Gen Jam 2016: procedurally generated sprites
GenJam 2016
On November 19, 2016, the first annual Gen Jam (proceeding generation game game) was held in San Francisco. The idea was to create a graphics generator, an object that creates objects, for you on Saturday.
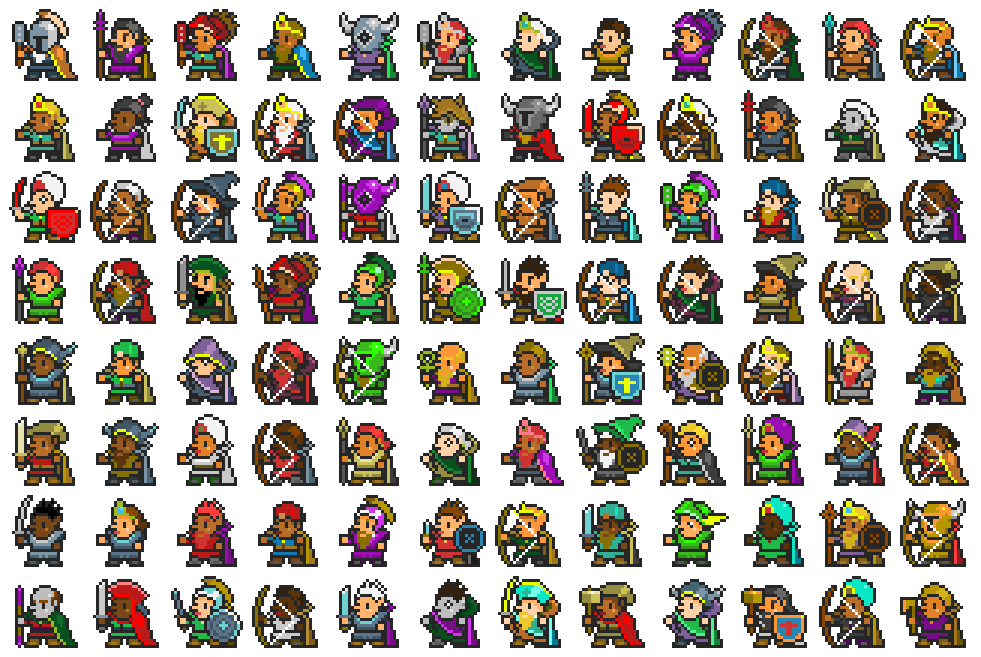
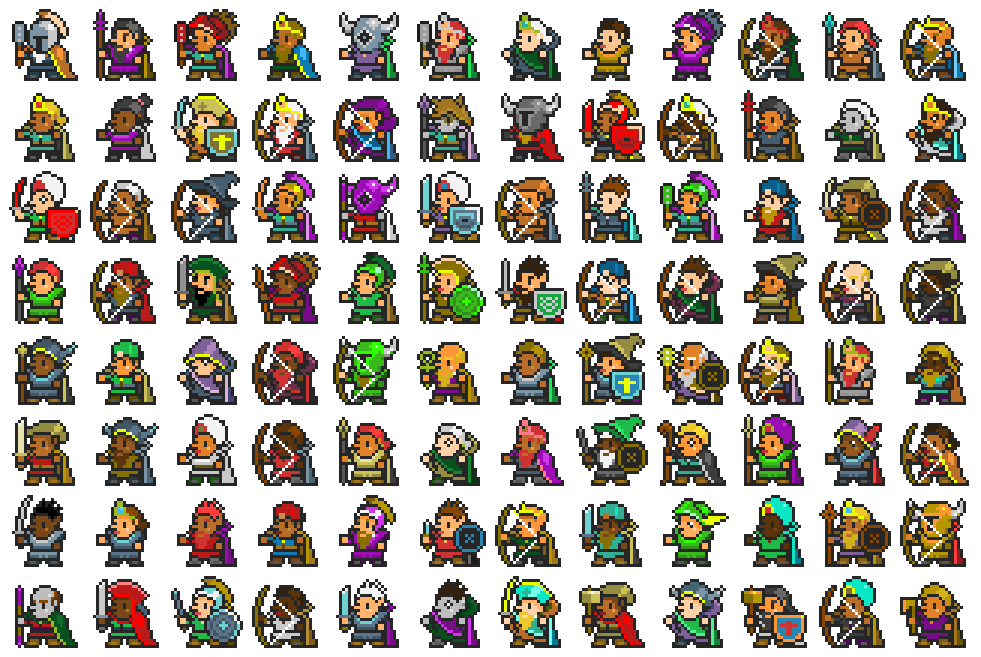
I created a program that paints character sprites in the amazing style of Christopher’s 16-bit Oryx Barrette sprites from the Oryx Design Lab. Look at examples of what the program does:
')

In essence, I took the sprites of the characters, broke them into pieces, normalized the color palette and implemented an algorithm for assembling them to create new unique sprites.
So, I broke the original sprites into pieces - helmets, hair, body, legs, weapons, etc. Then I randomly selected them and gathered them together. Then I changed colors. Here is the basic idea:

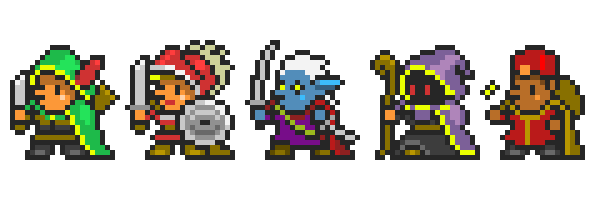
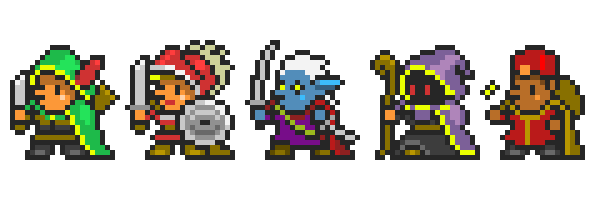
The original sprites from the set of 16-bit sprites, which I used as a basis, look like this (the original set of sprites is HUGE, here are just 5 examples of it):

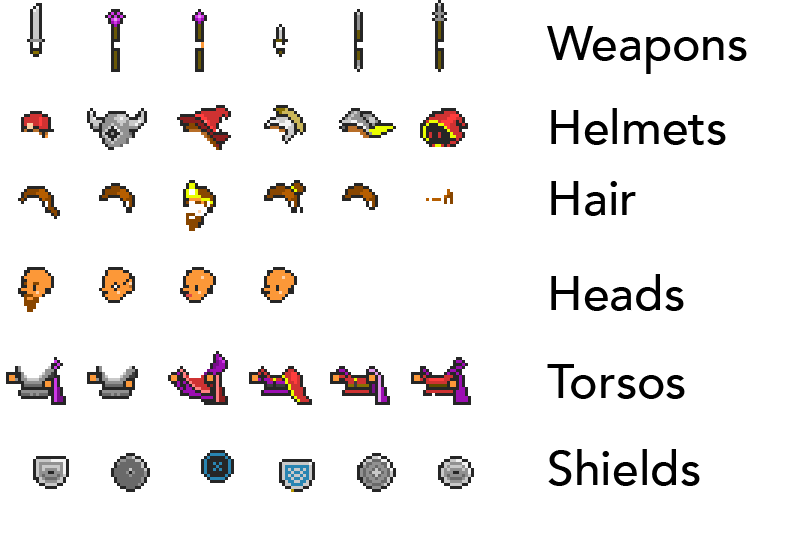
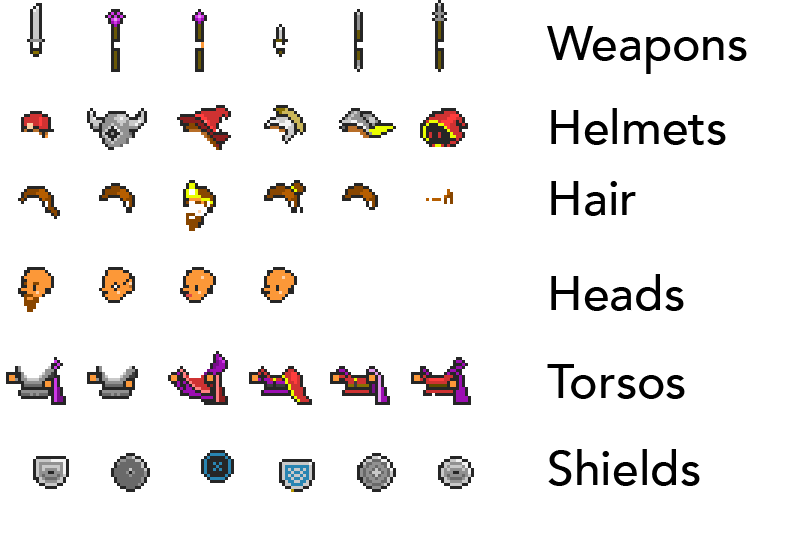
Sprites were divided into eight groups: body, head, helmet, shield, legs, hair, cold arms and bow. Then I used Photoshop to cut the pieces and put them into separate files:

The idea was to get sets of different heads, different weapons, shields, etc., and then combine them randomly.
I wanted to vary the colors so that they match the original, included in the color palette, but at the same time create more variability. The trick is to find out what colors were used in different sprites, group them together as a linear gradient, and choose color gradients to randomly change the colors of the sprites fragments.
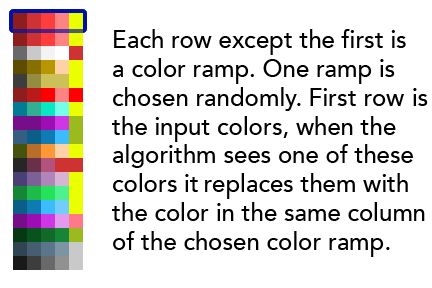
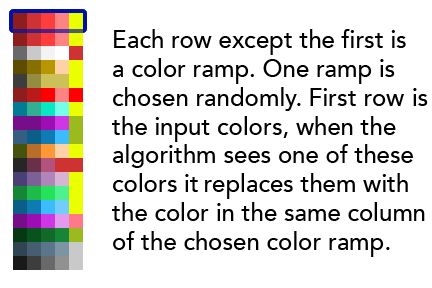
In other words, I went through all the files and collected all the colors used for skin tones, all shades of green, blue, etc. for clothes, all the colors of metal and other things, and then put them in a palette file. The set of linear gradients looks like this:

Each of the series, except the first one, is a linear gradient. One gradient is chosen randomly. The first row is the input colors. When the algorithm sees one of these colors, it replaces it with a color in the same column from the selected linear gradient.
Then I took the sprites themselves and repainted them to use the “input colors”, which can be replaced with colors from a linear gradient. For example, if I had 3 shirts of blue, green, and red, I could make them all red, add linear gradients for blue, green, and red to the palette file and force the algorithm to replace red with colors from a randomly selected linear gradient.
Here are some examples of the results:

Materials are substances drawn, such as clothing, leather, metal, body, precious stones, etc. I needed different color gradients for different materials, because only certain colors looked natural for specific types of materials. For example, colors that look good for metal are not suitable for skin tones, and vice versa.
In addition, variations between colors in a gradient for different materials are different. For example, metal gradients vary greatly from light to dark within a single gradient, and clothing is not so different.
The resulting palette contained sets of linear color gradients for the following materials: basic clothing, extra clothing, hair, character skin, metal, wood, leather, precious stones, and dark accent color.
Here is the final palette:

Grouping is getting a set of input data and declaring some of them combined, and others incompatible. For example, there may be sprite groups “sprites mage” and “warrior sprites” for different nations, painted in different aesthetic styles, groups of good and bad characters, rich and poor, etc. The result is a lot of options for generating sprites according to your chosen aesthetic approach.
In short, I did the following:
That's all! So turned out thousands of unique and interesting sprites.
It was a very interesting way to spend Saturday, and I want to thank Galaxy Kate (Kate Compton) and Ben Grue (Ben McGraw) for organizing the event, as well as GameNest co-working for providing the room.
You can visit my personal blog http://davideyork.com , in which I write about procedural generation and indie game development.
My implementation code for this project can be downloaded on Github . I wrote it in C # and it should be compatible with Unity. Note that I included the full palette and sample images in it, but there are no source sprites and images derived from a set of 16-bit sprites . These sprites can be purchased from Christopher Barrett aka Oryx from the Oryx Design Lab . They are not divided into parts, I did it myself. This is a huge set of sprites, and it is almost free. Oryx spent a lot of time on him, I recommend to rate him (no, I was not paid anything for these words).
Have fun!
On November 19, 2016, the first annual Gen Jam (proceeding generation game game) was held in San Francisco. The idea was to create a graphics generator, an object that creates objects, for you on Saturday.
I created a program that paints character sprites in the amazing style of Christopher’s 16-bit Oryx Barrette sprites from the Oryx Design Lab. Look at examples of what the program does:
')

Basic plan
In essence, I took the sprites of the characters, broke them into pieces, normalized the color palette and implemented an algorithm for assembling them to create new unique sprites.
So, I broke the original sprites into pieces - helmets, hair, body, legs, weapons, etc. Then I randomly selected them and gathered them together. Then I changed colors. Here is the basic idea:

Input data
The original sprites from the set of 16-bit sprites, which I used as a basis, look like this (the original set of sprites is HUGE, here are just 5 examples of it):

Sprites were divided into eight groups: body, head, helmet, shield, legs, hair, cold arms and bow. Then I used Photoshop to cut the pieces and put them into separate files:

The idea was to get sets of different heads, different weapons, shields, etc., and then combine them randomly.
Palette
I wanted to vary the colors so that they match the original, included in the color palette, but at the same time create more variability. The trick is to find out what colors were used in different sprites, group them together as a linear gradient, and choose color gradients to randomly change the colors of the sprites fragments.
In other words, I went through all the files and collected all the colors used for skin tones, all shades of green, blue, etc. for clothes, all the colors of metal and other things, and then put them in a palette file. The set of linear gradients looks like this:

Each of the series, except the first one, is a linear gradient. One gradient is chosen randomly. The first row is the input colors. When the algorithm sees one of these colors, it replaces it with a color in the same column from the selected linear gradient.
Then I took the sprites themselves and repainted them to use the “input colors”, which can be replaced with colors from a linear gradient. For example, if I had 3 shirts of blue, green, and red, I could make them all red, add linear gradients for blue, green, and red to the palette file and force the algorithm to replace red with colors from a randomly selected linear gradient.
Here are some examples of the results:

Materials
Materials are substances drawn, such as clothing, leather, metal, body, precious stones, etc. I needed different color gradients for different materials, because only certain colors looked natural for specific types of materials. For example, colors that look good for metal are not suitable for skin tones, and vice versa.
In addition, variations between colors in a gradient for different materials are different. For example, metal gradients vary greatly from light to dark within a single gradient, and clothing is not so different.
The resulting palette contained sets of linear color gradients for the following materials: basic clothing, extra clothing, hair, character skin, metal, wood, leather, precious stones, and dark accent color.
Here is the final palette:

Grouping objects
Grouping is getting a set of input data and declaring some of them combined, and others incompatible. For example, there may be sprite groups “sprites mage” and “warrior sprites” for different nations, painted in different aesthetic styles, groups of good and bad characters, rich and poor, etc. The result is a lot of options for generating sprites according to your chosen aesthetic approach.
Process in general
In short, I did the following:
- Smashed a large collection of sprites into parts: weapons, heads, bodies, etc.
- Changed input colors to “standard” colors of materials (5 shades of clothing, 5 shades of metal, 4 shades of leather, etc.).
- Wrote an algorithm for selecting one part from each set and drawing them one on top of another.
- Wrote an algorithm for changing the "standard" colors to one of several sets of colors (called "linear gradients") from the palette.
That's all! So turned out thousands of unique and interesting sprites.
Github, conclusion and thanks
It was a very interesting way to spend Saturday, and I want to thank Galaxy Kate (Kate Compton) and Ben Grue (Ben McGraw) for organizing the event, as well as GameNest co-working for providing the room.
You can visit my personal blog http://davideyork.com , in which I write about procedural generation and indie game development.
My implementation code for this project can be downloaded on Github . I wrote it in C # and it should be compatible with Unity. Note that I included the full palette and sample images in it, but there are no source sprites and images derived from a set of 16-bit sprites . These sprites can be purchased from Christopher Barrett aka Oryx from the Oryx Design Lab . They are not divided into parts, I did it myself. This is a huge set of sprites, and it is almost free. Oryx spent a lot of time on him, I recommend to rate him (no, I was not paid anything for these words).
Have fun!
Source: https://habr.com/ru/post/317570/
All Articles