Optimization of the portal design team using Sketch and the cloud
Working in a product team on one or more projects, we inevitably come to the need to organize a common process and work space. Someone solves this issue by adding tools for collaboration, someone even builds a product around it. However, we turned to the experience of our closest colleagues - developers. They know how to optimize their work and interaction like no other, and therefore are an excellent example for inspiration.

And what do we actually need for effective collaboration? First of all, we need a space for storing working materials, organized according to a scheme that is understandable to all participants in the process. Secondly, the opportunity for several people to work on one project (including one file), having always the current version before our eyes and not being afraid to break something.
When more than one designer works on a product, they just need to build a common space so that nothing interferes with effective work. How often do you hear: “Hey, where do we have this layout?”, “How can I find models for such a project?”, “Where are the assets used in the layout?” A little bit of tediousness and pedantry allowed us to almost forget about these questions.
')
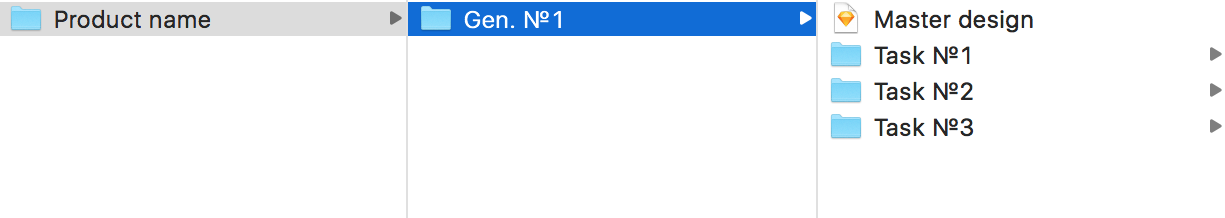
All designers of our portal team work in a common cloud, divided into project folders:

However, until the unification within these folders, each team disposed of in its own way. Each designer or group of designers used their own scheme for organizing and naming files. As a result, only the authors themselves could understand this system, and the search for the needed turned into torture.
Obviously, some variations are inevitable due to platform differences (design of mobile applications and web interfaces) or design specificity (product in the stage of large redesign or iteratively improving service), but we just needed to bring order to at least the basic levels.
Having gathered the whole team, we for several unusually noisy sessions agreed to the following format:

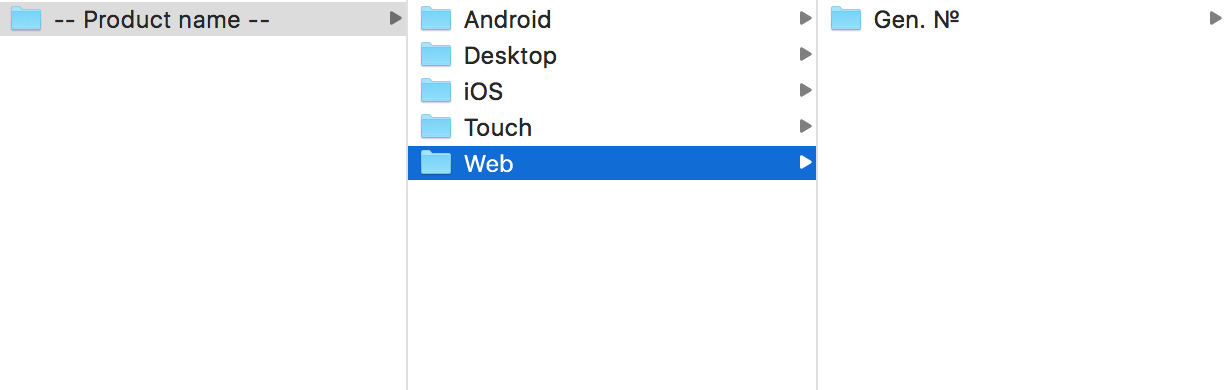
At the root of the product folder is a breakdown of the platforms used in the project. Mail.Ru's main portal projects have experienced several notable redesigns, so we divided the next level into “generations” of products. This basic stage allowed us to sort through the basis and separate relevant materials from deliberately outdated ones.
I note that we have not sent outdated layouts to the folder “Arhive” (each project has its own), since Practice shows that we turn to them extremely rarely and do not see the point of investing time in restoring a complete order there.
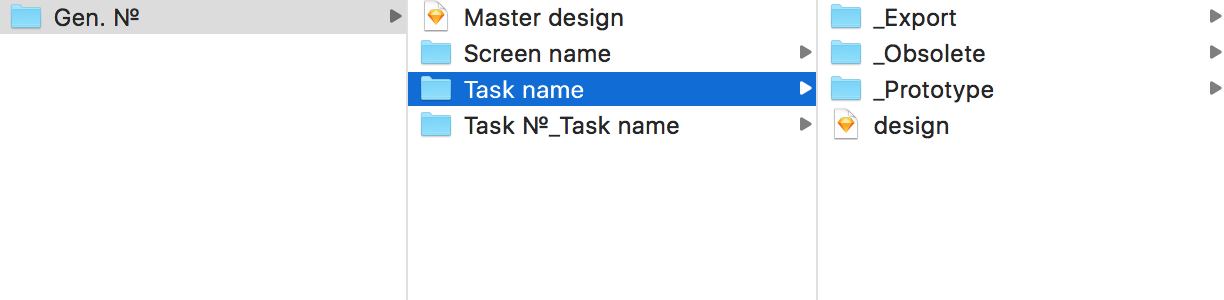
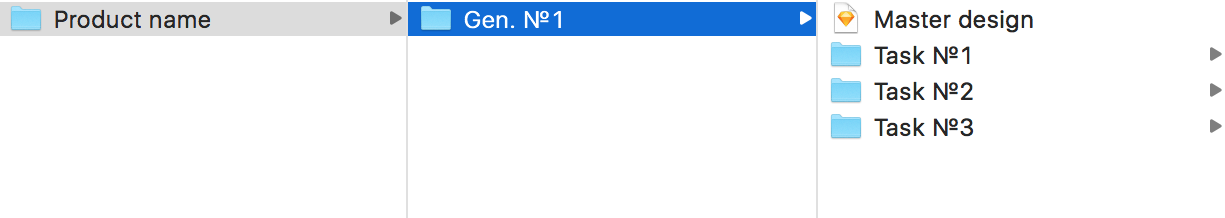
At the next level, as I already mentioned, variations are possible, but in general terms it looks like this:

In our team, historically, there were two patterns of file organization: mobile designers laid out the files on the screens, and those who were engaged in the web - on features or tasks.
With the advent of Sketch, mobile designers no longer need to split up the structure so much, so splitting into screens has become optional for them. In web projects, we stopped at splitting by task name (optionally, you can add a task number to this). This turned out to be quite informative and significantly simplified the search for the right one.
Inside the task folder there are several required sections:
Having agreed to this scheme, we spent several planned "subbotniks", quite quickly dismantling the accumulated accumulations over the years.
Now, when starting work on a project, the designer does not have to look at the folders "_final", "_final-ok", "_new", etc. with a pain in his heart. Now we always know where to get materials on the project, as well as which layout is most relevant. Sketch helps us a lot.
Sketch has drastically changed how we can structure our layouts. In the past, the Augean stables of 50 psd-shnik "ver.1, ver.2, ... ver.90" remained and forcing my poppy files with all the states in hidden folders or layer comps to smoke. Everything has become much easier.
The combination of artboards and pages in Sketch allows you to store the entire interface in one master file without any problems and performance damage. The scheme is quite simple:
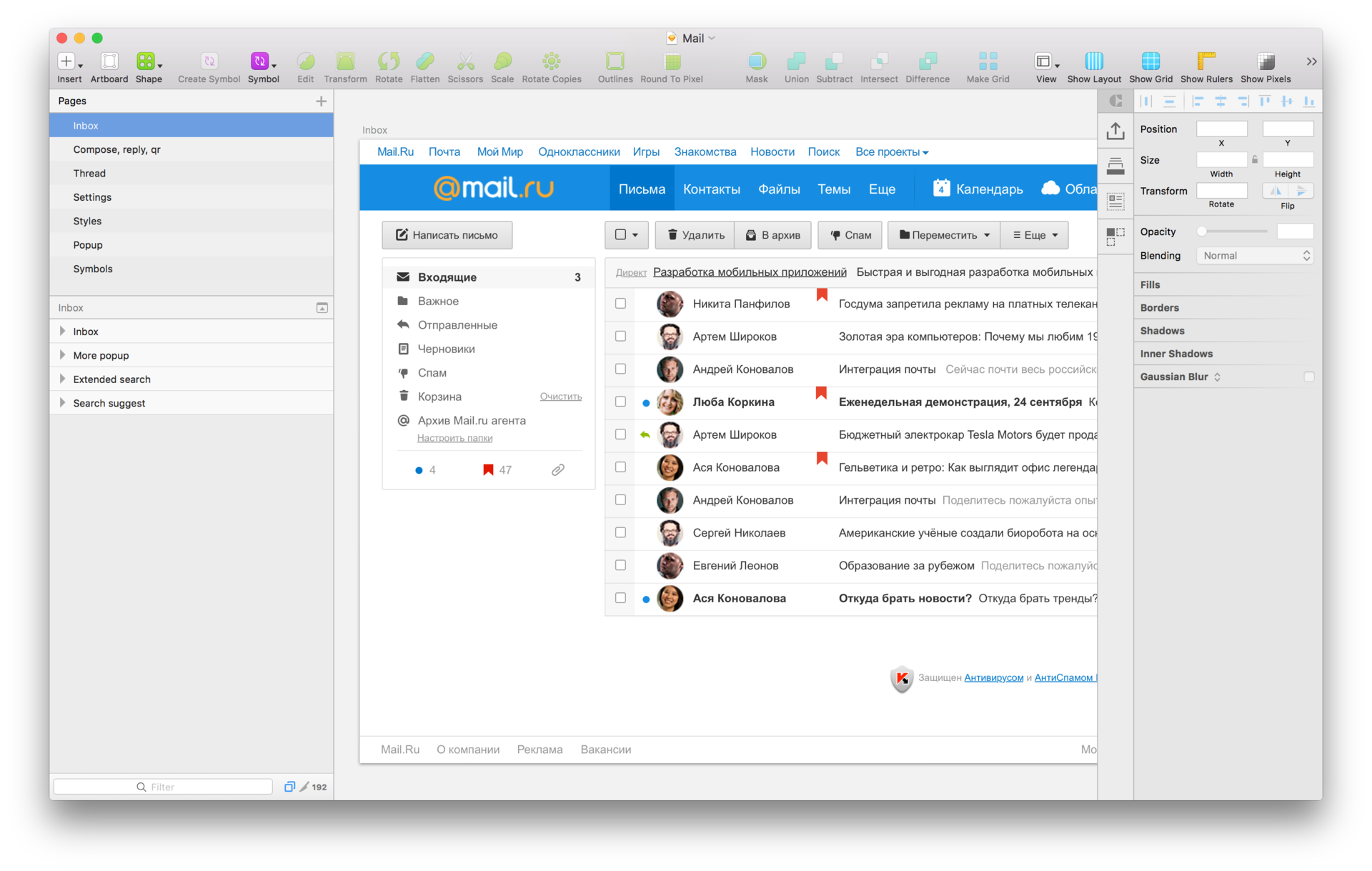
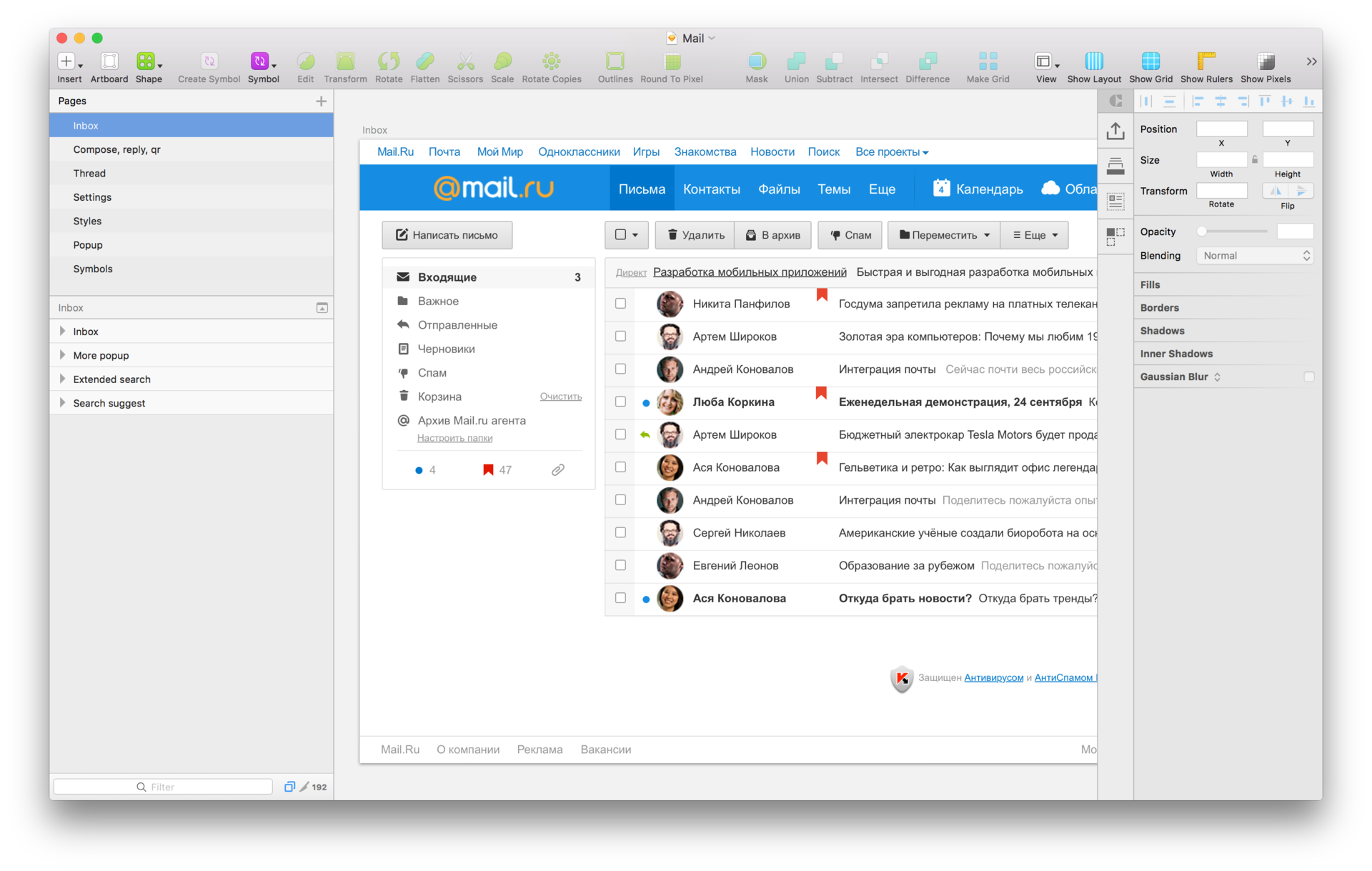
Take, for example, the Mail.Ru Mail interface:

The picture is clickable
The pages we have laid out the main screens of the Mail: a list of letters, a letter, writing a letter, settings. By artboard status: search, notification, drop-down menus, etc. If necessary, individual pages can be reserved for draft intermediate options or interface versions - this will allow you to keep them close at hand and quickly find them in the process. Thus, we create a master file - the main layout, containing the most current state of the interface.
I mentioned earlier that we were inspired by the experience of fellow developers, and here we come to the stage where it is most pronounced. Developers are great optimizers. They damn do not like to waste time. And there is a big responsibility on their shoulders - after all, they constantly make changes to the product code, and at the same time many people do this, sometimes not directly connected to each other.
In each project there is a "master" - the entire current set of project files that are now in production. It would be too risky to make changes to the master right away, since This may unpredictably affect the project. In this regard, Git appeared as a system for controlling changes and versions. Developers commit changes to individual branches and, after passing checks, these changes are accepted and added to the wizard. As a result, many people, working simultaneously, safely and in a controlled manner update the product.

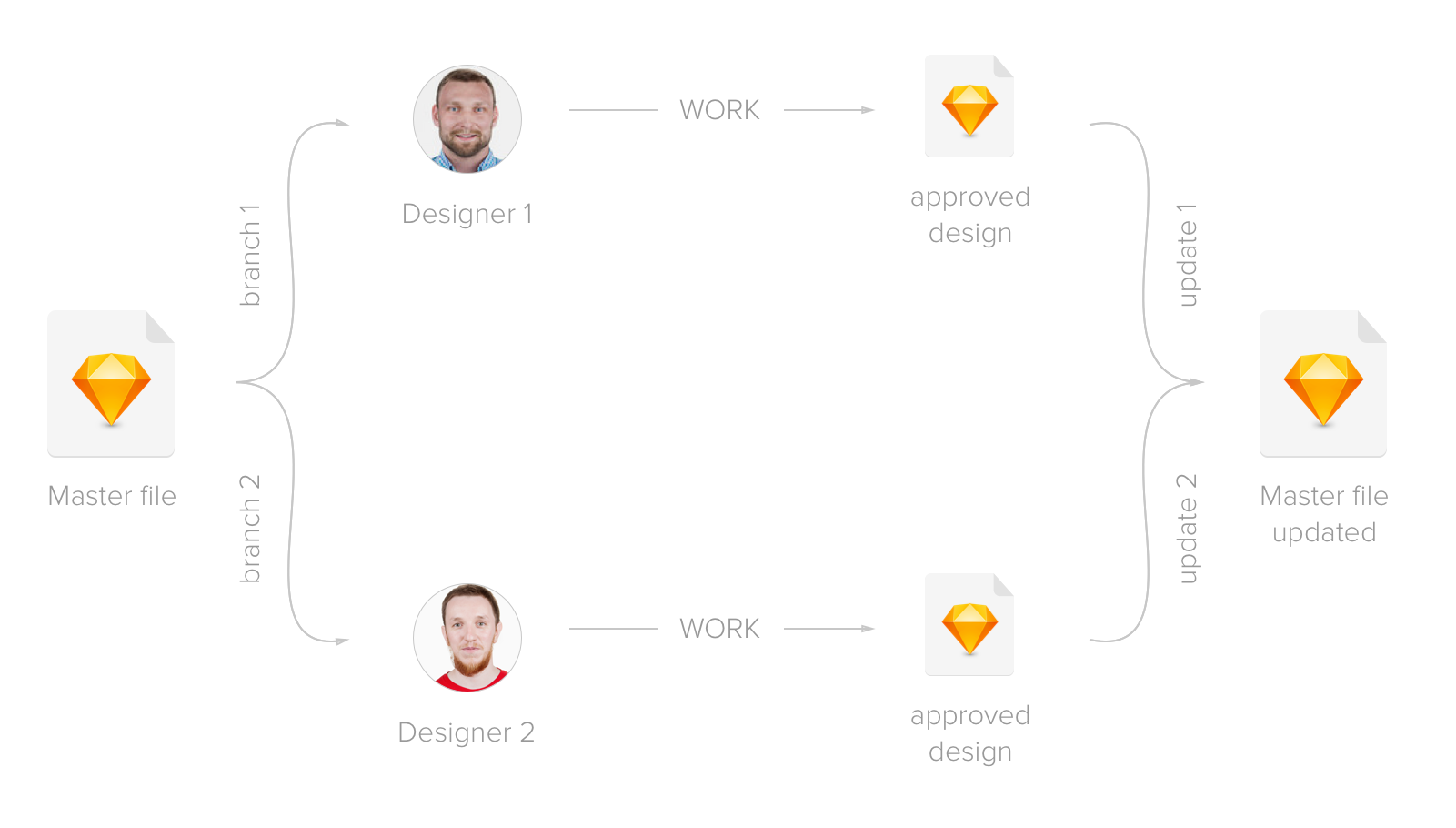
How can this help us? No, we did not use Git (although we could, and some are following this way), but we slightly revised the existing tools. If we use the concepts of developers, we also have our own “master” - the main sketch file with all the screens and interface states. It should be stored in the root of the project folder and be as up-to-date as possible. He is untouchable, only a few people in a team can make changes directly to him. There are also “branches” - separate copy files of the main one, to which you make any changes as part of the execution of a task. Each task has its own branch. As soon as the task is completed, and the changes are agreed, you can take the corrected part from the branch and enter it into the master file.

To quickly create branches, without touching the master, we use the sketch templates (Oleg Andrianov shared his idea with us in his time, who used this in the Odnoklasnikov team). To do this, you need to create a shortcut (hard-link) to the master file in the sketch template folder. The master file lies on our shared cloud, and each designer has a shortcut to it on the machine.

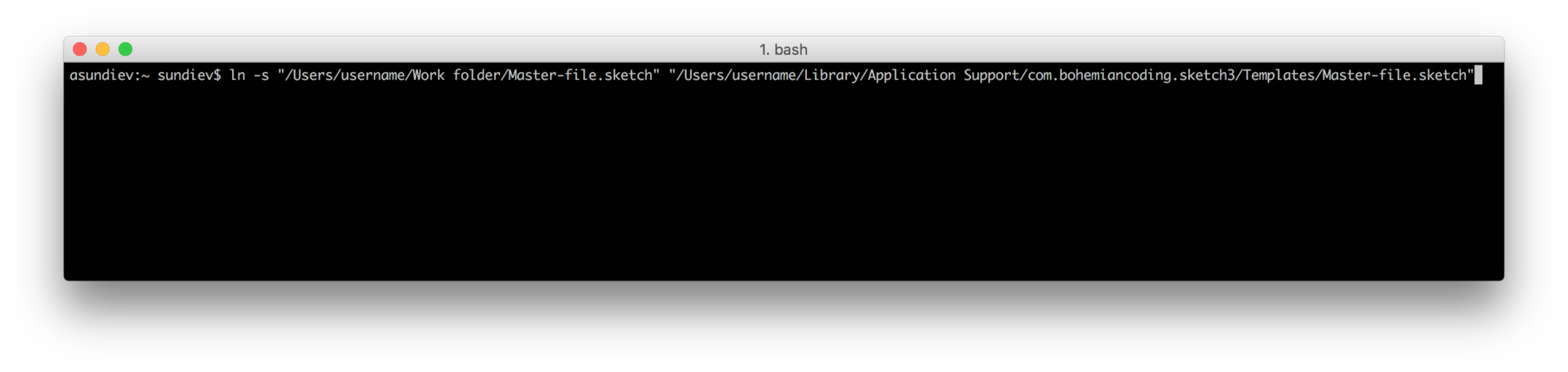
In order to create a connection, you need to register one simple command in the terminal (terminal.app):


Pictures are clickable
Now you can get a copy of the very current wizard through the template menu and work with it without any harm. Since the wizard is stored in a shared folder, when it is updated, all designers see the current version instantly. In the templates, we placed the UI Kit along the same lines for quick access to the components.

This technique, of course, works for any sketch files, so we did not stop at the UI Kit and added other frequently used files to the templates, for example, a pack with icons and illustrations. Now, if you need to add an interface icon or a small illustration to the layout, we turn to this template, where they lie in svg, ready for export.

In such a large (and constantly expanding) document one could get confused, however, the search for a sketch rescues it. If the layers are logically named, then finding the right one is not difficult. And the “cmd + 2” key combination takes you to the selected item.

The picture is clickable
The scheme described above allows our portal team to work on a group of projects, always using the current versions of the files that are at hand, and making changes is not destructive. The process initially does not work by itself and requires some awareness from the participants, but in practice a habit is developed in a couple of weeks and happiness comes.

And what do we actually need for effective collaboration? First of all, we need a space for storing working materials, organized according to a scheme that is understandable to all participants in the process. Secondly, the opportunity for several people to work on one project (including one file), having always the current version before our eyes and not being afraid to break something.
File storage and naming
When more than one designer works on a product, they just need to build a common space so that nothing interferes with effective work. How often do you hear: “Hey, where do we have this layout?”, “How can I find models for such a project?”, “Where are the assets used in the layout?” A little bit of tediousness and pedantry allowed us to almost forget about these questions.
')
All designers of our portal team work in a common cloud, divided into project folders:

However, until the unification within these folders, each team disposed of in its own way. Each designer or group of designers used their own scheme for organizing and naming files. As a result, only the authors themselves could understand this system, and the search for the needed turned into torture.
Obviously, some variations are inevitable due to platform differences (design of mobile applications and web interfaces) or design specificity (product in the stage of large redesign or iteratively improving service), but we just needed to bring order to at least the basic levels.
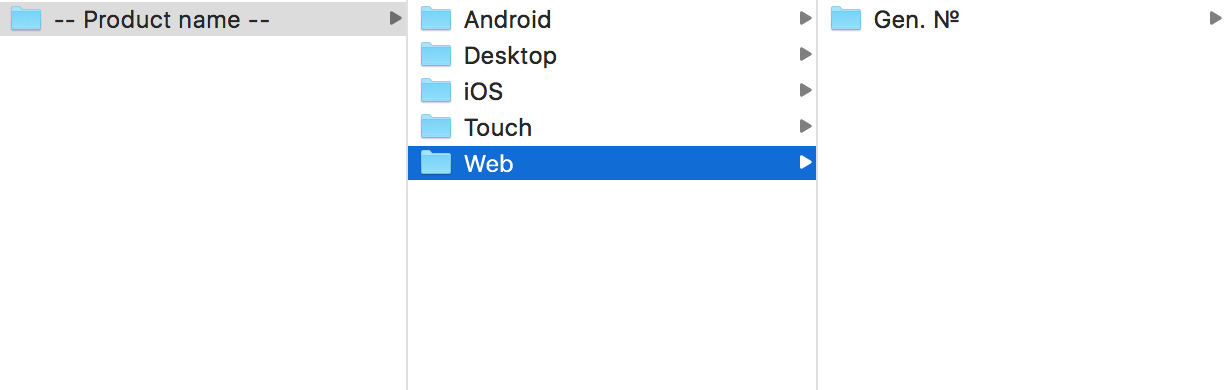
Having gathered the whole team, we for several unusually noisy sessions agreed to the following format:

At the root of the product folder is a breakdown of the platforms used in the project. Mail.Ru's main portal projects have experienced several notable redesigns, so we divided the next level into “generations” of products. This basic stage allowed us to sort through the basis and separate relevant materials from deliberately outdated ones.
I note that we have not sent outdated layouts to the folder “Arhive” (each project has its own), since Practice shows that we turn to them extremely rarely and do not see the point of investing time in restoring a complete order there.
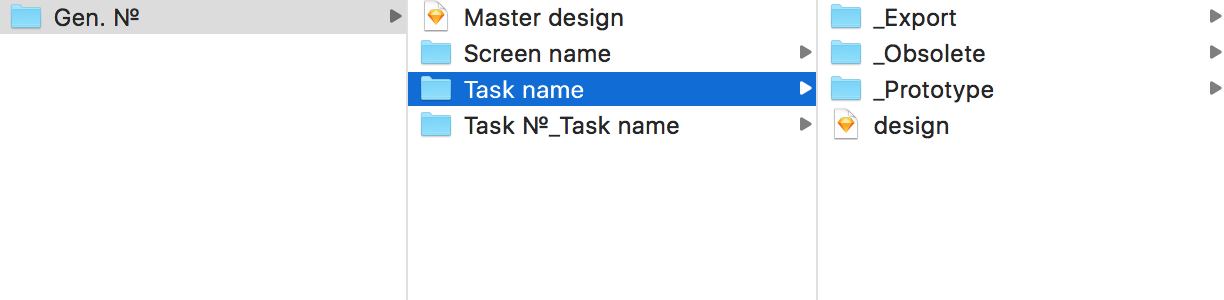
At the next level, as I already mentioned, variations are possible, but in general terms it looks like this:

In our team, historically, there were two patterns of file organization: mobile designers laid out the files on the screens, and those who were engaged in the web - on features or tasks.
With the advent of Sketch, mobile designers no longer need to split up the structure so much, so splitting into screens has become optional for them. In web projects, we stopped at splitting by task name (optionally, you can add a task number to this). This turned out to be quite informative and significantly simplified the search for the right one.
Inside the task folder there are several required sections:
- _Export - for all exported assets: icons, screenshots, background images, etc .;
- _Obsolete - for draft and outdated layouts.
Having agreed to this scheme, we spent several planned "subbotniks", quite quickly dismantling the accumulated accumulations over the years.
Now, when starting work on a project, the designer does not have to look at the folders "_final", "_final-ok", "_new", etc. with a pain in his heart. Now we always know where to get materials on the project, as well as which layout is most relevant. Sketch helps us a lot.
Organization of layouts
Sketch has drastically changed how we can structure our layouts. In the past, the Augean stables of 50 psd-shnik "ver.1, ver.2, ... ver.90" remained and forcing my poppy files with all the states in hidden folders or layer comps to smoke. Everything has become much easier.
The combination of artboards and pages in Sketch allows you to store the entire interface in one master file without any problems and performance damage. The scheme is quite simple:
- pages are used to split the interface into screens;
- artboards - to display the states of a single screen.
Take, for example, the Mail.Ru Mail interface:

The picture is clickable
The pages we have laid out the main screens of the Mail: a list of letters, a letter, writing a letter, settings. By artboard status: search, notification, drop-down menus, etc. If necessary, individual pages can be reserved for draft intermediate options or interface versions - this will allow you to keep them close at hand and quickly find them in the process. Thus, we create a master file - the main layout, containing the most current state of the interface.
Master Files and Templates
I mentioned earlier that we were inspired by the experience of fellow developers, and here we come to the stage where it is most pronounced. Developers are great optimizers. They damn do not like to waste time. And there is a big responsibility on their shoulders - after all, they constantly make changes to the product code, and at the same time many people do this, sometimes not directly connected to each other.
In each project there is a "master" - the entire current set of project files that are now in production. It would be too risky to make changes to the master right away, since This may unpredictably affect the project. In this regard, Git appeared as a system for controlling changes and versions. Developers commit changes to individual branches and, after passing checks, these changes are accepted and added to the wizard. As a result, many people, working simultaneously, safely and in a controlled manner update the product.

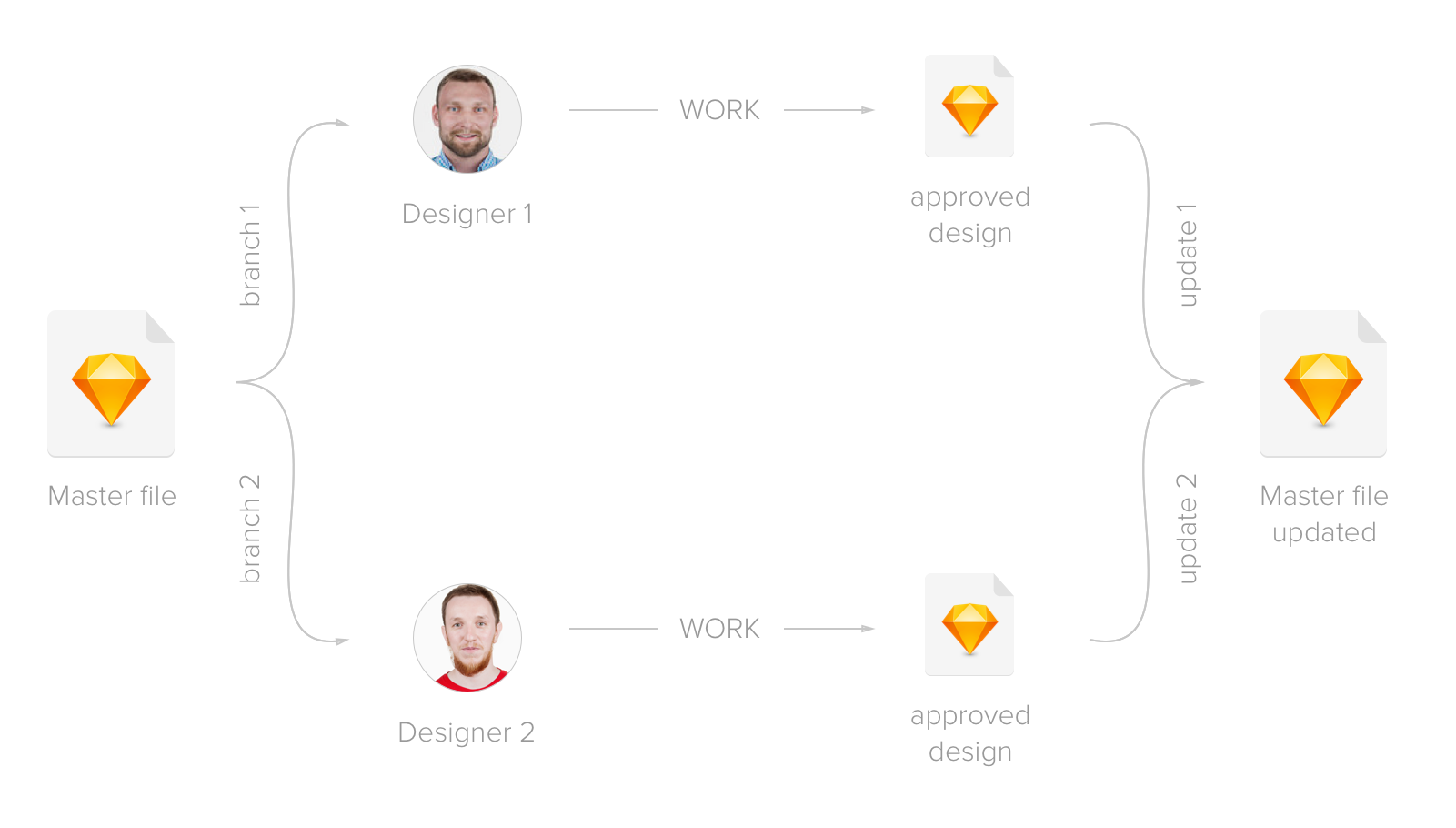
How can this help us? No, we did not use Git (although we could, and some are following this way), but we slightly revised the existing tools. If we use the concepts of developers, we also have our own “master” - the main sketch file with all the screens and interface states. It should be stored in the root of the project folder and be as up-to-date as possible. He is untouchable, only a few people in a team can make changes directly to him. There are also “branches” - separate copy files of the main one, to which you make any changes as part of the execution of a task. Each task has its own branch. As soon as the task is completed, and the changes are agreed, you can take the corrected part from the branch and enter it into the master file.

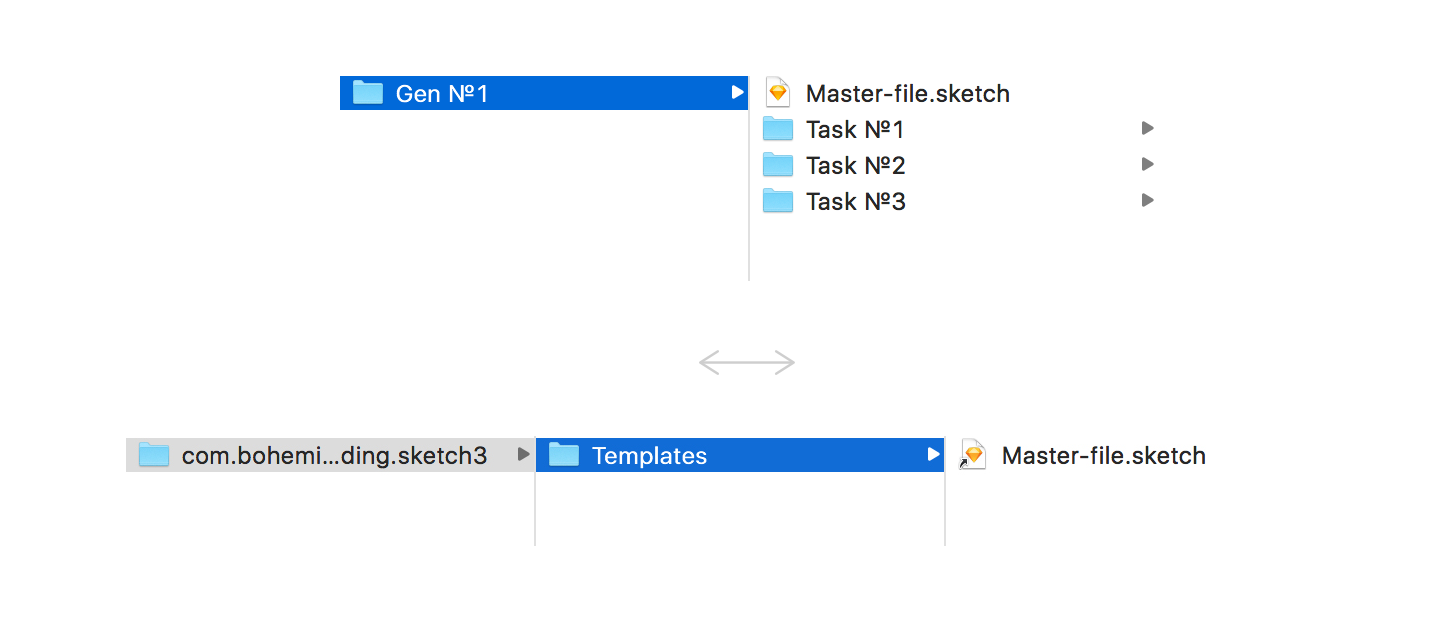
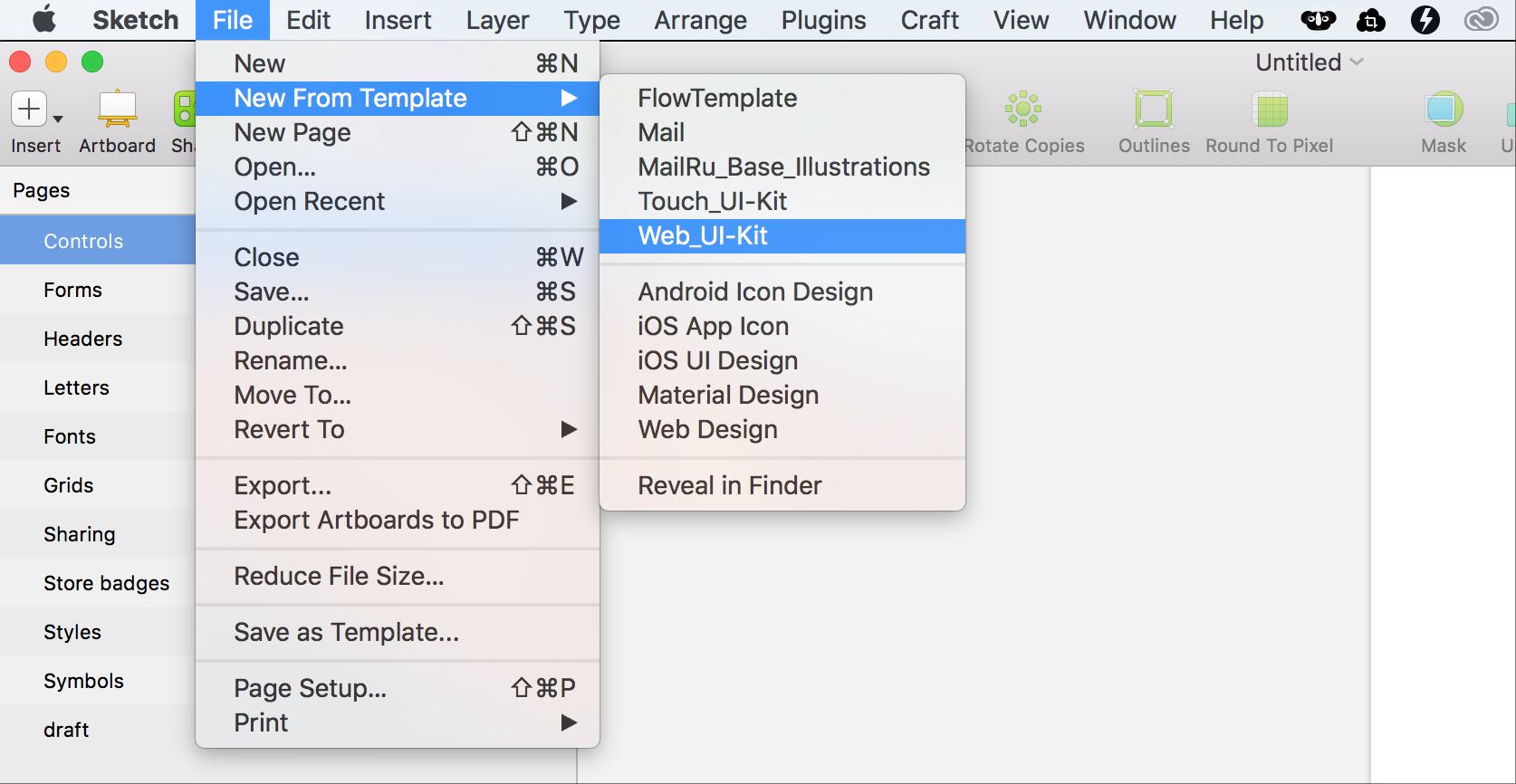
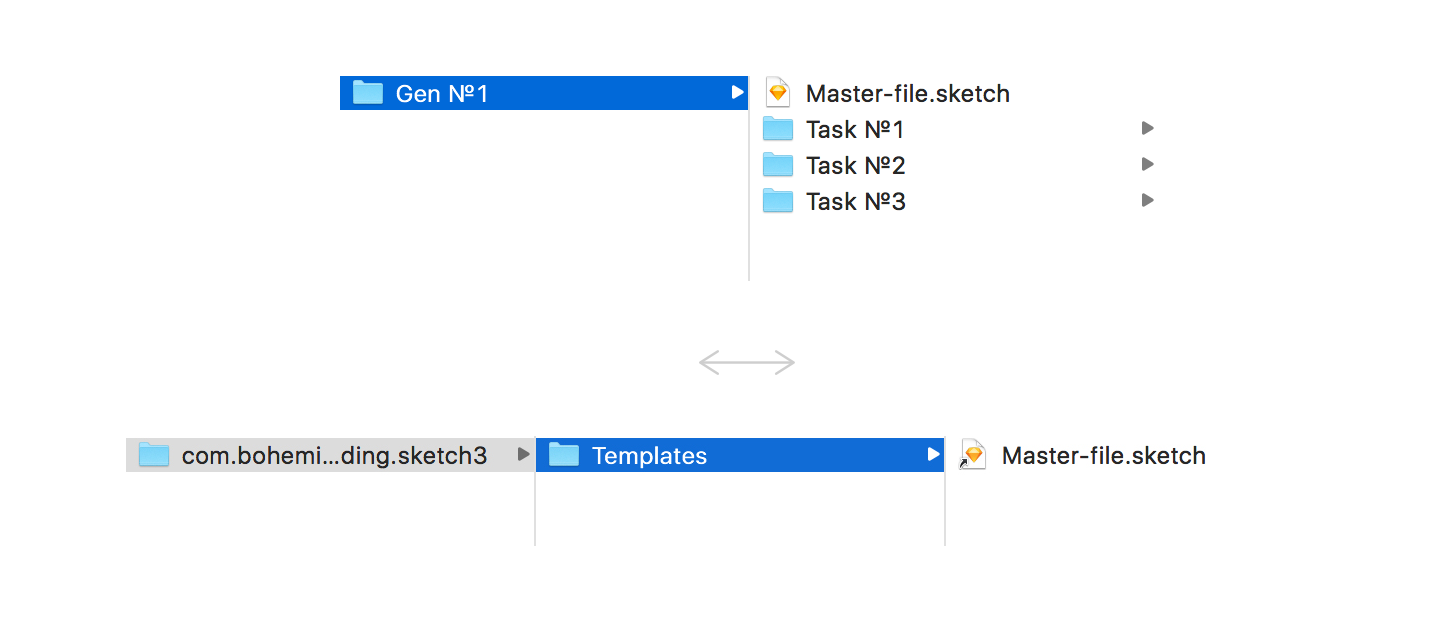
To quickly create branches, without touching the master, we use the sketch templates (Oleg Andrianov shared his idea with us in his time, who used this in the Odnoklasnikov team). To do this, you need to create a shortcut (hard-link) to the master file in the sketch template folder. The master file lies on our shared cloud, and each designer has a shortcut to it on the machine.

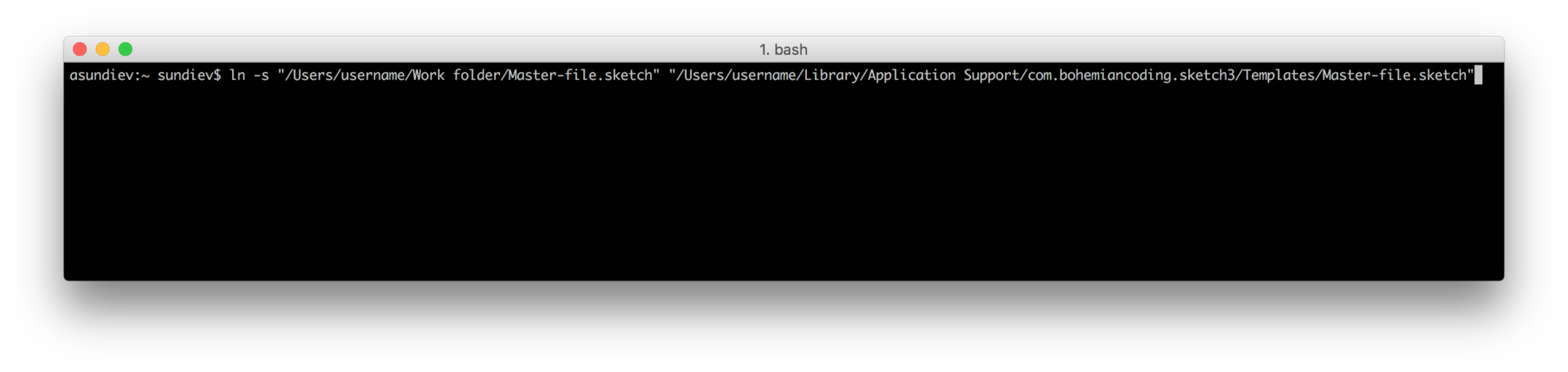
In order to create a connection, you need to register one simple command in the terminal (terminal.app):
ln -s "/Users/username/Work folder/Master-file.sketch" "/Users/username/Library/Application Support/com.bohemiancoding.sketch3/Templates/Master-file.sketch" - The first block in quotes is the path to the folder where the master file is located.
- The second block is the path to the Templates folder in the sketch.


Pictures are clickable
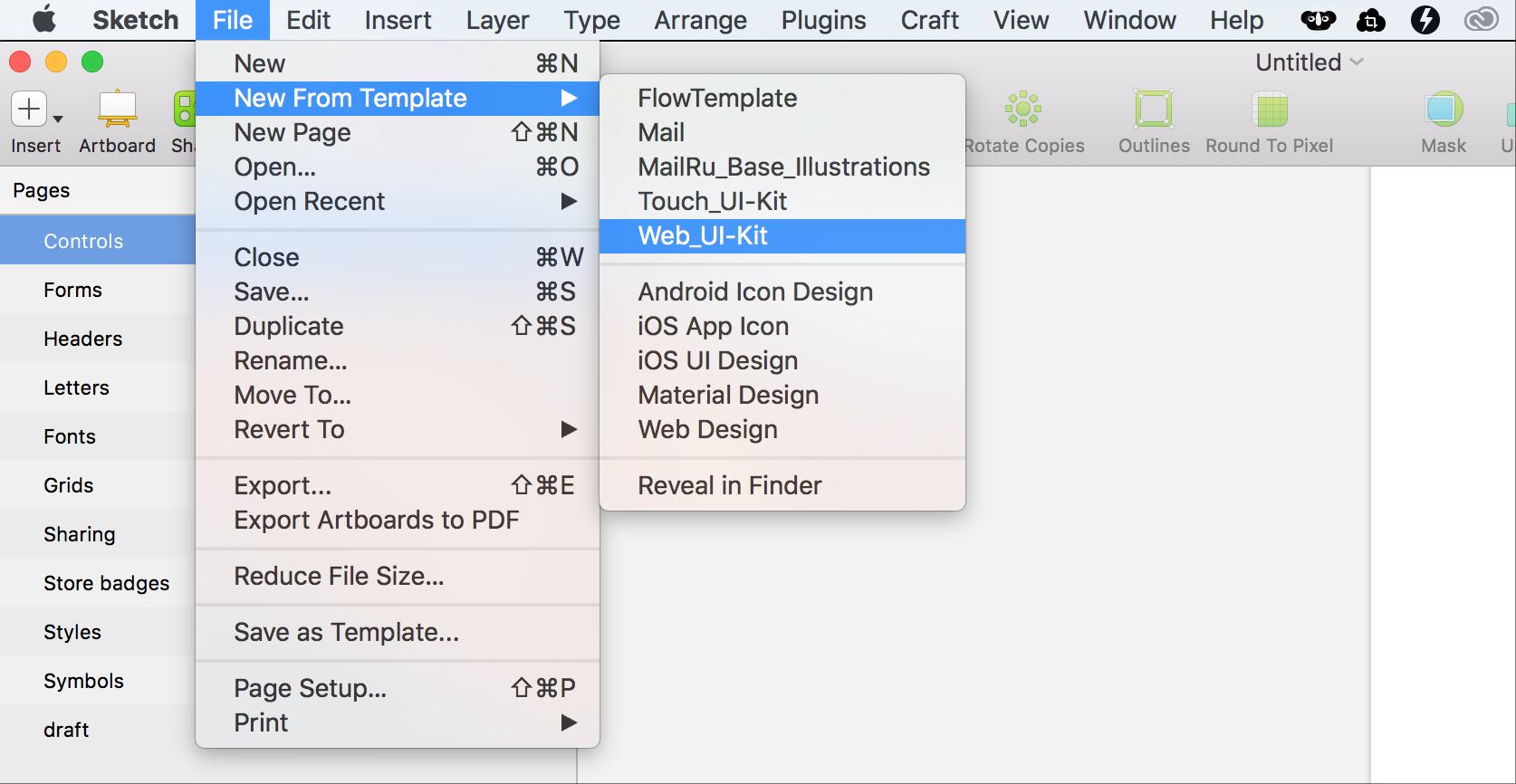
Now you can get a copy of the very current wizard through the template menu and work with it without any harm. Since the wizard is stored in a shared folder, when it is updated, all designers see the current version instantly. In the templates, we placed the UI Kit along the same lines for quick access to the components.

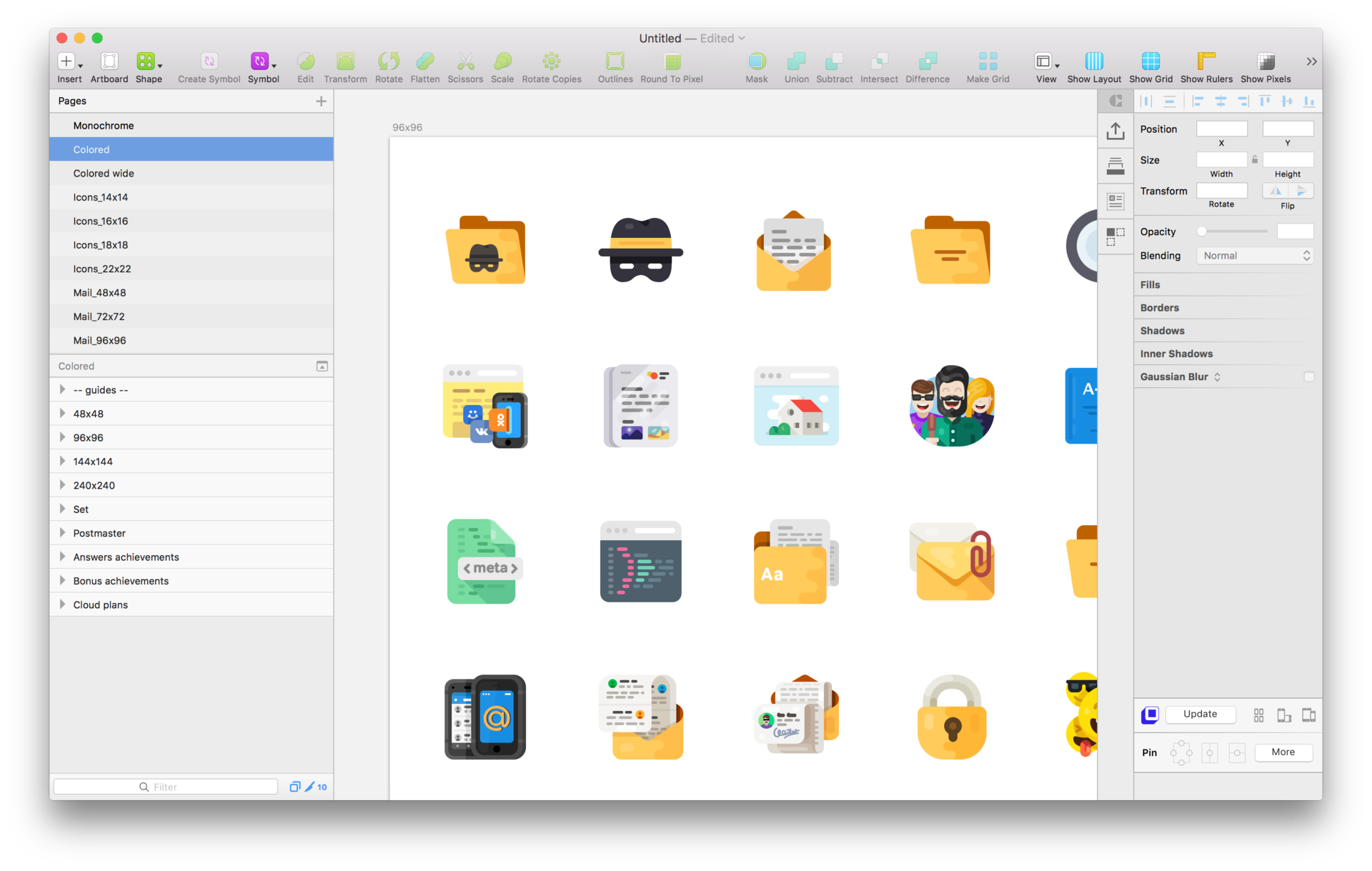
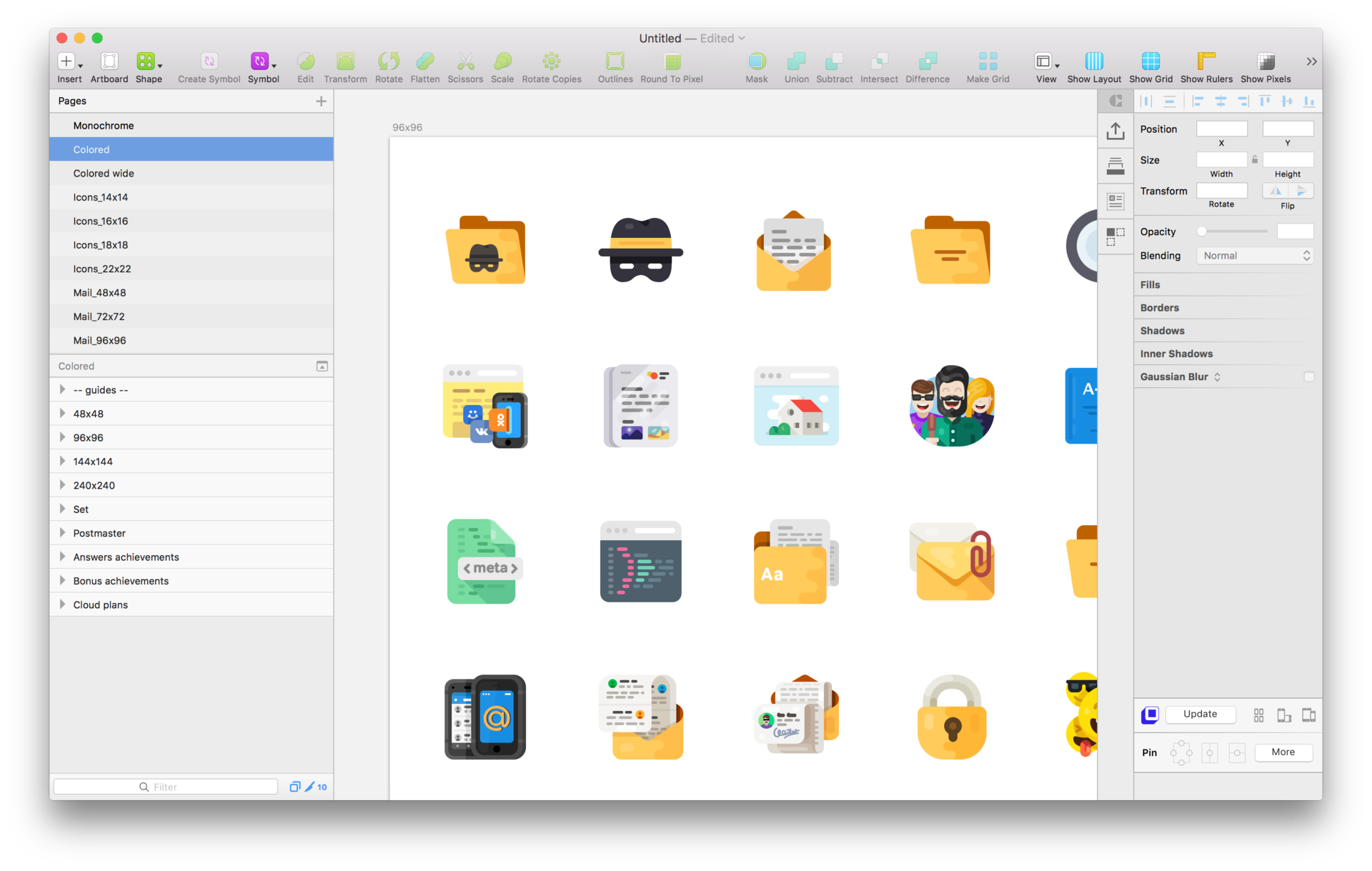
This technique, of course, works for any sketch files, so we did not stop at the UI Kit and added other frequently used files to the templates, for example, a pack with icons and illustrations. Now, if you need to add an interface icon or a small illustration to the layout, we turn to this template, where they lie in svg, ready for export.

In such a large (and constantly expanding) document one could get confused, however, the search for a sketch rescues it. If the layers are logically named, then finding the right one is not difficult. And the “cmd + 2” key combination takes you to the selected item.

The picture is clickable
The scheme described above allows our portal team to work on a group of projects, always using the current versions of the files that are at hand, and making changes is not destructive. The process initially does not work by itself and requires some awareness from the participants, but in practice a habit is developed in a couple of weeks and happiness comes.
Source: https://habr.com/ru/post/319884/
All Articles