Overview of cross-platform solutions for mobile application development
In this article, we will compare 6 cross-platform development solutions that were popular in 2016 and try to find the best solution.
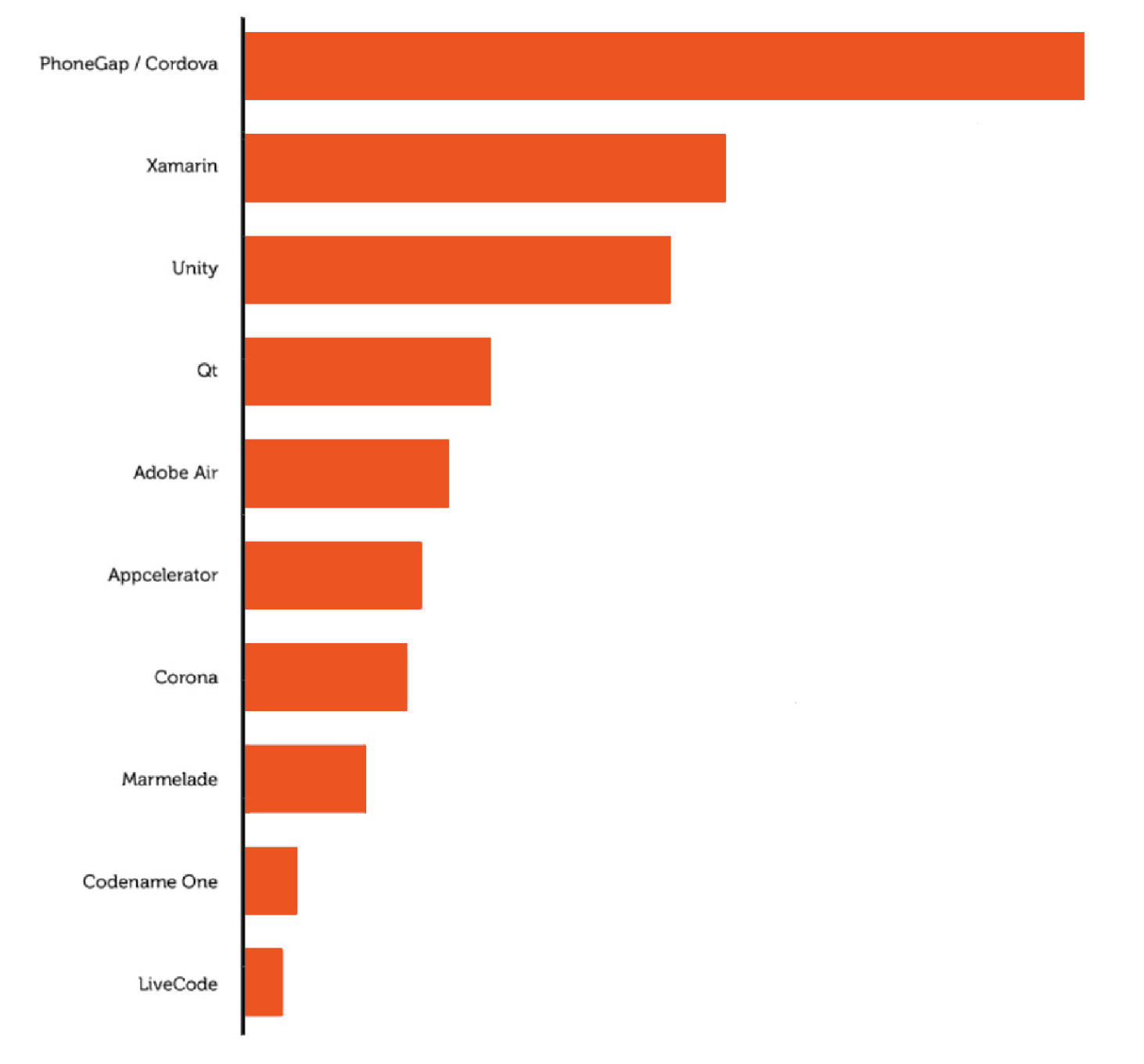
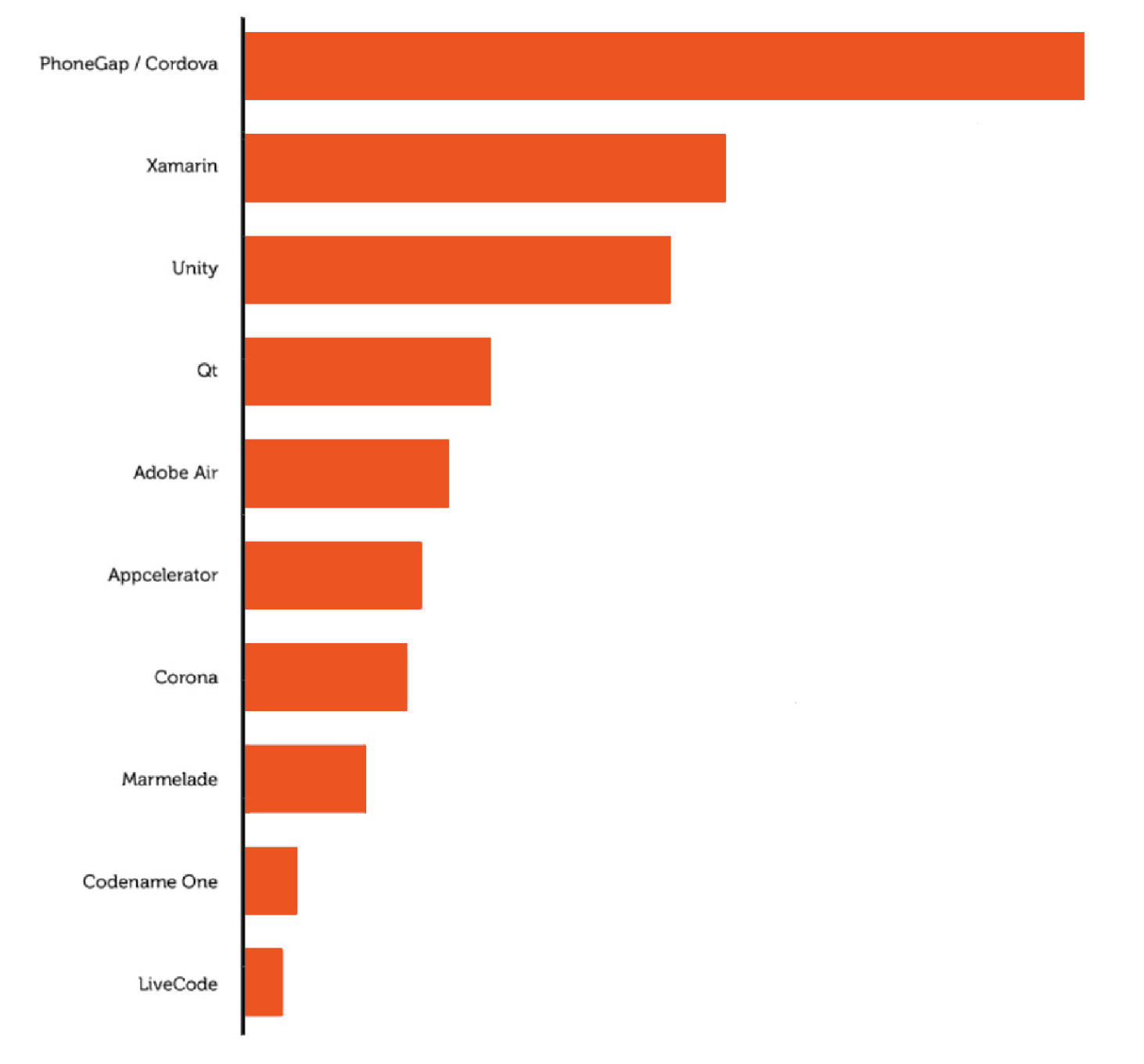
Cross-platform frameworks PhoneGap, Xamarin, Unity, Qt and Appcelerator Titanium, Telerik Platform today occupy 80% of the cross-platform development of mobile devices.

The table below presents the main characteristics for each framework:
')
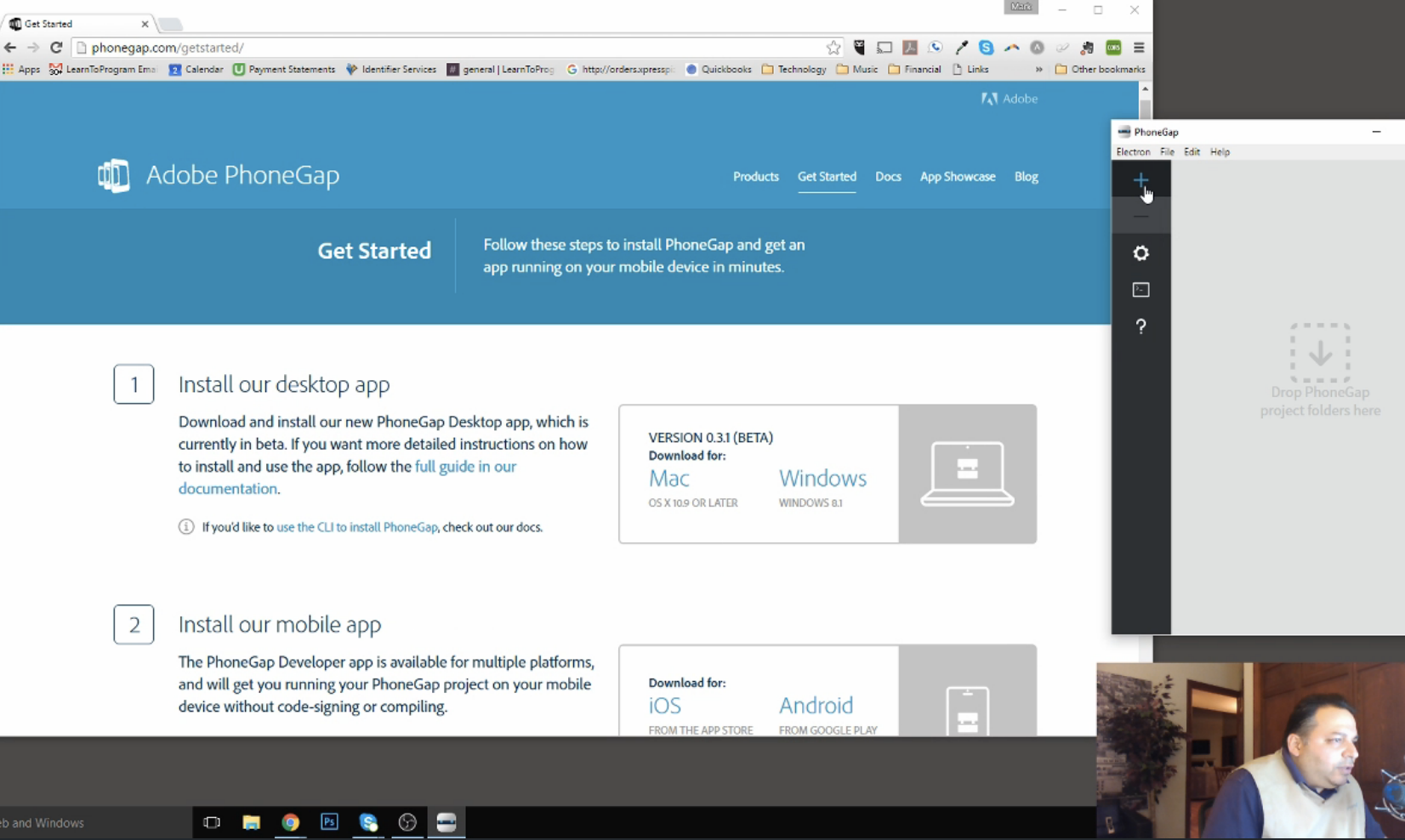
Phonegap
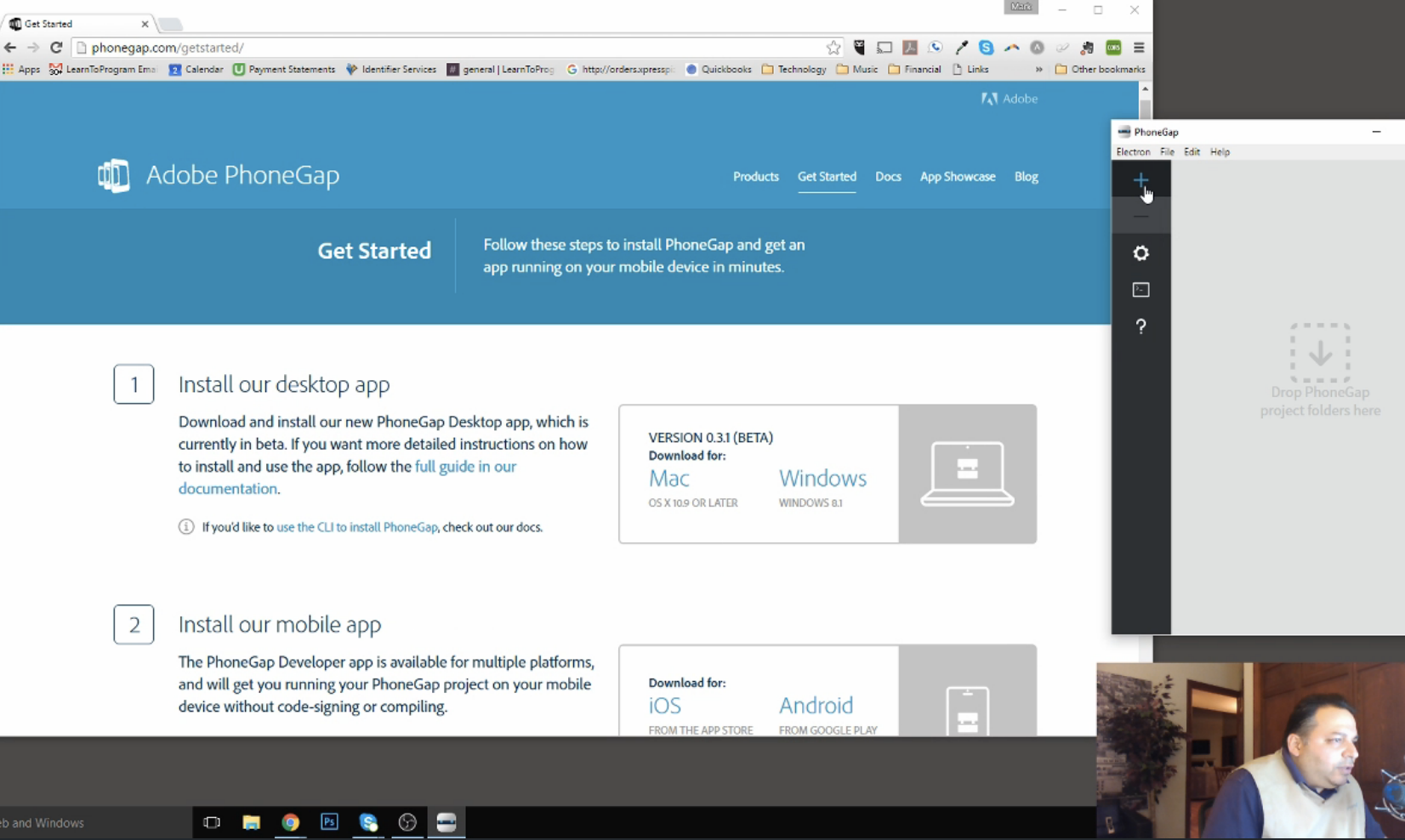
PhoneGap allows you to create mobile applications using standard web technologies (HTML5, JavaScript and CSS3). As a result, this has led to a rapid growth in the popularity of the framework, with its help you can do without the development of such programming languages as: Java for Android, Objective-C for iOS and C #.
PhoneGap Build allows you to build for iOS, Android and Windows Phone at the same time, without having to install any SDK tools (of course, there is a share of cunning in this - it’s still better to build it locally, at least on Android, before sending it for testing) . But more importantly, this service allows you to build for iOS in the cloud without a Mac.
Installing PhoneGap requires tremendous effort, so I advise you to free half the day ... Joke. Installation for Xcode took minutes 3 - was to download the archive, unpacking and installation. That's all.
PhoneGap provides the ability to use the native functions of the mobile device to work with:
If the application does not go beyond these points, then the speed of development using the PhoneGap framework will be an order of magnitude higher than the development of a native application for each of the platforms. Video with the development of the application and the description of PhoneGap.

Benefits:
Disadvantages:
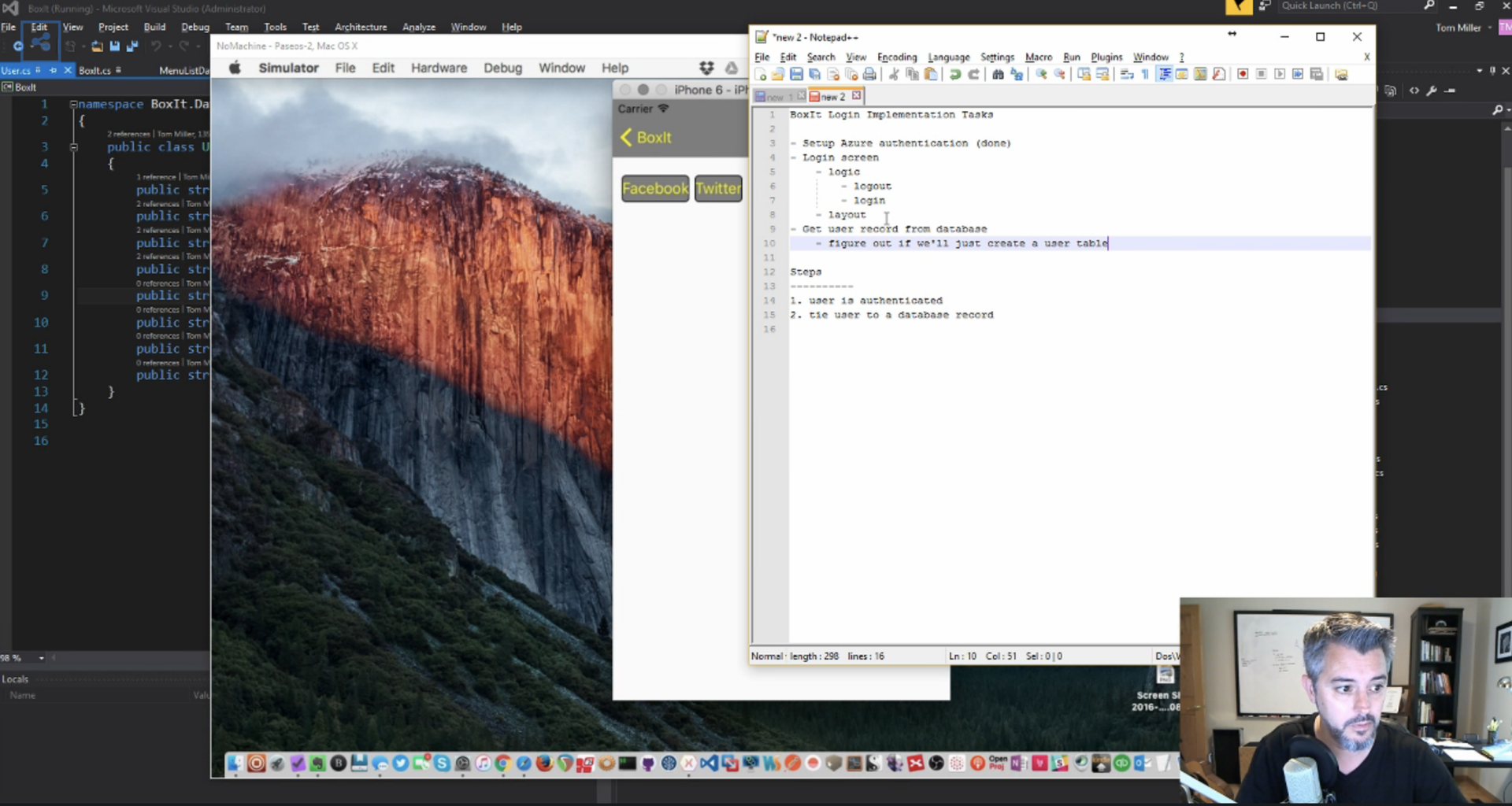
Xamarin
Xamarin is the second cross-platform framework in our list. Xamarin allows you to create one single application logic using C # and .NET.
Functionally, the Xamarin platform represents a number of sub-platforms. These sub-platforms play a large role - through them applications can send requests to application interfaces on devices. A visual interface is defined, C # binds logic, and all of this will work on Android, iOS, and Windows Phone. Video with the development of the application on Xamarin.

Benefits:
Disadvantages:
Telerik appbuilder
One of the main reasons to use AppBuilder is a full-fledged online IDE. It allows you to create, test and even publish hybrid applications from any computer or mobile device, without the need to download it.
The ability to create iOS applications working on Windows or Linux is another advantage.
And finally, the AppBuilder belonging to the Telerik Platform gives you the ability to use such features as analytics, pop-up notifications, user authorization and cloud storage. Detailed description in the article and video .

Benefits:
Disadvantages:
Unity
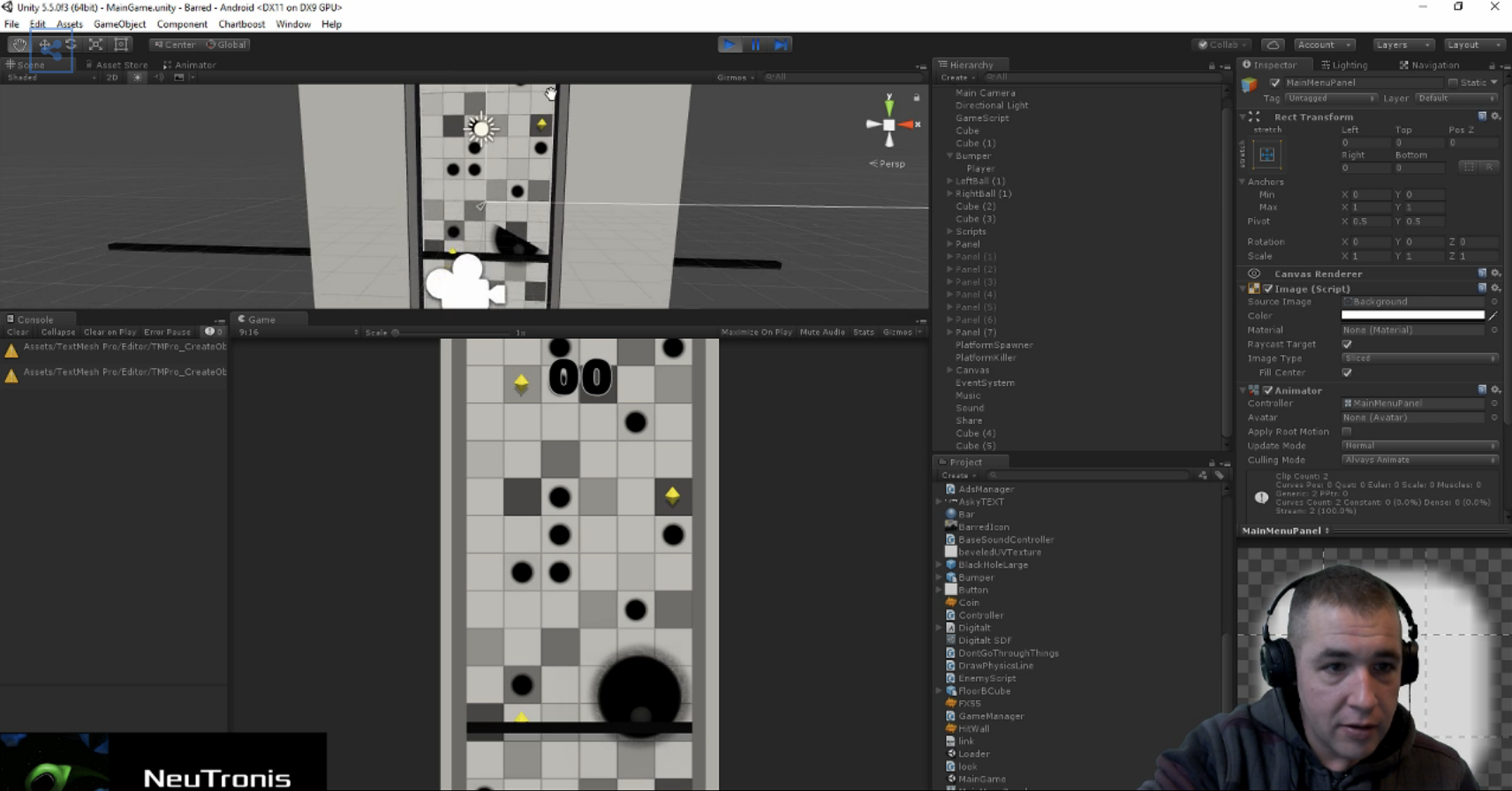
Multiplatform tool for developing 2D and 3D applications and Unity games, also one of the best tools for displaying 3D content. Created using Unity applications run under Windows, OS X, Linux, Android, Apple iOS, Windows Phone, BlackBerry operating systems, as well as on the Wii, PlayStation 3 and Xbox 360 game consoles. Video with the development of a mobile game on Unity.

Benefits:
Disadvantages:
Qt
Qt is a library for creating cross-platform window applications in C ++. Qt should be viewed not so much as a set of classes for creating a GUI, but rather as a full-fledged class toolkit for all situations. It is possible to develop programs not only in C ++, but also in QML, which is very similar to JavaScript. This is a special branch of Qt development aimed at rapid prototyping and development of mobile applications. Video with the development of Tiled Map Editor on Qt.

Benefits:
Disadvantages:
Appcelerator Titanium
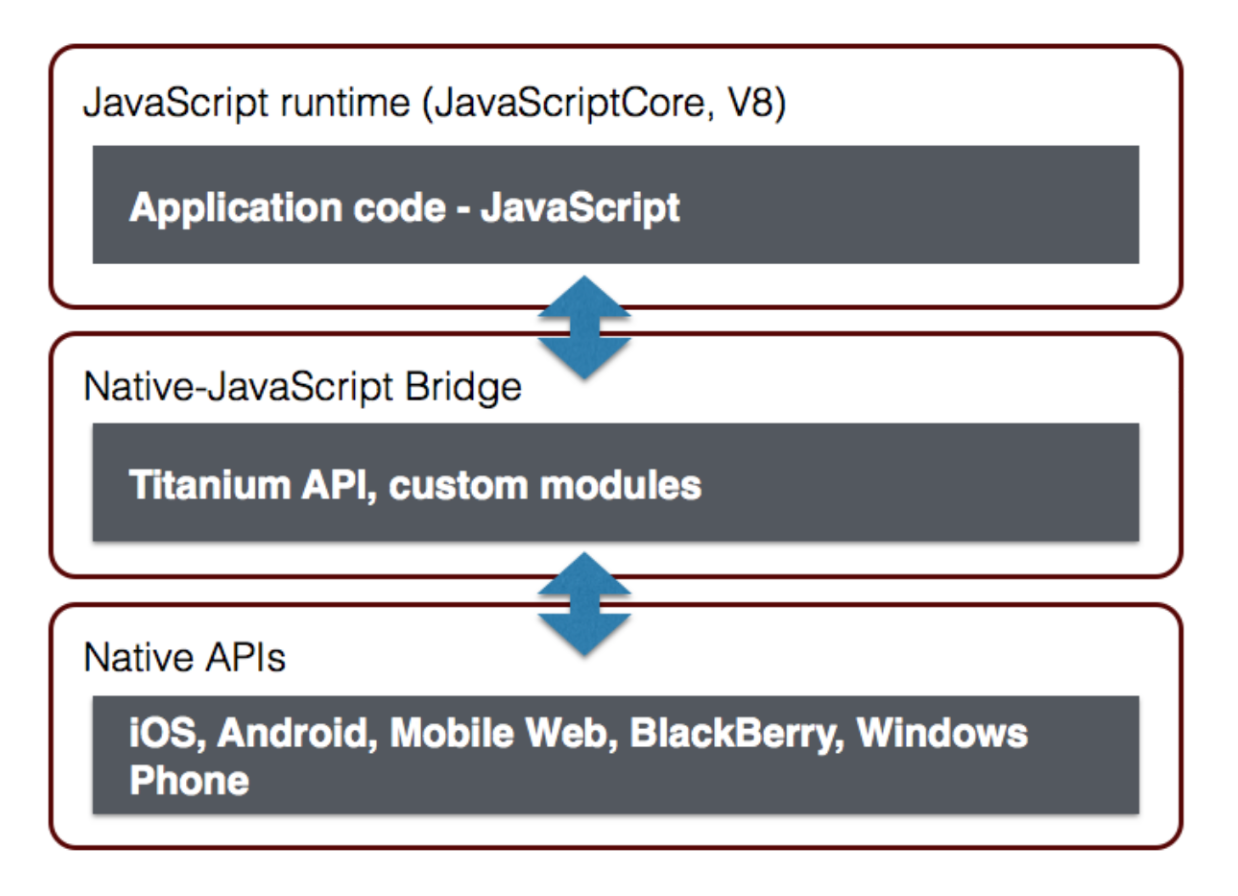
Titanium is a completely open platform for developing, deploying, distributing, and, ultimately, running web applications. Appcelerator Titanium allows you to create mobile applications in JavaScript, HTML and CSS.
You can create modern, and most importantly, native applications using any currently popular operating system: Windows, GNU / Linux or MacOS X.
Applications created using this SDK will be truly native. The navigation controller on Android will look familiar and not like on iOs. And not only the view, but the application code itself will also be native. This by the way does not prevent you from creating a classic WebView and filling it with desired web content.

Benefits:
Disadvantages:
React native
What is React Native? This is a JS-framework based on JS and React - JS-library for creating UI (View-level).
The technology is very promising, but young, so the platform is still damp in some places. The version for Android appeared later, so for iOS applications there are still more components. Also, it should be taken into account that when an application is deployed to the user's device, the entire JS will fall, so at the presentation level you should not keep secret business logic. We can say that now React Native can be used to quickly prototype mobile versions of your web applications. And if the web application is already written on ReactJS, then the transfer rate increases significantly. Development example on React Native.
Benefits:
There is no perfect solution, each framework has its pros and cons. For very simple applications, I would advise using PhoneGap until responsiveness becomes a key criterion. And for more serious development, it's better to use Xamarin, but even with Xamarin it is better to combine native development for most user interface elements.
Cross-platform frameworks PhoneGap, Xamarin, Unity, Qt and Appcelerator Titanium, Telerik Platform today occupy 80% of the cross-platform development of mobile devices.

The table below presents the main characteristics for each framework:
')
| Phonegap | Xamarin | Unity | Qt | Appcelerator Titanium | Telerik appbuilder | |
| Languages | JavaScript, HTML5, CSS3 and native languages (Java, Objective-C, C #) | C #, Xaml | C #, UnityScript, Boo | C ++ QML | JavaScript, Python, Ruby, PHP | .Net, JavaScript, HTML5, Java, PHP |
| Supported plates | Android, iOS, Windows Phone, Blackberry, WebOS, Symbian, Bada, Ubuntu, Firefox OS. | iOS, Android, Windows Phone and Windows 8 / RT, Tizen | Android, iOS, Windows Phone, Tizen, PS 4, Xbox One | Android, iOS, WinRT, Windows, Symbian, Linux, QNX | iOS, Android, BlackBerry, Windows, Tizen, Denso | iOS, Android, BlackBerry, Windows, Windows Phone |
| Prices | PhoneGap Prices Paid version: from $ 9.99 Free version: available Adobe Creative Cloud Membership: Available | Prices Xamarin Xamarin Studio Community: Free Visual Studio Community: free Visual Studio Professional: available Visual Studio Enterprise: available | Prices Unity Personal Edition: free Professional Edition: from $ 75 per month | Prices Qt There is a free version. Paid versions start at $ 79. | Prices Appcelerator There is a free trial period. Indie: $ 39 per month Pro: $ 99 per month | Prices Telerik appbuilder There is a free trial period. Price from $ 39 per month |
| Open source | + | - | - | + | + | - |
| Ui | Web | Native | UI Canvas | Native | Native | Web |
Phonegap
PhoneGap allows you to create mobile applications using standard web technologies (HTML5, JavaScript and CSS3). As a result, this has led to a rapid growth in the popularity of the framework, with its help you can do without the development of such programming languages as: Java for Android, Objective-C for iOS and C #.
PhoneGap Build allows you to build for iOS, Android and Windows Phone at the same time, without having to install any SDK tools (of course, there is a share of cunning in this - it’s still better to build it locally, at least on Android, before sending it for testing) . But more importantly, this service allows you to build for iOS in the cloud without a Mac.
Installing PhoneGap requires tremendous effort, so I advise you to free half the day ... Joke. Installation for Xcode took minutes 3 - was to download the archive, unpacking and installation. That's all.
PhoneGap provides the ability to use the native functions of the mobile device to work with:
- accelerometer
- the camera,
- compass
- contacts,
- file storage
- geolocation
- database
- events, notifications,
- media and others
If the application does not go beyond these points, then the speed of development using the PhoneGap framework will be an order of magnitude higher than the development of a native application for each of the platforms. Video with the development of the application and the description of PhoneGap.

Benefits:
- PhoneGap has a simple API that makes it easy to start development for those who have come across HTML, CSS, and JavaScript.
- The ability to use any existing JavaScript libraries (jQuery, Prototype, Sencha Touch)
- Support all mobile platforms
Disadvantages:
- The user interface is visualized using the integrated browser. This creates difficulties in obtaining feedback compared to the native application.
- Often existing plugins are obsolete, so sometimes you have to write your own.
Xamarin
Xamarin is the second cross-platform framework in our list. Xamarin allows you to create one single application logic using C # and .NET.
Functionally, the Xamarin platform represents a number of sub-platforms. These sub-platforms play a large role - through them applications can send requests to application interfaces on devices. A visual interface is defined, C # binds logic, and all of this will work on Android, iOS, and Windows Phone. Video with the development of the application on Xamarin.

Benefits:
- Large and developing community.
- Developers can use TestCloud to test applications automatically.
- If you are already familiar with C # and .NET then you will not need to spend a lot of time learning a few new frameworks.
- You can reuse already written code.
- Applications under different systems will look very similar.
- Dynamic layout for iOS is infinite times simpler than using constraints manually.
- Due to CustomRenderer's, standard controls are easily complemented with arbitrary properties (for example, making a gradient button fill is a matter of a couple of minutes, although it doesn't work out of the box).
Disadvantages:
- Some interface patterns are hard to implement on monodroid and very hard on monotouch, since the default solutions for a particular feature rely on platform crutches, which may simply not work in Xamarin.
- There are problems with the platform mono, monotouch and monodroid. Your application must meet specific stability requirements.
- Android pages cannot be positioned as part of an existing Activity / Fragment.
- Not all controls are implemented.
Telerik appbuilder
One of the main reasons to use AppBuilder is a full-fledged online IDE. It allows you to create, test and even publish hybrid applications from any computer or mobile device, without the need to download it.
The ability to create iOS applications working on Windows or Linux is another advantage.
And finally, the AppBuilder belonging to the Telerik Platform gives you the ability to use such features as analytics, pop-up notifications, user authorization and cloud storage. Detailed description in the article and video .

Benefits:
- Telerik provides Visual Studio and Sublime Text plugins for AppBuilder.
- AppBuilder offers a quick way to import Cordova plugins .
- Full online IDE.
- Easy to use and learn.
Disadvantages:
- Small community
Unity
Multiplatform tool for developing 2D and 3D applications and Unity games, also one of the best tools for displaying 3D content. Created using Unity applications run under Windows, OS X, Linux, Android, Apple iOS, Windows Phone, BlackBerry operating systems, as well as on the Wii, PlayStation 3 and Xbox 360 game consoles. Video with the development of a mobile game on Unity.

Benefits:
- A great option for creating mobile games for a variety of devices.
- The 3D engine gives high quality results without any complicated configurations.
- There are a lot of good free plugins.
- Unity allows the developer to make his own shaders and change the way Unity visualizes the game.
Disadvantages:
- UI and difficulty to use for beginners
- Source code not available
- Unity compilers are not optimized for ARM processors on some mobile devices.
Qt
Qt is a library for creating cross-platform window applications in C ++. Qt should be viewed not so much as a set of classes for creating a GUI, but rather as a full-fledged class toolkit for all situations. It is possible to develop programs not only in C ++, but also in QML, which is very similar to JavaScript. This is a special branch of Qt development aimed at rapid prototyping and development of mobile applications. Video with the development of Tiled Map Editor on Qt.

Benefits:
- Qt has many good tools to help you develop, for example: QT Creator IDE, Qt Designer, and code profiling.
- It has libraries containing intuitive API interfaces for elements such as networks, animations, and more.
Disadvantages:
- Qt is difficult for beginners.
Appcelerator Titanium
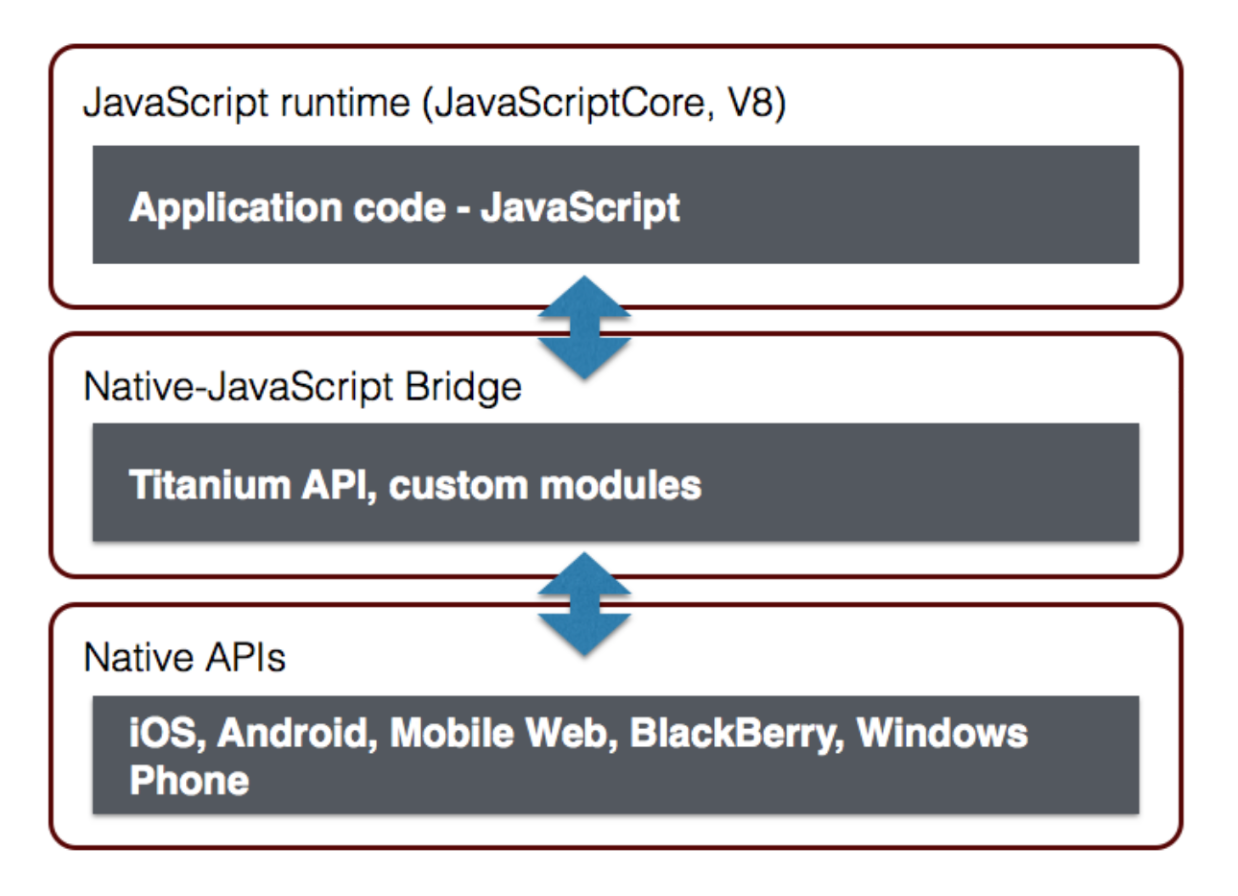
Titanium is a completely open platform for developing, deploying, distributing, and, ultimately, running web applications. Appcelerator Titanium allows you to create mobile applications in JavaScript, HTML and CSS.
You can create modern, and most importantly, native applications using any currently popular operating system: Windows, GNU / Linux or MacOS X.
Applications created using this SDK will be truly native. The navigation controller on Android will look familiar and not like on iOs. And not only the view, but the application code itself will also be native. This by the way does not prevent you from creating a classic WebView and filling it with desired web content.

Benefits:
- JavaScript makes it easy to develop applications without using platform languages.
- Appcelerator allows real-time analytics
- Using the native API will give better performance for applications that are not very large.
Disadvantages:
- There are delays when starting the application due to loading the library
- It is difficult to create complex applications, because the use of JavaScript adversely affects the performance of applications.
React native
What is React Native? This is a JS-framework based on JS and React - JS-library for creating UI (View-level).
The technology is very promising, but young, so the platform is still damp in some places. The version for Android appeared later, so for iOS applications there are still more components. Also, it should be taken into account that when an application is deployed to the user's device, the entire JS will fall, so at the presentation level you should not keep secret business logic. We can say that now React Native can be used to quickly prototype mobile versions of your web applications. And if the web application is already written on ReactJS, then the transfer rate increases significantly. Development example on React Native.
Benefits:
- Single workflow and tools: it doesn't matter if you are working on the Android or iOS version - you still use the same tools.
- For this reason - the speed and ease of development.
- Bundling the legacy application in the JS API and hybrid applications: let's say you already have a ready application for iOS, and you want to switch to React Native. Then you can wrap the native components so that they are available in React Native. So you can gradually switch to React, and it turns out a hybrid application - half its native, and half - in React, and several legacy components - in the JS API.
There is no perfect solution, each framework has its pros and cons. For very simple applications, I would advise using PhoneGap until responsiveness becomes a key criterion. And for more serious development, it's better to use Xamarin, but even with Xamarin it is better to combine native development for most user interface elements.
Source: https://habr.com/ru/post/319348/
All Articles