Axure. Beat interactively on the interface. Samples and errors
Axure
- Is this product nothing more than a prototyping tool?
- Can the UI designer completely go to work in Axure, abandoning other tools?
- What are the strengths and weaknesses of this program?

I will try to find answers to these questions below. More recently, I decided to move away from Adobe Photoshop to Axure, suddenly discovering for myself the potential of this tool, not only as a means for prototyping.
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
')
Perhaps life will not be the same as before Axure. If you sometimes have to open Photoshop for raster trifles, then you begin to understand all its awkwardness. In recent years, it has acquired so much functionality that when you return to it from a deliberately simple, but no less powerful alternative, you notice how obvious it is. Moreover, the designer does not even use 70% of the UX / UI functionality. In Axure, there is nothing superfluous, and I can now perform many of my typical scenarios much faster when developing an interface.
I believe that those who love their work, understand that you need to constantly learn and evolve. First: new tools simplify the routine; second, the competitive factor cannot be ignored. Tomorrow, the designer may not be recruited unless there are several important lines in his resume, which no one had heard of several years ago. And they will take another designer, because he has been working with programs that are more focused on interface design for a long time. This means that you need to keep a “hand on the pulse” both in technology and in tools. I am a conservative and such a major transition from Photoshop / Illustrator to Axure would have sounded incredible for me six months ago. But then the hands themselves began to press the right buttons ...
Experimental task: from * .PSD in Axure
To finally dispel all my doubts, I decided to convert one of my layouts with which I completed the project into interactive. Although up to this 98% of the project, I showed a storyboard and, in general, all my ideas and scenarios were understood and approved. But this is only part of the plan. The second was to check and compare the quality of the display of the item in the “editor-browser” bundle. One of Akshur's chips is that it emulates the server’s work (as I imagine it) and immediately translates the html / css parameters of the element you just drew. You draw a rectangle in the monitor on the left, in your right browser. You click Preview in it and now your element is already visible the way the whole Internet sees it. Upper class! You can also inspect the code, styles, indents, whatever.
This story is not without a catch
Designers always showed customers what? Pictures! This is the whole catch for the first. Layouts were drawn in editors that smooth fonts, make super-shadows and other effects. And what to do next with the developers with this all, the designers did not care. If the designer did not explain in the specifications the direction of the shadow, its blurring and transparency, the developer made the shadow himself “by eye”. With all that it implies. Here is an example of how the Helvetica font is the same size and density (the top paragraph is drawn in PS, the bottom one is PrtScn from Axure):

To sum up the general visual impression of “Akshury”: there is something in it from the classic vector editor (+ hotkeys are the same as PS, which is convenient), and something from the classic Dreamweaver of the Macromedia era. That is, a WYSIWYG editor with elements of vector risk.
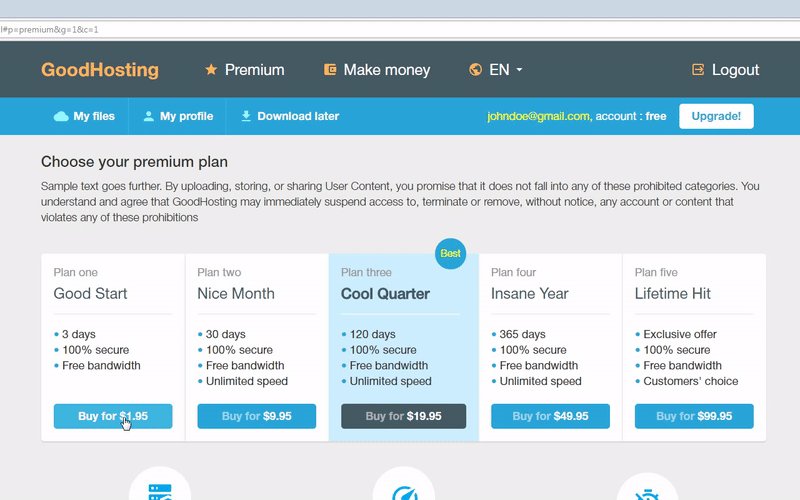
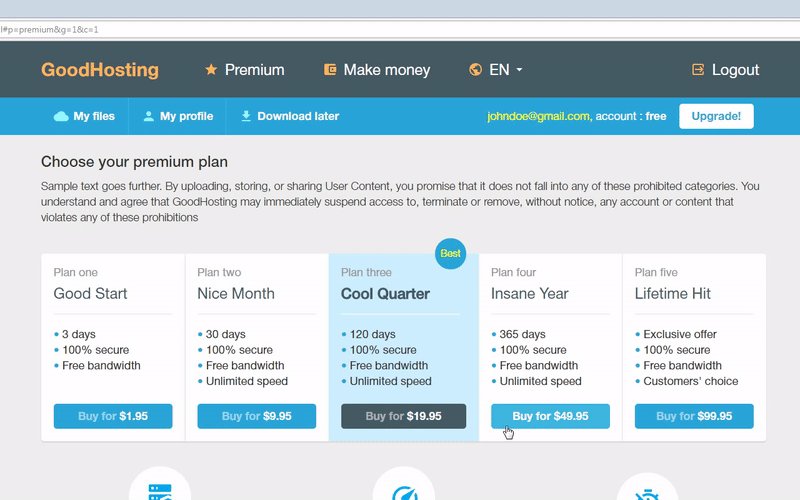
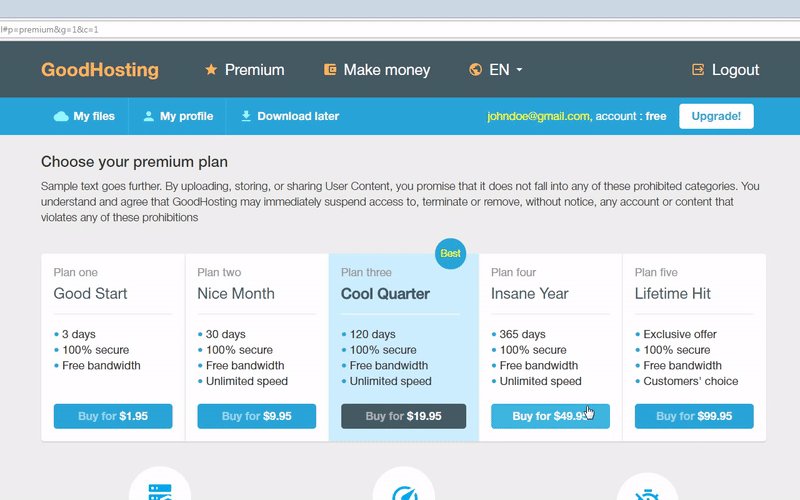
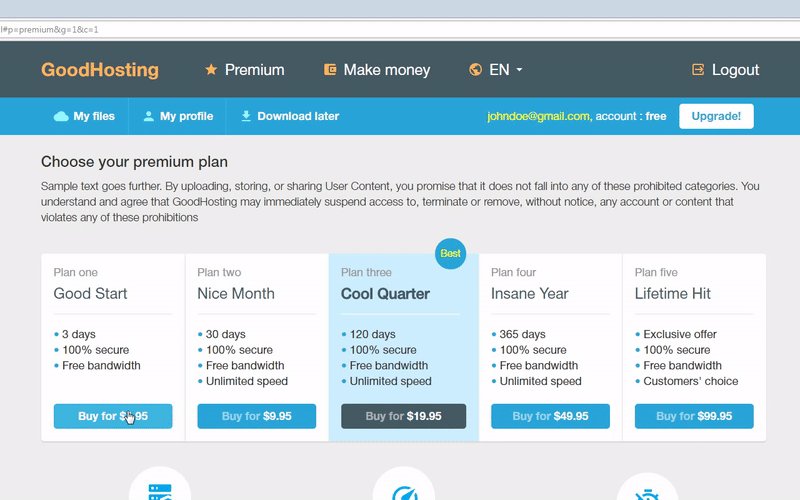
Now you can go from theory to practice. I start here with this layout (the name is changed in the interests of the investigation), which is in * .psd:

Dynamic header and footer
It is necessary for the layout to look more efficient at high resolutions. Designers often resort to receiving a “mock-up over an additional background and cast a shadow down.” Dust in the eyes! Now it is not necessary.
And we need: at the time of loading the page to convey that we need to stretch several layers across the entire width of the screen. See how easy it is. Just click on a lot of different words from somewhere in the field of front-end development. Wow This is really curious, such visual programming for housewives.
- Click on the working area of the screen, Page Alignment in the Style tab set center alignment - so that interactive in the browser is displayed in the center
- In Properties I look for the OnPageLoad script - it will work when the page loads.
- I choose Set Size on the left - I want to set my size
- Next click on the elements that “pull” - the header and footer
- Now click on the fx icon - a section for advanced :)
- I choose Windows.Width - it will intercept the “encryption” about the width of the browser and assign this width to the layer
- And be sure to select Center in the Anchor drop-down list - for the starting point from which to pull

I transfer buttons
It is necessary to transfer the font parameters from the PSD, the height of the buttons and so on. Fortunately, I was able to reproduce almost all the specifications from memory.
We need: in the future, set them style-onhover through CSS, which means you need to set them height and indents. Align along the X and Y axes inside this element. More corners round. This is all so that when you hover the cursor, the background under the link-button is painted over. Indents should also be set, taking into account the future icon to the left of each section in the menu. A lot of things, but it is actually done in two ways. Showing:
- I drag the Button element into the workspace - it can be customized under the button
- In the Style tab I set the height - it is more convenient for me to keep all specs in multiples of 5 or 10
- Fields L, R, T, B inner spaces from all sides - the left one makes 44 taking into account the 10px grid and the future 24x24px icon
- Next, bring the colors in accordance with the layout and send the buttons to the header

I create the first interactive
Profit on the face - a static picture does not show the dynamics. And in the layout made in Axure, you can hover the mouse over the element and immediately get experience and impressions.
To do this: switch to the mode of editing styles for the state when the cursor is over the element and set a new color at this moment. So far only the color, the rest is all possible too, but for now it is not necessary.
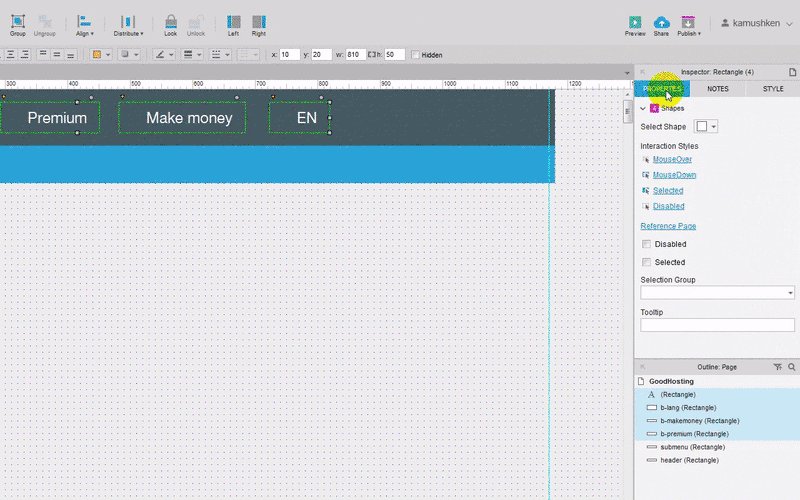
- I select all the buttons to which apply Onhover
- I go to the Properties tab - there are all styles for interaction
- I choose MouseOver - the event that we need
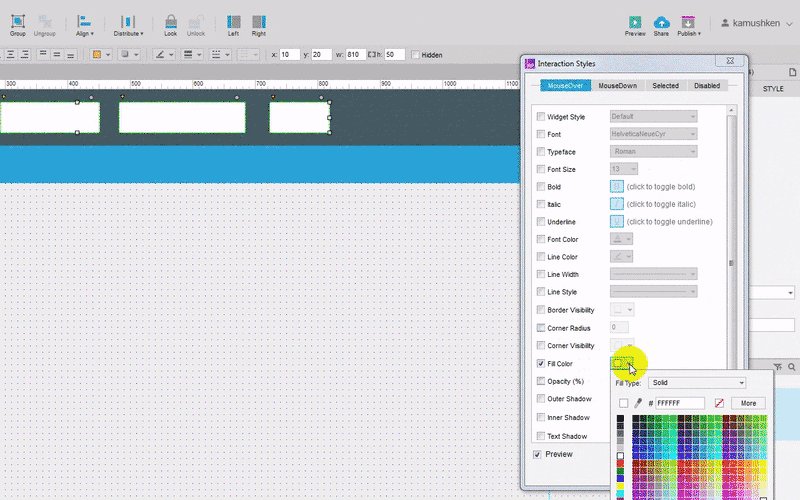
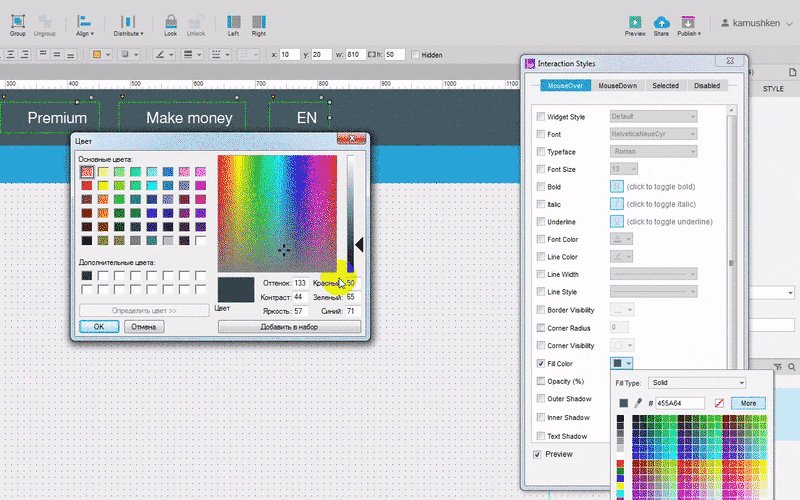
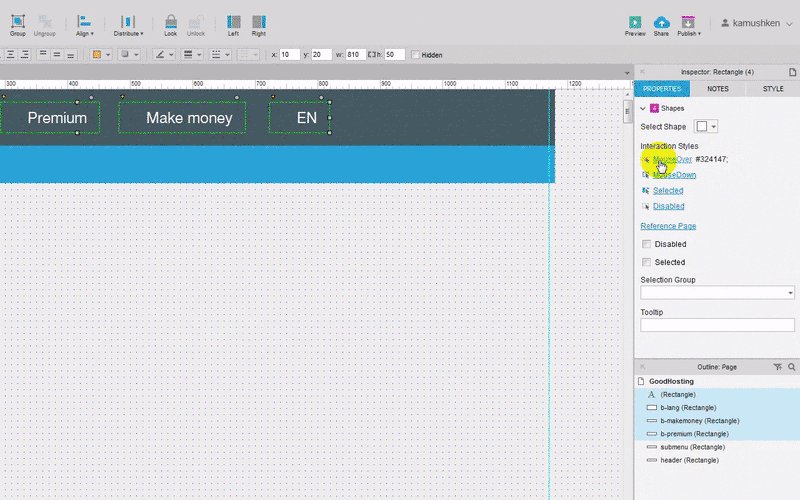
- In the new window I check the checkbox next to Fill Color - I set a new color

By pressing F6, we transfer from Axure to the browser and check how it works:

Item grouping
Inside each card I stretch the elements in accordance with the specifications. Alignment indents. In Axure, sticking to the mesh works somehow especially well. Elements are quickly cloned as in PS by the key combination Ctrl-Alt + left mouse cursor . The developers of Akshur apparently knew their consumer, and where he came from. And they were not mistaken.
What you do not need: Convert to Master
Quickly add a group to the Masters window, by right-clicking on the element. Very convenient for multipage interaktivov. It makes no sense to use this case, but it’s so convenient: you edit it in one place, but it changes on all screens. I would like in the next versions to make not an exception of the whole group from the “Masters”, but only the necessary element, for example Label. Otherwise, by changing the text-heading of the master card, this text will be written generally on all pages for it.

We test on F6 how the button behaves inside each tariff plan in the browser:

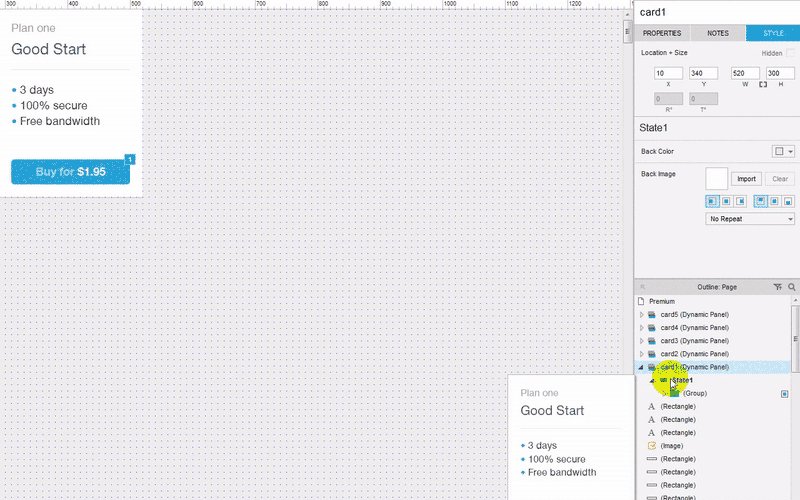
Work with dynamic panels
In simple terms, this is a special grouping of elements in order to apply different actions to it. You can make a sticky menu with ScrollDown , or a primitive carousel. The panels are actively one of several states, inside the state its own set of elements. It turns out a kind of dynamic artboard.
What you need to do: unload the screen from a number of buttons of the same type, hiding them by default. By hovering the mouse over the tariff plan, a button for each would be displayed.
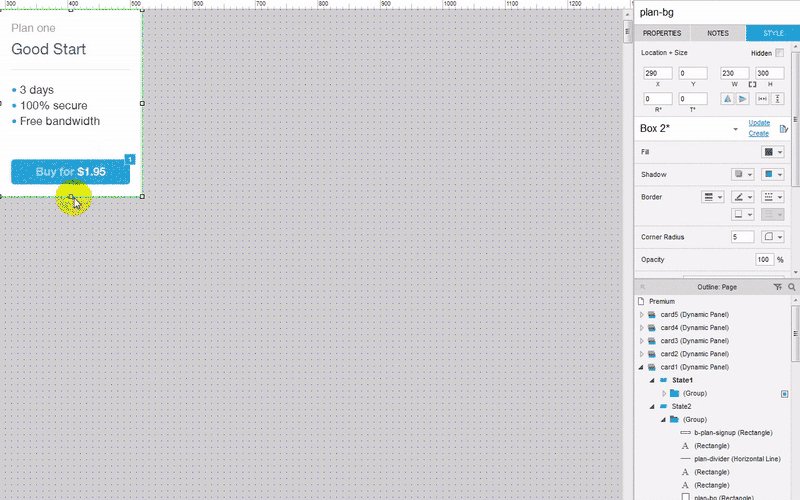
- First, I translate each group into a dynamic panel - I select Convert to Dynamic panel from the context menu in the list of elements
- Right click on State1 inside the panel
- I make a duplicate of State2 by clicking on the appropriate section in the context menu
- I start to edit the artboard of the upper state of State1 - I delete the button from there and reduce the height of the card
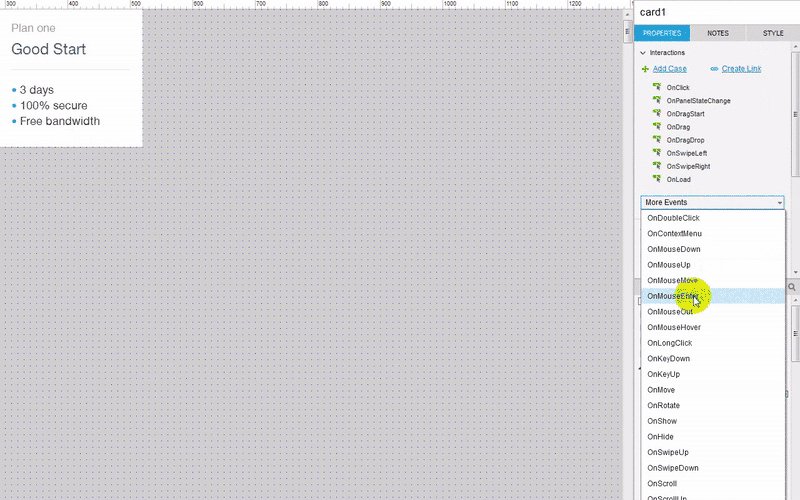
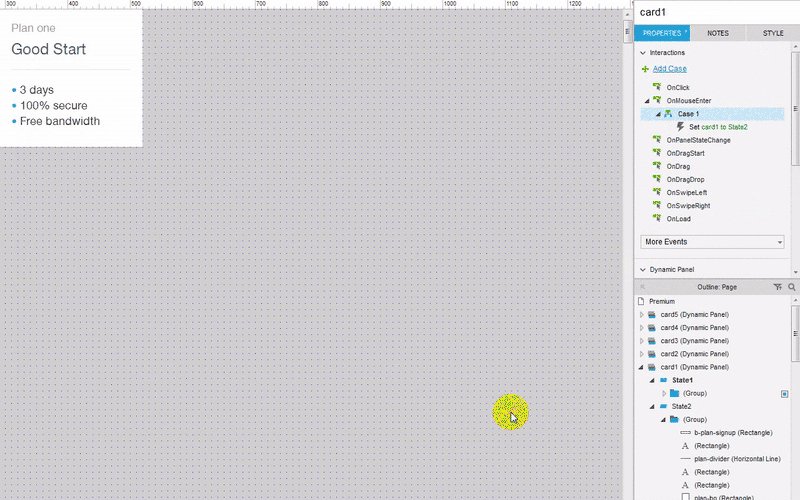
- I do everything in the same tab Properties mouse hover event OnMouseEnter (... Hover, by the way, does not work for dynamic panels)
- In the new window, click in the left column - select the action Set Panel State
- I choose the card I need and the state of the panel to switch to
- I apply this script to all tariff plans

That's all. The minimum required interactive for this design is ready, you can see the picture in comparison
It was

It became
If you want a softer button appearance when you hover the mouse, then you can select the Fade effect in the Animate list and set the duration in milliseconds.
I will sum up some
On the conversion of the layout took no more than 4 hours. As a result, PSD turned into machine code. Cross-browser, valid, but nevertheless machine. I am still
I conduct research on how acceptable it is to give the result in this interpretation, instead of the source PSD. Nobody wants to do double work and translate Axure> PSD, just to “be”.
Is Axure really nothing more than a prototyping tool?
As it turned out, much more than. In addition to the UI design, it is possible to develop the design of micro-iterations in it. For this there is everything you need. What where disappears, what element in which is reborn. No, the super-cool animation that designers do in Adobe After Effects does not work, but the result will be with quite realizable effects: CSS fade, bounce, swipe, flip effects and the rest give a fairly soft and precise microinteraction in combination . And all this you see in your browser and you can pick up the code with the necessary coordinates and duration ...
Can the UI designer go all the way to working at Axure by discarding other tools?
Almost yes! Although it seems that Axure is more focused on developing desktop products than mobile ones. So far, any mobile prototype has to be shown through the browser. Animation becomes unavailable in this mode. I would also like some kind of software solution for mobile: for example, I would put a client on the phone and by pressing F6 Preview I would choose where to show the result. The smartphone would instantly receive a version of Axure from the desktop and reproduce in preview mode. Otherwise, you will have to cut to a width of 320 or higher, and then stretch everything with your hands in order to give resources to mobile developers. But who knows, it may be more valuable to collect a full high-fidelity prototype, in order to quickly move to the tests and identify all the problems of the future product. What a preview, even through a mobile browser is quite suitable.
What are the strengths and weaknesses of this program?
Everything is relative. The strengths will be able to identify the one who tried all the tools of visual development.
Of the weaknesses would be noted:
- lack of proper support for SVG (the icon can be inserted, it will dynamically resize, but change the color or move the curves will not work)
- there is no intelligible generator of specifications, sizes and indents.
- export to PNG produces poor-quality conversion of all text into graphics
- There are not enough masks, it is difficult to import photos, and then adjust them to fit or crop them.
- machine code developers may cause Homeric laughter, possibly falling from a chair, getting injuries, bruises.
I liked Axure. It so happened that my desktop interface development tasks prevail and it fits me perfectly. Especially true now, when from all sides they say about the need for narrow specialization in the chosen direction.
Very useful channel with tutorials on “Akshur” from Ekamelev . Recommend!
In the next issue I want to collect an online credit card to enter my billing information. I'll tell you what and how step by step did. I'll give you all the logic of the transition in the input, maybe even add some justified animation and convert all this into HTML / CSS. ↑ Stay tuned.
Source: https://habr.com/ru/post/321326/
All Articles