Installation and basic configuration of nginx and php-fpm for developing projects locally in Ubuntu 16.04
Hello, dear user of Habrahabr. My story will be about how to prepare the ground for local web development projects in the operating system Ubuntu 16.04.1 LTS.
In this article, I would like to dispel and explain the possible difficulties associated with installing and configuring software that is required for modern web development, which may be faced by novice developers and not only.
Technologies that will be used in the article: nginx, php-fpm.
')
Before the beginning of the story, I want to note that I did all these actions on the "bare" system.
I will work with the aptitude package manager. I also recommend updating the package index and the packages themselves before installing the software. In the article we will do these actions together.
Go!
Install:
Update the index.
We update packages (the team will update all packages for which there are new versions, if you need to remove packages, it will be executed).
Install.
We start.
We check the version to make sure that we did not install the old one, that is, below 1.10.0.

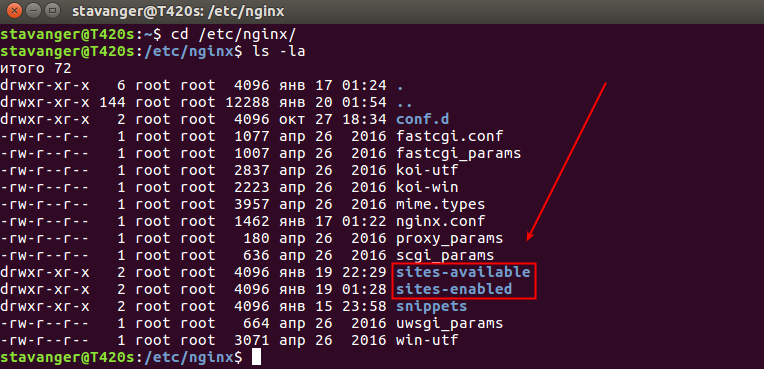
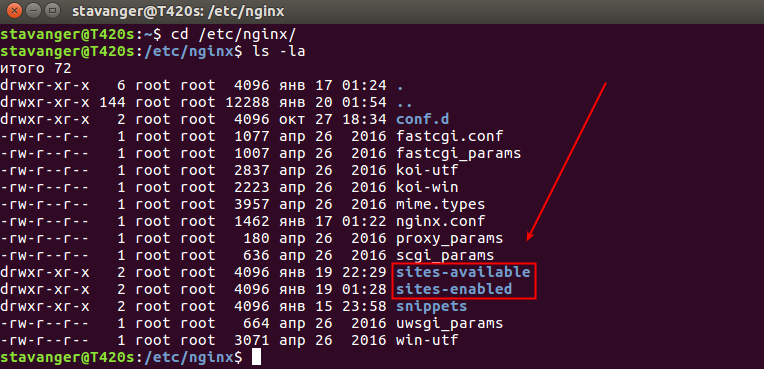
Installation and start have made, now we will go to the directory where our nginx is installed and we will look at its structure. The nginx directory is in this way:
You can view the contents of the directory with the ls command, with the -la flags it will be more convenient to browse the contents of the directory (in fact, this command with specific flags can be described in more detail and more accurately, but today we have another topic).
We are currently interested in two directories that you see in the screenshot. These are the sites-available and sites-enabled directories.

Let's move to the sites-available directory and begin to configure our virtual host (site).
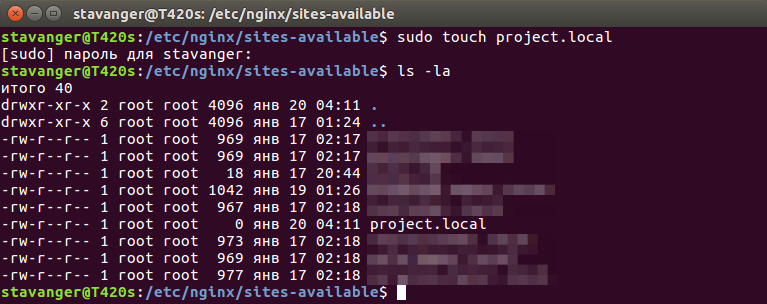
Before starting to create a configuration file, check what is in our directory. In my case, the directory is not empty, it already has configuration files, I wiped them so as not to mislead you.
In this directory will be the default one file, named default. It will contain a configuration file with an example, with comments, you can study it at your leisure, or you can delete it altogether (you can always refer to the official documentation).

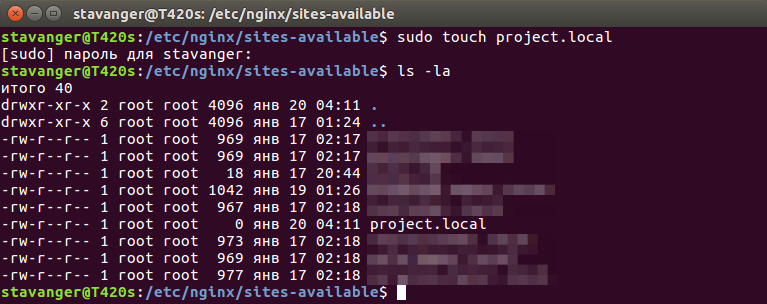
Create your own configuration file that will match the domain name of our local site (or real, if you already know its name). This is convenient, in the future, when there will be a lot of configuration files, it will save you from confusion in them. My file will be called project.local.
Let's see what happened.

Now open it in the editor, I will open it in nano.
We see that it is empty. We now turn to the formation of our file. You need to bring the configuration to this form, as written below. I will describe only the vital directives of this file, I will not describe the rest, since this is not currently important, after all, we have the theme of basic configuration. These settings with the "hill" is enough for the development of projects locally, not only small, but also quite large. In the following articles I will describe separately each directive used (this is the name of the string, for example server_name) of this file.
See comments straight in the configuration file.
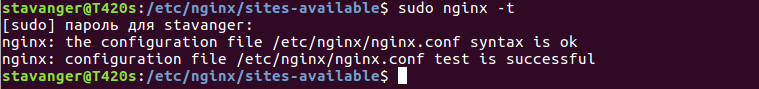
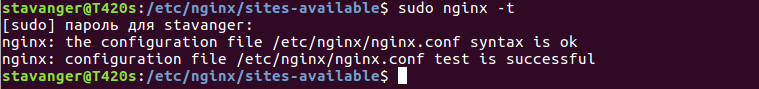
Save the file. Now we need to check if there are any errors in it. We can do this as a team.
If we see such information as in the screenshot, then we are all right, we can continue the setting. If you get any errors, you should double-check the configuration file.

Now we need to activate the configuration file, in the / etc / nginx / sites-enabled / directory we need to create a symlink (symbolic link). If your nginx was installed from scratch, then in this directory there is a symlink to the default file, which was described above, you can delete it if you do not need it. Go to the desired directory.
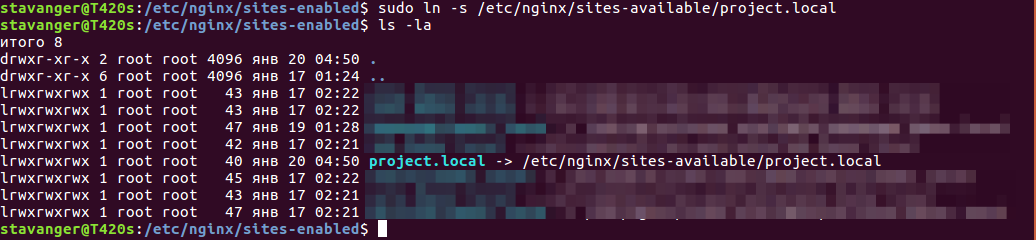
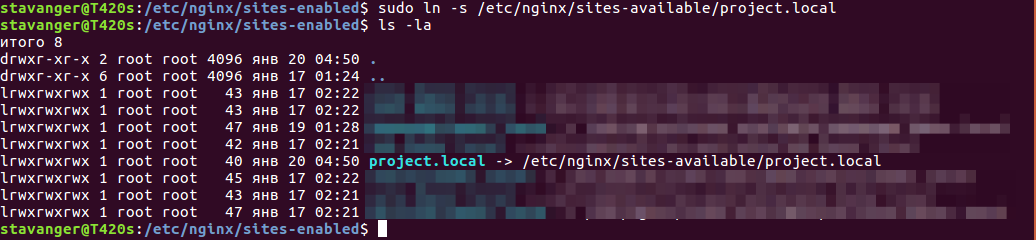
Now we are in the right directory. Let's create our symlink. To create, use the ln command with the -s flag, then we will indicate the path to our project.local config.
Let's look at our created symlink.

To make sure that we are still doing everything right, we’ll run the command again.
If everything is ok, go further.
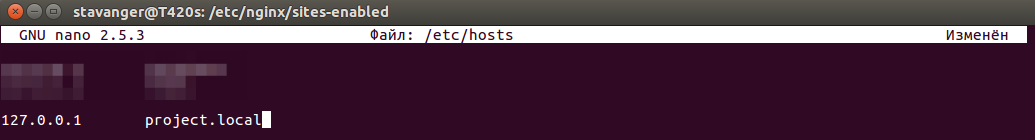
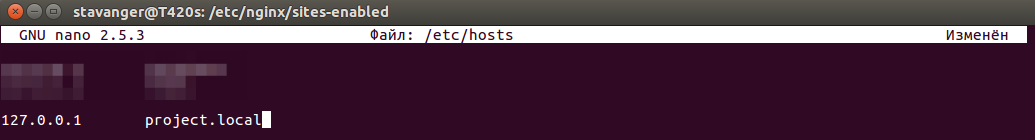
This file is located on the path / etc / hosts. The presence of records in it allows you to run nginx using localhost as the domain. In this file, you can assign alternative aliases, for example, for our project project.local, we will assign the domain project.local.
Open the file in the nano editor.
You will have other information in this file, just ignore it. You just need to add a line like in my screenshot.

Do not forget to save the file. This completes the setting of the hosts file.
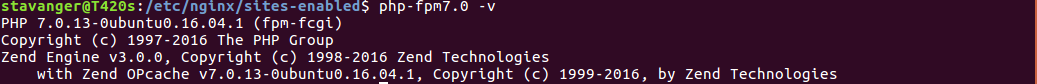
We check the installed version, just in case, although in Ubuntu 16.04.1 in the repositories is exactly the 7.0 version.

We are convinced that everything is ok. We start php-fpm.
If you edit configs, then do not forget to restart the demon. It does so. But we will not need it.
This completes the installation and configuration of php-fpm. True, that's all. This is not magic, the path to the php-fpm socket was already registered in the configuration file. Of course, you may need any php extensions to develop personal projects, but you can install them as they are required.
Now let's go to the directory with our project, I have it along this path.
Let's go up to the directory above and make the rights 777 (that is, we will do full directory rights with our project.local project). In the future, it will save us from unnecessary problems.
This completes the software setup, let's create a test file in our working directory project.local and make sure that everything works. I will create an index.php file with this content.
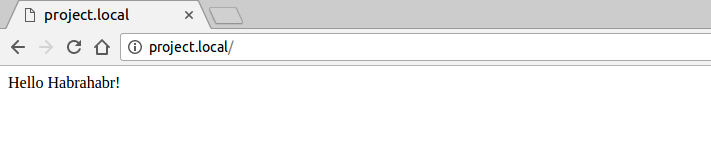
We go to the browser and see that everything works great for us! Php interpreter including.

Regards to readers, Stavanger.
In this article, I would like to dispel and explain the possible difficulties associated with installing and configuring software that is required for modern web development, which may be faced by novice developers and not only.
Technologies that will be used in the article: nginx, php-fpm.
')
Before the beginning of the story, I want to note that I did all these actions on the "bare" system.
I will work with the aptitude package manager. I also recommend updating the package index and the packages themselves before installing the software. In the article we will do these actions together.
Go!
Installing the aptitude package manager, updating the index and packages
Install:
sudo apt install aptitude Update the index.
sudo aptitude update We update packages (the team will update all packages for which there are new versions, if you need to remove packages, it will be executed).
sudo aptitude full-upgrade Install and configure nginx (version> = 1.10.0)
Install.
sudo aptitude install nginx We start.
sudo service nginx start We check the version to make sure that we did not install the old one, that is, below 1.10.0.
nginx -v 
Installation and start have made, now we will go to the directory where our nginx is installed and we will look at its structure. The nginx directory is in this way:
cd /etc/nginx/ You can view the contents of the directory with the ls command, with the -la flags it will be more convenient to browse the contents of the directory (in fact, this command with specific flags can be described in more detail and more accurately, but today we have another topic).
ls -la We are currently interested in two directories that you see in the screenshot. These are the sites-available and sites-enabled directories.

Let's move to the sites-available directory and begin to configure our virtual host (site).
cd /etc/nginx/sites-available Before starting to create a configuration file, check what is in our directory. In my case, the directory is not empty, it already has configuration files, I wiped them so as not to mislead you.
Important retreat
In the case of installing nginx from scratch, it is from scratch, because when you delete nginx with the command
I recommend to delete with the command
sudo apt-get remove nginx or sudo apt remove nginx configuration files remain and if you suddenly do not understand why nginx does not work and want to reinstall it (usually Linux users begin to resort to this), then after reinstallation it will not work correctly, due to the fact that in the old configuration files they are not deleted after removal with the remove command) incorrect settings are registered, they will have to be removed, or the settings will be correct, only then nginx will work.I recommend to delete with the command
sudo apt-get purge nginx or sudo apt purge nginx . If you are using the aptitude package manager, then the sudo aptitude purge nginx command removes the package completely with all dependencies and configuration files.In this directory will be the default one file, named default. It will contain a configuration file with an example, with comments, you can study it at your leisure, or you can delete it altogether (you can always refer to the official documentation).
ls -la 
Create your own configuration file that will match the domain name of our local site (or real, if you already know its name). This is convenient, in the future, when there will be a lot of configuration files, it will save you from confusion in them. My file will be called project.local.
sudo touch project.local Let's see what happened.

Now open it in the editor, I will open it in nano.
sudo nano project.local We see that it is empty. We now turn to the formation of our file. You need to bring the configuration to this form, as written below. I will describe only the vital directives of this file, I will not describe the rest, since this is not currently important, after all, we have the theme of basic configuration. These settings with the "hill" is enough for the development of projects locally, not only small, but also quite large. In the following articles I will describe separately each directive used (this is the name of the string, for example server_name) of this file.
See comments straight in the configuration file.
server { listen 80; # , nginx server_name project.local; # , root /home/stavanger/code/project.local; # , index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ { access_log off; expires max; log_not_found off; } location / { # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; } location ~* \.php$ { try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~ /\.ht { deny all; } } Save the file. Now we need to check if there are any errors in it. We can do this as a team.
sudo nginx -t If we see such information as in the screenshot, then we are all right, we can continue the setting. If you get any errors, you should double-check the configuration file.

Now we need to activate the configuration file, in the / etc / nginx / sites-enabled / directory we need to create a symlink (symbolic link). If your nginx was installed from scratch, then in this directory there is a symlink to the default file, which was described above, you can delete it if you do not need it. Go to the desired directory.
cd /etc/nginx/sites-enabled/ Now we are in the right directory. Let's create our symlink. To create, use the ln command with the -s flag, then we will indicate the path to our project.local config.
sudo ln -s /etc/nginx/sites-available/project.local Let's look at our created symlink.

To make sure that we are still doing everything right, we’ll run the command again.
sudo nginx -t If everything is ok, go further.
Hosts file
This file is located on the path / etc / hosts. The presence of records in it allows you to run nginx using localhost as the domain. In this file, you can assign alternative aliases, for example, for our project project.local, we will assign the domain project.local.
Open the file in the nano editor.
sudo nano /etc/hosts You will have other information in this file, just ignore it. You just need to add a line like in my screenshot.

Do not forget to save the file. This completes the setting of the hosts file.
Install php-fpm (> = 7.0)
sudo aptitude install php-fpm We check the installed version, just in case, although in Ubuntu 16.04.1 in the repositories is exactly the 7.0 version.
php-fpm7.0 -v 
We are convinced that everything is ok. We start php-fpm.
sudo service php7.0-fpm start If you edit configs, then do not forget to restart the demon. It does so. But we will not need it.
sudo service php7.0-fpm restart This completes the installation and configuration of php-fpm. True, that's all. This is not magic, the path to the php-fpm socket was already registered in the configuration file. Of course, you may need any php extensions to develop personal projects, but you can install them as they are required.
Now let's go to the directory with our project, I have it along this path.
cd /home/stavanger/code/project.local Let's go up to the directory above and make the rights 777 (that is, we will do full directory rights with our project.local project). In the future, it will save us from unnecessary problems.
cd .. sudo chmod -R 777 project.local This completes the software setup, let's create a test file in our working directory project.local and make sure that everything works. I will create an index.php file with this content.
<?php echo "Hello Habrahabr!"; We go to the browser and see that everything works great for us! Php interpreter including.

Regards to readers, Stavanger.
Source: https://habr.com/ru/post/320036/
All Articles