Cases: development of specifications and guidelines (web ui kit)

Today I will share the experience of developing graphic documentation on guidelines. This turned out to be my second assignment for Viline. And as you do not remember from the first part , I did a redesign of the video course page. In this article I will describe the process of developing the stylistics of all elements and various states. I will think up and formulate some rules so that the interface is balanced and accessible, taking into account the audience ...
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
')
In the first chapter, I forgot to mention that it was necessary to act on the basis of an approved color scheme. The task to invent and propose new colors was not. To select a color, I sometimes use Adobe Color CC (requires (!) Authorization) or ColorScheme.ru . I insert the code of the main color, and then I select shades for it in different modes: analog, monochrome, triad, etc. Very strong and harmonious contrasts can be chosen, for example, in the triad mode. This is me to the fact that I had a better grasp of where, but there were no such wishes.
To the Open Sans font, which was used in the current version of the site, I also had questions. It seems he is less and less common in the everyday world. Now relevant: Helvetica, Lato, Source Sans Pro, Roboto, etc ... But this question, it turns out, was in the process of rethinking by marketers.
Immediately make a reservation: you will not see here motley and trendy pictures with designs that pop up to the top on behance or dribbble. I doubt a little that women will be able to stay on the site for a long time, the design of which is made in such a style. This is the main audience, and I will take this factor into account. But nevertheless, I will try to improve the overall picture, as far as the frames set by the client and my experience allow me.
Guidelines
Guidelines are a set of rules and / or recommendations for shaping the appearance of a product. They are formed by the designer and in an understandable form describes for developers. On the one hand, this is a sentence for the first, since In the future, new sections of the product can be visualized without a designer, relying on a graphic document. On the other hand, today, the addition of the work of the interface designer of such documentation is already a must, now the bar is quite high. So guidelines are recommendations for: colors, fonts, elements, states, iconography, sizes and indents.
Let me remind you that in my case the main audience of the web product is young or future mothers. I need to adhere to: customer-approved colors; the font that he considers the best for his audience; radius of rounding corners of elements. The latter is necessary so that the elements in the eyes of the fair sex do not look too “sharp” or “angular”.
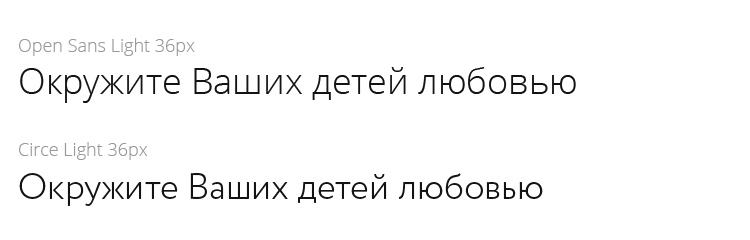
1/15: Circe Font

Important news from the marketing team at the start: we are leaving Open Sans and take Circe as our main font.
Font description
Circe is a geometric grotesque with a human face and numerous pleasant additions. The headset consists of 6 styles of different saturation, from thin to superfat. The font owes its name to both the geometrical forms and the process of creation, which has been turned into mass entertainment, as well as its peculiar, somewhat dangerous character. While the basic forms of Circe are a fairly calm geometric grotesque with some humanistic features, alternative forms and signs with flourishes can completely change the character of the font. On the one hand, the designer can enjoy a variety of forms unheard of in Cyrillic, but, on the other hand, the only limitation for the whole variety is only the taste and common sense of the user, so that to some extent the font becomes as dangerous for him as a witch. Circe for the Odyssey sailors. Circe’s extra-wide sign composition, which includes both signs for most European languages based on Latin and Cyrillic alphabet, as well as a huge number of alternatives and options with flourishes, is organized into stylistic sets that allow you to quickly, conveniently and flexibly change the character of the set. The font is good both in a fairly small text set, and in large size, for example, in magazine headlines, posters, etc. Designer - Alexandra Korolkova. The font was released by ParaType in 2011.
Speaking in your own words: the unconventional font for the web, according to the style closer to the typographic one, has in itself a “literary sound”. These are purely my associations. If you compare Open Sans and Circe, the latter wins a little in density

Okay, the new font is approved. Corner rounding off suggestions from marketers: use 6px radius. Agreed, I will consider! (by the way, a rare wish in my practice). You can start working out all the elements.
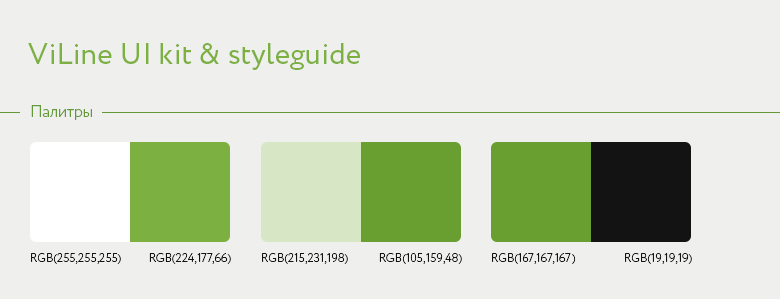
2/15: Colors

The palette in the center is the incoming scheme from the client. The color scheme on the left: I slightly brightened the green (it will be useful for us for onkhov) and placed it next to the white. So you can roughly imagine how the model card will look in the design. The shades on the right are an example of visualizing green next to contrasting black. There was no acute need for such use, it was rather done for a change. The general background of both the site and this ui kit remains #EFEFEF (light gray), this will avoid strong contrast on mobile devices.
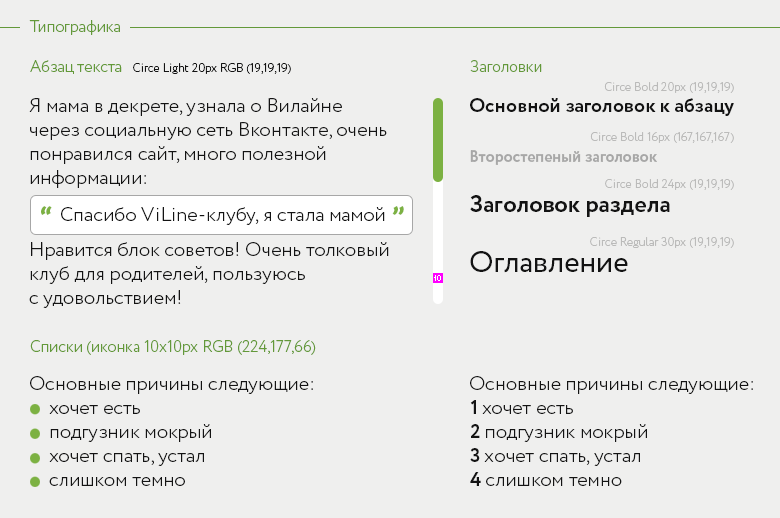
3/15: Typography

These are guidelines for using text dimension. I have drawn a paragraph of text, injected a quote into it. Made several types of headers. And added the usual and numbered lists. An example of a scroll bar'a is also here, it was added later. In fact, these text rules do not have to be strict. If you need to put a paragraph of text in small 14px font - yes, please. The main thing - to comply with the proportionality of the text. For example, a paragraph of text in small print would look strange with a large title “Table of contents”.
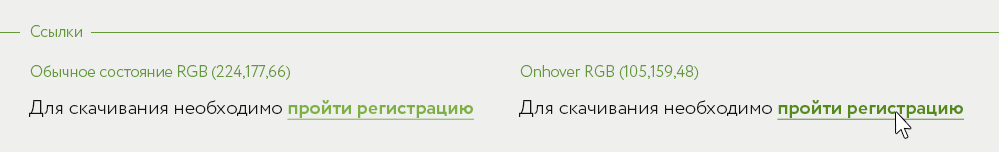
4/15: Links

Nothing new and extraordinary. In general, the color of the links is still controversial. My position is this: if the design uses blue or blue hues for reference, then you can do without the underlining. If my own color is used, then personally I always use the underline underline font. This is something like an unofficial standard and the user quickly realizes that this text is clickable. Later, by the way, the marketers replaced the color of the links with orange. I did not mind, as long as the links remain underlined.
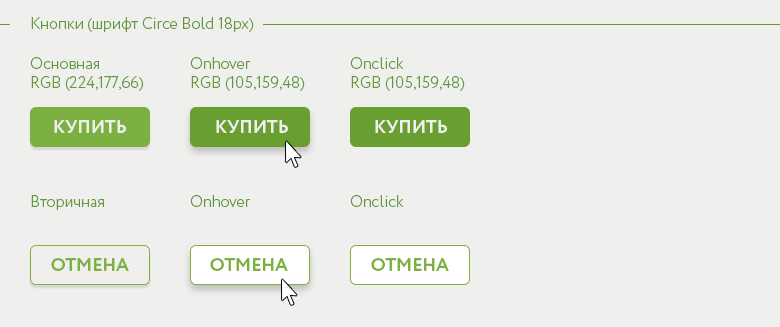
5/15: Buttons

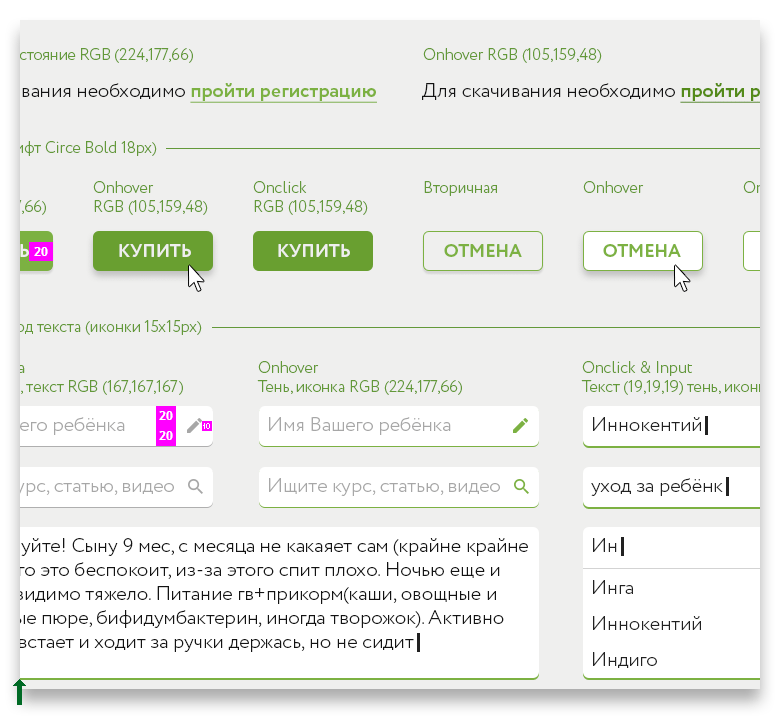
In this section, you must take into account all possible button states and work through them. I separate the types of buttons into the primary “primary” and secondary “secondary” (or as they are called the ghost button). Logically, the main button leads to a priority action, and the secondary button leads to an action that we want less from the user. Again design manipulation. Here is an example of this use:

Nowadays, Google Material Design theories are actively used in design, so these days many buttons have begun to look like buttons again. To the design of interfaces began to apply some physics from the real world. The button in its normal state has a small shadow; when you hover the mouse, the shadow becomes larger and more blurred - the button “rises” higher; when clicked, this shadow disappears, imitating the “pressing” of the button. This is such a pseudo-three-dimensionality, which connects the design with the real world a little more. As far as I remember, it came from the smart tv application guidelines, where users sit in a certain range of distance from the TV and it’s vital to use noticeable shadows with a large blur ratio. This greatly facilitates the perception of what is happening.
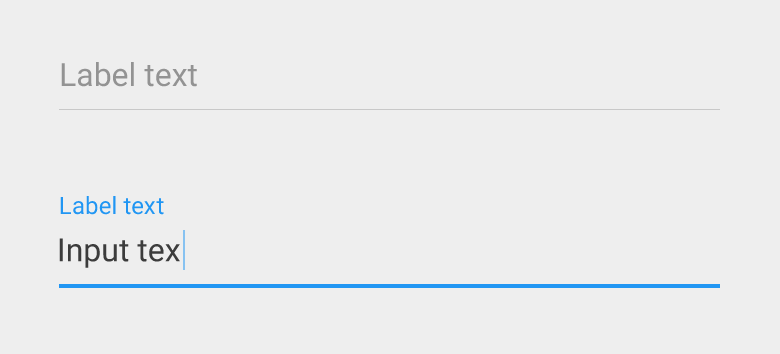
6/15: Enter text
If you reference again on GMD, then you will notice that the tendency to use such inputs:

Increasingly common in web-products. If you prefer Android, understand or work in the field of IT, then with such input you are like “fish in water”. But for the female audience, which mostly prefers the iPhone, such an ascetic style for text input elements is rather a pain. I tried to find a middle ground and proposed a design when the input still remains an input, but it also has some GMD roots:

Any input form below has a 1px shadow underline without blur. When you hover the mouse, it turns green; when clicked, it thickens and turns green, showing a state of in action. The pencil icon on the right is an experimental attempt to add “too much clarity”. In some cases, this icon may enhance the meaning: the usual input - a pencil; search in - loupe; password input path - lock icon, for example; and so on. An example will be closer to the end of this article.
7/15: Drop-down lists

Their principles of response are performed in the same vein as the input. When you hover the mouse, the color of the icon and the underscore change. When the drop-down list is rotated, a more volumetric shadow appears, still “lifting” the element above in the plane. If we approach the matter with due attention, then it is worth thinking about the expanded state. The icon turns over, the active line is highlighted with a bold, and when onhover, we tint the background with a light shade of the main green color.
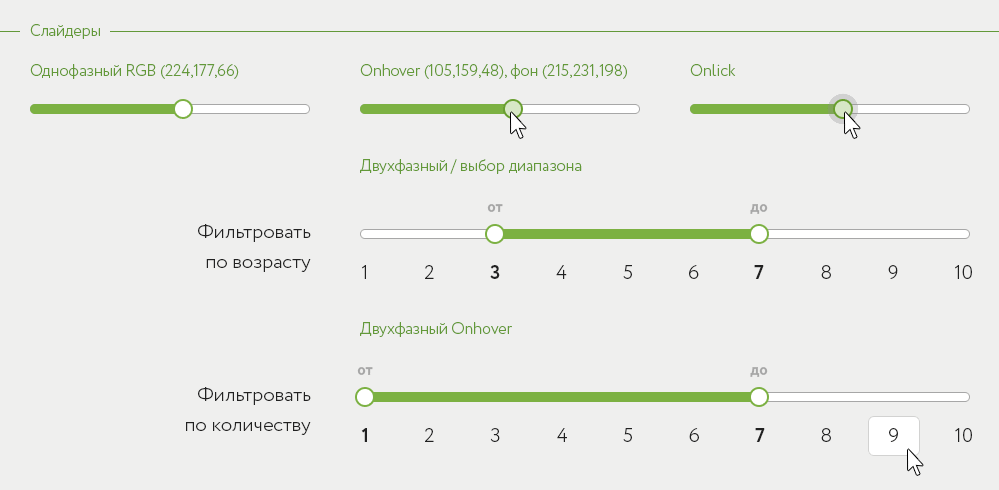
8/15: Sliders

With them, everything is extremely transparent. I’m not inventing anything new here, the standard component is analogous to the guides: fonts, colors and dimensions. The slider can be moved either by dragging the mouse or by clicking on a numeric value, for example, when you are asked to specify the age of the child “from” and “to”.
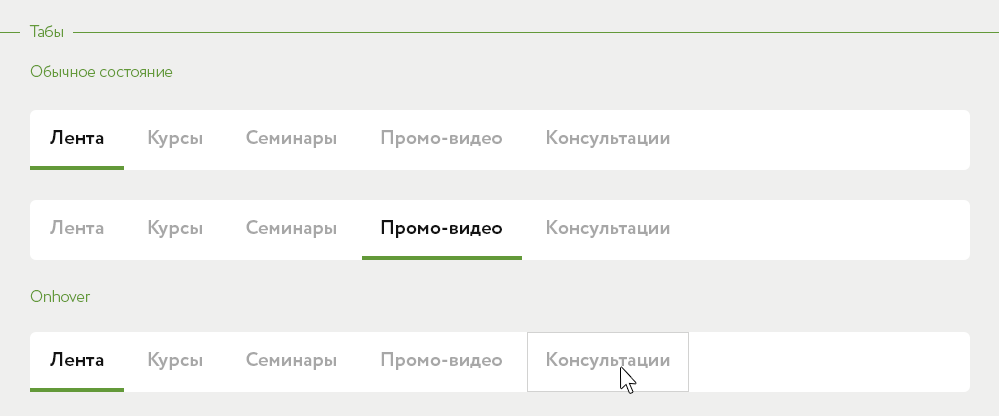
9/15: Tabs / Tabs

“- Yes, everything is clear, let's continue!”
10/15: Choices

Here I have grouped all the remaining elements: the choice of states (additional filtering), switches, checkboxes and radio-buttons. For the last two, it is just a reminder to the developers that we increase the visibility of the sample by intensive text type. Well, with the rest, I think everything is obvious.
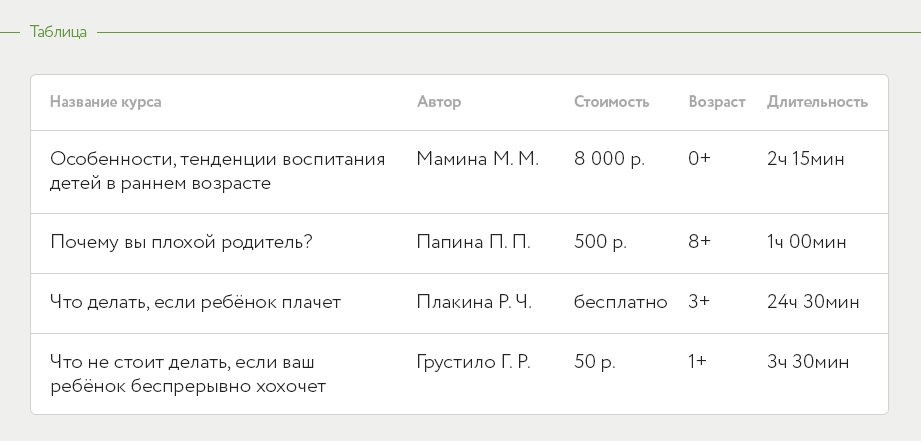
11/15: Table

I added a kit and an example table, too. Everything is standard, I use only the general similar stylistics. Certainly from the table more than sense, if the specifications of indents are given. More about them, by the way, at the end of the chapter.
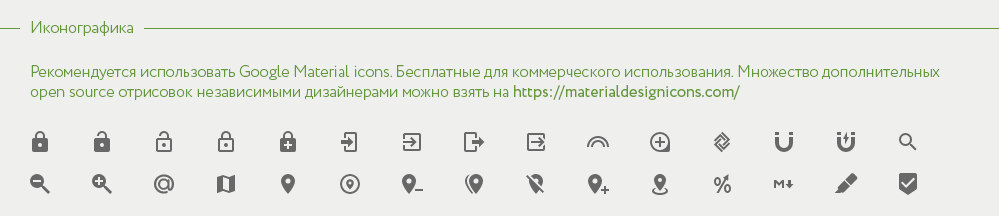
12/15: Iconography

Recommendations and examples of the use of icons. I believe that the intense and visible icons of GMD put the evolution of iconography at a standstill. Once there were pixel, then convex, somewhere between them ios circled (outline) entered the trend, a color flat-style briefly flashed nearby (remember, when the infinite pseudo-shadow dragged at an angle from the object?). And then Google came and said how to do it. And if I don’t go deep into the lyrics, then I have been using only GMD icons lately for my versatility and performance. You can take a lot of metaphors from independent icon designers here (free, give all sizes, png / svg / zip, hint: it’s convenient to right-click and download the desired size). I think that intensive icons are more understandable and noticeable (and there should be a reference to traffic signs).
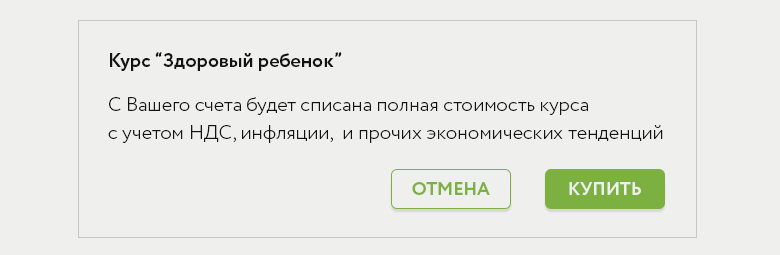
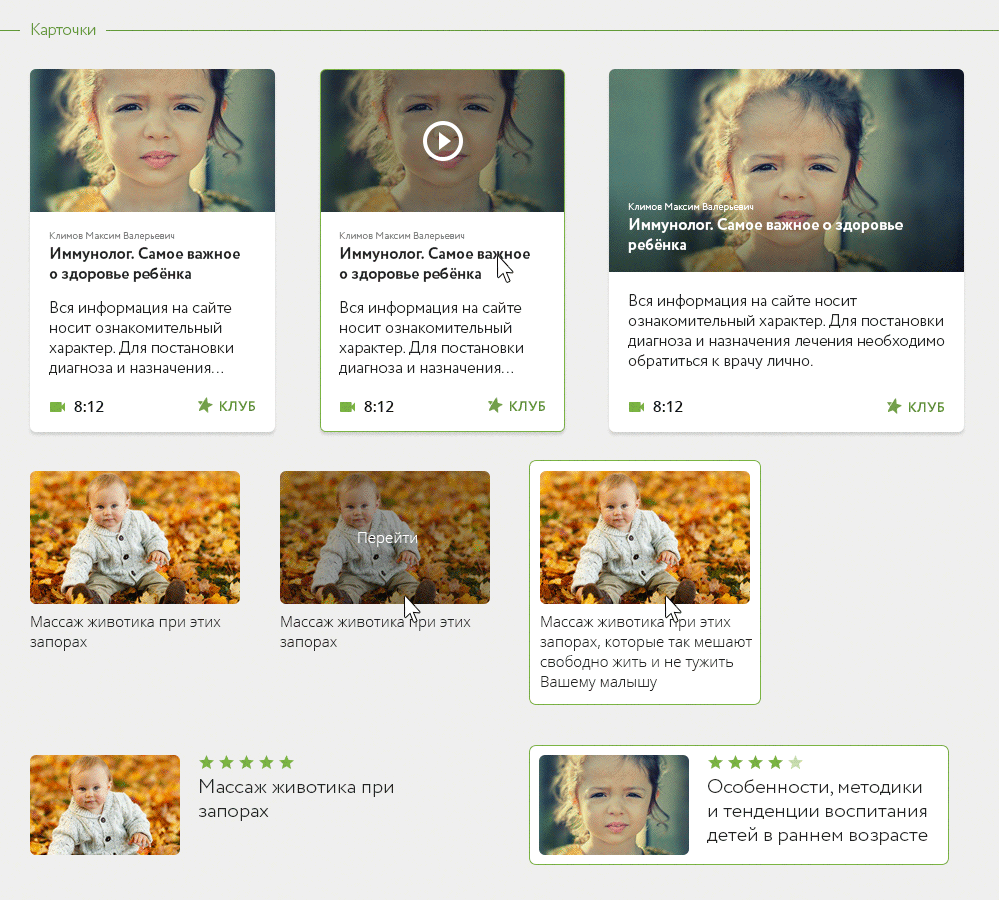
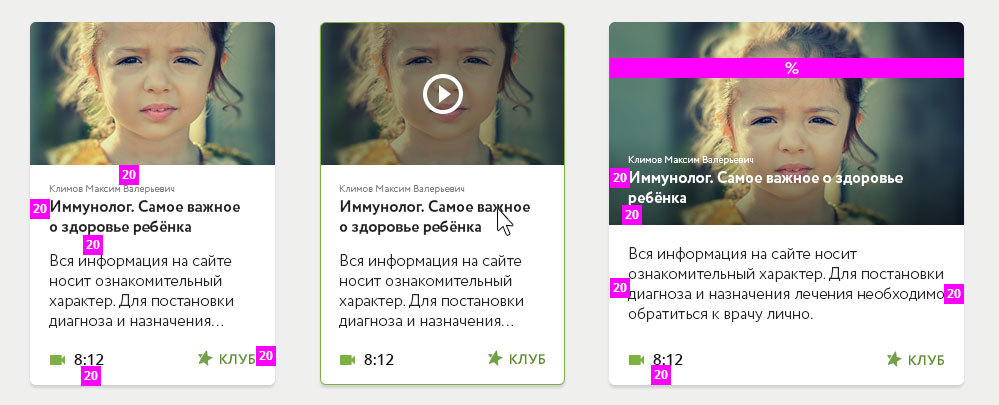
13/15: Cards

This is a transition from individual elements to their combinations. I have compiled several variants of cards for use on the site, since This was the actual way of presenting some information, and the client’s personal preference.
But I always remind that it is undesirable to go overboard with them in design. Best of all, their meaning is clear in conjunction with the specifications:

Strict rules in determining the composition of cards - no. If we follow the dimensions of the indentations I have indicated, then almost any will look homogeneous with the guidelines developed.
14/15: Login

In the form of a bonus, I worked in the login / registration popup, made a layout with an example of use. This is more needed to visualize how in the future, without my participation, a full-time web designer of the project would be able to assemble any section for the product. All that needs to be done is to take ready-made elements from the source and arrange them exactly in accordance with the specifications.
15/15: Specs

They are in a separate group in the source. The group can be made visible and the specs will be rendered. Without them, this user interface kit would be inferior. Compliance with the proportions of dimensions and indents leads to a balanced interface. If I do not give instructions on this subject, then there is a risk that this will be done differently. And then I can not guarantee high-quality implementation.
If you prefer an 8px grid, then it is worth considering that all indents are multiples of 8; if you use a 10px grid, as in my case, then you will not find in this design distances between elements of 13 or 27px, all indents will be multiples of 10.
The rules also exist for the number of colors and their shades: I did not use too many shades of gray, for example - there were no more than three of them in this set. I am sure that with such custom interface rules it is easier for both designers and developers. Although there are exceptions, if the system gives feedback by different states, then red, and blue, and so on may be required. to enhance the semantic differences (for example, for pop-notifications).
Chapter Conclusion
- Graphic documentation on guidelines is a visual language for developers to continue the development of the product and not attract the designer once again.
- A set of guidelines can be developed taking into account the objectives of the future product. Fonts, colors and general style can take into account the specifics of future users of the resource / application.
- To optimize the interaction guidelines should contain recommendations on the dimensions of the elements and indents.
- It is desirable, but not necessary, that the kit also includes examples of ready-made solutions. This can be a shopping cart, product page, friendly tape, card, landing page, etc.
- The modern approach is to return to the client not a sketch / psd file, but to give the html / css code. Some time ago I completely switched to Axure, and he copes with this task quite effectively.
As a supplement, I propose to see how other colleagues in the workshop solve such problems. Well, when there is someone to take examples:
- Jan Losert is awesome , his UI overview for Tapdaq is just perfect.
- Mateusz Dembek, though it doesn’t make a bit of a bit, but still it’s cool designed the Deskmetrics Ui Style Guide
- Greg Dlubacz picked up and made a strong dark-vyvorotku with elements of dashboard | and designed in a bright range of Retail Banking Service
- Cupi Wong is not so extensive, but stylishly designed guides AfterShip
- Jeremy Sallée describes in great detail about the design in Nutanix Product Guideline
I apologize for not being able to keep within two chapters. If you look ahead, then the tasks performed for Viline suddenly turned out to be a lot. In the next chapter, I will “stretch” these guidelines to the course page from the first part , and also will tell about the redesign of the “Consultations” section - an important medium of interaction between young mothers and Viline experts, who answer their questions promptly. ↑ Until we meet again ...
Source: https://habr.com/ru/post/320136/
All Articles