How to optimize a site on Magento

Magento is slow. Sometimes very slowly. In this article, we have compiled a translation of two articles on the consistent acceleration of an online store based on Magento: from the first to the last byte.
Accelerating the loading of pages simply consists of two components: “time to the first byte sent” (TTFB - time to first byte) and rendering time in the browser. Before proceeding to optimize the frontend, you need to try to improve the TTFB.
TTFB optimization
First of all, we need to understand what happens inside Magento. For this we use an excellent built-in tool - Magento Profiler. It will show a list of internal calls to Magento and the corresponding duration of the work.

You can also put Profiler calls within your code to measure performance and identify bottlenecks.
How to enable Magento Profiler
In the Magento admin area, go to System> Configuration> Advanced> Developer> Debug> Profiler and switch there to “Yes”.

In the index.php file you need to make the following commented line active:
Varien_Profiler :: enable (); ...
Make sure you reset your cache in Magento to access Profiler.
How to use profiler in your code
You need to add the lines Varien_Profiler :: start ('any_name') and Varien_Profiler :: stop ('any_name') to the block of code to which you want to apply the Profiler.
Varien_Profiler :: start ('any_name_here');
.... The code block on Magento, which is too slow ...;
Varien_Profiler :: end ('any_name_here');
... What profiler issues
Code Profiler - the identifier that you used in the calls Varien_Profiler :: start and Varien_Profiler :: stop
Time - the time in seconds that the code takes between Varien_Profiler :: start and Varien_Profiler :: stop
Cnt - the number of times this block of code was launched during page loading
Emalloc is the amount of memory allocated to the PHP process while this section of code is running via the emalloc system call
RealMem is the amount of physical memory allocated to the PHP process while this section of code is running.
Disable unnecessary modules
Go to the page of your site and see what Profiler shows. First find the lines with the word OBSERVER. These are observation modules that are most likely to be launched each time the page is accessed. Some of them can be disabled. For example, if you do not use testimonials or sales rule settings, you can disable the corresponding Mage_Review and Mage_SalesRule modules.
Here is a rough list of the default Magento extensions that you may not need:
- Mage_Reviews
- Mage_SalesRule
- Mage_Wishlist
- Mage_Bundle
- Mage_Downloadable
- Mage_Paypal
- Mage_Log
You may also have additional extensions installed that you no longer need, but which launch their frontend monitoring module each time the page loads. It slows down your site.
Optimize code in .phtml theme files
PHP code in the theme files can be optimized. Here is an example:
<? php $ _collection = $ this-> getLoadedProductCollection (); ?>
<? php <strong> foreach </ strong> ($ _ collection <strong> as </ strong> $ _product):?>
<? php $ _product = Mage :: getModel ('catalog / product') -> load ($ _ product-> getId ())?>
<? php echo $ _product-> getSku ()?>
<? php <strong> endforeach </ strong>; ?> You do not need to load the model from catalog / product in each foreach cycle, because the $ _product variable already defines the model from catalog / product. If the set of goods is large enough, you may have many, many unnecessary hits.
This is just one of the examples of how non-optimized php code can be.
To reduce the time to send the first byte and speed up your site, you need to view all the .phtml files and audit the code in them. Particular attention is paid to the structures of cycles.
Update Magento to the latest version.
The Magento team is constantly working to improve its product. If you have an older version of Magento, please upgrade. New releases contain changes to the code in many kernel files, which is aimed at improving the internal logic of Magento.
Frontend Optimization
Now we will look at how to speed up rendering in the browser with a real example.
1. Category page
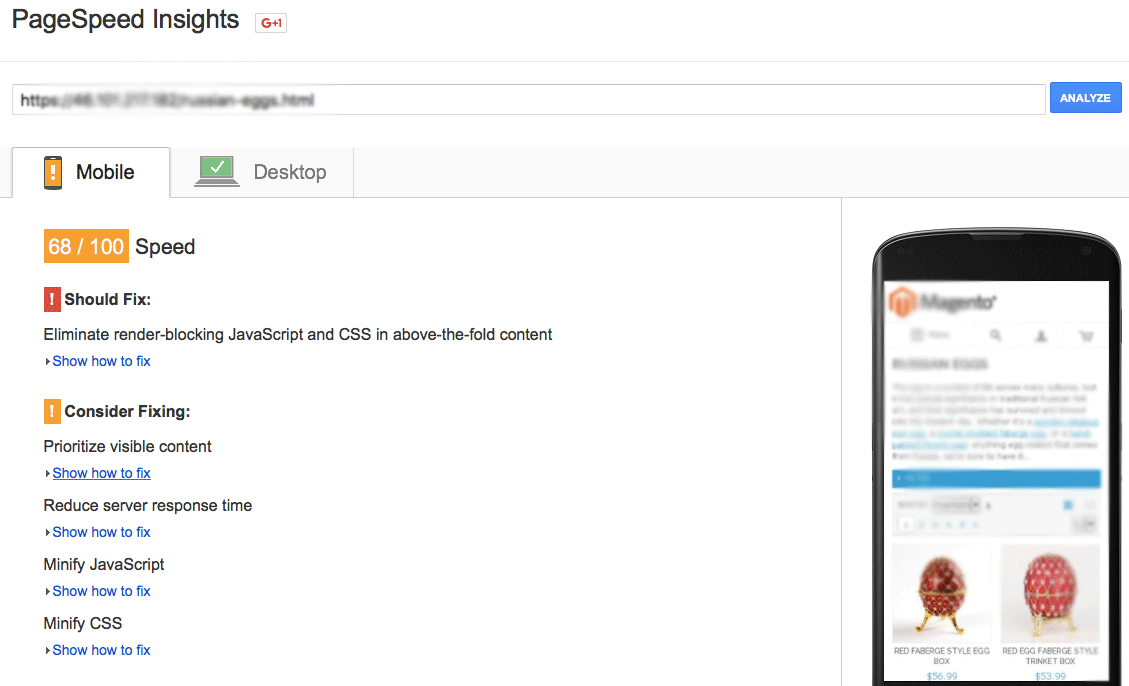
Initially, Google Page Speed shows 68/100.
 First of all, we need to postpone loading of JS, that is, “remove the blocking rendering of Javascript and CSS in the content that is visible on the screen immediately (above-the-fold - ATF)”.
First of all, we need to postpone loading of JS, that is, “remove the blocking rendering of Javascript and CSS in the content that is visible on the screen immediately (above-the-fold - ATF)”.
Remove blocking rendering JS / CSS
How to do it? It is necessary to select internal Javascript and place it in one function. Then access this function at the end of the download and process the entire external JS.
Shorten JS / CSS
Compressing and shortening JS / CSS files is available as separate extensions for Magento.
Provide priority CSS for immediately visible content.
 This means that we have too much content placed in the part of the page that is visible on the screen immediately (ATF). Therefore, you need to determine the most important CSS that is needed to render this content and include it inside the file, the rest of the CSS should be loaded asynchronously.
This means that we have too much content placed in the part of the page that is visible on the screen immediately (ATF). Therefore, you need to determine the most important CSS that is needed to render this content and include it inside the file, the rest of the CSS should be loaded asynchronously.
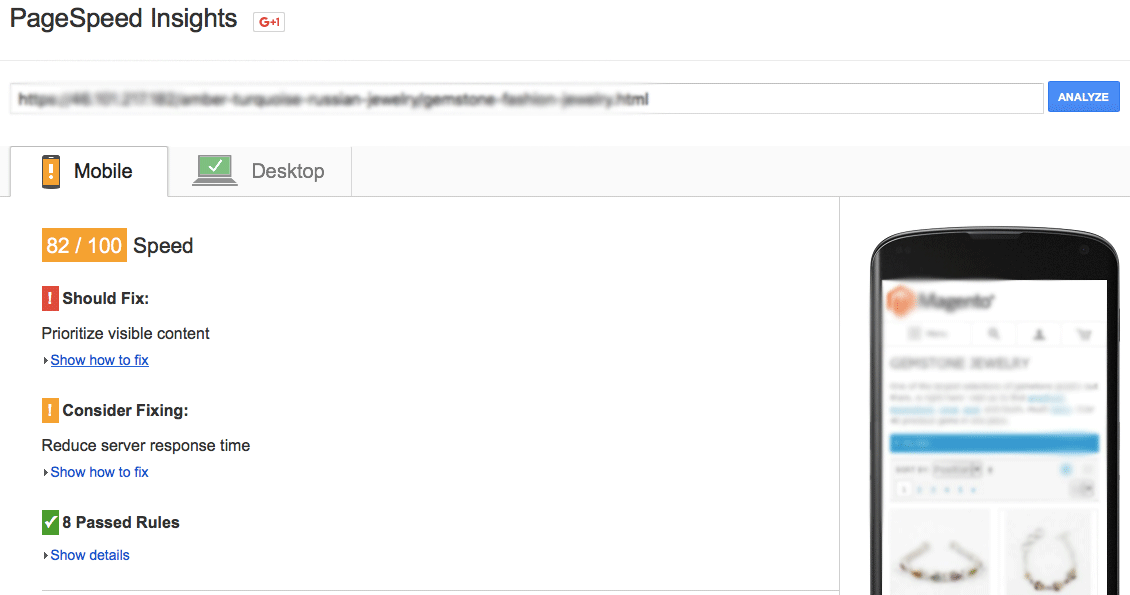
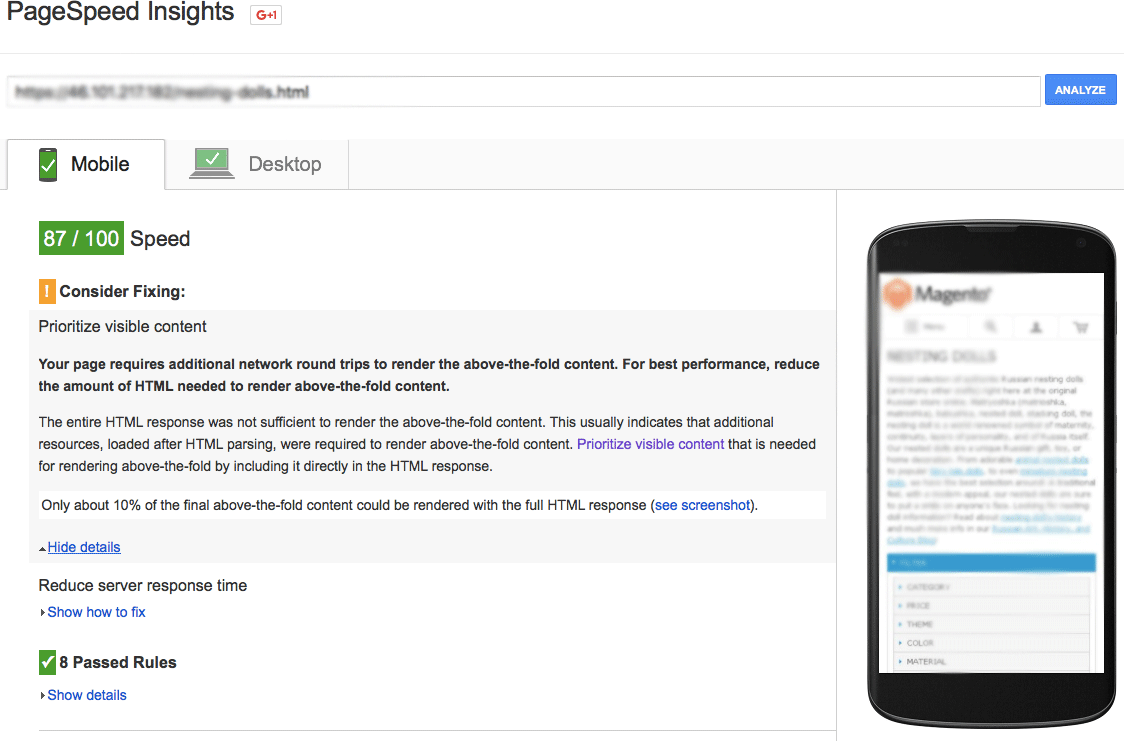
By doing this, we get the following result:
 As we can see, the tab with the filter is open by default, and this leads to the fact that all the html-content associated with the filter must be loaded.
As we can see, the tab with the filter is open by default, and this leads to the fact that all the html-content associated with the filter must be loaded.

You can make the bookmark with the filter invisible by default by adding “display: none” to the corresponding CSS media request.
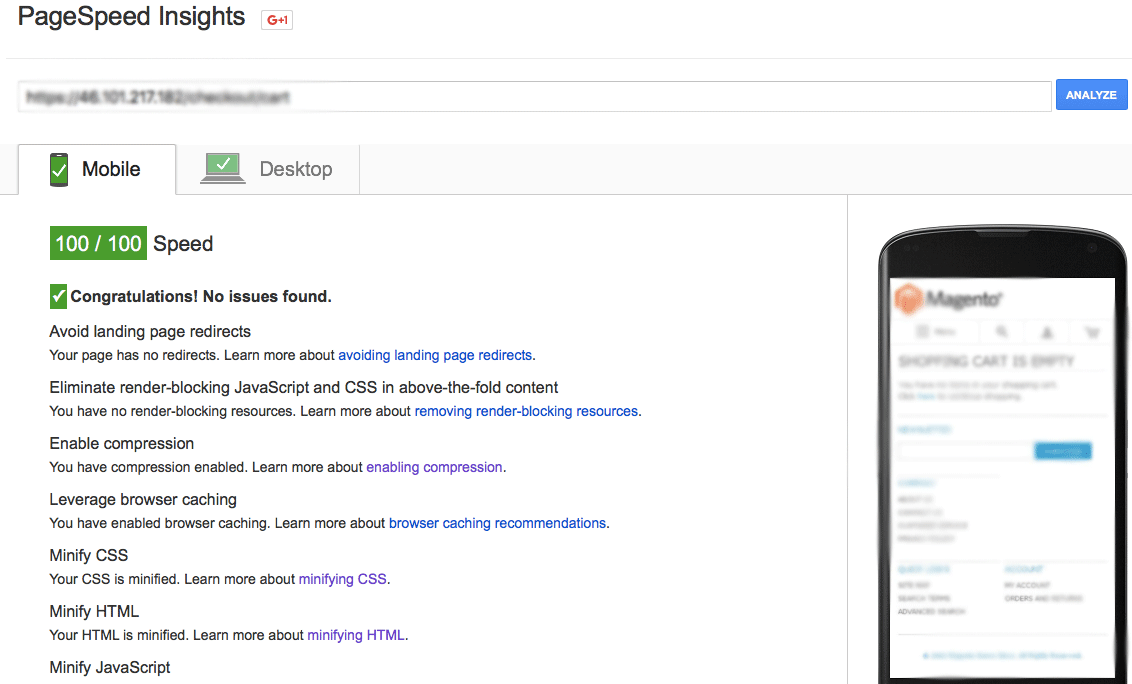
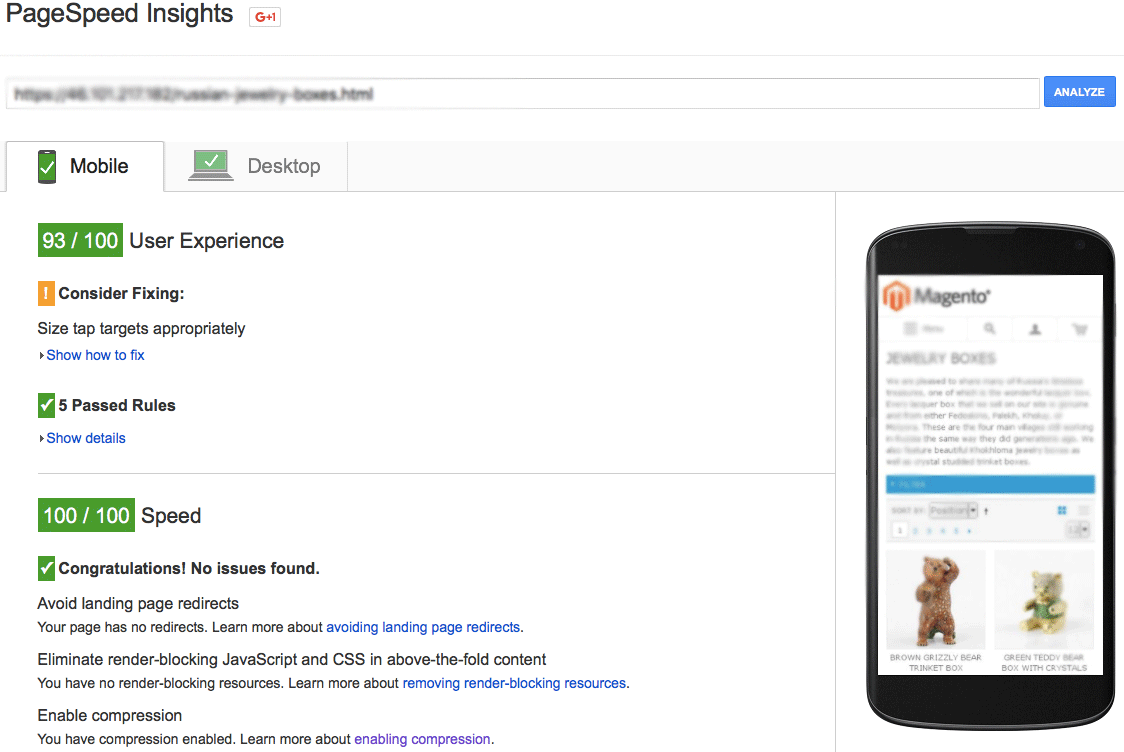
Now we got a speed estimate of 100/100!

2. Other pages
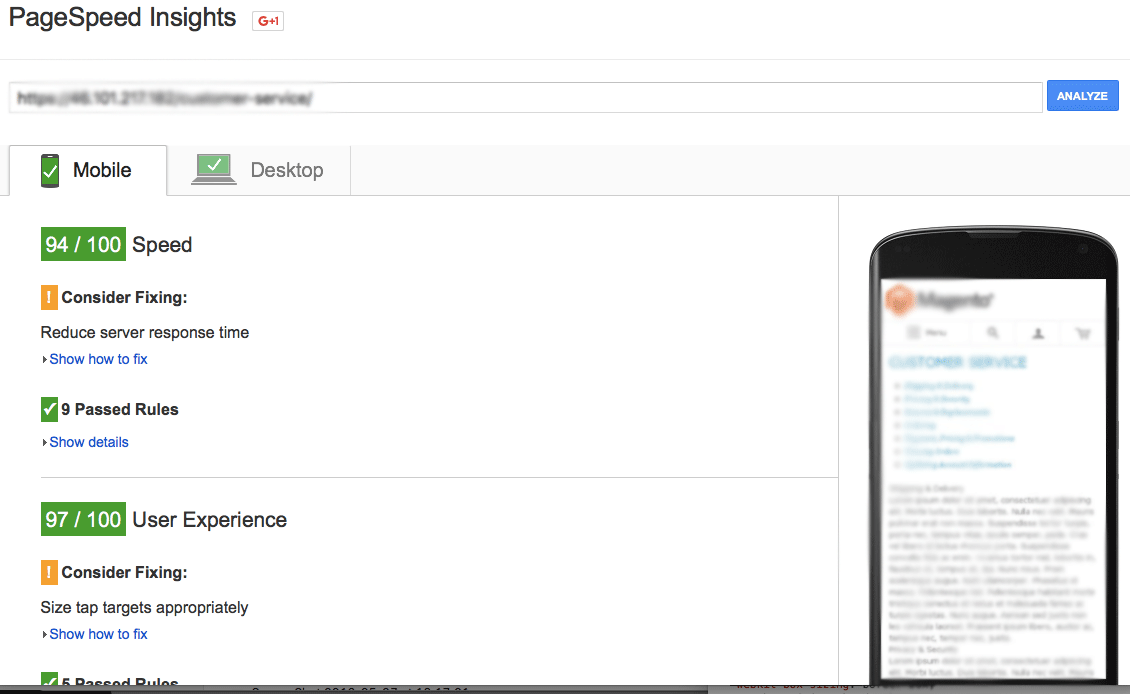
Now that we have already done the work on TTFB and on JS and CSS deferred loading, all we have to do is to go through the remaining pages and work on the immediately visible content (ATF).
Here are the results that were achieved for the product card, the page with the cart and the typical site page:
 Score by Google PageSpeed typical site page
Score by Google PageSpeed typical site page
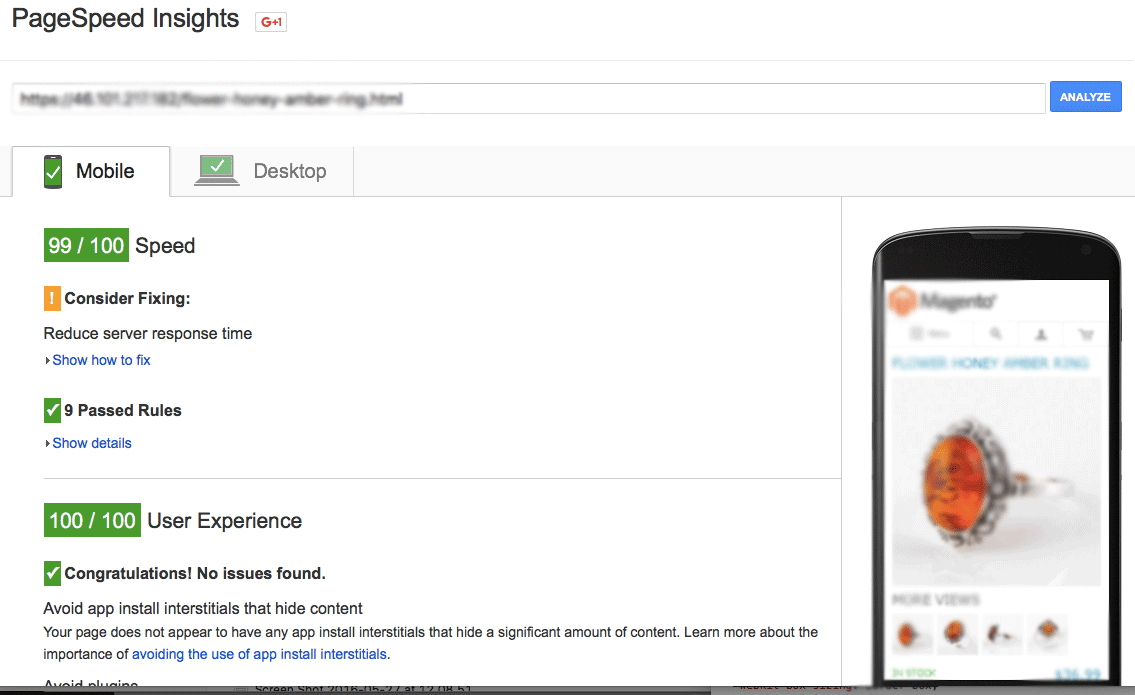
 Score by Google PageSpeed Item Cards
Score by Google PageSpeed Item Cards
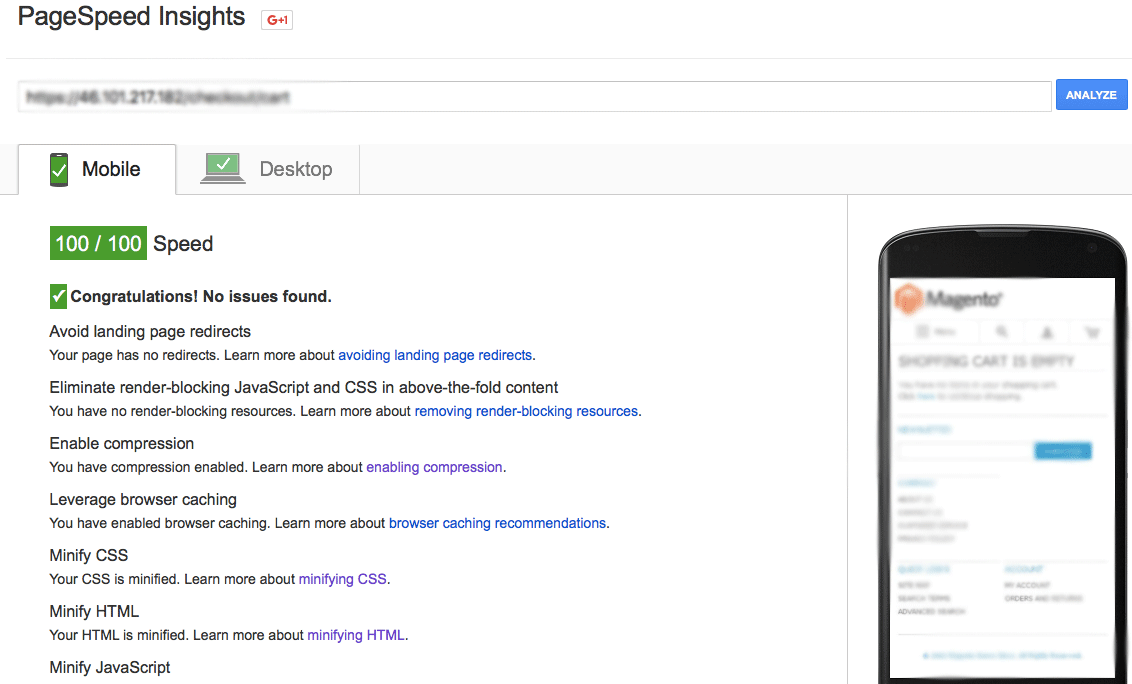
 Score by Google PageSpeed basket page
Score by Google PageSpeed basket page
Thus, we managed to get a 100/100 speed estimate for almost all pages of the site.
In conclusion, we note that the work on the acceleration of the site can be difficult and monotonous, but the results will please you. Pages of your site will load much faster even without a cache. Cache! = Performance. Therefore, first of all you need to optimize the TTFB that you receive on your Magento-site, and then optimize the frontend display.
')
Source: https://habr.com/ru/post/323632/
All Articles