JavaScript trends that are worth paying attention to in 2017

I decided to write this material after seeing Dan Abramov’s tweet, for which I want to thank him so much. Dan asked his subscribers about the most interesting events in the JavaScript world, which are worthy of the attention of the general public.
JS fans responded to the question, a whole mountain of answers gathered under tweet. Everyone talked about what, in his opinion, it is worth paying attention to in 2017. The result was a very entertaining compilation, from which I chose the best and added explanations.
Immediately I would like to say this. Judging by the fact that the means of functional programming are visible in my material, as they say, with the naked eye, the time when the FP was the lot of the few running after the changeable fashion has passed. Now it looks quite a serious trend.
')
Here are the technologies that are marked by the JavaScript community as the most promising. I ranked them in descending order of popularity.
WebAssembly
Eh, where to begin to explain the features of WebAssembly technology? Its abbreviated name, “wasm”, looks almost like “asm”, and this is a hint that before us is something low-level. In fact - the way it is. This technology aims to simplify development in any language (rejoice, lovers of functional and reactive programming!) And compile code for the web.
The WebAssembly technology has pleased many. The fact is that a lot of developers are still in a very ambiguous relationship with JS, giving unconditional preference to other languages, the code written in which can be converted to JavaScript. Below - a lot of evidence of this idea.
In any case, JS is moving forward by leaps and bounds, and no one expects it to stop soon.
WebAssembly is a relatively young development. Now it is in the phase of the trial version, it is still far from the release. Thus, I am sure that it is worth watching its development, since it can very seriously affect the future of JS.
Details on WebAssembly can be found in Eric Elliott.
Elm
Many developers literally fell in love with Elm in 2016. This is an accessible functional programming language.
Here are excerpts from " Introduction to Elm ", revealing the main features of the language:
- No runtime error, null, messages in the spirit of "undefined is not a function".
- Convenient error messages that help to expand programs faster.
- Well-designed code that remains so as the application grows.
- Automatic semantic version control for all Elm packages.
Elm are great tools combined with clean, simple and compact code.
Of course, Elm is compiled into JS, which attracted the attention of JavaScript developers.
Vue.js
Last year, it was very interesting to watch as Vue.js grew in popularity. This library will undoubtedly be a notable player in 2017 as well.
By the way, thanks to Evan Yu, the fearless creator of Vue.js and the community leader, I was inspired by Open Source ideas last year.
Vue is a competitor of React, so it’s quite natural that in 2017 we will have endless debates about what is better: React, Vue, or Elm ( this is where people are already discussing this topic). In the end, everything will decide what community will offer the best support for large projects. I guess Evan Yu knows what to do.
Vue 2.0 has recently been released, it has become faster and smaller, which makes this library even more attractive.
By the way, here are a couple of answers to the question of why some companies switched to Vue.
Babili-minify
Babili was released in August 2016. It is a minifiers, able to work with ES6 +, based on the infrastructure of Babel.
Why another minifikator?
Here is a great story by Henry Zhu about the causes of Babili. I think it is important to pay attention to the following part of it: “Babili can accept ES2015 + constructions as input, while existing minifiers are usually limited to ES5. They require that the code be transposed into a version of the language they support before minifing. This becomes useless when you consider that programmers are already creating work projects on ES2015. Babili is also flexible, and has a modular structure (in fact, it is a set of Babel presets , which means plug-in support), it can be used as a preset or as a command line tool. In addition, Babili will be able to perform code optimizations specific to ES2015 +. ”
Ocaml
OCaml itself is not particularly related to JS, but in order to realize the importance of the two following trends in our list, you will need to know what OCaml is.
If you are watching the revival of functional programming going on over the past few years, you might have heard of Haskell. OCaml is quickly becoming more popular than Haskell, mainly due to the fact that there are several excellent compilers from OCaml to JS.
Facebook developers, for example, are big fans of OCaml, as it helped them create Hack , Flow and Infer .
BuckleScript
BuckleScript is a compiler for OCaml, created by the Bloomberg development team (yes, this is the same Bloomberg). Here's what Duane Johnson says about this: “ BuckleScript , or, for short, bsc, is a relatively new JavaScript compiler for OCaml. In other words, you can use the functional, typed OCaml language to compile code on it in JavaScript. What is great here is that the code produced by BuckleScript is quite readable (that is, if you are familiar with JS, this code can be understood, it will be easier to debug), and also that BuckleScript is associated with the npm ecosystem. As a result, you get the best of both worlds: a powerful, functional, typed language, linked to great modern libraries for web development. ”
ReasonML
Reason is an OCaml-based language with an incredibly friendly syntax, deep editor integration, and excellent build tools. He was created by the same team from Facebook, which had a hand in React.
Here is a great short story from Sean Grove about Reason.
PureScript
Obviously, you have already guessed that PureScript is another strongly typed effective programming language that compiles into JavaScript.
It is especially popular with Haskell fans. You can consider him a competitor Elm. Here is what PureScript offers us:
- No heavy code execution environment.
- Applying a strategy of rigorous (rather than lazy) computing, similar to that used in JavaScript.
- Support for the literal way of describing JavaScript objects
- A type system that is perhaps more powerful and more convenient than Haskell.
- Extremely simple interface of external functions, which facilitates interaction with JS-libraries.
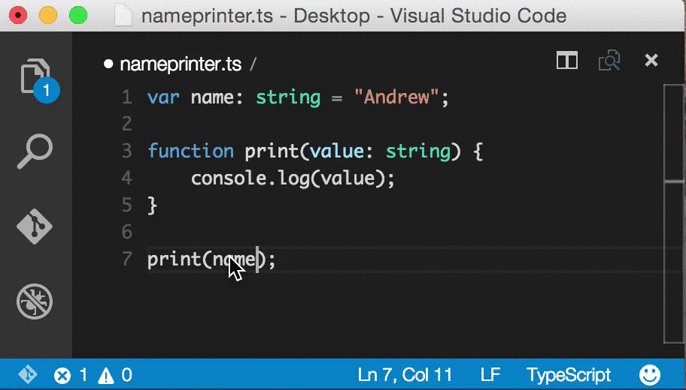
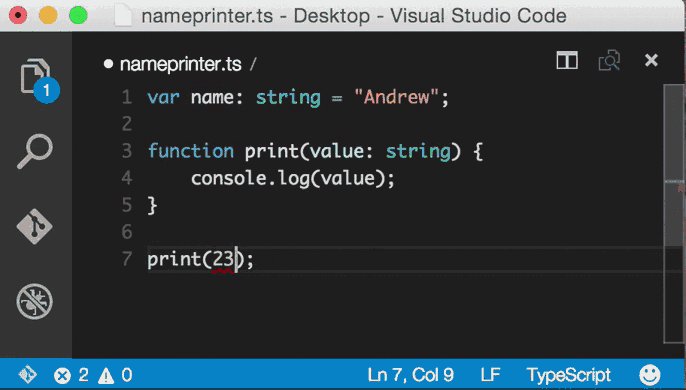
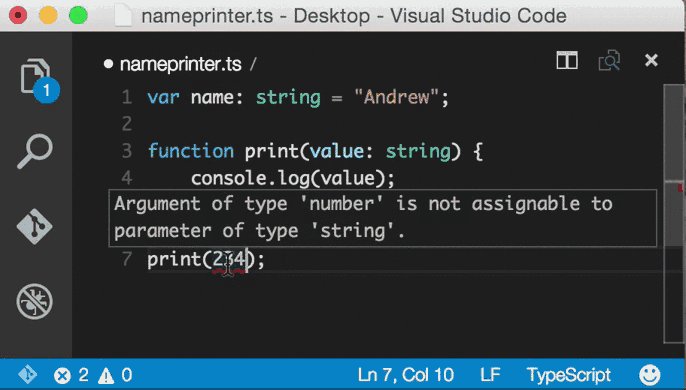
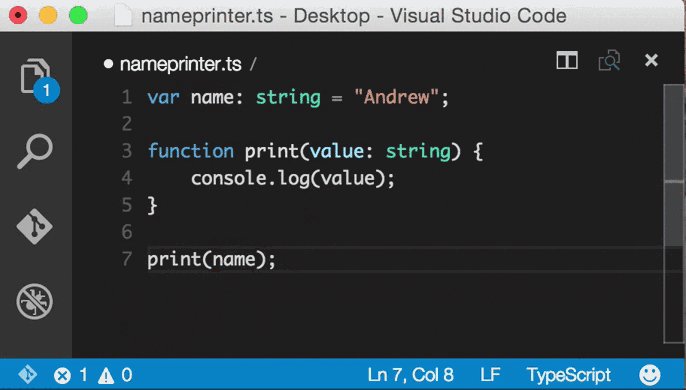
TypeScript
TypeScript is an add-on to JavaScript that is designed to improve the quality and clarity of the code. In addition, TypeScript facilitates the development process, pointing to errors right in the process of entering the text of the program. And by the way, the Atom editor supports TypeScript.

Here is Anders Hejlsberg 's detailed story about TypeScript.
Webpack-blocks
This is a good way to configure a webpack. Perhaps the main argument in his favor was expressed by Dan Abramov: “Obviously, Webpack is not going to become a high-level tool. Therefore, its configuration makes sense to give external means. Settings should be presented in the form of well-designed blocks, and not in the form of copying and pasting fragments of texts with parameters. ”
If you use Webpack, you have a good chance of finding useful use of webpack-blocks .
Graphql
It seems that GraphQL will replace REST, especially in companies that have to handle huge amounts of data. Here is an example that will help you to understand why this is so. Main idea: GraphQL is effective to the limit. I think we will continue to monitor the growth of GraphQL in 2017. And about whether it replaces REST, let's talk in a year.
React storybook
This is a user interface development environment for React / React Native. With it, you can visualize the various states of the interface components and work on them interactively.
Take a look at this picture, and immediately understand what's the matter.

React Storybook can be found here .
jQuery 3.0
Great grandfather jQuery still with us! The development team released a more compact and faster version in June of 2016, but many people who are passionate about something like learning React probably didn't hear about it.
Pixi.js
If you are developing fantastically beautiful 2D interfaces or games using WebGL, Pixi.js will be a real find for you. Take a look at the gallery of projects made with this library. Even if you do not plan to create anything serious, take a look at it right now.
Preact
Preact.js is a fast alternative to React that is only 3 KB in size with the same ES6 API.
Inferno
Inferno is an alternative to Preact. This is a fast library, similar to React, occupying only 8 Kb, designed to create high-performance user interfaces on both the client side and the server. It provides the developer with more built-in advanced features than Preact.
Rusty
Rust is another fast language that is compiled into javascript using emscripten. Perhaps such a variety of languages quite clearly indicates how many developers no longer want to write in JS.
Custom Elements v1
The Custom Elements technology (together with the Shadow DOM) experienced problems with adaptation (mainly due to the complexity of perceiving its concepts), but it may well continue its development in 2017.
The main focus of improvements will be browser support, which, as can be seen here , is growing. I think this is a great way to give more opportunities to developers, while at the same time reducing the amount of code.
Here are some Smashing Magazine and Google materials that will help you figure out how to use Custom Elements.
Webrtc
It is difficult to believe that WebRTC is already five years old. Facebook, Slack, Snapchat and WhatsApp use it on their systems. The rise in popularity of WebRTC is inevitable, it will be used by more and more companies that offer users audio and video communications.
Hopefully, innovation from the part of the WebRTC project team will bring only improvements.
Next.js
Next.js is a small framework built on the basis of React, Webpack and Babel. It simplifies the creation and deployment of React-applications that are built on the server side.
The development team from ZEIT, which is involved in this project, is very active in the React community. I guess it’s worth at least paying attention to Next.js.
Results
As you can see, an impressive list of JS projects has already been selected, which should be watched in 2017. I believe this year will bring us something completely new. In any case, it will be interesting.
After this material saw the light, readers suggested several important technologies that allowed it to expand. Maybe something you tell?
Source: https://habr.com/ru/post/319162/
All Articles