Inkscape: the beginning (translation)
Translator's Preface:
In the first months of 2013, PCLinuxOS Magazine authors (distributed under the CC-BY-NC-SA 3.0 license) were dedicated to migrating from Windows, a GIMP tutorial, several computer games and other topics. An article about Inkscape appeared in the March issue. From her author Meemaw, she got the name Inkscape: Getting Started. In principle, everything. After this line, the result of my attempt to translate this article is presented.
We successfully created original things with the help of GIMP, but we should not forget that GIMP is not the only graphic editor. The main purpose of GIMP is photo processing. Inkscape is a great drawing program.
Although it sounds daunting, in fact, drawing with Inkscape is not that difficult. Concrete practice will help you draw really good drawings. I was able to draw in Inkscape a lot more than with a pencil and pen. I am far from being an artist, but with an assistant like Inkscape, many things come out much better.
Let's take a look at the main window of the program Inkscape and carefully consider it.
')
When you open Inkscape for the first time, you get the window shown in the following image.

It already has an open new document, as well as rulers along the top and down the left side. You can change this view to show or hide any desired number of tools.
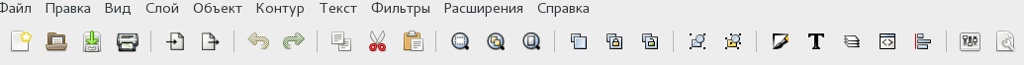
At the top, we see a menu bar with File, Edit, View, Layer, Object, Contour, Filters, Extensions and Help. Many menu items are available from other places, and we'll see it soon.
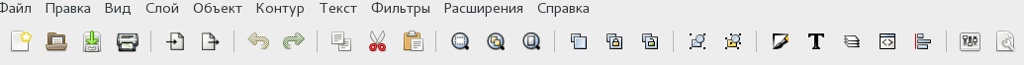
Below the menu bar is the toolbar, which contains a significant portion of the most commonly used tools. At the beginning of the work there are eleven of the first following elements: New Document, Open, Save, Print, Import, Export, Redo, Redo, Copy, Cut and Paste.

The remaining tools serve together with the tools on the left side of the window, or help you move from one part of the project to another, and need some explanation.
The following three elements look like magnifying glasses with inner rectangles. These are scaling tools: from left to right go scaling to the size of the window of the selected part of the image, picture and page. They help you comfortably zoom in and out to the whole page and any selected area you are working on. These commands are also available from the menu bar in the View → Scale submenu.
To the left of them are three elements that are like overlapping sheets of paper, the first of which is empty, the second is the image of a closed lock, and the third shows an open lock. These are tools for duplicating and cloning a selected object, used in cases where you need more than one identical object (for example, many stars or colors), as well as to remove the link between the clone and the original. By duplicating an individual object and making a specific change in it, you can only change the original. When cloned, if you make changes to the original, they also occur in the clone. This is very handy when you need two absolutely identical objects, with the exception of color, for example. If you clone an object, you can change it and break the link between the clone and the original using the third mouse button, and then change the color of one of them. These tools are also available from the menu bar in the Edit → Duplicate or Edit → Clone submenu.
The group of the following two elements included a circle and a rectangle surrounded by black dots. The left tool is used to group the selected objects, and the right tool to ungroup them. When drawing safely, at times you will want to group several objects together to complete the project. These buttons are very convenient to do this, as well as to ungroup, if you suddenly find out that you need to fix something. These tools are also available from the menu bar in the Object → Grouping and Object → Ungroup submenu.
The last seven tools are probably the most used in this toolbar. From left to right, the Fill and Stroke tools, Text and Font, Layers, XML Editor, Align and Arrange, Inkscape Options and Document Properties are located in order. Consider the individual windows that open when you click on each of these tools.
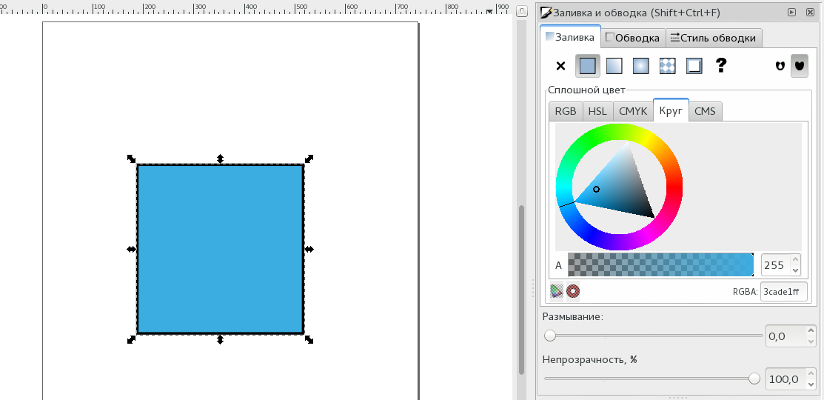
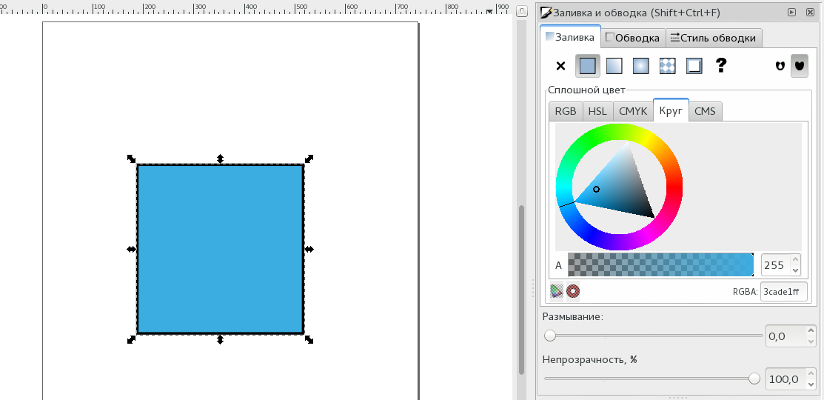
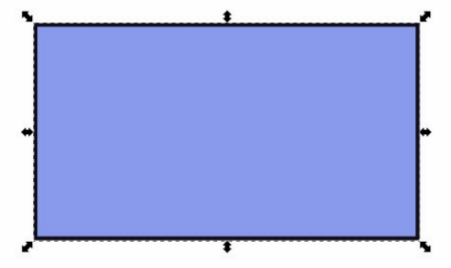
Fill and Stroke. With this tool you paint over most objects and their borders. If I draw a rectangle, the stroke is the color of its border, and the fill is the inner color of the rectangle. I can change the internal color by selecting the Fill tab and specifying a color, gradient or pattern. I can change the color of the border by selecting the Stroke tab and specifying a color, gradient or pattern. In the following example, I drew a rectangle, painted it blue, and made another black border, then I chose a Stroke style and indicated its thickness 5 pixels. Using the Fill and Stroke dialog, you can apply numerous options for fills and strokes. You can open it from the menu bar using the Object → Fill and Stroke submenu.

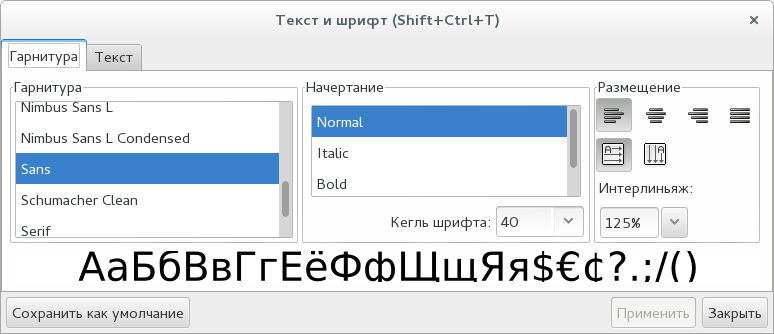
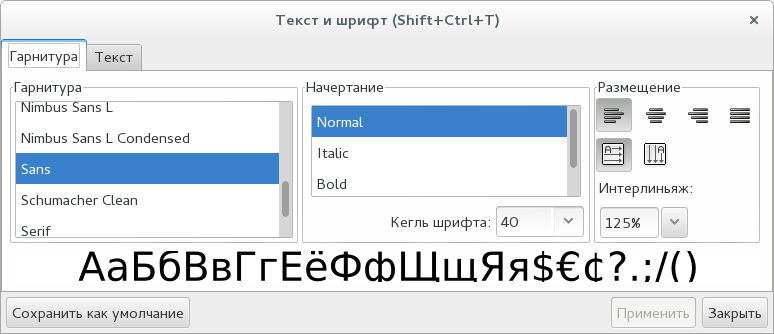
Text and Font. Whenever you fix any text in your graphic, you use this tool, as with its help you change the font settings for your text. This tool works in conjunction with the Text tool located on the left side of the window. You select the Text tool on the left side of the window, then type whatever text you like and open this tool (located on the top, in the center) to customize the text you have written, or even change it. In the menu bar there is a submenu Text in which this tool is located.

Layers. As in many other programs, such as LibreOffice Draw, Scribus and GIMP, the layers are very useful when creating your project. You can create your drawing on one layer, your background drawing on another layer, and put the text on the third layer. It helps to keep things in order and also helps you to keep still what you do not need to move. If you are sure of your background image, you can put it on the bottom layer and lock it, and you can no longer move your background image until you unlock it again. This mechanism allows you to freely engage in other objects. The Layers tool is also available in the Layers submenu. Here are the same buttons, as we saw in Gimp: a click on the eye hides the layer, and a click on the closed lock causes the layer to lock and the inability to change anything on it.

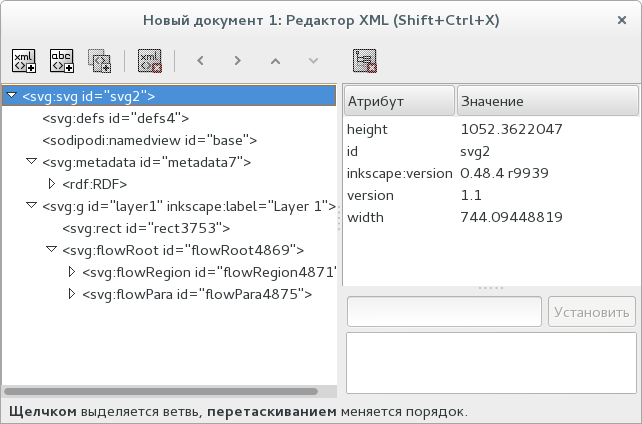
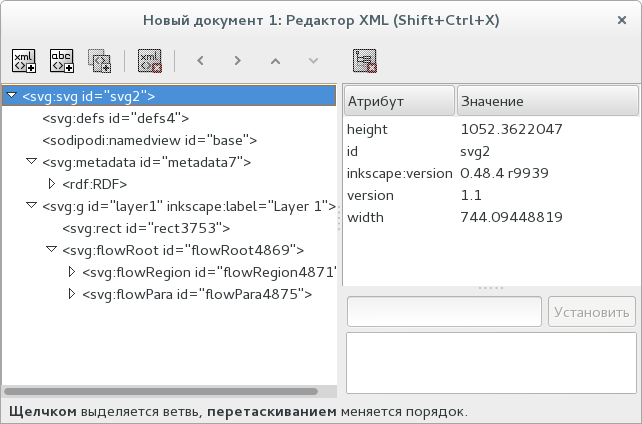
XML editor. Each image you make in Inkscape has a text description that is saved in the image file in .svg format. Each object that you insert into a picture has a specific name and is listed in this text file. Clicking on its name gives you a complete list of the parameters of this object (size, color, position on the page, etc.). The more complex you use objects, the more you get the size of this file. Although I never do this, you can change the image by changing this file. I tried to do this by duplicating an entity in the XML file that was a circle drawn by me. I got two identical circles. If you understand this well enough, you may be able to draw the whole picture like that. This tool is also available through the menu item Edit → XML Editor.

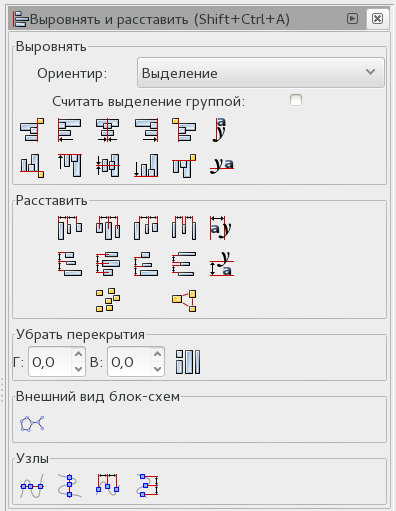
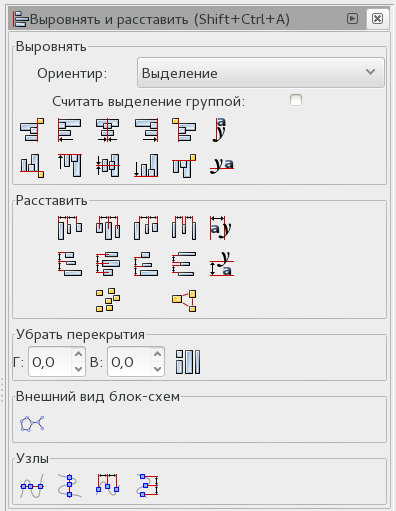
Align and arrange. If you want to create a page with a specific object in its center, grab this tool. It is also in the Object submenu. By clicking on an object, you can click any of the buttons to align it and center it. Two selected objects you can center, align along their borders, or scatter them around the page.

Inkscape options. This is a quick, convenient and affordable way to open the parameters window. You can also open it using the command from the File menu.

Document Properties Every document you create is different. This tool gives you the ability to change document properties, orientation settings, indents, page size, include guides and a grid. This tool is also available in the File menu.

If you do not know yet, each time you hover over a tool, a tooltip appears with its description and a hot key for this tool. So, if you hover your mouse over the Fill and Stroke tool, the hot key will be Shift + CTRL + F. So you have three ways to get this tool. Use the one that is most natural to you. By the way, the last action is canceled using the Edit → Undo or CTRL + Z menu item, as in other programs.
Now let's look at the left side of the window.
There are widely presented tools with which you can do whatever you want. Also in the form of the third toolbar, changes occur depending on which of these tools you use. The tools are the following:
Selection tool. This is an arrow that we all know well. She selects an object with one simple click. In the most general form of the object, you will see arrows pointing outwards at its edges, which you can use to resize the object. If you click the mouse again, these arrows will change direction and you will be able to rotate the object. These arrows are called “manipulators” and they help to change an object in a certain way.

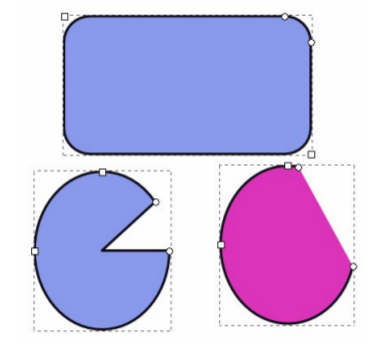
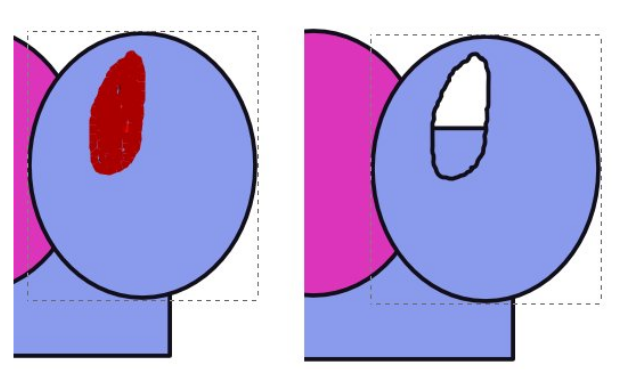
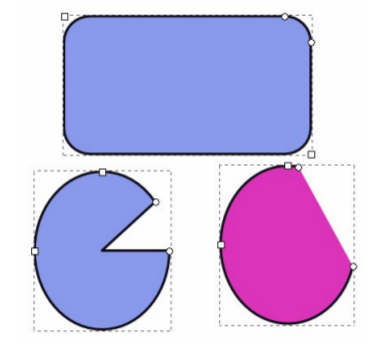
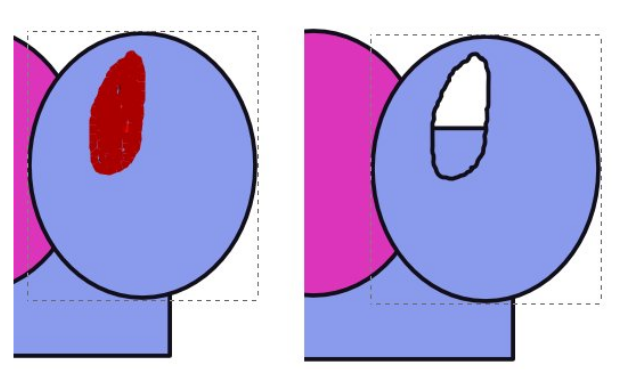
Tool for working with nodes. With the selected object and the inclusion of this tool, the “manipulators” will lose their kind of arrows and become two forms: small squares and circles, and will give more ways to manipulate the object. The first thing you can do in this regard is to make rounded corners by deflecting circles on a rectangle. By moving a circle lying on an ellipse, you get either an object that looks like a pie with a cut out piece, or, if you draw a circle without going beyond the limits of the ellipse, an arc. The object on the left contains the object after dragging the node manipulator inside the circle, and the arc on the right appeared after holding the node manipulator outside the circle. Be prepared for the fact that during this ellipse will flicker a little. The tool for working with nodes is very useful for all your objects.

Tweak tool. This group of tools focused on changing your object - blur, motion, zoom and some other acts. Moving the mouse over these tools will tell you what they are doing by prompts. True, while I used them a little, but for the article I blurred an object using one of these tools.

Zoom tool. Oh, here's another tool for changing the scale of your drawing to and fro! By selecting it, you change the mouse cursor to a magnifying glass image with a plus inside. The left mouse click brings objects closer, and the right one pulls them away. You can also use the scroll wheel, but do not forget to hold down the CTRL key.
Rectangle. A “Rectangle” is lost between the tools, with which you can draw any rectangle. This technique of work is accepted with it: you need to place your mouse cursor on the page, click, drag the mouse cursor and a rectangle will be drawn on the page. If you hold down the CTRL key while doing this, get a square or rectangle with a whole aspect ratio. At the top of the page on the toolbar, you will see fields for entering the desired dimensions and coordinates.

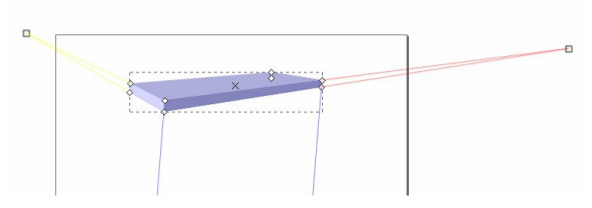
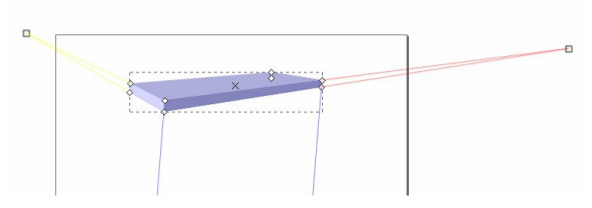
3D Box tool. With this tool you can draw a box in 3D. To control the object, you control the axes that appear with it. You will need to experiment a bit with this.

Ellipse. This tool draws ellipses and circles. If you drag CTRL while dragging the mouse, you will draw a real circle.

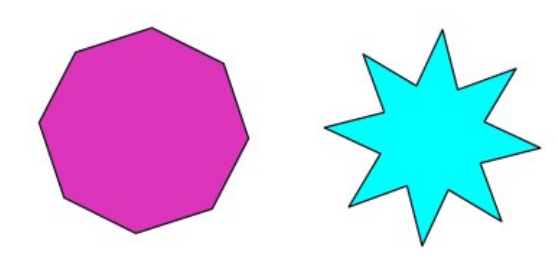
Star. If your desired object has three sides or more, use this tool. Together with the corresponding toolbar located above the page, you can choose whether it will be a polygon or a star, as well as set the number of angles your object will have. In the case of a star, you can also set the ratio of the radii of the base and the vertex of the beam (the smaller this value, the sharper the star will be; the more the value approaches 1, the larger the star looks like a circle). Below are two examples, in which both objects have 8 angles each and a star has a radius ratio of 0.5. While the star tool is selected, you can change the appearance of your polygon or star by adding more angles or changing the ratio of the radii of its rays.

Spiral. This tool got its name due to the fact that it draws spirals. His toolbar is based on three settings: the number of turns, the non-linearity and the internal radius. The first one designates how many times your line will wrap around. Nonlinearity means how rarely the external lines follow each other than the internal ones, and the internal radius is the radius of the open area inside the spiral. At the left the spiral has 9 turns, nonlinearity 2 and the inner radius 0.5. The spiral on the right has 5 turns, nonlinearity 4 and the inner radius 0.25. I repeat, if this tool is selected, you can, if you want, change the spiral drawn earlier.

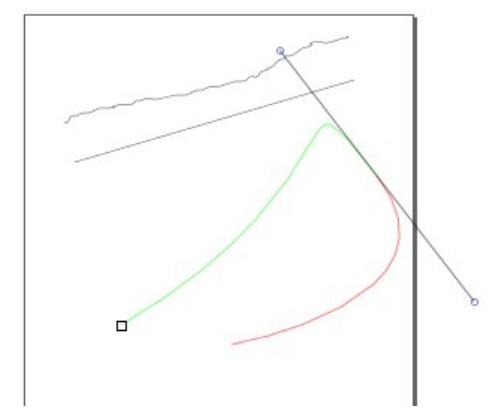
Pencil. Using the Pencil tool it is possible to draw freehand lines on the page. Although sometimes it is good, such a tool reacts sharply to the deviating behavior of the mouse cursor, so the Pen tool is more suitable for drawing an absolutely straight line.
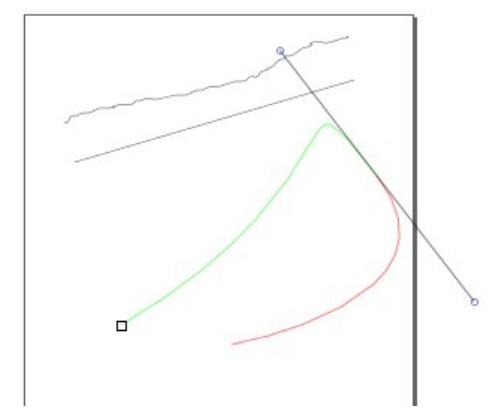
Pen. The Pen tool is used to draw Bezier curves and straight lines. The Bezier curve is constructed using control points that allow you to edit this curve. Below there are three lines: the top one is drawn with a pencil, the second one is drawn with a feather, and the curve is a Bezier curve. Using the tools shown above your page, you can draw whatever you want. With this tool and the tool for working with knots, you can actually draw a spiral, but with the help of the spiral tool, it is easier and faster to do this.

Calligraphy pen. This is another pen type tool, but with it you can draw lines of a calligraphic type. The settings of this tool, available above your page, will change the presentation of your line. You have 6 preset tools, plus “Without pre-settings.” This tool can create interesting variations of drawn lines.

Text tool. This is a tool that allows you to enter your text. Selecting it and clicking the mouse on the page will give you a cursor. Type your text and click the upper text button with the mouse cursor to change the font and size. Your text will also be displayed there, so that you can change it in case of a typo or some other correction you want to make.
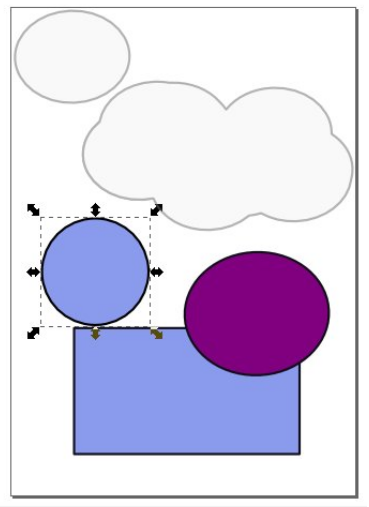
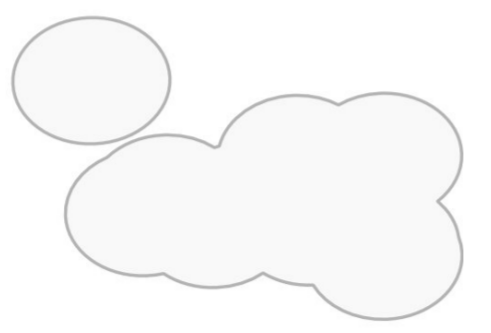
Spray. Spray gun is an interesting tool. It has three settings: “Spray copies of the selected object”, “Spray clones of the selected object” and “Spray copies of the object, combining them into one contour”. If you make copies, each of the objects can be changed independently of the others, and if you make clones, all changes in the original will be reflected in its clones, until you break the connection between them. If you spray objects, combining them into one circuit, you get an extension of the object you are using, all limited within the stroke. Creating an ellipse cloud is an example of using this setting. In the example, the left ellipse is the original, and the cloud on the right is what I got by spraying copies of it and merging them into one contour.

Eraser. This tool is similar to most other erasers: a small pink eraser. Select the object you want to erase and grasp the eraser. The top toolbar shows the fill and stroke color that you will see when you delete; they are unnerving, but everything will be fine. If you did not select an object, all objects that you rubbed with an eraser will be deleted.

Solid fill. I think all the fill tools are alike! Choose a color, click in the area you want to paint. That's all.
Gradient fill. Gradient Fill works with the Fill and Stroke tool to make gradients together. Selecting a gradient in the Fill and Stroke window creates a gradient from the last color you use: from that color to transparency. However, clicking on the Gradient tool will help you see the direction of the gradient and, if you wish, change it, as well as edit the gradient to create different effects. You can add so-called reference points, and change the color on each of them. You can arrange your reference points to get the desired effect.

Pipette. This tool is a simple tool to select a color to fill an object. Let's say you have two objects, and you want them to be the same color. Choose the one whose color you want to change, then select the eyedropper and place it in the color you want, and the object you have selected will color in that color.
Connecting lines. With the help of connecting lines you can draw lines between objects.If you redistribute objects across the page, these lines will remain between them, instead of just staying in place. This is desirable for block diagrams or in other cases where you need lines between two objects. Settings allow the trunks to ignore or bypass objects that you do not want to include in the group of connected objects. Below the lines were drawn to connect three ellipses, bypassing the central one. Connecting lines are a stroke, so you can open Fill and Stroke and choose a design for your connecting lines (wide lines, dotted lines, etc.)

These tools are ready for you to start drawing with them! You can choose some of them and try them in your work. And now it's time to look at the bottom of the window. Everything is pretty good there, there is a color palette, and in general the lower part of the window is rich in various information.

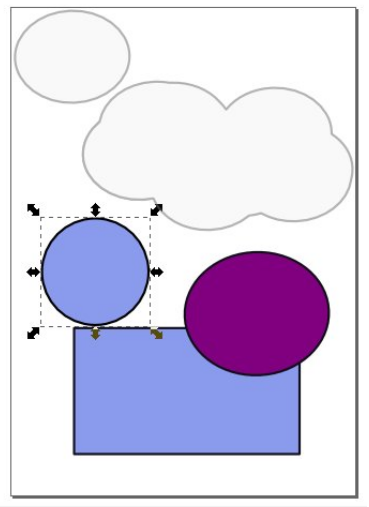
This scoreboard tells you something about a selected item. In the left part of the board it is reported about its fill and stroke, about their colors. If you wish, you can use these colors to change them. Clicking on any color in the palette changes the color of the fill, and the silk while holding the Shift key changes the color of the stroke. Here are the colors of my circle selected below. To the right of the stroke color is the number 5. I used the same value to draw an ellipse as before to draw a rectangle, for which I chose a stroke size of 5 pixels (obviously, at the same time I changed the fill color). There is a context menu with several standard sizes, from which you can choose a stroke size, or even delete it if you wish. Next comes the field with a value of 100. This is the transparency that you can set here,as well as in the Fill and Stroke window. The next is the “eye”, clicking on which you can make the layer invisible, and the lock, clicking on which you lock the layer and after that you will not be able to change anything on it. The message "Ellipse in layer Layer 1" flaunts in the center. It looks like the word Layer is repeated in it, but I think it means “Ellipse in layer Named Layer 1”, so if you give the layer some other name, this line will be more correct. To the right, you can also see useful text. Since we have selected an ellipse using our selection tool, it says that if we make another mouse click, we can switch the tool to the object rotation mode. To the right of it we get the X and Y coordinates. They tell us about the position of the mouse cursor at the moment. Finally,The percentage shows the scale of viewing our picture.

I know that this is a considerable amount of information, but we will soon be able to understand its meaning. Don't forget that Inkscape is designed to provide several ways to accomplish any task, so if you prefer to use one solution method (menu bar) for one thing, and your friend does the same things differently (with hot keys), you both will love Inkscape.
Next time we will start the project.
In the first months of 2013, PCLinuxOS Magazine authors (distributed under the CC-BY-NC-SA 3.0 license) were dedicated to migrating from Windows, a GIMP tutorial, several computer games and other topics. An article about Inkscape appeared in the March issue. From her author Meemaw, she got the name Inkscape: Getting Started. In principle, everything. After this line, the result of my attempt to translate this article is presented.
We successfully created original things with the help of GIMP, but we should not forget that GIMP is not the only graphic editor. The main purpose of GIMP is photo processing. Inkscape is a great drawing program.
Although it sounds daunting, in fact, drawing with Inkscape is not that difficult. Concrete practice will help you draw really good drawings. I was able to draw in Inkscape a lot more than with a pencil and pen. I am far from being an artist, but with an assistant like Inkscape, many things come out much better.
Let's take a look at the main window of the program Inkscape and carefully consider it.
')
When you open Inkscape for the first time, you get the window shown in the following image.

It already has an open new document, as well as rulers along the top and down the left side. You can change this view to show or hide any desired number of tools.
At the top, we see a menu bar with File, Edit, View, Layer, Object, Contour, Filters, Extensions and Help. Many menu items are available from other places, and we'll see it soon.
Below the menu bar is the toolbar, which contains a significant portion of the most commonly used tools. At the beginning of the work there are eleven of the first following elements: New Document, Open, Save, Print, Import, Export, Redo, Redo, Copy, Cut and Paste.

The remaining tools serve together with the tools on the left side of the window, or help you move from one part of the project to another, and need some explanation.
The following three elements look like magnifying glasses with inner rectangles. These are scaling tools: from left to right go scaling to the size of the window of the selected part of the image, picture and page. They help you comfortably zoom in and out to the whole page and any selected area you are working on. These commands are also available from the menu bar in the View → Scale submenu.
To the left of them are three elements that are like overlapping sheets of paper, the first of which is empty, the second is the image of a closed lock, and the third shows an open lock. These are tools for duplicating and cloning a selected object, used in cases where you need more than one identical object (for example, many stars or colors), as well as to remove the link between the clone and the original. By duplicating an individual object and making a specific change in it, you can only change the original. When cloned, if you make changes to the original, they also occur in the clone. This is very handy when you need two absolutely identical objects, with the exception of color, for example. If you clone an object, you can change it and break the link between the clone and the original using the third mouse button, and then change the color of one of them. These tools are also available from the menu bar in the Edit → Duplicate or Edit → Clone submenu.
The group of the following two elements included a circle and a rectangle surrounded by black dots. The left tool is used to group the selected objects, and the right tool to ungroup them. When drawing safely, at times you will want to group several objects together to complete the project. These buttons are very convenient to do this, as well as to ungroup, if you suddenly find out that you need to fix something. These tools are also available from the menu bar in the Object → Grouping and Object → Ungroup submenu.
The last seven tools are probably the most used in this toolbar. From left to right, the Fill and Stroke tools, Text and Font, Layers, XML Editor, Align and Arrange, Inkscape Options and Document Properties are located in order. Consider the individual windows that open when you click on each of these tools.
Fill and Stroke. With this tool you paint over most objects and their borders. If I draw a rectangle, the stroke is the color of its border, and the fill is the inner color of the rectangle. I can change the internal color by selecting the Fill tab and specifying a color, gradient or pattern. I can change the color of the border by selecting the Stroke tab and specifying a color, gradient or pattern. In the following example, I drew a rectangle, painted it blue, and made another black border, then I chose a Stroke style and indicated its thickness 5 pixels. Using the Fill and Stroke dialog, you can apply numerous options for fills and strokes. You can open it from the menu bar using the Object → Fill and Stroke submenu.

Text and Font. Whenever you fix any text in your graphic, you use this tool, as with its help you change the font settings for your text. This tool works in conjunction with the Text tool located on the left side of the window. You select the Text tool on the left side of the window, then type whatever text you like and open this tool (located on the top, in the center) to customize the text you have written, or even change it. In the menu bar there is a submenu Text in which this tool is located.

Layers. As in many other programs, such as LibreOffice Draw, Scribus and GIMP, the layers are very useful when creating your project. You can create your drawing on one layer, your background drawing on another layer, and put the text on the third layer. It helps to keep things in order and also helps you to keep still what you do not need to move. If you are sure of your background image, you can put it on the bottom layer and lock it, and you can no longer move your background image until you unlock it again. This mechanism allows you to freely engage in other objects. The Layers tool is also available in the Layers submenu. Here are the same buttons, as we saw in Gimp: a click on the eye hides the layer, and a click on the closed lock causes the layer to lock and the inability to change anything on it.

XML editor. Each image you make in Inkscape has a text description that is saved in the image file in .svg format. Each object that you insert into a picture has a specific name and is listed in this text file. Clicking on its name gives you a complete list of the parameters of this object (size, color, position on the page, etc.). The more complex you use objects, the more you get the size of this file. Although I never do this, you can change the image by changing this file. I tried to do this by duplicating an entity in the XML file that was a circle drawn by me. I got two identical circles. If you understand this well enough, you may be able to draw the whole picture like that. This tool is also available through the menu item Edit → XML Editor.

Align and arrange. If you want to create a page with a specific object in its center, grab this tool. It is also in the Object submenu. By clicking on an object, you can click any of the buttons to align it and center it. Two selected objects you can center, align along their borders, or scatter them around the page.

Inkscape options. This is a quick, convenient and affordable way to open the parameters window. You can also open it using the command from the File menu.

Document Properties Every document you create is different. This tool gives you the ability to change document properties, orientation settings, indents, page size, include guides and a grid. This tool is also available in the File menu.

If you do not know yet, each time you hover over a tool, a tooltip appears with its description and a hot key for this tool. So, if you hover your mouse over the Fill and Stroke tool, the hot key will be Shift + CTRL + F. So you have three ways to get this tool. Use the one that is most natural to you. By the way, the last action is canceled using the Edit → Undo or CTRL + Z menu item, as in other programs.
Now let's look at the left side of the window.
There are widely presented tools with which you can do whatever you want. Also in the form of the third toolbar, changes occur depending on which of these tools you use. The tools are the following:
Selection tool. This is an arrow that we all know well. She selects an object with one simple click. In the most general form of the object, you will see arrows pointing outwards at its edges, which you can use to resize the object. If you click the mouse again, these arrows will change direction and you will be able to rotate the object. These arrows are called “manipulators” and they help to change an object in a certain way.

Tool for working with nodes. With the selected object and the inclusion of this tool, the “manipulators” will lose their kind of arrows and become two forms: small squares and circles, and will give more ways to manipulate the object. The first thing you can do in this regard is to make rounded corners by deflecting circles on a rectangle. By moving a circle lying on an ellipse, you get either an object that looks like a pie with a cut out piece, or, if you draw a circle without going beyond the limits of the ellipse, an arc. The object on the left contains the object after dragging the node manipulator inside the circle, and the arc on the right appeared after holding the node manipulator outside the circle. Be prepared for the fact that during this ellipse will flicker a little. The tool for working with nodes is very useful for all your objects.

Tweak tool. This group of tools focused on changing your object - blur, motion, zoom and some other acts. Moving the mouse over these tools will tell you what they are doing by prompts. True, while I used them a little, but for the article I blurred an object using one of these tools.

Zoom tool. Oh, here's another tool for changing the scale of your drawing to and fro! By selecting it, you change the mouse cursor to a magnifying glass image with a plus inside. The left mouse click brings objects closer, and the right one pulls them away. You can also use the scroll wheel, but do not forget to hold down the CTRL key.
Rectangle. A “Rectangle” is lost between the tools, with which you can draw any rectangle. This technique of work is accepted with it: you need to place your mouse cursor on the page, click, drag the mouse cursor and a rectangle will be drawn on the page. If you hold down the CTRL key while doing this, get a square or rectangle with a whole aspect ratio. At the top of the page on the toolbar, you will see fields for entering the desired dimensions and coordinates.

3D Box tool. With this tool you can draw a box in 3D. To control the object, you control the axes that appear with it. You will need to experiment a bit with this.

Ellipse. This tool draws ellipses and circles. If you drag CTRL while dragging the mouse, you will draw a real circle.

Star. If your desired object has three sides or more, use this tool. Together with the corresponding toolbar located above the page, you can choose whether it will be a polygon or a star, as well as set the number of angles your object will have. In the case of a star, you can also set the ratio of the radii of the base and the vertex of the beam (the smaller this value, the sharper the star will be; the more the value approaches 1, the larger the star looks like a circle). Below are two examples, in which both objects have 8 angles each and a star has a radius ratio of 0.5. While the star tool is selected, you can change the appearance of your polygon or star by adding more angles or changing the ratio of the radii of its rays.

Spiral. This tool got its name due to the fact that it draws spirals. His toolbar is based on three settings: the number of turns, the non-linearity and the internal radius. The first one designates how many times your line will wrap around. Nonlinearity means how rarely the external lines follow each other than the internal ones, and the internal radius is the radius of the open area inside the spiral. At the left the spiral has 9 turns, nonlinearity 2 and the inner radius 0.5. The spiral on the right has 5 turns, nonlinearity 4 and the inner radius 0.25. I repeat, if this tool is selected, you can, if you want, change the spiral drawn earlier.

Pencil. Using the Pencil tool it is possible to draw freehand lines on the page. Although sometimes it is good, such a tool reacts sharply to the deviating behavior of the mouse cursor, so the Pen tool is more suitable for drawing an absolutely straight line.
Pen. The Pen tool is used to draw Bezier curves and straight lines. The Bezier curve is constructed using control points that allow you to edit this curve. Below there are three lines: the top one is drawn with a pencil, the second one is drawn with a feather, and the curve is a Bezier curve. Using the tools shown above your page, you can draw whatever you want. With this tool and the tool for working with knots, you can actually draw a spiral, but with the help of the spiral tool, it is easier and faster to do this.

Calligraphy pen. This is another pen type tool, but with it you can draw lines of a calligraphic type. The settings of this tool, available above your page, will change the presentation of your line. You have 6 preset tools, plus “Without pre-settings.” This tool can create interesting variations of drawn lines.

Text tool. This is a tool that allows you to enter your text. Selecting it and clicking the mouse on the page will give you a cursor. Type your text and click the upper text button with the mouse cursor to change the font and size. Your text will also be displayed there, so that you can change it in case of a typo or some other correction you want to make.
Spray. Spray gun is an interesting tool. It has three settings: “Spray copies of the selected object”, “Spray clones of the selected object” and “Spray copies of the object, combining them into one contour”. If you make copies, each of the objects can be changed independently of the others, and if you make clones, all changes in the original will be reflected in its clones, until you break the connection between them. If you spray objects, combining them into one circuit, you get an extension of the object you are using, all limited within the stroke. Creating an ellipse cloud is an example of using this setting. In the example, the left ellipse is the original, and the cloud on the right is what I got by spraying copies of it and merging them into one contour.

Eraser. This tool is similar to most other erasers: a small pink eraser. Select the object you want to erase and grasp the eraser. The top toolbar shows the fill and stroke color that you will see when you delete; they are unnerving, but everything will be fine. If you did not select an object, all objects that you rubbed with an eraser will be deleted.

Solid fill. I think all the fill tools are alike! Choose a color, click in the area you want to paint. That's all.
Gradient fill. Gradient Fill works with the Fill and Stroke tool to make gradients together. Selecting a gradient in the Fill and Stroke window creates a gradient from the last color you use: from that color to transparency. However, clicking on the Gradient tool will help you see the direction of the gradient and, if you wish, change it, as well as edit the gradient to create different effects. You can add so-called reference points, and change the color on each of them. You can arrange your reference points to get the desired effect.

Pipette. This tool is a simple tool to select a color to fill an object. Let's say you have two objects, and you want them to be the same color. Choose the one whose color you want to change, then select the eyedropper and place it in the color you want, and the object you have selected will color in that color.
Connecting lines. With the help of connecting lines you can draw lines between objects.If you redistribute objects across the page, these lines will remain between them, instead of just staying in place. This is desirable for block diagrams or in other cases where you need lines between two objects. Settings allow the trunks to ignore or bypass objects that you do not want to include in the group of connected objects. Below the lines were drawn to connect three ellipses, bypassing the central one. Connecting lines are a stroke, so you can open Fill and Stroke and choose a design for your connecting lines (wide lines, dotted lines, etc.)

These tools are ready for you to start drawing with them! You can choose some of them and try them in your work. And now it's time to look at the bottom of the window. Everything is pretty good there, there is a color palette, and in general the lower part of the window is rich in various information.

This scoreboard tells you something about a selected item. In the left part of the board it is reported about its fill and stroke, about their colors. If you wish, you can use these colors to change them. Clicking on any color in the palette changes the color of the fill, and the silk while holding the Shift key changes the color of the stroke. Here are the colors of my circle selected below. To the right of the stroke color is the number 5. I used the same value to draw an ellipse as before to draw a rectangle, for which I chose a stroke size of 5 pixels (obviously, at the same time I changed the fill color). There is a context menu with several standard sizes, from which you can choose a stroke size, or even delete it if you wish. Next comes the field with a value of 100. This is the transparency that you can set here,as well as in the Fill and Stroke window. The next is the “eye”, clicking on which you can make the layer invisible, and the lock, clicking on which you lock the layer and after that you will not be able to change anything on it. The message "Ellipse in layer Layer 1" flaunts in the center. It looks like the word Layer is repeated in it, but I think it means “Ellipse in layer Named Layer 1”, so if you give the layer some other name, this line will be more correct. To the right, you can also see useful text. Since we have selected an ellipse using our selection tool, it says that if we make another mouse click, we can switch the tool to the object rotation mode. To the right of it we get the X and Y coordinates. They tell us about the position of the mouse cursor at the moment. Finally,The percentage shows the scale of viewing our picture.

I know that this is a considerable amount of information, but we will soon be able to understand its meaning. Don't forget that Inkscape is designed to provide several ways to accomplish any task, so if you prefer to use one solution method (menu bar) for one thing, and your friend does the same things differently (with hot keys), you both will love Inkscape.
Next time we will start the project.
Source: https://habr.com/ru/post/317172/
All Articles