How we did the ecosystem - a single “language” of design for the front end of dozens of related systems
In this post we will talk about how we learned to talk to the user in the "language" of the UI / UX design and came to the need to create a single ecosystem for different applications of the same customer. And also about what technologies helped in this.

What do we mean by a single ecosystem? This is a complex of different IT solutions, web and mobile applications, united by a single “language” in which they speak with the user. This language has, for example, all Microsoft products or all Apple devices. Whatever application of the same vendor you open, it will repeat the logic of its “relatives”, show you familiar icons.
For companies creating digital products, a single ecosystem is a key competitive advantage. For non-digital companies that go "in the figure", the creation of similar single ecosystems becomes a necessity, because it provides many advantages. First of all, of course, it provides users with a uniform UX and UI in all systems, facilitates support and updating of systems, improves conversion and customer satisfaction.
The development of such an ecosystem was for us the result of a long path, which we will tell about.
A customer site, an internal site, a dozen mobile and web applications are the digital arsenal of most large companies today. Update and maintain this huge digital economy is quite difficult, especially because of its heterogeneity. Created in different years and by different developers, all these sites and mobile phones differ in design, logic and what is called UX and UI. This is inconvenient for the user, the owner, and the developer, who will receive an order for the reengineering of all systems.
Heterogeneity is inconvenient for users. When the same person has to use several systems with inhomogeneous UX and in each of them the controls behave slightly differently, “friction” inevitably occurs, the number of which characterizes the UX as good or bad. This kind of "friction" is perceived by the user is very painful, because they do not allow to work "in the stream."
Heterogeneity is also inconvenient for the owner himself, because heterogeneous systems are more complex and clumsy in updating. Roughly speaking, the task “make me the same button” in another application is more difficult due to the fact that this other application can have its own logic, another UI.
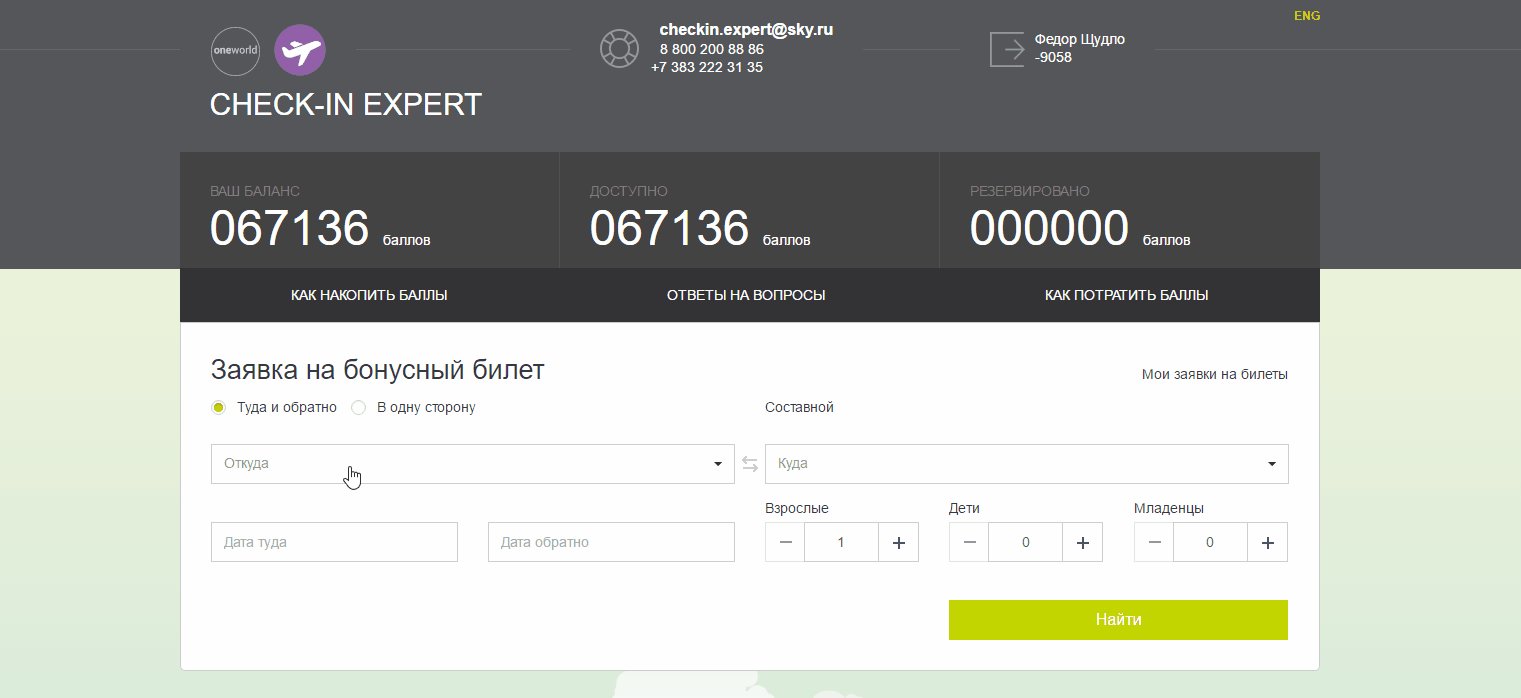
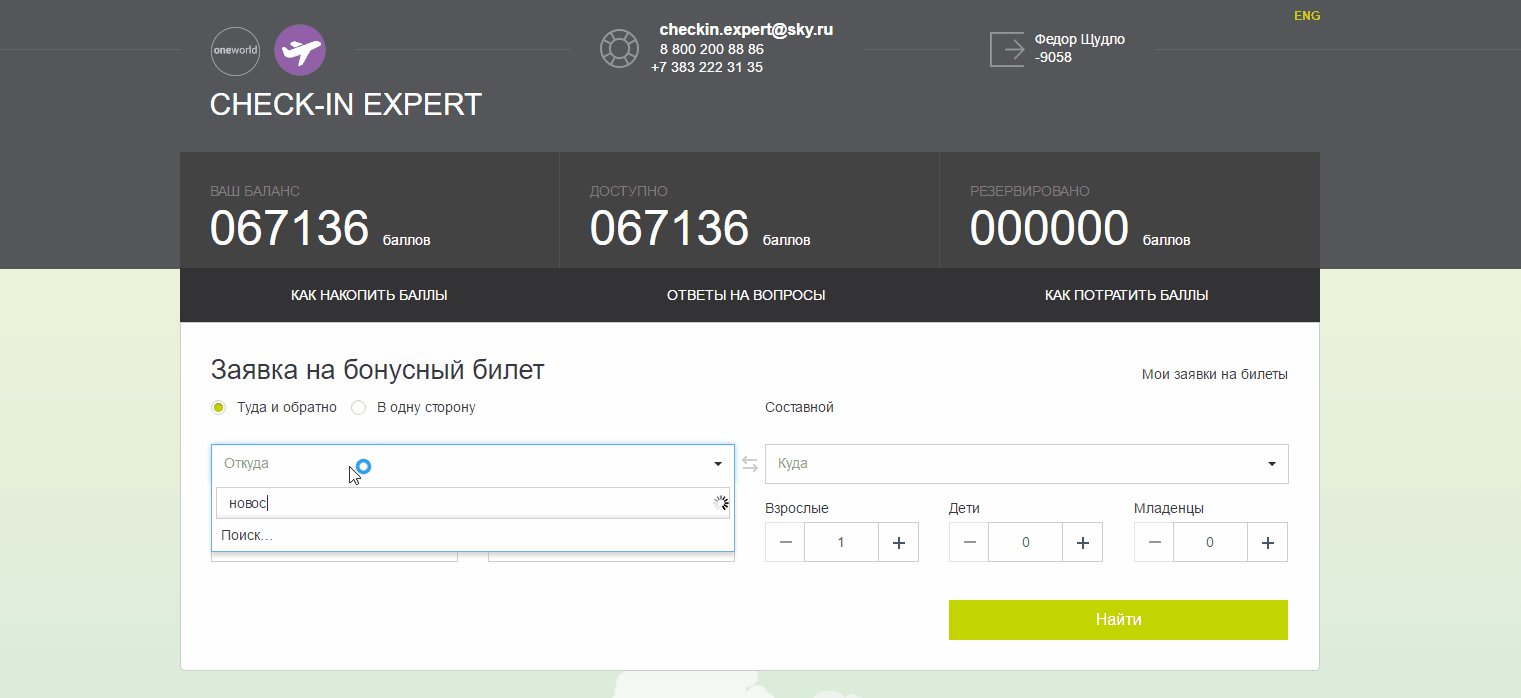
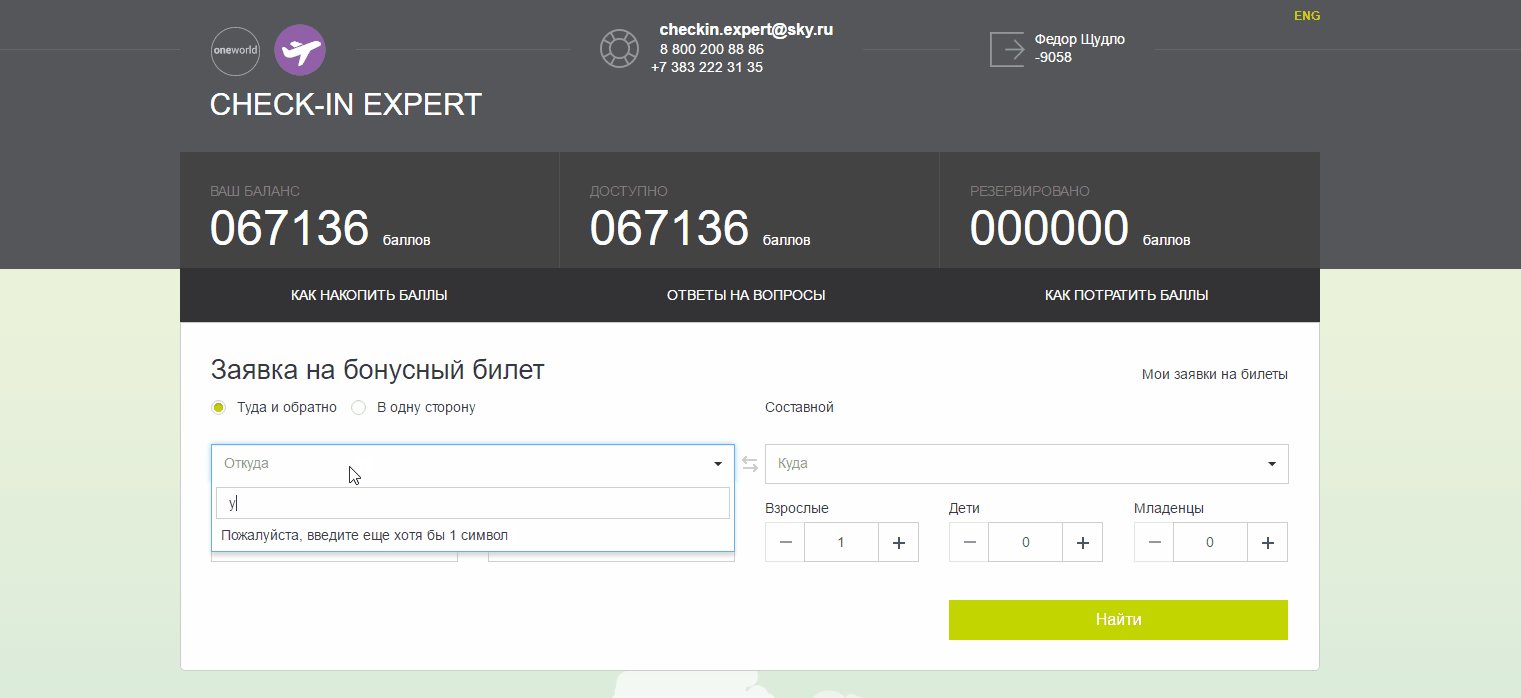
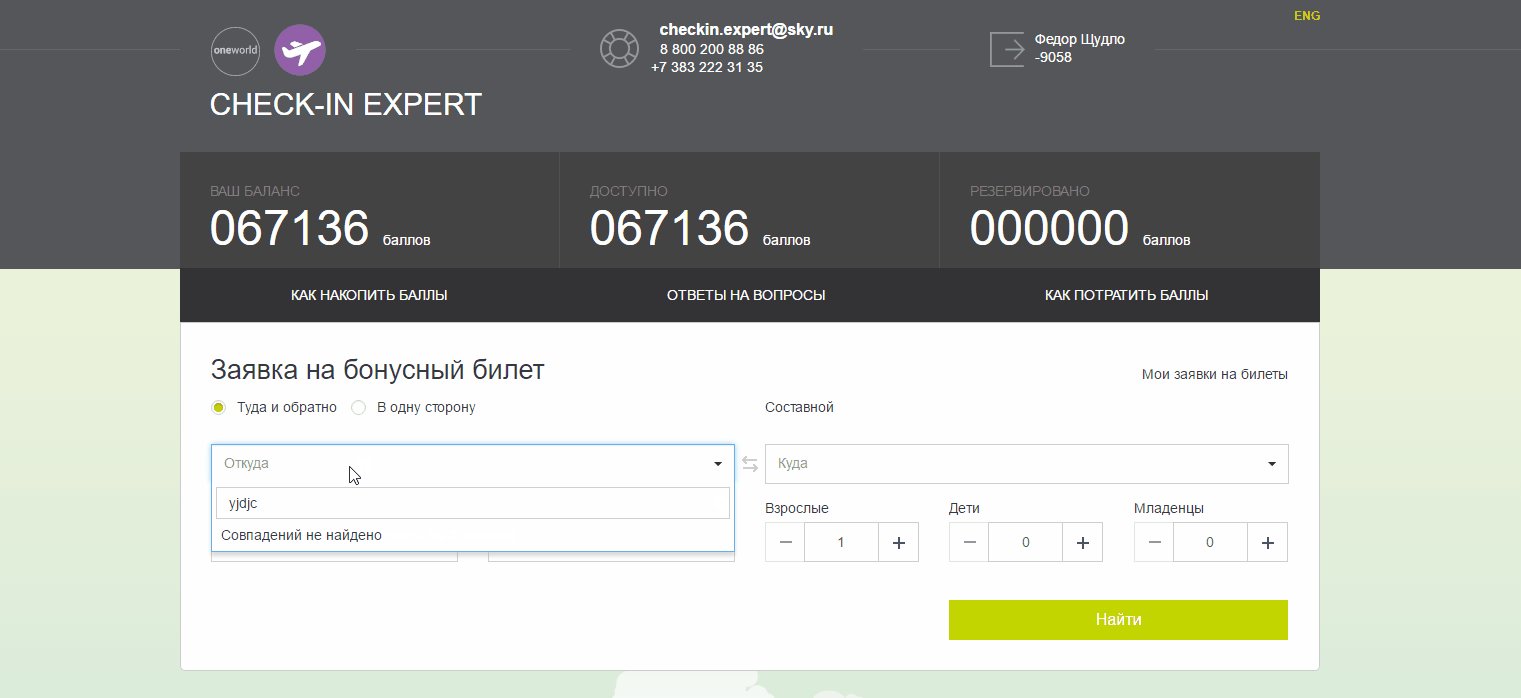
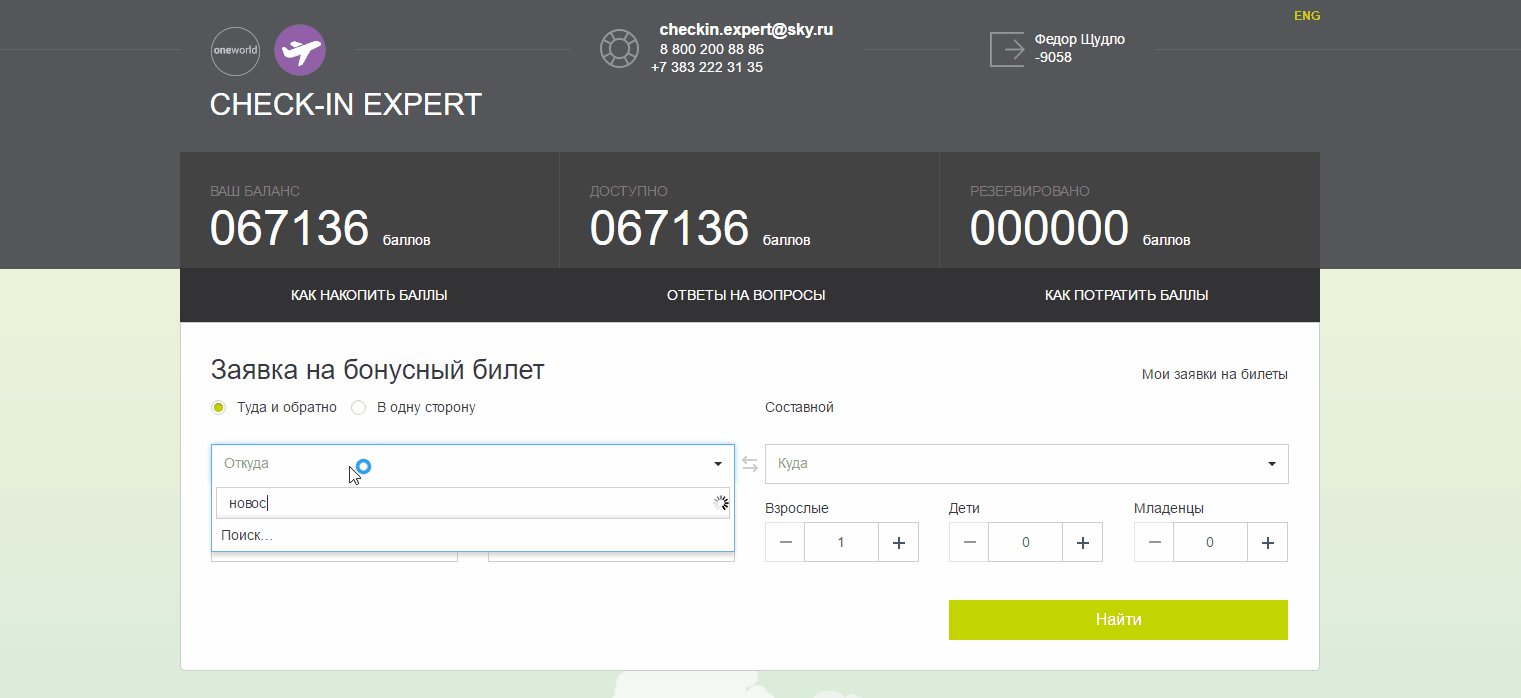
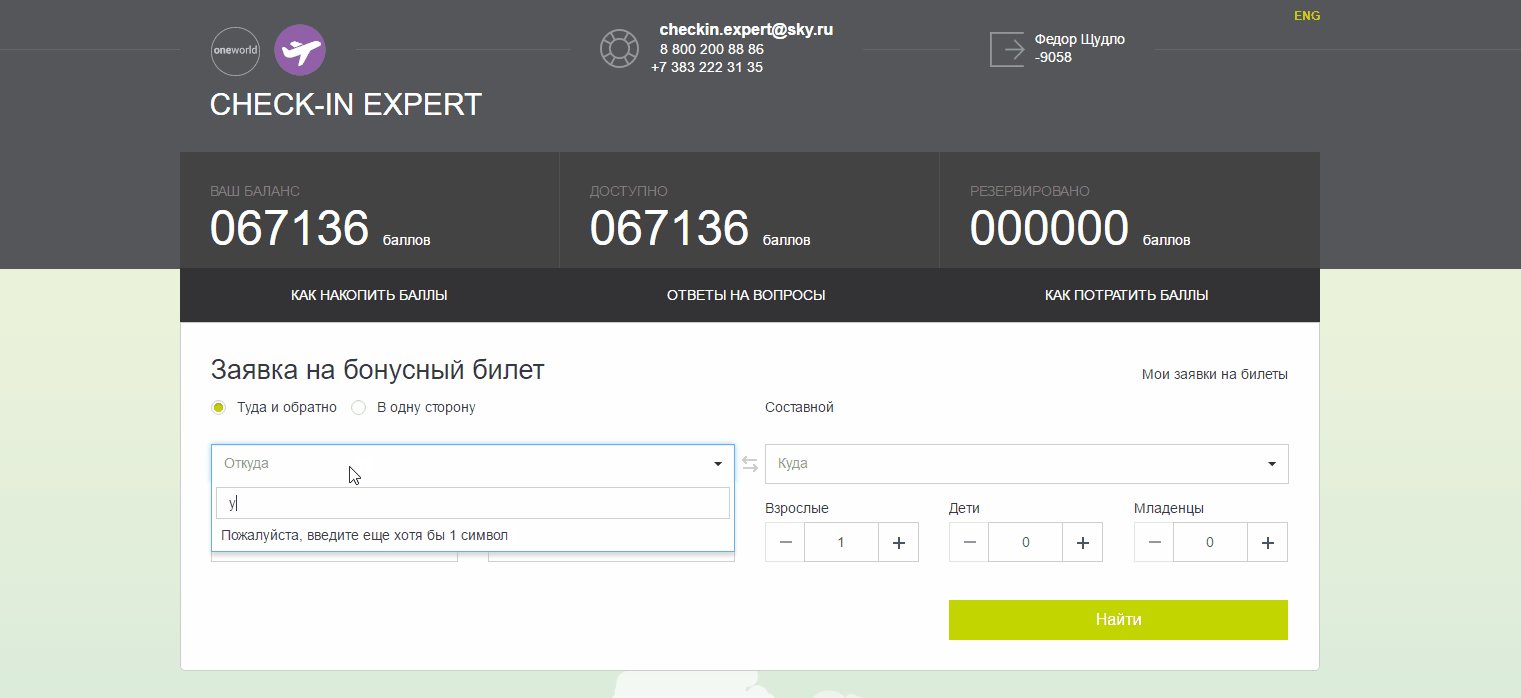
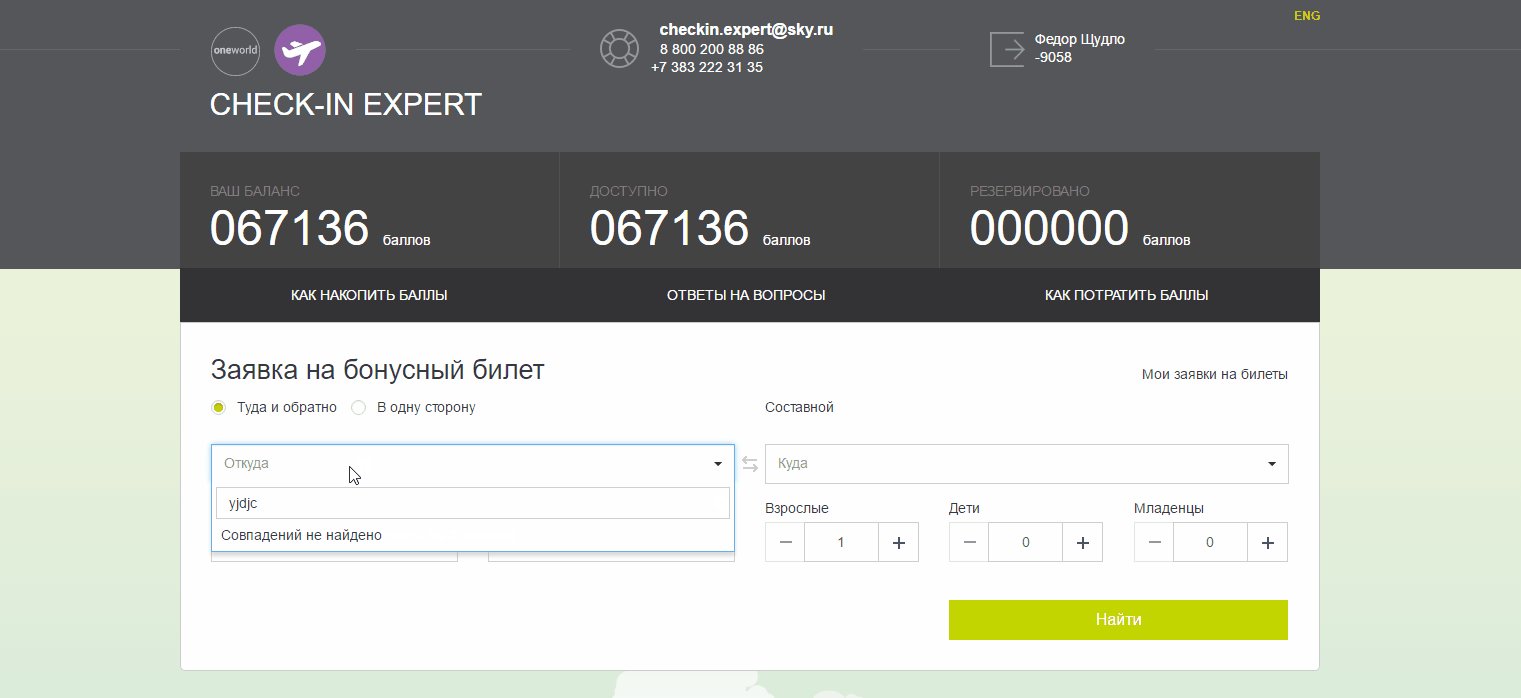
Here is an example of a small difference in UX between two web applications used by the same people. The difference is small, but nonetheless annoying to the user.

')

In the first example, the search box does not give a hint if you type in the English layout. And in the second example, the hint works. If this option were absent in both examples, it would be even better than in this form. Because people are accustomed to pleasant trifles in one place, but not in another. Such small differences slow down the work with the application.
Heterogeneous UI reduces the quality of communications, including marketing. Companies carefully monitor the compliance of all their carriers with corporate identity. In a thick brand book, non-digital media is described in detail - from business cards to souvenir mugs in the corporate style. But the section about digital is often insufficiently detailed. Only general recommendations are given, without specifying in detail in the corporate style of specific application elements. This leads to heterogeneity.
But today, large companies come to the decision that their digital implementation must be homogeneous in each system and exactly repeat the elements of style from offline.
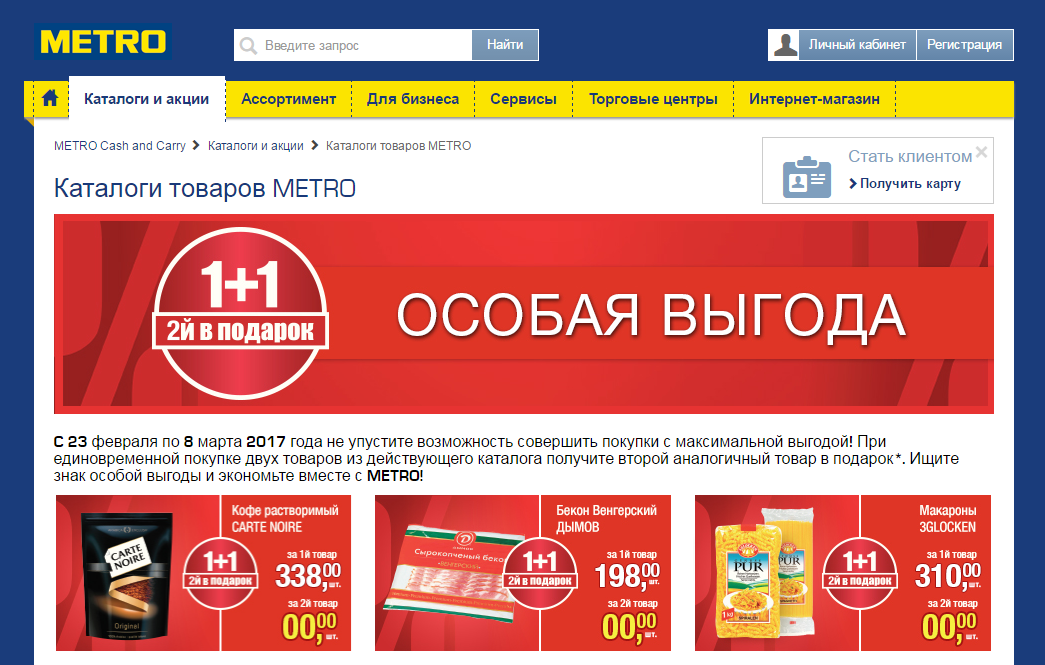
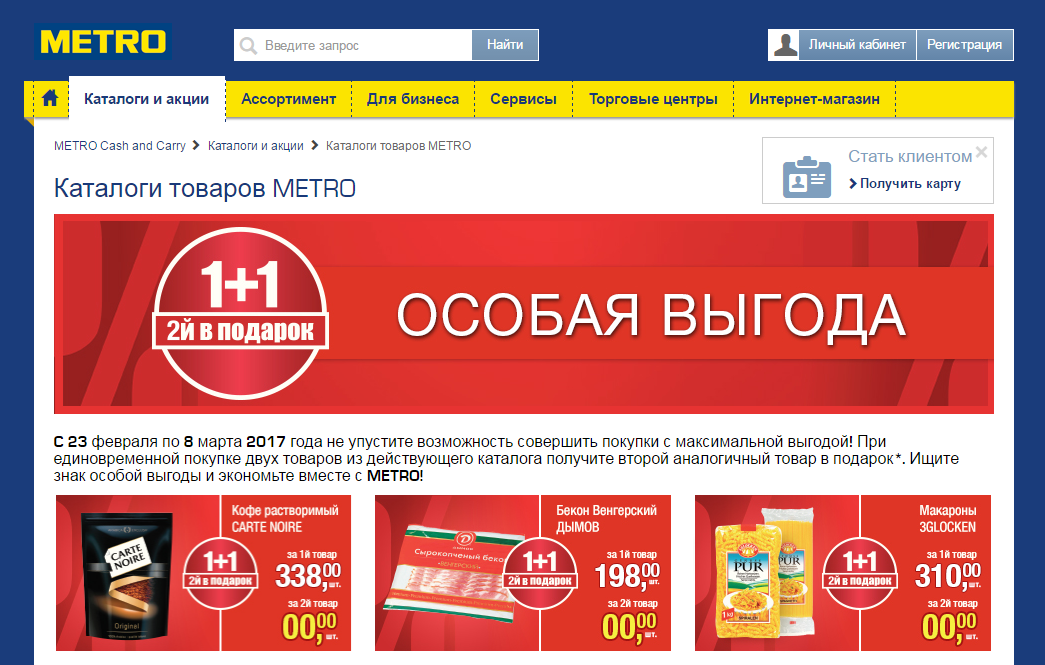
For example, the UI / UX ecosystem of METRO stores is a single stock design on the site, in the catalog, and in the stores themselves.
METRO website:

METRO Catalog:

Banners with the same design are placed in the shop itself, and round 1 wobblers with the same “1 + 1” design are attached to each product participating in the promotion.
Such uniformity makes the message more memorable. Agree, with such end-to-end information, the maximum number of customers will reach the promotional item.
The first step towards creating truly user-friendly interfaces was the struggle with “beautiful pictures” that do not perform a useful function. At the dawn of the emergence of principles for working with interfaces, we encountered situations when designers offered solutions that were correct only in terms of the requirements of graphic design. But what is good for graphic design, sometimes for UX design is just death. You can draw enchanting squiggle, which will lead to a creative ecstasy of the designer, but at the same time distract the user from the button "Pay" and ruin the whole page. Therefore, in our work the key priority has become the functionality of each element.
At the next stage, we set the task to make the design proactive, guiding the user, helping to quickly find the desired option, in fact go to the actual UI / UX design.
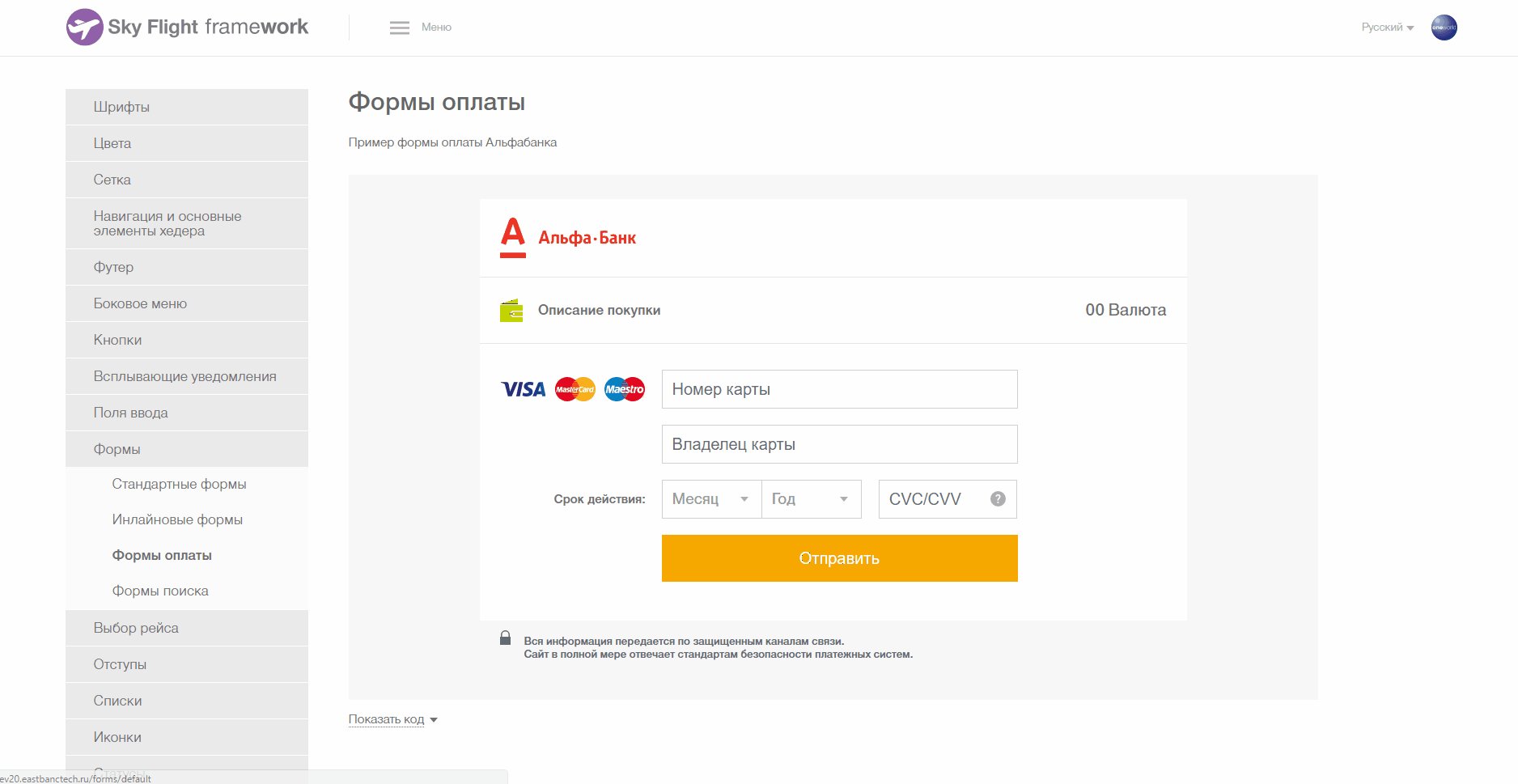
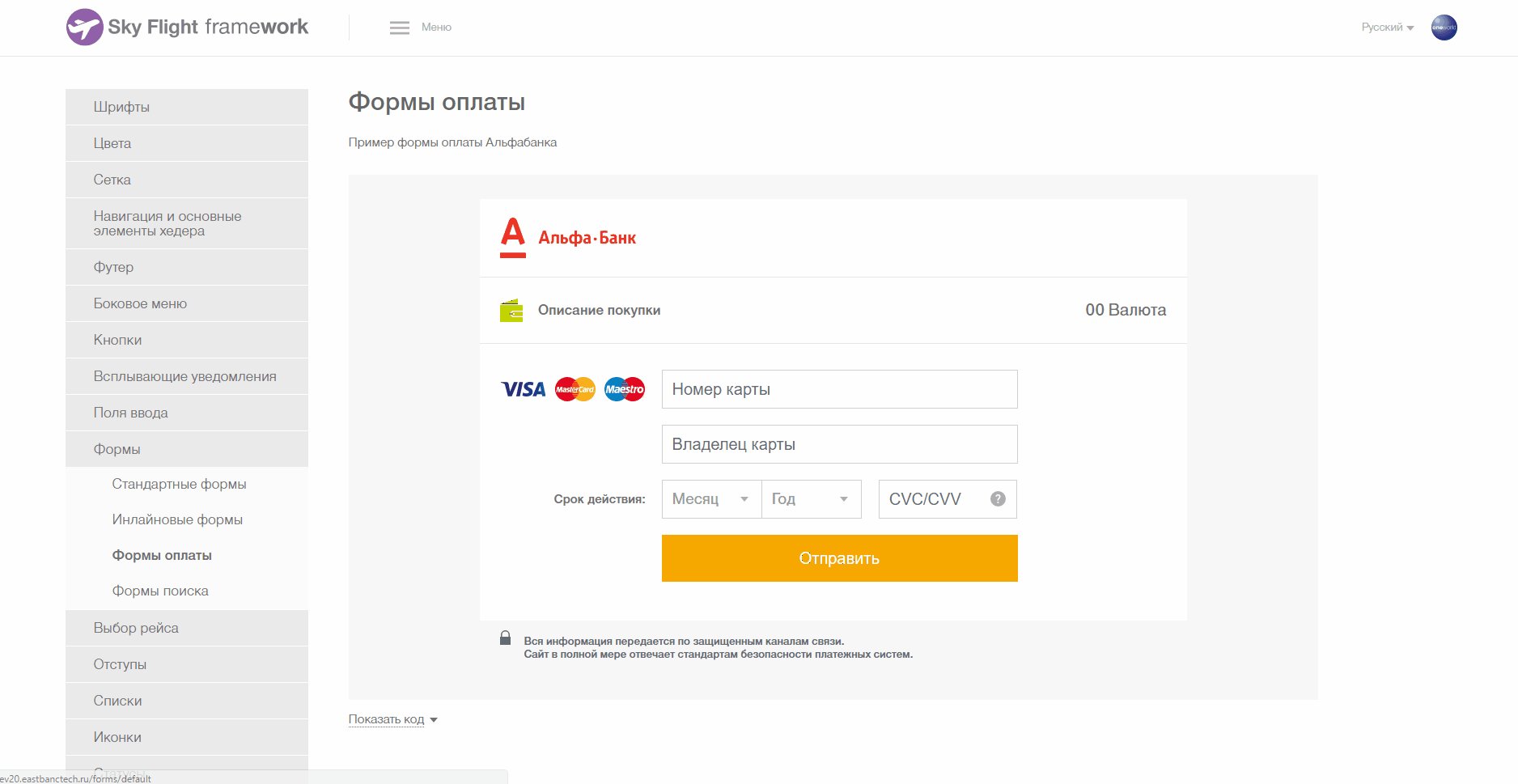
One example of proactive design is the use of real-life associations, which suggest, for example, what information to enter. Not every Internet user will immediately remember what a CVC code is, but everyone understands what “three digits on the back of a card” is, so an image of a bank card is posted on the online payment pages.

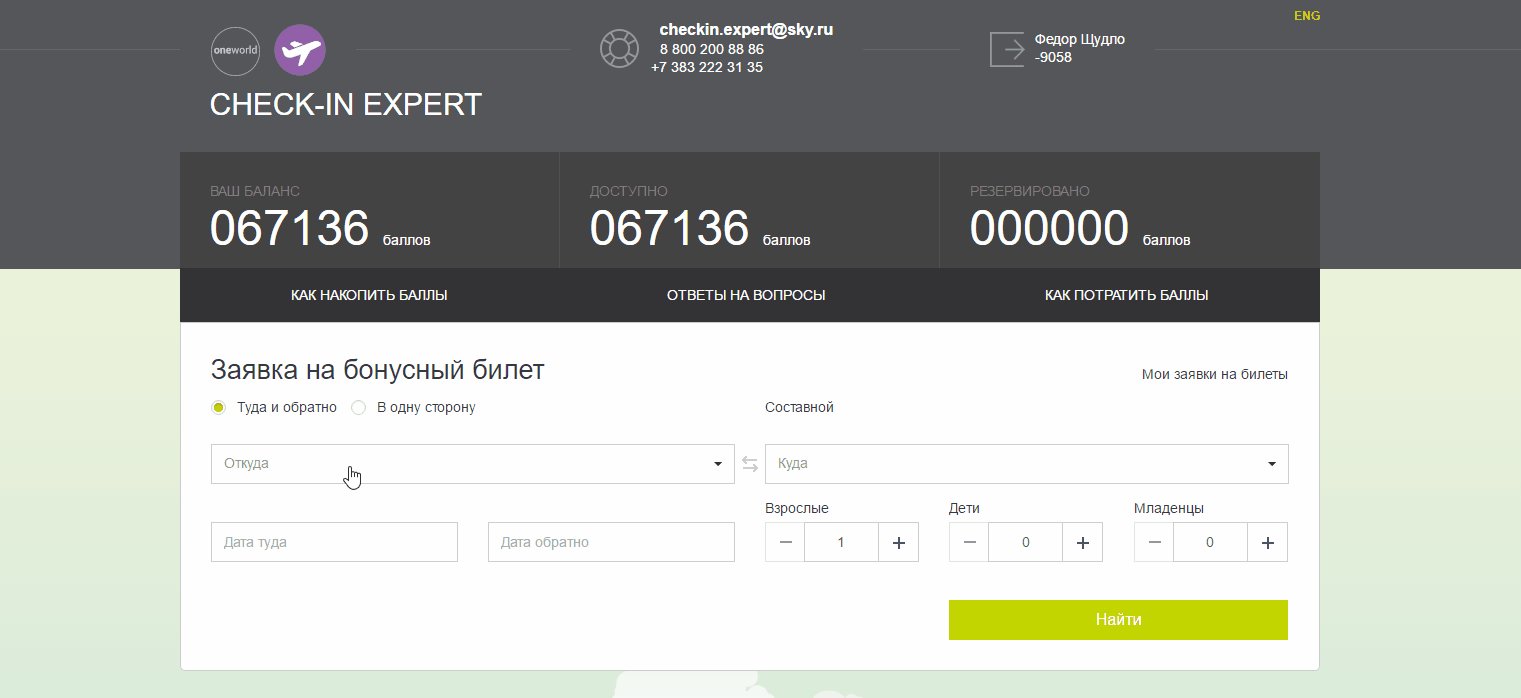
Another example from our practice. Our task was to make a transparent form for displaying data. The users were employees of the airline, who are engaged in the analysis of sold traffic. To make it easy for them to navigate the data, we made a display in the form of a route receipt (a ticket - in a simple way).

To make a proactive, intuitive design - it would seem that more is needed. But in practice it turned out that this is not enough. The problem was that when working with large customers, you have to design or process many related systems at once, each of which has its own history, its own internal language, in which it communicates with the user, and completely different UI and UX.
From the point of view of appearance and compliance with the corporate style of a company, different environments are also often different. In particular, until recently, many companies did not attach much importance at all to whether the web application for internal use was correct enough in terms of branding and UX convenience. However, the employee is also an “internal client”, and to provide him with the same level of service that the company provides to external customers is good feng shui. In addition, the same user in practice often uses several company applications, both internal and external.
As a result, the next step for us was the development of a single “language” of design for different environments in which we speak with the user.
To create such a “language” we went gradually, accumulating experience in communicating with users, systematizing ideas and rules, and now we are ready to share the main ones, in our opinion.
For the user to quickly navigate, “exit”, “help”, “username” should always be in the same place on the site, in the mobile application, etc.
In our UI KIT, a whole section is devoted to all the various options for the header. And clearly visible uniformity and continuity.

Similarly, the “recorded” location of any information blocks:
Money, dates, statuses, text, time, periods ...
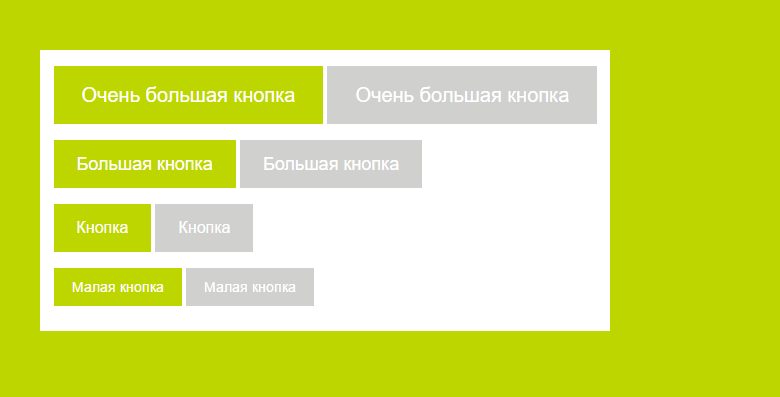
In the example below, a specific font, size, and style are chosen to indicate dates, amounts, names, text blocks and various options. And the exact same parameters are used for similar data types in all customer applications.

For example, when accountants work with Excel, the money spent is usually red. Therefore, when we make a financial system in which accountants work, it is important to “color” money for them as they are used to. If you highlight in red, for example, profits, then accountants get nervous, because out of habit, their brains will read “red” numbers as financial losses.

For example, if hints and help are indicated in yellow, all prompting elements will be indicated in yellow and no other elements will be indicated in yellow.
Here is an example of an unsuccessful color solution, which we refused. In one of the menu systems we had it in red. However, it is more effective to use red color for accentuation, than for filling it with basic information. In the user's perception, red indicates either a warning about a threat / error, or prompts an action (red “Buy” button). Therefore, we abandoned the use of red and use it only to denote those same expenses or warnings.

We have come to understand that icons often do not make life easier for the user, but force them to play “guessing game”. 10 years ago it was very popular to draw icons in interfaces. It was such a common practice that users considered it an inevitable evil to “learn” a new web application and remember what is behind one or another icon. However, in practice there are only a few dozen icons, which the absolute majority of Internet users understand unambiguously, for example, a cross in the meaning of “close” or a sign more in the meaning of “scroll further”
Of course, we also tried to design an icon for each option:

But it was possible to guess what was behind each of them only thanks to the tooltips:


In general, we refused to draw unnecessary pictures, now we use only the minimum necessary. And that, they are not used by themselves, but only to illustrate the information on the page.
And the list of such pictogram illustrations is clearly defined in the UI KIT.



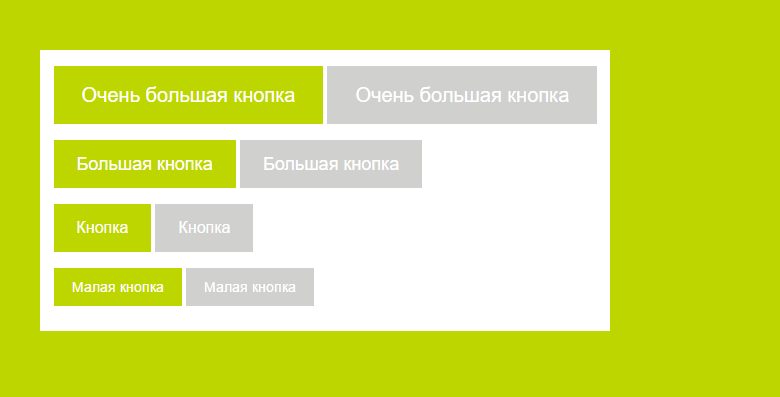
At each time, the user must be pushed to certain actions, placing accents. As accents, you can use bright font color, bold selection or highlighting by “marker”, “pressed” button, contrasting elements on a general background, dynamic elements, three-dimensional elements and so on - here we will not open America for you. For the ecosystem, it is important that all systems adhere to the same principles for placing these very accents.
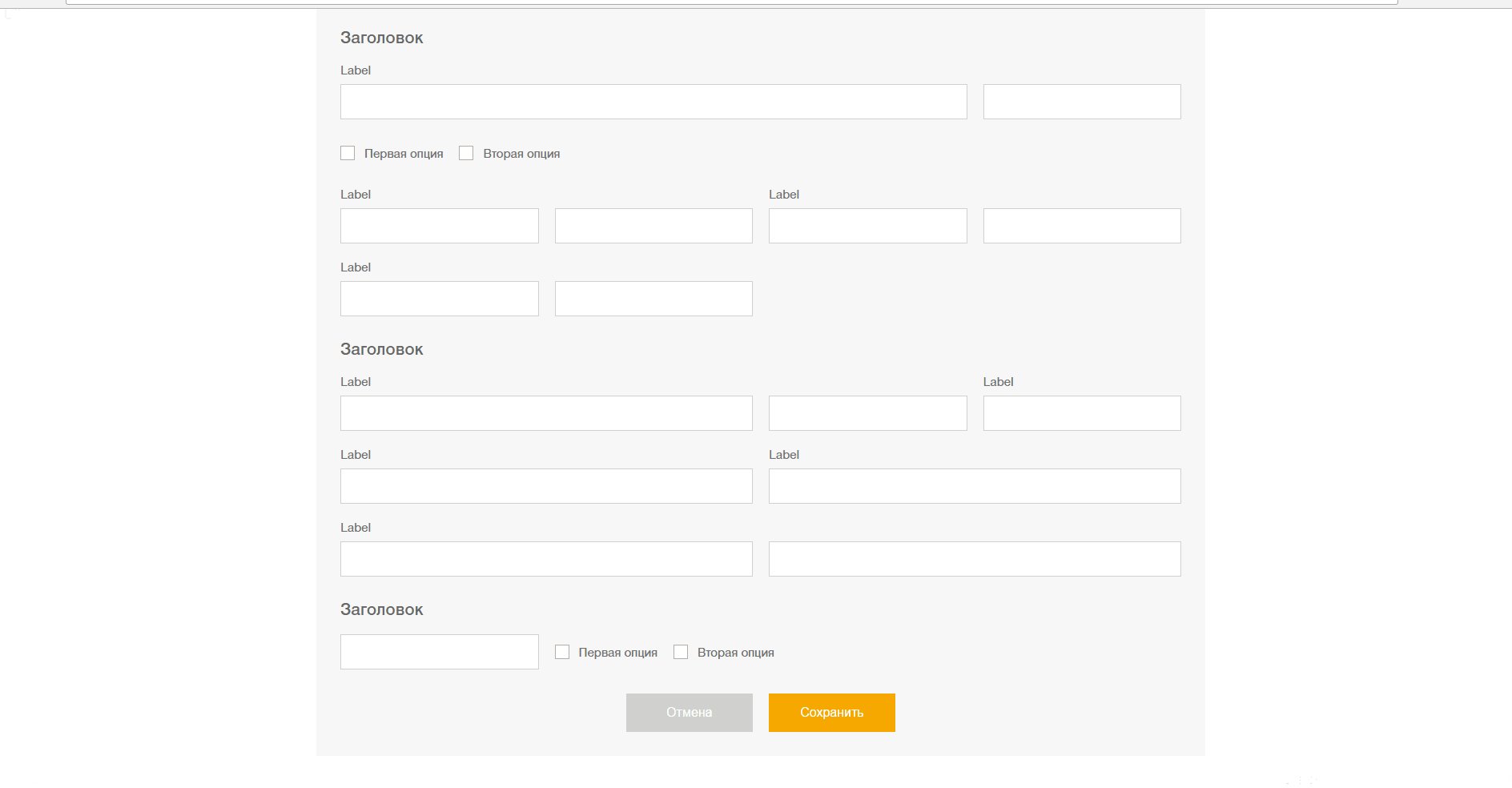
In our case, the gray selection of the active interface blocks, green accents for the selected options, orange color of the main buttons are used in all applications. Below are two examples of interfaces designed according to the same principles for different target audiences — partners and agents, which in some cases overlap, since agents are part of the airline's partner network.
An important component of the interface are the elements that help the user to understand the correct sequence of actions on the page.
Now, in all airline systems, the logic of working with the interface and its visual implementation are identical.


The practical embodiment of the principles of the unity of the ecosystem was the creation of a single UI Kit for all applications of one of our customers. For the typification of all interface elements, our designers conducted an analysis of all projects made earlier for the customer and designed the UI Kit, based on the customer's corporate style, which will be relevant in the next few years. It contains all sample pages, controls and their possible states, as well as a full set of necessary icons. When designing a UI Kit, the key point was to provide a single UX for all systems.
In fact, the UI Kit is a continuation of the customer's brand book, only for digital media. It allows you to perform the same tasks as a regular brand book: to increase brand awareness, to create a certain image of the company.
On the basis of the UI Kit, you can make any new or modify old applications. Further projects designers build on the basis of this catalog, thinking through only the unique things for a particular project. As a result, the designer now spends more time on designing an application, working out issues of ergonomics and usability, and not doing styling.
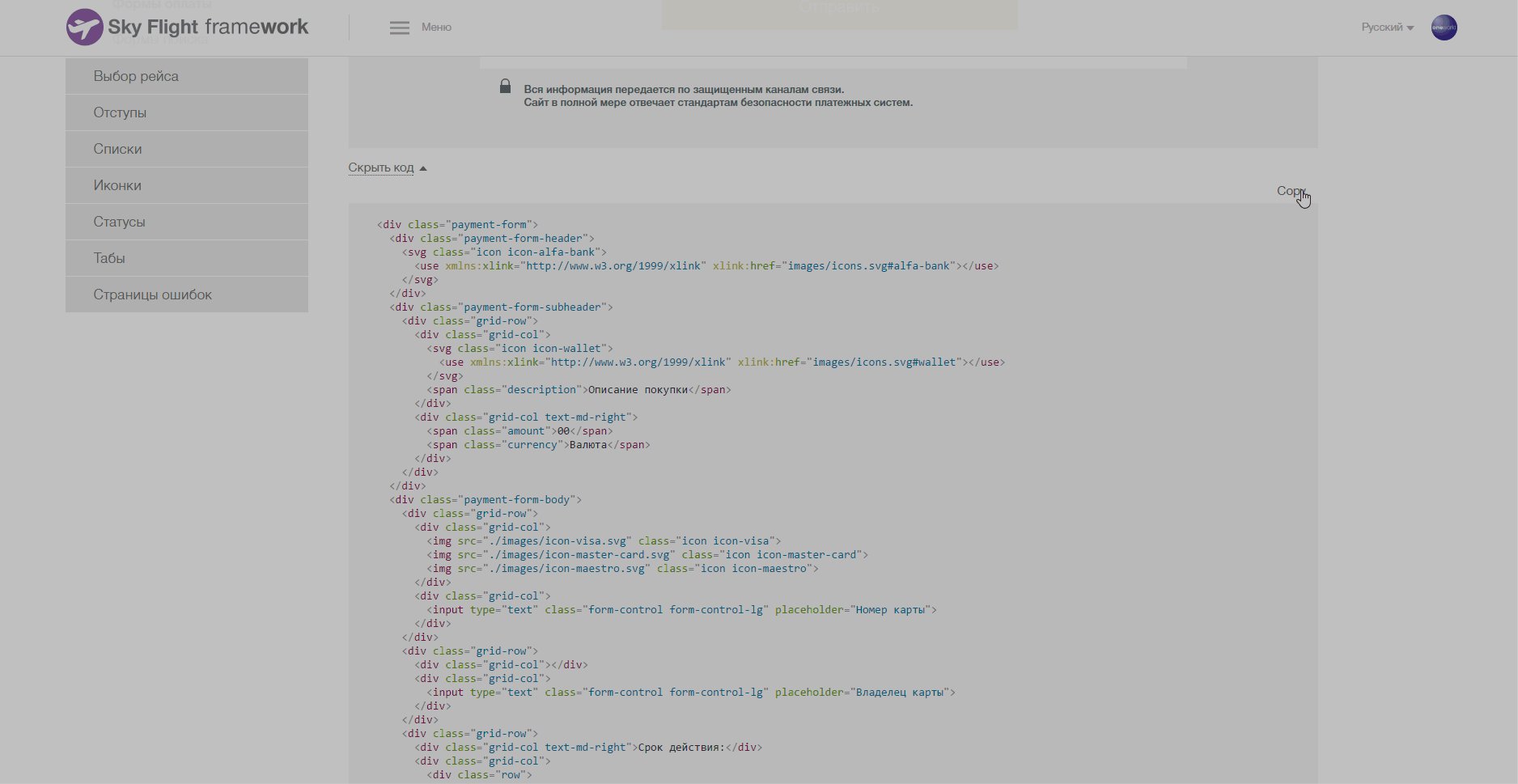
Below are examples of elements in the UI Kit:


An important feature of UI Kit is that it not only regulates which elements should be mandatory, but also leaves room for creativity, while maintaining the unity of style and uniformity of UX.
Here is an example of a New Year's design with preservation of UX uniformity



Now different systems look more predictable and understandable from the user's point of view.
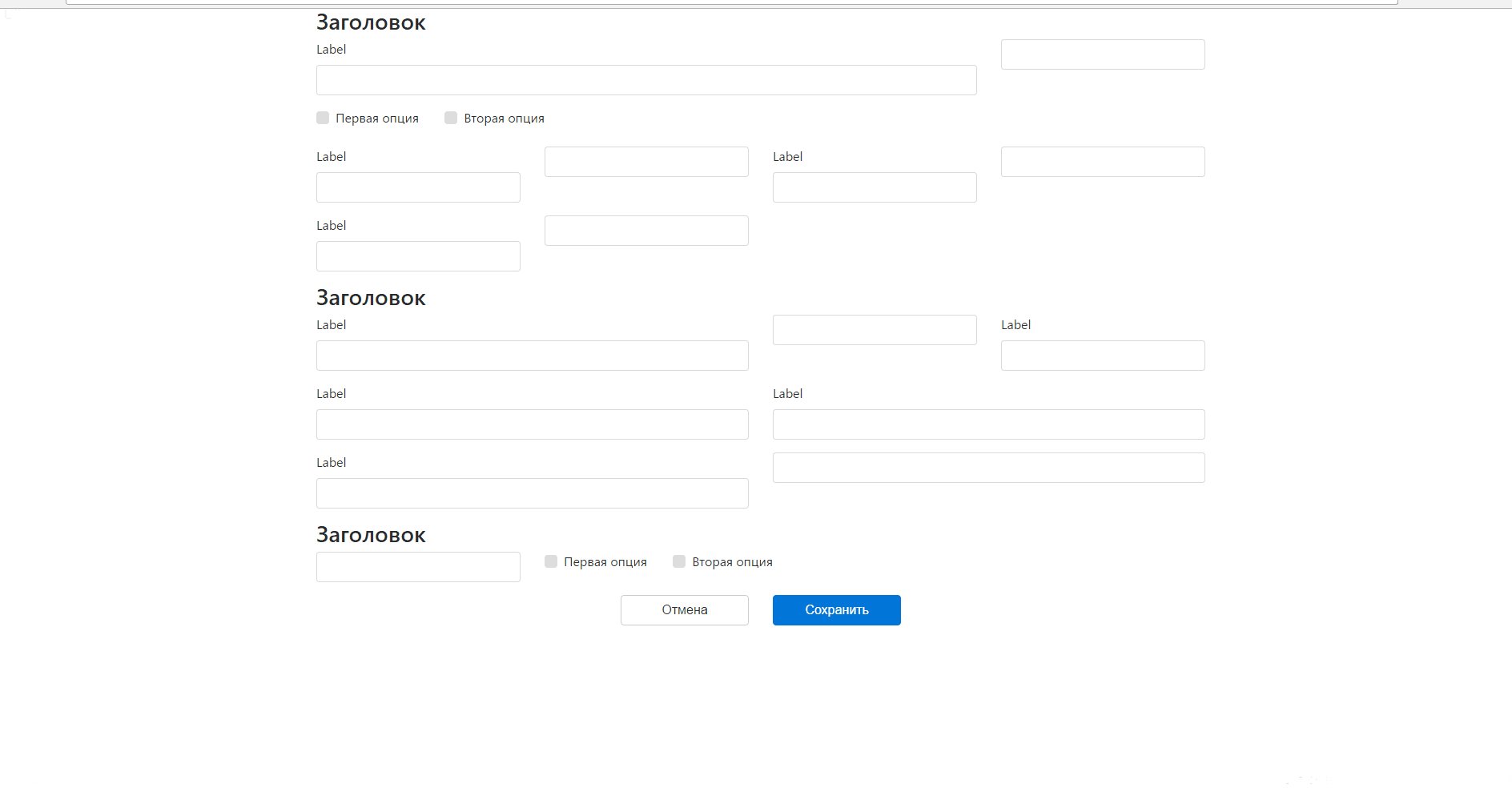
It was - it became:


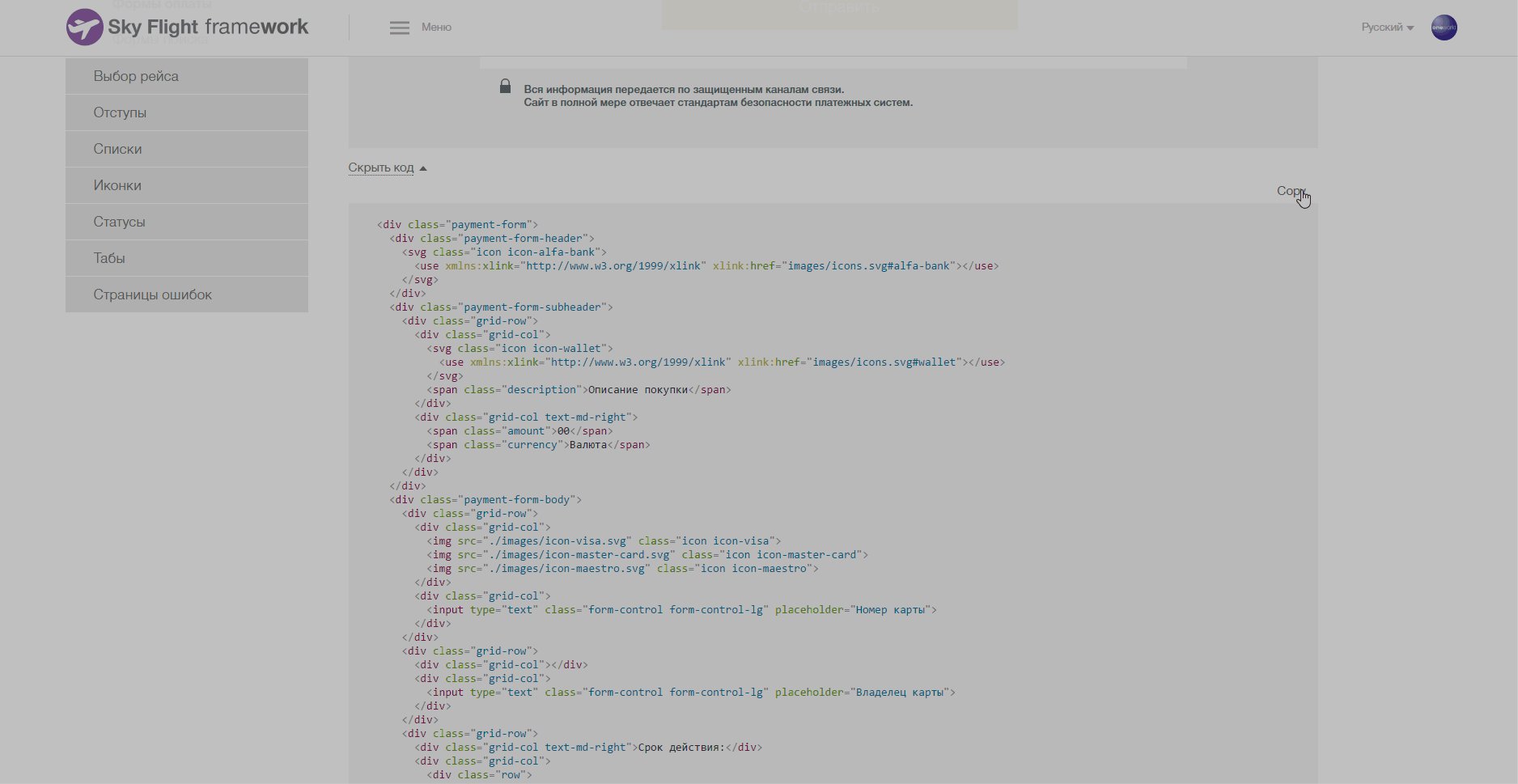
Naturally, the development of a new design is not over. Designed designs still need to be embedded in end applications. A single design concept means that there will be a lot in common in the code from project to project. Such code can be written once, saving time for implementation.
In addition to saving time on implementation, this approach has another advantage. The UI Kit is not a reinforced concrete slab and its updating will continue after the end systems are implemented. Sometimes even after they went into the maintenance phase of the active development phase. Therefore, it is important to make sure that developers have the opportunity to learn about updates to the UI Kit, understand what has changed and how difficult it will be to implement these changes in their project, and be able to evaluate and plan the work on implementing these changes.
And the last moment. In addition to changes in the design, there are possible errors in the css, which embodies the designed design. And it would be good to make these mistakes and correct them in one place, and not in every system.
The solution of these issues is quite obvious - to create a library that implements the concepts of the developed design, which we did.
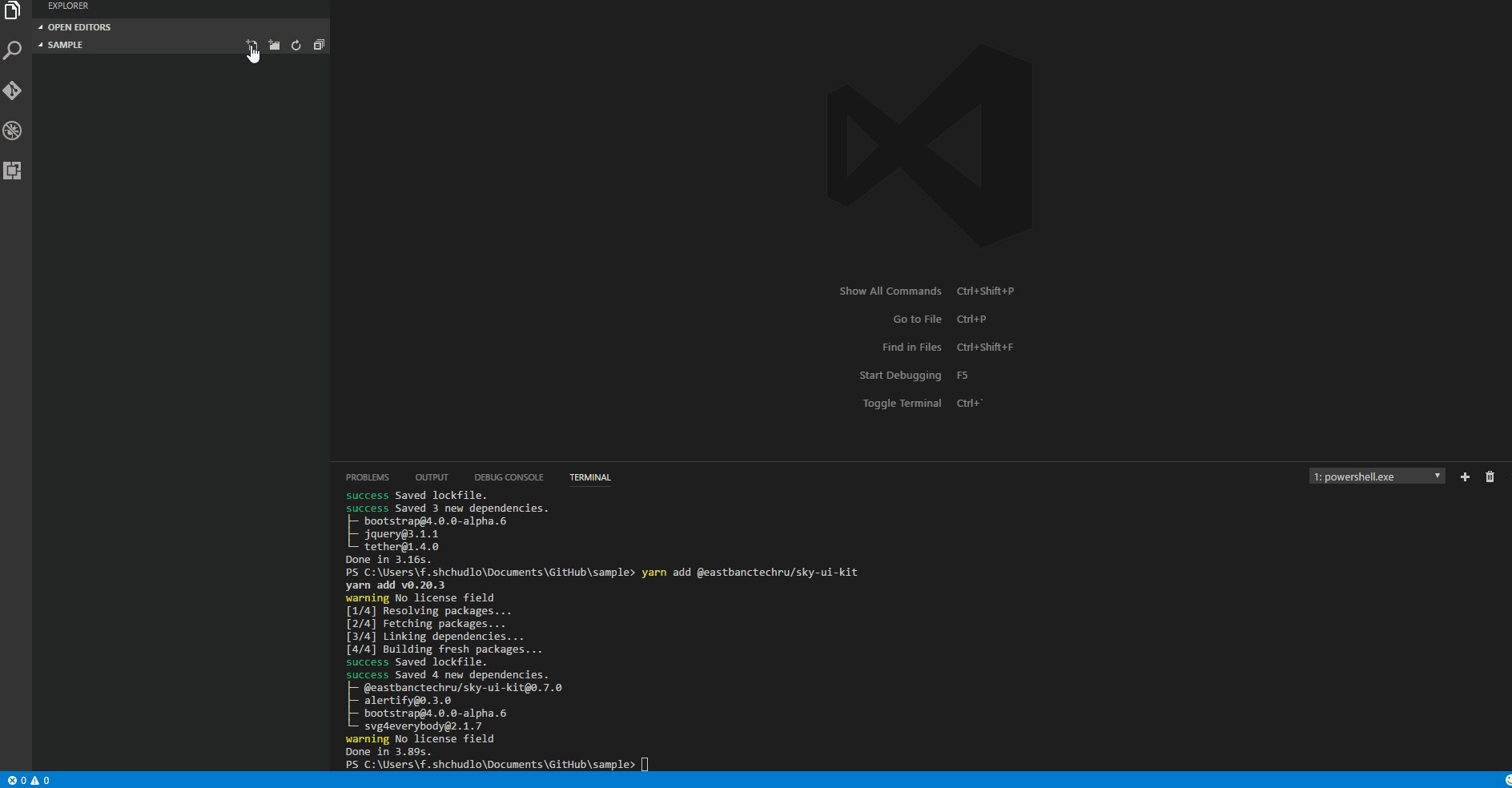
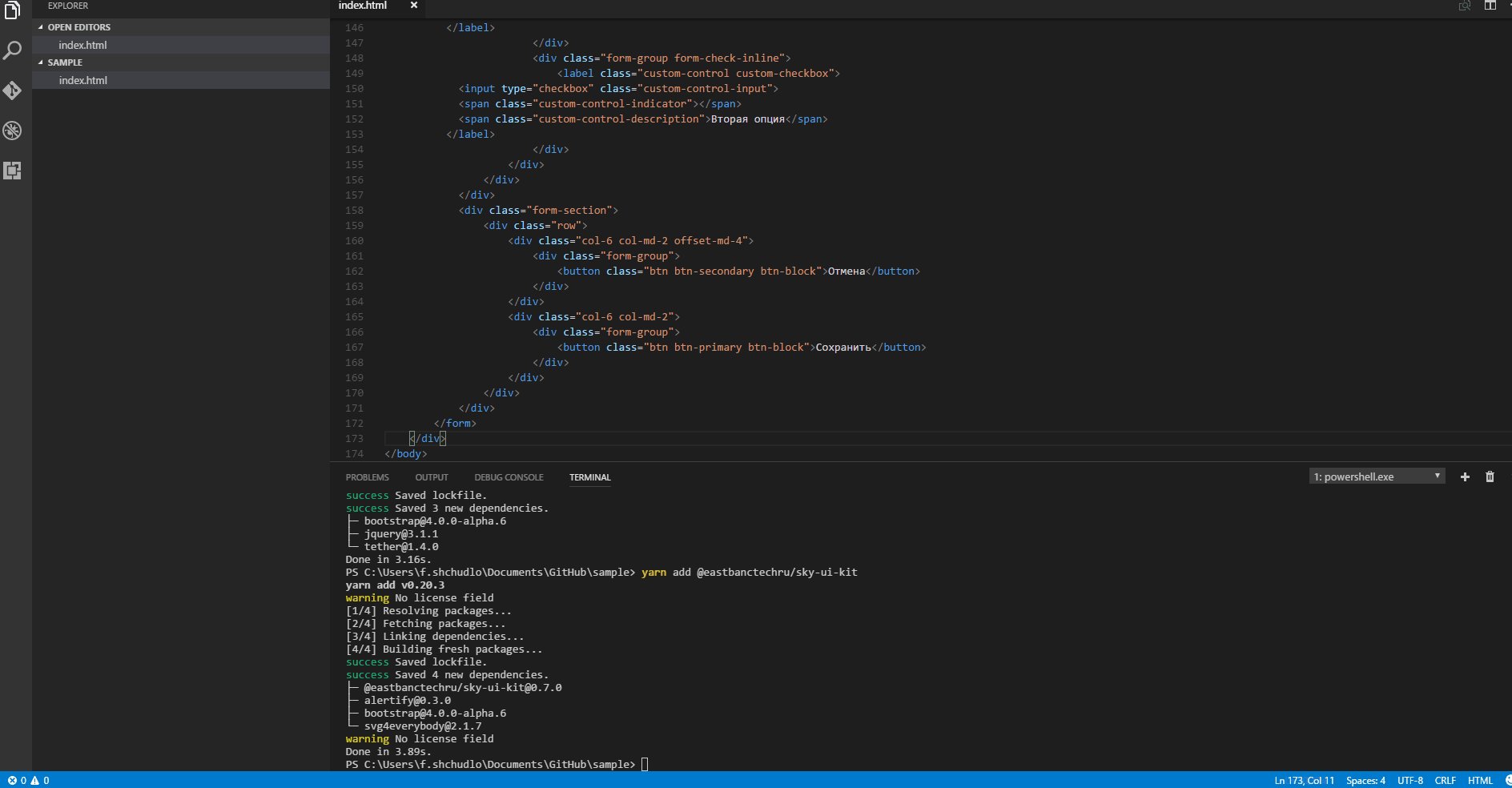
If you do not complicate things and call things by their names, then we simply developed a theme for bootstrap and packed it into a private npm-package. Next, the developers install it “on top of” bootstrap and get the design they need.

We also developed a demo application, which shows all the features of the library and provides examples of the layout necessary for the implementation of certain elements. In it, customers can live to “feel” this or that design idea even before it sold out on final applications. And, if necessary, make any additional requests.

In general, nothing complicated. Much more interesting is the question of how to technically equip the development process so as to resolve issues with updating the UI Kit and delivering these changes to the final applications. But this will be our next story.

We develop the UI Kit for our next customer and continue to learn to talk to users in real world terms and make our software an extension of this world, a simple and convenient tool.

What do we mean by a single ecosystem? This is a complex of different IT solutions, web and mobile applications, united by a single “language” in which they speak with the user. This language has, for example, all Microsoft products or all Apple devices. Whatever application of the same vendor you open, it will repeat the logic of its “relatives”, show you familiar icons.
For companies creating digital products, a single ecosystem is a key competitive advantage. For non-digital companies that go "in the figure", the creation of similar single ecosystems becomes a necessity, because it provides many advantages. First of all, of course, it provides users with a uniform UX and UI in all systems, facilitates support and updating of systems, improves conversion and customer satisfaction.
The development of such an ecosystem was for us the result of a long path, which we will tell about.
1) Let's start with the theory. Why do we need a single "language" of design for different related systems
A customer site, an internal site, a dozen mobile and web applications are the digital arsenal of most large companies today. Update and maintain this huge digital economy is quite difficult, especially because of its heterogeneity. Created in different years and by different developers, all these sites and mobile phones differ in design, logic and what is called UX and UI. This is inconvenient for the user, the owner, and the developer, who will receive an order for the reengineering of all systems.
Problem with ux
Heterogeneity is inconvenient for users. When the same person has to use several systems with inhomogeneous UX and in each of them the controls behave slightly differently, “friction” inevitably occurs, the number of which characterizes the UX as good or bad. This kind of "friction" is perceived by the user is very painful, because they do not allow to work "in the stream."
Heterogeneity is also inconvenient for the owner himself, because heterogeneous systems are more complex and clumsy in updating. Roughly speaking, the task “make me the same button” in another application is more difficult due to the fact that this other application can have its own logic, another UI.
Here is an example of a small difference in UX between two web applications used by the same people. The difference is small, but nonetheless annoying to the user.

')

In the first example, the search box does not give a hint if you type in the English layout. And in the second example, the hint works. If this option were absent in both examples, it would be even better than in this form. Because people are accustomed to pleasant trifles in one place, but not in another. Such small differences slow down the work with the application.
Problem with ui
Heterogeneous UI reduces the quality of communications, including marketing. Companies carefully monitor the compliance of all their carriers with corporate identity. In a thick brand book, non-digital media is described in detail - from business cards to souvenir mugs in the corporate style. But the section about digital is often insufficiently detailed. Only general recommendations are given, without specifying in detail in the corporate style of specific application elements. This leads to heterogeneity.
But today, large companies come to the decision that their digital implementation must be homogeneous in each system and exactly repeat the elements of style from offline.
For example, the UI / UX ecosystem of METRO stores is a single stock design on the site, in the catalog, and in the stores themselves.
METRO website:

METRO Catalog:

Banners with the same design are placed in the shop itself, and round 1 wobblers with the same “1 + 1” design are attached to each product participating in the promotion.
Such uniformity makes the message more memorable. Agree, with such end-to-end information, the maximum number of customers will reach the promotional item.
2) From beautiful images to creating an ecosystem
Stage 1. Beautiful pictures
The first step towards creating truly user-friendly interfaces was the struggle with “beautiful pictures” that do not perform a useful function. At the dawn of the emergence of principles for working with interfaces, we encountered situations when designers offered solutions that were correct only in terms of the requirements of graphic design. But what is good for graphic design, sometimes for UX design is just death. You can draw enchanting squiggle, which will lead to a creative ecstasy of the designer, but at the same time distract the user from the button "Pay" and ruin the whole page. Therefore, in our work the key priority has become the functionality of each element.
Stage 2. Proactive design
At the next stage, we set the task to make the design proactive, guiding the user, helping to quickly find the desired option, in fact go to the actual UI / UX design.
One example of proactive design is the use of real-life associations, which suggest, for example, what information to enter. Not every Internet user will immediately remember what a CVC code is, but everyone understands what “three digits on the back of a card” is, so an image of a bank card is posted on the online payment pages.

Another example from our practice. Our task was to make a transparent form for displaying data. The users were employees of the airline, who are engaged in the analysis of sold traffic. To make it easy for them to navigate the data, we made a display in the form of a route receipt (a ticket - in a simple way).

Stage 3. Creating your own design “language”
To make a proactive, intuitive design - it would seem that more is needed. But in practice it turned out that this is not enough. The problem was that when working with large customers, you have to design or process many related systems at once, each of which has its own history, its own internal language, in which it communicates with the user, and completely different UI and UX.
From the point of view of appearance and compliance with the corporate style of a company, different environments are also often different. In particular, until recently, many companies did not attach much importance at all to whether the web application for internal use was correct enough in terms of branding and UX convenience. However, the employee is also an “internal client”, and to provide him with the same level of service that the company provides to external customers is good feng shui. In addition, the same user in practice often uses several company applications, both internal and external.
As a result, the next step for us was the development of a single “language” of design for different environments in which we speak with the user.
3) Design Language: Basic Principles
To create such a “language” we went gradually, accumulating experience in communicating with users, systematizing ideas and rules, and now we are ready to share the main ones, in our opinion.
1. Single location of key controls in different applications of the same ecosystem.
For the user to quickly navigate, “exit”, “help”, “username” should always be in the same place on the site, in the mobile application, etc.
In our UI KIT, a whole section is devoted to all the various options for the header. And clearly visible uniformity and continuity.

Similarly, the “recorded” location of any information blocks:
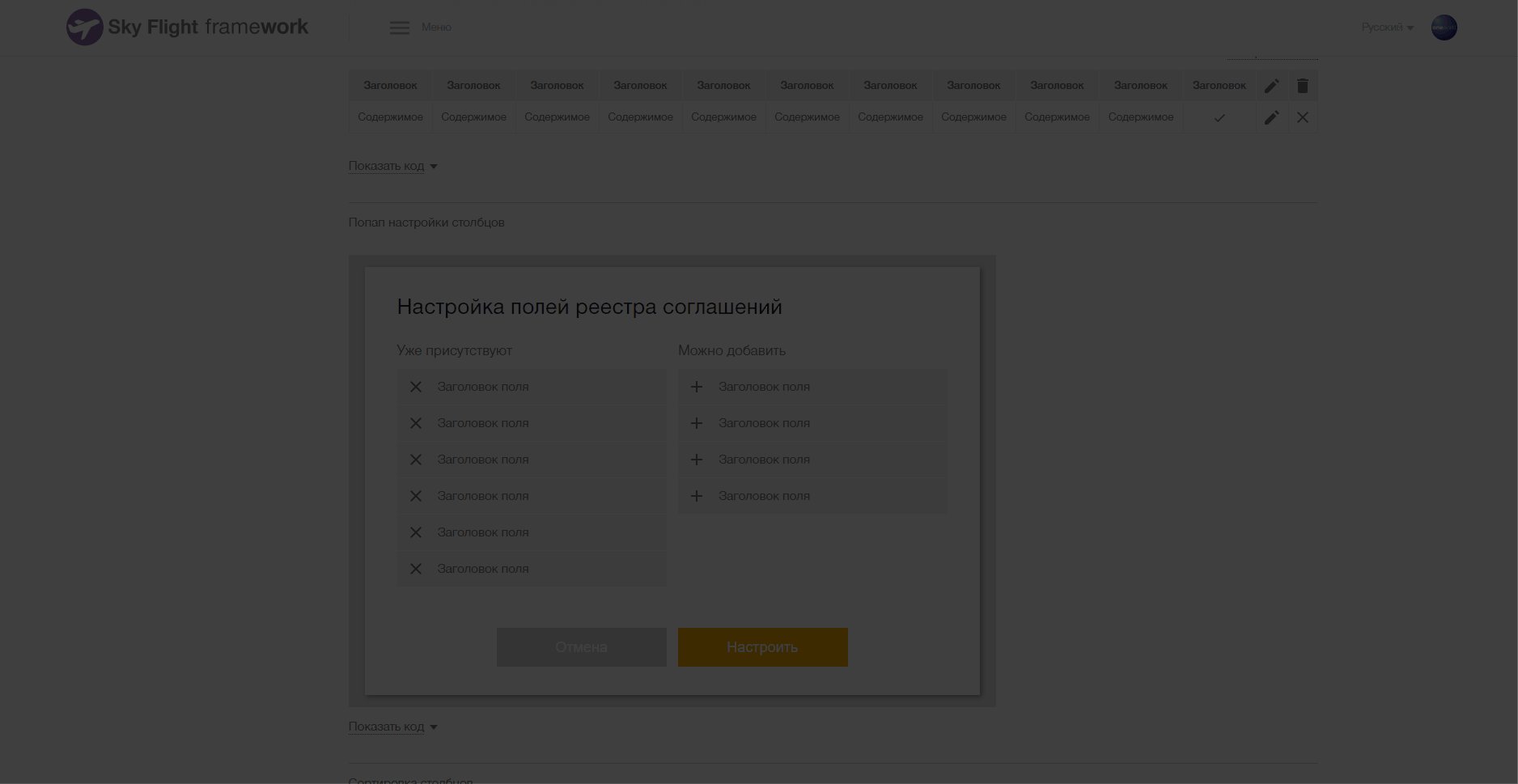
- Page with side menu
- page with a list in the main part
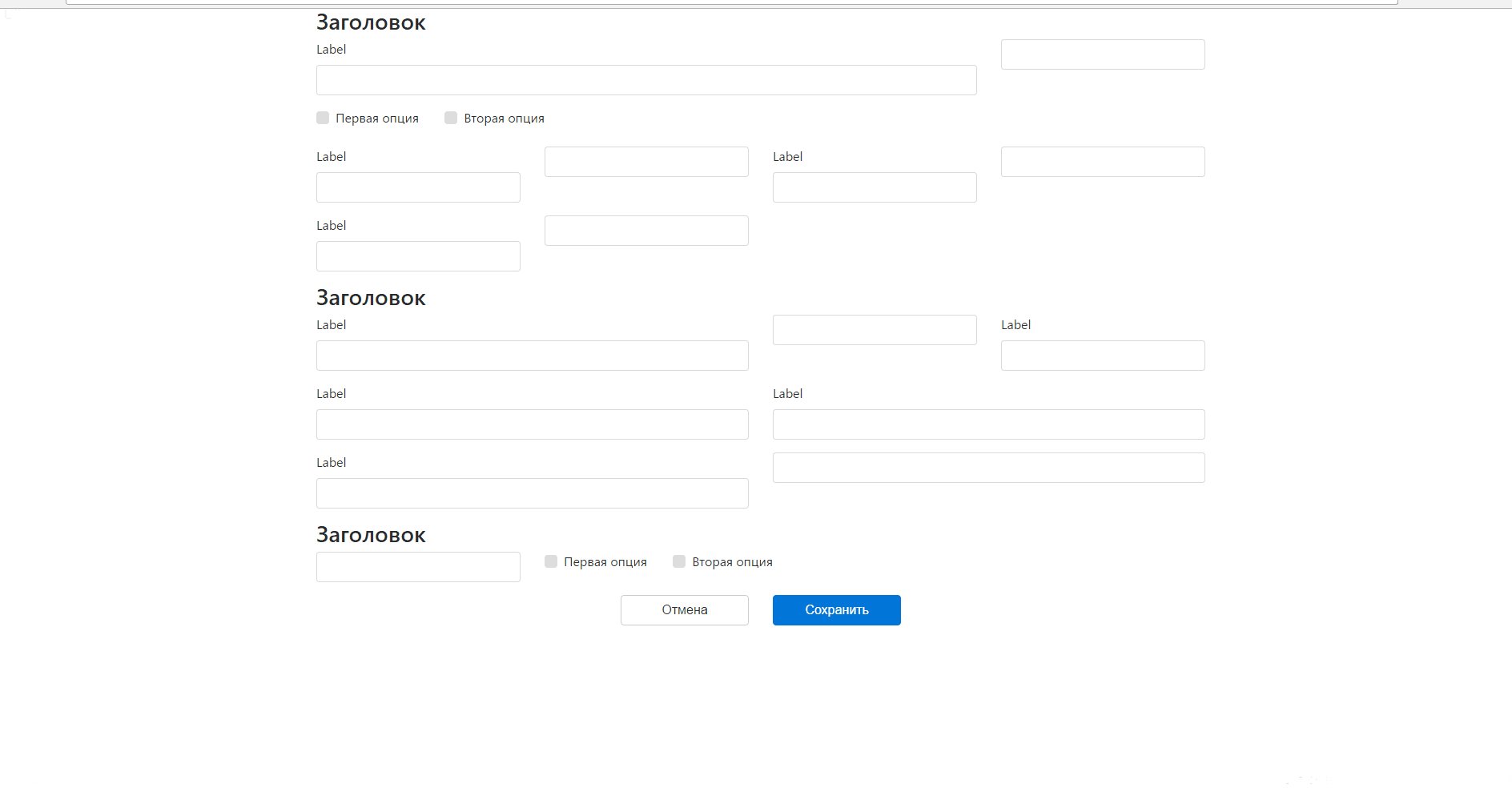
- Page with a large form
- A page with a large form without steps
- Page with a big form with steps
- Search Form Page
- etc.
2. Common designations for sample data within each ecosystem.
Money, dates, statuses, text, time, periods ...
In the example below, a specific font, size, and style are chosen to indicate dates, amounts, names, text blocks and various options. And the exact same parameters are used for similar data types in all customer applications.

For example, when accountants work with Excel, the money spent is usually red. Therefore, when we make a financial system in which accountants work, it is important to “color” money for them as they are used to. If you highlight in red, for example, profits, then accountants get nervous, because out of habit, their brains will read “red” numbers as financial losses.

3. It is necessary to take into account the perception of colors by a person when choosing color solutions in interfaces, and for all services within a single ecosystem, it is necessary to choose common color designations.
For example, if hints and help are indicated in yellow, all prompting elements will be indicated in yellow and no other elements will be indicated in yellow.
Here is an example of an unsuccessful color solution, which we refused. In one of the menu systems we had it in red. However, it is more effective to use red color for accentuation, than for filling it with basic information. In the user's perception, red indicates either a warning about a threat / error, or prompts an action (red “Buy” button). Therefore, we abandoned the use of red and use it only to denote those same expenses or warnings.

4. Minimum of pictograms, and the used pictograms should be the same for all applications within the ecosystem. The key task here is to leave only those elements that are effective from the point of view of UX.
We have come to understand that icons often do not make life easier for the user, but force them to play “guessing game”. 10 years ago it was very popular to draw icons in interfaces. It was such a common practice that users considered it an inevitable evil to “learn” a new web application and remember what is behind one or another icon. However, in practice there are only a few dozen icons, which the absolute majority of Internet users understand unambiguously, for example, a cross in the meaning of “close” or a sign more in the meaning of “scroll further”
Of course, we also tried to design an icon for each option:

But it was possible to guess what was behind each of them only thanks to the tooltips:


In general, we refused to draw unnecessary pictures, now we use only the minimum necessary. And that, they are not used by themselves, but only to illustrate the information on the page.
And the list of such pictogram illustrations is clearly defined in the UI KIT.

5. Always place accents in the same way for different systems.


At each time, the user must be pushed to certain actions, placing accents. As accents, you can use bright font color, bold selection or highlighting by “marker”, “pressed” button, contrasting elements on a general background, dynamic elements, three-dimensional elements and so on - here we will not open America for you. For the ecosystem, it is important that all systems adhere to the same principles for placing these very accents.
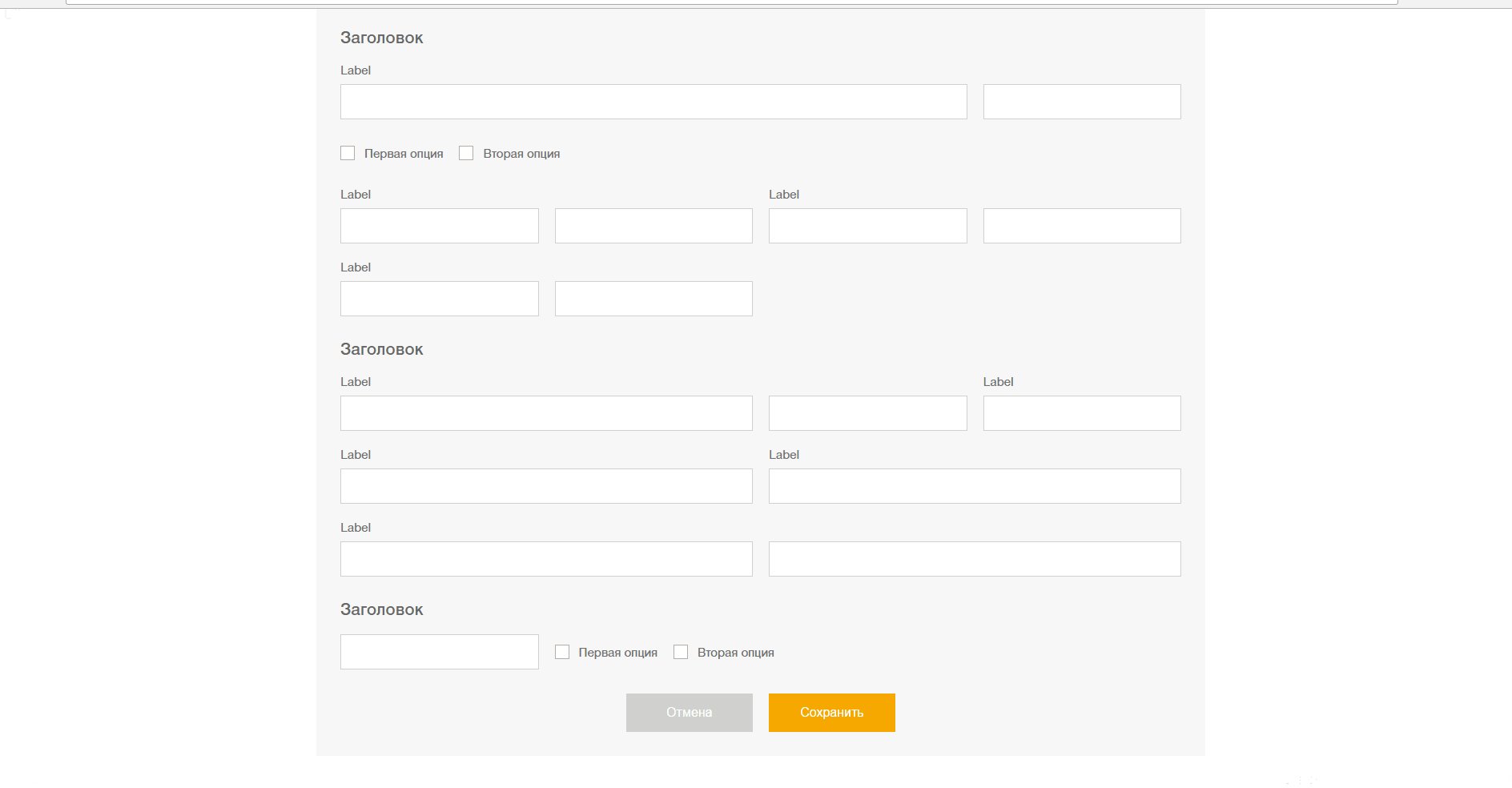
In our case, the gray selection of the active interface blocks, green accents for the selected options, orange color of the main buttons are used in all applications. Below are two examples of interfaces designed according to the same principles for different target audiences — partners and agents, which in some cases overlap, since agents are part of the airline's partner network.
6. We suggest the correct sequence of actions, and this sequence is the same for all systems.
An important component of the interface are the elements that help the user to understand the correct sequence of actions on the page.
Now, in all airline systems, the logic of working with the interface and its visual implementation are identical.


4) Living embodiment: UI_Kit_library for the customer's ecosystem
Ui kit
The practical embodiment of the principles of the unity of the ecosystem was the creation of a single UI Kit for all applications of one of our customers. For the typification of all interface elements, our designers conducted an analysis of all projects made earlier for the customer and designed the UI Kit, based on the customer's corporate style, which will be relevant in the next few years. It contains all sample pages, controls and their possible states, as well as a full set of necessary icons. When designing a UI Kit, the key point was to provide a single UX for all systems.
In fact, the UI Kit is a continuation of the customer's brand book, only for digital media. It allows you to perform the same tasks as a regular brand book: to increase brand awareness, to create a certain image of the company.
On the basis of the UI Kit, you can make any new or modify old applications. Further projects designers build on the basis of this catalog, thinking through only the unique things for a particular project. As a result, the designer now spends more time on designing an application, working out issues of ergonomics and usability, and not doing styling.
Below are examples of elements in the UI Kit:


An important feature of UI Kit is that it not only regulates which elements should be mandatory, but also leaves room for creativity, while maintaining the unity of style and uniformity of UX.
Here is an example of a New Year's design with preservation of UX uniformity



Now different systems look more predictable and understandable from the user's point of view.
It was - it became:


From design to development
Naturally, the development of a new design is not over. Designed designs still need to be embedded in end applications. A single design concept means that there will be a lot in common in the code from project to project. Such code can be written once, saving time for implementation.
In addition to saving time on implementation, this approach has another advantage. The UI Kit is not a reinforced concrete slab and its updating will continue after the end systems are implemented. Sometimes even after they went into the maintenance phase of the active development phase. Therefore, it is important to make sure that developers have the opportunity to learn about updates to the UI Kit, understand what has changed and how difficult it will be to implement these changes in their project, and be able to evaluate and plan the work on implementing these changes.
And the last moment. In addition to changes in the design, there are possible errors in the css, which embodies the designed design. And it would be good to make these mistakes and correct them in one place, and not in every system.
The solution of these issues is quite obvious - to create a library that implements the concepts of the developed design, which we did.
If you do not complicate things and call things by their names, then we simply developed a theme for bootstrap and packed it into a private npm-package. Next, the developers install it “on top of” bootstrap and get the design they need.

We also developed a demo application, which shows all the features of the library and provides examples of the layout necessary for the implementation of certain elements. In it, customers can live to “feel” this or that design idea even before it sold out on final applications. And, if necessary, make any additional requests.

In general, nothing complicated. Much more interesting is the question of how to technically equip the development process so as to resolve issues with updating the UI Kit and delivering these changes to the final applications. But this will be our next story.
Total

- We have learned to create our own “language” of design, adapted to the specifics of the customer's IT services ecosystem.
- On the experience of IT services specific customer turned the zoo into a single ecosystem. We have developed a unified concept of UX, which will minimize the “friction” when working with our systems.
- We created the UI Kit, which allows the customer to maintain and develop all their systems in the same style, and for our designers reduces the time costs when working on the design.
- They implemented the distribution of library updates in the form of an npm-package, which, in combination with competent versioning, helps to correct flaws and update the design without serious consequences and in isolation on each project.
- Exhaustively illustrated the work of the library through a demo application, which allows developers to often do not only without designers, but even without web designers.
So what is next…
We develop the UI Kit for our next customer and continue to learn to talk to users in real world terms and make our software an extension of this world, a simple and convenient tool.
Source: https://habr.com/ru/post/323344/
All Articles