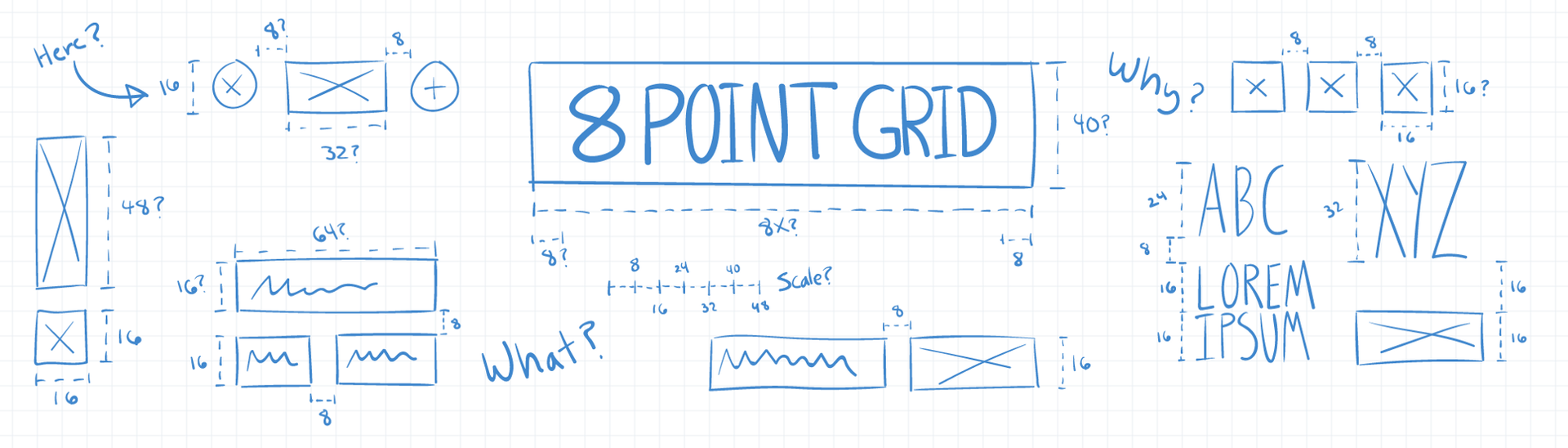
Introduction to the 8pt mesh system
Any designer, over whatever he worked - sites, magazines or mobile applications - probably had to hear the term "grid". There are grids for all kinds of content layout. We use column grids to build content horizontally, baseline grids to align text blocks vertically, soft (soft) and hard (hard) grids - depending on how strictly we are going to stick to them. I became interested in the 8pt grid system when I heard the enthusiasm for Bryn Jackson talking about it, and decided to see what advantages it can give to my designs (and if at all).

')
What's the problem? Somehow I have managed so far without an 8pt grid system
I used to raise projects with the help of design systems like Bootstrap and Foundation, and even created several similar ones myself. Only recently I came to the conclusion that individual components - for example, buttons - can be well implemented by themselves, but spoil the design as a whole when they are embedded in a vinaigrette from other elements and content. The reason is that creating a visually pleasing page composition in a single style is quite difficult. I can move the elements back and forth in accordance with my design vision, but you cannot expect that the entire team of designers and developers will share it. When there is no system by which dimensions and distances would be calculated, it is difficult to achieve consistency.
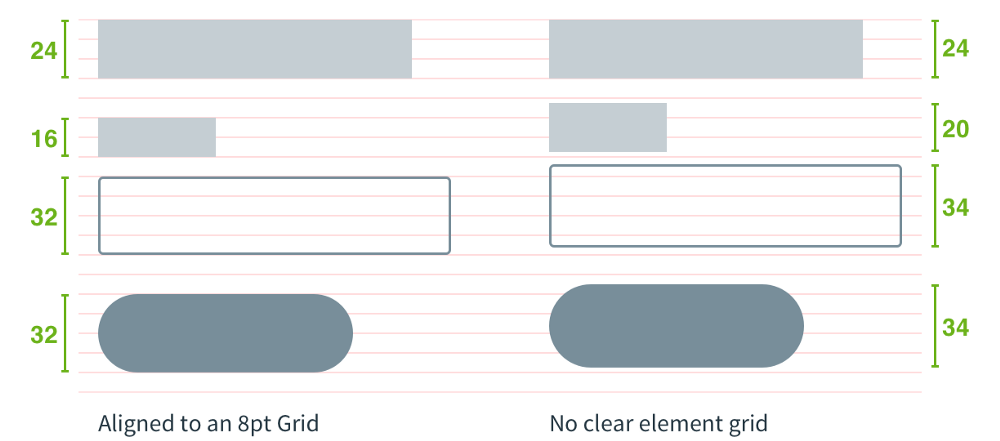
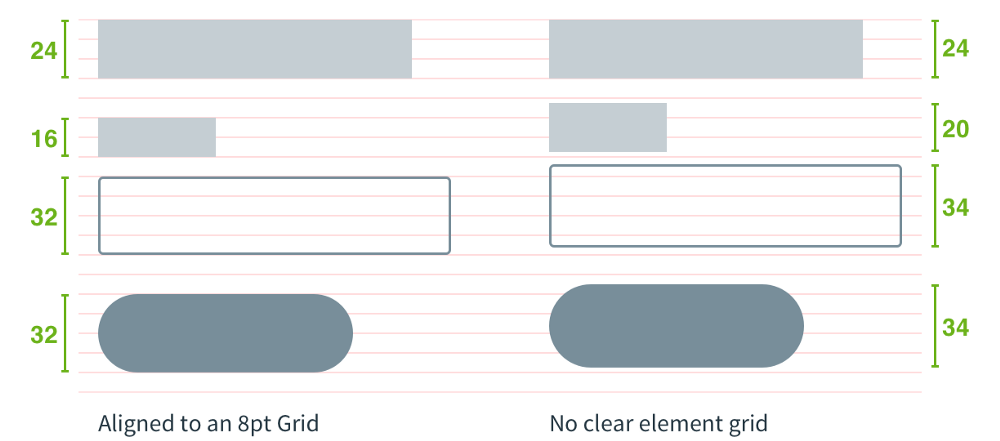
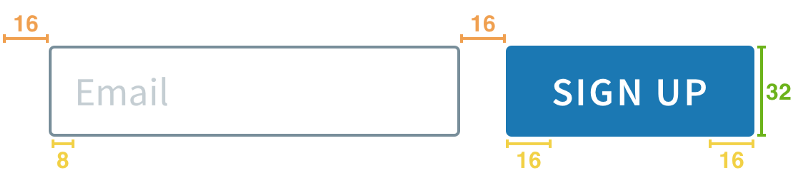
Below is a comparison: in the picture on the left, the form components are built on an 8pt grid system, on the right, on a different system, in which you can set arbitrary numerical values for dimensions and distances.

But why should my interface be consistent?
Should not. However, if you want it to leave a sense of reliability and professionalism, this does not hurt. If you have ever made purchases on the web, you probably know how skeptical you feel when you click on the “Buy” button and the form for entering credit card information does not look like the rest of the site. A little constancy can give good results.
What are bad systems like Bootstrap?
Bootstrap is a component library that allows designers to focus on content and user experience. With its help, the quality of many sites has been improved. But the absence of a single unit of measurement can lead to discrepancies between the structures of different pages, especially if several designers are involved in the project.
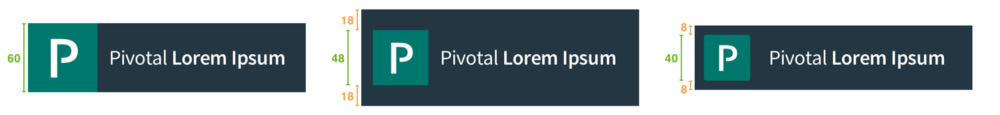
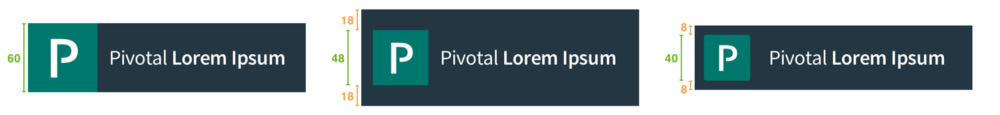
In the process of developing corporate identity for Pivotal, we often had to create unique elements and layouts. Recently, working on the unification of the UI-system, we found that the logo in the top corner is different from product to product. These products involved different teams scattered around the world - as a result, the overall concept is maintained everywhere, but the performance is slightly different. Which logo is wrong?

To be honest, no. They all have different heights and different indents, but after all, we don’t have a system that would clearly explain the basis on which a particular standard is introduced, so why stick to standards?
Well, what do you suggest then, nerd?
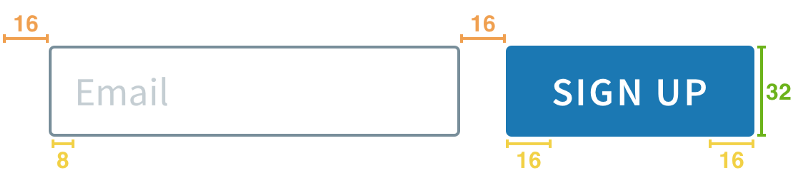
System 8pt meshes. Calculate the size of all elements and the distance between them in increments of 8. I understand it this way: any given height, width, field size or indent will be a multiple of eight.

Why exactly 8?
The variety in screen sizes and resolutions only increases with time, thereby complicating the task for designers when creating objects. If all numerical values are even, it becomes easier to scale the sizes and distances for a wide range of devices, while maintaining the design in its original form.
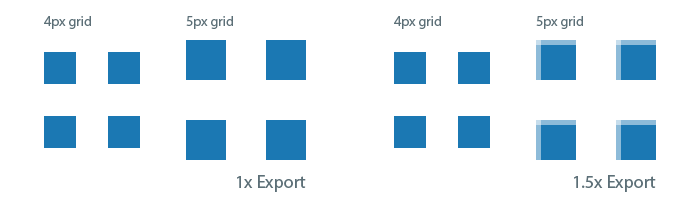
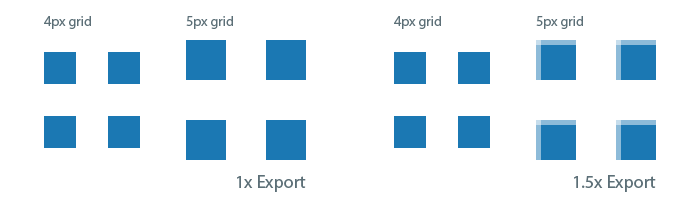
For example, devices with a resolution of one and a half times the original will have problems with rendering odd values. Increasing an element five pixels in size one and a half times will result in a half-pixel offset.

Well, with even numbers, everything is clear, but is it true, why is 8, not 6 or 10?
For most common devices, the screen size in pixels is a multiple of eight, which means it will be easier to adjust the interface with this system. The eight-pixel pitch gives you a sufficient number of different options, without overloading you with variables, unlike the 6pt system, and without limiting it, like 10pt. Ultimately, you need to choose a size that will fit your audience. Only that “system” is good, which is easy to follow and which is easy to reproduce.
What is the value of 8pt system?
For designers: Increases efficiency, requires less solutions to maintain a high-quality single rhythm between the elements.
For the team: Convenient system for interaction between designers and developers (less fuss because of pixels). It is easier for a developer to estimate by eye a segment of 8 pixels than to take measurements every time.
To the user: Consistency in the design of a brand they trust. No blur due to the half pixel offset on any device they prefer.
Where to begin?
Here are a few articles on the implementation of the 8pt mesh method for designers and developers.
Bryn Jackson's post about the 8pt system of grids is the most comprehensive guide in which there is everything: from definitions of terms to implementation instructions.
Post Anthony Colurafici about his experience of using 8pt meshes when working with Sketch will be useful for getting acquainted with the system.
The Google article “Material Design - Metrics & keylines” is another good resource with examples and explanations.
Intuit's Harmony design system offers information on responsive baseline grids and a clear explanation of why each pixel matters.
Questions
We, the team of designers and developers from Pivotal, have not fully studied all the possibilities of the system. In future posts, I will share new discoveries along the way. Do you use something similar? If not, why not? If so, what did this experience teach you?

')
What's the problem? Somehow I have managed so far without an 8pt grid system
I used to raise projects with the help of design systems like Bootstrap and Foundation, and even created several similar ones myself. Only recently I came to the conclusion that individual components - for example, buttons - can be well implemented by themselves, but spoil the design as a whole when they are embedded in a vinaigrette from other elements and content. The reason is that creating a visually pleasing page composition in a single style is quite difficult. I can move the elements back and forth in accordance with my design vision, but you cannot expect that the entire team of designers and developers will share it. When there is no system by which dimensions and distances would be calculated, it is difficult to achieve consistency.
Below is a comparison: in the picture on the left, the form components are built on an 8pt grid system, on the right, on a different system, in which you can set arbitrary numerical values for dimensions and distances.

But why should my interface be consistent?
Should not. However, if you want it to leave a sense of reliability and professionalism, this does not hurt. If you have ever made purchases on the web, you probably know how skeptical you feel when you click on the “Buy” button and the form for entering credit card information does not look like the rest of the site. A little constancy can give good results.
What are bad systems like Bootstrap?
Bootstrap is a component library that allows designers to focus on content and user experience. With its help, the quality of many sites has been improved. But the absence of a single unit of measurement can lead to discrepancies between the structures of different pages, especially if several designers are involved in the project.
In the process of developing corporate identity for Pivotal, we often had to create unique elements and layouts. Recently, working on the unification of the UI-system, we found that the logo in the top corner is different from product to product. These products involved different teams scattered around the world - as a result, the overall concept is maintained everywhere, but the performance is slightly different. Which logo is wrong?

To be honest, no. They all have different heights and different indents, but after all, we don’t have a system that would clearly explain the basis on which a particular standard is introduced, so why stick to standards?
Well, what do you suggest then, nerd?
System 8pt meshes. Calculate the size of all elements and the distance between them in increments of 8. I understand it this way: any given height, width, field size or indent will be a multiple of eight.

Why exactly 8?
The variety in screen sizes and resolutions only increases with time, thereby complicating the task for designers when creating objects. If all numerical values are even, it becomes easier to scale the sizes and distances for a wide range of devices, while maintaining the design in its original form.
For example, devices with a resolution of one and a half times the original will have problems with rendering odd values. Increasing an element five pixels in size one and a half times will result in a half-pixel offset.

Well, with even numbers, everything is clear, but is it true, why is 8, not 6 or 10?
For most common devices, the screen size in pixels is a multiple of eight, which means it will be easier to adjust the interface with this system. The eight-pixel pitch gives you a sufficient number of different options, without overloading you with variables, unlike the 6pt system, and without limiting it, like 10pt. Ultimately, you need to choose a size that will fit your audience. Only that “system” is good, which is easy to follow and which is easy to reproduce.
What is the value of 8pt system?
For designers: Increases efficiency, requires less solutions to maintain a high-quality single rhythm between the elements.
For the team: Convenient system for interaction between designers and developers (less fuss because of pixels). It is easier for a developer to estimate by eye a segment of 8 pixels than to take measurements every time.
To the user: Consistency in the design of a brand they trust. No blur due to the half pixel offset on any device they prefer.
Where to begin?
Here are a few articles on the implementation of the 8pt mesh method for designers and developers.
Bryn Jackson's post about the 8pt system of grids is the most comprehensive guide in which there is everything: from definitions of terms to implementation instructions.
Post Anthony Colurafici about his experience of using 8pt meshes when working with Sketch will be useful for getting acquainted with the system.
The Google article “Material Design - Metrics & keylines” is another good resource with examples and explanations.
Intuit's Harmony design system offers information on responsive baseline grids and a clear explanation of why each pixel matters.
Questions
We, the team of designers and developers from Pivotal, have not fully studied all the possibilities of the system. In future posts, I will share new discoveries along the way. Do you use something similar? If not, why not? If so, what did this experience teach you?
Source: https://habr.com/ru/post/319700/
All Articles