How We Implemented DevOps: Publishing an Image to Docker Hub Using Visual Studio Team Services
We continue the series of articles “ How we implemented DevOps ” from the Vorlon.JS team. Under the cat, you will learn how they used the Visual Studio Team Services (VSTS) build system to automate the creation and publication of an image in the repository using a Linux agent.

Docker Hub allows you to make the images of the containers you create available to all Docker users.

')
Note This article will be relevant for Docker Trusted Registry users.
The new build system Visual Studio Team Services works with build agents. You can use the free Windows agent in the cloud (Hosted agent), as well as download agents under Windows, Linux or Mac OS (Default agent), and install them yourself. This will allow you to run processes that are not supported by the Windows agent in the cloud, or use already configured scripts and tools that may already be deployed on your Linux machines.
In this case, we need a Docker to build the image, so we settled on an agent for Linux.
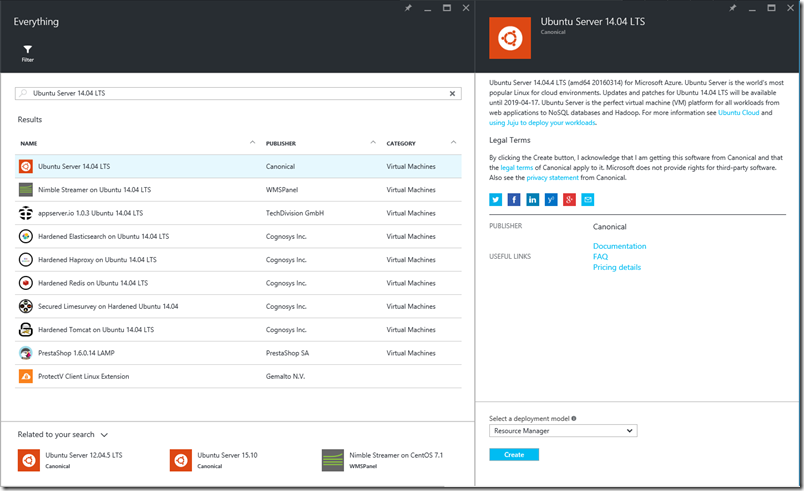
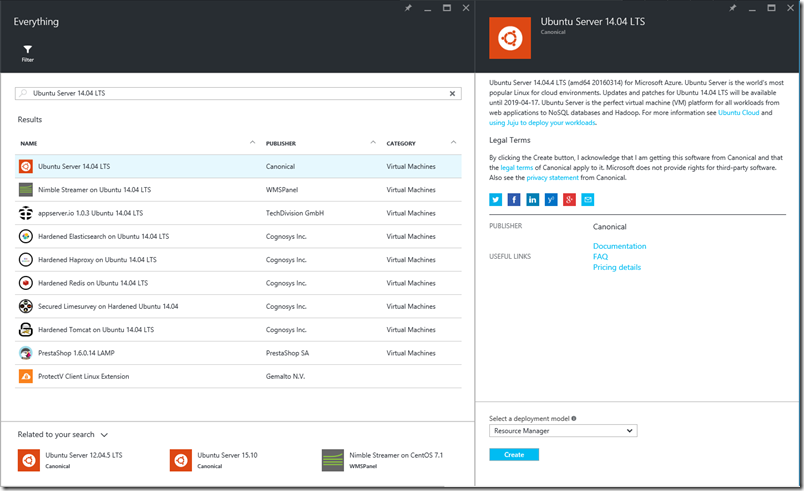
First you need a Linux virtual machine. You can create it in Microsoft Azure . In this case, we deployed a simple machine with Ubuntu 14.04 LTS from the Azure Marketplace .

After starting the machine, start the SSH session and install everything you need for the build process. In our case, the docker-engine and Node.js tools are installed on the machine. In this case, we don’t need anything else to build the Vorlon.JS Dashboard Docker image.
Next, you need to configure the VSTS agent. To access your account, the agent will need a Personal Access Token. To create one, click your name on the VSTS portal (top right) and select My profile . On the Security tab, click the Add button on the right pane. Click Create Token and save the generated token, you will need it to start the agent.
You must now authorize your account to use the agent pool. Click the settings icon in the upper right corner of the VSTS dashboard. Click the Agent Pools tab and click Default pool . Add your account in two groups: Agent Pool Administrator and Agent Pool Service Accounts .
Go back to the Linux virtual machine and create the vsts-agent directory. Go to this directory and enter the following command:
The system downloads everything you need to run the VSTS agent.
To configure and start the agent, enter:
The system will ask you to enter the following information.
For all other parameters, leave the default values. Wait for the agent to start.
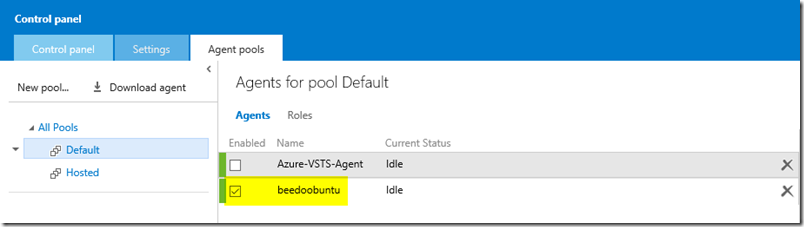
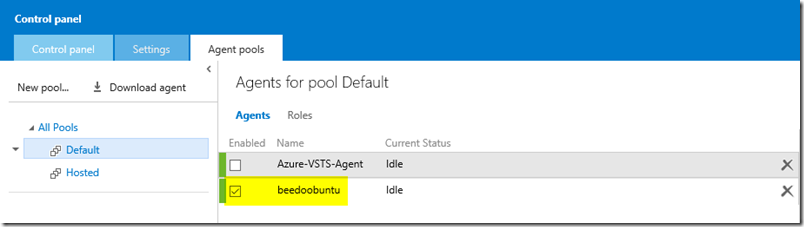
After launch, you can return to the Agent pool settings on the VSTS portal, where you will see the agent you just configured.

Note All the necessary information about the VSTS Agent for Linux and Mac OS can be found on this page.
Creating a docker image is actually very simple. For Vorlon.JS we have two suitable elements in our project repository:
1. Dockerfile to build an image.
2. Bash script that uses docker build, docker login and docker push commands to build the image, log in to the Docker Hub and send the created image.
As you can see, in the Bash script we get the version directly from the package.json file, we also declare the variables $ 1 and $ 2 , which VSTS will use when starting a new build.
Let's create a definition for your build!
Go to the BUILD section of your VSTS project and add a new build definition. Start with an empty template. In this case, we just need to run the shell script.

This step is simple enough to configure, just specify the path to the desired Bash-script and the arguments that should be passed to this script. As you can see from the screenshot above, the username and password are not directly used, instead we set two variables: $ (docker.username) and $ (docker.password) .
These variables can be configured on the Variables tab of the assembly definition.

These are the credentials of your Docker Hub profile, which are passed as arguments to the docker login command .
Go to the General tab and make sure that the default definition of the assembly uses the queues of agents that you added the Linux VSTS agent to.
That's all! Now just click Save to save the assembly definition and put the new assembly in the queue.

Immediately after creating the assembly, the image will be published in the Docker Hub repository.

Thus, we have made the VorlonJS image available for all Docker Hub users. Want to try it out? Just enter the following command on any Docker host:
Use Visual Studio Team Services to build your own images. You will love it!

Introduction
Docker Hub allows you to make the images of the containers you create available to all Docker users.

')
Note This article will be relevant for Docker Trusted Registry users.
Configuring the Linux build agent
The new build system Visual Studio Team Services works with build agents. You can use the free Windows agent in the cloud (Hosted agent), as well as download agents under Windows, Linux or Mac OS (Default agent), and install them yourself. This will allow you to run processes that are not supported by the Windows agent in the cloud, or use already configured scripts and tools that may already be deployed on your Linux machines.
In this case, we need a Docker to build the image, so we settled on an agent for Linux.
First you need a Linux virtual machine. You can create it in Microsoft Azure . In this case, we deployed a simple machine with Ubuntu 14.04 LTS from the Azure Marketplace .

After starting the machine, start the SSH session and install everything you need for the build process. In our case, the docker-engine and Node.js tools are installed on the machine. In this case, we don’t need anything else to build the Vorlon.JS Dashboard Docker image.
Next, you need to configure the VSTS agent. To access your account, the agent will need a Personal Access Token. To create one, click your name on the VSTS portal (top right) and select My profile . On the Security tab, click the Add button on the right pane. Click Create Token and save the generated token, you will need it to start the agent.
You must now authorize your account to use the agent pool. Click the settings icon in the upper right corner of the VSTS dashboard. Click the Agent Pools tab and click Default pool . Add your account in two groups: Agent Pool Administrator and Agent Pool Service Accounts .
Go back to the Linux virtual machine and create the vsts-agent directory. Go to this directory and enter the following command:
curl -skSL https://aka.ms/xplatagent | bash The system downloads everything you need to run the VSTS agent.
To configure and start the agent, enter:
./run.sh The system will ask you to enter the following information.
- username - this field is ignored if a personal access token is used, so you can enter absolutely any username;
- password - enter your Personal Access Token saved earlier;
- agent name - the name of the agent (will be used to display the agent in the VSTS agent queues);
- pool name - you can leave the default;
- server url - URL of your account (https://youraccount.visualstudio.com).
For all other parameters, leave the default values. Wait for the agent to start.
After launch, you can return to the Agent pool settings on the VSTS portal, where you will see the agent you just configured.

Note All the necessary information about the VSTS Agent for Linux and Mac OS can be found on this page.
Preparing a build definition to create a Docker image
Creating a docker image is actually very simple. For Vorlon.JS we have two suitable elements in our project repository:
1. Dockerfile to build an image.
# use the node argon (4.4.3) image as base FROM node:argon # Set the Vorlon.JS Docker Image maintainer MAINTAINER Julien Corioland (Microsoft, DX) # Expose port 1337 EXPOSE 1337 # Set the entry point ENTRYPOINT [“npm”, “start”] # Create the application directory RUN mkdir -p /usr/src/vorlonjs # Copy the application content COPY . /usr/src/vorlonjs/ # Set app root as working directory WORKDIR /usr/src/vorlonjs # Run npm install RUN npm install 2. Bash script that uses docker build, docker login and docker push commands to build the image, log in to the Docker Hub and send the created image.
#!/bin/bash # get version from package.json appVersion=$(cat package.json | jq -r '.version') echo “Building Docker Vorlon.JS image version $appVersion” docker build -t vorlonjs/dashboard:$appVersion . docker login –username=”$1″ –password=”$2″ echo “Pushing image…” docker push vorlonjs/dashboard:$appVersion docker logout exit 0 As you can see, in the Bash script we get the version directly from the package.json file, we also declare the variables $ 1 and $ 2 , which VSTS will use when starting a new build.
Let's create a definition for your build!
Go to the BUILD section of your VSTS project and add a new build definition. Start with an empty template. In this case, we just need to run the shell script.

This step is simple enough to configure, just specify the path to the desired Bash-script and the arguments that should be passed to this script. As you can see from the screenshot above, the username and password are not directly used, instead we set two variables: $ (docker.username) and $ (docker.password) .
These variables can be configured on the Variables tab of the assembly definition.

These are the credentials of your Docker Hub profile, which are passed as arguments to the docker login command .
Go to the General tab and make sure that the default definition of the assembly uses the queues of agents that you added the Linux VSTS agent to.
That's all! Now just click Save to save the assembly definition and put the new assembly in the queue.

Immediately after creating the assembly, the image will be published in the Docker Hub repository.

Thus, we have made the VorlonJS image available for all Docker Hub users. Want to try it out? Just enter the following command on any Docker host:
docker run -d -p 80:1337 vorlonjs/dashboard:0.2.1 Use Visual Studio Team Services to build your own images. You will love it!
Source: https://habr.com/ru/post/320238/
All Articles