14 tips on using Sketch and InVision in the work of the designer

Invajn allows the designer to demonstrate to the customer a prototype of the design of the application, making it interactive. In addition, thanks to INVIN, you can organize a coordinated work within the team, between the designer, the project manager, the layout designer, and the programmers, regardless of the platform (macOs, Windows, Linux). I bring to your attention convenient scenarios for using the Sketch + InVision bundle.
Sketch Prototype Tips
1. Install a set of plug-ins "Craft"
Craft is a great collection of plugins created by InVison LABS. We are interested in the Sync plugin, which allows you to load artboards into Inviz directly from the Sketch Editor. To do this, you first need to create a project on the Inbox website, specifying the type of interface (application for desktop, tablet, phone, or clock).

After this, we return to the Sketch, select the created project from the list, and you can unload the design. Artboards are unloaded either all at once, or only selected ones, which is very useful when there are a lot of them.

In addition, the design can be unloaded in resolutions @ 1x or @ 2x. Because of this, your prototype will look great on devices with retina displays.

2. One section - one page
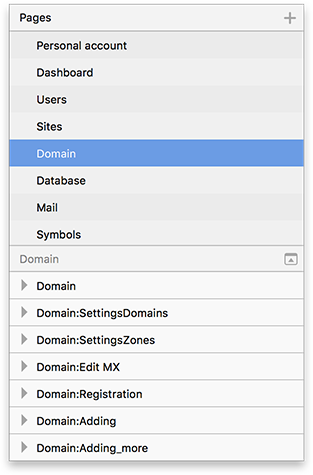
If the project is large and involves a large number of artboards, then it is better for each large section to create a separate page in the Sketch. Then it is convenient to upload all the screens of one section at once, without loading artboards from other sections.

3. Modal windows on individual artboards
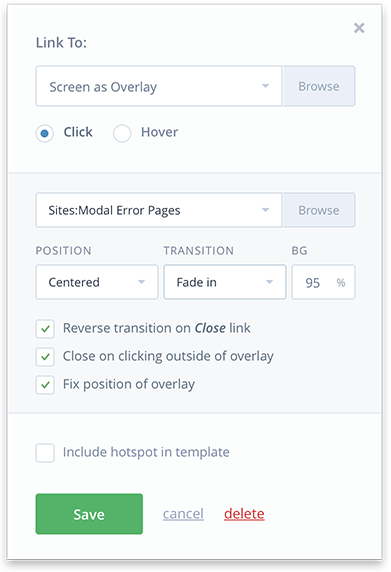
Inbox allows you to show modal windows "overlapping" content. Previously, in order to show a modal window, an artboard with content was copied; a translucent overlay was drawn on top, on top of which the modal window itself was created. Now, unnecessary gestures can not be done. Create a modal window on a separate artboard. The position of the window, the degree of transparency and the color of the overlay can be specified in Invizn.

Please note that if the window has a shadow, then it must be inside the artboard, otherwise it will be “cut off” and will not be visible.
It is important to immediately call artboards in the Sketch, since in Invinn the screens will get the same name. And if you rename the arbord after synchronization, then the Invinn will create 2 identical screens with different names, one of which will have to be deleted manually.
In my opinion, this is a bug. I hope that it will be fixed soon, but for now this moment must be kept in mind.
4. States of elements
If you are developing an interface for the desktop, then for the drop-down lists, and other interface elements, you need to portray the state of "hover" (pointing the cursor). To do this, as well as with modal windows, on a separate artboard, draw a list in the expanded form and load it into Inbox. You will create a separate screen with this list.

Next, create an area above the list header, when pointing to which the expanded menu will be displayed, select “Screen as overlay” and the screen with the list in the opened state. In order to place everything exactly, choose “Position - Top Left”, “Transition - Fade in” and specify the coordinates that can be seen in the Sketch in the Position panel.

5. Statusbar do not need to draw
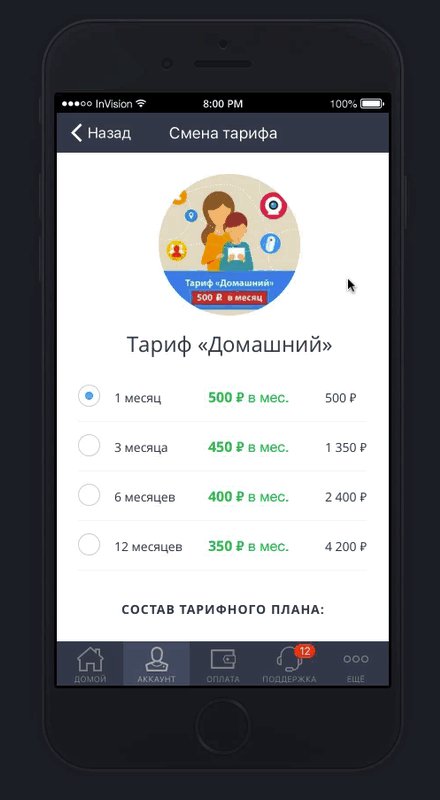
In the design of applications for mobile and tablets, do not depict a status bar, but leave room for it. The fact is that Invizn will show its statusbar when viewed through a browser. You can choose the design of the statusbar from 2 options: dark and light.

6. Prepare icons and graphics for export
Thanks to recent innovations in Invisn, Inspect Mode has appeared, through which designers and programmers can look at the description of any elements, as well as export them. What elements will be available for export from Invizhn, and their sizes, determines the designer in the editor Sketch. Simply select an item, specify the formats and sizes to export. Now this element can be downloaded in the specified formats directly from Invizhn.

Forgot to set up export for any object? No problem. We go to the Sketch, set up the export of the element and synchronize the artboard through the plugin «Craft Sync». Done, the object can be exported from the Inbox.
InVision Tips
Invizn very democratic pricing policy . In order to familiarize yourself with the functionality, you do not need to pay anything, the creation of a single prototype is free of charge. If you are a freelancer who simultaneously conducts no more than three projects, then the Starting Rate for $ 15 a month will suit you. Up to 3 active prototypes can be created at this rate. And how many prototypes you have in the archive is not important, the main thing is that there should be no more than three active. I use the “Professional” tariff for $ 25 per month. It allows you to create an unlimited number of projects. More expensive plans are needed for companies in which more than one designer works on prototypes.

As I wrote above, Invizhn allows developers to build layouts or applications created in Sketch from under Windows. Agree, $ 25 per month is much cheaper than buying the whole Macs team :-)
7. Create an application icon
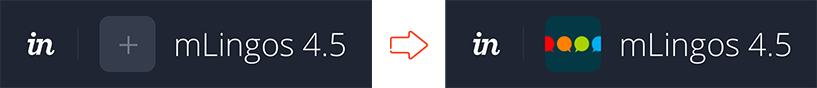
For prototypes of mobile applications in INVIN you can add an icon. To do this, click on "Plus" near the project name and select your icon. It will be displayed when viewed in a browser, as well as if you “install” the application on your mobile (about this in the next tip).

8. “Install” applications on iOs
If you copy the link to the project in the “Public share link” and paste it into your mobile Safari browser, it will open your application. Click on the “Share” icon in the browser and select “On the Home screen”. Now you have an application icon on your mobile desktop, and the application itself can be viewed without the browser address bar. Labor - at least, the customer - delighted, he can move between the screens on his mobile phone.

9. Create a header and footer in applications
Often, the content takes up more than one screen, and when scrolling it, you need to fix the header and footer. To do this in the "Build Mode" move the sliders "Fixed Header" and "Fixed Footer". Now the content is squandering between them.

While in Invizn there is no possibility to fix the sidebar on the left or right in the prototype, which can be very useful in desktop interfaces. I hope this feature will sometime add too.
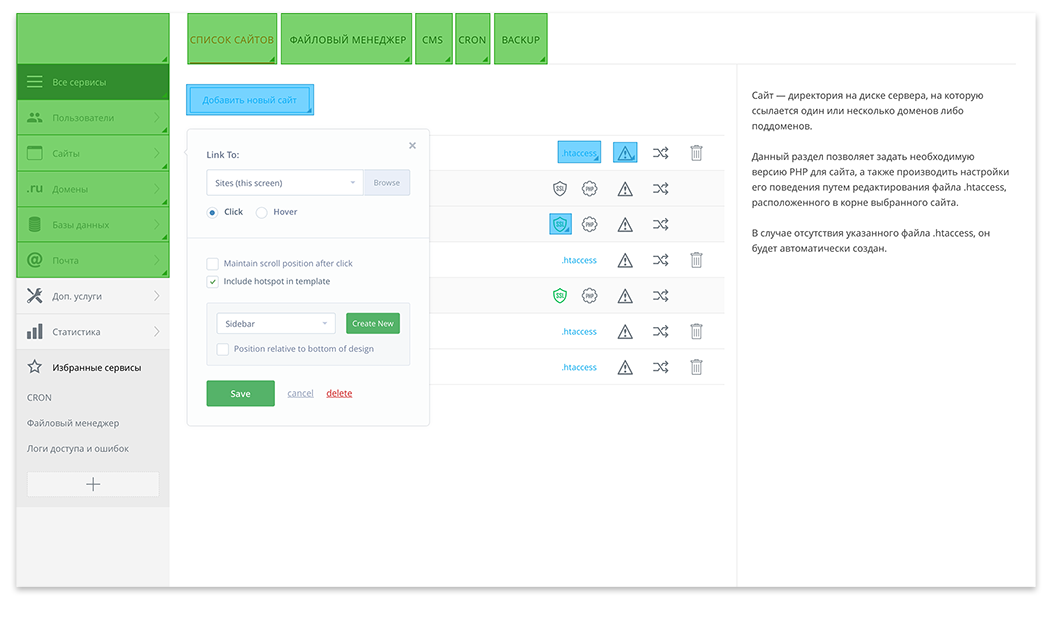
10. Use templates for navigation.
For a long time, I did not pay attention to this mega-useful feature and for each screen I created a new "clickable" area. In fact, for through menus (those that are on all pages of the site) you need to add “clickable” areas to the “Templates”. Create a region, choose where it leads to click on it and add to the template, for example, “Sidebar”.

In one pattern there can be any number of “clickable” areas. Now, in order to install areas from a template on a new screen, simply select the desired template.

11. Inspect Mode
Earlier, I mentioned this innovation of Invizhn, but it is worthy of a separate item. The inability to open a file in Windows until recently was a big problem for designers, forcing Photoshop to be used instead of Sketch. Various services were used to transfer files, for example Avocode or Marketch plugin. Also, a free solution from Icons8 guys recently appeared, allowing you to open the Sketch files from under Windows, for which a special thank you to them!
As a solution to the problem is suitable Inspect Mode in Invizhn. It provides the same functionality as the listed solutions.

In order for it to work properly - use the Craft Sync plugin to upload screens. Add developers to the project and they will get access to this mode.

Moreover, it is enough for the developer to have a free account in order to get access in Inspect Mode to any number of your prototypes.
12. Create comments and tours.
When there are a lot of projects and screens, a lot of time is spent on figuring out exactly which interface screen you need to make edits. This problem is easily solved if you give the customer access to the comments. He clicks in the right place, and creates a text comment. Notification about it will fall to your email and will be available in Inbox in the «Comments» tab. You can write an answer or a clarifying question to a comment, or you can complete the task and mark the comment as completed (Mark as resolved).

It happens, you need to make not a full-fledged interface, but a survey tour of it. To do this, invinn there is a functionality for creating tours. It works on the principle of comments. You create one or more points on the screen with a text description. The points will consistently “lead” the user across the screens using the “Prev” and “Next” buttons. An example of a small presentation.
13. Keep version history
If your team has no need for Inspect Mode and it is enough to load screens in the form of pictures, then there is an opportunity to use the version storage in Inbox. To do this, download layouts using the Desktop Sync App, not the Craft Sync plug-in. The entire history of changes to your layout with the ability to download previous versions will be available in the Assets section. Here is a short video about this functionality.
It is a pity that the version history is not created when data is downloaded by the Craft Sync plugin. I hope this feature will work sometime.
14. Present online design (LiveShare)
A good designer should be able to not only create a high-quality interface for a future product, but also present it correctly. It is very important to justify and convey to the customer your ideas and solutions. Of course, it is better to do this when meeting in a cozy conference room, but this possibility is not always. In such cases, the LiveShare interface is very useful, allowing you to show screens in real time, navigate between them, discussing what they see. Here's how it works:
Sketch and Inbox allow you to create, discuss and improve user interfaces. Undoubtedly, Invizhn has something to modify, but today it is an excellent product for the presentation of your design solutions. And if you consider that Invisn is constantly carrying out meaningful work and regularly implement excellent solutions, then you should try it in your work!
')
Source: https://habr.com/ru/post/321904/
All Articles