Launch WebRTC media server in Amazon EC2 cloud for live video streaming from browsers and mobile applications

AWS Marketplace
First of all, I would like to say a few words about Amazon AWS Marketplace . Unlike Google Play and the App Store , where mobile apps are laid out, on AWS, developers post server applications. Here you can find a lot of interesting things, ranging from the free LAMP stack to server-side Enterprise-based solutions like SAP .
The beauty of working with the market lies in the speed and ease of deployment. The required application server is usually already configured, optimally configured and will be launched during the launch of the EC2 instance itself (Amazon EC2 virtual server). Instance launch comes from the web interface and does not require any additional admin knowledge and skills.
Skills for administering Linux, however, may be needed later during operation. But you must admit, it is definitely nice to take and start working, skipping all the stages of installation and configuration and saving an hour or so of other time for troubleshooting and walking with a tambourine on a rake. As a result, we get a live server with the required functionality, pre-configured and already working.
')

Later, nothing prevents you from accessing this server via SSH, checking all current settings, the file system, etc. As a result, we have full access to the server and saved valuable time.
To work with AWS Marketplace, you will of course need an account on Amazon Web Services. Fortunately, many developers and IT-specialists already have such an account. If not, you can always get it on the AWS website.
WebRTC media server
As you know, WebRTC is a technology for capturing, playing and transmitting audio and video data in browsers and mobile devices. Using WebRTC, you can do applications such as online broadcasts, video chats, video calls, conferences, Internet radio and many other projects where RTC itself is required - real-time real-time and low-latency communication.

WebRTC media servers extend the capabilities of the WebRTC technology, which without such a server runs Peer-to-Peer and has a number of technical limitations.
The media server can be used for tasks such as:
- Record WebRTC video stream on the server
- Video retransmission
- Video Transcoding
- Converting stream format, for example from WebRTC to RTMP or HLS
- Cutting video stream into pictures (snapshots)
- Reproduction of WebRTC video stream from IP cameras
- etc.
In this article, we will show how to run a WebRTC server on Amazon AWS in just two clicks and how to test several examples related to processing video obtained via WebRTC.
Web call server
We will test Web Call Server . This is a WebRTC media server with support for WebRTC technology, RTMP, RTSP and other protocols and technologies for working with real-time video.
Immediately after launching, we will try to test several features inherent in the media server, such as recording, relaying, converting to RTMP and playing from an IP camera.

AWS Marketplace Listing
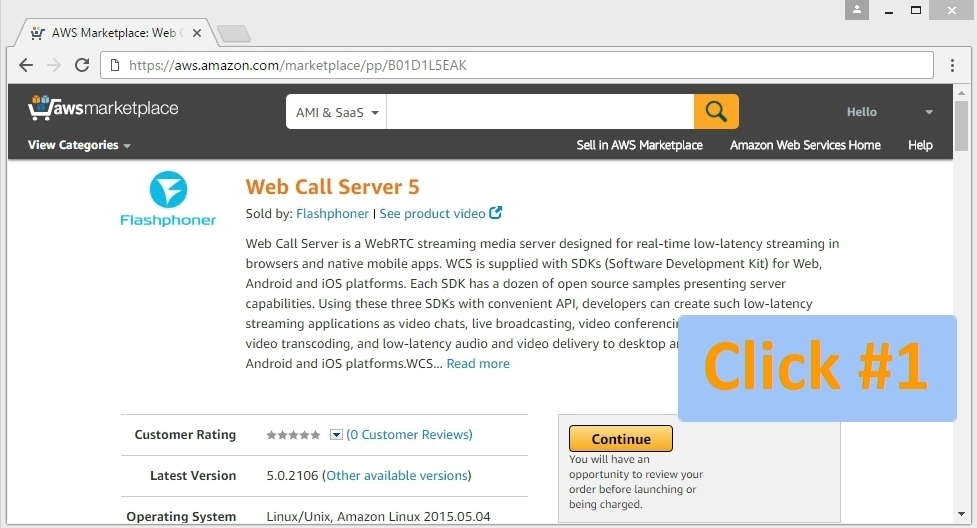
It was mentioned above that the launch will require a username in the AWS service. Listing (listing) is the page of the server application in the market.
Listing Web Call Server is available at this link and is as follows. Pay attention to the yellow Continue button - this is our click number 1.

The next page is a complete description of the service and allows you to select the appropriate instance size for the CPU and memory, adjust the list of open ports.
You can also change nothing and just press the Launch with 1 click button, leaving all the default settings.
Amazon - instances are famous for the fact that they can be created and destroyed at that very moment. Therefore, if something was configured incorrectly or the wrong instance size was chosen, simply terminate it and create it again. Fortunately, this is a routine operation that requires a couple of minutes in time.

Is done
After the second click you will see a message about a successful launch. After that, you will have to wait for the instance to rise and pass all the necessary procedures associated with the first launch.

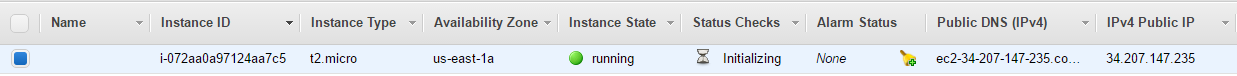
If you go to the EC2 Management Console and see what we’ve been using there in the Instances section, you can find this label:

This is our starting EC2 instance, which has been assigned the following addresses:
DNS: ec2-34-207-147-235.compute-1.amazonaws.com IP: 34.207.147.235 Open the address of the initial server setup in the Google Chrome browser:
https://ec2-34-207-147-235.compute-1.amazonaws.com:8888

Chrome gives an unfriendly greeting and complains about problems with SSL certificates. Indeed, only you can install certificates and your own domain should be used to install them.
Therefore, simply click on the ADVANCED / PROCEED links and thus tell Chrome-browser to use the certificates that the server offers.
The next step is to enter the free license number for Web Call Server, which can be obtained here .

Next, you need to set an administrator password to log in to the Dashboard server and log in with the specified login and password.

Testing WebRTC Records
The server setup has been completed and you can start testing directly. To do this, log in to the Dashboard and open a test case.
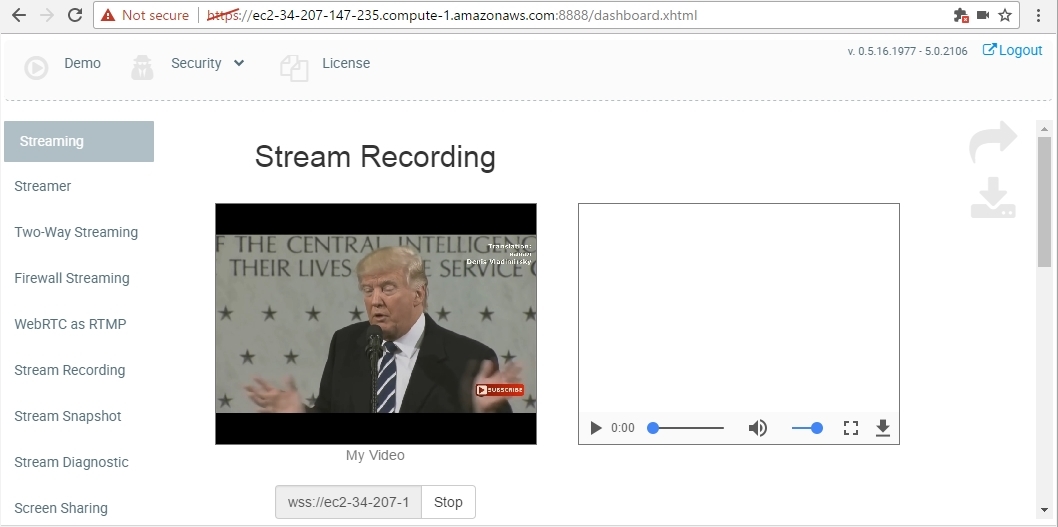
For example, a WebRTC broadcast with a video stream recording looks like this:

On the left, we capture video from a webcam. The video is simultaneously relayed and recorded on the server. After stopping the broadcast with the Stop button, the stream stops going to the server and recording stops. On the right there is a link to download the file in mp4 format.
Testing WebRTC - Relay
Another useful application of the WebRTC media server is the one-to-many WebRTC streaming relay. For this, it is convenient to use the Two Way Streaming example.

In the screenshot above, a video stream with the name eabc is sent to the Amazon EC2 server using WebRTC technology. Thus, the name of the video stream is set and the stream can be played by this name in the same interface on the right by clicking the Play button, or in another example, the Player , for example:

Since this is a retransmission, you can open many player windows, each of which will play the same WebRTC video stream.
WebRTC broadcast from RTSP cameras
The server can pick up the stream from the IP camera and distribute it via WebRTC. To do this, the IP camera must be accessible via RTSP and hold the H.264 and AAC codecs.
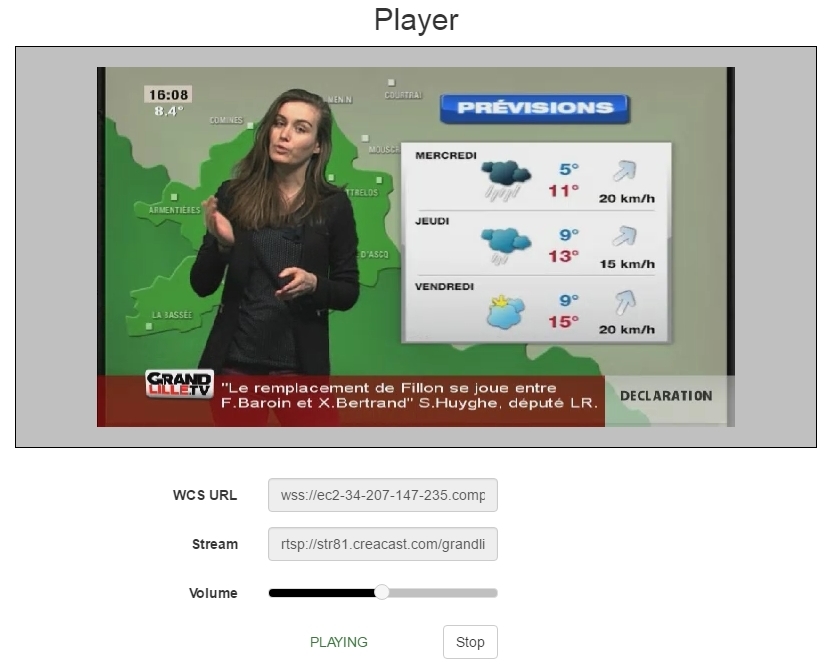
For testing, you can use the same Player , with the only difference that you need to set the RTSP URL as the name of the video stream.

This example uses the RTSP stream from the source at: rtsp: //str81.creacast.com/grandlilletv/high
WebRTC Relay RTMP
As the final fourth example, consider the broadcast of the WebRTC stream with replication over RTMP. It is no secret that, despite the widespread development of WebRTC technology, many services continue to run on Flash and the task of this conversion is to make WebRTC stream available on Flash platforms and servers that do not support WebRTC.
The example is called WebRTC as RTMP re-publishing and shows how on one page you can send a stream to the server via WebRTC (left), redirect it to the same server as RTMP and play in Flash Player using the RTMP protocol (right).

Thus, we have shown such features of WebRTC media server as
- WebRTC Record
- Webcam Relay
- Relaying with RTSP IP Cameras
- Broadcasting with RTMP conversion
Web development
All the examples we run in Dashborad are plain open source JavaScript + HTML .
For example, the sample code for the Player is available here .
The work of all the examples listed is reduced to three simple JavaScript functions .
1. Establish a connection.
This code establishes a connection to the server using the Websocket protocol. Having received the status ESTABLISHED , you can call createStream () on the session object to send a video stream or playback.
Flashphoner.createSession({urlServer: "wss://ec2-34-207-147-235.compute-1.amazonaws.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming }).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () { //display status }).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () { //display status }); 2. Sending a video stream
To send a video stream to the server, the stream.publish () method is used. Apparently from the code, at first event handlers are hung on the created Stream, and at the very end publish () is called.
session.createStream({ name: "eabcd", display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) { //display status }).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function () { //display status }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { //display status }).publish(); 3. Playing a video stream
To play a stream, call play () . The stream plays in a div element with id = remoteVideo.
session.createStream({ name: "stream222", display: remoteVideo, cacheLocalResources: true, receiveVideo: true, receiveAudio: true }).on(Flashphoner.constants.STREAM_STATUS.PLAYING, function (playStream) { //display status }).on(Flashphoner.constants.STREAM_STATUS.STOPPED, function () { //display status }).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () { //display status }).play(); Thus, for the development and adaptation of examples, you need a confident knowledge of JavaScript and HTML, which allow you to embed these functions in the existing page code and scripts.
More detailed web development documentation for scripts for playing and sending video streams can be obtained from the Web SDK page for Web Call Server .
Administration
The instance obtained on the AWS Marketplace is a regular Amazon EC2 instance, to which the standard administration methods via SSH are applicable.
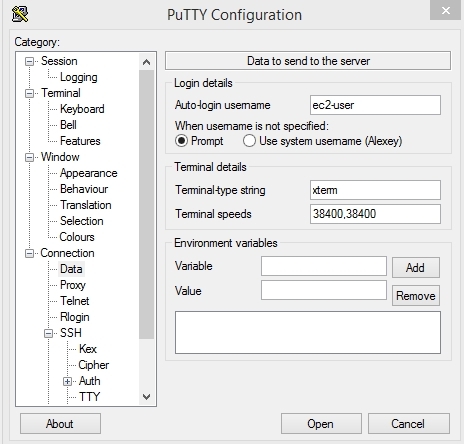
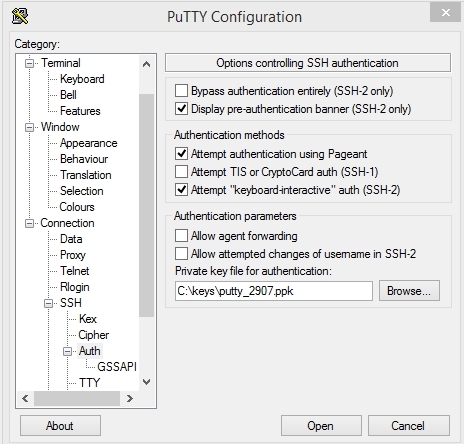
In order to enter the server console via SSH, we use for example Putty
1. Enter the IP address or domain of the EC2 server in the Session menu .

2. Put the standard user name ec2-user in the menu Connection / Data

3. Specify the path to the file with a private key.

Key management is carried out within the Amazon AWS account in Security settings. Most likely, since you already have an account, you have already created at least one Security group and downloaded the keys. If not, consult the Amazon AWS documentation to create / download your Private Key .
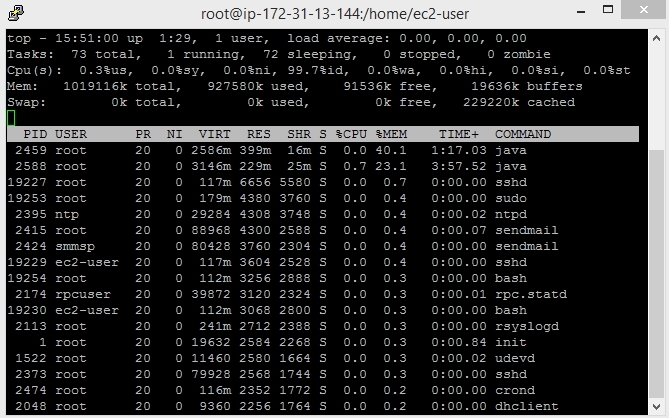
Next we get to the console of the Linux server and can administer it.

For example, you can go to the folder with the examples that we showed above and see the files that are there. In particular, the example of Two Way Streaming will be located along the following path:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/two_way_streaming And the sample file tree will look like this:
cd /usr/local/FlashphonerWebCallServer tree -L 1 client2 
These examples can be packaged and copied to your web server, such as Apache or Nginx.
For example:
cd /usr/local/FlashphonerWebCallServer tar -czf client2.tar.gz client2 
It would not be superfluous to pay attention to the fact that we test everything using HTTPS, since Chrome WebRTC refuses to work from non-secure (HTTP) pages. Therefore, when transferring examples to Apache or Nginx, make sure that these pages are accessible via HTTPS.
Links
- AWS Web Services - Amazon AWS Servers
- AWS Marketplace - Amazon AWS Market
- Web Call Server - WebRTC Media Server Web Call Server Site
- Web Call Server Listing on Amazon Marketplace - AWS Web Call Server Listing
- Player - sample JavaScript / HTML code Player for WebRTC playback
- Web SDK - JavaScript API for WebRTC Web Application Development
- Putty is an SSH client for Windows.
- AWS Security and key management - key management in AWS Marketplace
Source: https://habr.com/ru/post/323376/
All Articles