importance.

In this article we will look at how to improve it so that the user spends a minimum of time to get to the desired one.
1. Use the magnifying glass icon.
')
Be sure to add a visual marker to the search bar - a magnifying glass icon. Icons, by definition, are a visual representation of a subject, action, or concept. There are a number of icons whose values are read by the vast majority of users . A picture with a magnifying glass belongs to this category.

Users recognize the information that the icon transmits, even without a signature.
Tip : use the simplest, schematic version of the image. The smaller the graphic details, the better the character will be recognized.
2. Place the search bar in a prominent place.
Since the search function is so important for a website or application, it should be noticeable - after all, it can take the user to the desired page in the shortest possible way.

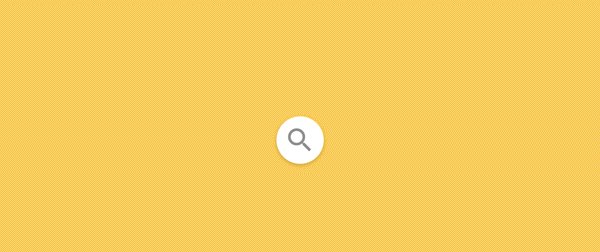
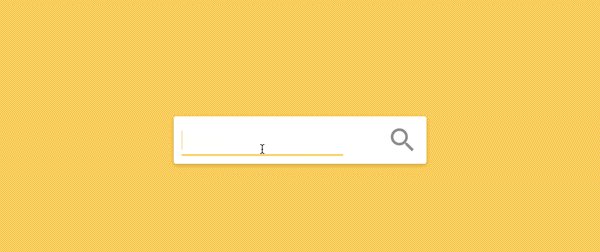
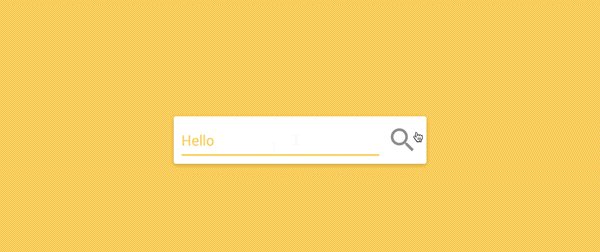
In the picture on the left, the search function is hidden behind the icon.
It is important to display the entire text entry field: if it is hidden behind the icon, the search function will become less noticeable and the interaction will require additional efforts from the user.

Avoid applying consistent disclosures to the search function - it hides the context.
3. Fill the search bar with an action button
The presence of a button helps to inform people that another step separates them from performing an action - even if they decide to perform this step by pressing Enter.

Tip : Do not make the search button too small so that users do not have to aim at it with a cursor. The more space it takes, the easier it is to notice and click.
Give users the ability to start a search using the Enter key or by pressing a button. Many still have the habit of just pressing the button to start the process.
4. Add a search string to each page.
You should consistently provide users with access to the search string on any page of the site. After all, if the user does not see what he needs, he will try to use the search, wherever he is.
5. The search string should be simple.
When designing a search string, make sure it looks like itself and is easy to use. Usability studies have revealed that it is more convenient for the user when the advanced search options are hidden by default. By displaying them (as in the example of the boolean search below), you risk confusing people who are trying to enter a query.

Boolean search
6. Place the search bar where you expect to see it.
It is bad when users are forced to search for the search string - this means that it does not attract the eye and is lost on the page.
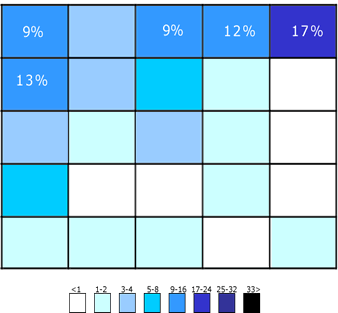
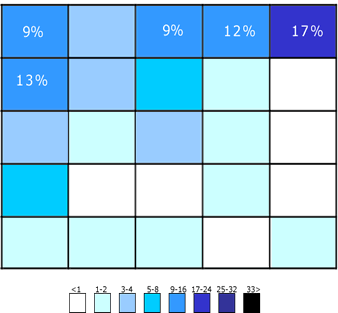
The illustration below is taken from the research of A. Dawn Shaikh and Keisi Lenz: it shows in which part of the screen users expect to see the search bar. These data were obtained on the basis of a survey of 142 respondents. The study showed that the most successful areas are the upper right and upper left corners of the screen: there it is most convenient for users to find the search string, following the standard F pattern.

The illustration shows in which areas of the screen people are primarily inclined to search for the search string. Top right corner still leading
Thus, place the search bar in the upper right corner or at the top of the screen in the center - so you can be sure that its location will meet the expectations of users.

On the YouTube content site, the search bar is located at the top center of the screen.
Tips :
7. Adequate string length
Too short input field - a common mistake among designers. Of course, this will not prevent the user from entering a long query, but only part of it will be visible, and this is bad from the point of view of usability, as it complicates the process of checking and editing the entered text. In fact, when too few characters are displayed in the search bar, users are forced to use short, inaccurate queries simply because it will be difficult and inconvenient to reread long ones. If the size of the field corresponds to the expected length of the requests, then it becomes much easier to work with them.
The general rule is that 27 characters should be placed in the input line (this is enough for 90% of requests).

Amazon has the search string of the desired length.
Tip : Consider implementing a string that will expand on a click. In this way, you can save space on the screen and at the same time provide enough visual cues so that the user can quickly find the field and perform the search.

8. Use the auto-complete mechanism
The autocomplete mechanism helps the user to select the desired request, trying to predict it based on the already entered part of the text. It is needed not to speed up the process, but to guide the user and help him correctly formulate the request. The average user has big problems with this; if he does not find what he was looking for, on the first try, subsequent attempts, as a rule, turn out to be unsuccessful. Often people just give up. Autocomplete — if it is, of course, well tuned — helps users use more appropriate queries.
The Google search engine has mastered this pattern perfectly, having introduced it for the first time in 2008. It’s common for users to use the same queries multiple times, therefore, saving search history, Google saves time and improves user experience.
Tips :

Autocompletion saves the user time and may even suggest a better formulation.
9. Make it clear what to look for.
To display an example of a search query in the input field is a good idea: this is how you can convey to users what they can use this function for. If the user can search by various criteria, give him a hint about it using a special pattern (as in the example from the IMDB website below). HTML5 makes it easy to add text that will appear by default in the inactive search string.

Tip : Limit yourself to a few words, otherwise, instead of minimizing cognitive load, you only increase it.
Conclusion
Search is a fundamental type of activity and a key component in creating an information-rich application or website. Even minor changes, such as field size or an indication of what to enter into it, can significantly improve search usability and overall UX quality.

In this article we will look at how to improve it so that the user spends a minimum of time to get to the desired one.
Best practics
1. Use the magnifying glass icon.
')
Be sure to add a visual marker to the search bar - a magnifying glass icon. Icons, by definition, are a visual representation of a subject, action, or concept. There are a number of icons whose values are read by the vast majority of users . A picture with a magnifying glass belongs to this category.

Users recognize the information that the icon transmits, even without a signature.
Tip : use the simplest, schematic version of the image. The smaller the graphic details, the better the character will be recognized.
2. Place the search bar in a prominent place.
Since the search function is so important for a website or application, it should be noticeable - after all, it can take the user to the desired page in the shortest possible way.

In the picture on the left, the search function is hidden behind the icon.
It is important to display the entire text entry field: if it is hidden behind the icon, the search function will become less noticeable and the interaction will require additional efforts from the user.

Avoid applying consistent disclosures to the search function - it hides the context.
3. Fill the search bar with an action button
The presence of a button helps to inform people that another step separates them from performing an action - even if they decide to perform this step by pressing Enter.

Tip : Do not make the search button too small so that users do not have to aim at it with a cursor. The more space it takes, the easier it is to notice and click.
Give users the ability to start a search using the Enter key or by pressing a button. Many still have the habit of just pressing the button to start the process.
4. Add a search string to each page.
You should consistently provide users with access to the search string on any page of the site. After all, if the user does not see what he needs, he will try to use the search, wherever he is.
5. The search string should be simple.
When designing a search string, make sure it looks like itself and is easy to use. Usability studies have revealed that it is more convenient for the user when the advanced search options are hidden by default. By displaying them (as in the example of the boolean search below), you risk confusing people who are trying to enter a query.

Boolean search
6. Place the search bar where you expect to see it.
It is bad when users are forced to search for the search string - this means that it does not attract the eye and is lost on the page.
The illustration below is taken from the research of A. Dawn Shaikh and Keisi Lenz: it shows in which part of the screen users expect to see the search bar. These data were obtained on the basis of a survey of 142 respondents. The study showed that the most successful areas are the upper right and upper left corners of the screen: there it is most convenient for users to find the search string, following the standard F pattern.

The illustration shows in which areas of the screen people are primarily inclined to search for the search string. Top right corner still leading
Thus, place the search bar in the upper right corner or at the top of the screen in the center - so you can be sure that its location will meet the expectations of users.

On the YouTube content site, the search bar is located at the top center of the screen.
Tips :
- Ideally, the search string should fit into the overall design of the page as a whole, but at the same time stand out a bit in case the user needs it.
- The more content you have on your site, the stronger your search string should be. If search is a key function for your site, do not feel sorry for contrasts - the input field and icon should stand out both on the background and among the elements surrounding them.
7. Adequate string length
Too short input field - a common mistake among designers. Of course, this will not prevent the user from entering a long query, but only part of it will be visible, and this is bad from the point of view of usability, as it complicates the process of checking and editing the entered text. In fact, when too few characters are displayed in the search bar, users are forced to use short, inaccurate queries simply because it will be difficult and inconvenient to reread long ones. If the size of the field corresponds to the expected length of the requests, then it becomes much easier to work with them.
The general rule is that 27 characters should be placed in the input line (this is enough for 90% of requests).

Amazon has the search string of the desired length.
Tip : Consider implementing a string that will expand on a click. In this way, you can save space on the screen and at the same time provide enough visual cues so that the user can quickly find the field and perform the search.

8. Use the auto-complete mechanism
The autocomplete mechanism helps the user to select the desired request, trying to predict it based on the already entered part of the text. It is needed not to speed up the process, but to guide the user and help him correctly formulate the request. The average user has big problems with this; if he does not find what he was looking for, on the first try, subsequent attempts, as a rule, turn out to be unsuccessful. Often people just give up. Autocomplete — if it is, of course, well tuned — helps users use more appropriate queries.
The Google search engine has mastered this pattern perfectly, having introduced it for the first time in 2008. It’s common for users to use the same queries multiple times, therefore, saving search history, Google saves time and improves user experience.
Tips :
- Make sure the auto-complete feature is really useful. If it is done poorly, it will only distract users and confuse them. Therefore, use autocorrection, root recognition and predictive text input to make the tool quality.
- Offer auto-fill options as quickly as possible (somewhere after the third character) to immediately offer the right information and save the user from having to enter unnecessary data.
- Display no more than 10 options (and do not use the scroll bar) so as not to overload the user with information.
- Customize keyboard navigation through the list of options. Reaching the last item, the user should be able to go to the beginning. By pressing the Esc key, the list should be minimized.
- Show the difference between the entered text and the proposed data. For example, the entered text has a standard font, while the part of the variant that is automatically filled in is bold.

Autocompletion saves the user time and may even suggest a better formulation.
9. Make it clear what to look for.
To display an example of a search query in the input field is a good idea: this is how you can convey to users what they can use this function for. If the user can search by various criteria, give him a hint about it using a special pattern (as in the example from the IMDB website below). HTML5 makes it easy to add text that will appear by default in the inactive search string.

Tip : Limit yourself to a few words, otherwise, instead of minimizing cognitive load, you only increase it.
Conclusion
Search is a fundamental type of activity and a key component in creating an information-rich application or website. Even minor changes, such as field size or an indication of what to enter into it, can significantly improve search usability and overall UX quality.
Source: https://habr.com/ru/post/324088/
All Articles