Screening on the WebRTC website from Mozilla Firefox browser

Recently we wrote an article on how to make a screenshoting extension for Google Chrome browser. As a result, we created our own screenshots extension, published it in the Chrome Store and tested the screen broadcast via the Web Call Server in one-to-many mode.
In this article we will do the same with the Firefox browser. The approach remains the same and will again require packaging and publication of the extension, this time in the Mozilla Add-ons . As a result, we can make screencasts of video streams from FF without installing additional external software.
Extension code preparation for FF
Currently there are two ways to prepare an extension for Firefox.
')
The first method allows you to prepare an extension for Firefox browsers, starting with version 45. The second is to build an xpi file and is suitable for Firefox browsers starting with version 38.
Mozilla threatens to declare a way of making JPM obsolete. Nevertheless, we will describe this method, since we had the opportunity to test it and it works. You can also refer to the WebExtension documentation to build your extension in a newer way. Most likely the process of packaging and publishing will be very similar to the one described in this article.
Create an account (if not) on the Firefox Accounts site and go to Mozilla Add-ons

Download the source code of the extension, which consists of several files of configs and icons.
FF extension source code
Next, open the package.json config and edit it for use with your own domain.
The initial config looks like this:
{ "title": "Flashphoner Screen Sharing", "name": "flashphoner-screen-sharing-extension", "id": "@flashphoner-screen-sharing-extension", "version": "0.0.4", "description": "Enable screen sharing for flashphoner.com", "main": "index.js", "author": "Flashphoner", "engines": { "firefox": ">=38.0a1", "fennec": ">=38.0a1" }, "homepage": "http://flashphoner.com", "license": "MIT" } You need to enter your own data here, for example:
{ "title": "My Screen Sharing Extension", "name": "my-screen-sharing", "id": "@my-screen-sharing", "version": "0.0.1", "description": "Enable screen sharing for mymegacat.com", "main": "index.js", "author": "Me", "engines": { "firefox": ">=38.0a1", "fennec": ">=38.0a1" }, "homepage": "https://mymegacat.com", "license": "MIT" } Please note that as an example we entered the site mymegacat.com - this is the intended domain of your site, from the pages of which there will be screen broadcasts (screencasts).
Screenshots extension pack
Next you need to pack the extension code in the .xpi file. This will help us JPM . We will do packaging on Windows.
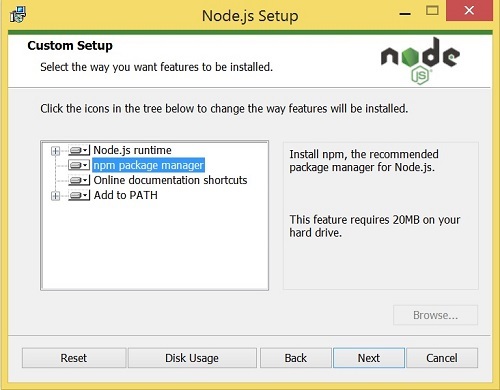
- Download and install Node.js + npm from https://nodejs.org . Installing Node.js may require a system reboot.

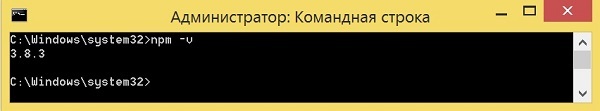
- Make sure that NPM was installed correctly.
npm -v
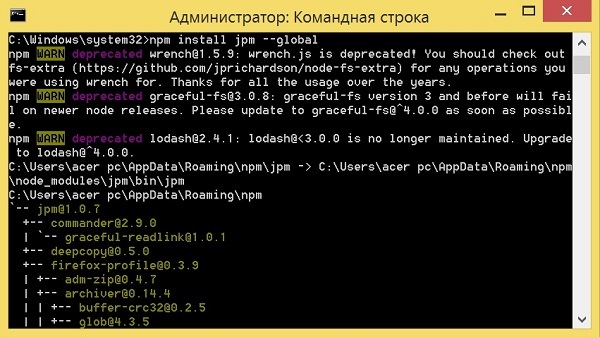
- Install JPM
npm install jpm –global
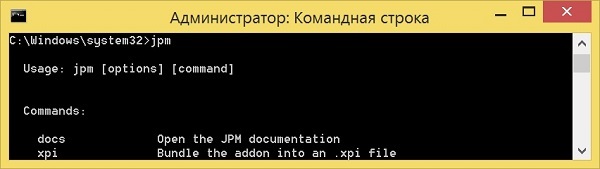
- Check that JPM is installed
jpm
- Create an XPI file using JPM . To do this, go to the previously downloaded folder firefox-extension and execute the command
jpm xpi
Is done.
As a result, we received an XPI extension file, ready for publication in the Mozilla Add-ons.
Posting extensions to Mozilla Add-ons
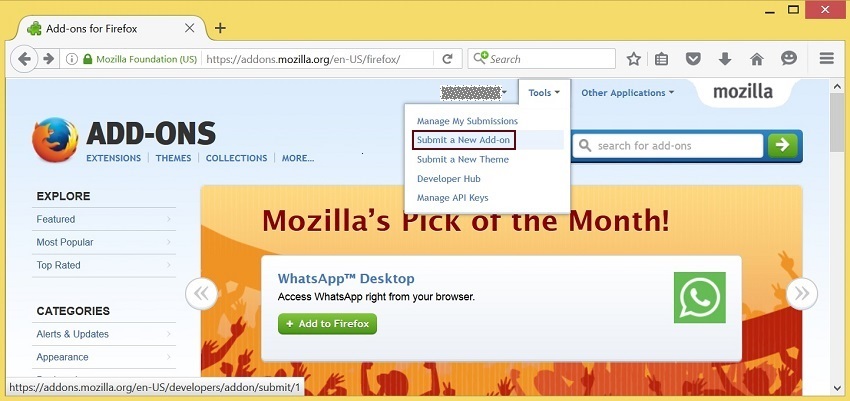
- We start by logging in to the Mozilla Add-ons and go to the Tools / Submit a New Add-on menu.

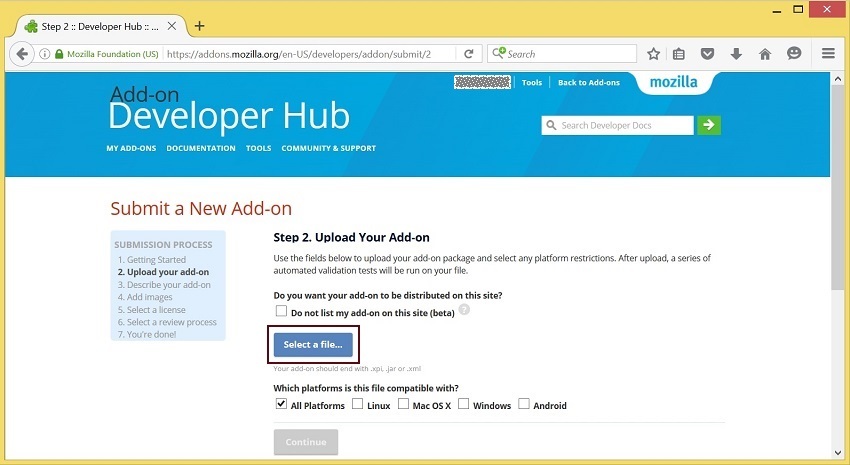
- Download our XPI file.

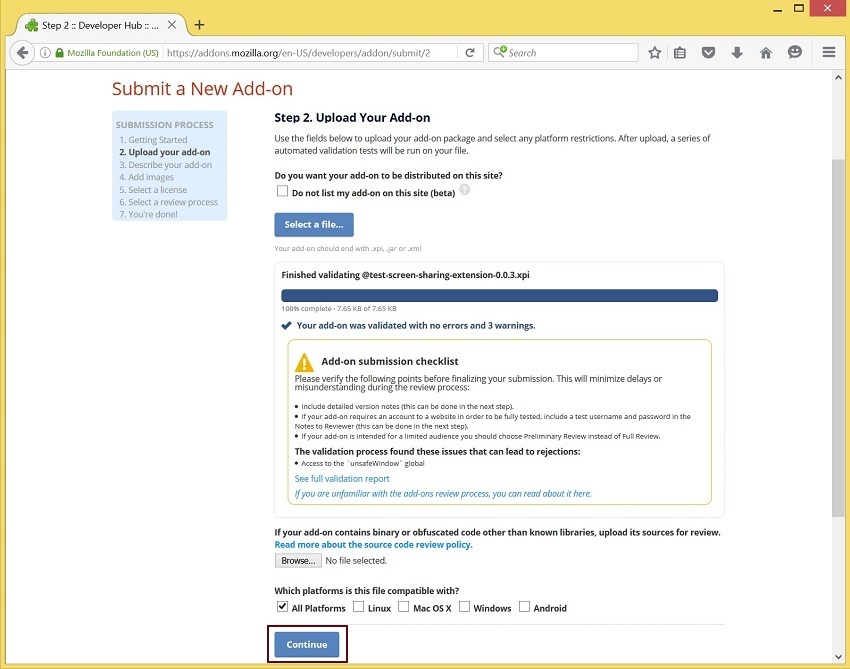
- After loading your extension will be validated and you can click Continue .

- You can manage your extensions from the Tools / Manage My Submissions menu.

More details about the distribution and signature of your extensions can be found here .
Making an HTML page for screening from Firefox
Screencasting in Firefox works on WebRTC technology, as well as in Google Chrome. As WebRTC, a platform broadcasting video streams captured from the screen, we will use Web Call Server 5 and the flashphoner.js script, which represents the API for working with the server and is included in the Web SDK assembly.
The screening code will contain:
- screen-sharing-ff.html
- screen-sharing-ff.js
- flashphoner.js
- flashphoner_screen_sharing-0.0.9-an + fx.xpi
You need to use your XPI extension file, which was previously created using JPM.
HTML page code is quite simple from 20 lines:
<!DOCTYPE html> <html lang="en"> <head> <title>Screen Sharing</title> <script type="text/javascript" src="flashphoner.js"></script> <script type="text/javascript" src="screen-sharing-ff.js"></script> </head> <body onload="init_page()"> <h1>Screen Sharing</h1> <button type="button" id="installExtensionButton" onclick="installExtension()">Install Now </button> <h2>Capture</h2> <div id="localVideo" style="width:320px;height:240px; border: 1px solid"></div> <h2>Preview</h2> <div id="remoteVideo" style="width:320px;height:240px; border: 1px solid"></div> <button id="publishBtn" type="button" onclick="connectAndShareScreen()">Connect and share screen</button> <p id="status"></p> </body> </html> The page uses two scripts: screen-sharing-ff.js and flashphoner.js.
The initialization function init_page () is called on the page load.
The installExtensionButton button is used to quickly install an extension.
Div - block localVideo is used to display video captured from the screen locally.
Div - block remoteVideo is used to display the video broadcast that came from the server. For example, if we want to leave only the player on a separate page, we can use only one Div - block remoteVideo . In this example, we place the player and streamer on the same page to speed up testing.
Finally, the publishBtn button starts broadcasting.
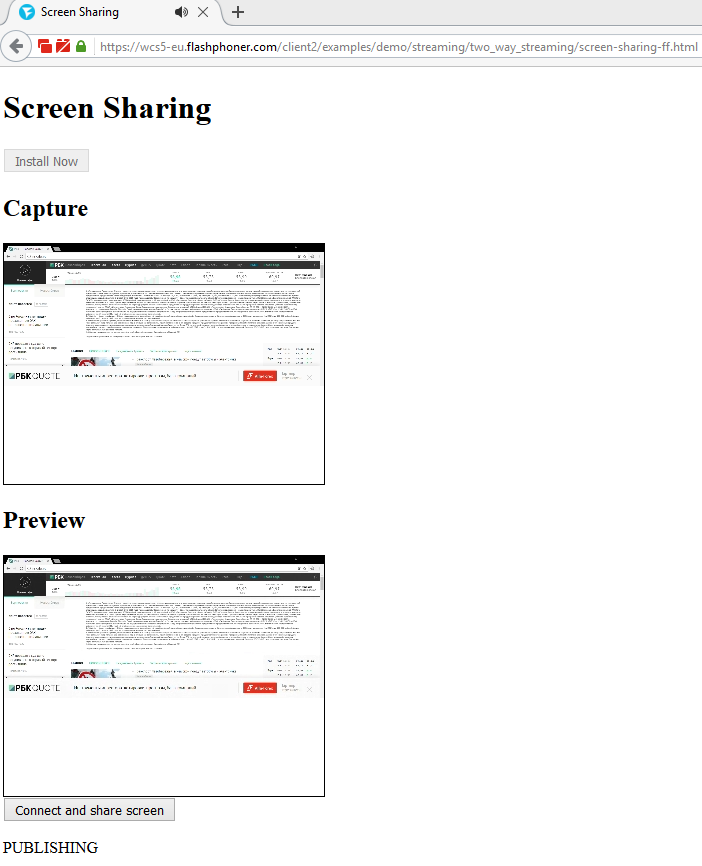
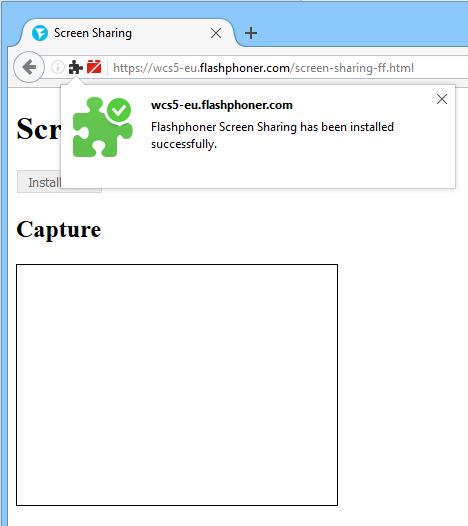
Below is the HTML screencasting page in action in the Mozilla Firefox 51.0.1 browser .

Now let's turn to the screen-sharing-ff.js script and understand what's going on there.
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var localVideo; var remoteVideo; function init_page() { //init api try { Flashphoner.init(); } catch (e) { //can't init return; } var interval = setInterval(function() { if (Flashphoner.firefoxScreenSharingExtensionInstalled) { document.getElementById("installExtensionButton").disabled = true; clearInterval(interval); localVideo = document.getElementById("localVideo"); remoteVideo = document.getElementById("remoteVideo"); }else{ document.getElementById("installExtensionButton").disabled = false; } }, 500); } function connectAndShareScreen() { var url = "wss://wcs5-eu.flashphoner.com:8443"; console.log("Create new session with url " + url); Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); }); } function startStreaming(session) { var streamName = "test123"; var constraints = { video: { width: 320, height: 240, frameRate: 10, type: "screen" } }; session.createStream({ name: streamName, display: localVideo, constraints: constraints }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function (previewStream) { //enable stop button }).on(STREAM_STATUS.STOPPED, function () { publishStream.stop(); }).on(STREAM_STATUS.FAILED, function () { //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { setStatus(STREAM_STATUS.FAILED); publishStream.stop(); } }).play(); }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus(STREAM_STATUS.UNPUBLISHED); //enable start button }).on(STREAM_STATUS.FAILED, function () { setStatus(STREAM_STATUS.FAILED); }).publish(); } //show connection or local stream status function setStatus(status) { var statusField = document.getElementById("status"); statusField.innerHTML = status; } //install extension function installExtension() { var params = { "Flashphoner Screen Sharing": { URL: "../../dependencies/screen-sharing/firefox-extension/flashphoner_screen_sharing-0.0.9-an+fx.xpi", IconURL: "../../dependencies/screen-sharing/firefox-extension/icon.png", Hash: "sha1:96699c6536de455cdc5c7705f5b24fae28931605", toString: function () { return this.URL; } } }; InstallTrigger.install(params); } The work of this script is described in detail in a previous article about screencasting from the Google Chrome browser.
In this regard, let us focus on the differences that are specific to Firefox, and there are only three of them:
- When we initialize, we don’t transfer anything, while for Chrome we give the extension ID. For FF, it will be transmitted elsewhere.
Flashphoner.init(); - Checking the installed extension is also a little different than in Chrome. The Flashphoner.firefoxScreenSharingExtensionInstalled flag is checked.
var interval = setInterval(function() if (Flashphoner.firefoxScreenSharingExtensionInstalled) { document.getElementById("installExtensionButton").disabled = true; clearInterval(interval); localVideo = document.getElementById("localVideo"); remoteVideo = document.getElementById("remoteVideo"); }else{ document.getElementById("installExtensionButton").disabled = false; } }, 500); - The install extension code for the installExtensionButton button is different from the extension install code in Chrome and uses the XPI extension file directly, while in Chrome we put a link to the Chrome Store. Please note that instead of Flashphoner Screen Sharing , the name of your extension specified earlier in package.json at the extension packaging stage should be indicated as the name.
function installExtension() { var params = { "Flashphoner Screen Sharing": { URL: "../../dependencies/screen-sharing/firefox-extension/flashphoner_screen_sharing-0.0.9-an+fx.xpi", IconURL: "../../dependencies/screen-sharing/firefox-extension/icon.png", Hash: "sha1:96699c6536de455cdc5c7705f5b24fae28931605", toString: function () { return this.URL; } } }; InstallTrigger.install(params); }
As a result, taking into account these three differences, we got a working script screen-sharing-ff.js , which is ready to install the extension and screencast in Firefox.
Preparing for testing WebRTC screening in FF
In order to start testing, you will need to upload all the scripts to your web hosting:
- screen-sharing-ff.html
- screen-sharing-ff.js
- flashphoner.js
- flashphoner_screen_sharing-0.0.9-an + fx.xpi
Your xpi file must be used in the scripts themselves.
Everywhere - your domain should be used on the hosting and in the scripts (remember, we indicated mymegacat.com when packing the extension).
Web Call Server 5, which we use as a WebRTC platform for screen broadcasting, accepts connections using the Websockets protocol and can be installed on a separate VPS / VDS or on a single server with a website.
To connect to the server, you need a Websocket address as follows:
wss://wcs5-eu.flashphoner.com:8443 In the screen-sharing-ff.js script, this address is hard coded. This is a demo server.
You can install your server or run a ready image on Amazon EC2 .
We test screencasting from FF and distribute the stream through the server
- Open the screen-sharing-ff.html page in Firefox browser and click the Install Now button, which is active until the extension is installed.

- Next, we confirm the installation of the extension and receive a message about the successful installation. After that, the Install Now button goes off, because our screen-sharing-ff.js script sees that the extension is already installed and the button is no longer necessary.

- Click the Connect button and share screen to start testing.
Firefox will ask us which window we intend to screencast, then send the video stream to the Web Call Server and display the captured stream in the localVideo block of the HTML page.
The status PUBLISHING is displayed under the button - the video is captured from the screen and the video traffic goes to the server.
After a couple of seconds, the video received from the server will start playing in the player - the remoteVideo unit. This is a video that went through the server and returned to playback. Similarly, you can play live video on other pages, thereby getting one-to-many broadcast or screencasting.

Links
Screening on the site from Google Chrome browser via WebRTC
WebExtension development and packaging for Firefox
Packaging an extension for Firefox using JPM
Firefox Accounts - get an account
Mozilla Add-ons - publish your extension
JPM Expansion Source Code
Node.js - quick installation of NPM and JPM
Information about the distribution and signature of extensions on the Mozilla website
Web Call Server 5 - a platform for relaying video streams via WebRTC
Web SDK - a set of API scripts containing flashphoner.js for working with the server
Installing WCS5 on your server
Article about launching a Web Call Server image in the Amazon EC2 cloud
Download the source code of the test page screen-sharing-ff.html and screen-sharing-ff.js
Source: https://habr.com/ru/post/323892/
All Articles