Basic models of mobile navigation
Navigation in the app should be intuitive and predictable. It should be easy to figure out how to navigate through it, both for those who have already used the application and for those who open it for the first time. But on mobile devices, making navigation accessible and easy to detect is not easy due to the limitations of the small screen size and the need to give priority over the UI elements to the content. Different navigation models try to solve this problem in different ways, but each of them suffers from a number of usability problems.
In his article, Nick Babich, a specialist in developing mobile applications and UX design, examines three basic navigation models - menu-hamburger, Tab bar and gesture control - and describes their strengths and weaknesses.
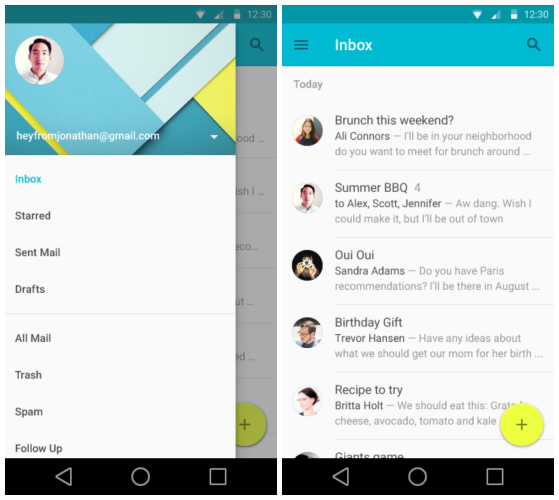
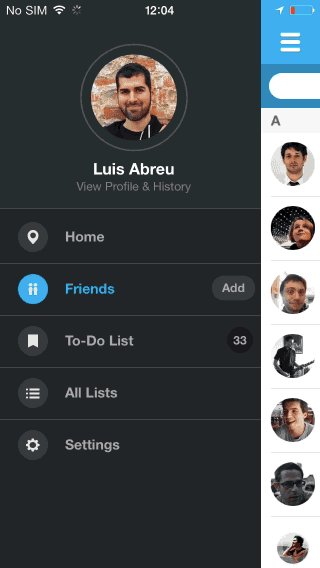
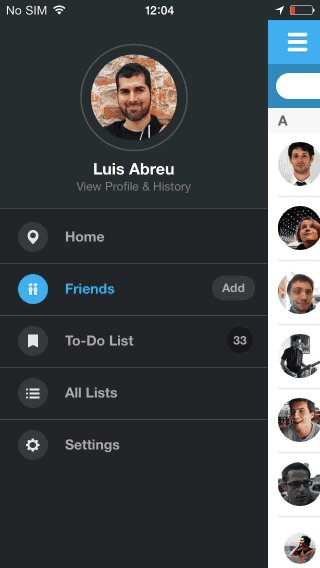
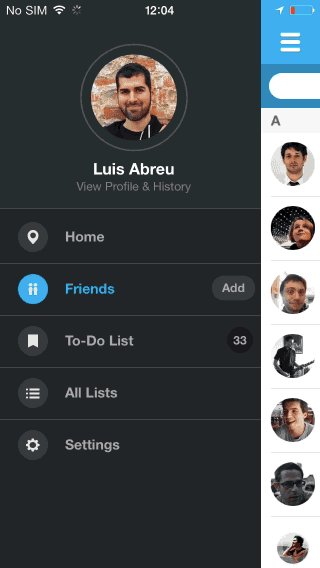
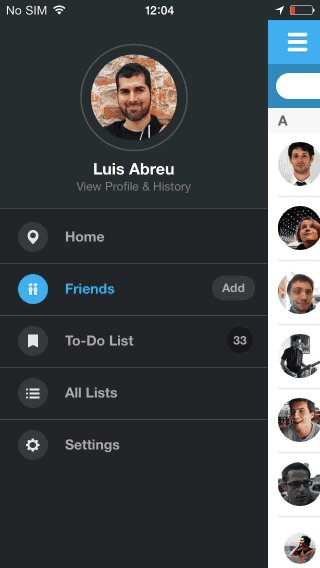
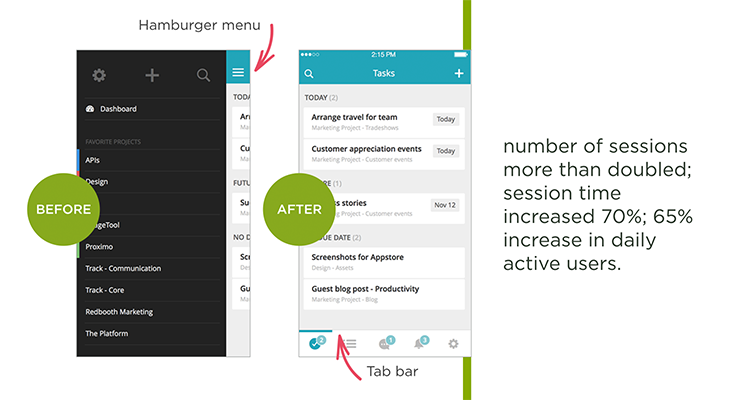
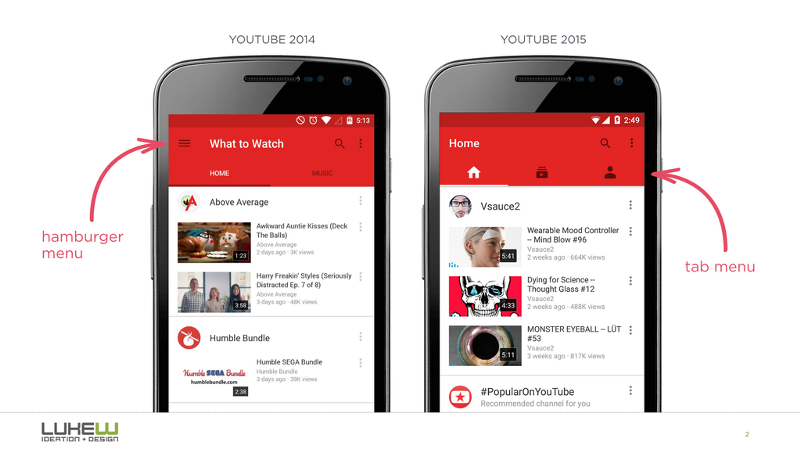
The space on the screen of a mobile device is worth its weight in gold, and the menu-hamburger is one of the most popular navigation models that help you save it. The slideout allows you to hide the navigation beyond the left edge of the screen and show it only when the user performs a certain action. This solution is especially useful if you want the user to focus on the main screen content.
')

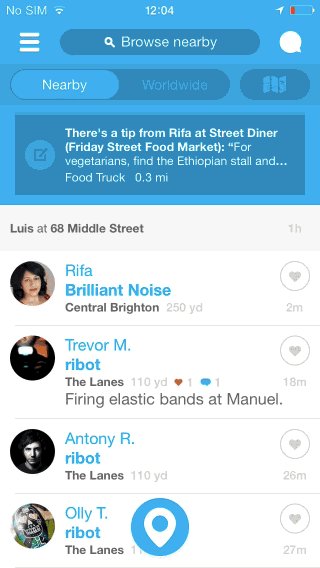
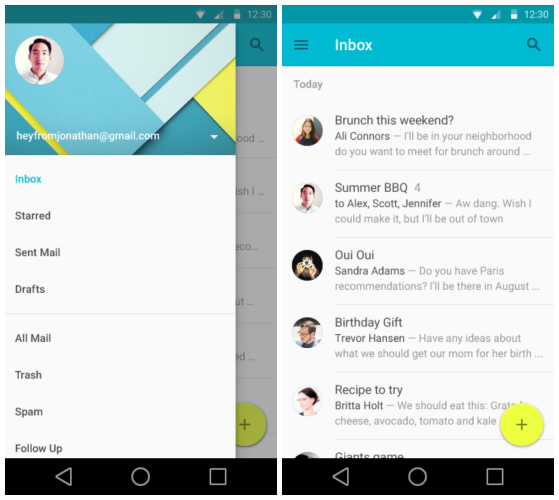
Example
As you can see, the actual menu is hidden behind the icon.

pros
A large number of navigation options. The main advantage of the navigation menu is that it can fit a large number of options in a small area.
Neat design. Free up space on the screen by transferring all the options from it to the side menu.
Minuses
Hidden navigation is harder to find. Out of sight, out of mind. If navigation is hidden, users are less likely to use it. Despite the fact that this scheme is becoming standard and many mobile owners are familiar with it, a large number of people just do not think of opening the menu.
Contradiction with the rules of navigation platform. For Android, the menu-hamburger has become almost a standard, but on iOS devices it is simply impossible to implement it without affecting the main navigation elements. As a result, the panel may be overloaded.

With a hamburger menu, the context is hidden. The hamburger menu does not display the current position of the user; This information is harder to extract, as it becomes visible only when you click on the menu icon.
In order to get to the desired page, additional action is required. To go to this or that page you need at least two clicks (one - on the menu icon, the second - on the page of interest to the user).
Tips
Options should be prioritized. If you have a difficult navigation, you will not make life easier for the user by hiding it. There are many examples of life that show: when the options from the menu are presented in a more visually accessible form, the involvement increases, and the user experience improves. Ask yourself: "Which elements are so important to make them visible on a mobile device?" To answer this question, you must first understand what matters to your users.

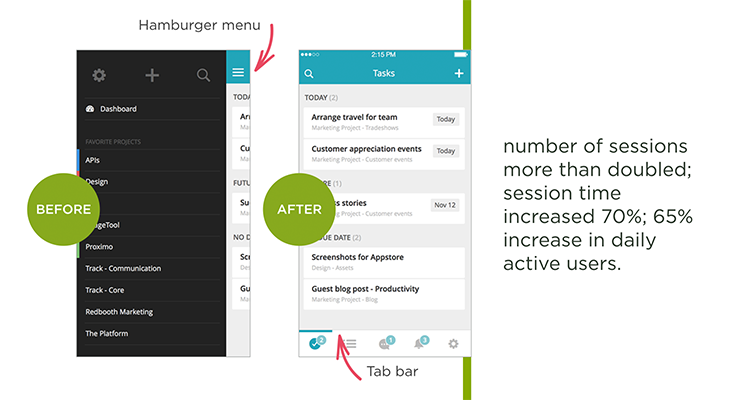
If you have a small number of high-priority menu items, consider moving them to tabs or to a Tab bar.

See how your information is structured. Good applications have very narrow focus. If the structure is complex, it may make sense to divide the functions between two or more applications easier. Facebook has released its Messenger in order to solve the problem of excessive complexity. If you cut the functionality, the number of options in the menu will be reduced, which means that there will be no need to implement a menu-hamburger.
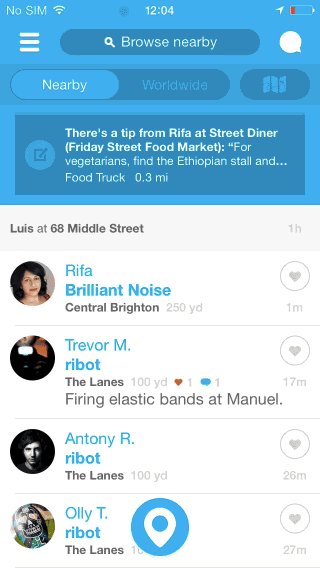
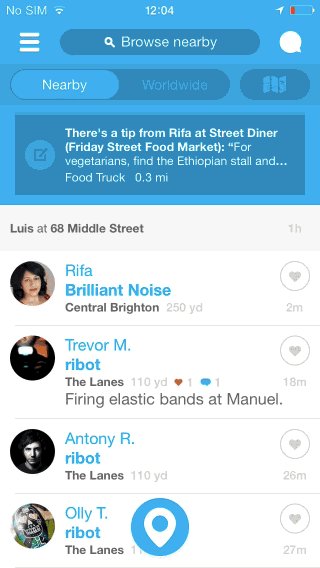
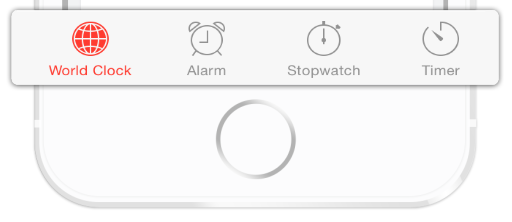
The tabbed model is a legacy of desktop application design. Typically, the panel presents a relatively small number of options of equal importance, which should be available for a direct transition from any screen in the application.

Example
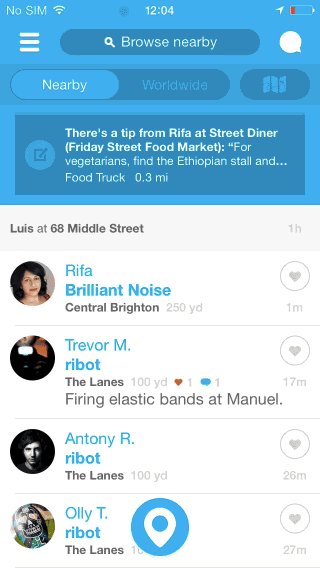
On Twitter, a Tab bar allows the user to go directly to the screen associated with the selected object.

pros
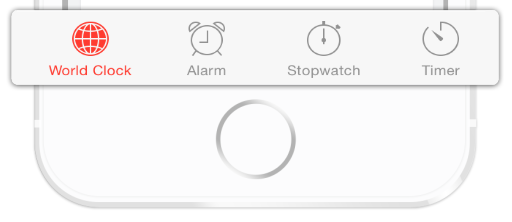
Tab bar easily transmits information about the location of the user. With the correct application of visual cues (icons, captions, colors), it becomes self-evident and does not require additional explanations.

Tab bar provides constancy. Navigation options are presented on the screen all the time, so users can see which main windows are in the application and can go to any of them with a click.
Minuses
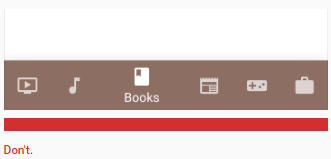
The number of navigation options is limited. If there are more than five of them in your application, it will be difficult to fit everything on the Tab bar, while maintaining the size of the icons optimal for the touchscreen.

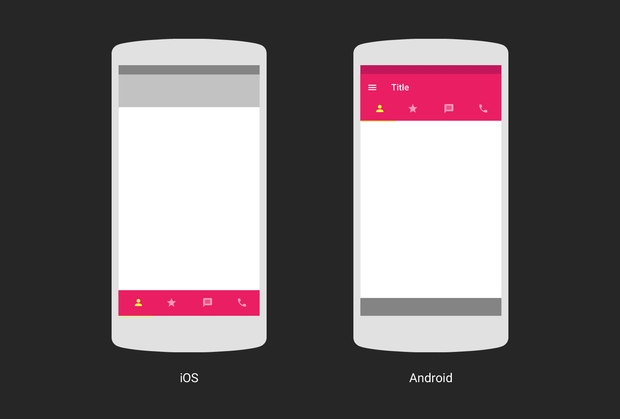
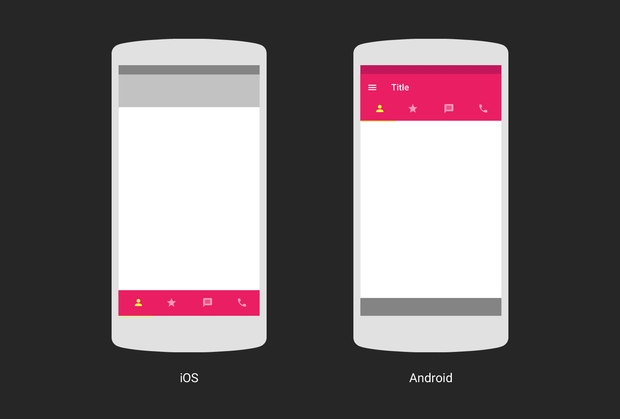
The logic and location of the tab bar in iOS and Android are different. Each of these platforms has its own rules and recommendations regarding UI and usability; they should be taken into account when creating a Tab bar for a device. The panel can be at the top (mostly on Android) or the bottom (mostly on iOS) of the page. In addition, on iOS, the bottom pane is often used to switch between application screens. On Android, on the contrary, it is customary to display tabs for visual control from above. In addition, actions are sometimes displayed on the bottom panel.

Tips
Do not make icons too small. They should be large enough so that they are easy to press. To calculate the size of each action icon in the bottom panel, divide the screen width by the number of actions. Or customize the size of all the icons under the largest of them.

Icons must be tested for usability. Apply the rule of five seconds: if it took you more than five seconds to come up with an icon for something, it is most likely that it will not be able to effectively convey the desired value.
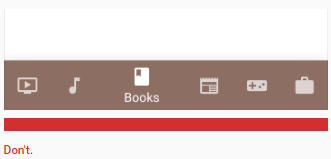
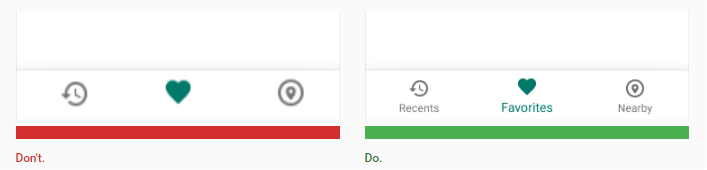
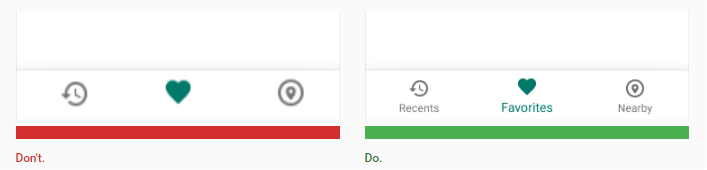
Always add captions to icons. Due to the fact that most of the icons lack a standard of application, an explanatory text is needed to convey the necessary information and reduce the degree of uncertainty. It should be clear to users what exactly will happen if they click on an item.

On June 29, 2007, the turning point came. As soon as Apple launched the first fully touchscreen smartphone, touchscreen interaction became the dominant type of control for mobile devices.
Gestures quickly gained popularity among designers; There are many applications that have experimented with the management of gestures.
Today, the success of a mobile application can largely depend on how thoughtfully the gestures are embedded in the user experience.
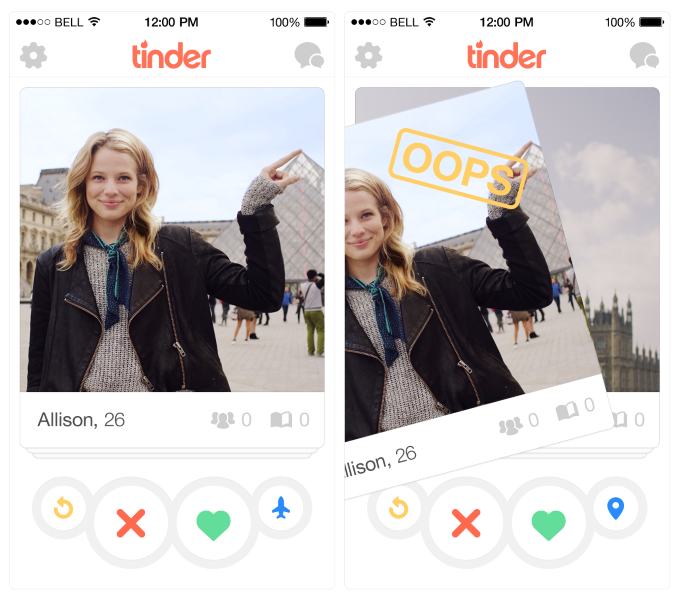
Example
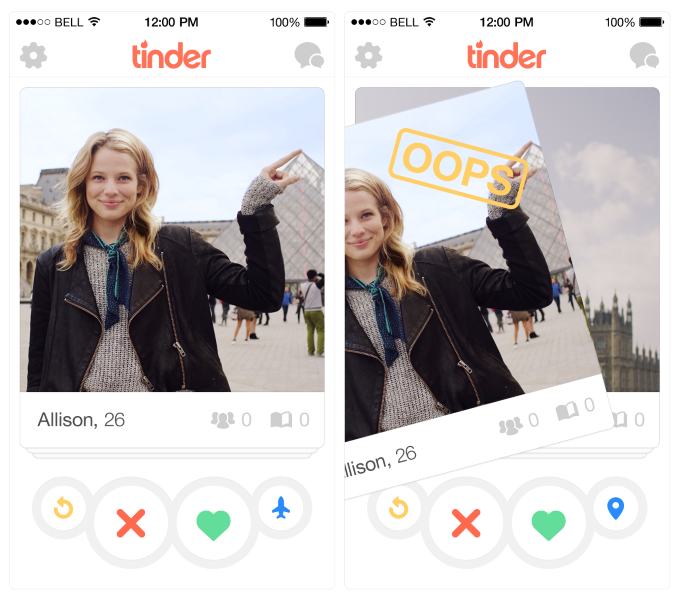
Tinder made a revolution in his industry with the swipe gesture, which has become almost the hallmark of the product. In humans, this application is associated with “swipe right” and “swipe left”.

pros
Removes unnecessary elements from the interface. By building a design based on gesture control, you get the opportunity to make the interface more concise, thereby saving space for valuable content.
"Natural Interface". Luke Wroblewski in his article cites data from a study in which forty people from nine different countries were asked to come up with gestures for various actions (deletion, scrolling, zooming, etc.). It is important to note the following trend: the selected gestures turned out to be similar, despite differences in cultures and experiences of the experiment participants. For example, when they were offered to “remove”, most people, whatever their nationality, tried to drag an object to the screen.
Minuses
Invisible navigation. Visibility is an important UI design principle. Through the menu you can make it so that all possible actions are visible and, as a result, so that they can be easily found. The invisible interface may look temptingly beautiful, but its invisibility itself causes a lot of usability problems. Managing gestures by nature exists in a hidden form, the user must first detect it. It works the same pattern as in the case of the menu-hamburger: if the opportunity is hidden, it will take advantage of fewer people.
More user effort. Most gestures are neither natural nor easy to learn and remember. When developing gestural-based navigation, keep in mind: as you remove objects from the interface, it becomes increasingly difficult for the user to learn to work with your application. Without visual cues, it can become confused, not knowing how to interact with the interface.
Tips
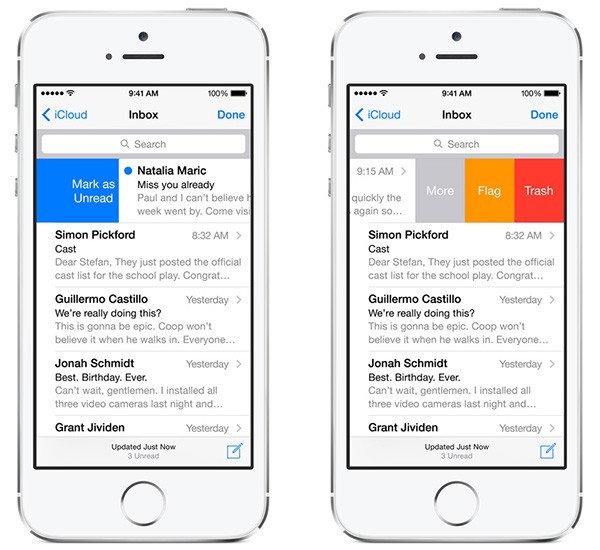
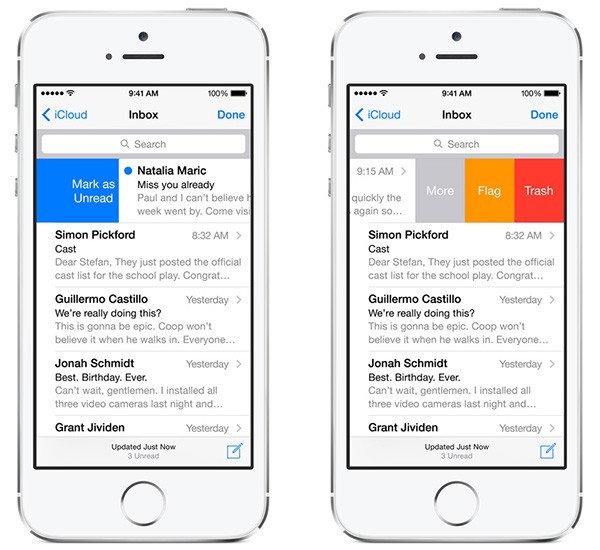
Make sure that you are not trying to teach people a radically new pattern of interaction with the application. Recreate the experience with which they are already familiar. To create a good navigation, based on gestures, you first need to see how things are with them in the world of mobile applications in general. For example, if you are developing a mail application, you can safely use the swipe to scroll through letters - this gesture will be familiar to many users.

Provide information as needed and use visual instructions to teach people how to work with your application. Remember: you need to show only the data needed by the user for the action that he performs at the moment - almost like in games, where the mechanics is revealed as it progresses.
Audience assistance in navigation should be a priority in every application. Always strive to understand who your user is, for what purposes he uses the application, and use the navigation to make it easier for him to achieve these goals. The easier it is for people to use your product, the more likely it is that they will use it.
In his article, Nick Babich, a specialist in developing mobile applications and UX design, examines three basic navigation models - menu-hamburger, Tab bar and gesture control - and describes their strengths and weaknesses.
Menu hamburger
The space on the screen of a mobile device is worth its weight in gold, and the menu-hamburger is one of the most popular navigation models that help you save it. The slideout allows you to hide the navigation beyond the left edge of the screen and show it only when the user performs a certain action. This solution is especially useful if you want the user to focus on the main screen content.
')

Example
As you can see, the actual menu is hidden behind the icon.

pros
A large number of navigation options. The main advantage of the navigation menu is that it can fit a large number of options in a small area.
Neat design. Free up space on the screen by transferring all the options from it to the side menu.
Minuses
Hidden navigation is harder to find. Out of sight, out of mind. If navigation is hidden, users are less likely to use it. Despite the fact that this scheme is becoming standard and many mobile owners are familiar with it, a large number of people just do not think of opening the menu.
Contradiction with the rules of navigation platform. For Android, the menu-hamburger has become almost a standard, but on iOS devices it is simply impossible to implement it without affecting the main navigation elements. As a result, the panel may be overloaded.

With a hamburger menu, the context is hidden. The hamburger menu does not display the current position of the user; This information is harder to extract, as it becomes visible only when you click on the menu icon.
In order to get to the desired page, additional action is required. To go to this or that page you need at least two clicks (one - on the menu icon, the second - on the page of interest to the user).
Tips
Options should be prioritized. If you have a difficult navigation, you will not make life easier for the user by hiding it. There are many examples of life that show: when the options from the menu are presented in a more visually accessible form, the involvement increases, and the user experience improves. Ask yourself: "Which elements are so important to make them visible on a mobile device?" To answer this question, you must first understand what matters to your users.

If you have a small number of high-priority menu items, consider moving them to tabs or to a Tab bar.

See how your information is structured. Good applications have very narrow focus. If the structure is complex, it may make sense to divide the functions between two or more applications easier. Facebook has released its Messenger in order to solve the problem of excessive complexity. If you cut the functionality, the number of options in the menu will be reduced, which means that there will be no need to implement a menu-hamburger.
Tab bar
The tabbed model is a legacy of desktop application design. Typically, the panel presents a relatively small number of options of equal importance, which should be available for a direct transition from any screen in the application.

Example
On Twitter, a Tab bar allows the user to go directly to the screen associated with the selected object.

pros
Tab bar easily transmits information about the location of the user. With the correct application of visual cues (icons, captions, colors), it becomes self-evident and does not require additional explanations.

Tab bar provides constancy. Navigation options are presented on the screen all the time, so users can see which main windows are in the application and can go to any of them with a click.
Minuses
The number of navigation options is limited. If there are more than five of them in your application, it will be difficult to fit everything on the Tab bar, while maintaining the size of the icons optimal for the touchscreen.

The logic and location of the tab bar in iOS and Android are different. Each of these platforms has its own rules and recommendations regarding UI and usability; they should be taken into account when creating a Tab bar for a device. The panel can be at the top (mostly on Android) or the bottom (mostly on iOS) of the page. In addition, on iOS, the bottom pane is often used to switch between application screens. On Android, on the contrary, it is customary to display tabs for visual control from above. In addition, actions are sometimes displayed on the bottom panel.

Tips
Do not make icons too small. They should be large enough so that they are easy to press. To calculate the size of each action icon in the bottom panel, divide the screen width by the number of actions. Or customize the size of all the icons under the largest of them.

Icons must be tested for usability. Apply the rule of five seconds: if it took you more than five seconds to come up with an icon for something, it is most likely that it will not be able to effectively convey the desired value.
Always add captions to icons. Due to the fact that most of the icons lack a standard of application, an explanatory text is needed to convey the necessary information and reduce the degree of uncertainty. It should be clear to users what exactly will happen if they click on an item.

Gesture management
On June 29, 2007, the turning point came. As soon as Apple launched the first fully touchscreen smartphone, touchscreen interaction became the dominant type of control for mobile devices.
Gestures quickly gained popularity among designers; There are many applications that have experimented with the management of gestures.
Today, the success of a mobile application can largely depend on how thoughtfully the gestures are embedded in the user experience.
Example
Tinder made a revolution in his industry with the swipe gesture, which has become almost the hallmark of the product. In humans, this application is associated with “swipe right” and “swipe left”.

pros
Removes unnecessary elements from the interface. By building a design based on gesture control, you get the opportunity to make the interface more concise, thereby saving space for valuable content.
"Natural Interface". Luke Wroblewski in his article cites data from a study in which forty people from nine different countries were asked to come up with gestures for various actions (deletion, scrolling, zooming, etc.). It is important to note the following trend: the selected gestures turned out to be similar, despite differences in cultures and experiences of the experiment participants. For example, when they were offered to “remove”, most people, whatever their nationality, tried to drag an object to the screen.
Minuses
Invisible navigation. Visibility is an important UI design principle. Through the menu you can make it so that all possible actions are visible and, as a result, so that they can be easily found. The invisible interface may look temptingly beautiful, but its invisibility itself causes a lot of usability problems. Managing gestures by nature exists in a hidden form, the user must first detect it. It works the same pattern as in the case of the menu-hamburger: if the opportunity is hidden, it will take advantage of fewer people.
More user effort. Most gestures are neither natural nor easy to learn and remember. When developing gestural-based navigation, keep in mind: as you remove objects from the interface, it becomes increasingly difficult for the user to learn to work with your application. Without visual cues, it can become confused, not knowing how to interact with the interface.
Tips
Make sure that you are not trying to teach people a radically new pattern of interaction with the application. Recreate the experience with which they are already familiar. To create a good navigation, based on gestures, you first need to see how things are with them in the world of mobile applications in general. For example, if you are developing a mail application, you can safely use the swipe to scroll through letters - this gesture will be familiar to many users.

Provide information as needed and use visual instructions to teach people how to work with your application. Remember: you need to show only the data needed by the user for the action that he performs at the moment - almost like in games, where the mechanics is revealed as it progresses.
Conclusion
Audience assistance in navigation should be a priority in every application. Always strive to understand who your user is, for what purposes he uses the application, and use the navigation to make it easier for him to achieve these goals. The easier it is for people to use your product, the more likely it is that they will use it.
Source: https://habr.com/ru/post/318570/
All Articles