How the new design of the PVS-Studio code analyzer developers' website viva64.com was made

The site viva64.com - the main platform for the developers of the PVS-Studio code analyzer is 10 years old! The domain was registered on 09.11.2006, and the last major design update was completed in December 2010. It's time to change something.
Project participants
Now 4 people are involved in the viva64.com website:
- Konstantin Potapov - web developer;
- Sergey Harleev - web designer ;
- Ilya Teterin - Linux engineer;
- Evgeny Ryzhkov - project manager.
The rest of the people are engaged in the creation of content and are not related to the infrastructure of the site, its appearance and performance.
What does the company do
We make your software product. This tool for programmers is the PVS-Studio code analyzer. It helps to find errors in programs by analyzing the source code. Client companies save money by detecting errors early to the beta testing stage and, especially, to the public release. This software product we sell.
')
To promote the PVS-Studio analyzer, we write articles about checking open source projects in which we find errors using our tool.
Site concept
For a long time, even we ourselves could not formulate what type of sites our resource belongs to.
On the one hand, we have a company, which means it is a corporate website. But we are not Disney and not Microsoft, so nobody is interested in knowing anything about our company.
On the other hand, we have a product for programmers, but in the era of the AppStore, Play Market and other sites, the site of a separate product is not so interesting for end users. Many successful products do without a site and nothing.
Finally, on the third hand, we have a content site. After all, the main thing people come to our site for is to read articles about checking projects using our analyzer, find out what interesting errors we have found in them and how to write code so that they are not allowed. It turns out, almost an educational resource.
By combining all this into one concept, we came to the next. We have a content site. However, from any of its pages it should be clear that there is such a software product PVS-Studio.
What idea do we want to convey to the site visitor?
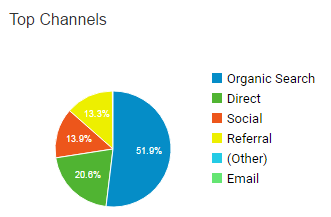
So, we have a content project. But what idea do we want to convey to those who were on our site? First you need to understand how visitors get to our site and which pages are popular. Turn to Google Analytics. Here is an overview of traffic sources for 10 months of 2016 (Acquisition Overview for Jan-Oct 2016):

At the same time, if you look at the most popular pages, the main page of the site will be only 15th. Thus, we can conclude that people almost never visit the main page of the site, but always get on some content published on the site (articles) or from search, or from social networks, or from a link from another resource.
The first important conclusion: visitors always get right in the middle of the site, bypassing the main pages, which means trying to “lead” a person from the main page to buying a product (conditionally) is an idea so-so.
Well, we figured it out. But how, then, “lead” the site visitor to the product purchase? After all, in the end, all articles are written for this.
We believe our sales cycle is about three to six months. During this time, a person should read 3-4 articles about PVS-Studio and check the tool on his project. Further, if we are lucky and the person likes the tool, he will buy it.
Thus, our task is to convey two thoughts to the site visitor at once:
- It is necessary to read 3-4 articles, and not to leave after that to which he came.
- It is necessary to convince with the facts and with the facts that the proposed software product is not a dummy, not a fraud, but a really cool thing.
In order for a person to read 3-4 articles, you need to show him that these articles are on the site. Therefore, we have the “Latest Articles” block, which should be visible.
We do a great job - we find errors in projects with source code, and this helps a person to believe in a tool. The task of the site is to make the visitor know about the checks. Therefore, we have a block of "how many projects we have checked and how many errors have been found." Turning to this section, the user sees a complete list of projects that we have ever checked and all the errors found.
Being on any page of the site, the visitor must understand that there is such a software product PVS-Studio and you can get it on this site. Therefore, references to the code analyzer are “scattered” in different places.
What specific elements are designed to achieve the goal of the site
We decided that the purpose of the site is to inform the visitor that the site has interesting articles about checking projects, and they were written with the help of PVS-Studio. Which, in turn, is an objectively worthy tool.
How exactly is this idea we deliver? Let's go point by point.
Site header
The site header says what the company does (“We are doing a code analyzer”). In my experience, often the site, which even invested a lot of money, does not always reflect the activities of the company. And well, when it is a diversified company like Siemens or Samsung. But often even small organizations for 10-20 people are so addicted to creativity that the whole site jumps and overflows, but what the company offers is not clear.
Our contacts are indicated both in the form of e-mail and in the form of feedback. Write us should be easy and convenient. Therefore, we offer two methods of communication and always want them to be accessible to site visitors.
Left site menu
The left menu of the site is super minimalistic. It contains only the most important points. What is the most important thing on our site? In our opinion:
- Blog, so you can always read "what's new checked."
- A list of proven projects and a list of errors found in them with specific numbers, so that people can see that we are working.
- Programming tips.
- And, of course, our software product.
Site footer
The basement is quite simple:
- Another reminder about PVS-Studio.
- List of main pages and sections of the site.
- Contacts.
- Twitter, RSS.
- Site search.
Right block of the site (side bar)
The following traditional elements are located in the right block:
- Latest articles.
- Broadcast twitter.
- List of links "this is interesting."
From non-traditional elements:
- The block of “checked projects” - with the number of projects and the number of errors found.
- Block "examples of errors" - real code snippets from different projects.
The purpose of the right block is to read the article, the visitor realized that the site has many other interesting materials.
For product fans
Like any product with a story, PVS-Studio has fans (and haters, but I have nothing to say about them). For this category of people, we have prepared a section with free souvenirs .

On our site you can download wallpapers on your desktop, as well as pictures for printing on t-shirts and mugs. It is very funny to see these things in someone's office.
Interviews with site developers
An article about the development of a new version of the site would be incomplete without comments from the participants of the process themselves. I asked them to answer a few questions.
Sergey Harleev, web designer
ER: Sergey, tell me, please, how easy was the concept of the site? Still, not a store, not a landing page, not just a blog. How do you understand what we do?
SH: Yes, the project turned out to be bigger and more complicated than at first glance. The main difficulty was in retaining the edge, not to overdo it with marketing. But do not forget the main task of the site - the sale of the product. Our target audience is special, picky, and does not tolerate obsession. Therefore, within the company, we created an improvised focus group of programmers and rolled back some elements and blocks of the site.
To begin with, we put publications at the forefront, because, first of all, viva64.com is a learning information resource. Therefore, the main focus was on the readability of articles, and the convenience of users. And the PVS-Studio analyzer itself went into the background, moving to a subsection.
We do not use such elements of marketing as multi-colored banners, large beautiful illustrations, flashy headlines, as developers do not respect such things. And with such chips it is possible to get only the opposite effect.
But we have not forgotten about the product, unobtrusively mentioning it, for example, using the block “Verified Projects”. In it, we describe how the PVS-Studio analyzer at one time found serious errors in the code of large, well-known software products, while attaching a specific error in the code. And in the appendage showed weighty statistics of proven open projects, and errors found in them.
ER: In what ways was it decided to return users to the site?
In general, there are many ways in the world, but not everyone is suitable for our audience. For example, we do not use an e-mail subscription, as our users, to put it mildly, dislike mailings, as well as social networks. The choice fell on two channels, where we already have subscribers, this is Andrei Karpov's twitter , and RSS .
ER: How strongly was the flight of creative thought censored?
SH: In the beginning there were moments when I was bored in terms of graphics, for example, with the concept of the magic world, as in the cartoon “Adventure Time” for our hero - the unicorn. But the team stepped me down, because the focus of attention left our hero. But when you live more than one month with the product, you begin to understand it well, the principles, the philosophy, and closer to completion, I was on the same wavelength with the client and the team.
ER: How many pages did you have to draw? How typical is the number of pages?
CX: More than 60 layouts, a tablet and a mobile version were designed for each page. This approach is typical for online services, but is not often used for corporate and informational sites.
ER: How was this project different from your other projects?
SH: I first ordered a brand book for the site, with the rules for using fonts, colors, distances, elements and blocks. It was a revelation, it turned out to be an extremely convenient tool, both for developers and for himself, the document markedly accelerated and simplified the process.
Konstantin Potapov, web developer
ER: Konstantin, the first question is about timing. At what time frame did you initially evaluate the project and how much did it eventually turn out? Why do you think such a big discrepancy?
KP: Initially, I saw only a simple elementary site with articles. And appreciated the creation of a site in a more modern design in 3 weeks. How much happened, I do not know, as they say "after the release of the site, his life is just beginning."
ER: Well, I know everything about timing. We started working on design with Sergey in the middle of May 2016, finished (conditionally, of course) in the middle of November, that is, half a year. The first works on the site code began in July. Although it can be said that it didn’t have anything to do with the design, but it was necessary in order to make it clear that the site is “more than it seems.” Directly, the new design began to impose and encode in mid-September, and the release was in mid-December. That is, three months for getting acquainted with the code and three months for the main job.
Well, yes, almost three weeks and it turns out ... (Sarcasm)
KP: I did not assume that such a small site has such large entrails. And it was both good and bad. From good there was a cool system of publishing articles on the site. The material was prepared by people in Word, with a special self-made plug-in transformed it into a special type .html set that can be published both on the main and on other sites. In addition, there were integration with the PVS-Studio application, a bunch of marketing analytics.
From the bad there was a lot of "production-code". As I liked to say to my programmers, “this is not production, this is not the place for crutches”. But after weighing all the pros and cons and spending a couple of weeks trying to fit all the eggs in one basket, as well as considerable time combing the legacy code, I came to the conclusion of an evolutionary approach. Apparently, the “take and rewrite everything” option for such projects no longer works.
A separate complexity was the new design. I used to work structurally, on rigid grids and over meaning, and not emotional flow (I don’t know how to draw beautifully). I see a lot of flaws, but as you know, “the ideal product costs infinite money, infinite time and does not exist in nature.” Therefore, I had to make compromises.
ER: By the way, what is the size of the site now? Content size and source size.
KP: At the time of this writing, we have this:
- General articles (blog, news, terminology, lessons, etc.) - 836;
- Documentation articles - 512 (as befits programmers);
Total about 1350 pages in Russian and English. In addition, there are 255 (whence these programmer numbers?) Pages with examples of errors.
In short, it turns out about one and a half thousand articles in Russian and English.
If we talk about the code, this is 14 megabytes of code, not counting libraries, but this is a slightly artificial indicator. And for fans of static code analysis, this is even more artificial in the picture.

ER: Tell me about the "stuffing" on which the site works? What technologies were used?
KP: This is a site with a rich history, which has existed for 10 years, made by different programmers. Probably, the word "govnokod" cleaned when editing the text, so I will say so streamlined. With this in mind, as a responsible person, I decided to use non-standard or rare technologies to a minimum so that there were no problems with finding a developer if an airplane hit me. Inside standard Python 2.7, Django 1.9. If I started the project from scratch, I would use more modern technologies and, perhaps, even introduce them in the refactoring process. But here, as from the first wedding night - this honor before me fell to another person 10 years ago :-).
ER: Is there a lot to say about layout features?
KP: I tried to implement the “universal” layout to the maximum and cut (perhaps in vain) the finished BEM-style layout (this is when each element is composed separately). This approach is good for unmanaged projects with hundreds of developers and hot changes. But I support the fact that CSS is a cascading style sheet, and at least I tried to work in this paradigm. I also tried to use the capabilities of the framework (imposition framework) to the maximum, in order to simply embroider many elements, without getting into CSS at all. But damn - it is always a compromise. And I'm not sure that my decision is the best. For example, now I would like to redo the layout through SASS and make it even more flexible. When I started, many compositional issues that emerge during the development process were not resolved. In addition, I did not fully embody all of Sergey's design ideas, but I tried to do it to the maximum.
The site is a software, and as the director of HP once said (if I'm not mistaken), you want to make cool software, make your hardware. There are many different devices and permissions, and I tried to find a compromise.
ER: How was the development process organized? Branches, different servers, all that. More details only!
KP:
We have the following infrastructure:
- Battle server is understandable.
- Stage server (for development) in the hot-switching mode of the new release and the old site for the change test.
- "Sleeping server" (as we called it) for backup deployment of a full copy of the combat.
At the software level, automation and synchronization between different servers were introduced. It seems that this was justified by 200%. You can update the version of the site "over the air" directly from the administration system. In addition, there is a separate server on Jenkins, which automatically converts .docx articles to .html and uploads them to the site.
ER: How many had to redo several times and if so, why?
KP: I really respect efficiency. And I don’t understand people who can sit and look at the monitor for two hours at a time, waiting for five in the evening or until the boss pushes them. This site has set me an architectural challenge with which I had so closely encountered only once, and I do not think that I was able to solve it fully. I graduated from the Physical and Technical Institute and I have an ideology research scientist stitched on the back of my neck. I created about 5 versions of the engine with different interlacing of technologies and architectures, but rested on the fact that changing “all at once” is too risky. I remember once developing IP telephony for Tajikistan. But they had electricity there then on cards, not like the Internet. And I, among others, ran into the problem that they needed exactly G729 codec (and not open-source 723). Only Intel and someone else had a license. But the bottom line is that because of the savings of 5% of the traffic, I almost got a nervous breakdown.
But in this project there was someone to stop me in time from these attempts at makeovers.
ER: Now, after the fact, what would you give a temporary assessment for the development of a new version of the site design? And the new version of the site engine?
KP: Three weeks for everything. Provided that integration with the existing infrastructure is not needed, I will assemble the design on ready-made components and edit articles through the admin panel. Why? This is just a site with articles !!! I hope you understand that this is sarcasm.
ER: What are the next steps to be taken with the site?
KP: At a minimum, the following is absolutely necessary:
- Asynchronously load statics.
- Practice magic with server settings.
- Improve the site display on different devices.
- To conduct “training alarms” and check how the backup systems function.
- To document the current system (but I have problems with it).
- If I can create docks, I would like to go on vacation or die with the feeling that “the work is done” :-).
Ilya Teterin, Linux engineer
ER: Ilya, tell the story through which we met?
IT: The main site was turned off supposedly for spam, and even began to blacklist for allegedly spreading viruses. It took urgent to understand what is happening, and this is more in my part. In my youth I was in a hacker party, some skills remained. However, it turned out that no evil saboteurs acted, but protection against the most common viruses stealing FTP passwords was not well organized. The office was defended normally, but on home computers, where service information also happens, everything is full of holes. However, it is difficult to blame an ordinary software firm for this, when even presidential candidates of the United States and their teams ran into a similar rake. Now, I think, the situation has improved significantly, got rid of the dangerous protocols, cut the rights of everyone, made suggestions to the staff, etc.
ER: So, tell me about the hardware on which the site works.
IT: This site does not require any extraordinary computing power, but it requires stable work. A virtual dedicated server is used, it provides a good margin of strength. If something goes wrong (increase in attendance by orders of magnitude, DDoS-attacks) - we are ready to migrate to a more powerful server or even organize a cluster as soon as possible, as well as connect external protection services to ensure the smooth operation of the site.
ER: What tasks for organizing the work of the server have been solved, and what remains to be done in the near future?
IT: Systematically reduced system vulnerability to external threats and the speed of recovery in the event of a breakdown. Switched to more secure exchange protocols, put things in order with user roles and their access rights. Backup is now done to the cloud service with a triple backup.
Now, at the final stage, the organization of repositories for users of the Linux version of PVS-Studio, thanks to which our product will be convenient to use and especially be updated. I would also like to introduce regulations for ensuring information security and working with backup copies. And then a triple backup is good, but you need to check it all the same.
In addition, it is worthwhile to create a script for automatically deploying a complete system from an image on any server (so that this can be done in minutes, not tens of minutes).
ER: I want it all already!
Conclusion
We did a good job on the new site, but we do not consider our work finished. Therefore, we will be glad to receive your comments, suggestions for improvement and just comments on the new version of the site www.viva64.com .
If you want to share this article with an English-speaking audience, then please use the link to the translation: Evgeniy Ryzhkov. The new design of viva64.com. The story behind it, told by the PVS-Studio developers
Source: https://habr.com/ru/post/318528/
All Articles