Weather station from Arduino and Orienteer
On New Year's Eve comes the desire to develop something non-standard. This time I decided to start collecting and processing weather data near my home. And, of course, I chose Arduino as hardware, but the Orienteer business application designer, mentioned recently in Habrahabr , was used as a storage and viewing tool. So what happened, I will share in this article.

Why this bundle, because you can do without Arduino on a bare Atmel microcontroller and use PHP / MySQL bundle as storage? It's simple: I didn’t want to mess around with LUT , because there was no laser printer at hand, and PHP was pretty tired. And most importantly - I wanted to try this Orienteer in combat conditions, and not poke buttons in the demo application .
The principle of operation is simple: we poll sensors, form and send a REST request to Orienteer.
')
Due to the small amount of iron under the Arduino, the following bundle of iron was selected in my arsenal:


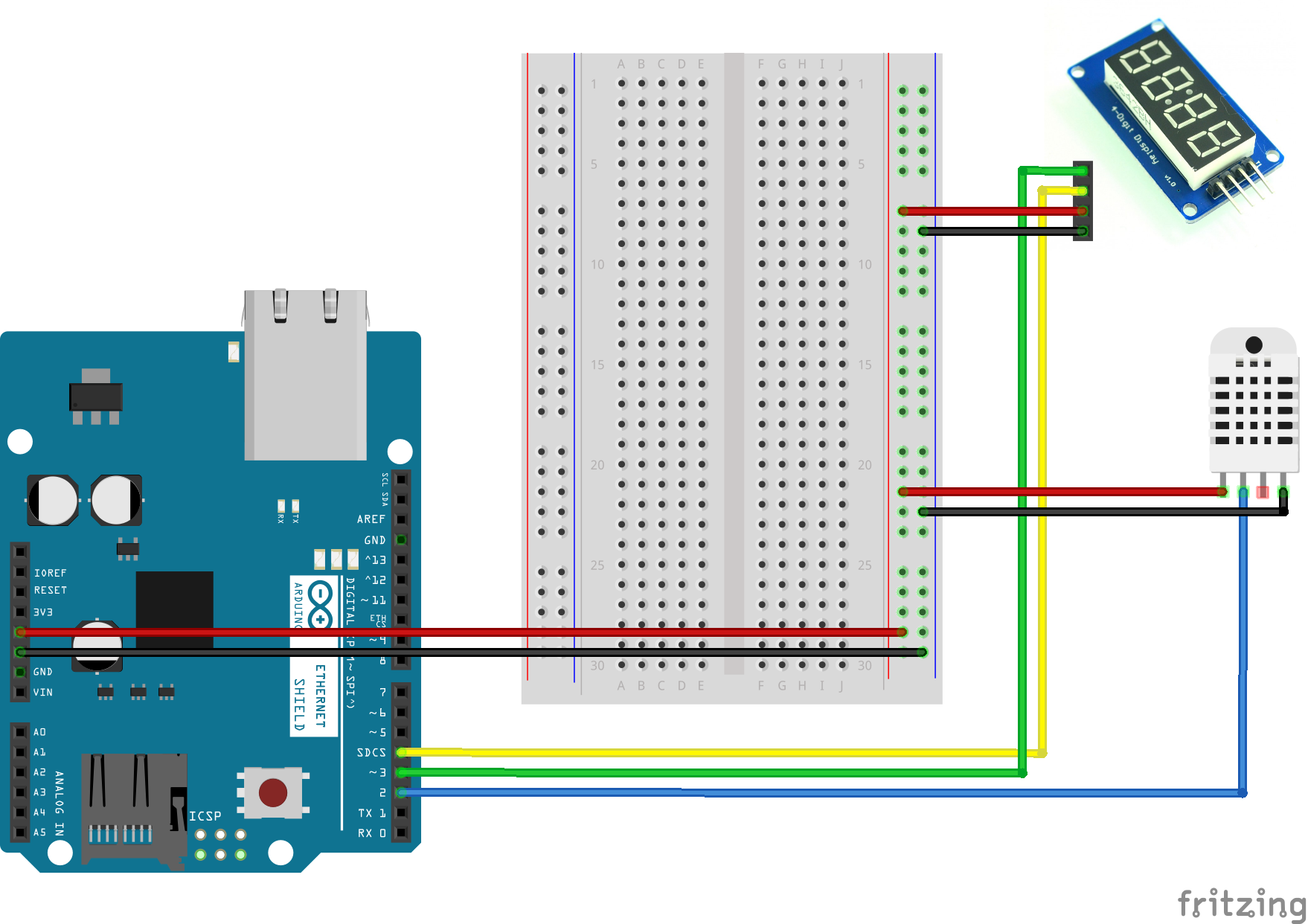
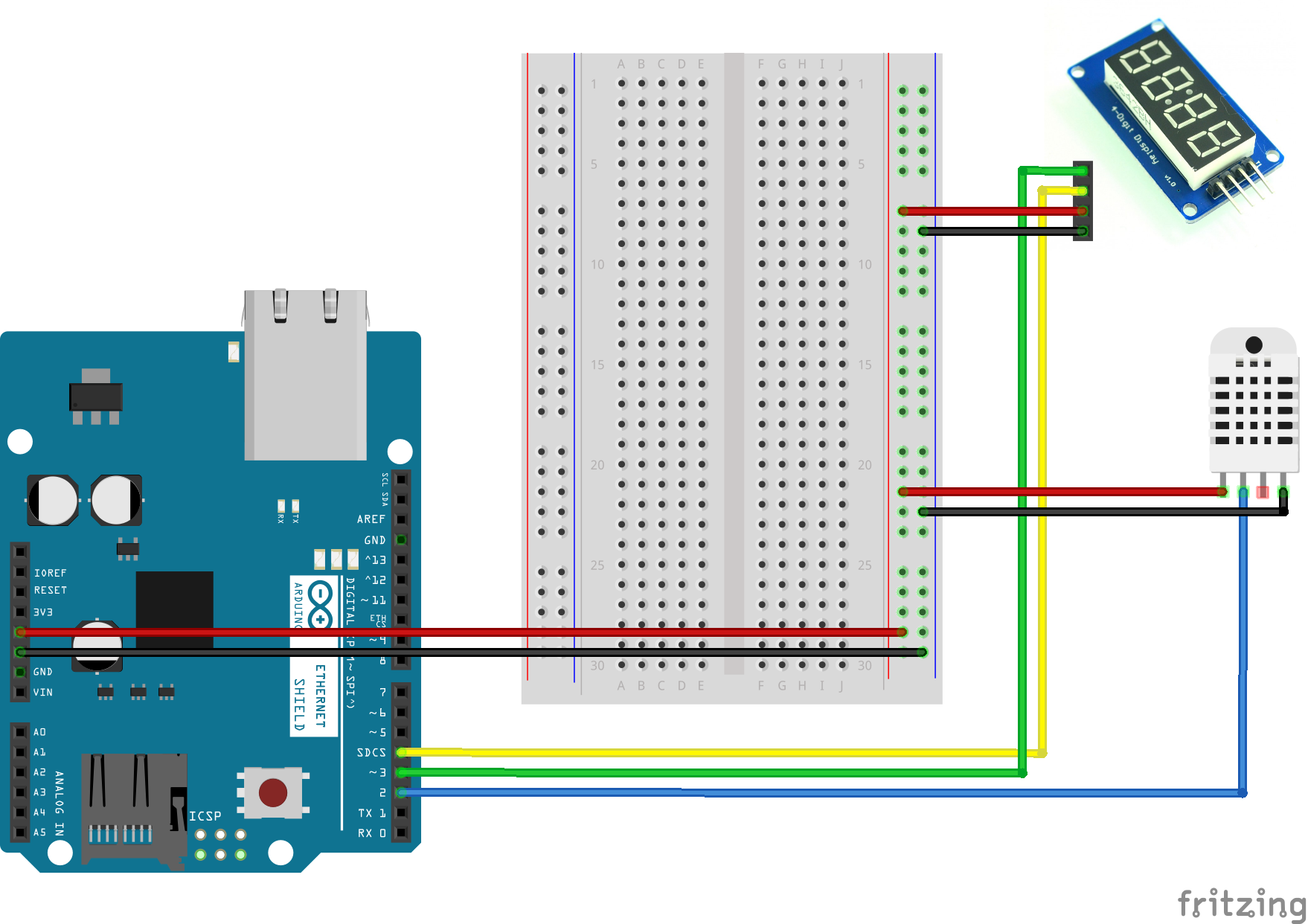
As you can see the wiring diagram is very simple, strapping for the sensor is not required. We take Arduino, we connect Ethernet shild, we connect the sensor. I used the DHT22 sensor, it measures the temperature and the percentage of humidity, you can use whatever you have at hand.
Let's go to the sketch code for the Arduino. At the very beginning, everything is standard: the necessary libraries are connected. In my case, it took: Adafruit Unified Sensor Driver and Adafruit DHT Humidity & Temperature Unified Sensor Library , as well as libraries to work with Ethernet.
Further, constants are declared for quick editing, the names speak for themselves, but for beginners in Arduino I will explain:
Further, everything is also standard - the initialization of the sensor, Ehternet Shilda. To send REST data to Orienteer, you need to prepare JSON with information - class and data. I submitted the code for sending the request to a separate function. It is worth paying attention to sending a POST request and basic authorization if you are recently learning about Arduino.
JSON generation for sending data is generated using the sprintf () function:
The interval to send is implemented using the millis () function. In case of an error, we swear to the serial interface.
That came to the server side. Launch and configure the Orienteer platform for receiving data and displaying graphs.
You can start the platform from sources , or you can docker container (for more, see official documentation ). Thanks to the authors that they packed the whole thing in a container, a very convenient way to deliver the application. To deploy, assume that you have Docker installed and have minimal skills to work with it, such as starting and stopping a container. If it is not, then you are here and here .
To get started, download the latest image of the container with the application, I worked on Ubuntu OS:
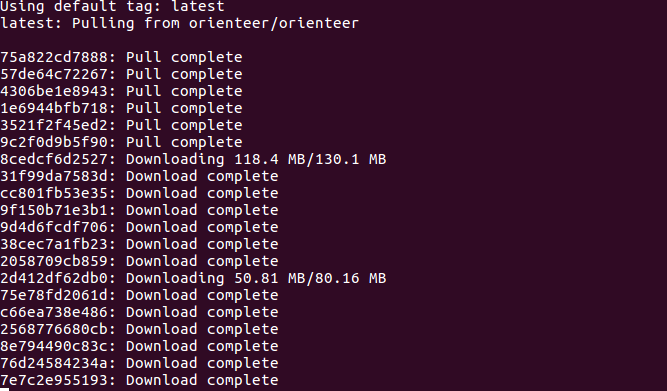
You will see the following:

After a short wait, the image will download and you can run it:
We go to the address localhost: 8080 in the browser, we enter with the login-password pair: admin / admin . Select the menu Schema → Classes → + Create to create a class of data model and specify the class name - Weather . Do not forget to save the new class:

Now we will create class properties. We need to maintain: temperature, percentage of humidity, device name, and device reversal time. On the property page of the class ( localhost: 8080 / class / Weather ) add the properties:

For the dateTime property, we will use the sysdate () function as the default value to get the current time at the moment data arrives from the device. The error even in a few seconds is not critical in our case.
Done, check - come our data? Everything is fine, there is a contact!

But, as we see - the data is not very conveniently presented to us. It does not matter, Orienteer has wonderful widgets Pivot Table, HTML / JS, and you can even create your own page for display, but we’ll focus on widgets. We need to display the latest incoming data: temperature, percentage of humidity, time of the last update; average for days.
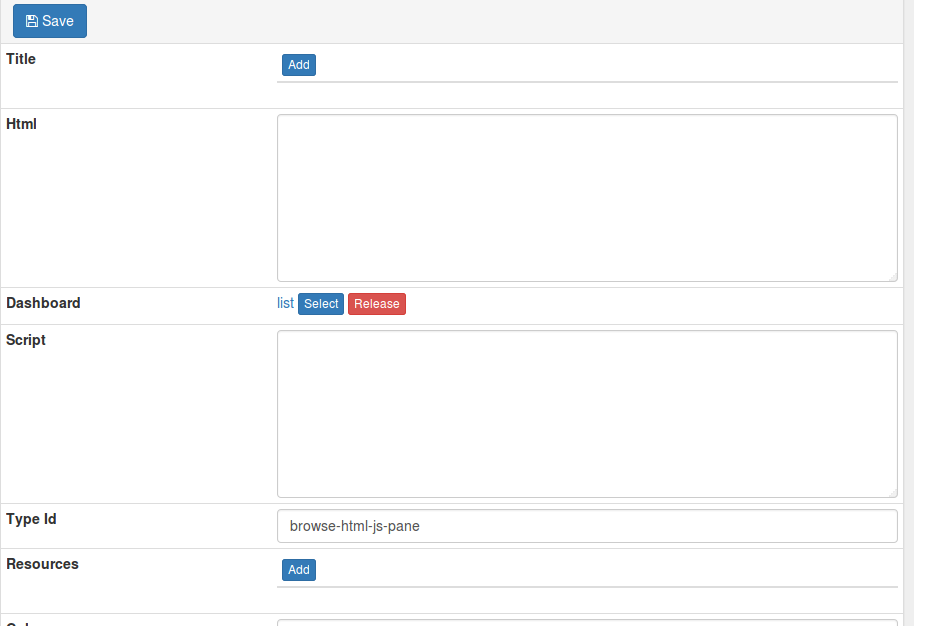
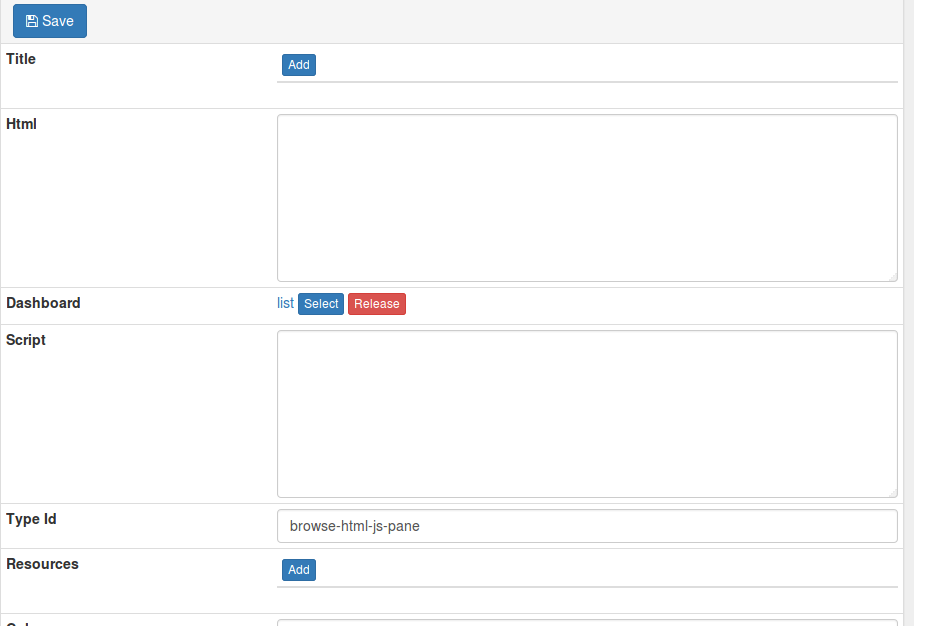
To add a widget, go to Schema → Weather → Browse Class and click on the gear icon in the upper right corner. Click Add widget and add Html Js Pane widget. Save the widget state by pressing Save . Next, go to the settings of the widget for Actions → Settings , click the Edit button.

Add a resource to display - Weather (this means that this widget will be shown only if we are on the page of viewing objects of this class), we specify the HTML and JS codes of the widget.
And save - click Save .
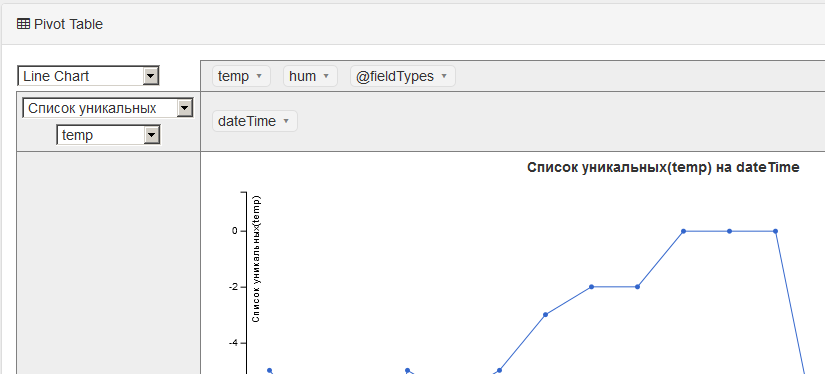
Similar actions add Pivot Table widgets to display graphs. In one, to display the average temperature per day, in the settings, specify the SQL query for the average temperature:
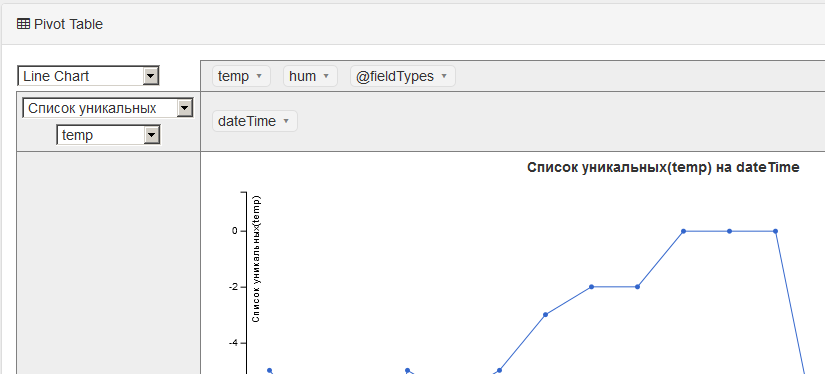
In the widget editing mode, we will set the configuration to the graphic:

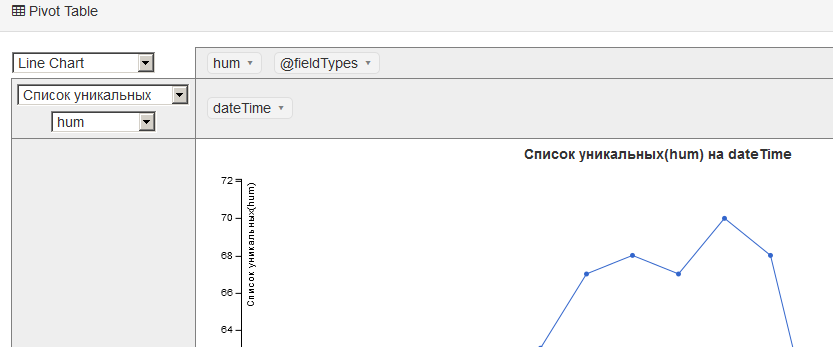
And in the second widget to display the average percentage of humidity per day the following SQL:
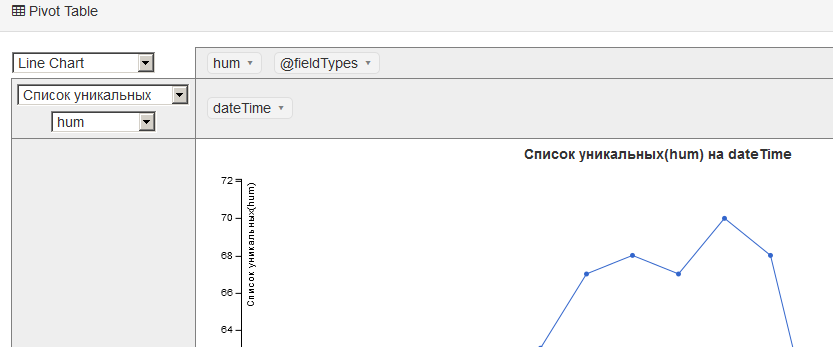
But in the configuration of the graph, we indicate the hum value from the result of the SQL query:

And in the end we got a great system for collecting and displaying weather data.
In the plans:
All updates will be on github . In the meantime, I climbed on Aliexpress to order iron to improve my system. I also want to try Orienteer as a backend application for AngularJS or Android applications, but this is a topic for a separate article.

Why this bundle, because you can do without Arduino on a bare Atmel microcontroller and use PHP / MySQL bundle as storage? It's simple: I didn’t want to mess around with LUT , because there was no laser printer at hand, and PHP was pretty tired. And most importantly - I wanted to try this Orienteer in combat conditions, and not poke buttons in the demo application .
The principle of operation is simple: we poll sensors, form and send a REST request to Orienteer.
')
Due to the small amount of iron under the Arduino, the following bundle of iron was selected in my arsenal:
- Arduino UNO R3 (more precisely, its Chinese clone with CH340)
- Temperature and humidity sensor DHT22
- Ethernet Shield
- Connecting wires

Hardware

As you can see the wiring diagram is very simple, strapping for the sensor is not required. We take Arduino, we connect Ethernet shild, we connect the sensor. I used the DHT22 sensor, it measures the temperature and the percentage of humidity, you can use whatever you have at hand.
Let's go to the sketch code for the Arduino. At the very beginning, everything is standard: the necessary libraries are connected. In my case, it took: Adafruit Unified Sensor Driver and Adafruit DHT Humidity & Temperature Unified Sensor Library , as well as libraries to work with Ethernet.
Code with the connection of the necessary libraries
#include <Adafruit_Sensor.h> #include <DHT.h> #include <DHT_U.h> #include <SPI.h> #include <Ethernet.h> Further, constants are declared for quick editing, the names speak for themselves, but for beginners in Arduino I will explain:
- DHTPIN - Arduino connector to which the sensor is connected.
- DHTTYPE - type of sensor used by the Adafruit library
- DELAY_MILLIS - data sending interval, the default value is 30000UL , which means 30 seconds
- REST - part of the URL for the REST protocol
- SERVER_NAME - IP address or host of the server where Orienteer is running
- SERVER_PORT - server port
- AUTH_BASE64 - encoded in BASE64 encoding string login: password for Basic HTTP authentication (in our case admin: admin)
- DEVICE_ID is the identifier of the data acquisition device, that is, our Arduino, it is assumed to be collected from several points (for example: house / street)
Further, everything is also standard - the initialization of the sensor, Ehternet Shilda. To send REST data to Orienteer, you need to prepare JSON with information - class and data. I submitted the code for sending the request to a separate function. It is worth paying attention to sending a POST request and basic authorization if you are recently learning about Arduino.
Sending HTTP headers
sprintf(outBuf,"POST %s HTTP/1.1",page); client.println(outBuf); sprintf(outBuf,"Authorization: Basic %s", AUTH_BASE64); client.println(outBuf); sprintf(outBuf,"Host: %s",domainBuffer); client.println(outBuf); client.println(F("Connection: close\r\nContent-Type: application/x-www-form-urlencoded")); JSON generation for sending data is generated using the sprintf () function:
sprintf(params,"{'@class':'Weather', 'temperature':%i, 'humidity':%i, 'device':'%s'}", temperature, humidity, DEVICE_ID); The interval to send is implemented using the millis () function. In case of an error, we swear to the serial interface.
Orienteer and its setting
That came to the server side. Launch and configure the Orienteer platform for receiving data and displaying graphs.
You can start the platform from sources , or you can docker container (for more, see official documentation ). Thanks to the authors that they packed the whole thing in a container, a very convenient way to deliver the application. To deploy, assume that you have Docker installed and have minimal skills to work with it, such as starting and stopping a container. If it is not, then you are here and here .
To get started, download the latest image of the container with the application, I worked on Ubuntu OS:
sudo docker pull orienteer/orienteer You will see the following:

After a short wait, the image will download and you can run it:
sudo docker run -p 8080:8080 orienteer/orienteer We go to the address localhost: 8080 in the browser, we enter with the login-password pair: admin / admin . Select the menu Schema → Classes → + Create to create a class of data model and specify the class name - Weather . Do not forget to save the new class:

Now we will create class properties. We need to maintain: temperature, percentage of humidity, device name, and device reversal time. On the property page of the class ( localhost: 8080 / class / Weather ) add the properties:

For the dateTime property, we will use the sysdate () function as the default value to get the current time at the moment data arrives from the device. The error even in a few seconds is not critical in our case.
Done, check - come our data? Everything is fine, there is a contact!

But, as we see - the data is not very conveniently presented to us. It does not matter, Orienteer has wonderful widgets Pivot Table, HTML / JS, and you can even create your own page for display, but we’ll focus on widgets. We need to display the latest incoming data: temperature, percentage of humidity, time of the last update; average for days.
To add a widget, go to Schema → Weather → Browse Class and click on the gear icon in the upper right corner. Click Add widget and add Html Js Pane widget. Save the widget state by pressing Save . Next, go to the settings of the widget for Actions → Settings , click the Edit button.

Add a resource to display - Weather (this means that this widget will be shown only if we are on the page of viewing objects of this class), we specify the HTML and JS codes of the widget.
HTML
<h1 id="last-temp">Update...</h1> <h1 id="last-hum">Update...</h1> <span id="last-datetime"></span> Javascript
function getWeather(){ var url = "/orientdb/query/db/sql/SELECT temperature, humidity, dateTime.format('dd.MM.yyyy HH:mm') AS dt FROM Weather ORDER BY dateTime.asLong() DESC LIMIT 1/1?rnd="+Math.random(); $.getJSON( url, {}) .done(function( data ) { $('#last-temp').html(data.result[0].temperature + '°'); $('#last-hum').html(data.result[0].humidity+ '%'); $('#last-datetime').html(data.result[0].dt); }); } (function() { getWeather(); })(); And save - click Save .
Similar actions add Pivot Table widgets to display graphs. In one, to display the average temperature per day, in the settings, specify the SQL query for the average temperature:
SELECT dateTime, AVG(temperature) AS temp FROM Weather LET $day = dateTime.format('yyyy-MM-dd') GROUP BY $day In the widget editing mode, we will set the configuration to the graphic:

And in the second widget to display the average percentage of humidity per day the following SQL:
SELECT dateTime, AVG(humidity) AS hum FROM Weather LET $day = dateTime.format('yyyy-MM-dd') GROUP BY $day But in the configuration of the graph, we indicate the hum value from the result of the SQL query:

And in the end we got a great system for collecting and displaying weather data.
Long screenshot

In the plans:
- Add additional sensors: pressure, CO2 , light level
- Add a real-time clock (correct implementation when we have a read time, not a data acquisition time)
- Pre-caching to SD memory card for unloading data slice
- Displaying weather data and sensor error messages or communication problems
widget setup
All updates will be on github . In the meantime, I climbed on Aliexpress to order iron to improve my system. I also want to try Orienteer as a backend application for AngularJS or Android applications, but this is a topic for a separate article.
Source: https://habr.com/ru/post/319746/
All Articles