CSS styles for printing that I forgot

Aaron Gustafson recently tweeted Indiegogo , in which it was said that when you print their pages with information about the order, something completely indecent turns out. And carried on.
I was hooked by this tweet. I suddenly realized that I wouldn’t even remember when I optimized web pages for printing, or at least checked how they are printed to the printer.
The main focus of web development is riveted on electronic versions of sites. Pages have to be checked in a variety of browsers, tested on different sizes of windows ... Is it up to printers? Or maybe I forgot about the styles for printing because I rarely make paper copies of the pages myself. Anyway, I felt that the situation should be urgently corrected.
')
A printed version of a web page has the same right to exist as an electronic one. And, if we strive to make our materials as accessible as possible, do not neglect the paper media. In addition, one should not make assumptions about users and their behavior. People still print web pages on printers. Just imagine articles or blog posts, pages with recipes, contact information, driving directions or listing listings. Sooner or later, someone will certainly try to print something from what you have posted on the Internet.
Here is what Heydon Pickering, author of the book “Inclusive Design Patterns”, says: “I haven't used home printers for a long time. The point here is that I get the feeling that they break down ten minutes after you start printing. But I am not everything. ”
If you now understand that, like me, you did not pay enough attention to print styles, I hope my story will serve you well and help you quickly refresh your memory. And if you have never optimized web pages for printers at all, my small collection of useful CSS techniques will allow you to start this optimization.
1. Using CSS Styles for Printing
The best way to connect print styles to a page is to declare an
@media in your main CSS file. body { font-size: 18px; } @media print { /* */ body { font-size: 28px; } } Alternatively, you can make styles for printing in a separate file and connect it to HTML, but with this approach you will need an additional request when loading the page.
<link media="print" href="print.css" /> 2. Testing
How to evaluate the appearance of a web page prepared for printing? It is clear to anyone that putting it on paper after every change of style is not the best solution. Fortunately, browser capabilities are quite enough for a “paperless” verification of printed versions of pages.
Depending on the browser, you can export the page to PDF, use the preview function, or even debug the page directly in your web browser.
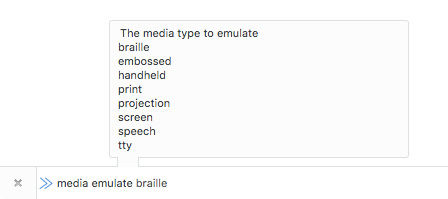
To debug print styles in Firefox, open the Developer Panel using the Shift + F2 key combination or by executing the menu command Development → Development Panel . Type the following at the command prompt at the bottom of the window:
media emulate print , completing the entry by pressing Enter . The active tab will act as if the media type would have print for it, until you close or refresh the page.
Print Emulation in Firefox
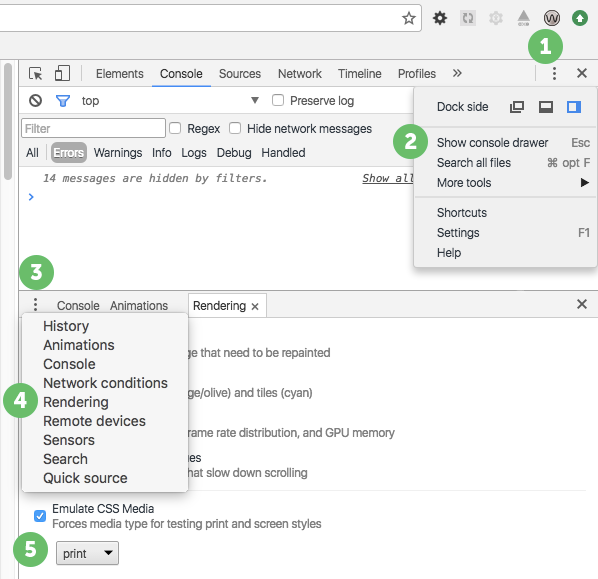
Chrome also has this feature. Open Developer Tools , for which, on MacOS, you can use the key combination CMD + Opt + I , in Windows - Ctrl + Shift + I , or execute the menu command Additional Tools → Developer Tools . After that, open the render panel. One way to do this is to press the Esc key to display the Console panel, and then, through the menu, open the Rendering panel. In the render panel, set the flag Emulate CSS Media and select Print .

Chrome print emulation
More about testing printed versions of web pages can be read on StackOverflow .
3. Absolute units
Absolute units of measure are not very suitable for on-screen versions of pages, but for printing they are just what you need. Printing styles are completely safe; moreover, it is recommended to use absolute units of measure , like
cm , mm , in , pt , or pc . section { margin-bottom: 2cm; } 4. Page properties
To control the properties of pages, such as their size, orientation and fields, you can use the rule
@page . This is very useful, for example, when it is necessary that all the printed pages have the same margins. @media print { @page { margin: 1cm; } } The
@page rule is part of the Paged Media Module standard, which offers a lot of great things, like choosing the first page to print, setting empty pages, positioning elements in the corners of the page, and so on . It can even be used to prepare books for printing.5. Manage page breaks.
Since printed sheets, unlike web pages, are not infinite, the contents of web pages sooner or later end on one sheet of paper and continue on to the next. There are five properties for managing page breaks.
▍Try the page before the item
If you want a certain element to always be at the top of the page, you can put a forced page break in front of it using the
page-break-before property. section { page-break-before: always; } ▍Page break after item
The
page-break-after property allows you to set a forced page break after the element. Using this property, you can also prohibit a break. h2 { page-break-after: always; } ▍Printer page inside item
The
page-break-inside property will be very useful if you need to avoid separating a certain element between two pages. ul { page-break-inside: avoid; } ▍Upper and lower hanging lines
Sometimes there is no need for forced page breaks, but you need to control the output of paragraphs on page borders.
For example, if the last line of a paragraph on the current page does not fit, the last two lines of this paragraph will be printed on the next page. This is due to the fact that the property that controls it (
widows , that is, the “top hanging lines”) is set to 2 by default. This can be changed. p { widows: 4; } If another situation arises and only one paragraph line is placed on the current page, the entire paragraph will be printed on the next page. The property responsible for the lower hanging lines (
orphans ) is also set to 2 by default. p { orphans: 3; } The meaning of the above code is that in order for the paragraph not to be transferred entirely to the next page, at least three lines must fit on the current page.
In order to better understand this, take a look at an example prepared using CodePen . And here is the debug version of the same example, it is more convenient to test it.
It should be noted that not all properties and their values are universal, so CSS styles for printing should be checked in different browsers.
6. Reset Styles
When preparing a web page for printing, it makes sense to reset some styles, for example -
background-color , box-shadow , color .Here is a snippet from the HTML5 Boilerplate print style sheet :
*, *:before, *:after, *:first-letter, p:first-line, div:first-line, blockquote:first-line, li:first-line { background: transparent !important; color: #000 !important; box-shadow: none !important; text-shadow: none !important; } By the way, CSS styles for printing are one of the few exceptions, where the
!important directive is absolutely normal;)7. Removing unnecessary content
In order not to waste ink, you should remove all unnecessary things from the printed version of the page, such as huge beautiful slides, advertisements, means of navigating the site and other such things. This can be done by setting the
display property to none for unnecessary elements. It is possible that you will find it correct to show only the main content of the page, and hide everything else: body > *:not(main) { display: none; } 8. Display link addresses
References, in the form in which they are usually present on web pages, are completely useless for printing, unless the reader of the paper version of the document knows where they are going.
In order to display the addresses of links after their textual representations, it is enough to use the following style:
a[href]:after { content: " (" attr(href) ")"; } Of course, with this approach, “decrypted” will be a lot of superfluous. For example, relative links, absolute links on the same site where the printable page is located, links with anchors, and so on. In order not to litter the printed page, it would be better to use something like this:
a[href^="http"]:not([href*="mywebsite.com"]):after { content: " (" attr(href) ")"; } It looks, of course, crazy. Therefore, I will explain the meaning of this rule in the usual language: “Display the value of the
href attribute next to each link that has an attribute that starts with http , but does not contain mywebsite.com .”9. Explanation of abbreviations
Abbreviations in the text should be placed in the
<abbr> , and their decryption should be included in the title attribute. If you draw up abbreviations in this way, their values are very simple to show on the printed page: abbr[title]:after { content: " (" attr(title) ")"; } 10. Forced background printing
Usually, browsers, when creating a page for printing, do not display background color and background images, unless explicitly indicated. However, sometimes all this is necessary to print. Here we can use the non-standardized property
print-color-adjust , which allows you to override, for some browsers, the default settings. header { -webkit-print-color-adjust: exact; print-color-adjust: exact; } 11. Media queries
If you write media queries in the following way, consider that CSS rules in such queries will not affect the printed version of the page.
@media screen and (min-width: 48em) { /* */ } Why is this so? The thing is, CSS rules only apply if the
min-width is 48em , and if media-type is a screen . If you get rid of the screen keyword in this media query, it will be limited only by the min-width value. @media (min-width: 48em) { /* */ } 12. Listing of cards
Current versions of Firefox and Chrome are able to print maps, but, for example, Safari cannot. How to be when printing maps? One of the universal options is to use static maps instead of dynamic ones.
.map { width: 400px; height: 300px; background-image: url('http://maps.googleapis.com/maps/api/staticmap?center=Wien+Floridsdorf&zoom=13&scale=false&size=400x300&maptype=roadmap&format=png&visual_refresh=true'); -webkit-print-color-adjust: exact; print-color-adjust: exact; } 13. QR codes
Printing out QR codes containing important links can significantly improve the usability of working with paper versions of web pages. Here is the material in The Smashing Magazine where you can find useful tips on this topic. One of them is to include their addresses in the form of QR codes in printed pages. As a result, the user will not have to type the full address on the keyboard in order to open the page with the printout in the browser.
14. About printing non-optimized pages
Being engaged in the print theme of web pages, I found a great tool that allows you to conveniently prepare non-optimized pages for printing to a printer. With Printliminator, you can remove unwanted items from the page by simply clicking on them. Here is a demonstration of working with this tool on YouTube, and here is a project page on Github.
15. Gutenberg
If you like frameworks, you might like Gutenberg , which simplifies the preparation of web pages for printing a bit.
16. Hartija
And here is another CSS framework for printing. It is called Hartija , it was created by Vladimir Carrer .
Results
If you want to see in the business something of what we talked about, here is a link to the project in CodePen with examples (and here is its debug version).
Optimizing web pages for printing is not so difficult. Perhaps the most important thing is not to forget about it. I hope now sites that are friends with printers will be a little more.
Source: https://habr.com/ru/post/317776/
All Articles