Titan Quest redesign for smartphones and tablets

How to adapt the classics of the hack'n'slash genre, the Titan Quest game, beloved by a whole generation of computer players, for smartphones and tablets? I recently came to DotEmu and it became a question I needed to answer. But it was not only a question, it was a challenge that required almost 20 months of reflection, iteration and development for the proper "reload" of an amazing game for her army of fans!
Everything had to be (re) created, but my team and I were incredibly motivated to overcome the difficulties and compromises that inevitably arose. We have never doubted that Titan Quest will be an excellent mobile game, and we always believed that it deserves its place on mobile platforms.
')
I could not make changes to the original game, so for the implementation of the mobile version, many elements had to evolve. The task before me was impressive ...
UX: simplifying management, leaving only the necessary
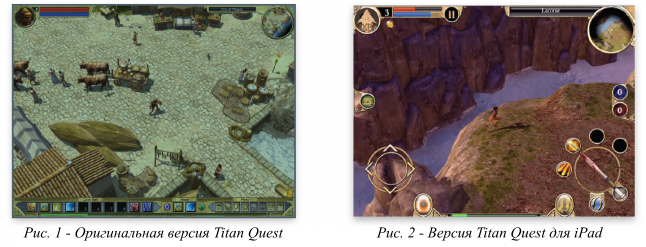
How to get from this (Fig. 1) this (Fig. 2)?

Whatever hack'n'slash game you play, you always expect that there will be a lot of elements on the screen: spells, elixirs, weapons, pets, etc., in short, all that is interesting in this genre. The fact is that in your journey, each button has an important and clearly defined role. However, there is a certain complexity here, because each player can customize his “set of buttons” depending on the class and character development. On a PC, this is easy - the character moves with the mouse, and the keyboard keys perform actions. But when playing on the touch screen, the player has only fingers! For convenience, people usually play with their thumbs on a horizontally rotated mobile device.
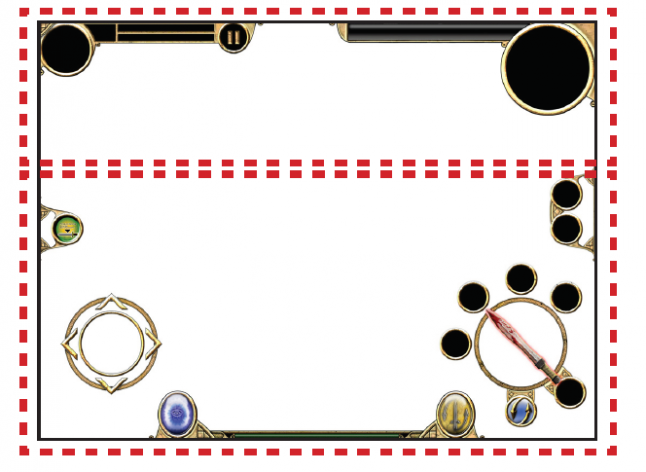
With this in mind, you can see that the ideal place to group the main action buttons is the bottom of the screen. The upper part contains game information: health and mana stripes, character portrait, map, pause button, etc.

In addition, in a game like Titan Quest, moving a character by tapping the screen is not applicable, because the player’s fingers should not cover the playing field. Instead, the player’s thumbs are permanently glued to the screen, moving the character and activating actions. Here the virtual joystick was the perfect choice. It is well known to the players, we built such a device into many of our games, because it does not take up much space. And, of course, the interface should be narrow enough not to reduce visibility.

In Titan Quest, buttons for spells, weapons, elixirs, and a teleport portal are most commonly used. Therefore, I arranged them so that they are easily accessible and to reduce the distance that the fingers move around the screen.

I placed the portal button and the loot up / display button on the left, next to the virtual joystick. This allows the player to run over objects on the ground and easily lift them. In addition, the inaccessibility of this button in battle does not allow the character to pick up items when he must attack. These buttons are not required in battle, besides, the player’s fingers always remain close to the virtual joystick.

Four spells are constantly visible, each of them can be adjusted by holding down the desired button for two seconds. A drop-down menu opens with available spells. Touching the desired spell, you can customize the button. Below the action circle is a spell switch button. Titan Quest has an impressive amount of spells available, so we didn’t want to limit players to just four. Instead, I created two sets of four spells (spells 1–4 are in set A, and 5–8 are in set B). By pressing the spell switch button, the player can switch between sets A and B.
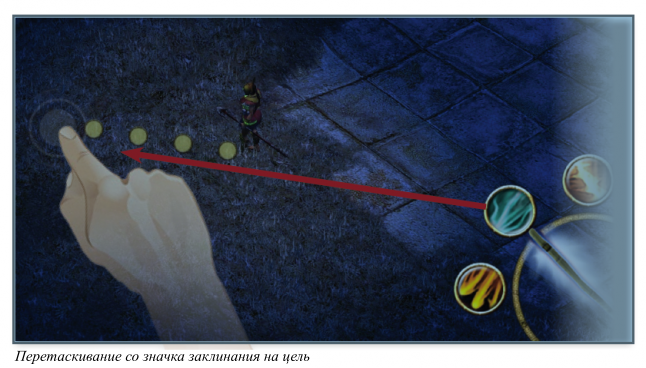
During development, we had a spell-related problem: some spells target one enemy, while others affect the area. On the PC, the player simply has to click on the spell icon, aim the cursor and left-click to activate the spell. But for the touch screen this option is not suitable. For example, if to activate a spell you need to touch the icon, and then the enemy or area, then how to cancel the action? Therefore, we have come up with a different approach for spells: the player simply drags the spell from the icon and “throws” it at the desired enemy or area. In addition, for convenience of aiming, we added a dotted line showing the player where he is aiming. Some fights are quite intense, so we added a slow-motion effect when aiming.

“Weapon Spell” is another button under the action circle. It allows the player to assign a permanent spell for the selected weapon. This gives the player a constant weapon spell, not just a basic attack, but it costs mana. When the mana strip is empty, the weapon spell again turns into a basic attack. On the right side of the screen, above the circle of actions, elixirs and their number are shown. We have added the default setting for automatic use of elixirs when a player’s health drops to a certain level.

At the bottom of the screen, between the button of the teleportation portal and the weapon switch button (as in the PC version, it allows you to switch between the first and second weapons) there is a scale of experience. It shows how close the player is to the next level.

Creating a new interface while maintaining the original elements and style
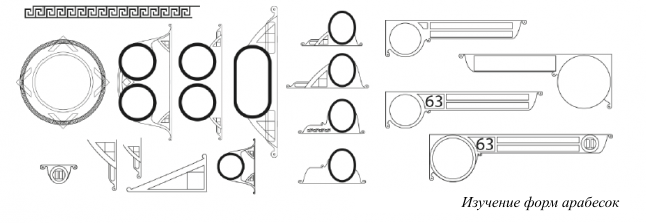
When creating all these new buttons and items that were missing from the PC version, I was inspired by the artistic style of Titan Quest. I used the colors of ocher, sand and stone, and the interface forms resemble ancient arabesques. To improve clarity and quality, some badges have been reworked, for example, weapons and teleportation buttons.

I also created different icons for a range of actions so that the player receives visual feedback from each selected action. Therefore, it was necessary not only to create an icon for each type of weapon (swords, bows and staffs), but also two types of proposed actions: the raise / interaction icon and the dialogue icon with the NPC. When working on the last two acts, I was inspired by the art of ancient Greece, and especially by the drawings of people in frescoes and cups, which were often black figures with an ocher outline.

Screen Adaptation
The screens of inventory, skills and quests have also been adapted. In the PC version, these screens open in separate windows, and the game does not stop when they are open. But to adapt to mobile devices, we decided to make these windows full-screen and pause the game in the background. Accordingly, it was necessary to reconfigure the elements of each of the screens, because we wanted to display the same amount of information as on the PC screens. For example, we selected a drop-down box to display all player statistics. In the PC version, it is displayed in two separate tabs. To control items in the inventory in the PC version, a simple drag'n'drop was used to assign the item to “active gear” (set 1 or 2) and to throw it away. The touch screen allows you to use the same approach. For throwing away items, I created a simple “junk” field.

Another innovation of these screens was the ability to switch between them without returning to the main screen. I added three icons for each screen from the original game. This simple menu, always displayed in one place, allows players to switch between screens. I redrawn these icons in the style of the original, but in a higher resolution.

And finally, for the “skills management” screen, I adapted the “glasses” system, because the PC system was too small and difficult to use. By adding a points distribution module to the bottom of the screen, a player can quickly increase the level of spells he wants to use. All skill related badges are also reworked to better show selected and unselected items. For the quest screen and maps, a simple recomposition was enough.
The distribution module points added to the screen "skills" of the mobile version:

New badge
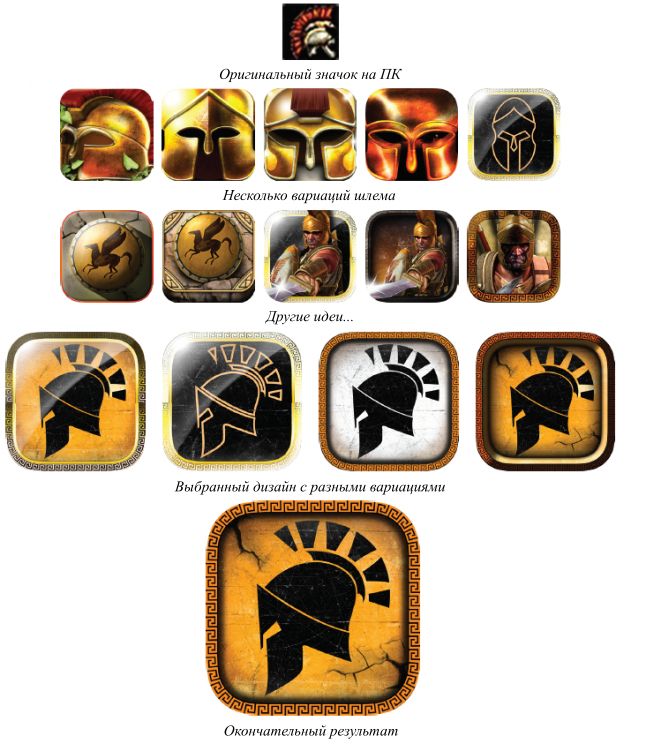
Now we come to one of the most important elements of a mobile game: the main icon.
When the game Titan Quest was released on PC, the icon was visible only on the desktop of the computer. But in the modern smartphone market, an easily visible and quickly recognizable icon is crucial - mainly to stand out from the millions of applications and games that have flooded the virtual iTunes and Google Play stores.
I thought a spartan helmet would be a good choice for a badge, because it matches the badge on the PC. After a lot of iterations, I finally chose an icon, very similar to ancient Greek images. The helmet is highly stylized, the icon combines a black color and a background similar to a cracked light ocher wall. In addition, the icon is framed by a pattern of repeating geometric patterns characteristic of that historical period.

So, what did I learn while working on Titan Quest? Much: I learned that although adapting computer hack'n'slash to mobile devices is a difficult task, it really is exciting. The immersion into the existing style certainly limited my design possibilities, but also helped to expand the boundaries of my creativity. It allowed us to create more accurate and significant results, compared with the work "from scratch".
I also realized that on the new platform, you can add many new subtleties and ideas, while at the same time maintaining the inimitable gaming experience of such a famous game like Titan Quest. You need to make maximum efforts to ensure the familiarity of gameplay for players on the PC. But at the same time you want to create and a unique modern gaming experience for new players.
Work on this game significantly increased the collective experience of every DotEmu employee. The fundamental design stages that we have improved when porting this game laid a solid foundation for future PC games, which we will adapt for mobile devices.
Source: https://habr.com/ru/post/318622/
All Articles