How to "pump" the designer: tips and useful links from Russian experts

Photo: Flickr / Tobias Toft / CC
In a blog on Habré we write about the development of web technologies and their practical application - we previously published stories of non-technicians who studied layout and got work in the field of IT, and today we will continue the topic of training. Another area that is closely related to layout is web design. This time, we asked Russian Internet experts to give professional development tips for beginning designers.
')
Denis Kortunov , Acronis UX Director
Designers must constantly learn and “pump over” their skills. This is the essence of the profession. If you stop learning or doing something new, then you are dead as a designer. Thus, all “living” designers know how and where to study. I do not think that I can advise them something useful. But I'll try:
- Need to constantly practice design. Solve new problems, draw concepts, try fashionable things, learn new tools. You can not be a good designer only in theory.
- Sometimes it's worth watching what other designers are doing. Use their ideas, but in their own way. But this should not get carried away, there is no point every day to browse all the blogs about design.
- Explore and try something other than design. The best design is always obtained at the junction with technology or with other subject areas. I recently spent a few days to assemble a huge tractor Lego Technic - I think it will be useful in the work.
- Designer parties and conferences are a very useful way to spend time. All designers are advised to go to OFFF in Barcelona.
Anton Shineft , designer, worked on projects Cossa.ru, PostScience
First of all, it is worth understanding that design is a very extensive field of activity, and if you decided to take this desperate step, then be prepared to spend all your free time on this activity. However, I am sure that this rule applies to any other activities.
Usually novice designers are faced with the problem of "abstract" knowledge, which they find of little use for themselves. An incredible number of lectures, near-design topics, motivating and inspiring materials and historical essays. With experience, these things will become more valuable, since the problems that the authors in these works affect actually lie outside the bounds of design - in the sense in which this novice understands. Although I am sure that even beginner designers already before the start of training can be formed a holistic view of the subject.
The essence is such that no matter what super-idea and imagination a person possesses, without knowledge of the tools, technology and theoretical base, these abilities may be useless. It is necessary to distinguish several areas in which it is necessary to “pump over”, making it parallel, obtaining a multiplicative effect. All these areas are intertwined, and, by generalizing knowledge, you can get an impressive result.
- Typography and layout:: “Living typography”, Alexandra Korolkova , “New typography”, Jan Chichold
- Color Theory : The Art of Color, Johaness Itenn
- Composition : "The Art of Form", Johannes Itenn
- Grid : “Modular Systems in Graphic Design”, Josef Muller-Brockmann
For general development, there is a whole series of books A Book Apart , covering various areas of design.
As for the practical application, there is no better way than trying to imitate a style, to find tools to make something like that. Only by learning different techniques, you can invent your own. Today, designers have an incredible scope for creativity, the study of new programs, not limited to the standard package of Adobe.
In order to work "not in the table", there is also a huge amount of resources. Motivating yourself including the deadlines, you can try to participate in online contests. For example, 99designs .
Of course, this requires perseverance and perseverance. I know a person who started practicing design on this site and three months later found a regular customer from the United States with a contract.
And of course, Dribbble . By the way, there are two invitations. I will give to those whose works like.
Pavel Gorshkov , Redmadrobot Design Director
If we talk first of all about the design of interfaces, a few years ago a significant part of the designers were self-taught, often with a rather chaotic pattern of knowledge gained in practice. Now the situation has changed: there is no past lack of information, and the market has been pulled up and filled with professionals ready to share their experience.
Self-study is still an option for beginners who are just beginning to be interested in interface design, we usually recommend the following materials:
- Apple: iOS Human Interface Guidelines and Design: Apple Developers
- Android: Google Design and Material Design Guidelines
- "Presentation of Information", Edward Taffy
- "The main principles of interactive design", Bruce Tognatstsini
- "Mental hospital in the hands of patients", Alan Cooper
- "Design for the real world", Victor Papanek
- Design: Form and Chaos, Paul Rand
- "10 rules of good design", Dieter Rams
- Tapworthy, Josh Clark
- "Don't Make Me Think", Steve Krug
I want to note that for the successful start, the guidance of professionals will be extremely useful - whether it is online courses or offline educational institutions with appropriate programs. There are quite a few options, but I would like to point out the following courses:
- "Mobile Application Design" at the British Higher School of Design
- Design School " Learning Environment "
However, if you ask me about the right way to get not only knowledge, but also skills with real experience, in my opinion, this is an internship at a company that has proven itself in the market.
Anton Shein , Head of Yandex Search Search Design
At the beginning of December, Anton wrote an article on “Habré”, in which he also talked about where the designer should start studying web technologies. We give excerpts of his answers.
Should a designer be able to work with web technologies?
The correct question is: does owning web technologies help a designer to solve problems? Yes, it helps. Especially if you are working in a product in which data plays an important role.
How to start learning web technologies?
There are many interactive online courses. But, in my opinion, you need to start not with them. When you start martial arts, at first you will not be taught techniques. First, you will need to learn how to run, push up, squat - that is, in every possible way to prepare your body for classes.
So it is here. You need to start with two very important skills:
- Ten-finger blind seal.
- Basic ability to read in English.
- Ten-finger blind seal.
Some tips
As a simulator is better to use The Typing Cat or Klavarog . The rest of the simulators are a mockery of the psyche, and they do more harm than good.
Having started training to type blindly, do not be tempted to switch back to the usual method, even if you really want. The speed of learning from this will tend to zero: this is how the brain works.
Skill is not only useful for code. Starting typing blindly, you will save a lot of time on correspondence.
Basic English reading skills
When studying the code you will have many questions. Thanks to stack overflow , they have answers. But they are in English. In addition, in English - a huge number of good tutorials and articles. If you can read them, it will be much easier to learn.
You do not need to go to courses or open a thick textbook. Your brain is a neural network. And if you just force yourself to read the answers and articles in a foreign language, your brain will adapt itself. With each article you will be easier to read. A good helper in learning will be a browser plugin that translates words when selected.
Another way to learn to read in English is to force yourself to watch TV shows without dubbing. For this there is, for example, the wonderful ORORO.TV service.
It’s better to start with simple TV shows, since Sherlock or The Big Bang Theory will be hard to watch. I myself have greatly advanced in English, while watching Lost during training. There is very simple English, and the plot is so plain that even without translation it is clear what is happening.
Online Courses
If you have mastered the blind seal and are able to read a little English, then you can go on. For example, try online technology courses. There are a lot of them, there are paid and free. [...]
But the courses have a problem: they all very slowly and slowly chew. You manage to fall asleep before you get to the point.
Bonus : Anton’s several speeches on design and prototyping:
- " Introduction to prototyping "
- " The life cycle of the prototype "
- “ Component Approach to Design ”
- " Prototype it "
Mikhail Shishkin , founder and creative director of the SHISHKI branding agency
Today, there is a growing demand for specialists who are not just “pumped” in their field, but also know how to look around ( T-shaped person ). The broader the horizons, the higher the likelihood that at a certain point a fresh idea from another area of knowledge will enrich the current project, help you look from the outside or apply interesting new solutions from another area.
That is why, I believe that modern designers should definitely learn the basics of layout. I would single out four main reasons why this is absolutely necessary:
- Knowledge of the layout gives an understanding of the limitations of what you do, so as not to draw something irrationally feasible. A good coder imposes everything, but will it be perfect in terms of effort?
- Horizon. Knowledge of techniques is not only knowledge of the limitations, but also vice versa, the possibilities that technology provides. So as not to include self-censorship ahead of time and not to “simplify” everything, you need to understand what is really possible. The courage of the decision is based on an understanding of the possibility of its implementation. You know that this is possible - offer a cool move. Not sure - compassionate.
- Do not let a lazy typesetter scare yourself. You cannot answer everything “like this”, “even I know how,” if of course, you can make it, and you know at least approximately how to do it.
- Empathy. Have you heard about this? This is when you empathize with the problems of other people - very useful for healthy and productive relationships with people with whom you communicate directly with work. Understand the problems of colleagues, and you will easily arrange them to yourself.
Vadim Makeev , HTML Evangelist Web Academy
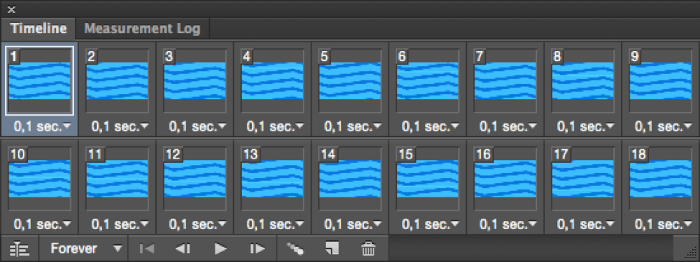
In 2015, I read the report “What do designers do?” At the Design Prosmotr conference in Moscow (see video and slides ). In addition to the designers' advice from the web designers, which I gathered on Twitter (name layers, get ready for data and others), I showed the public a familiar interface for animation in Photoshop and recalled how it was a mess to make animation and in what kind of oak GIF format it comes from.

And then I compared it with a simple code snippet, which animates the background image cyclically, where it is described in simple English words:
@keyframes wave { from { background-position: 0 0 } to { background-position: 0 622px } } .wave { background-image: url(wave.png); background-position: 0 0; background-repeat: repeat-y; animation-name: wave; animation-duration: 2s; animation-timing-function: linear; animation-iteration-count: infinite; } Such an animation is easy, smooth, customizable and understandable to the maker. You can look right at the slides , which are also uploaded.
In this, it seems, lies the answer: do not rush to master the entire stack of web technologies from scratch to the stars. All do not know even the most experienced designers. Start solving your tasks more efficiently, one at a time.
- Make a rubber adaptive grid on flexs or grids and check how it looks on different devices - instead of drawing bricks under three resolutions, because there are at least three hundred and three.
- Animate the drop-down menu or the expansion of the accordion exactly as you want, and not the way your coder. With translucency, proper smoothness and acceleration.
- Wonder how different is the smoothing of fonts on different platforms: from macOS to Windows (or the simplest mobile phones) and stop already demanding that it be strictly the same one you are used to in Photoshop.
Experiment, try, know the properties and dynamics of the surface on which your web design will be printed, learn how to use its capabilities at 100%.
For inspiring examples of interfaces in the code, go to Codrops , try your hand at CodePen and read the entire series of A Book Apart - I can recommend literally every book, which only costs " JavaScript for Web Designers ".
Source: https://habr.com/ru/post/321498/
All Articles