Web animation: where, why and why
High-quality and relevant animation of web pages is pleasing to the eye and helps in work. This is one of the foundations of our web design today. The interaction of users with modern websites is seriously tied exactly to the animation. She is able to report on certain states of the page, to direct attention. Animation helps the user to see the result of his actions and can influence his behavior.

When can animation improve the user experience of working with pages? What exactly is it worth “reviving” in order to make interaction with a resource more convenient, understandable, and exciting?
Distracting the user while downloading content is one of the most common situations for using animation. The fact is that the animation in such moments affects the way people perceive time. It creates the feeling that the action is faster than it actually is.
If the execution time of the action cannot be reduced, you should always strive to ensure that the user is not bored waiting.
')
The simpler the load animation is, the better. In doing so, you should be very careful about any additional effects, like sounds. Usually they are simply not needed. A good download animation takes the visitor’s attention. At the same time, if the user likes what he sees, if while watching the animation he has some interest, he pays less attention to the duration of the download.
Note: there are animated GIF files everywhere, pasted in the form of links and highlighted.

Even when the load time is short, a funny animation can add an entertaining moment to the anticipation. (Author: Thomas Bogner)
Animation can show the execution of a certain linear sequence of actions, independent of the user. The classic bootbar is the most common example.

Load bar for Aviasales. (Author: Mark)
Animation can be used for processes involving the user performing step-by-step operations.

Animation can show the passage of the steps of a certain sequence of actions. (Author: Joshua Sortino)
The web page frame mapping option provides for space that is gradually being filled with downloadable information. Gradual, not torn by periods of "emptiness", filling the page, gives a sense of speed of action. This technique can be used on almost any site along with unobtrusive animation of the download process, which ensures that the user's attention is maintained.

Frame screens load user interface elements even before the page content is fully displayed. (Author: tqndemseven)
A good user interaction design provides feedback that communicates the results of the interaction, making it visible and understandable. If a site visitor does not know which elements of the pages you can work with, what can be expected from them, he will feel confused. In order to kill such states in the bud, it is only necessary to carefully design interaction options, making them clear and understandable.
One of the most common examples of visual feedback is animation when you hover over an interactive element.

When the user is not sure of the control's destination, he tries to hover the mouse over it. An animation of the element when you hover the cursor on an intuitive level, will inform the user that you can interact with the object. (Source: codepen)
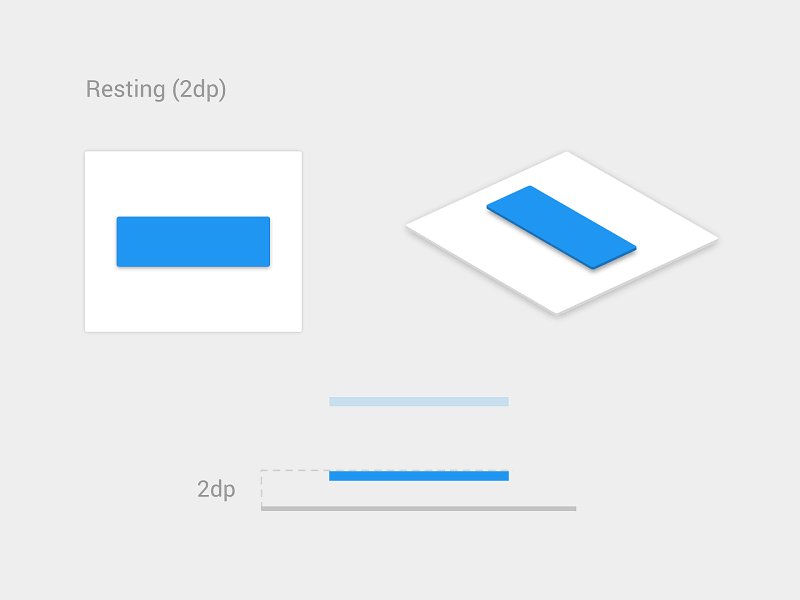
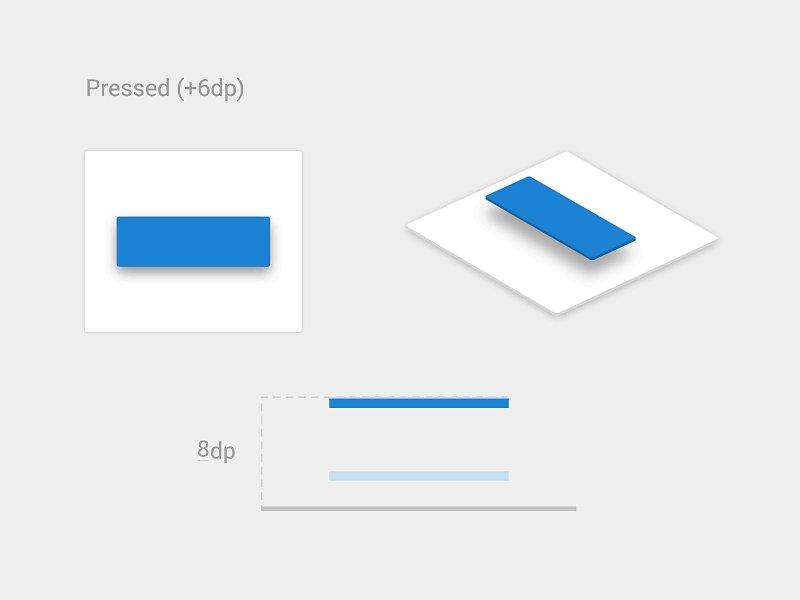
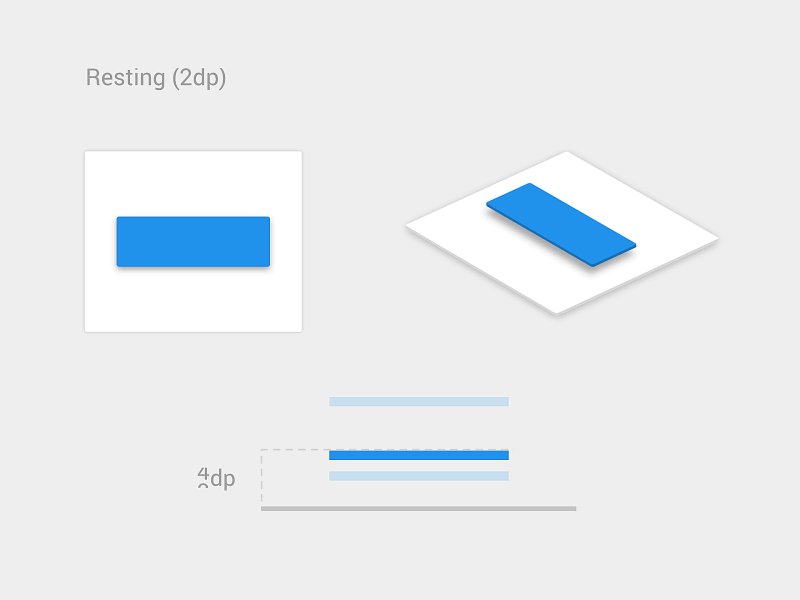
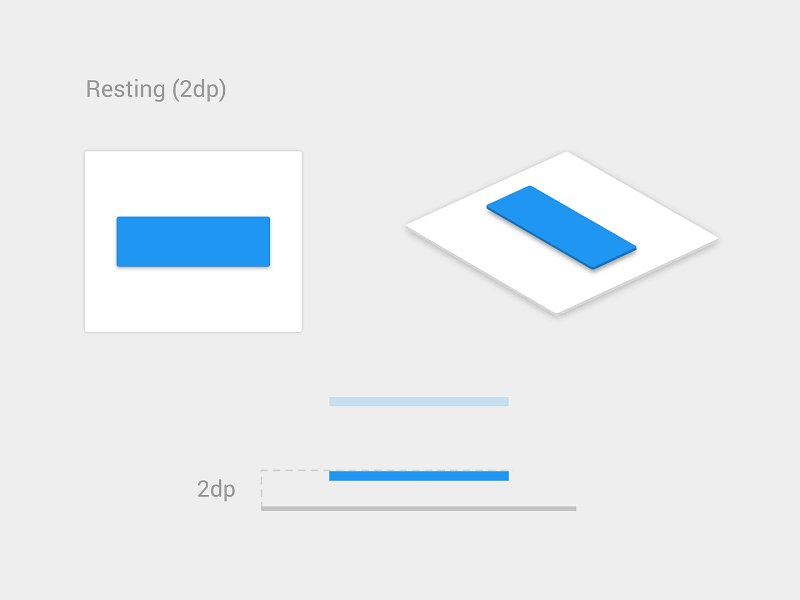
The above is true for sites that browse on ordinary computers, but mobile devices that do not have mouse cursors on their screens is another story. Therefore, on mobile sites, buttons and other interactive elements should be equipped with visual cues. Prompts should indicate, even before the user touches an element, that you can interact with it. And after touching, you must immediately give visual feedback. This indicates to the user that his action triggered a system reaction, like the button in the figure below, which looks pressed when touched.

Shading indicates that an element can be touched to perform an action. (Author: Vadim Gromov)
It is well known that our eyes are attracted by movement. This can be used to direct the user's attention and reinforce the actions they perform.
Here, for example, data entry in the form. Animation is perfect for giving this process new qualities. In the figure below, the form negatively “shakes its head” in response to an attempt to perform an action with empty fields. If everything is entered correctly, she may well approvingly "nod." This animation allows the user to instantly understand what his action has led to.

The form negatively "shakes his head." (Author: Michaël Villar)
Today in the trend are hidden navigation menus that appear when you click on the button-hamburger e. With the help of animation, you can ensure communication of the application's states and prevent too fast eye cutting transitions between screens. Well-designed transitions give users a clear understanding of where to focus.

Animation can be used to make transitions between application screens more obvious. As a result, the user will know exactly where he was at the beginning of the action, and where he was after its completion. (Source: codyhouse)
Here is an example from the Brian Hoff Design website. When the user clicks the round arrow button, a large menu block appears on the right side of the screen. Thanks to the animation, the menu seems to leave the area outside the screen. As a result, there are no logical breaks in the interaction with the page.

The animation helps to link the two states of the page together.
The transition animation is invaluable for specifying a page state change. In the article “Smart Transitions in UX Design,” Adrian Zumbrunnen showed a great example of how an animation can help a user stay up to date with exactly where he is at when clicking on a link that leads to another section of the same page.
Just compare this with the abrupt transition, which feels like an unnatural "leap."

A sudden change of state looks unnatural. The user is hard to perceive like. (source: smashingmagazine)
And here is the same thing, but with animation:

Animate means “breathe life” (source: smashingmagazine)
The site navigation mechanism uses unobtrusive animation. This helps the user to navigate the article, to see exactly where the section it is viewing is located.
A creative approach to animation decorates the interface and adds entertainment value to it. Sites with similar interfaces are able to delight the visitor and remember him.
"All attention is on the upper half of the visible part of the site." Most recently this was the iron rule. Designers sought, by all means, to fill this area with valuable information. Now the “rule of the upper half” has lost its absolute truth. In fact, it is known that "on a regular page, 66% of attention is concentrated below the upper half of the visible part of the site." Thus, when scrolling a page, what appears from the bottom attracts more attention. This makes scrolling an integral part of the interaction design.
Animations enliven the scrolling process and give pleasure to the user.
Animation is able to unlock its potential in storytelling. This allows the user to create an emotional connection with the interface that would otherwise be boring and expressionless. There is a very common animation with the effect of parallax , but, we believe, in such situations it makes sense to look for something less conspicuous. Consider the possibility of splitting the site into "fragments", designed for scrolling. Within each of these fragments, you can animate the output of texts and images.
For example, below are animations that animate a page applied to ordinary images.

Scrolling animation. Source: Le Mugs
Design is more than a visual representation of data. Design is the management of user interaction and web page. As a result, animation plays an extremely important role in the transmission of information. Therefore, when designing pages, it is necessary to remember from the very beginning about the interactive nature of web space and to perceive its manifestations as a natural part of the design.
Dear designers! Tell us about your favorite web animation tricks.

When can animation improve the user experience of working with pages? What exactly is it worth “reviving” in order to make interaction with a resource more convenient, understandable, and exciting?
Animation and sequence of events
Animation when loading data
Distracting the user while downloading content is one of the most common situations for using animation. The fact is that the animation in such moments affects the way people perceive time. It creates the feeling that the action is faster than it actually is.
If the execution time of the action cannot be reduced, you should always strive to ensure that the user is not bored waiting.
')
The simpler the load animation is, the better. In doing so, you should be very careful about any additional effects, like sounds. Usually they are simply not needed. A good download animation takes the visitor’s attention. At the same time, if the user likes what he sees, if while watching the animation he has some interest, he pays less attention to the duration of the download.
Note: there are animated GIF files everywhere, pasted in the form of links and highlighted.

Even when the load time is short, a funny animation can add an entertaining moment to the anticipation. (Author: Thomas Bogner)
Animation of processes and step-by-step operations
Animation can show the execution of a certain linear sequence of actions, independent of the user. The classic bootbar is the most common example.

Load bar for Aviasales. (Author: Mark)
Animation can be used for processes involving the user performing step-by-step operations.

Animation can show the passage of the steps of a certain sequence of actions. (Author: Joshua Sortino)
Animation and frame display of web pages
The web page frame mapping option provides for space that is gradually being filled with downloadable information. Gradual, not torn by periods of "emptiness", filling the page, gives a sense of speed of action. This technique can be used on almost any site along with unobtrusive animation of the download process, which ensures that the user's attention is maintained.

Frame screens load user interface elements even before the page content is fully displayed. (Author: tqndemseven)
Visual feedback
Animated reaction to user actions
A good user interaction design provides feedback that communicates the results of the interaction, making it visible and understandable. If a site visitor does not know which elements of the pages you can work with, what can be expected from them, he will feel confused. In order to kill such states in the bud, it is only necessary to carefully design interaction options, making them clear and understandable.
Animation of controls for desktop and mobile sites
One of the most common examples of visual feedback is animation when you hover over an interactive element.

When the user is not sure of the control's destination, he tries to hover the mouse over it. An animation of the element when you hover the cursor on an intuitive level, will inform the user that you can interact with the object. (Source: codepen)
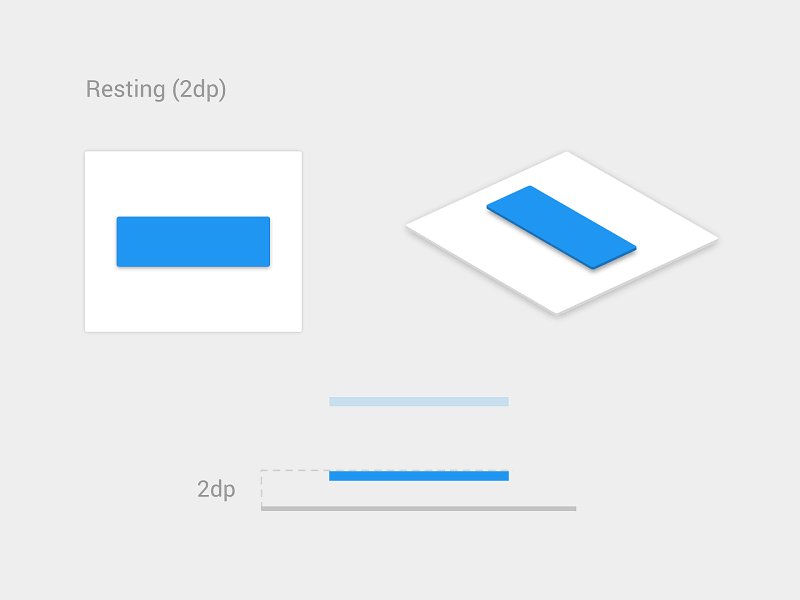
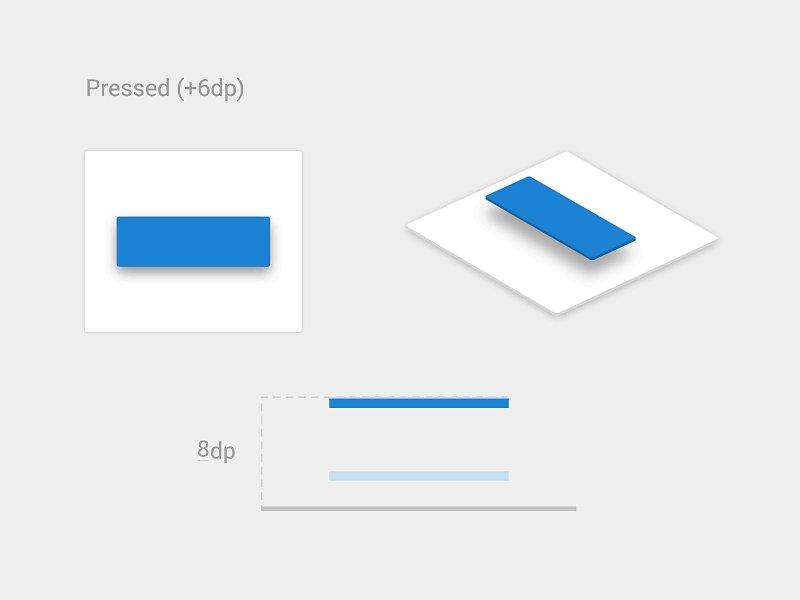
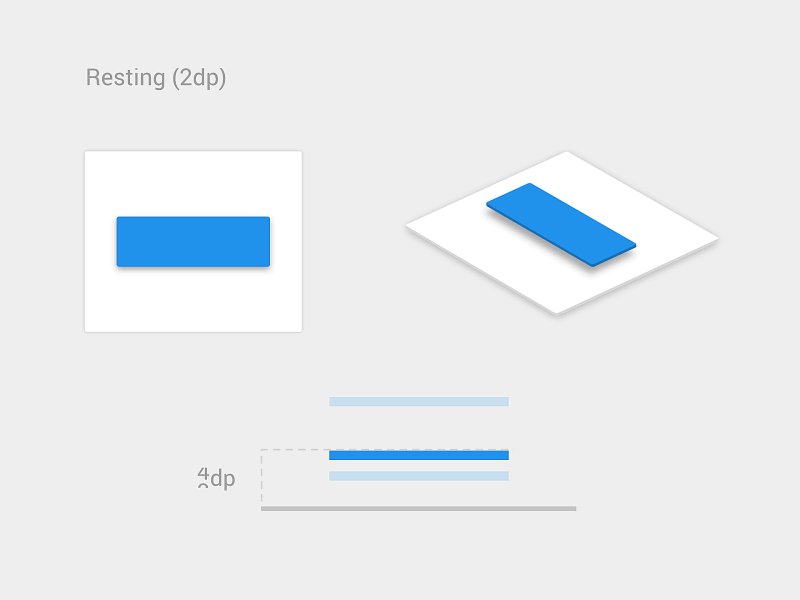
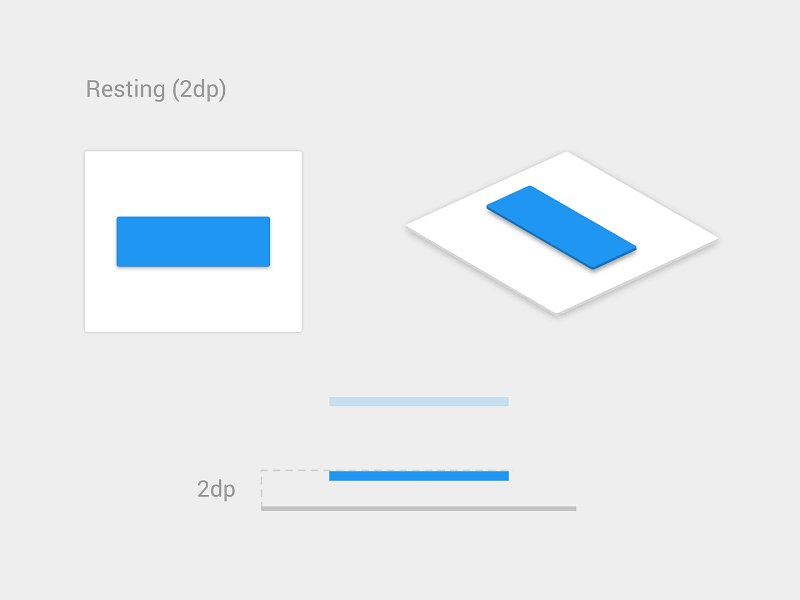
The above is true for sites that browse on ordinary computers, but mobile devices that do not have mouse cursors on their screens is another story. Therefore, on mobile sites, buttons and other interactive elements should be equipped with visual cues. Prompts should indicate, even before the user touches an element, that you can interact with it. And after touching, you must immediately give visual feedback. This indicates to the user that his action triggered a system reaction, like the button in the figure below, which looks pressed when touched.

Shading indicates that an element can be touched to perform an action. (Author: Vadim Gromov)
Drawing attention with animation
It is well known that our eyes are attracted by movement. This can be used to direct the user's attention and reinforce the actions they perform.
Here, for example, data entry in the form. Animation is perfect for giving this process new qualities. In the figure below, the form negatively “shakes its head” in response to an attempt to perform an action with empty fields. If everything is entered correctly, she may well approvingly "nod." This animation allows the user to instantly understand what his action has led to.

The form negatively "shakes his head." (Author: Michaël Villar)
Navigation
Transitions and state relationships
Today in the trend are hidden navigation menus that appear when you click on the button-hamburger e. With the help of animation, you can ensure communication of the application's states and prevent too fast eye cutting transitions between screens. Well-designed transitions give users a clear understanding of where to focus.

Animation can be used to make transitions between application screens more obvious. As a result, the user will know exactly where he was at the beginning of the action, and where he was after its completion. (Source: codyhouse)
Here is an example from the Brian Hoff Design website. When the user clicks the round arrow button, a large menu block appears on the right side of the screen. Thanks to the animation, the menu seems to leave the area outside the screen. As a result, there are no logical breaks in the interaction with the page.

The animation helps to link the two states of the page together.
Smooth state change
The transition animation is invaluable for specifying a page state change. In the article “Smart Transitions in UX Design,” Adrian Zumbrunnen showed a great example of how an animation can help a user stay up to date with exactly where he is at when clicking on a link that leads to another section of the same page.
Just compare this with the abrupt transition, which feels like an unnatural "leap."

A sudden change of state looks unnatural. The user is hard to perceive like. (source: smashingmagazine)
And here is the same thing, but with animation:

Animate means “breathe life” (source: smashingmagazine)
The site navigation mechanism uses unobtrusive animation. This helps the user to navigate the article, to see exactly where the section it is viewing is located.
Creative effects
A creative approach to animation decorates the interface and adds entertainment value to it. Sites with similar interfaces are able to delight the visitor and remember him.
The art of telling stories and a long scroll
"All attention is on the upper half of the visible part of the site." Most recently this was the iron rule. Designers sought, by all means, to fill this area with valuable information. Now the “rule of the upper half” has lost its absolute truth. In fact, it is known that "on a regular page, 66% of attention is concentrated below the upper half of the visible part of the site." Thus, when scrolling a page, what appears from the bottom attracts more attention. This makes scrolling an integral part of the interaction design.
Animations enliven the scrolling process and give pleasure to the user.
Animation is able to unlock its potential in storytelling. This allows the user to create an emotional connection with the interface that would otherwise be boring and expressionless. There is a very common animation with the effect of parallax , but, we believe, in such situations it makes sense to look for something less conspicuous. Consider the possibility of splitting the site into "fragments", designed for scrolling. Within each of these fragments, you can animate the output of texts and images.
For example, below are animations that animate a page applied to ordinary images.

Scrolling animation. Source: Le Mugs
Tools and Tutorials
- 15 interface tutorials . This collection of educational materials is suitable for beginners.
- Web animation . More advanced W3 sync and timing tutorial for animating web pages and APIs.
- Cheat Sheet by CCS3 Animation . A useful set of ready-to-use animation techniques that allow you to apply CSS classes to various page elements.
- Tools for creating animation . List and analysis of 16 popular tools for creating animation.
findings
Design is more than a visual representation of data. Design is the management of user interaction and web page. As a result, animation plays an extremely important role in the transmission of information. Therefore, when designing pages, it is necessary to remember from the very beginning about the interactive nature of web space and to perceive its manifestations as a natural part of the design.
Dear designers! Tell us about your favorite web animation tricks.
Source: https://habr.com/ru/post/321822/
All Articles